
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Sa Instructable na ito, ipapakita ko sa iyo kung paano gamitin ang YAKINDU Statechart Tools upang mapagtanto ang isang simple at napapalawak na HMI sa pamamagitan ng paggamit ng 16x2 LCD Keypad Shield para sa Arduino.
Ang Finite State Machines (FSM) ay isang malakas na pattern ng disenyo upang makabuo ng mga kumplikadong Human Machine Interfaces (HMI). Tulad ng pagdaragdag ng isang pag-andar ng isang HMI, kapaki-pakinabang na gumamit ng isang pattern ng disenyo tulad ng mga machine ng estado.
Ang kumpletong halimbawa ay naka-embed sa YAKINDU Statechart Tools. Bilang karagdagan, ang Eclipse C ++ IDE para sa Arduino Plugin ay ginamit para sa pag-iipon at pag-flashing sa IDE.
Isang Maikling Sinopsis ng YAKINDU Statechart Tools
Gamit ang tool na ito, posible na lumikha ng mga graphic na machine ng estado. Pinapayagan nito ang gumagamit na bumuo ng C, C ++ o Java code mula sa state machine. Sa pamamaraang ito, ang modelo ay maaaring mabago o mapalawak at ang gumagamit ay maaaring muling makabuo ng code at hindi na kailangang magsulat ng simpleng source code.
Mga gamit
Mga Bahagi:
- Arduino (Uno, Mega)
- Kable ng USB
- 16x2 LCD Keypad Shield
Mga tool:
- YAKINDU Statechart Tools
- Eclipse C ++ IDE para sa Arduino
Hakbang 1: Ang Hardware


Ang LCD Keypad Shield ay maaaring mai-plug sa Arduino. Mayroon itong isang 16x2 LCD Display at bilang karagdagan nakakuha ng anim na mga pushbutton:
- Kaliwa
- Tama
- Pataas
- Pababa
- Pumili
- (I-reset)
Malinaw na, lima sa mga ito ay maaaring magamit. Ang mga susi ay naka-wire sa isang voltage divider at napansin sa pamamagitan ng paggamit ng Pin A0 depende sa boltahe. Gumamit ako ng pag-debug ng software upang makita ang tama ang mga ito.
Hakbang 2: Tukuyin Kung Paano Ito Dapat Gumagana

