
Talaan ng mga Nilalaman:
- Hakbang 1: Pag-install ng Arduino IDE Software
- Hakbang 2: Pagbubukas ng Arduino IDE
- Hakbang 3: Buksan ang Manager ng Mga Lupon
- Hakbang 4: Piliin ang ESP 8266 Board Library
- Hakbang 5: Pagpili ng Lupon
- Hakbang 6: Kumokonekta sa PC
- Hakbang 7: Ang Aking Unang Programa
- Hakbang 8: I-upload ang Iyong Unang Programa
- Hakbang 9: Pagdaragdag ng Mga Aklatan
- Hakbang 10: Kunin ang Blynk Application sa Iyong Smartphone
- Hakbang 11: Lumikha ng Iyong Unang Blynk App
- Hakbang 12: Patakbuhin ang Programa
- Hakbang 13: Paano Gumagana ang Code…
- Hakbang 14: Ang Blynk Tab
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:13.

Sa Instructable na ito matututunan namin kung paano i-install ang Arduino IDE para sa Aking Unang IoT Device upang sa huli maaari naming patakbuhin ang arduino code dito at makontrol ito mula sa iyong mobile phone.
Hakbang 1: Pag-install ng Arduino IDE Software
I-install ang Arduino IDE software mula sa link na ito
Matapos ang pag-install ng isang Arduino IDE icon ay nilikha sa Desktop.
Hakbang 2: Pagbubukas ng Arduino IDE

Buksan ang Arduino IDE mula sa iyong desktop.
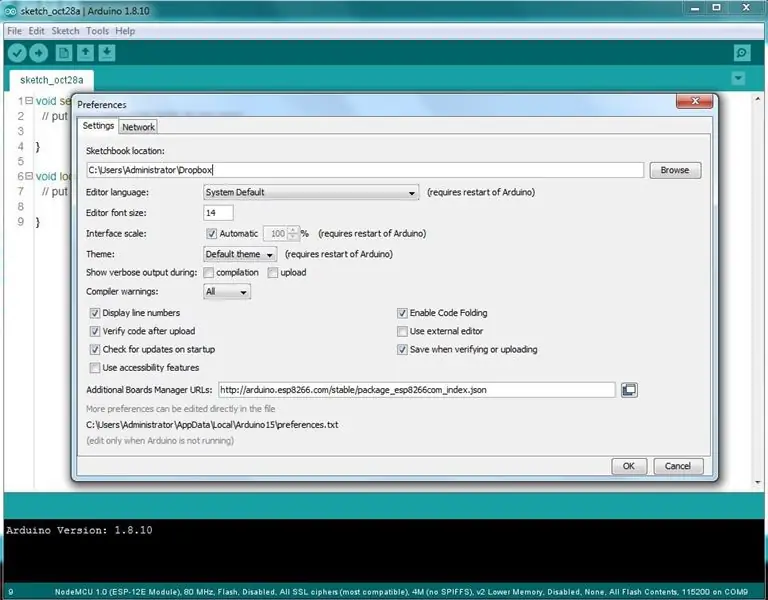
Pindutin ang Ctrl + kuwit upang buksan ang panel ng mga kagustuhan.
Sa Karagdagang Mga Tagapamahala ng Mga Lupon ipasok ang URL na ipinakita sa ibaba at pindutin ang OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
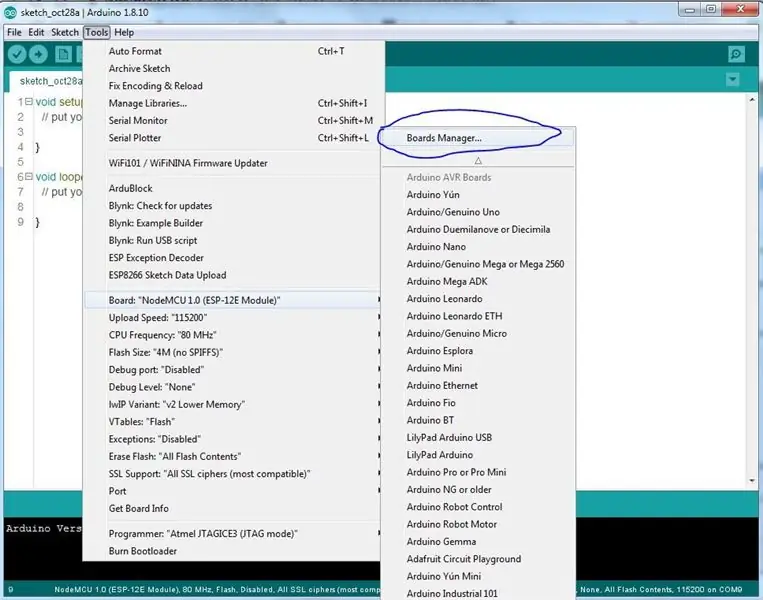
Hakbang 3: Buksan ang Manager ng Mga Lupon

