
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.


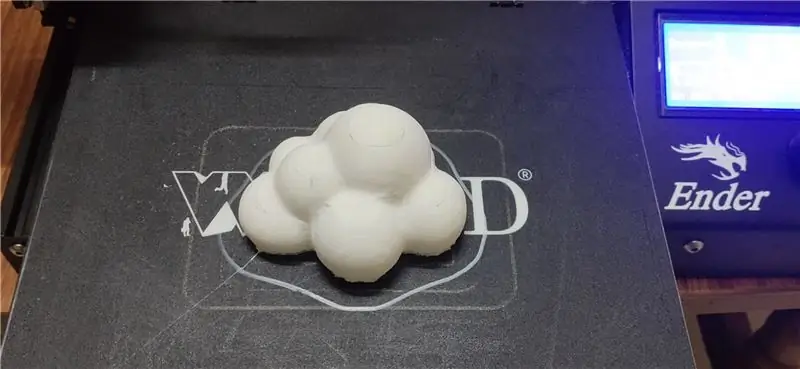
Hoy Guys! Para sa proyekto sa buwan na ito ay gumawa ako ng isang istasyon ng panahon sa anyo ng isang Desk Plant o maaari mo itong tawagan bilang isang Desk Showpiece. Ang istasyon ng panahon na ito ay kumukuha ng data sa ESP8266 mula sa isang Website na pinangalanang openwethermap.org at binabago ang mga kulay ng RGB sa showpiece. Ang showpiece ay nakakuha ng maraming magkakaibang mga kumbinasyon ng kulay, nagbabago ang mga ito alinsunod sa Oras at Klima. Halimbawa kung umuulan sa labas ng oras ng gabi kung gayon ang kulay ng ulap ay pinagsama ng pula, kahel, dilaw at ipinapakita nito ang epekto ng pagkulog at pagkidlat. Tulad nito mayroon itong maraming iba't ibang mga kumbinasyon ng kulay.
Hakbang 1: Kinakailangan na Mga Sangkap



* Node MCU (ESP8266)
* WS2812 LED Strip
* 5v Micro USB charger
* Mga naka-print na bahagi ng 3D
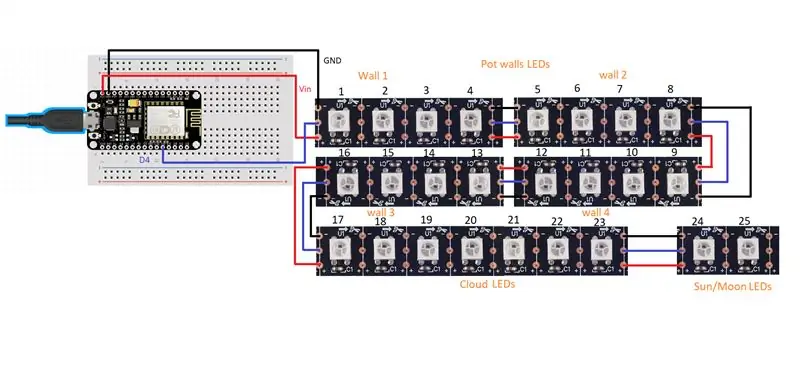
Hakbang 2: Koneksyon sa Circuit



