
Talaan ng mga Nilalaman:
- Hakbang 1: Demo Video
- Hakbang 2: Mga Bagay na Kailangan Namin
- Hakbang 3: Paano Ito Gumagana?
- Hakbang 4: User Interface
- Hakbang 5: Gumamit ng Mga Kaso at kalamangan
- Hakbang 6: Arduino MKR WiFi 1010
- Hakbang 7: Arduino IDE
- Hakbang 8: Captive Portal
- Hakbang 9: Nagsasalita ang Twilio at Mga Bagay
- Hakbang 10: AP O STA Mode
- Hakbang 11: TM1637 4 Bits Digital Tube LED Display & Push Button
- Hakbang 12: Circuit
- Hakbang 13: Kaso
- Hakbang 14: Arduino Sketch
- Hakbang 15: Ang QMN.
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.

Hoy Geeks, Ngayon ay nag-aaral ako sa +2 na katumbas ng ika-12 Baitang. Interesado ako sa computer science at ang pangunahing paksa ko rin ay iyon. Gumugol ako ng maraming oras sa pagbuo ng mga naka-embed na proyekto. Mayroon akong halos 3 taon na karanasan sa naka-embed na patlang. Palagi akong nakatuon sa mga makabagong at iba't ibang mga solusyon. Binigyan ako ng aking mga magulang ng malaking suporta sa paggawa ng proyektong ito.
Ang pangunahing tema ng paligsahan ay upang lumikha ng mga solusyon na walang kamay.
Dito ako lumilikha ng isang aparato na tinatawag na QMN (Queue Management Node) na maaaring lumikha ng isang virtual token at sa gayon maaari nitong mapanatili ang virtual na pila.
Sa ilang mga pila, kailangan naming makatanggap ng mga pisikal na token mula sa counter na maaaring humantong sa iyo sa panganib. Kaya sa pamamagitan ng paggamit ng mga virtual token na ito maiiwasan mo ang panganib na iyon. Nakakakuha ka talaga ng mga virtual na token sa iyong smartphone. Ang token ay ganap na walang kamay.
Ito ay isang simpleng user-friendly virtual queue maker na pinalakas ng Arduino MKR WiFI 1010.
Hakbang 1: Demo Video


Panoorin ang demo na video upang malaman ang tungkol dito.
Hakbang 2: Mga Bagay na Kailangan Namin
Mga bahagi ng hardware
- Arduino MKR WiFi 1010 x 1
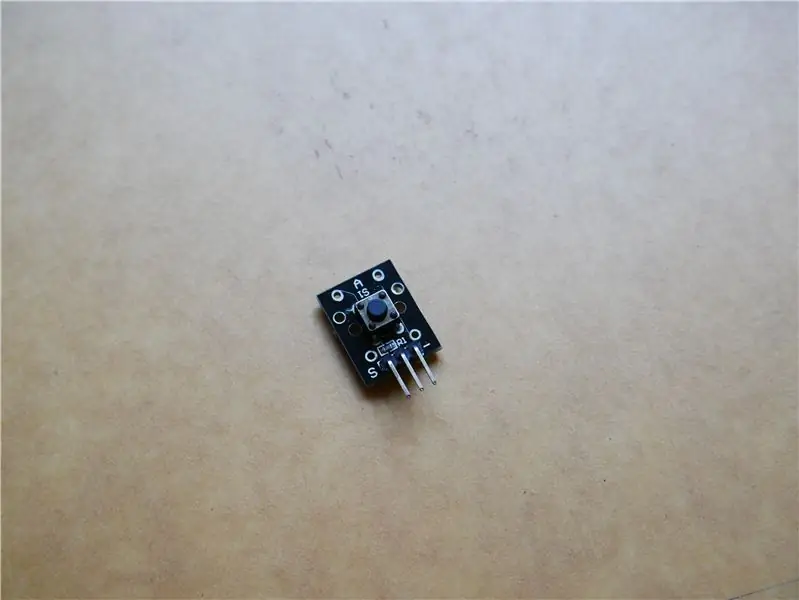
- Push Button Module x 1
- TM1637 4 Bits Digital Tube LED Display Module x 1
-
Mga jumper x 1
Mga bahagi ng software
- Arduino IDE
- Twilio SMS API
- ThingSpeak API
Mga kasangkapan
- Wire Stripper & Cutter x 1
- Panghinang na bakal x 1
- Solder x 1
Hakbang 3: Paano Ito Gumagana?