Buksan ang Boards Manager.
Hakbang 4: Piliin ang ESP 8266 Board Library

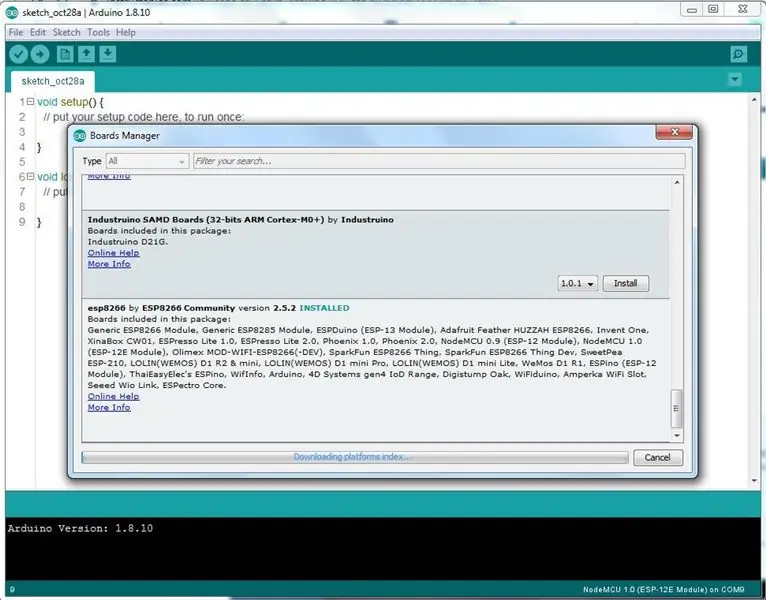
Ang window ng Boards Manager ay bubukas, mag-scroll sa pahina ng window sa ibaba hanggang makita mo ang module na may pangalang ESP8266. Kapag nahanap mo na ito, piliin ang modyul na iyon, piliin ang bersyon at mag-click sa pindutang I-install. Kapag na-install ito isara ang window.
Hakbang 5: Pagpili ng Lupon

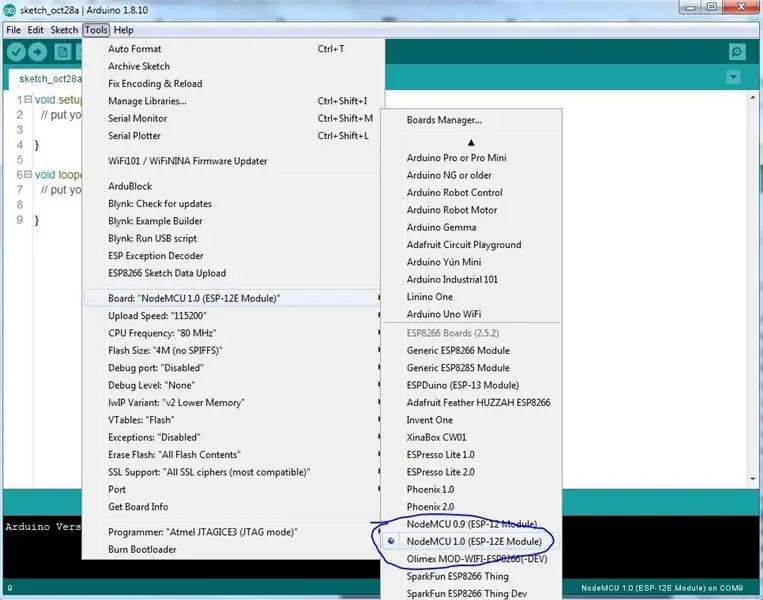
Upang patakbuhin ang Aking Unang IoT sa Arduino kailangan naming piliin ang Board NodeMCU 1.0 (Module ng ESP-12E).
Maaari itong magawa sa pamamagitan ng pag-scroll pababa, tulad ng ipinakita sa figure sa itaas. Press return
Hakbang 6: Kumokonekta sa PC

