
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Kung pinangarap mo man na maging isang computer programmer o gumamit ka ng isang website, na harapin natin ito, ay halos lahat sa atin, ang teknolohiya ng impormasyon ay naging likuran ng negosyo. Kahit na ang programa ay maaaring mukhang nakakatakot sa una, ang aking hangarin ay magturo sa iyo ng pangunahing mga pangunahing kaalaman sa disenyo ng web upang pagkatapos ng tutorial na ito, magagawa mo ang iyong sariling webpage. Sa labas ng paraan, makarating tayo!
Mga gamit
- Isang Macintosh o Windows PC (bagaman maaari ding magamit ang mga distros ng Linux, nilalaktawan ko sila ngayon dahil ito ay panimula ng isang nagsisimula).
- Ang iyong pinili ng text editor (Notepad sa Windows, TextEdit sa Mac) o ang iyong pinili ng IDE. Sa aking karanasan, nahanap ko ang Visual Studio Code na pinakamahusay na gumagana para sa aking sarili kaya inirerekumenda ko ring suriin ito dito: https://code.visualstudio.com/ hindi banggitin na gumagana ito sa lahat ng mga platform ng OS.
Hakbang 1: Mga Tag at isang Bahagi ng Kasaysayan

Sa sandaling napagpasyahan mo ang iyong pinili ng text editor o IDE, magsimula tayo sa mga pangunahing kaalaman.
Maniwala ka o hindi, ang HTML o HyperText Markup na Wika ay nasa paligid ng halos 30 taon na ngayon at sa bawat taon ay dumarami ang higit pang mga pagpapabuti sa wika. Ngayon, maaaring nagtanong ka, paano binibigyang kahulugan ng isang browser kung ano ang ilalagay sa screen? Ginagawa ito sa ilang bahagi:
Madali ang pag-format ng dokumento ng HTML. Mayroon kang dalawang seksyon na kilala bilang ulo at katawan. Naglalaman ang pinuno ng isang website ng code na hindi nakikita ng gumagamit. Ginagamit ito para sa pag-link ng mga styleheet at pagdeklara ng iba pang kinakailangang mga piraso na kinakailangan para maipakita nang maayos ang site. Kasunod sa ulo, ang katawan ay tulad ng tunog nito, ang katawan ng website. Dito mo nasasalita ang iyong boses at ipinakita sa madla ang iyong kamangha-manghang mga kasanayan sa HTML! Ngayon ay hindi ito kadali tulad ng pagta-type lamang ng teksto sa katawan at pagpapakita nito nang eksakto sa gusto mo, ngunit ito ay halos madali sa isang kahulugan sa paggamit ng mga bagay na tinatawag nating mga tag.
Narito ang ilan sa mga pangunahing tag ng HTML:
- pamagat - na ginagamit para sa pagsabi sa browser kung ano ang pamagat ng pahina. Ito rin ang nakikita mo kapag tumitingin ka sa tab ng isang webpage.
- h1, h2, h3, h4 - na ginagamit para sa iba't ibang laki ng header na ang h1 ang pinakamalaki at ang h4 ang pinakamaliit. Mas masasaklaw ko ito sa susunod na seksyon.
- p - talata, ginamit para sa pagsusulat ng mga talata ng teksto. Tulad ng mga talata sa isang papel.
- br - break, na nagsisingit ng pahinga sa linya kasama ang teksto.
- a - ginagamit para sa paglikha ng mga link sa iba pang mga pahina, tulad ng isang na-click na link.
- img - ginamit para sa pag-link ng isang imahe sa webpage.
- ul, ol, li - hindi naayos na mga listahan, nag-order ng listahan, at listahan ng mga item.
- - Ginamit para sa paggawa ng mga inline na komento sa code na hindi makikita ng end user.
At narito ang ilang mga CSS tag (visual):
- kulay - ginamit upang magtalaga ng isang tukoy na kulay sa isang tukoy na elemento o nakatakda sa webpage.
- laki ng font - ginamit upang baguhin ang laki ng font sa pahina.
- background-color - ginamit upang baguhin ang kulay ng background ng ilang mga elemento o ang buong pahina.
Nag-attach din ako ng isang maliit na cheat-sheet upang matulungan ka kung sa tingin mo ay medyo nawala, ngunit hindi mag-alala, makukuha mo ito sa walang oras! Bilang karagdagan, ang www.w3schools.com ay isang kamangha-manghang mapagkukunan para sa anuman sa iyong mga katanungan sa programa. Siguradong nai-save nila ako ng isang oras o masyadong.
Mahalaga kung paano binabasa ng browser ang file ay madali. Pumupunta ito sa linya sa pamamagitan ng linya at pinoproseso ang pag-andar ayon sa pagpapaandar. Ginagamit ang mga character upang magdeklara ng isang tag tulad ng
at ginagamit upang isara ang tag tulad ng
. Mahalaga ito kung hindi man ang browser ay hindi kung saan titigil. Sa pagitan ng
at
ang mga tag, ay kung saan mo ipinasok ang anumang nais mo!
Hakbang 2: Pag-setup ng Editor