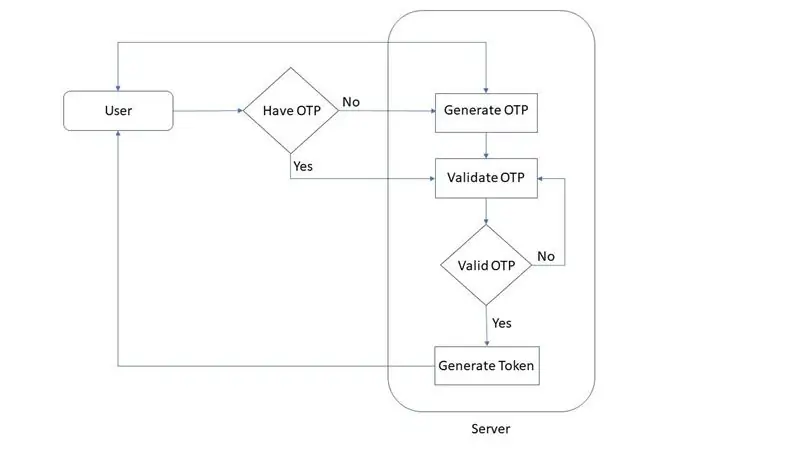
Ang Queue Management Node (QMN) ay ang aparato na lumilikha ng mga matalinong token. Para sa paglikha ng mga matalinong token, ang tao ay dapat na nasa saklaw ng wifi ng Arduino MKR 1010. Kailangan din ng tao ang isang smartphone upang matapos ang proseso. Pupunta ang daloy ng trabaho tulad ng sumusunod …
- Ang isang access point ng WI-FI ay nilikha ng Arduino MKR 1010.
- Ang taong nagnanais ng token ay kailangang ikonekta ang telepono sa access point at ire-redirect sa localhost.
- Sa pahinang iyon, kailangang ipasok ng tao ang kanyang numero ng telepono. Sa instant na iyon, ipapadala ang OTP sa nag-aalala na numero upang ma-verify ito. Ang numero ng telepono ay sadyang kinuha upang magbigay ng abiso.
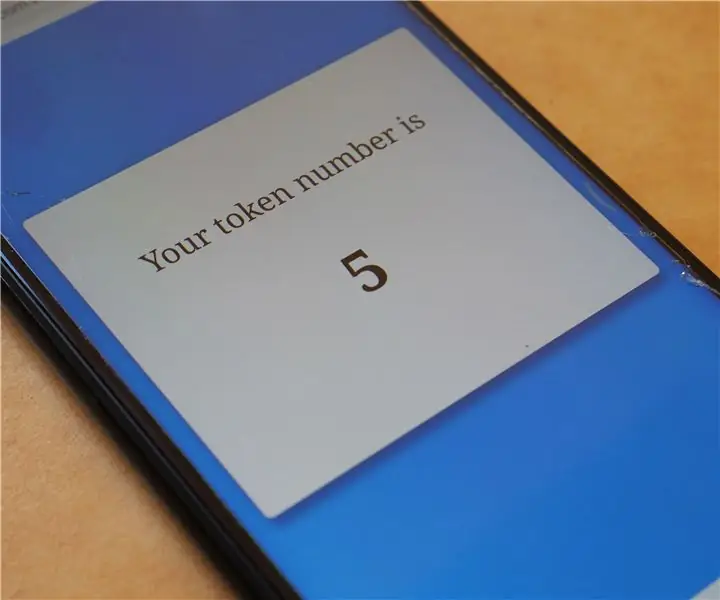
- Matapos mapatunayan ang numero ng telepono, ipapakita ang token sa localhost.
- Pagdating ng kanyang pagliko ay magpapadala ang aparato (QMN) ng isang abiso sa mensahe sa nag-aalala na tao upang kunin ang kanilang turn.
Talagang tumatanggap ang aparatong ito ng kahilingan mula sa mga tao at binibigyan sila ng mga matalinong token. Para sa pagpapadala ng mensahe gumagamit kami ng isang Twilio SMS API sa QMN aparato. Ang notification ng Turn ay maaaring maipadala sa pamamagitan ng pagpindot sa pindutan sa QMN.
Kapag ang lahat ng mga token ay tinawag, maaari mong i-clear ang memorya sa pamamagitan ng pagpindot sa pindutan ng pag-reset sa Arduino MKR WiFi 1010.
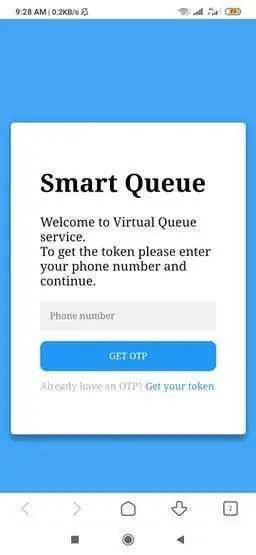
Hakbang 4: User Interface