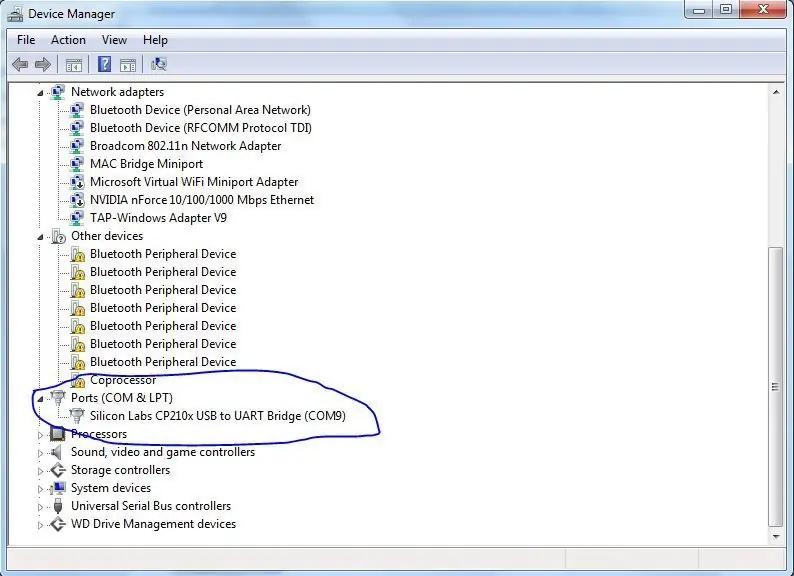
Ikonekta ang MyFirst IoT controller sa iyong computer gamit ang USB cable. Kapag kumonekta ito ay makikita ang COM port at dapat mong makita ang iyong PC na naglo-load ng naaangkop na mga driver. Kapag nakumpleto na iyon, pumunta sa manager ng aparato at tandaan ang Com Port na ginagamit (ipinapakita sa itaas na pigura)
Hakbang 7: Ang Aking Unang Programa


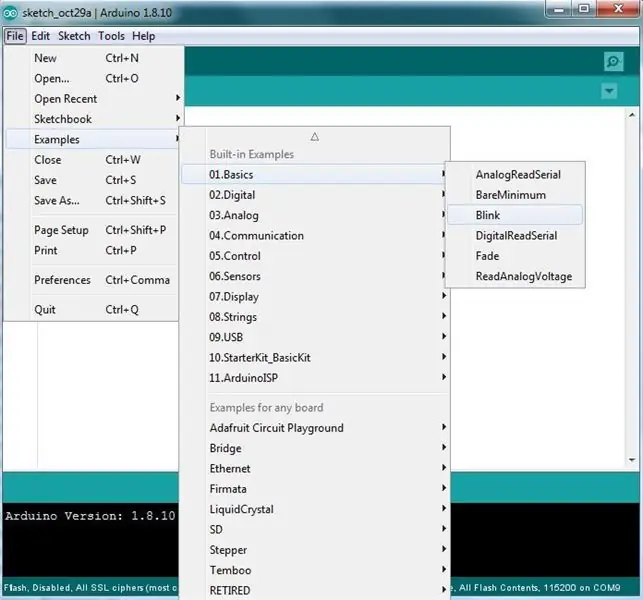
Ngayon buksan ang tab na File at pumunta sa Mga Halimbawa sa pagpasok sa Built-in na halimbawa, pumunta sa 01. Mga Pangunahing Kaalaman at mag-click sa Blink upang buksan ang window.
Ngayon mag-click sa mga tool upang piliin ang port: "COM" batay sa kung aling COM port ng computer ang konektor ay konektado. Upang makilala ang COM port sumangguni sa mga nakaraang hakbang.
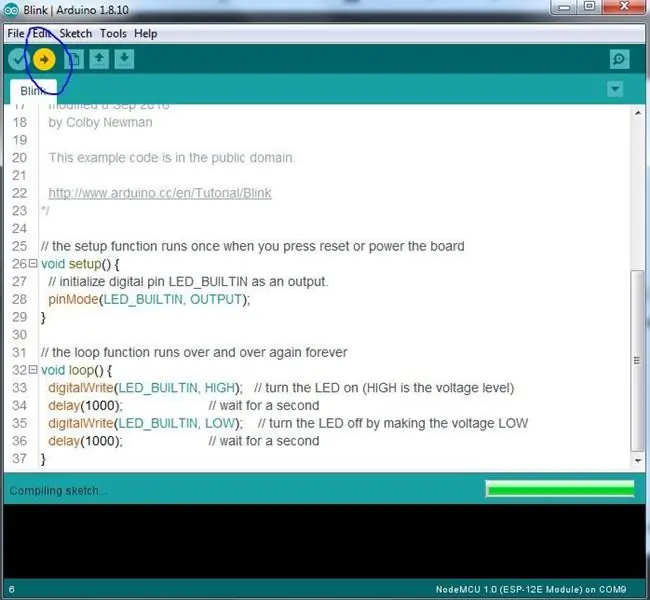
Hakbang 8: I-upload ang Iyong Unang Programa

