
Talaan ng mga Nilalaman:
- Hakbang 1: Mga Kinakailangan na Materyales
- Hakbang 2: Buuin ang LED Panel
- Hakbang 3: Buuin ang Control Board
- Hakbang 4: Baguhin ang Talahanayan
- Hakbang 5: Ihanda at I-mount ang Mga switch
- Hakbang 6: Ihanda ang Arduino Nano
- Hakbang 7: Pagsamahin ang Lahat
- Hakbang 8: Paano Gumawa ng Mga Animation
- Hakbang 9: Bonus: isang Bersyon ng Prototype upang Suriin ang Software
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Maraming mga napakahusay na tagubilin sa kung paano gumawa ng mga interactive na talahanayan ng kape na may mga LED matrice, at kumuha ako ng inspirasyon at mga pahiwatig mula sa ilan sa mga ito. Ang isang ito ay simple, mura at higit sa lahat ito ay inilaan upang pasiglahin ang pagkamalikhain: sa pamamagitan lamang ng dalawang mga pindutan, maaari kang lumikha ng mga animasyon dito!
Nagkaroon kami ng isang talahanayan ng IKEA LACK na may isang ngiti, bumili ng bago, naiwan ang luma para magamit muli sa isang proyekto. Ang tuktok ay 55x55x5cm, at ito ay guwang, na may isang manipis na board lamang sa tuktok at ibaba na madaling gupitin ng isang pamutol ng kahon. Ang mga gilid ay mas matibay, gawa sa ~ 1cm hardboard. Puno ito ng karton sa isang istraktura ng gata, na madaling matanggal.
Ang lokal na tindahan ng hardware ay may 50x50cm plexiglass sa iba't ibang mga kapal, kulay at transparency. Ang 4mm white-opaque ay sapat na transparent, at ang presyo ay makatwiran (4.50EUR - ang pinakamalaking gastos pa rin sa proyekto!).
Sa halip na isa-isang matugunan ang mga LED, ginagamit ko ang madaling magagamit na MAX7219 chip. Ang maximum na kasalukuyang output ayon sa datasheet ay 320mA kabuuan, kaya 5mA bawat LED. Medyo sa ibaba ng nominal 20mA para sa 5mm white LEDs, ngunit sapat na maliwanag para sa hangaring ito.
Gumagamit lamang ng 2 mga pindutan na maaaring gumawa o baguhin ng gumagamit ng mga animasyon. Ang Arduino ay may 1kB ng memorya ng EPROM, kaya umaangkop sa 128 mga imahe ng 8x8 bits. Sapat na puwang upang mag-imbak ng 15 mga animasyon ng 1-15 mga frame bawat isa.
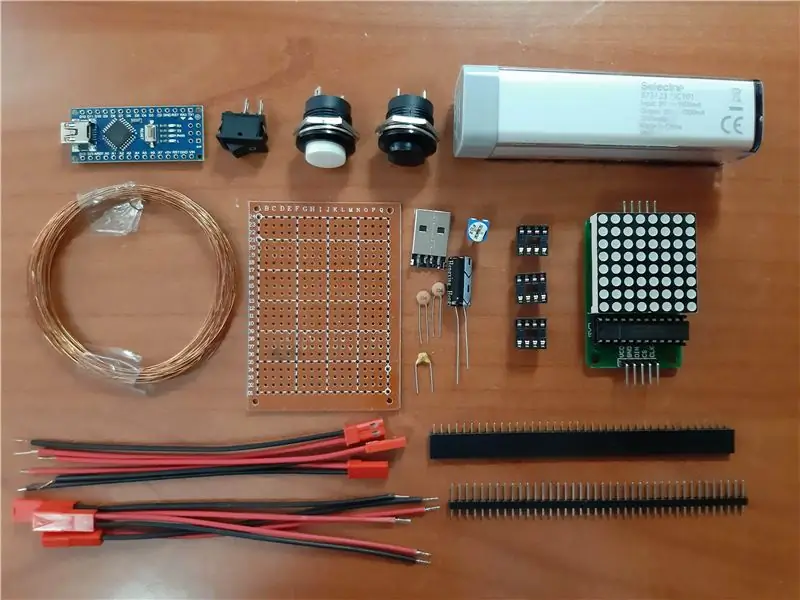
Hakbang 1: Mga Kinakailangan na Materyales

