
Talaan ng mga Nilalaman:
- Hakbang 1: Ano ang Kakailanganin Mo
- Hakbang 2: Ang Circuit
- Hakbang 3: Simulan ang Visuino, at Piliin ang Uri ng Lupon ng Arduino UNO
- Hakbang 4: Sa Visuino ADD Components
- Hakbang 5: Sa Mga Component ng Visuino Set
- Hakbang 6: Sa Mga Component ng Visuino Connect
- Hakbang 7: Bumuo, Mag-compile, at Mag-upload ng Arduino Code
- Hakbang 8: Maglaro
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.
Sa tutorial na ito matututunan namin kung paano gumawa ng isang menu na may pagpipilian na pagpipilian gamit ang OLED Display at Visuino.
Panoorin ang video.
Hakbang 1: Ano ang Kakailanganin Mo



- Arduino UNO (o anumang iba pang Arduino)
- Jumper wires
- OLED Display
- Breadboard
- 1K ohm risistor
- Pindutan
- Programa ng Visuino: I-download ang Visuino
Hakbang 2: Ang Circuit

- Ikonekta ang OLED display pin [VCC] sa arduino pin [5V]
- Ikonekta ang OLED display pin [GND] sa arduino pin [GND]
- Ikonekta ang OLED display pin [SDA] sa arduino pin [SDA]
- Ikonekta ang OLED display pin [SCL] sa arduino pin [SCL]
- Ikonekta ang Arduino 5V sa isang bahagi ng risistor
- Ikonekta ang iba pang bahagi ng risistor sa pindutan
- Ikonekta ang iba pang bahagi ng pindutan sa Arduino digital pin [8] at sa lupa
Hakbang 3: Simulan ang Visuino, at Piliin ang Uri ng Lupon ng Arduino UNO


Upang simulang i-program ang Arduino, kakailanganin mong magkaroon ng naka-install na Arduino IDE mula dito:
Mangyaring magkaroon ng kamalayan na mayroong ilang mga kritikal na bug sa Arduino IDE 1.6.6. Tiyaking nag-install ka ng 1.6.7 o mas mataas, kung hindi man ay hindi gagana ang Instructable na ito! Kung hindi mo pa nagagawa sundin ang mga hakbang sa Instructable na ito upang mai-set up ang Arduino IDE upang i-program ang Arduino UNO! Ang Visuino: https://www.visuino.eu kailangan ding mai-install. Simulan ang Visuino tulad ng ipinakita sa unang larawan Mag-click sa pindutang "Mga Tool" sa bahagi ng Arduino (Larawan 1) sa Visuino Kapag lumitaw ang dialog, piliin ang "Arduino UNO" tulad ng ipinakita sa Larawan 2
Hakbang 4: Sa Visuino ADD Components




- Magdagdag ng sangkap na "Counter"
- Magdagdag ng sangkap na "Integer Array"
- Magdagdag ng sangkap na "Integer Multi Source"
- Idagdag ang sangkap na "SSD1306 / SH1106 OLED Display (I2C)"
Hakbang 5: Sa Mga Component ng Visuino Set



- Piliin ang sangkap na "Counter1" at sa window ng mga pag-aari itakda ang 'Max'> 'Halaga' sa 2 at 'Min>' Halaga 'sa 0
- I-double click sa "Array1" at sa window ng Mga Elemento i-drag ang 3x 'Halaga' sa kaliwang bahagiSelect Item [1] at sa mga window ng mga katangian ay itinakda ang halaga sa 20Select Item [2] at sa mga window ng mga katangian ay itinakda ang halaga sa 40
- Piliin ang sangkap na "IntegerMultiSource1" at sa window ng mga katangian itakda ang 'Mga Output P' sa 4
- Pag-double click sa "DisplayOLED1" at sa window ng mga elemento -drag 3X "Draw Text" sa kaliwaPiliin ang 'Draw Text1' at sa window ng mga pag-aari itakda ang kulay sa tmcInvert, laki sa 2, teksto sa 'Menu-1Select' Draw Text2 'at sa window ng mga pag-aari itakda ang kulay sa tmcInvert, laki sa 2, teksto sa' Menu-2 ', Y hanggang 20 Piliin ang' Draw Text3 'at sa mga window ng mga katangian ang magtakda ng kulay sa tmcInvert, laki sa 2, teksto sa' Menu-3 ', Y sa 40-drag "Draw Rectangle" sa kaliwa at itakda ang kulay sa tmcWhite at fillcolor sa tmcWhite, taas hanggang 20, Lapad hanggang 128, piliin ang Y at mag-click sa icon na Pin at piliin ang' Integer SinkPin'-drag "Punan Screen "sa kaliwa
Hakbang 6: Sa Mga Component ng Visuino Connect

