
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:13.



Kung ikaw ay isang nagsisimula at kailangan ng isang PCB na may pasadyang hugis … at kailangan ito sa pinakamaikling oras hangga't maaari … O kung hindi mo nais na gumastos ng maraming oras sa pag-aaral kung paano gumana sa mga advanced na softwares, dahil sa paglaon ay gumawa ka ng isang board o iba pa … ang tutorial na ito ay para sa iyo!
Gumagamit kami ng dalawang napaka-palakaibigan na mga software:
1. Inkscape: ay isang libre at open-source na vector graphics editor. Gagamitin namin ito upang gawin ang hugis ng PCB, na sa paglaon ay gagamitin sa Fritzing upang idisenyo ang PCB.
2. Fritzing: libre din at open-source, ang tool na gagamitin namin upang idisenyo ang PCB (ayusin ang mga bahagi, gawin ang pagruruta, i-export ang mga file upang makabuo ng PCB).
Ilang tala bago simulan …
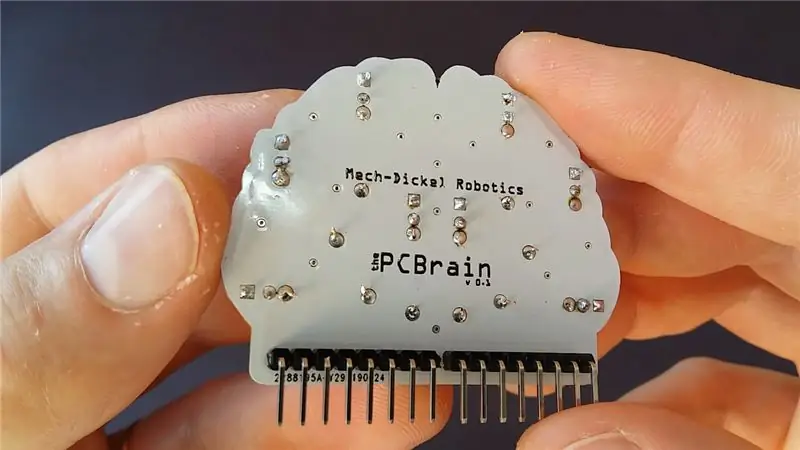
1. Para sa tutorial na ito, lumikha ako ng PCBrain, na isang hugis-utak na PCB, batay sa aking logo sa channel sa YouTube.
2. Ang pokus ng tutorial na ito ay upang ipakita sa iyo kung paano madaling gawin ang mga pasadyang hugis … kaya, kalimutan ang pagiging simple ng PCB mismo … mas maarte ito at isang halimbawa lamang ng isang hugis.
3. Sa kabila ng pagiging madaling gamitin na software, ang Fritzing ay hindi limitado sa mga simpleng disenyo … maaari ka ring lumikha ng mas kumplikadong mga PCB.
Dito na tayo!
Hakbang 1: Lumilikha ng isang Pasadyang Hugis Sa Inkscape