Ikea Kakulangan sa mesa
50x50cm opaque plexiglass, 4mm makapal
~ 0.5 square meter ng karton. Ang matibay na 3-layer board na ginamit para sa packaging ng kasangkapan ay ang pinakamahusay.
Puting pintura
Isang Arduino Nano na walang mga header ng pin
Isang USB-Isang lalaking konektor
Maliit na USB power bank
MAX7219 IC
Isang 24-pin IC socket (o 3 8-pin na mga socket)
Isang 20kOhm trimmer potensyomiter
64 puting 5mm LEDs. May perpektong pagkalat, ngunit malinaw ay mabuti rin.
~ 10m ng enameled wire (o iba pang nakahiwalay na kawad)
2 pansamantalang mga push-button, 16mm panel-mount
1 malaking electrolytic capacitor (~ 1000muF)
1 ceramic capacitor (~ 1muF)
2 ceramic capacitor (~ 0.1muF)
1 parihabang on / off switch (10x15mm boat rocker)
Isang 5x7cm prototype board
4 na piraso ng sulok upang mapigilan ang paggalaw ng LED panel
2 40-pin na solong-hilera na header: 1 lalaki at isang babae
2m ng maiiwan tayo na hookup wire
3 JST connector male-female pares na may 10cm lead
4 na maliliit na turnilyo ng kahoy
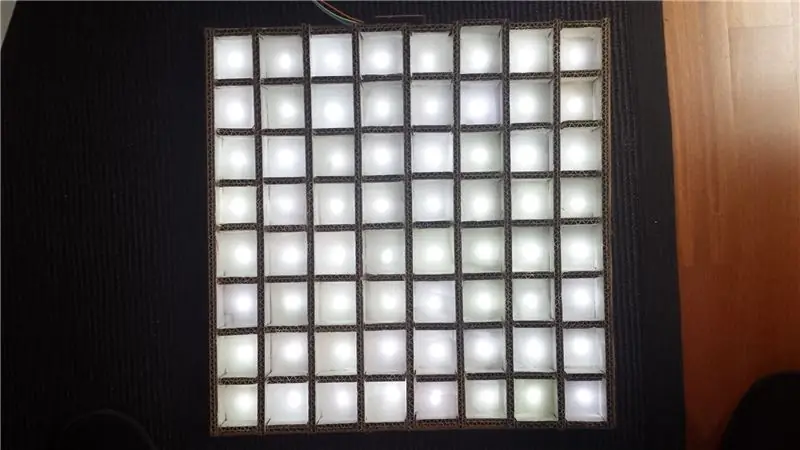
Hakbang 2: Buuin ang LED Panel



