
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.




Mga Proyekto ng Fusion 360 »
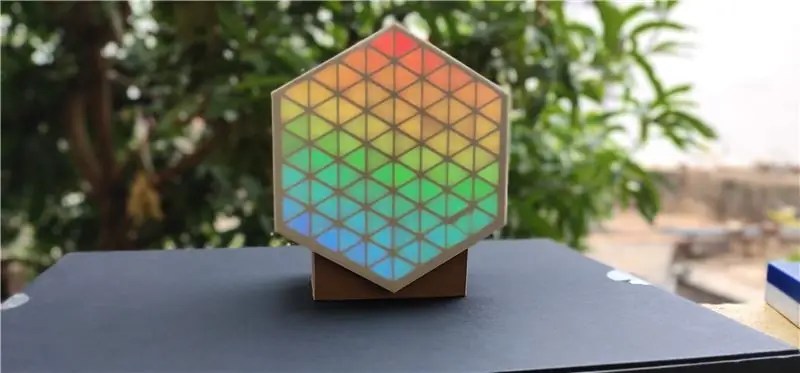
Ang HexMatrix ay ang LED matrix na mayroong maraming mga triangular pixel. Anim na mga pixel na pinagsasama ay gumagawa ng isang heksagon. Maraming mga iba't ibang mga animasyon na maaaring ipakita sa form ng matrix na FastLED library, Gayundin nag-disenyo ako ng mga digit mula 0 hanggang 9 gamit ang 10 mga segment para sa bawat digit sa matrix at gumawa ng isang IOT na orasan.