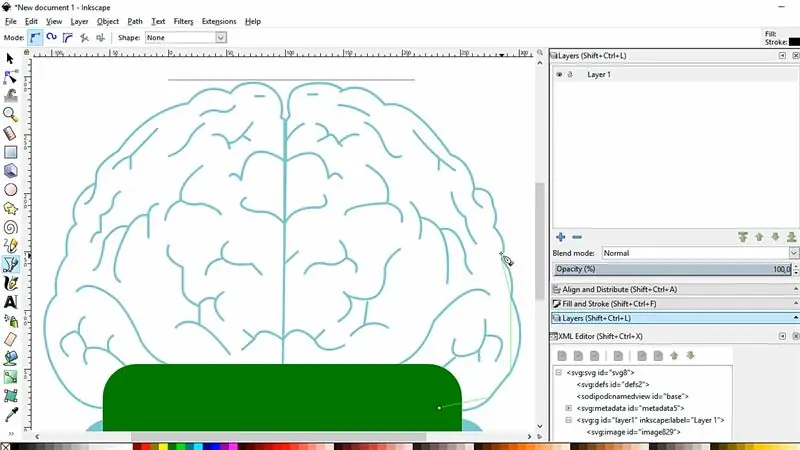
Maraming mga tool ang Inkscape para sa paglikha ng mga hugis, halimbawa: elips, arcs, polygon, bituin, spiral, freehand na linya.
Maaari mo ring mai-import ang anumang imahe at gamitin ito bilang isang "base" para sa iyong pagguhit (tulad ng ginawa ko sa PCBrain).
Matapos makumpleto ang pagguhit, sundin ang mga hakbang sa ibaba upang makakuha ng isang file na may mga kinakailangang katangian.
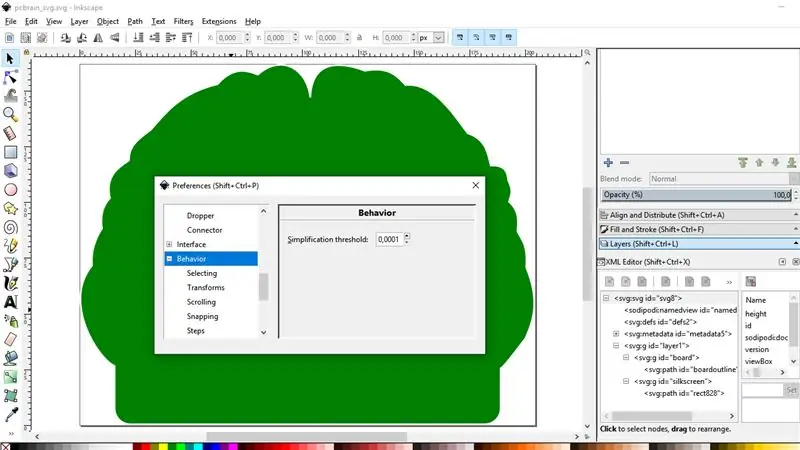
1.1. I-edit> Mga Kagustuhan> Pag-uugali> Simplification threshold> 0, 0001
1.2. Path> Pasimplehin
(Tandaan na walang nagbago sa pagguhit. Ngunit kung hindi mo gagawin, ang form ay makakasama at ang gumagawa ay hindi makagawa ng PCB. Samakatuwid, huwag laktawan ang hakbang na ito.)
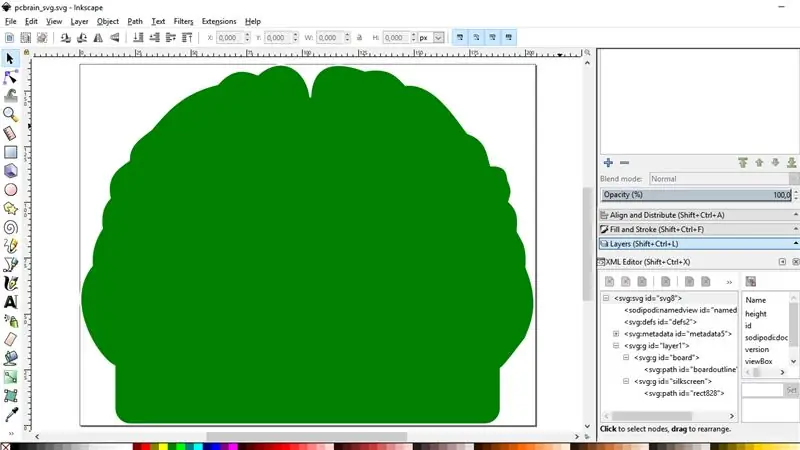
1.3. Magdagdag ng isang sublayer na pinangalanan bilang "board" na may isang kopya ng pagguhit / hugis.
1.4. Magdagdag ng isang sublayer na pinangalanan bilang "silkscreen" din na may isang kopya ng pagguhit / hugis.
(Ang "silkscreen" sublayer ay dapat manatili sa itaas ng "board" sublayer. Tanggalin ang pagguhit sa layer na "pangunahing" - para sa "pangunahing" layer na nangangahulugang ang "Layer 1", ang inkscape ay mayroon nang isang bagong dokumento.)
1.5. Punan at Stroke para sa "silkscreen": walang punan, puting stroke, lapad ng stroke 0, 008 pulgada.
1.6. Punan at Stroke para sa "board": berdeng punan, walang stroke.
1.7. Piliin ang parehong mga guhit at pumunta sa "Ihanay at Ipamahagi", at "Sentro sa patayong axis", pagkatapos ay "Sentro sa pahalang na axis".
1.8. File> Mga Katangian ng Dokumento> Baguhin ang laki ng pahina sa nilalaman> Baguhin ang laki ng pahina sa pagguhit o pagpili
1.9. Gamit ang XML Editor, baguhin ang ID ng layer na "board" na pinangalanan itong "board".
1.10. Baguhin ang ID ng layer na "silkscreen" na pinangalanan itong "silkscreen".
1.11. Baguhin ang ID ng path sa layer na "board", na pinangalanan itong "boardoutline".
1.12. I-save ang file bilang Plain SVG (File> I-save Bilang…).
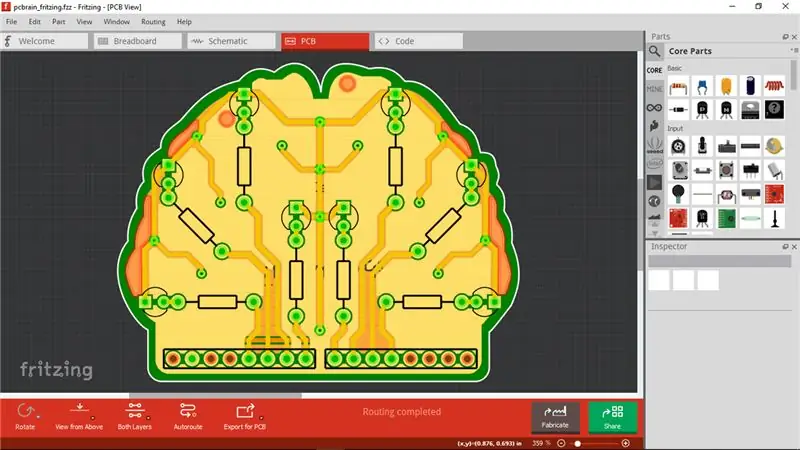
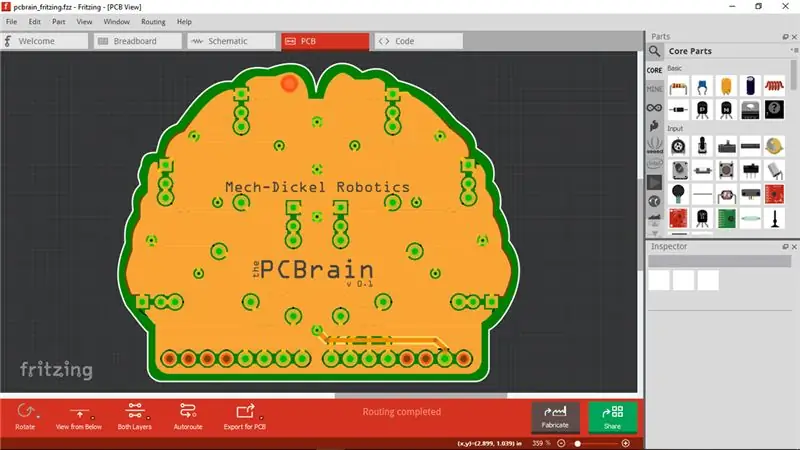
Hakbang 2: Pagdidisenyo ng PCB Sa Fritzing