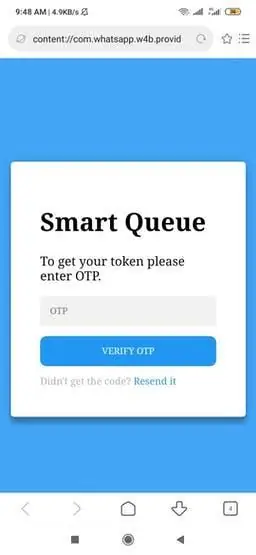
*) Kapag nakakonekta ka sa Access point, maire-redirect ka sa pahina tulad ng una.
*) Matapos isumite ang numero ng telepono, makakakuha ka ng isang OTP sa numerong iyon. Pagkatapos ay ipinapakita nito ang pahina ng OTP upang ipasok ang iyong numero ng OTP.
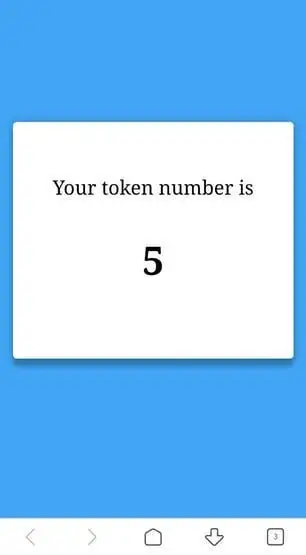
*) Kapag nagsumite ka ng tamang OTP, makakakuha ka ng token sa token page na ito.
*) Kung mali ang naipasok mong OTP, magpapakita ito ng hindi wastong OTP.
*) Kung natanggap na ng iyong numero ang token, sasabihin nito sa iyo na nagparehistro ka na.
Iyon lang ang tungkol sa User Interface.
Wala akong masyadong alam tungkol sa HTML. Ginawang mas kaakit-akit ng aking Tatay ang mga pahinang ito sa pamamagitan ng paggamit ng CSS.
Hakbang 5: Gumamit ng Mga Kaso at kalamangan
Maaari itong magamit kahit saan tulad ng Mga Ospital, Tindahan at Mga Hotel.
Mga kalamangan
- Walang kinakailangang koneksyon sa internet para makakuha ng mga token
- Isang simpleng user-friendly web interface.
- Abiso sa katutubong aparato, pagdating ng pagliko.
- Walang mga pisikal na token.
- Madaling ipatupad.
- Walang hindi kinakailangang oras ng paghihintay, magpakita kapag dumating ang iyong tira.
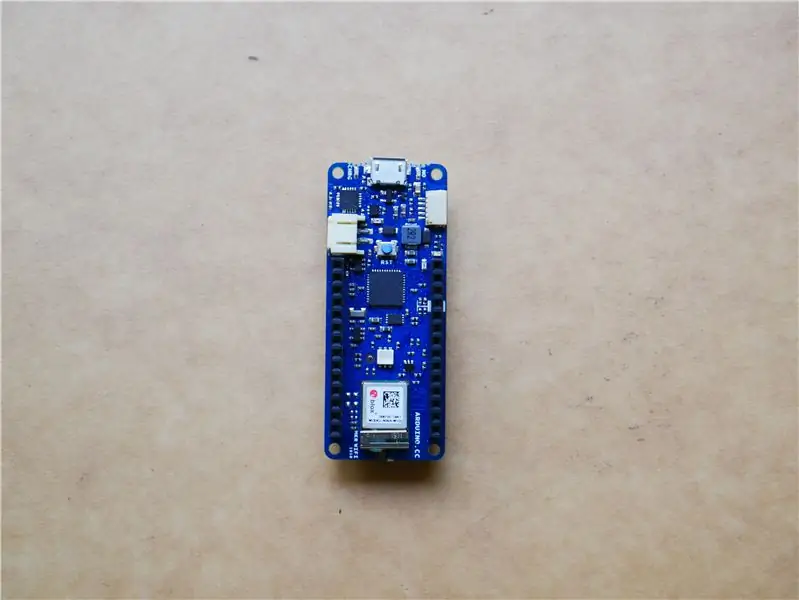
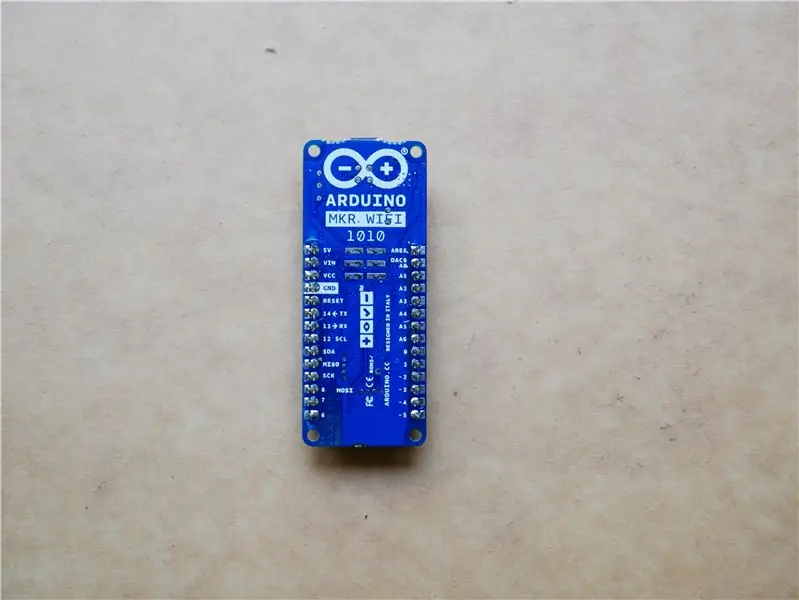
Hakbang 6: Arduino MKR WiFi 1010