Mag-click sa kanang arrow na ipinakita sa figure upang mai-upload ang programa sa module. Kapag na-upload na ng programa ang LED sa controller ay magpapikit at mai-off sa isang segundo na agwat.
Binabati kita - naipatupad mo lang ang iyong unang IoT device. Hinahayaan ngayong lumipat sa isang bagay na medyo mas kawili-wili at i-on at i-off ang LED mula sa iyong mobile phone.
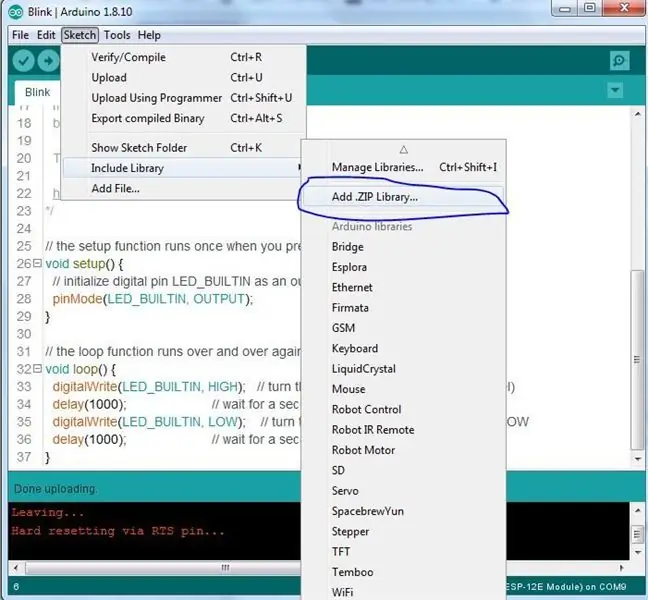
Hakbang 9: Pagdaragdag ng Mga Aklatan

Ang tagabuo ng Arduino ay gumagamit ng malawak na paggamit ng mga aklatan. Ito ang mga discrete piraso ng og code na makakatulong sa aparato upang maisakatuparan ang maraming gawain.
Gawin natin ito nang paisa-isa.
I-download ang Blynk zip file na ipinakita sa ibaba. Tandaan kung saan mo ito naimbak.
Buksan ang tab na Sketch, kunin ang opsyong 'Isama ang Library' at pagkatapos ay 'Magdagdag ng.zip library'. Ituro ang screen ng pagpili sa lokasyon ng zip file na iyong na-download at kumpirmahin.
Pagkatapos ng ilang segundo ang library ay idaragdag sa iyong Arduino IDE.
Ulitin para sa natitirang mga aklatan
Hakbang 10: Kunin ang Blynk Application sa Iyong Smartphone




Pumunta sa iyong phone app store at hanapin ang Blynk. I-install ang Blynk application at patakbuhin ito.
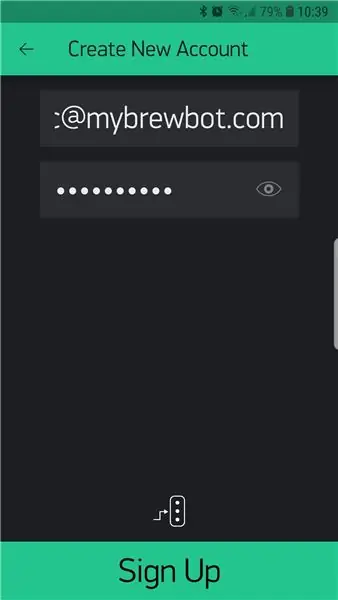
Kakailanganin mong magbigay ng isang email address at isang password. Siguraduhin na ito ay isang wastong email address sapagkat doon ipapadala ang mga token sa pagpapatotoo.
Ang mabubuting tao sa Blynk ay magbibigay sa iyo ng mga yunit na 'Enerhiya' na 2000 upang makapagsimula ka. Habang nagtatayo ka ng mas kumplikadong mga proyekto mangangailangan ka ng mas maraming 'Enerhiya' na maaari mong bilhin sa application.
Para sa sandaling tatanggalin namin ang mga proyekto sa paglipat namin mula sa isang halimbawa hanggang sa susunod at samantalahin ang isang talagang maayos na tampok ng Blynk ang proyekto QR code. Makakarating tayo sa susunod na hakbang.
Hakbang 11: Lumikha ng Iyong Unang Blynk App