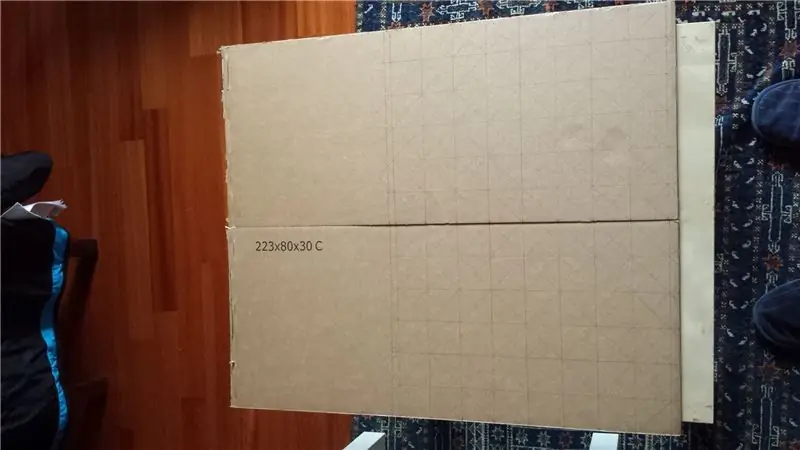
Gumuhit ng isang grid ng 8x8 square na 5x5 cm sa karton. Iguhit din ang mga diagonal, upang ang sentro ay madaling hanapin. Gupitin ito ngunit mag-iwan ng labis na puwang ng 1cm sa paligid ng mga hangganan. Ang aking karton ay hindi sapat na malaki kaya't itinayo ko ito mula sa dalawang halves at ginamit ang cellotape upang ikonekta ang mga ito
Lagyan ng butas ang gitna ng bawat parisukat at dumikit ang isang 5mm LED sa pamamagitan nito. Bend ang mga LED pin na may isang anggulo ng 90degree sa pagitan ng mga cathode at anode. Ikonekta ang lahat ng mga cathode ng isang hilera nang magkasama at lahat ng mga anode ng isang haligi. Gumamit ako ng enameled wire at sinunog lamang ang patong ng panghinang na bakal.
Gupitin ang isang 16-pin na piraso ng babaeng pin header at ipako ito sa gitna ng isa sa mga gilid. Paghinang ng lahat ng 16 na mga wire sa mga pin: anode sa isang gilid, mga cathode sa kabilang panig. Subukan na ang lahat ng mga LED ay ilaw kapag nagpapagana ng isang kumbinasyon ng isang cathode at isang anode na may 5V sa serye na may isang 1kOhm risistor.
Gupitin ang 9 na piraso ng 30x40.5cm na karton Gupitin ang higit pang 3cm na malalapad na piraso na pagkatapos ay gupitin sa 72 mga parihaba ng 4.5x3cm. Sa pamamagitan ng mainit na pandikit, i-mount ang mga piraso at pagkatapos ang mga parihaba upang bumuo ng isang maliit na 'kahon' sa paligid ng bawat LED. Kulayan ang loob ng bawat 'kahon' na puti para sa mas mahusay na pagsasalamin ng ilaw.
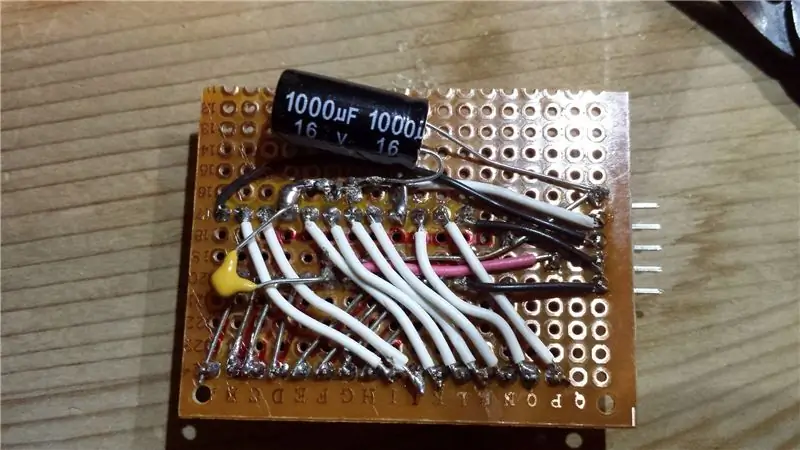
Hakbang 3: Buuin ang Control Board