Ang utak ng aparato ay ang Arduino MKR WiFi 1010. Ito ang pinakamadaling punto ng pagpasok sa pangunahing IoT at disenyo ng aplikasyon ng pico-network. Ang pangunahing processor ng board ay isang mababang lakas na Arm® Cortex®-M0 32-bit SAMD21, tulad ng sa iba pang mga board sa loob ng pamilya Arduino MKR. Ginagawa ang pagkakakonekta ng WiFi at Bluetooth® gamit ang isang module mula sa u-blox, ang NINA-W10.
Ang aparato na ito ay ganap na umaasa sa pagkakakonekta ng WiFi ng Arduino MKR WiFi 1010. Ang aparato ay gumagamit ng parehong AP (Acces Point) mode at STA (Station) mode ng wifi module. Matalinong lilipat ang aparato sa mga mode na ito para sa wastong pagpapatakbo ng aparatong ito.
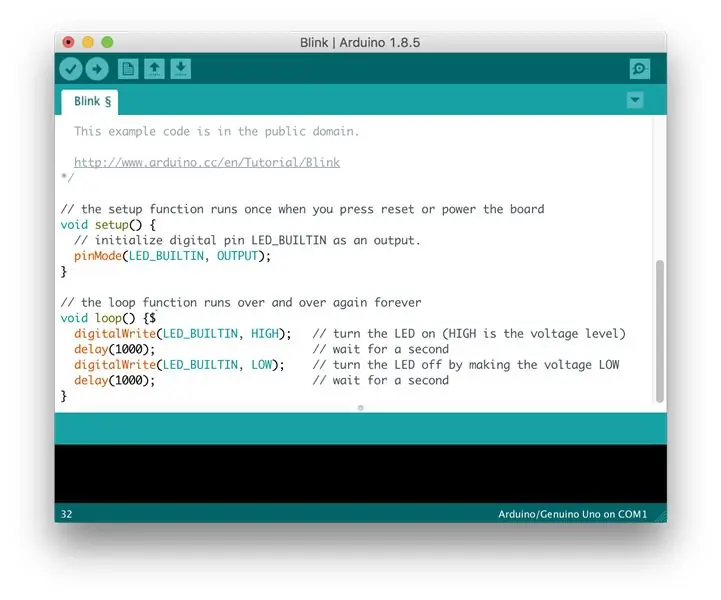
Hakbang 7: Arduino IDE

Ginagamit ang Arduino IDE dito para sa pagprograma ng Arduino MKR WiFI 1010. Mangyaring tumingin dito para magsimula sa aparato. Gumamit ng pinakabagong Arduino IDE para sa pag-program ng Arduino MKR wifi 1010. Bago pumunta sa pagsusuri ng programa kung mayroong anumang pinakabagong pag-update ng firmware para sa aparato. Mangyaring tumingin dito upang malaman kung paano i-update ang firmware.
Hakbang 8: Captive Portal
Talagang lumilikha kami ng isang access point (AP) ng Arduino MKR WiFI 1010, ang anumang aparato (mobile) ay maaaring konektado sa AP na ito. Para sa pagpunta sa web interface dati, kailangang i-type ng isang tao ang IP address o hostname sa browser. Halos okay iyon, ngunit kailangang manu-manong ilagay ng gumagamit ang IP o hostname sa browser. Kakaibang bagay talaga iyon. Ngunit sa kasong ito, ang aparato na kumokonekta sa QMN ay awtomatikong maililipat sa web interface sa pamamagitan ng Captive Portal. Dito ang Captive Portal ay may malaking papel sa pagbabawas ng pagsisikap ng gumagamit. Mayroong maraming mga proyekto ng Captive Portal na may mga aparato ng Espressif, sa kasamaang palad ay wala sa library ng NINA. Dahil ang MKR WiFi 1010 ay gumagamit ng NINA library. Sa wakas, nakakita ako ng isang proyekto sa Arduino hub na gumagamit ng Captive Portal bilang pangunahing bagay ni JayV Pagkatapos ay sinimulan ko ang aking proyekto sa pamamagitan ng pagkuha nito bilang base code. Ito ay halos gumagana nang maayos.
Ang talagang ginagawa namin ay nagtatakda kami ng DNS at pagmamay-ari ng Access Point (AP) - IP address at suriin muna (16) ang mga kahilingan sa DNS sa pamamagitan ng UDP port 53. Matapos suriin ang unang 16 na kahilingan magpapadala kami ng tugon para sa mga kahilingan sa DNS gamit ang nai-redirect na IP address ng sariling Access Point. Pagkatapos ay awtomatikong mai-load ng telepono ang web interface sa pamamagitan ng mga web browser. Ang pangwakas na epekto ay magiging ganito kapag ang isang aparato ay konektado sa tinukoy na AP, awtomatikong mai-load ng telepono ang web interface. Ang server ng UDP at Webserver ay gumagana nang pareho sa parehong oras. Ang web server ay isang simpleng pangunahing pahina na may form button para sa pagpasok ng numero ng telepono.
Hakbang 9: Nagsasalita ang Twilio at Mga Bagay