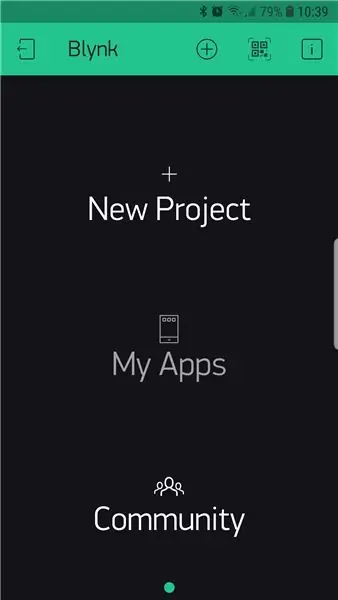
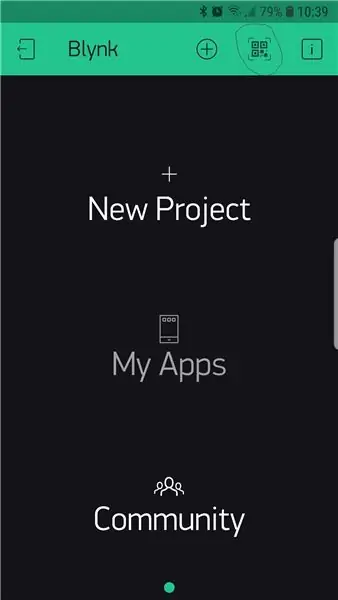
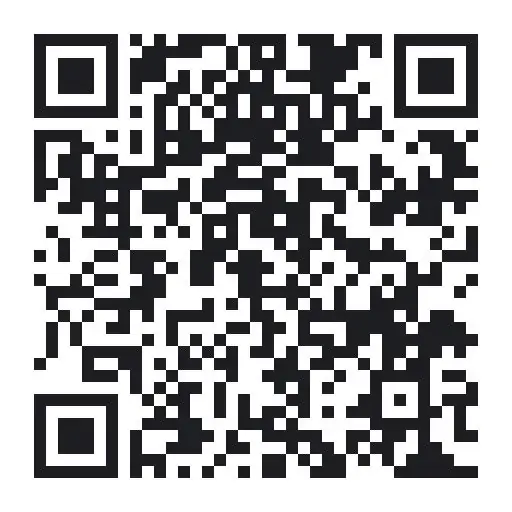
Pindutin ang simbolo ng QR sa tuktok ng screen at ang iyong camera ay bubuksan.
Hangarin ang iyong camera sa QR code sa itaas at lilikha ni Blynk ang proyekto para sa iyo. Kapag ang proyekto ay na-cdreated pindutin ang thye nut na simbolo sa tuktok ng screen, mag-scroll pababa at piliin ang 'email lahat'
Sa loob ng ilang segundo ay makakakuha ka ng isang pagpapatunay na code na ipinadala sa iyo sa pamamagitan ng email.
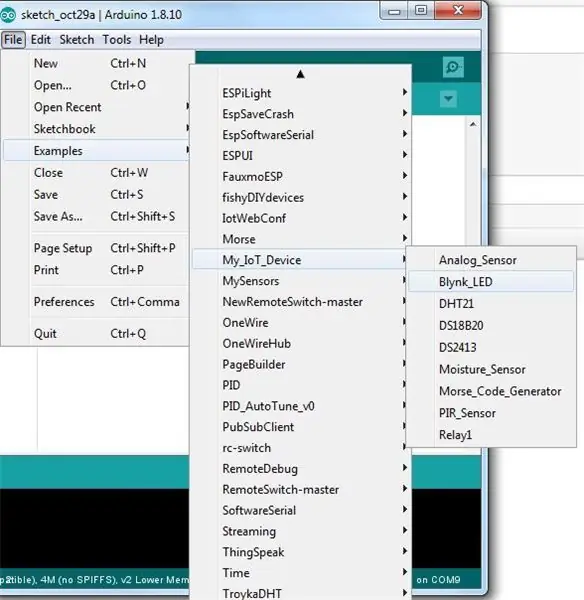
Sa Arduino IDE piliin ang File / Mga halimbawa / My_IOT_Device / Blynk_LED.
Magbubukas ang file ng programa.
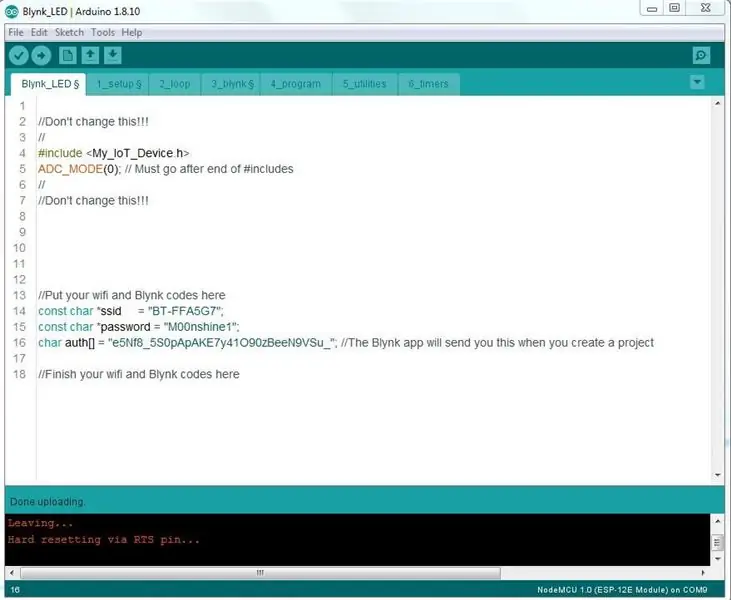
Kopyahin at i-paste ang token ng pagpapatotoo na iyong natanggap mula sa Blynk at i-input ang iyong SSID at Password sa screen.
Pindutin ang pindutan ng arrow ng pag-upload upang maipadala ang programa sa controller.
Hakbang 12: Patakbuhin ang Programa