Mga gamit
- ESP8266 o Arduino (Uno / Nano)
- WS2811 LED (96 LEDs)
- 5V / 2A Power Supply
- Pagpi-print ng 3D
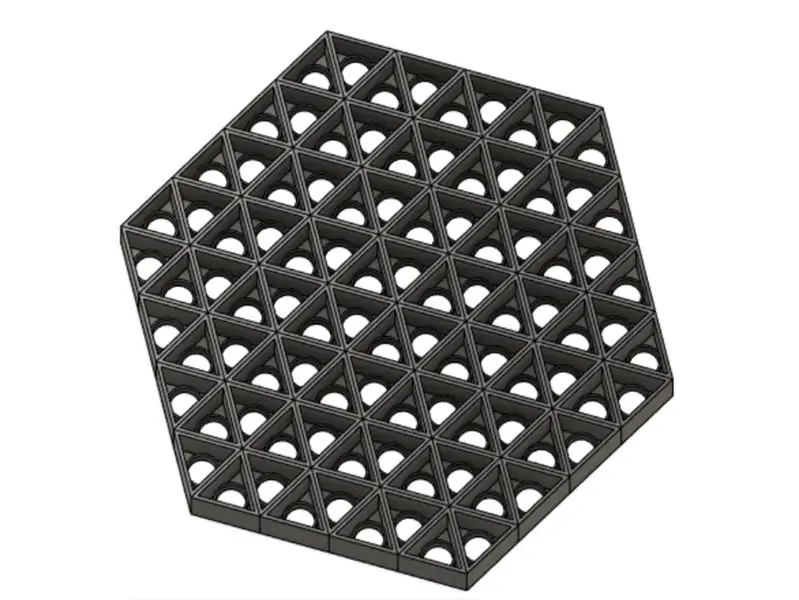
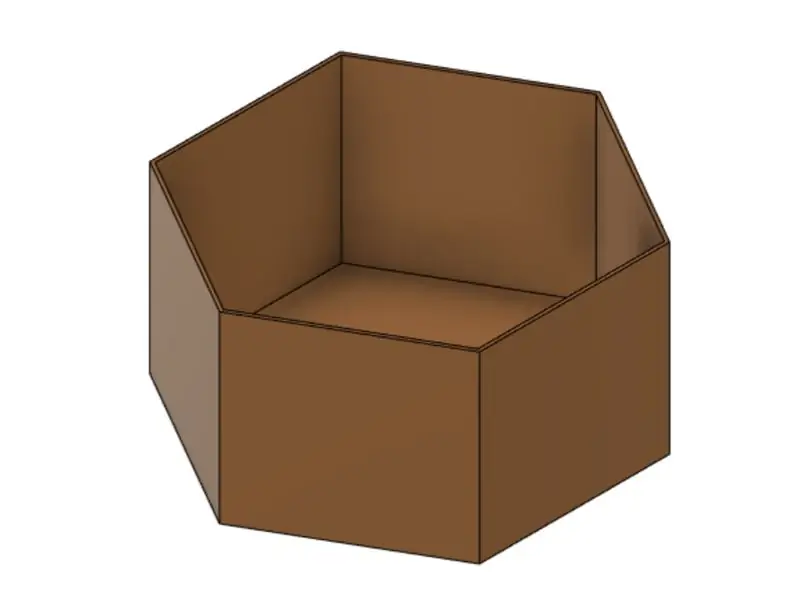
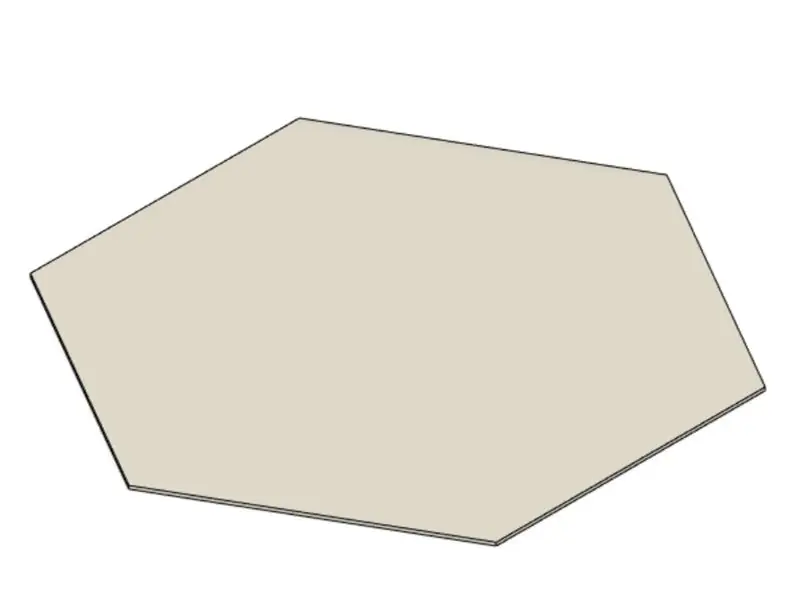
Hakbang 1: Pag-print sa 3D:



- 3D na naka-print ang lahat ng ibinigay na mga 3D na modelo: Mag-click dito para sa STL Files at Codes
- I-print ang layer ng screen sa puting PLA.
