
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.

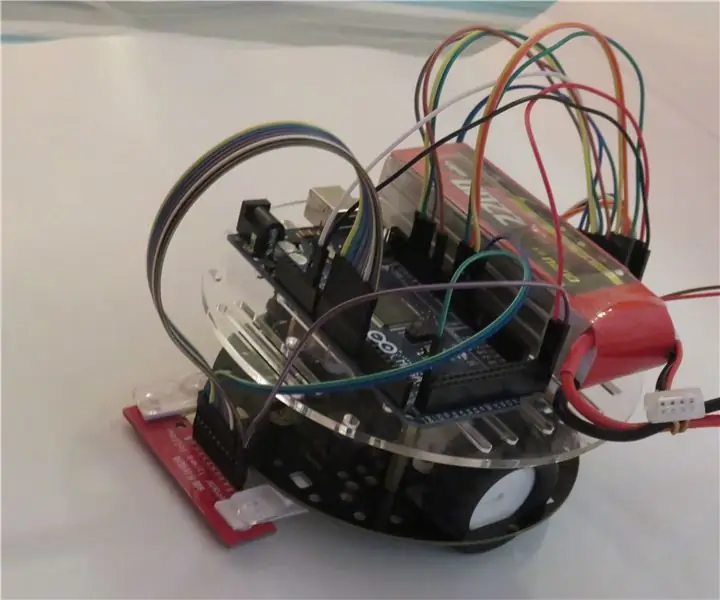
Bumuo ako ng isang led display na gawa sa 144 7 mga display ng segment na kinokontrol ng isang arduino nano. Ang mga segment ay kinokontrol ng 18 MAX7219 ic's na maaaring makontrol ang hanggang sa 64 na indibidwal na leds o 8 7 na nagpapakita ng segment. Ang array ay mayroong 144 display na ginawa bawat isa sa 8 indibidwal na leds kaya ang array ay may kabuuang off 1152 leds na maaari mong kontrolin.
Hakbang 1: Kunin ang Iyong Mga Sangkap
1 x Arduino Nano
1 x PCB
Nagpapakita ang 144 x Karaniwang Cathode 7 segment na 1 digit
18 x MAX7219
18 x 10uf Capacitor (0603)
18 x 100nf Capacitor (0603)
19 x 12k Resistor (0603)
1 x Babae Micro usb
42 x Babae header
1 x Maliliit na RTC (opsyonal)
1 x 2A Powersupply
Hakbang 2: Mag-order ng Iyong PCB
Dito maaari mong i-download ang mga Gerber file para sa PCB ng display. I-upload ang mga ito sa pamamagitan ng https://jlcpcb.com/quote#/ o ibang ibang tagagawa upang mag-order sa kanila.
Hakbang 3: Maghinang ng Mga Bahagi

Paghinang ng lahat ng mga bahagi sa PCB tulad ng ipinakita sa mga iskema. Kung mayroon kang kaunti o walang karanasan sa SMD paghihinang iminumungkahi ko na panoorin mo muna ang tutorial na ito sa SMD paghihinang.
Kung gagamitin mo ang display bilang isang orasan solder ang mga header ng Tiny RTC sa de gilid ng baterya.
Hakbang 4: Ipakita Bilang isang Orasan

Kapag natapos mo na ang paghihinang sa lahat ng mga sangkap i-download ang code at i-upload ito sa arduino bago ilagay ito sa display. Kung nais mong ipakita ang isang bagay na pasadyang tingnan ang Hakbang 5.
Hakbang 5: Gumawa ng Pasadyang Code