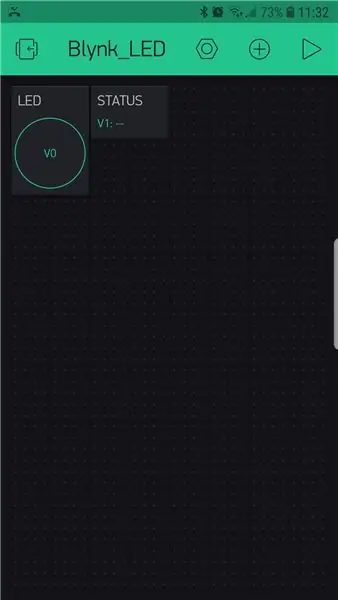
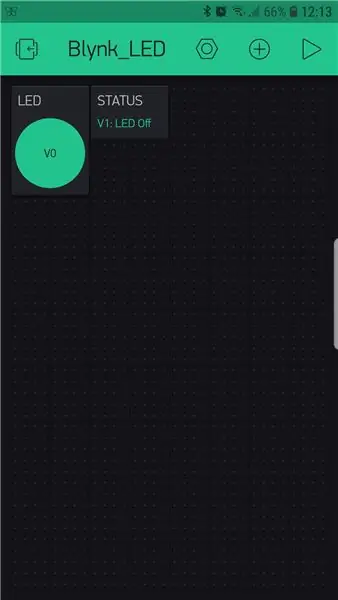
Sa Blynk app pindutin ang pindutan ng pag-play sa kanang tuktok ng screen.
Makakakita ka ng isang pindutan ng LED at isang patlang ng katayuan. Ang pagpindot sa pindutan ay magpapasara sa LED ng iyong controller at mai-update at maa-update ang katayuan nang naaayon.
Binabati kita - maaari mo nang makontrol ang iyong proyekto mula sa kahit saan sa mundo kung saan mayroon kang access sa internet!
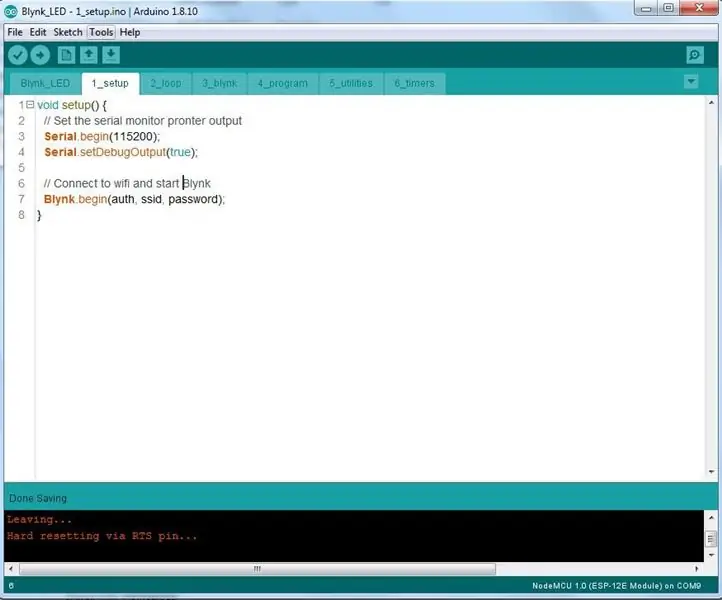
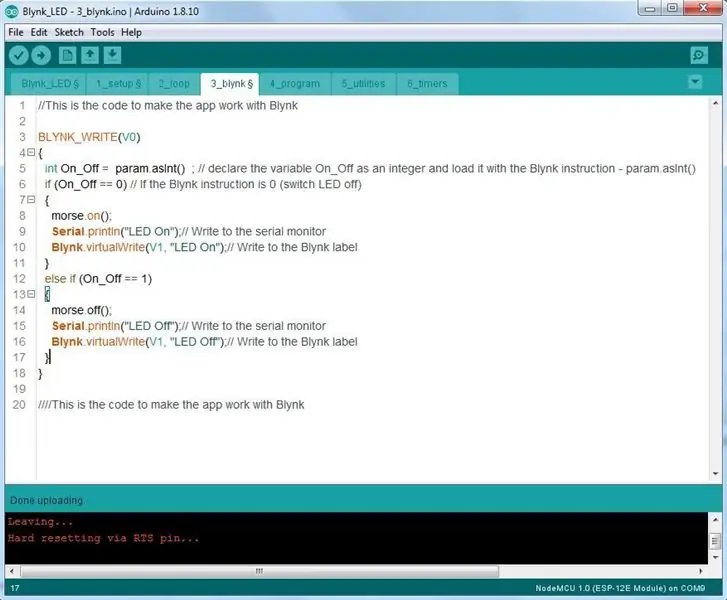
Hakbang 13: Paano Gumagana ang Code…