Sa kasamaang palad, wala akong isang module ng GSM upang maipadala ang mga mensahe. Para sa pagpapadala ng OTP at abiso sa aparato kailangan naming gumamit ng anumang SMS API. Kaya sa proyektong ito, ginamit ko ang SMS API ng Twilio para sa pagtupad sa gawain. Tulad ng alam namin na, para gumana ang API kailangan naming ibigay ang kahilingan sa HTTP para sa server. Una ay nagbigay ako ng normal na kahilingan sa HTTP nang walang anumang pag-encrypt sa Twilio, ngunit hindi isinasaalang-alang ng Twilio ang aking kahilingan. Kailangan nila ng mga SSL fingerprint upang matiyak ang seguridad. Wala akong nakitang mga pagpapaandar sa mga aklatan ng NINA na sumusuporta sa mga SSL na ito. Kaya ginamit ko ang Thingsspeak upang ma-trigger ang Twilio. Para sa paggamit ng mga serbisyong ito kailangan mong magparehistro sa parehong mga platform.
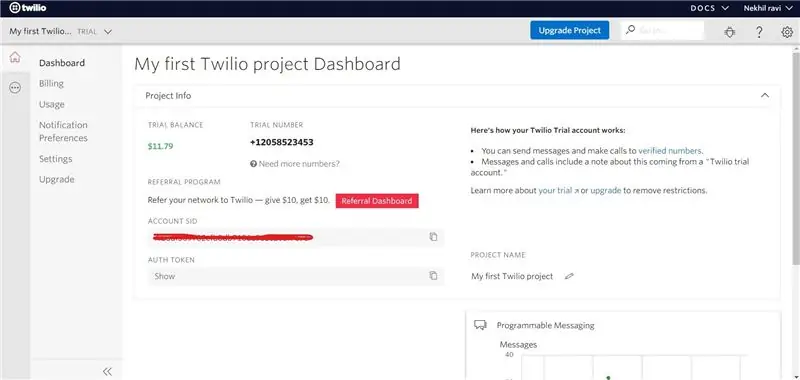
Sa Twilio lumikha ng isang bagong numero at iyon ang magiging numero kung saan mo ipinadala ang data. Makakakuha ka ng libreng kredito sa Twilio para sa pagmemensahe. Para sa trial account, kailangan mong i-verify ang mga numero kung saan mo nais ipadala ang data.
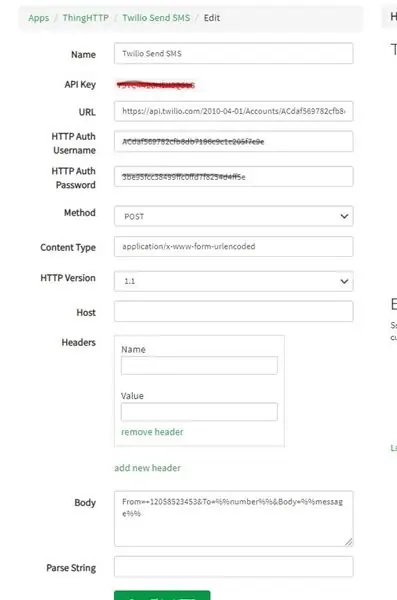
Pumunta sa Thingspeak.com, mag-click sa mga app, pagkatapos ang ThingHTTP, at pagkatapos ang New ThingHTTP. Dadalhin ka nito sa pahina ng pag-setup. Mahahanap mo ang iyong Twilio account na SID at auth token sa iyong pahina ng dashboard ng Twilio.
- Pangalanan ito Twilio Magpadala ng SMS
- Ang URL ay https://api.twilio.com/2010-04-01/Accounts/Your TWILIO ACCOUNT SID / SMS / Messages
- Ang HTTP Auth Username ay IYONG TWILIO ACCOUNT SID
- Ang HTTP Auth Password ay IYONG TWILIO AUTH TOKEN
- Itakda ang pamamaraan sa POST
- Ang uri ng nilalaman ay application / x-www-form-urlencoded
- I-click ang alisin ang mga header, at iwanang blangko ang host
- Katawan = Mula sa = IYONG TWILIO NUMBER & To = %% number %% & Body = %% message %%
I-click ang I-save ang ThingHTTP. Ang API key ng ThingHTTp ay dapat na isama sa Arduino Sketch.
Hakbang 10: AP O STA Mode
Ang lahat ng mga board ng Arduino na mayroong module na Nina ay gumagawa ng isang papel sa bawat oras na mode na Station o mode na Access Point. Kailangan nating patuloy na lumipat sa pagitan ng mga mode na ito upang matapos ang trabaho. Una, ang QMN ay nasa AP mode pagkatapos makuha ang numero ay lilipat ito sa STA mode para sa pagpapadala ng OTP. Matapos ipadala ang OTP ang QMN ay babalik sa AP mode. Kung ang isang tao ay nag-trigger ng push button, ang QMN ay lilipat sa mode na STA para sa pagbibigay ng notification sa SMS. Pagkatapos nito, babalik ito sa AP mode. Para sa pagbibigay ng koneksyon sa internet inililipat namin ang QMN para sa STA mode. Ang SMS API ay nangangailangan ng koneksyon sa internet.
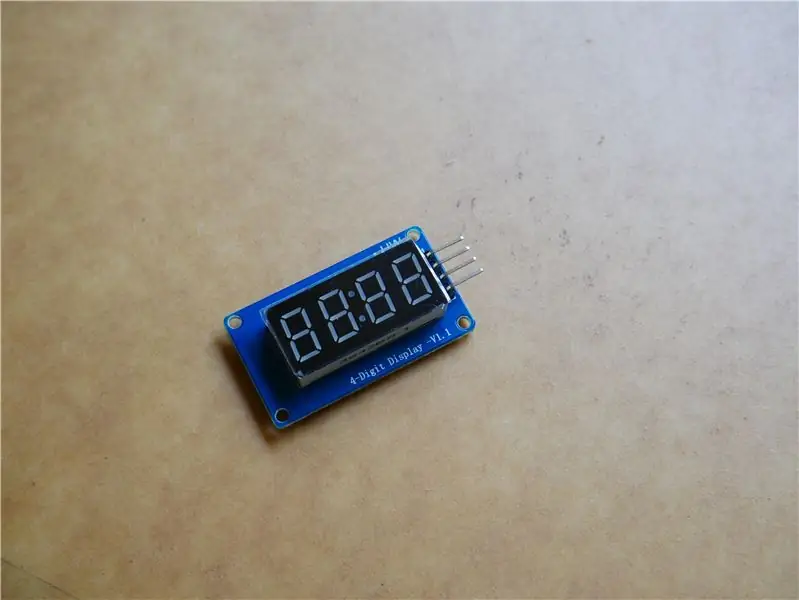
Hakbang 11: TM1637 4 Bits Digital Tube LED Display & Push Button