Ang application ay dapat may kakayahang gumawa ng tatlong bagay.
- Handle States. Narito nais kong gamitin ang mga pindutan upang mag-navigate sa pagitan ng limang mga estado: Itaas, Gitna, Ibaba, Kaliwa at Kanan
- Stopwatch Isang simpleng stopwatch, na maaaring magsimula, tumigil at i-reset. Dapat itong dagdagan bawat 100 milliseconds
- Ang ikatlong bahagi ay naglalaman ng isang simpleng pataas / pababang counter. Dapat ay mabibilang ang mga positibong numero at dapat itong muling maitaguyod
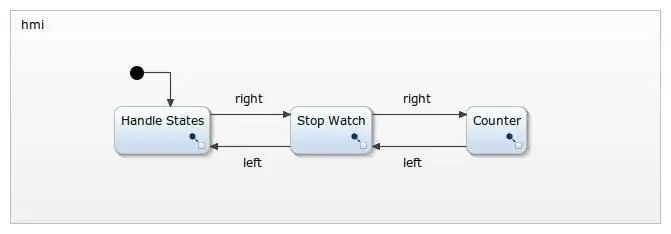
Ang aktibong menu (o ang estado) ay ipapakita sa 16x2 LCD sa tuktok na linya. Ang application (Estado, Timer o Counter) ay ipapakita sa ilalim na linya. Para sa pag-navigate, dapat gamitin ang kaliwa at kanang pindutan.
Hakbang 3: Interfacing ng State Machine
Ang mga pindutan ay mai-debug at i-wire sa makina ng estado. Maaari silang magamit tulad ng sa mga kaganapan sa makina ng estado. Bilang karagdagan, ang mga pagpapatakbo ay tinukoy upang ipakita ang kasalukuyang menu. At hindi bababa sa dalawang variable, isa para sa timer at isa para sa counter, ay tinukoy.
interface:
// mga pindutan bilang mga kaganapan sa pag-input sa kanan sa kaganapan na natitira sa kaganapan hanggang sa kaganapan pababa sa kaganapan piliin ang // ipakita ang mga tukoy na halaga ng pagpapakita ng Operating HMDString (halaga: string, haba: integer, posisyon: integer) pagpapakita ng operasyonLCDInteger (halaga: integer, posisyon: integer) operasyon clearLCDRow (posisyon: integer) panloob: // variable para sa imbakan var cnt: integer var timeCnt: integer = 0
Matapos mabuo ang C ++ code, ang sa mga kaganapan ay dapat na i-debump at i-wire sa interface. Ipinapakita ng snippet ng code kung paano ito gagawin.
Sa una, ang mga pindutan ay matutukoy:
#define WALA 0 # tukuyin ang PUMILI 1 # tukuyin ang KALIWAN 2 # tukuyin ang Pababang 3 # tukuyin ang UP 4 # tukuyin ANG KARAPATAN 5
Pagkatapos mayroong isang pagpapaandar na tinukoy upang mabasa ang pindutan. Maaaring magkakaiba ang mga halaga, depende sa tagagawa ng LCD Shield.
static int read Button () {int resulta = 0; resulta = analogRead (0); kung (resulta <50) {bumalik TAMA; } kung (resulta <150) {return UP; } kung (resulta <300) {bumalik sa BAWAL; } kung (resulta <550) {ibalik ang KALIWAN; } kung (resulta <850) {return SELECT; } bumalik WALA; }
Sa huli, ang mga pindutan ay mai-debug. Gumawa ako ng mahusay na mga resulta sa 80 ms. Kapag ang isang pindutan ay pinakawalan, tataas nito ang naaayon sa kaganapan.
int oldState = NONE; static void pagtaasEvents () {int buttonPressed = read Button (); pagkaantala (80); oldState = buttonPressed; kung (oldState! = WALA && read Button () == WALA) {switch (oldState) {case SELECT: {stateMachine-> pagtaas_select (); pahinga; } case LEFT: {stateMachine-> pagtaas_left (); pahinga; } kaso Pababa: {stateMachine-> pagtaas_down (); pahinga; } case UP: {stateMachine-> pagtaas_up (); pahinga; } kaso TAMA: {stateMachine-> itaas_kano (); pahinga; } default: {break; }}}}
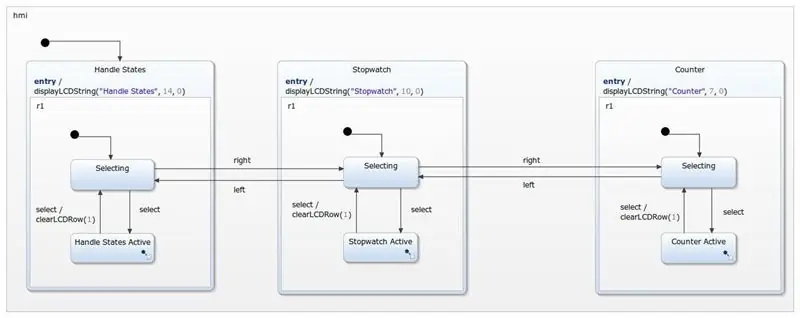
Hakbang 4: Pagkontrol sa HMI
Ang bawat estado ay ginagamit para sa isang bahagi ng menu. Mayroong mga sub-state, kung saan ang application - halimbawa ang stopwatch - ay papatayin.
Sa disenyo na ito, ang interface ay maaaring madaling pinalawak. Ang mga karagdagang menu ay maaaring maidagdag sa pamamagitan ng paggamit ng parehong pattern ng disenyo. Ang pagbabasa ng isang halaga ng isang sensor at ipakita ito sa isang ika-apat na item sa menu ay hindi isang malaking pakikitungo.
Sa ngayon, kaliwa at kanan lamang ang ginagamit bilang isang control. Ngunit pataas at pababa ay maaari ding magamit bilang isang extension ng nabigasyon sa pangunahing menu. Ang pindutang pumili lamang ang gagamitin upang magpasok ng isang tukoy na item sa menu.
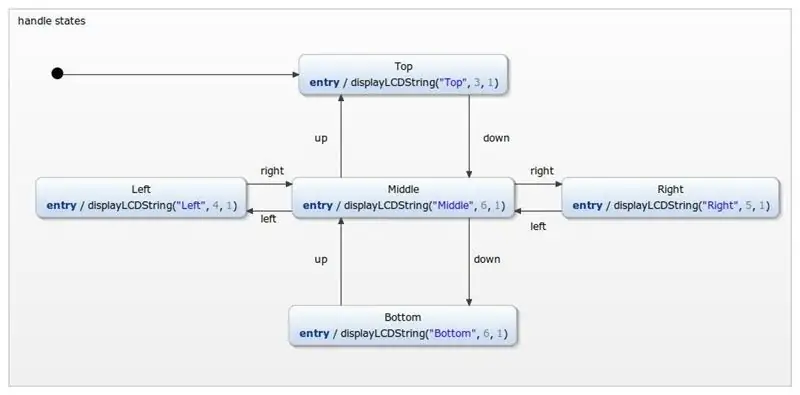
Hakbang 5: Mga Estadong Pangasiwaan