Tulad ng sinabi ko dati, ang Fritzing ay napakadaling gamitin kahit para sa mga nagsisimula … ngunit syempre kinakailangan ng kaunting kaalaman sa electronics.
Ang fritzing ay may maraming mga bahagi na maaari mong i-drag at i-drop sa PCB. Mayroon ka ring access para sa maraming mga layout ng produkto ng Sparkfun, mga layout ng Arduino at layout ng kalasag.
Matapos makumpleto ang iyong proyekto sa Fritzing, sundin ang mga hakbang sa ibaba.
2.1. Pagruruta> Suriin ang Mga Panuntunan sa Disenyo (DRC)
2.2. File> I-export> para sa Produksyon> Pinalawak na Gerber (RS-274X)
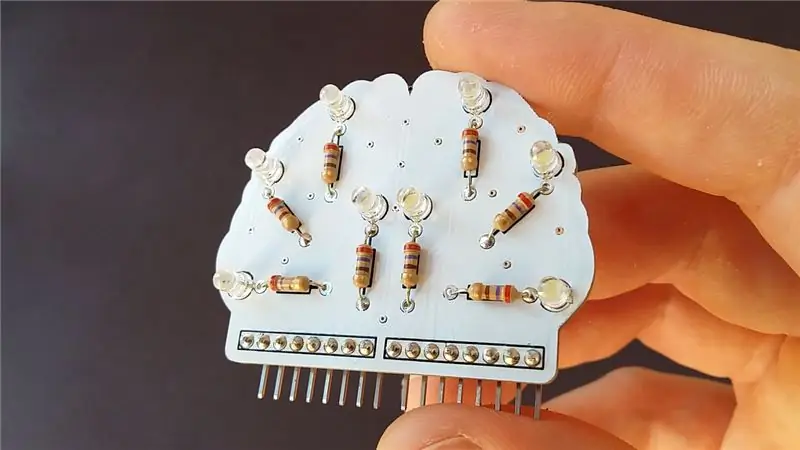
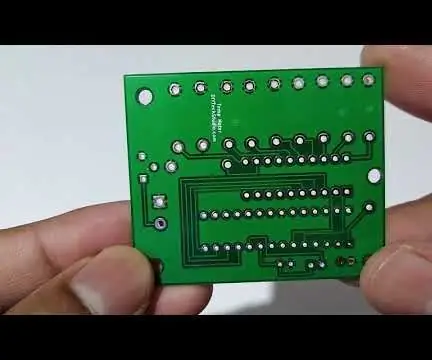
Hakbang 3: Gawing ang Proyekto Sa isang Tunay na PCB (Assembly at Soldering)