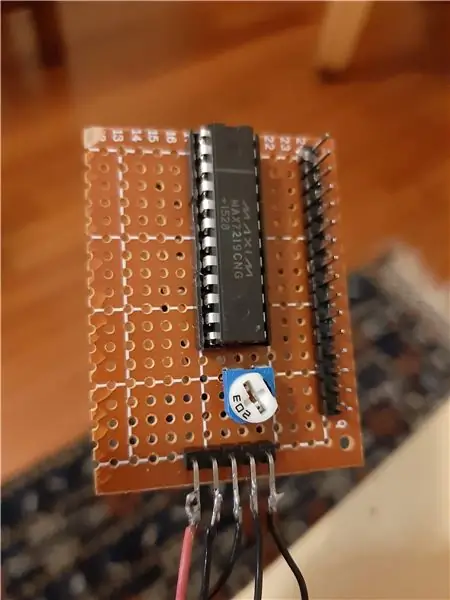
Ang mga bahagi ng control board ay madaling magkasya sa kalahati ng 5x7cm prototype board. Maghinang ito nang magkasama ayon sa mga iskema at ipinakita ang larawan. Tandaan na ang pagkakasunud-sunod ng mga haligi (mga digit) at mga hilera (mga segment) sa MAX7219 ay hindi maayos, ngunit madali itong naayos sa software.
Ang mga capacitor ay para sa pag-filter ng lakas, ang palayok upang makontrol ang tindi. Mayroong 5-pin male header na may baluktot na mga pin upang kumonekta sa Arduino.
Hakbang 4: Baguhin ang Talahanayan



Gupitin ang isang parisukat na butas ng 48x48cm mula sa tuktok ng talahanayan. Ang materyal ay sapat na malambot na maaari itong i-cut sa isang pamutol ng kahon gamit ang katamtamang lakas. Alisin ang pagpuno ng gata. Mag-drill o suntukin ang dalawang butas sa isang gilid ng talahanayan para sa dalawang mga pindutan ng pindutan. Gumawa ng isang hugis-parihaba na butas para sa on / off na pindutan sa ibabang bahagi. Pandikit ang mga piraso ng sulok upang mapigilan ang paggalaw ng LED panel. Nagtatago ako ng isang kahon na may mga random na materyales sa pagpapakete at nagkataong may mga piraso ng proteksyon ng anggulo ng kasangkapan sa bahay na kailangan lamang ng kaunting trim. Maaari mo ring gawin ang mga ito sa karton.
Hakbang 5: Ihanda at I-mount ang Mga switch

Maghinang ng isang 0.1muF ceramic capacitor sa mga contact ng bawat pushbutton. Kasama ang intrinsic na pull-up na 20-50kOhm risistor ng Arduino, magbibigay ito ng anti-bouncing na may pare-parehong oras ng tau = RC = 2-5ms. Paghinang ng mga babaeng konektor ng JST sa mga pushbuttons at ang on / off switch. I-mount ang mga switch sa mesa.
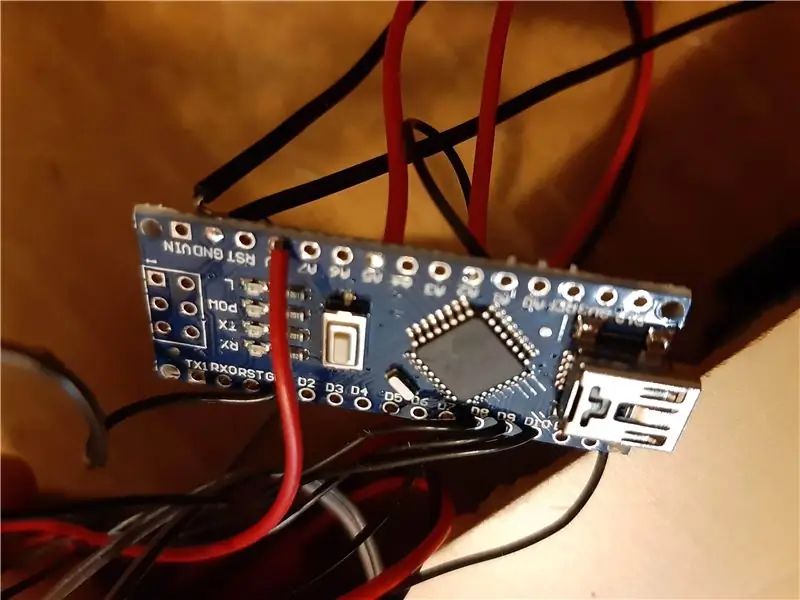
Hakbang 6: Ihanda ang Arduino Nano