Kung nais mong ipakita ang isang bagay na pasadya kailangan mong i-code ito sa pamamagitan ng kamay. Sa halimbawang code magkakaibang mga segment ngunit ang mga pixel ay ipinapakita sa mga byte na may bawat isang segment: 0bDP-A-B-C-D-E-F-G hal. Ang 0b01011011 ay magpapakita ng 5.
Ang halimbawa ng code ay may 3 magkakaibang paraan upang maipakita ang mga pixel. Ang unang paraan ay ang paggamit ng putPixel (x, y, byte); pagpapaandar upang palitan ang isang pixel ng display sa lokasyon x, y (0, 0 ay kaliwang tuktok 5, 23 ay nasa kanang ibaba).
Ang pangalawang paraan ay ang paggamit ng addPixel (x, y, byte); gumagana itong gumagana halos pareho sa pagpapaandar ng putPixel () ngunit sa halip na palitan ang pixel ay idinagdag nito ang pixel sa orihinal.
Ang huling paraan ay ang paggamit ng fillPixel (x1, y1, x2, y2, byte); funtion upang punan ang isang rektanggulo mula x1, y1 hanggang x2, y2 na may parehong mga pixel.
Hakbang 6: Tapos Na
Binabati kita tapos na! Ngayon ay maaari mo nang i-program ang pagpapakita sa paraang nais mo. At kung ginawa mo ang display huwag kalimutang ibahagi ito:)
Inirerekumendang:
Stationary Radar (LIDAR) Array With Arduino: 10 Hakbang (na may Mga Larawan)

Stationary Radar (LIDAR) Array With Arduino: Kapag nagtatayo ako ng isang biped robot, palagi kong iniisip na magkaroon ng isang uri ng cool na gadget na maaaring masubaybayan ang aking kalaban at mag-atake ng mga paglipat dito. Ang mga bungkos ng mga proyekto ng radar / lidar ay mayroon na rito. Gayunpaman, may ilang mga limitasyon para sa aking hangarin
Pagkontrol sa LED Matrix Array Sa Arduino Uno (Arduino Powered Robot Face): 4 na Hakbang (na may Mga Larawan)

Pagkontrol sa LED Matrix Array Sa Arduino Uno (Arduino Powered Robot Face): Ipinapakita ng itinuro na ito kung paano makontrol ang isang hanay ng 8x8 LED matrices gamit ang isang Arduino Uno. Ang gabay na ito ay maaaring magamit upang lumikha ng isang simpleng (at medyo murang pagpapakita) para sa iyong sariling mga proyekto. Sa ganitong paraan maaari kang magpakita ng mga titik, numero o pasadyang animati
PID Batay sa Linya na Sumusunod sa Robot Sa POLOLU QTR 8RC-sensor Array: 6 na Hakbang (na may Mga Larawan)

PID Batay sa Linya na Sumusunod sa Robot Sa POLOLU QTR 8RC-sensor Array: Kumusta! Ito ang aking unang pagsulat sa mga itinuturo, at ngayon ay dadalhin ka namin sa kalsada, at ipaliwanag tungkol sa kung paano i-bulid ang isang linya na batay sa PID sumusunod na robot gamit ang QTR-8RC array ng sensor. Bago magpatuloy sa pagbuo ng robot, kailangan nating lumagay
Display Text sa P10 LED Display Paggamit ng Arduino: 5 Hakbang (na may Mga Larawan)

Display Text sa P10 LED Display Gamit ang Arduino: Ang Dotmatrix Display o mas karaniwang tinutukoy bilang Running Text ay madalas na matatagpuan sa mga tindahan bilang paraan ng pag-a-advertise ng kanilang mga produkto, praktikal at nababaluktot sa paggamit nito na hinihimok ang mga aktor ng negosyo na gamitin ito bilang payo sa advertising. Ngayon ang paggamit ng Dot
Mababang gastos na Spherical Speaker Array: 15 Hakbang (na may Mga Larawan)

Murang Gastos na Spherical Speaker Array: Ang mga instrumento ng acoustic ay naglalabas ng tunog sa isang kamangha-mangha kumplikado, 360 degree na mode, habang ang maginoo na mga loudspeaker ay naglalabas sa isang mas nakakainip, pansin ng tunog. Maaari kang gumastos ng isang toneladang pera sa mga magagarang produkto: Hemisphere mula sa Electrotap Experim