- Ikonekta ang Arduino digital pin [8] sa "counter1" na sangkap na pin [In]
- Ikonekta ang bahagi ng "Counter1" na pin [out] sa pin na "Array1" [Index]
- Ikonekta ang bahagi ng "Array1" na pin [out] sa "IntegerMultiSource1" pin [In]
- Ikonekta ang "IntegerMultiSource1" pin [0] sa DisplayOLED1> Punan ang Screen1 pin [orasan]
- Ikonekta ang "IntegerMultiSource1" pin [1] sa DisplayOLED1> Iguhit ang Rectangle1 pin [Y]
- Ikonekta ang "IntegerMultiSource1" pin [2] sa DisplayOLED1> Iguhit ang Rectangle1 pin [Clock]
- Ikonekta ang "IntegerMultiSource1" pin [3] sa DisplayOLED1> Gumuhit ng Text1 pin [Clock]
- Ikonekta ang "IntegerMultiSource1" pin [3] sa DisplayOLED1> Gumuhit ng Text2 pin [Clock]
- Ikonekta ang "IntegerMultiSource1" pin [3] sa DisplayOLED1> Gumuhit ng Text3 pin [Clock]
- Ikonekta ang "DisplayOLED1" pin I2C [Out] sa Arduino board I2c pin [In]
Hakbang 7: Bumuo, Mag-compile, at Mag-upload ng Arduino Code

Sa Visuino, sa ibabang pag-click sa "Build" Tab, tiyakin na napili ang tamang port, pagkatapos ay mag-click sa pindutang "Compile / Build and Upload".
Hakbang 8: Maglaro
Kung pinapagana mo ang module ng Arduino UNO, at dapat ipakita ng pagpapakita ng OLED ang pagpapakita ng menu, maaari kang mag-navigate sa pamamagitan ng menu sa pamamagitan ng pagpindot sa pindutan.
Binabati kita! Nakumpleto mo ang iyong proyekto kasama ang Visuino. Nakalakip din ang proyekto ng Visuino, na nilikha ko para sa Instructable na ito, maaari mong i-download ito dito at buksan ito sa Visuino:
Inirerekumendang:
Laptop sa isang Badyet: isang Pagpipilian sa Powerhouse na may mababang gastos (Dalawang Panloob na Mga Pagmamaneho, Batay sa Lenovo): 3 Mga Hakbang