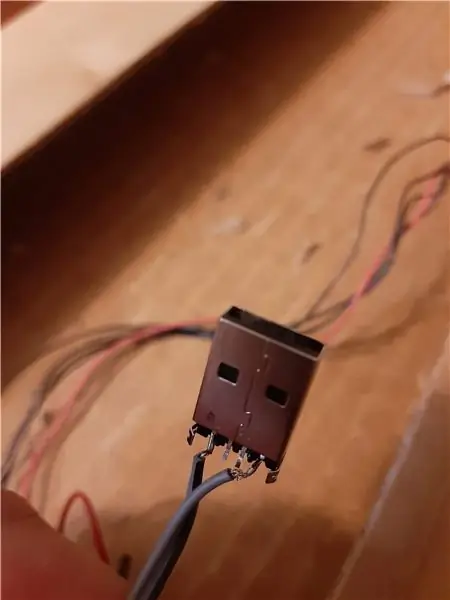
Ang solder 5 na mai-straced na mga wire, ang mga konektor ng lalaki na JST at ang konektor ng USB na lalaki sa Arduino ayon sa mga eskematiko at larawan. Maghinang ng isang babaeng 5-pin pin header sa maiiwan tayo na mga wire (o idirekta ito nang direkta sa control board).
I-upload patakbuhin ang SetEEPROM.ino sketch sa Arduino Nano. Naglalagay ito ng 15 mga animasyon sa EEPROM. Kapag na-upload ang mga ito (tumatagal ng ~ 2s), ang LED 13 ay sindihan. Ngayon i-upload ang AnimationTable.ino sketch.
NB: kahit papaano ay tumangging i-upload ang mga.ino file. Pinalitan ko ang pangalan ng mga ito ng.txt at OK lang. Kaya pagkatapos ng pag-download, baguhin ang extension pabalik sa.ino
Hakbang 7: Pagsamahin ang Lahat





Ikonekta ang Arduino sa control board, ang mga switch at ang power bank. Ang ilang Velcro sa powerbank ay mainam upang mapanatili ito sa lugar. Ikonekta ang panel sa control board at ilagay ito sa loob ng talahanayan. Lumipat upang makita itong nag-iilaw: bago simulan ang anumang animation, lahat ng mga LED ay lumalabas at lalabas. Pagkatapos ay ipinapakita nito ang unang animasyon, na talagang isang static na larawan ng isang chess board. Takpan ang plexiglass at suriin kung ang pag-iilaw sa loob ng bawat pixel ay homogenous. Kung hindi, takpan ang LED ng isang maliit na piraso ng tisyu. Lagyan ng butas ang apat na sulok ng plexiglass at i-tornilyo ito sa mesa.
Hakbang 8: Paano Gumawa ng Mga Animation