* Gawin ang mga koneksyon tulad ng ipinapakita sa circuit diagram.
* Maaari mong gamitin ang WS2812B LED Strip sa halip na mga indibidwal na LED.
* Ang Data pin ay konektado sa pin D4 ng ESP8266, GND sa GND at 5v sa Vin ng NodeMCU.
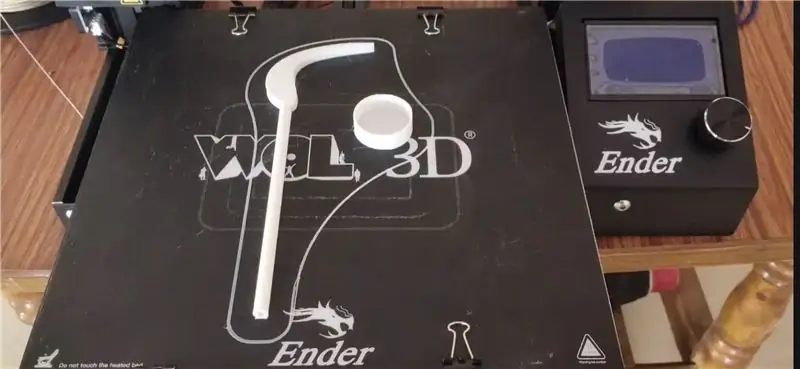
* Tiyaking gumagamit ka ng 4 LEDs para sa bawat pader (4 LEDs x 4 pader = 16 LEDs), 7 LEDs para sa cloud at 2 LEDs para sa Sun / Moon (3D na naka-print na Maliit na Circe).
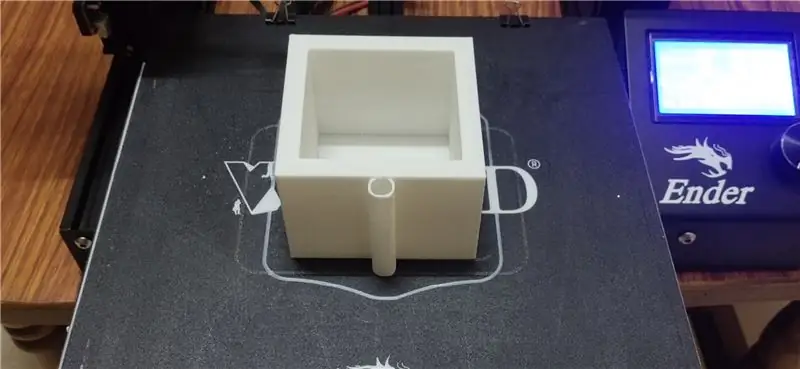
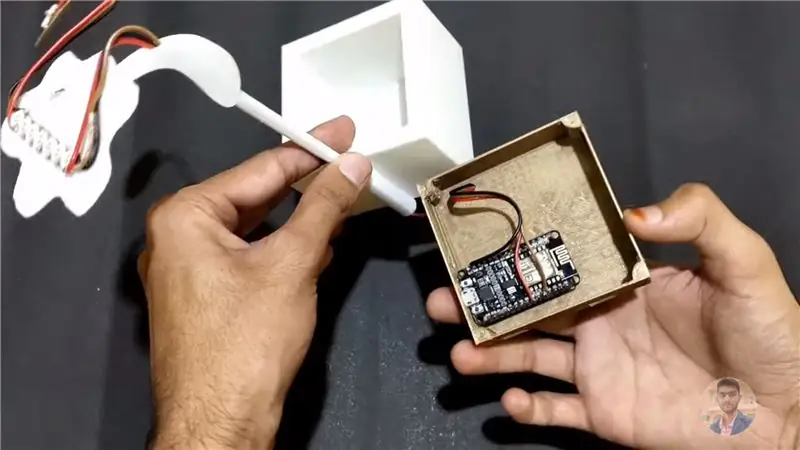
* Ang board ng ESP8266 ay inilalagay sa ilalim ng base, ang base ay may naka-print na takip na 3D upang takpan ito.
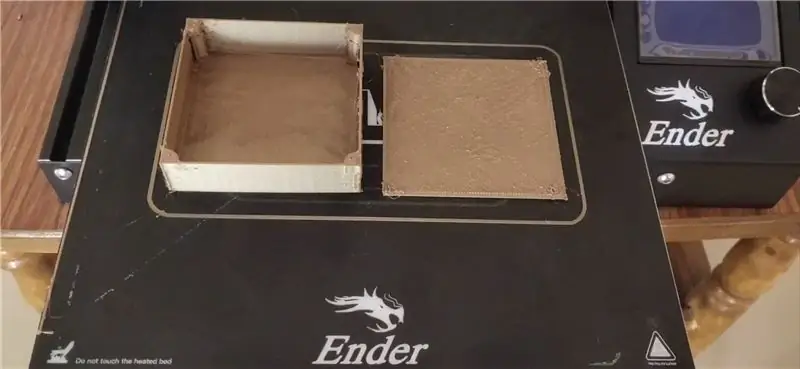
Hakbang 3: Pagtatanim

* Maglagay ng takip ng polythene sa palayok.
* Ilagay ang Lupa at humihip sa kahon na hugis kahon.
Hakbang 4: Pag-coding