Laptop sa isang Badyet: isang Pagpipilian sa Powerhouse na may mababang gastos (Dalawang Panloob na Mga Pagmamaneho, Batay sa Lenovo): Ang itinuturo na ito ay magtutuon sa isang na-update na pagsasaayos sa laptop na Lenovo T540p bilang isang pang-araw-araw na driver machine para sa pagba-browse sa web, pagproseso ng salita, magaan na paglalaro, at audio . Ito ay naka-configure gamit ang solidong estado at mekanikal na imbakan para sa bilis at capacit
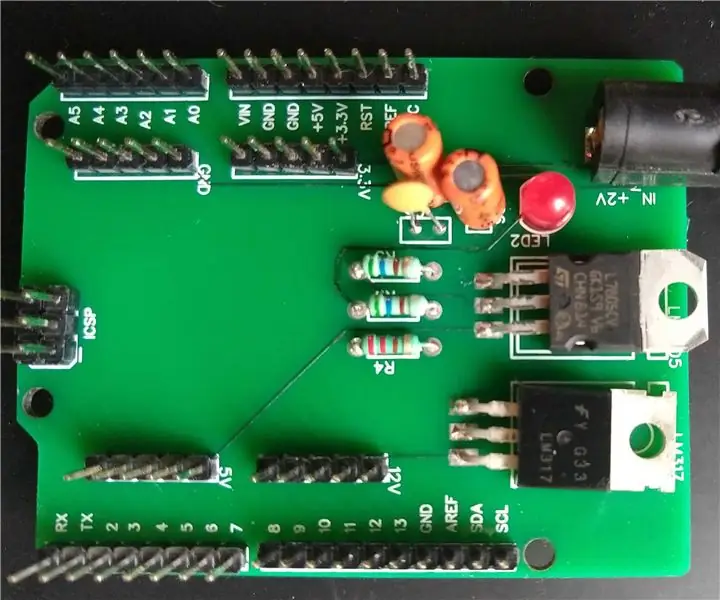
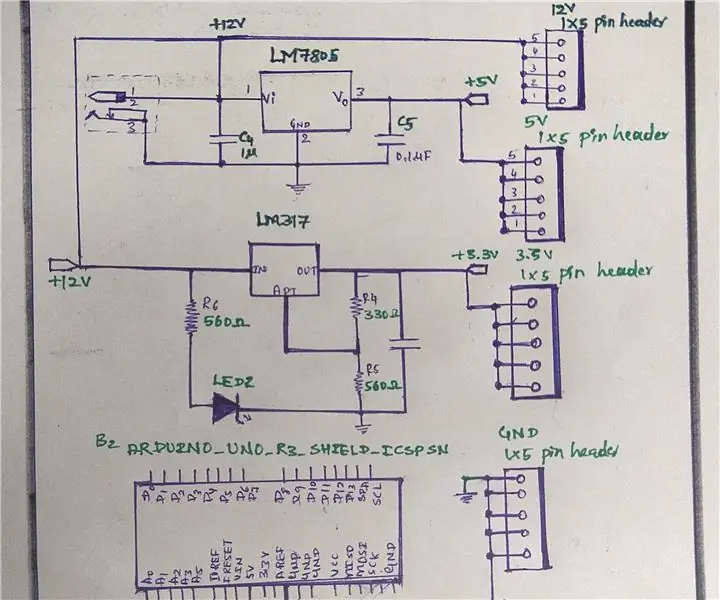
Arduino Power Supply Shield Na May 3.3v, 5v at 12v Mga Pagpipilian sa Output (Bahagi-2): 3 Mga Hakbang

Arduino Power Supply Shield Na May 3.3v, 5v at 12v Mga Pagpipilian sa Output (Bahagi-2): Hoy! Maligayang pagbabalik sa Bahagi-2 ng Arduino Power Supply Shield Sa Mga Pagpipilian sa 3.3v, 5v, at 12v Output. Kung hindi mo pa nabasa ang Bahagi-1, MAG-CLICK DITO. Magsimula tayo … Kapag bumubuo ng mga elektronikong proyekto, ang supply ng kuryente ay isa sa pinakamahalagang p
Arduino Power Supply Shield Na May 3.3v, 5v at 12v Mga Pagpipilian sa Output (Bahagi-1): 6 na Hakbang