Pinapayagan ng sketch na lumikha at i-replay ang mga animasyon gamit lamang ang dalawang mga pindutan: 'i-edit' at 'play'.
Sa pagsisimula, ipinapakita nito ang kauna-unahan niyang animation, na kung saan ay hindi talaga isang animasidad dahil binubuo ito ng isang solong frame (isang chess board). Kung itulak mo ang 'play', mapupunta ito sa susunod na animasyon. Mayroong 16 sa kabuuan: 15 aktwal na mga animasyon ng 1-15 mga frame, kasama ang 1 na nagpe-play ng lahat ng mga ito sa isang pagkakasunud-sunod.
Kung itulak mo ang 'i-edit', ang frame ay mag-freeze at ang isang cursor ay gumagalaw sa ibabaw ng screen. Tuwing pipilitin mong muli ang 'i-edit', ang pixel sa posisyon ng cursor ay babaligtad. Pindutin muli ang 'play' upang makita ang resulta at lumipat sa isa pang frame. Ang mga pagbabago ay nakaimbak ng real time sa EEPROM, kaya't mananatili ang mga ito sa memorya kahit na pinatay.
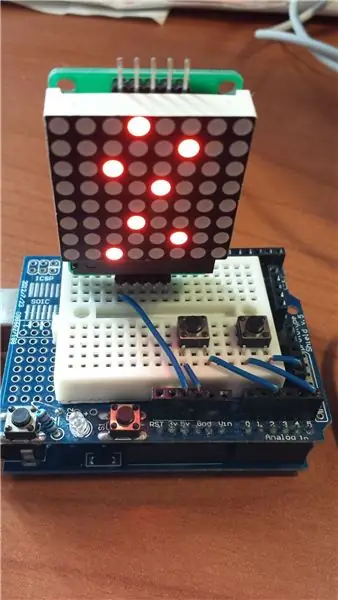
Hakbang 9: Bonus: isang Bersyon ng Prototype upang Suriin ang Software
Kung nais mo lamang subukan ang tagagawa ng animasyon sa isang maliit na sukat o sa ibang proyekto, magagawa mo ito sa isang prototype na kalasag, isang 8x8 LED matrix na may nakalakip na module na MAX7219 at dalawang mga pushbutton, tulad ng sa larawan. Ang pag-decode ng mga hilera at haligi ay hindi na kinakailangan, kaya magbigay ng puna sa linya na 64-65 at linya ng hindi pagkakasundo 68-69.
Inirerekumendang:
Arduino Interactive LED Coffee Table: 6 na Hakbang (na may Mga Larawan)

Arduino Interactive LED Coffee Table: Gumawa ako ng isang interactive na talahanayan ng kape na nakabukas ang mga ilaw na ilaw sa ilalim ng isang bagay, kapag ang bagay ay inilalagay sa ibabaw ng mesa. Ang mga leds lamang na nasa ilalim ng bagay na iyon ang magpapasindi. Ginagawa ito sa pamamagitan ng mabisang paggamit ng mga sensor ng kalapitan, at kung ang kalapit
RasPi Two-Player Arcade Coffee Table: 7 Hakbang (na may Mga Larawan)

RasPi Two-Player Arcade Coffee Table: Narito ang aking bersyon ng Raspberry Pi arcade coffee table. Nakuha ko ang ideya mula sa iba pang mahusay na mga itinuturo dito at nais kong ibahagi ang aking karanasan sa pagbuo. Ang talahanayan ay maaaring maglaro ng mga laro mula sa maraming mga panahon ng video game kabilang ang NES, SNES, Sega, Play
Kinokontrol ng Bluetooth na Arduino LED Coffee Table: 10 Hakbang (na may Mga Larawan)

Kinokontrol ng Bluetooth na Arduino LED Coffee Table: Ito ang aking unang tunay na proyekto ng Arduino at ito rin ang aking unang itinuro sa gayon maging mabait sa mga komento :) Nais kong subukan at sagutin ang mga katanungan na tumagal sa akin ng ilang oras upang malaman at magbigay ng detalyadong mga tagubilin kung pamilyar ka sa ho
CoffeeCade (Arcade Coffee Table): 11 Mga Hakbang (na may Mga Larawan)

CoffeeCade (Arcade Coffee Table): Itinayo ko ang proyektong ito para sa isang klase sa multimedia. Bago ang proyektong ito, wala akong karanasan sa Raspberry Pi at ilang karanasan sa paggawa ng kahoy. Naniniwala ako na ang proyektong ito ay maaaring magawa ng isang taong may anumang antas ng kasanayan. Nagkamali ako at
DIY Interactive LED Coffee Table: 16 Hakbang (na may Mga Larawan)

DIY Interactive LED Coffee Table: Sa Instructable na ito ay ipapakita ko sa iyo kung paano ako gumawa ng isang interactive na LED coffee table nang paunahin. Nagpasya akong gumawa ng isang simple, ngunit modernong disenyo, at higit na nakatuon sa mga tampok nito. Ang kamangha-manghang mesa na ito ay lumilikha ng kamangha-manghang ambiance sa aking sala.H