Ngayon na natakpan namin ang kaunti tungkol sa mga pangunahing elemento ng isang website ng HTML, sumisid tayo at subukan natin ito para sa ating sarili. Para sa susunod na hakbang na ito ay gagamitin ko ang Visual Studio Code upang mai-program ang website, ngunit ang layout ng code ay pareho kung mas komportable ka sa paggamit lamang ng Notepad o TextEdit.
Sa loob ng Notepad:
- Sa Notepad, naglulunsad ang programa ng isang blangko na file na ginagawang napakadaling magsimula. Papayagan din kaming tumalon ng ilang mga hakbang kumpara sa paggamit ng VS Code. Magsimula tayo sa pamamagitan ng pag-save ng file sa tamang format.
- I-click ang File> I-save
- Magpasok sa isang pangalan para sa iyong file na sinusundan ng.html at sa ilalim ng I-save bilang uri, piliin ang lahat ng mga file. I-click ang i-save.
Sa loob ng VS Code:
- Ang pinakamahusay na paraan para sa iyo upang samantalahin ang lahat ng mga tampok ng IDE ay upang magsimula sa pamamagitan ng paglikha ng file at sabihin sa IDE kung anong uri ng file ito. Maaari itong gawin tulad ng sumusunod:
- I-click ang File> Bagong File
- Magbubukas ang isang blangko na file
- Susunod, gugustuhin mong magsimula sa pamamagitan ng pag-save ng file, kahit na blangko, dahil papayagan nito upang maunawaan ng IDE kung anong uri ng file ang magiging end product. Kapag nagse-save siguraduhing isama ang.html extension sa dulo ng pangalan ng file. I-click ang i-save.
Hakbang 3: Mga Blueprint


Matapos mong matagumpay na mai-save ang iyong filename.html file, magsimula tayo sa pamamagitan ng paglikha ng balangkas para sa aming webpage. Tandaan mula sa itaas kung anong mga pangunahing bahagi ng file ang kailangan nating ideklara bago kami magsimula sa paglikha ng natitirang pahina ng HTML. Pro-tip: kapag sinisimulan ang balangkas para sa site, sinabi ng tag na! DOCTYPE HTML sa browser na ang file na binabasa nito ay isang html file. Maaari itong magamit kung mayroon kang iba't ibang mga uri ng code sa parehong file at nais na lumipat sa pagitan ng mga interpreter. Para sa saklaw ng pagtuturo na ito, hindi kami masyadong makikipag-usap dito ngunit kung pagkatapos ng Instructable na ito ay interesado kang suriin ang higit pa tungkol sa pagpapaunlad ng HTML, huwag mag-atubiling bigyan ito ng shot. Ipapasok ko ang! DOCTYPE HTML tag sa tuktok ng file para sa pinakamahusay na kasanayan. Tandaan na buksan at isara ang.
Narito kung saan madaling i-save ang file bago ka magsimula sa programa, ngayong alam na ng IDE na gumagana ito sa isang HTML file, gagamitin ito ng talino upang matapos ang ekspresyon at mag-alok ng mga mungkahi upang hindi mo sinasadyang kalimutan na isara ang isang tag. Tandaan na para sa iyo na gumagamit ng Notepad, ang intelligence ay hindi magagamit tulad ng sa IDE. Nagsisimula kami sa pamamagitan ng pagpasok ng mga tag ng ulo at katawan tulad ng sumusunod: (tingnan ang pangalawang imahe).
Ngayong nakumpleto na ang pag-set up ng dokumento, nakakuha kami ng karera at nagsaya!
Hakbang 4: Code; Code; Code;