Ang menu ng mga estado ng hawakan ay ginagamit lamang bilang isang karagdagang halimbawa ng pag-navigate. Ang paggamit ng pataas, pababa, kanan o kaliwa ay nagbibigay-daan sa paglipat sa pagitan ng mga estado. Ang kasalukuyang estado ay palaging mai-print sa pangalawang linya sa LCD Display.
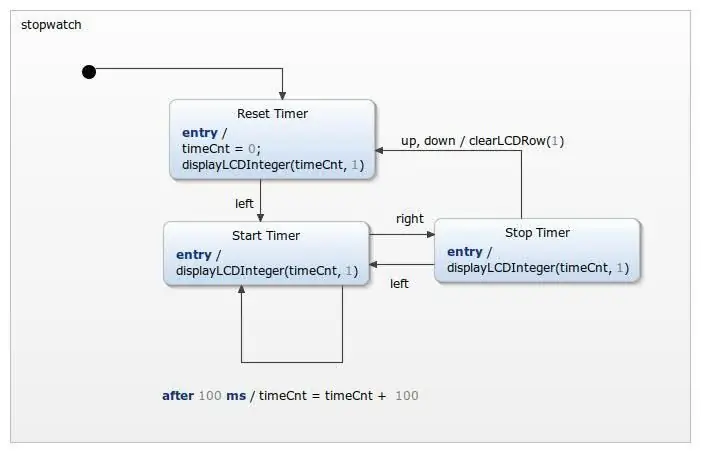
Hakbang 6: Stopwatch

Ang stopwatch ay medyo simple. Sa pauna, mai-reset ang halaga ng timer. Maaaring simulan ang timer sa pamamagitan ng paggamit ng kaliwang pindutan at i-toggle sa pamamagitan ng paggamit ng kaliwa at kanan. Ang pag-up o pababa ng pag-reset ng timer. Ang timer ay maaari ring maitakda pabalik sa zero sa pamamagitan ng paggamit ng select button dalawang beses - iniiwan ang menu at ipasok ito muli, dahil ang timer ay itatakda sa zero sa pamamagitan ng paunang pagpasok sa stopwatch.
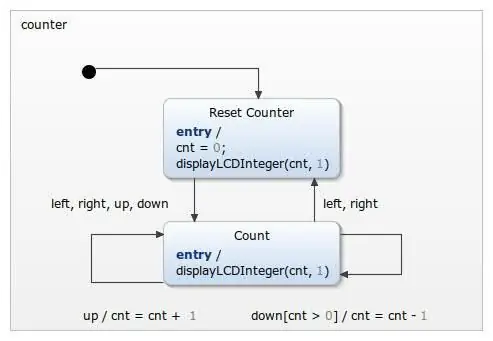
Hakbang 7: Counter

Hindi bababa sa, may isang counter na ipinatupad. Ang pagpasok sa counter state ay nagre-reset sa counter. Maaari itong masimulan sa pamamagitan ng paggamit ng anumang pushbutton, maliban sa piliin ang pindutan. Ipinatupad ito bilang isang simpleng pataas / pababang counter, na ang halagang hindi maaaring mas maliit sa 0.
Hakbang 8: Simulation