* Buksan ang code na ibinigay sa ibaba sa Arduino IDE.
* Code: https:
* Tiyaking isinama mo ang bawat aklatan na nabanggit sa code.
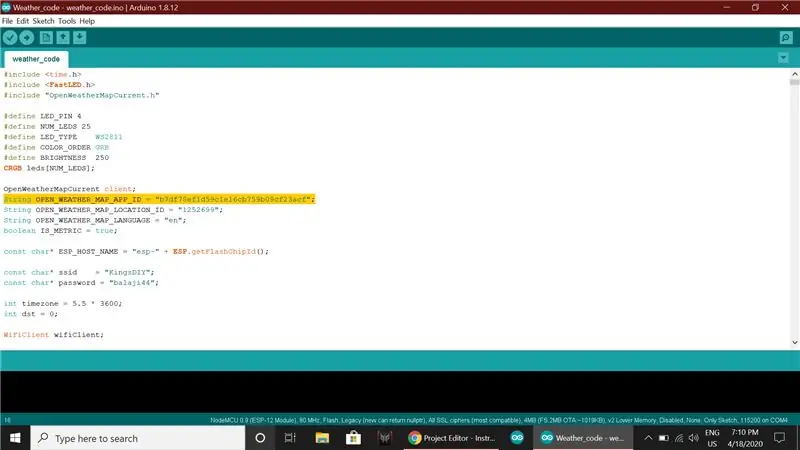
* Ngayon ay kailangan mong i-edit ito
String OPEN_WEATHER_MAP_APP_ID = "App_ID"; String OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
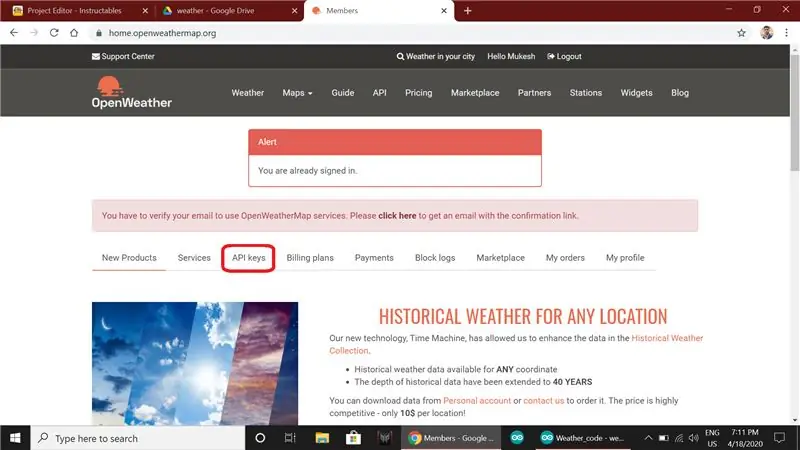
* Buksan ang browser at maghanap para sa www.openweathermap.org.
* Lumikha ng isang account at mag-login sa website na iyon.
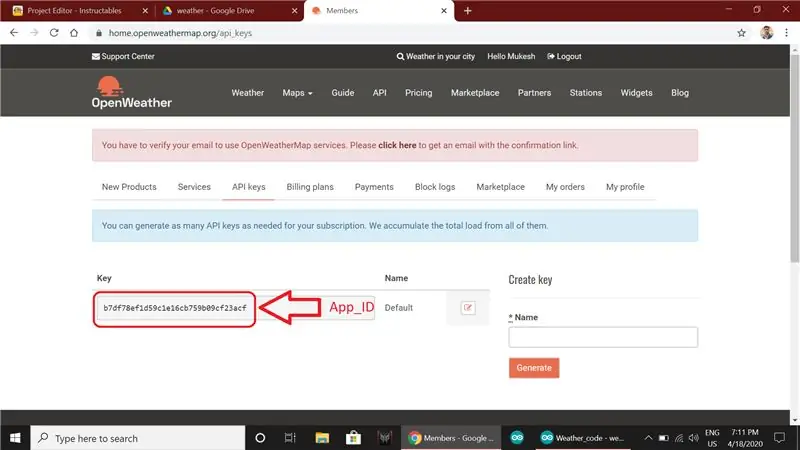
* Mag-click sa mga API key kopyahin ang key at i-paste sa programa sa APP_ID.
* Sa parehong paghahanap ng website ang iyong lokasyon buksan ang resulta at kopyahin ang huling numero mula sa URL at i-paste ito sa LOCATION_ID.
* Ang MAP_ID at LOCATION_ID ay magkatulad sa akin.
* Ipasok ang iyong Wifi_name sa ssid at ang iyong Wifi password.
const char * ssid = "Wifi_name"; const char * password = "password";
* Ngayon baguhin ang Time zone ayon sa iyong time Zone sa iyong bansa
int timezone = 5.5 * 3600;
Tulad ng bawat India ang Oras ng Oras ay 5:30 kaya nag-type ako ng 5.5 katulad na maaari mong i-type ang iyong Oras ng Oras.
* Ang lahat ng mga nasa ilalim ng mga linya ay mai-e-edit mo tulad ng ipinakita ko.
* Ngayon ikonekta ang ESP8266 sa iyong PC, piliin ang port at i-upload ang code.
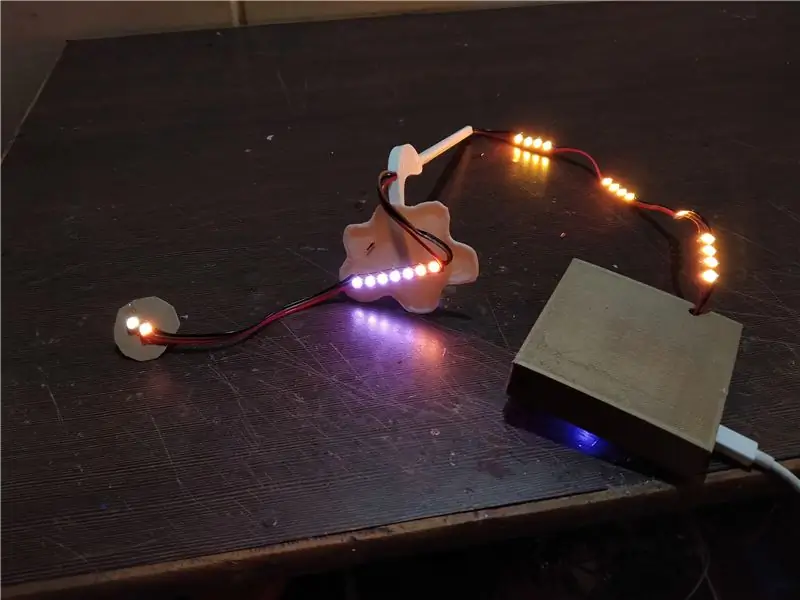
Hakbang 5: Pangwakas