Ang TM1637 4 Bits Digital Tube LED Display Module ay isang abot-kayang solusyon para sa pagpapakita ng data ng output ng iyong naka-embed na proyekto. Kahit na ang ipinakitang data ay pinaghihigpitan ng mga numero pinapayagan pa rin ang mga gumagamit na ipakita ang ilang mga character tulad din ng A, B, C atbp. Ang kasalukuyang numero ng token na tatakbo ay ipinapakita sa 4-bit na pitong-segment na LED na ito. Ang 7 segment na LED Dsiplay ay may 4 na digit na kinokontrol ng TM1637 Driver Chip. Nangangailangan lamang ito ng dalawang koneksyon upang makontrol ang TM1637 4 Bits Digital Tube LED Display Module na ito. Sa pamamagitan ng pagtingin sa display na ito ang sinuman ay madaling maunawaan ang numero ng Token. Iyon ang totoong paggamit ng aparatong ito.
Kailangan mo ng isang library na tinatawag na TM1637Display.h para sa pagtatrabaho sa modyul na ito. I-download lamang ang library mula dito.
Narito ang pindutan ng push para sa pagtawag sa mga token. Ginamit ko ang module na push-button kaya't napakadaling isama. Narito ang push button ay nasa pull-down mode. Maaari mo ring madaling makagawa ng isang module na may isang risistor at ang pindutan ng itulak.
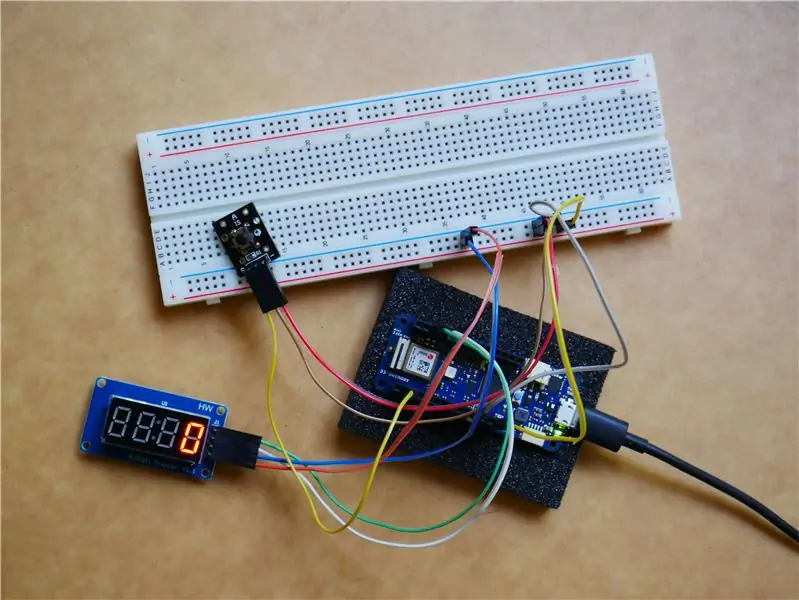
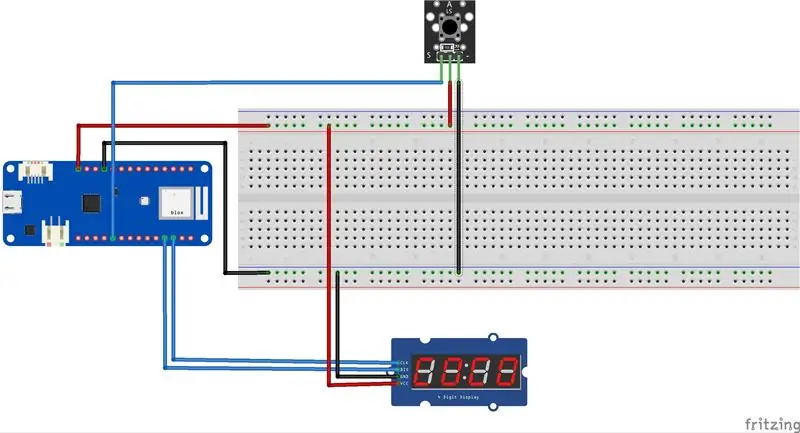
Hakbang 12: Circuit