Hakbang 9: Kunin ang Halimbawa
Maaari mong i-download ang IDE dito: YAKINDU Statechart Tools
Kapag na-download mo ang IDE, mahahanap mo ang halimbawa sa pamamagitan ng File -> N ew -> Halimbawa
Libre itong gamitin para sa mga libangan, ngunit maaari mo ring gamitin ang isang 30 araw na pagsubok.
Inirerekumendang:
Pagsubaybay sa Bilis ng Paggamit ng Raspberry Pi at AIS328DQTR Paggamit ng Python: 6 Hakbang

Pagsubaybay sa Bilis ng Paggamit ng Raspberry Pi at AIS328DQTR Paggamit ng Python: Ang pagpapabilis ay may hangganan, sa palagay ko ayon sa ilang mga batas ng Physics.- Terry Riley Ang isang cheetah ay gumagamit ng kamangha-manghang pagpabilis at mabilis na mga pagbabago sa bilis kapag humabol. Ang pinaka dalubhasang nilalang sa pampang nang minsan ay gumagamit ng pinakamataas na bilis upang mahuli ang biktima. Ang
Neopixel Ws2812 Rainbow LED Glow With M5stick-C - Tumatakbo ang Rainbow sa Neopixel Ws2812 Paggamit ng M5stack M5stick C Paggamit ng Arduino IDE: 5 Hakbang

Neopixel Ws2812 Rainbow LED Glow With M5stick-C | Pagpapatakbo ng Rainbow sa Neopixel Ws2812 Paggamit ng M5stack M5stick C Paggamit ng Arduino IDE: Kumusta mga tao sa mga itinuturo na ito matututunan natin kung paano gamitin ang neopixel ws2812 LEDs o led strip o led matrix o led ring na may m5stack m5stick-C development board na may Arduino IDE at gagawin namin isang pattern ng bahaghari kasama nito
RF 433MHZ Radio Control Paggamit ng HT12D HT12E - Paggawa ng isang Rf Remote Control Paggamit ng HT12E & HT12D Sa 433mhz: 5 Hakbang

RF 433MHZ Radio Control Paggamit ng HT12D HT12E | Ang paggawa ng isang Rf Remote Control Paggamit ng HT12E & HT12D Sa 433mhz: Sa itinuturo na ito ipapakita ko sa iyo kung paano gumawa ng isang remote control ng RADIO gamit ang 433mhz transmitter receiver module na may HT12E encode & HT12D decoder IC. Sa itinuturo na ito maaari kang magpadala at makatanggap ng data gamit ang napaka murang mga KOMPONENS Tulad: HT
Pagdidisenyo ng PCB at Paghiwalay ng Paggamit ng Paggamit lamang ng Libreng Software: 19 Hakbang (na may Mga Larawan)

Pagdidisenyo at Pag-iisa ng PCB Paggamit ng Tanging Libreng Software: Sa Instructable na ito ipapakita ko sa iyo kung paano mag-disenyo at gumawa ng iyong sariling mga PCB, eksklusibong gumagamit ng libreng software na tumatakbo sa Windows pati na rin sa isang Mac. Mga bagay na kailangan mo: computer na may koneksyon sa internet cnc galingan / router, mas tumpak ang pusta
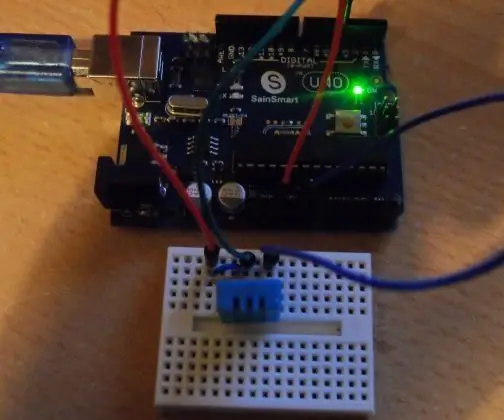
DHT 11 Paggamit ng Paggamit ng Arduino: 5 Hakbang

DHT 11 Gamit ang Paggamit ng Arduino: Hai, Sa itinuturo na ito ay gagawa kami ng DHT 11 gamit ang arduino at serial monitor. Ang DHT11 ay isang pangunahing, sobrang murang digital na temperatura ng digital at sensor ng halumigmig. Gumagamit ito ng capacitive sensor ng kahalumigmigan at isang thermistor upang masukat ang nakapalibot na hangin,