Hindi ito isang tutorial tutorial - ngunit narito ang isang pananaw sa code at kung paano ito gumagana kay Blynk.
Sinadya kong ilagay ang code sa magkakahiwalay na mga tab sa Arduino IDE upang makita mo ang mga pangunahing bahagi. Hindi na kailangang gawin iyon kapag nagsimula kang mag-program.
Hayaan munang tingnan ang tab na Blynk_LED. Maliban sa mga code sa pagpapahintulot sa proyekto, SSID at password na hindi mo kakailanganin itong baguhin para sa alinman sa mga halimbawa ng proyekto.
Naglalaman ito ng mahalagang impormasyon tungkol sa ginagamit na library (# isama).
Ginagawa lang iyon ng tab ng pag-setup - tumatakbo ito nang sabay-sabay habang nag-boot ang controller at naglalabas ng mga tagubilin para sa pag-set up. Sa kasong ito ay inaayos namin ang serial monitor upang tumakbo sa 115200 baud at i-set up ang Blynk at ang wifi.
Ginagawa lang iyon ng loop tab - paikot ikot nito nang paulit-ulit ang pagpapatupad ng anumang code na nasa loob nito. Sa kasong ito tinitiyak nito na tumatakbo ang blynk at ang mga timer (na ise-set up namin sa isang iba't ibang tutorial kasama ang programa, mga timer at tab na mga utility).
Hakbang 14: Ang Blynk Tab