Maaari mong i-ukit ang iyong PCB sa iyong bahay. Ngunit inorder ko ang PCB kasama ang isang propesyonal na tagagawa (JLCPCB - https://jlcpcb.com), na nag-aalok ng abot-kayang presyo at mataas na kalidad ng pagmamanupaktura. Samakatuwid, walang dahilan upang gawin ito sa bahay. Plus magkakaroon ka ng isang propesyonal na naghahanap ng PCB nilikha mo!
Matapos matanggap ang mga plate sa aking pagawaan, kailangan ko lamang ng ilang mga materyales at tool na nakalista sa ibaba upang tipunin ang mga ito.
Mga elektronikong bahagi:
- 8x 3mm LED;
- 8x 270 ohm 1 / 4W risistor;
- mga header ng pin.
Mga Materyales:
- wire ng panghinang;
- paghihinang na i-paste ang pagkilos ng bagay;
- tape
Mga tool:
- panghinang;
- pagputol ng pliers.
Ang pagpupulong at paghihinang ng proyektong ito ay medyo simple.
Nagsimula sa pamamagitan ng paglalagay at paghihinang ng mga LED, pagkatapos ay ang resistors at ang mga header ng pin. Gumagamit ako ng kaunting solder flux paste upang gawing mas madali ang trabaho. Ginagawang marumi ng solder paste ang PCB. Upang linisin ito, gumagamit ako ng isang cotton swab na may acetone.
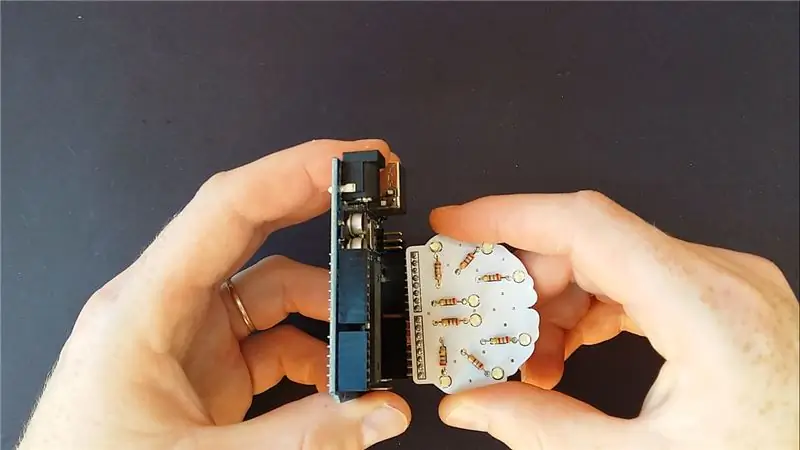
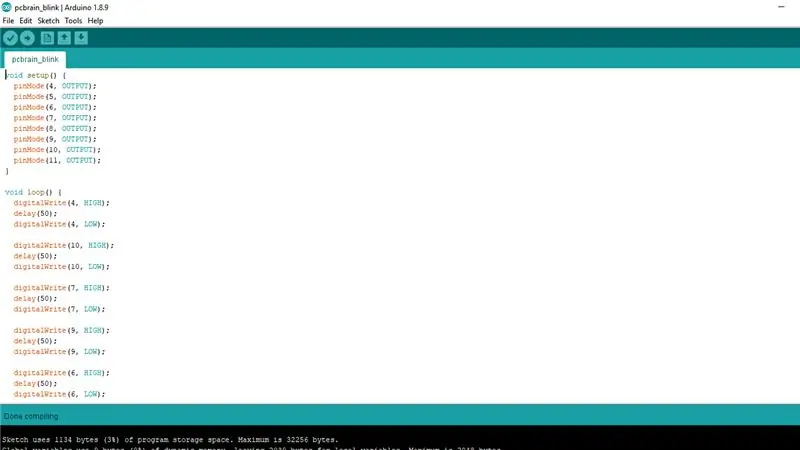
Hakbang 4: Arduino Code