Maaari kaming magsimula sa pamamagitan ng pagpasok ng isang pamagat para sa aming bagong nilikha na file. Ipasok ang anumang gusto mo. Tandaan na ito ang pangalan na lilitaw sa tab ng browser. Magsimula din tayo sa pamamagitan ng pagpasok ng isang heading para sa aming site. Alalahanin mula dati kung paano namin ito ginagawa. Narinig ko ba ang h1 / 2/3/4? Tama iyan!
Bago kami magpatuloy, nakita kong kapaki-pakinabang na buksan ang aming file sa isang window ng browser upang makita namin sa real time kung paano sumasalamin ang aming mga pagbabago sa browser. Maaari mo itong gawin sa pamamagitan ng pag-click sa File> I-save upang mai-save ang file, pag-navigate sa folder kung saan nai-save ang file na HTML, para sa akin ito ang desktop, at gamitin ang browser na iyong pinili upang buksan ang file at titingnan mo ba iyon, nariyan ang iyong webpage! Tandaan: Personal kong ginagamit ang Safari bilang aking browser na pinili sa aking computer, gayunpaman, sa pag-unlad ng web, ang Firefox ay ang standard na browser ng ginto para sa pagsubok habang gumagana ito sa halos bawat wika ng web scripting.
Tulad ng nakikita mo, ang pamagat ay ipinapakita sa tab, pati na rin ang nakikita ang aming h1 heading. Mas gusto ko ang parehong window ng browser ng file na binuksan sa tabi ng IDE tulad ng kapag gumawa ka ng pagbabago sa IDE at nai-save, ang mga pagbabago ay instant sa browser.
Huwag mag-atubiling subukan ang pagdaragdag ng mga tag at paglalaro sa iba't ibang mga bagay na maaari mong gawin sa HTML. Tulad ng nakikita mo sa ibaba, nagdagdag ako ng ilang mga talata, break, external hyperlink sa Instructables.com, isang imahe, (na maaaring mai-link mula sa isang panlabas na mapagkukunan o sa loob ng parehong direktoryo kung saan nakaimbak ang. HTML file), isang halimbawa ng isang hindi naayos na listahan, isang order na listahan, at panghuli isang komento.
Kung nais mong subukan ang pagdaragdag ng ilang kulay, at mga pagpipilian sa pag-aayos, maaari kang magpasok ng isang style tag sa ulo ng file. Ito ang puntong lumipat ito mula sa HTML patungong CSS ngunit alang-alang sa visual, maglalagay ako ng ilang mga linya upang makita mo kung paano ito gumagana. Mahalaga kung paano gumagana ang CSS ay pinapayagan kang kontrolin ang mga elemento ng HTML sa loob ng mga pagpapaandar sa pamamagitan ng paggamit ng mga bracket {} upang ipasok ang iyong code para sa isang tukoy na elemento ng HTML.
Hakbang 5: Pangwakas na Mga Saloobin

At doon mo ito; matagumpay mong nilikha ang iyong unang webpage! Dahil ito ay isang gabay ng nagsisimula, nais kong gawing kasiya-siya ang iyong unang karanasan sa HTML. Ang pinakamahusay na paraan upang malaman ang aking karanasan ay upang sumisid at subukan ang mga bagay sa kamay, tingnan kung ano ang maaari mong gawin sa iyong code at tingnan din kung paano mo masisira ang iyong code. Bumubuo ito ng integridad at tumutulong sa iyo na mas maunawaan kung paano at bakit gumagana ang code sa paraan nito. Tandaan na ang www. W3Schools.com ay isang mahusay na mapagkukunan para sa mga katanungan at nag-aalok din sila ng isang virtual sandbox sa loob ng browser upang subukan ang iyong code. Inaasahan kong may natutunan ka at masayang pag-coding!
Inirerekumendang:
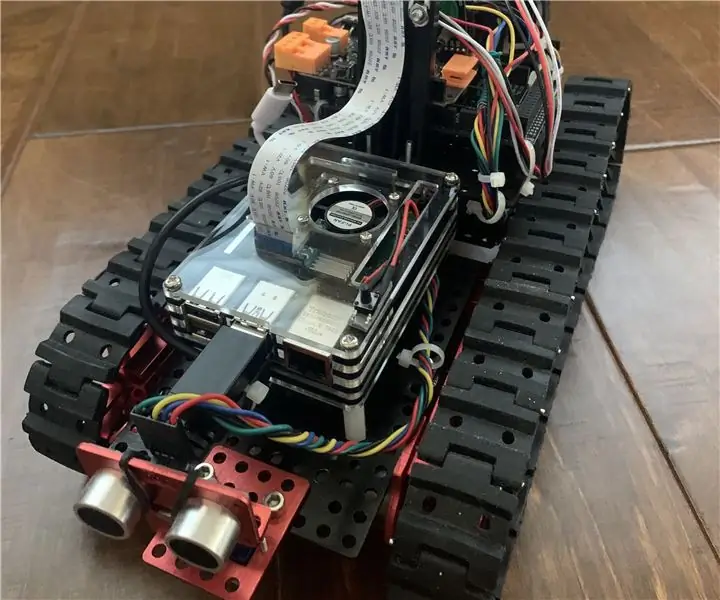
Nagsisimula ng Sariling Robotic Vehicle ng Nagsisimula Sa Pag-iwas sa banggaan: 7 Hakbang