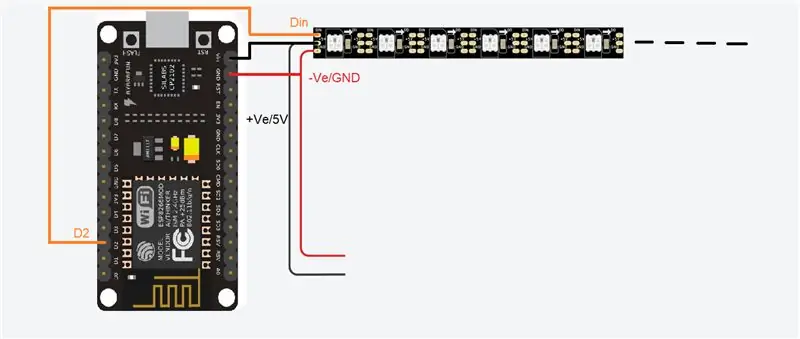
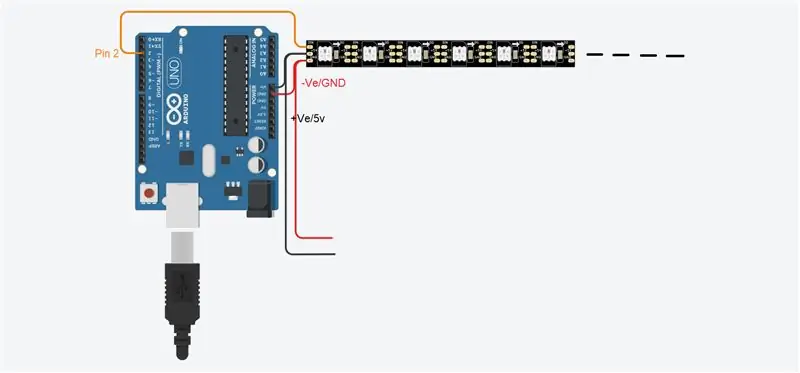
Hakbang 2: Mga Koneksyon sa Circuit:


- Gawin ang lahat ng mga koneksyon tulad ng ipinakita sa circuit diagram.
- GND ~ -Ve
- Vin ~ 5V ~ + Ve
- DataIn ~ Pin 2
- Palawakin din ang mga wire ng power supply upang magtagal sa LED at kumonekta, upang maiwasan ang pagbagsak ng boltahe sa mga LED.
Hakbang 3: Tandaan:
- Kung gumagamit ka ng Arduino board pagkatapos ay maaari mo lamang ipakita ang mga animasyon, hindi mo maipapakita ang oras.
- Kung gagamit ka ng board na ESP8266 pagkatapos ay maaari naming ipakita ang oras at iba pang mga animasyon sa matrix.
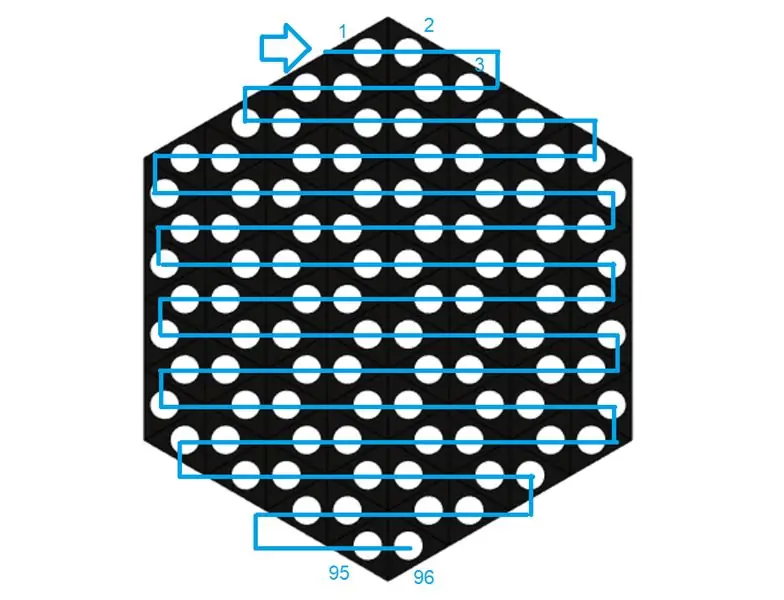
Hakbang 4: Assembly:



- Ilagay ang lahat ng mga LED sa ahas na matalinong ahas.
- Pinagsama-sama ang lahat.
- Paghinang ng konektor sa board ng Microcontroller, ang konektor ay kinuha mula sa kabilang dulo ng linya ng LEDs.
Hakbang 5: Coding:



- Mag-click dito para sa mga code
- Para sa matrix na ito gumawa ako ng tatlong mga code HexMatrix.ino, clock1.ino at clock2.ino.