Arduino Power Supply Shield Na May 3.3v, 5v at 12v Mga Pagpipilian sa Output (Bahagi-1): Kamusta kayong mga tao! Bumalik ako kasama ang isa pang Maituturo. Kapag bumubuo ng mga elektronikong proyekto, ang supply ng kuryente ay isa sa pinakamahalagang bahagi ng buong proyekto at palaging may pangangailangan para sa maraming output voltage power supply. Ito ay dahil naiiba
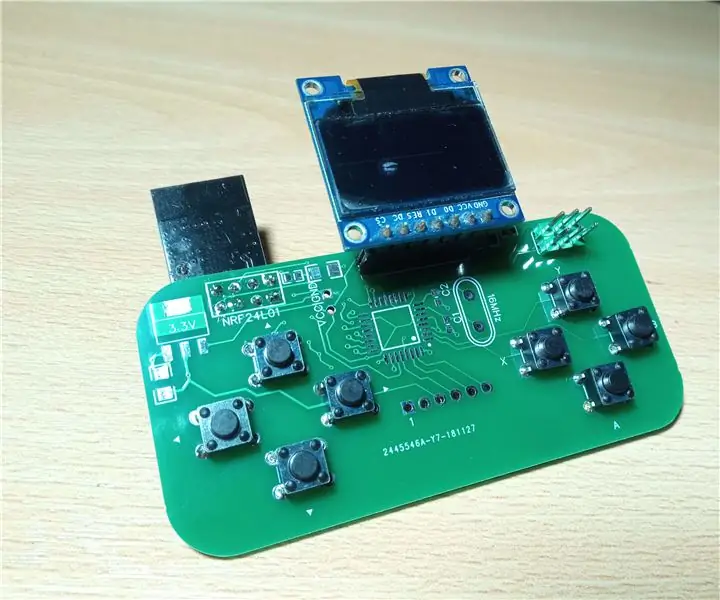
Ang Handb ng PCB Sa Arduino (Na may isang Pagpipilian upang Pumunta sa Wireless!): 3 Mga Hakbang

Ang PCB Handheld With Arduino (Na may isang Pagpipilian upang Pumunta Wireless!): I-update ang 28.1.2019Kasalukuyan akong nagtatrabaho sa susunod na bersyon ng handhand na ito. Maaari mong sundin ang proyekto sa aking channel sa YouTube o Twitter. Babala! Natagpuan ko ang isang pagkakamali sa layout ng PCB. Ang kaliwa at pataas na mga pindutan ay konektado sa mga analog na pin lamang. Naayos ko
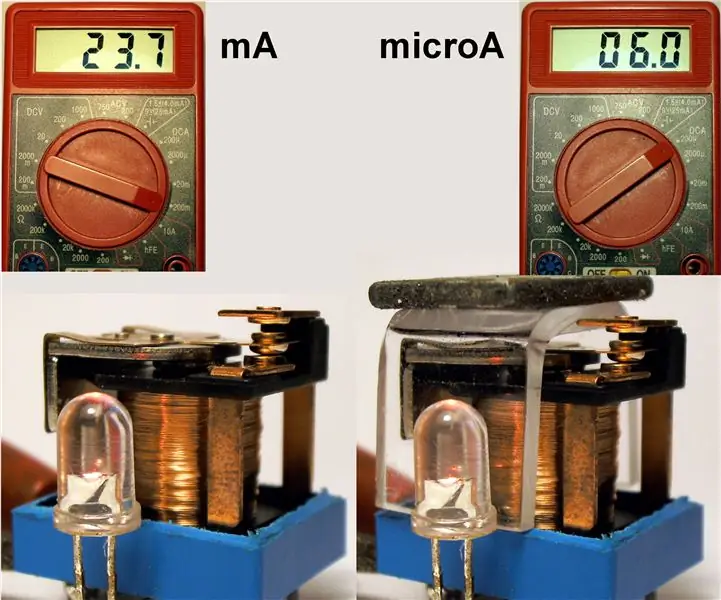
Relay (DC): 99.9% Mas kaunting Pagpipilian sa Lakas at Latching: 5 Hakbang (na may Mga Larawan)

Relay (DC): 99.9% Mas kaunting Pagpipilian sa Lakas at Latching: Ang paglipat ng relay ay isang pangunahing elemento ng mga electrical control system. Mula pa noong 1833, ang mga maagang electromagnetic relay ay binuo para sa mga telegraphy system. Bago ang pag-imbento ng mga tubo ng vacuum, at paglaon ay mga semiconductor, ang mga relay ay