Ang Sasakyan ng Robotic Sasakyan na Nagsisimula sa Sarili Na May Pag-iwas sa banggaan: Kamusta! Maligayang pagdating sa aking baguhan na madaling maituturo sa kung paano gumawa ng sarili mong robotic na sasakyan na may pag-iwas sa banggaan at Pag-navigate sa GPS. Sa itaas ay isang video sa YouTube na nagpapakita ng robot. Ito ay isang modelo upang maipakita kung paano ang isang tunay na autonomou
Paano Gumamit ng Multimeter sa Tamil - Mga Gabay sa Mga Nagsisimula - Multimeter para sa mga Nagsisimula: 8 Hakbang

Paano Gumamit ng Multimeter sa Tamil | Mga Gabay sa Mga Nagsisimula | Multimeter para sa Mga Nagsisimula: Kamusta Mga Kaibigan, Sa tutorial na ito, naipaliwanag ko kung paano gamitin ang multimeter sa lahat ng uri ng mga electronics circuit sa 7 magkakaibang mga hakbang tulad ng1) pagpapatuloy na pagsubok para sa pag-shoot ng problema sa hardware2) Pagsukat sa kasalukuyang DC 3) pagsubok sa Diode at LED 4) Pagsukat Resi
Pagbuo ng Iyong Sariling Nixie Clock HW at SW: 7 Mga Hakbang

Pagbuo ng Iyong Sariling Nixie Clock HW at SW: Sa pagtuturo na ito magtatayo kami ng isang pasadyang Nixie Tube Clock. Malaking salamat sa JLC PCB sa pag-sponsor ng proyektong ito. Pupunta kami mula sa pagbuo ng pasadyang circuit board sa 3D Pag-print ng Kaso at pag-coding ng software upang patakbuhin ito. Libreng Pagpapadala sa Fir
Pagbuo ng isang DIY Arduino sa isang PCB at Ilang Mga Tip para sa Mga Nagsisimula: 17 Mga Hakbang (na may Mga Larawan)

Pagbuo ng isang DIY Arduino sa isang PCB at Ilang Mga Tip para sa Mga Nagsisimula: Ito ay sinadya bilang isang gabay sa sinumang paghihinang ng kanilang sariling Arduino mula sa isang kit, na maaaring mabili mula sa A2D Electronics. Naglalaman ito ng maraming mga tip at trick upang matagumpay itong mabuo. Malalaman mo rin ang tungkol sa kung ano ang lahat ng iba't ibang mga sangkap
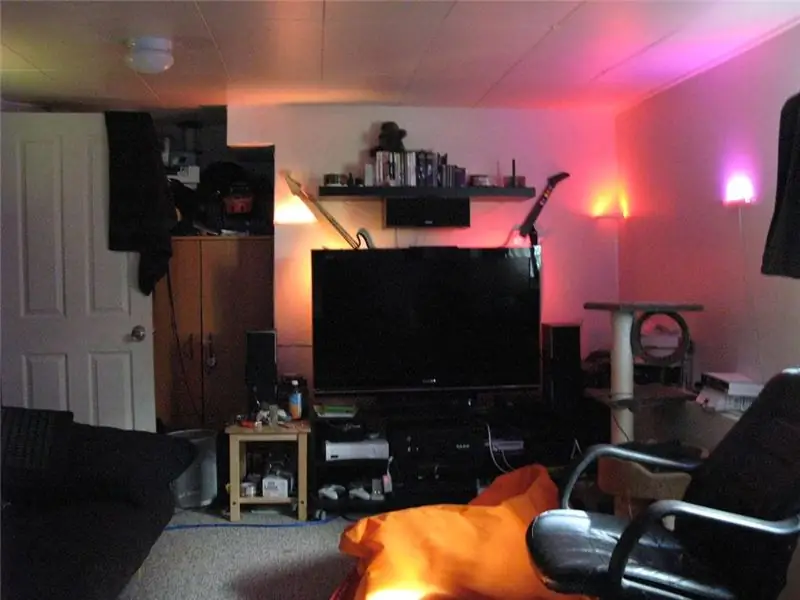
Pagbuo ng Iyong Sariling Ambient Color Lighting Bars: 7 Hakbang (na may Mga Larawan)

Pagbuo ng Iyong Sariling Ambient Color Lighting Bars: Ang itinuturo na ito ay sumasaklaw sa kung paano bumuo, mag-mount at makontrol ang mga LED light bar upang maibigay para sa buong kulay ng ilaw sa paligid ng kulay pati na rin ang " kumuhaight " mga epekto ng video na istilo. Tandaan na ang pagkutitap ng mga leds ay hindi kapansin-pansin sa totoong buhay tulad nito