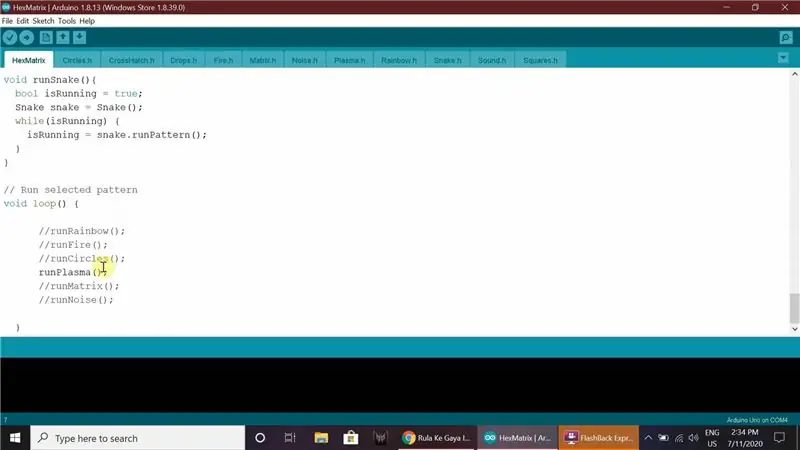
- Ang HexMatrix code ay ang code para sa pagpapakita ng mga animasyon sa matrix, maaari itong tumakbo sa anumang board ng Microcontroller.
- Ang code ng orasan at orasan2 ay tumatakbo lamang sa mga board ng ESP8266.
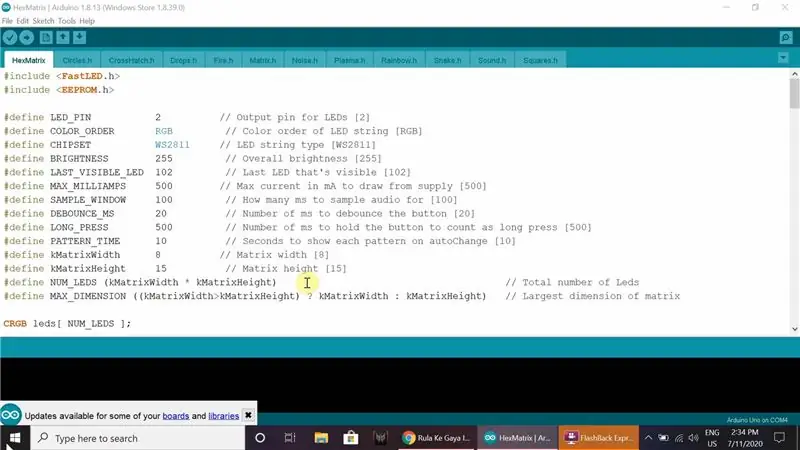
HexMatrix.ino:
- Buksan ang code na ibinigay sa Arduino IDE.
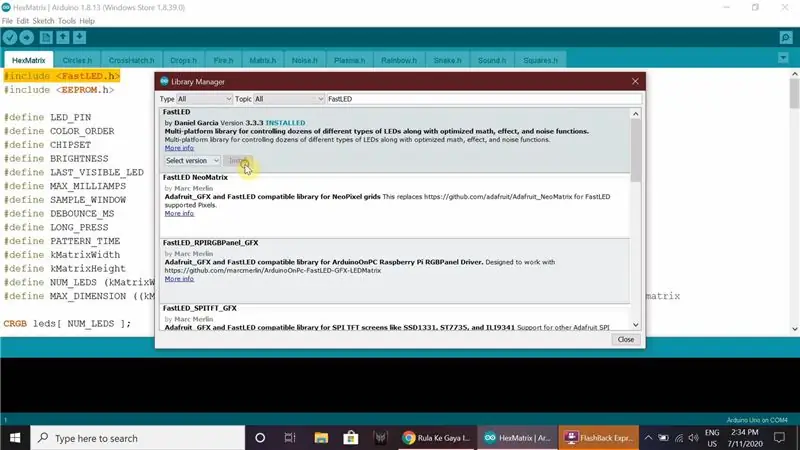
- I-install ang FastLED Library sa Arduino IDE.