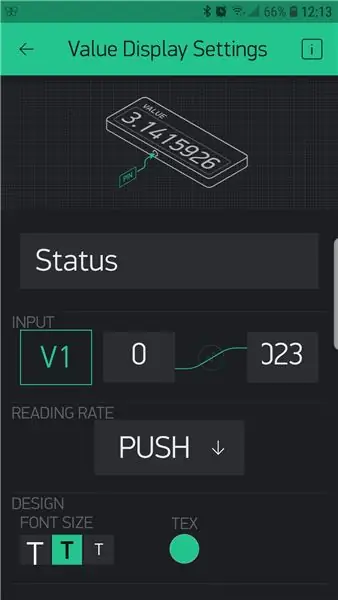
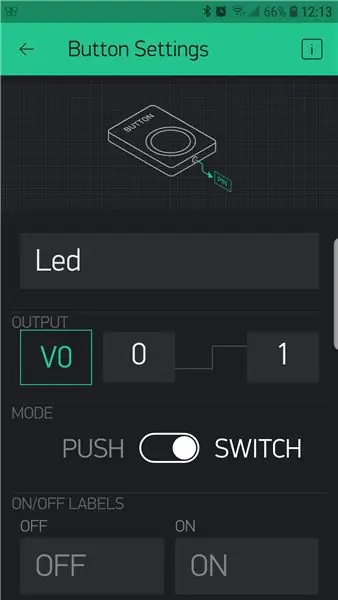
Bago natin tingnan ang code tingnan muna natin ang dalawang 'widget' na iyon sa Blynk screen.
Ang 'pindutan' ay itinalaga bilang isang 'virtual' na pin at pinili namin ang puwang 0 para dito (V0). Ito ay isang widget na bumubuo ng isang output na naipadala sa controller. Tandaan na itinakda namin ito bilang isang On / Off switch kaysa sa Push (panandalian) switch.
Ang tagapagpahiwatig ng katayuan ay isang widget na 'pagpapakita ng halaga' at nakakakuha ito ng data na ipinadala dito mula sa controller. Na-set up ito bilang isang virtual pin at pinili namin ang puwang 1 para dito.
Hinahayaan ngayon tingnan ang code.
Ang unang pahayag - BLYNK_WRITE (V0) - ay nagsasabi sa code na makinig para sa isang tagubilin mula sa Blynk na nagmumula sa virtual pin 0. Sa tuwing nagbabago ang pindutan na si Blynk ay magpapadala ng alinman sa 0 o isang 1 sa controller - na nilalaman sa param.asInt ().
Kung ang isang 0 ay ipinadala pagkatapos ang controller:
- Nagbibigay ng utos na morse.on (); (gamit ang isang silid-aklatan na nilalaman sa isama ang file na isinama namin sa pinakadulo simula) na lumilipat sa LED.
- I-print ang "LED On" sa serial interface (pc terminal)
- Nagpapadala ng "LED On" sa widget na 'display display' ng Blynk na aming itinalaga sa puwang 1. Gumagamit ito ng Blynk.virtualWrite (V1, "LED Off"); tagubilin na gawin ito.
- Kung ang isang 1 ay ipinadala sa controller pagkatapos ay ginagawa nito ang kabaligtaran ng lahat ng ito.
Medyo simple eh?
Inirerekumendang:
Ang Aking Unang Synth: 29 Mga Hakbang (na may Mga Larawan)

Aking Unang Synth: Ang synth ng bata ay nagmula sa pag-upo ko sa isang gusot na gulo ng mga synthesizer wires. Ang aking kaibigan na si Oliver ay lumapit, sinuri ang sitwasyon, at sinabi, "Alam mo na nagtagumpay ka sa paggawa ng pinaka-kumplikadong laruan ng mga bata sa mundo." Habang ang aking paunang r
Aking IoT Device - Unang Relay: 5 Hakbang

Aking IoT Device - Unang Relay: Sa itinuturo na ito makokontrol namin ang isang relay mula sa Blynk. Ang pag-on at pag-off nito mula sa application.BEWARE !!!! Mangyaring siguraduhing alam mo kung ano ang iyong ginagawa kung balak mong ikonekta ang iyong relay sa mains kuryente !!! Mag-ingat
Lumikha ng Aking Sariling Mga Larawan para sa Aking Data ng IOT sa isang Raspberry PI: 3 Mga Hakbang

Lumikha ng Aking Sariling Mga Grupo para sa Aking Data ng IOT sa isang Raspberry PI: Mangyaring basahin kung nais mong lumikha ng iyong sariling mga IOT graph gamit ang 7 mga linya ng code. Nais kong lumikha ng mga tsart upang maipakita ang data sa isang grapikong format mula sa aking mga IOT sensor sa isang web page. Dati, para dito, gumamit ako ng mga serbisyo sa 3rd party (ilang pa
USB Indoor / Outdoor Thermometer (o, 'Aking Unang USB Device'): 4 na Hakbang (na may Mga Larawan)

USB Indoor / Outdoor Thermometer (o, 'Aking Unang USB Device'): Ito ay isang simpleng disenyo na nagpapakita ng USB peripheral sa PIC 18Fs. Mayroong isang pangkat ng mga halimbawa para sa 18F4550 40 pin chips sa online, ipinapakita ng disenyo na ito ang mas maliit na 18F2550 28 pin na bersyon. Gumagamit ang PCB ng mga mount mount na bahagi, ngunit lahat
Mahusay ang Mga Kababalaghan ni Samuel B.F Morse! (Ang Aking Unang Maituturo): 3 Mga Hakbang

Mahusay ang Mga Kababalaghan ni Samuel B.F Morse! (Aking Una na Makatuturo): Hey guys, Ngayon ay ipapakita ko sa iyo kung paano gumawa ng isang simpleng telegrapo sa ilalim ng $ 10. Ito ay isang simpleng konsepto para sa isang solong pindutan ng telegrapo at clicker. Ang Ideya ay ang paggamit ng isang pin na damit upang gawin ang pindutan at isang pack ng baterya sa tulong ng isang buzzer t