Ang PCBrain ay may pin layout upang kumonekta sa isang board ng Arduino UNO.
Upang makumpleto ang proyektong ito, lumikha ako ng isang simpleng code upang kumurap ng mga LED board, simulate ang mga synapses ng utak.
Ikonekta lamang ang Arduino sa isang PC, buksan ang Arduino IDE gamit ang ibinigay na code, at ipadala ito sa board.
Sana maging kapaki-pakinabang ito para sa isang tao.
Maaari mong gamitin ang lahat ng mga file na ibinahagi dito at mag-go ang iyong sarili.
Bagaman ngayon ang mga hakbang ay simple, natagalan bago gumana ang lahat … kaya sinubukan kong mag-ipon ng lahat ng mga tip dito upang gawin itong napaka-simple para sa mga naghahanap ng isang madaling paraan ng paglikha ng mga pasadyang format.
Mangyaring panoorin din ang video … dapat itong linawin kahit na higit pa ang mga hakbang. At kung nasiyahan ka dito, isaalang-alang ang pag-subscribe sa aking channel sa YouTube: youtube.com/mechdickel
Salamat!
Inirerekumendang:
Alamin Kung Paano Magdisenyo ng Pasadyang Hugis na PCB Sa EasyEDA Online na Mga Kasangkapan: 12 Hakbang (na may Mga Larawan)

Alamin Kung Paano Magdisenyo ng isang Pasadyang Ihugis na PCB Gamit ang EasyEDA Online Tools: Palagi kong nais na magdisenyo ng isang pasadyang PCB, at sa mga online na tool at murang prototyping ng PCB hindi na ganoong kadali kaysa ngayon! Posible pa ring makuha ang pang-ibabaw na mga bahagi ng bundok na binuo nang simple at madali sa kaunting dami upang mai-save ang mahirap na sol
Paano Gumawa ng isang Pasadyang PCB Gamit ang isang Mababang Power Laser Engraver: 8 Hakbang (na may Mga Larawan)

Paano Gumawa ng Pasadyang PCB Gamit ang isang Mababang Power Laser Engraver: Pagdating sa paggawa ng isang lutong bahay na PCB, maaari kang makahanap ng maraming mga pamamaraan sa online: mula sa pinakaprudimentaryong, gamit lamang ang isang panulat, sa mas sopistikadong gamit ang mga 3D printer at iba pang kagamitan. At ang tutorial na ito ay nahuhulog sa huling kaso na iyon! Sa proyektong ito,
Paano Gumawa ng isang Pasadyang DIY Temperatura Meter Gamit ang Bar Graph & Atmega328p: 3 Hakbang (na may Mga Larawan)

Paano Gumawa ng isang Pasadyang DIY Temperatura Meter Gamit ang Bar Graph & Atmega328p: Sa post na ito ipapakita ko sa iyo kung paano gumawa ng isang Temperatura Meter gamit ang Bar Graph & Atmega328p. Isasama sa post ang lahat ng mga detalye tulad ng circuit diagram, katha ng PCB, Coding, Assembly & Pagsubok. Nagsama rin ako ng isang video na naglalaman ng lahat
Paano Gumawa ng isang 2 Player DIY Bartop Arcade Sa Pasadyang Marquee Coin Slots, Gamit ang isang Pandora's Box: 17 Hakbang (na may Mga Larawan)

Paano Gumawa ng isang 2 Player DIY Bartop Arcade Sa Pasadyang Marquee Coin Slots, Gumagamit ng isang Pandora's Box: Ito ay isang sunud-sunod na tutorial sa kung paano bumuo ng isang 2 player bar top arcade machine na may pasadyang mga puwang ng barya na nakapaloob sa marquee. Gagawa ang mga puwang ng barya na tatanggap lamang sila ng mga barya sa laki ng quarters at mas malaki. Ang arcade na ito ay pinalakas
Pasadyang Hugis na PCB (Maituturo na Robot): 18 Mga Hakbang (na may Mga Larawan)

Pasadyang Hugis na PCB (Maituturo na Robot): Isa akong elektronikong masigasig. Gumawa ako ng maraming PCB. Ngunit karamihan sa kanila ay ang regular na hugis-parihaba na hugis. Ngunit nakita ko ang ilang pasadyang dinisenyo na PCB sa karamihan ng mga elektronikong kagamitan. Kaya't subukan ko ang ilang mga pasadyang dinisenyo na PCB sa mga naunang araw. Kaya narito ipinaliwanag ko