I-plug ang Micro USB charger at tapos ka na.
Salamat!
Inirerekumendang:
NaTaLia Weather Station: Arduino Solar Powered Weather Station Tapos na sa Tamang Daan: 8 Hakbang (na may Mga Larawan)

NaTaLia Weather Station: Arduino Solar Powered Weather Station Tapos na ang Tamang Daan: Matapos ang 1 taon ng matagumpay na operasyon sa 2 magkakaibang mga lokasyon binabahagi ko ang aking mga plano sa proyekto ng istasyon ng solar Powered na solar at ipinapaliwanag kung paano ito nabago sa isang system na maaaring mabuhay nang matagal panahon mula sa solar power. Kung susundin mo
DIY Weather Station at WiFi Sensor Station: 7 Hakbang (na may Mga Larawan)

DIY Weather Station & WiFi Sensor Station: Sa proyektong ito ipapakita ko sa iyo kung paano lumikha ng isang istasyon ng panahon kasama ang isang istasyon ng sensor ng WiFi. Sinusukat ng istasyon ng sensor ang lokal na data ng temperatura at kahalumigmigan at ipinapadala ito, sa pamamagitan ng WiFi, sa istasyon ng panahon. Ipinapakita ng istasyon ng panahon ang
Interfacing Keypad Sa Arduino. [Natatanging Paraan]: 7 Mga Hakbang (na may Mga Larawan)
![Interfacing Keypad Sa Arduino. [Natatanging Paraan]: 7 Mga Hakbang (na may Mga Larawan) Interfacing Keypad Sa Arduino. [Natatanging Paraan]: 7 Mga Hakbang (na may Mga Larawan)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Ang Interfacing Keypad Sa Arduino. [Natatanging Paraan]: Kumusta, at maligayang pagdating sa aking unang itinuro! :) Sa mga instruktor na ito nais kong ibahagi ang isang kahanga-hangang silid-aklatan para sa interfacing keyboard sa arduino - 'Library library' kasama ang 'Keypad Library'. Kasama sa library na ito ang mga pinakamahusay na tampok na
Mga Lampara ng Pendant ng HV Insulator at Iba Pang Mga Natatanging Pag-iilaw ng accent: 8 Hakbang (na may Mga Larawan)

Mga Lampara ng Pendant ng HV Insulator at Iba Pang Mga Natatanging Pag-iilaw ng accent: Nagpunta ako sa isang tangent isang araw at nagsimulang gumawa ng iba't ibang mga ilawan. Nag-print ako ng 3D ng ilang mga bahagi at nakuha ang karamihan sa iba pa mula sa Lowes at ang dolyar na tindahan. Ang pinakamagandang hanapin ay nang makita ko ang isang balde ng mga insulator ng poste ng kuryente sa isang pagbebenta ng kamalig. Sila ay $ 3 bawat isa. Pagkatapos
Lumilikha ng isang Natatanging Tool sa Pag-aayos ng Buhok: 30 Hakbang (na may Mga Larawan)

Lumilikha ng isang Natatanging Tool sa Pag-aayos ng Buhok: Gustung-gusto ko na ang Mga Instructable ay nagpapatakbo ng isang Paligsahan tungkol sa paglikha ng Mga Tool. At ito ay deretsahang hinihimok ako sa labas ng pagpapaliban upang tapusin ang pagsusulat nito, dahil sa palagay ko ito ay may magandang pag-ikot sa kung kanino kami gumagawa ng mga tool para sa … Bagaman gumawa ako ng maraming mga tool (ilang tec