- Piliin ang uri ng board, port at i-upload ang code.
Clock1 at Clock2 Codes:
- Buksan ang code sa Arduino IDE.
- Sa code na ito maaari naming baguhin ang mga halagang ito alinsunod sa aming kinakailangan sa kulay
// Mga halaga ng kulay ng Digit sa RGBint r = 255;
int g = 255;
int b = 255;
// Mga halaga ng kulay sa background sa RGB
int br = 0;
int bg = 20;
int bb = 10;
Ipasok ang pangalan ng Wifi at password
const char * ssid = "Wifi_Name";
const char * password = "Password";
Ipasok ang time zone ng iyong bansa (India 5:30 = 5.5 katulad na ipasok ang iyong time zone)
// Your time zoneint timezone = -5.5 * 3600;
- Piliin ang uri ng board bilang ESP8266, piliin ang port at i-upload ang code.
- Maliban dito mayroon din kaming maraming iba pang mga animasyon sa Mga Mabilis na Halimbawa ng FastLED.
Inirerekumendang:
Rainbow Word Clock Na May Isang Buong Epekto ng Rainbow at Higit Pa: 13 Mga Hakbang (na may Mga Larawan)

Rainbow Word Clock Na May Isang Buong Epekto ng Rainbow at Higit Pa: Mga Layunin1) Simple2) Hindi mahal3) Bilang mahusay na enerhiya hangga't maaari Rainbow Word Clock na may buong epekto ng bahaghari. Isang Smiley sa Word Clock. Simple IR remote control I-update ang 03-nov-18 LDR para sa ang Liwanag ng Pagkontrol ng NeopixelsUpdate 01-jan-
Mga Simpleng RGB LEDs Light na May Visuino .: 7 Mga Hakbang (na may Mga Larawan)

Mga Simpleng Labi ng LED ng LED ng RGB Sa Visuino .: Ang maliit na proyekto na ito ay isang bagay na lumulutang sa likuran ng aking ulo sa loob ng 9 na buwan at maaari kong ibahagi ito ngayon, na mayroon akong isang malinaw na landas na susundan. Dapat ay medyo magastos sa pagsamahin, narito ang kakailanganin mo: Ang ilang uri