Napaka-simple ng circuit, hindi ito binubuo ng anumang kumplikadong hardware. Kumonekta lamang ayon sa bawat mga eskematiko. Una kong ginawa ang circuit sa breadboard. Pagkatapos ay nag-wire ako sa mga jumper.
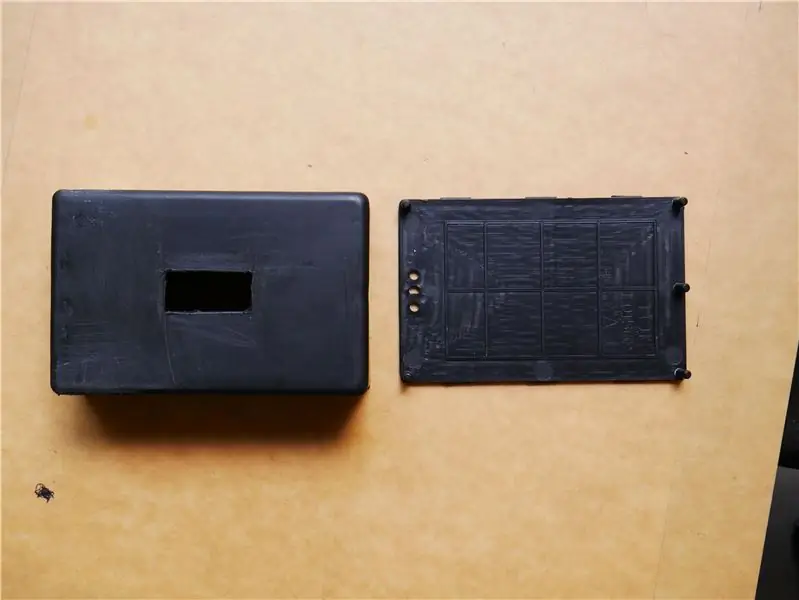
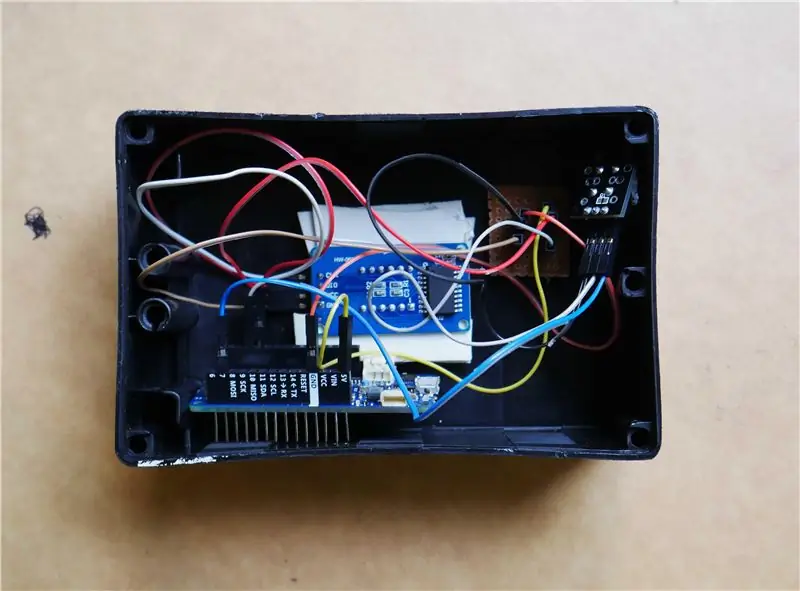
Hakbang 13: Kaso