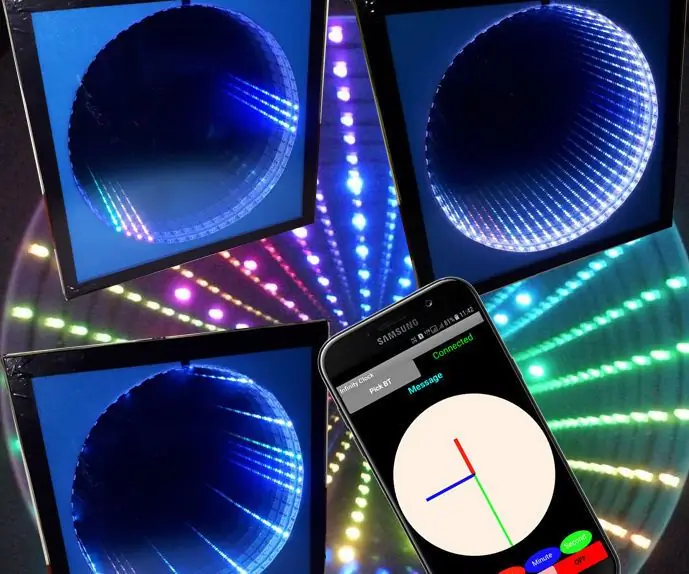
RGB Infinity Clock Na May Sariling BT App: 15 Hakbang (na may Mga Larawan)

Ang RGB Infinity Clock Na May Sariling BT App: Normal na Digital at Analog na mga orasan ay nakakasawa, Kaya balak na bumuo ng isang cool na orasan na may pasadyang mga kulay para sa Dial, Hour hand, Minute hand at Second hand. Para sa unang nais itong paunlarin ang orasan gamit ang Addressable RGB LED strip. Pagkatapos para sa komunikasyon sa A
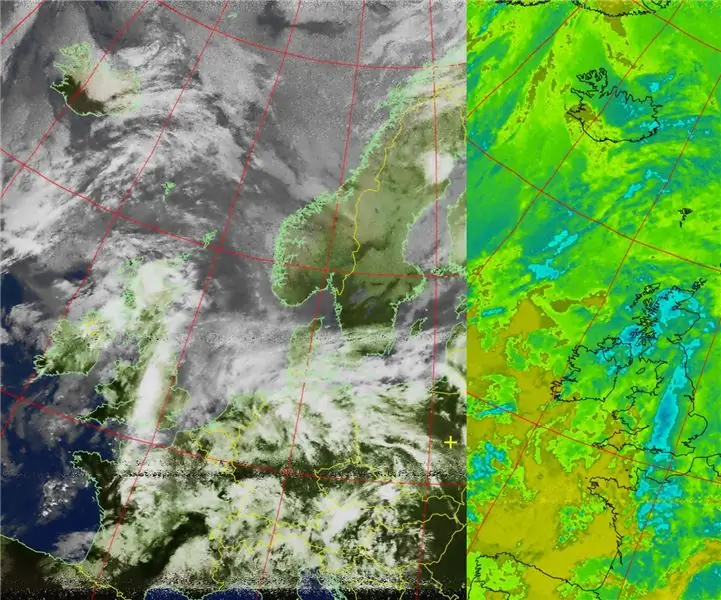
Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: 7 Mga Hakbang (na may Mga Larawan)

Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: Mayroong maraming mga satellite sa itaas ng aming mga ulo. Alam mo ba, na ang paggamit lamang ng Iyong computer, TV Tuner at simpleng DIY antena Maaari mong matanggap ang mga pagpapadala mula sa kanila? Halimbawa ng mga real time na larawan ng mundo. Ipapakita ko sa iyo kung paano. Kakailanganin mo ang: - 2 w
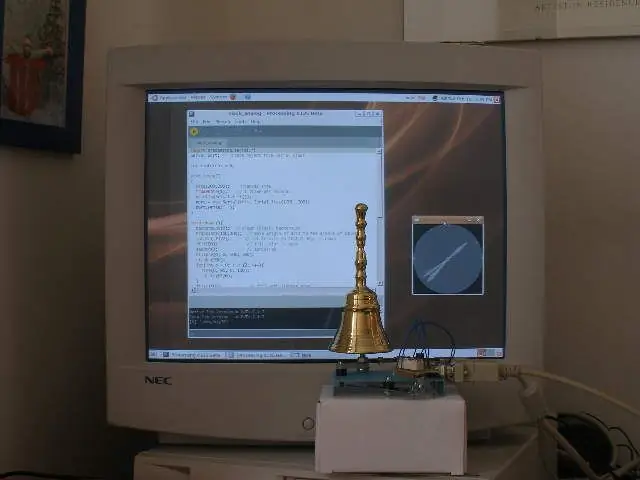
Bumuo ng isang Tunay na Bell-striking Clock para sa Iyong PC at isang Fire Extinguisher-Striking Clock .: 3 Mga Hakbang (na may Mga Larawan)

Bumuo ng isang Real Bell-striking Clock para sa Iyong PC at isang Fire Extinguisher-Striking Clock .: Isang tanso na kampanilya, isang maliit na relay ng maraming mga bagay at isang tunay na kampana ay maaaring hampasin ang oras sa iyong desktop. Kahit na ang proyektong ito ay tumatakbo sa Windows at Mac Ang OS X din, nag-idecide ako upang mai-install ang Ubuntu Linux sa isang PC na nakita ko sa basurahan at ginagawa iyon: Hindi ko kailanman