Nakuha ko ang kasong ito mula sa isang lokal na tindahan. Pinutol ko lamang ang isang maliit na piraso sa harap para sa pagpapakita ng pitong mga segment na pinangunahan para sa pagpapakita ng token. Pinunit ko din ang dalawang piraso mula sa gilid, ang isa ay para sa pindutan ng itulak at ang isa pa ay para sa USB cable. Upang magbigay ng lakas para sa Node. Ang kasong ito ay napaka-akma, Ang lahat ng mga bahagi ay inilalagay nang napakahusay.
Hakbang 14: Arduino Sketch
Ang lahat ng mga pahina ng HTML na ipinakita sa interface ay nakaimbak sa flash memory ng Arduino MKR WiFi 1010. Para sa pagtatago na ginamit ko ang PROGMEM utility.
Ang PROGMEM ay bahagi ng pgmspace.h library. Awtomatiko itong isinama sa mga modernong bersyon ng IDE. Gayunpaman, kung gumagamit ka ng isang bersyon ng IDE sa ibaba 1.0 (2011), kakailanganin mo munang isama ang library sa tuktok ng iyong sketch, tulad nito:
# isama.
Habang ang PROGMEM ay maaaring magamit sa isang solong variable, talagang sulit lamang kung mayroon kang isang mas malaking bloke ng data na kailangang maiimbak, na kadalasang pinakamadali sa isang array. Mayroon kaming isang malaking bloke ng data dito kaya pupunta kami para dito.
Ang lahat ng mga HTML file ay nakaimbak sa tab na "source.h". Ang buong code para sa proyektong ito ay matatagpuan dito. I-upload lamang ang code na ito sa Arduino aparato.
Hakbang 15: Ang QMN.

Ang pangwakas na pananaw ng aparato. Handa nang gamitin ang aparato. Lakasin lamang ito gamit ang USB cable at mag-enjoy!


Runner Up sa Paligsahan ng Pamilya na "Hindi Mahawakan Ito"
Inirerekumendang:
20 Pangalawang Kamay sa Paghugas ng Kamay para sa COVID-19: 6 Mga Hakbang (na may Mga Larawan)

20 Second Hand washing Timer para sa COVID-19: Habang kumakalat ang pandaigdigang COVID-19, dapat nating protektahan ang ating sarili hindi lamang sa pamamagitan ng pagtipon ng mas kaunti at pagsusuot ng face mask, kundi pati na rin sa paghuhugas ng kamay nang mas madalas. Hindi ito epektibo laban sa mga virus kung hindi ka t hugasan nang maayos ang iyong mga kamay. Paano hugasan nang wasto ang ating mga kamay? W
Gesture Hawk: Kamay na Kinokontrol ng Robot na Kamay Gamit ang Pagproseso ng Imahe Batay sa Interface: 13 Mga Hakbang (na may Mga Larawan)

Gesture Hawk: Kamay na Kinokontrol ng Robot na Kamay Gamit ang Pagproseso ng Imahe Batay sa Interface: Ang Gesture Hawk ay ipinakita sa TechEvince 4.0 bilang isang simpleng pagproseso ng imahe batay sa interface ng human-machine. Ang utility nito ay nakasalalay sa katotohanan na walang karagdagang mga sensor o naisusuot maliban sa isang guwantes ang kinakailangan upang makontrol ang robotic car na tumatakbo sa iba't ibang
Lead sa Kamay sa Kamay: 17 Mga Hakbang (na may Mga Larawan)

Left-Handed Camera Adapter: Isang modular camera adapter na idinisenyo upang payagan ang isang gumagamit na madaling manipulahin at buhayin ang isang camera gamit ang kaliwang kamay lamang. Ang sistemang ito ay katugma sa anumang point-and-shoot na kamera, at orihinal na idinisenyo para sa isang gumagamit na may paralisis sa kanang bahagi na
Pangatlong Kamay ++: isang Kamay na Tumutulong sa Maraming Gamit para sa Elektronika at Iba Pang Pinong Trabaho .: 14 Mga Hakbang (na may Mga Larawan)

Pangatlong Kamay ++: isang Kamay na Tumutulong sa Maraming Gamit para sa Elektroniko at Iba Pang Maselan na Trabaho .: Noong nakaraan ginamit ko ang pangatlong kamay / pagtulong sa mga kamay na magagamit sa mga chain electronics shop at nabigo ako sa kanilang kakayahang magamit. Hindi ko makuha ang mga clip nang eksakto kung saan ko nais ang mga ito o tumagal ng mas maraming oras kaysa sa talagang dapat na mag-setup
Zero Cost Laptop Cooler / Stand (Walang Pandikit, Walang Pagbabarena, Walang Nuts & Bolts, Walang Mga Screw): 3 Hakbang

Zero Cost Laptop Cooler / Stand (Walang Pandikit, Walang Pagbabarena, Walang Mga Nuts at Bolts, Walang Mga Screw): I-UPDATE: Pakiusap MABUTI VOTE PARA SA MY INSTRUCTABLE, THANKS ^ _ ^ GUSTO MO DIN PO KONG MAGBOTOT PARA SA AKING IBA PANG KONTEST ENTRY AT www.instructables.com/id/Zero-Cost-Aluminum-Furnace-No-Propane-No-Glue-/ O BAKA MAGBOTA PARA SA PINAKA MAHIGING KAIBIGAN
