
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Ang IoT Guru Cloud ay nagbibigay ng isang pangkat ng mga backend na serbisyo sa pamamagitan ng REST API at maaari mong maisama ang mga REST na tawag sa iyong web page nang madali. Sa Mga Highchart, maaari mong ipakita ang mga tsart ng iyong pagsukat sa simpleng tawag sa AJAX.
Hakbang 1: Lumikha ng isang Pahina ng HTML
Kailangan mong lumikha ng isang walang laman na HTML file kasama ang iyong paboritong editor:
IoT Guru Cloud - Simpleng halimbawa ng tsart
I-save ito: simple-chart.html IoT Guru Cloud - Simpleng halimbawa ng tsart
Hakbang 2: AJAX Load ng Data ng Tsart
Kailangan mong idagdag ang JQuery at isang tawag na AJAX sa HTML file, mai-load nito ang serye ng data ng tinukoy na node at pangalan ng patlang: IoT Guru Cloud - Simpleng halimbawa ng tsart
IoT Guru Cloud - Simpleng tsart halimbawa ng pag-andar ng loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ pagsukat / loadByNodeId / '+ nodeId +' / '+ fieldName +' / '+ granulation, dataType: "json", tagumpay: function (data) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {} $ (dokumento).siya (function () {loadData ('graphAverage', 'Average na pagkaantala ng mga tren (24 na oras)', 'Petsa at oras ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' average ',' DAY / 288 ');}
Hakbang 3: I-set up ang Tsart
Idagdag ang Highcharts JavaScript file sa HTML file pagkatapos ng JQuery file:
Punan ang katawan ng pag-andar ng displayChart para i-set up ang tsart:
function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, tsart: {type: 'spline', renderTo: target,}, xAxis: {type: 'datime ', title: {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {title: {text: yAxisText}}, series: [{}]}; para sa (var i = 0; i <data.length; i ++) {options.series = {data: {}, pangalan: {}}; options.series .name = data ["pangalan"]; options.series .data = data ["data"]; } tsart ng var = mga bagong Highchart. Chart (mga pagpipilian); }
Hakbang 4: Iyon Ito! Tapos na
Tapos ka na, i-load ang iyong HTML sa iyong browser at suriin ang tsart!
Kung nais mong magpadala ng mga sukat, mangyaring bisitahin ang aming pahina ng Mga Tutorial o ang aming Community Forum!:)
Buong halimbawa: GitHub - simpleng tsart
Inirerekumendang:
Paano Gumawa ng Iyong Sariling OS! (batch at Halimbawa sa Loob): 5 Hakbang

Paano Gumawa ng Iyong Sariling OS! (batch at Halimbawa sa Loob): Gawin ito ngayon
Halimbawa ng Programming ng MTP Arduino: 5 Mga Hakbang

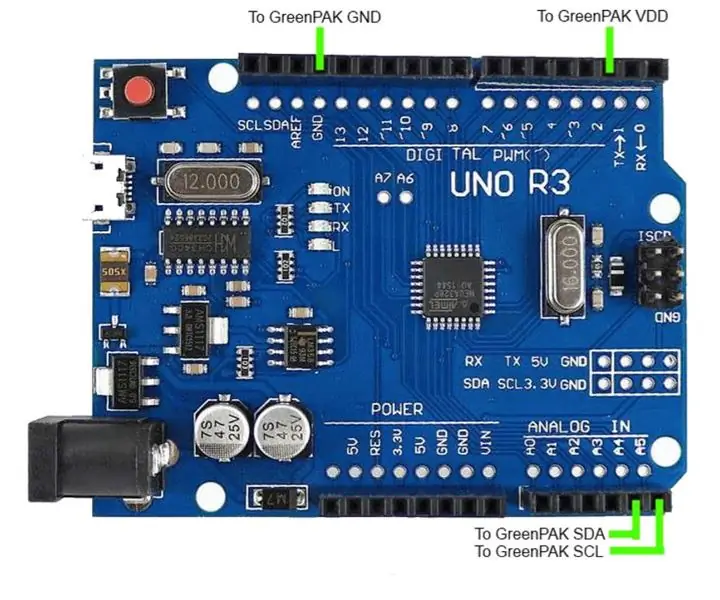
Halimbawa ng Programming ng MTP Arduino: Sa Instructable na ito, ipinapakita namin kung paano gamitin ang SLG46824 / 6 Arduino program sketch upang mai-program ang isang Dialog SLG46824 / 6 GreenPAK ™ Multiple-Time Programmable (MTP) na aparato. Karamihan sa mga aparato ng GreenPAK ay One-Time Programmable (OTP), nangangahulugang minsan na ang kanilang Non-V
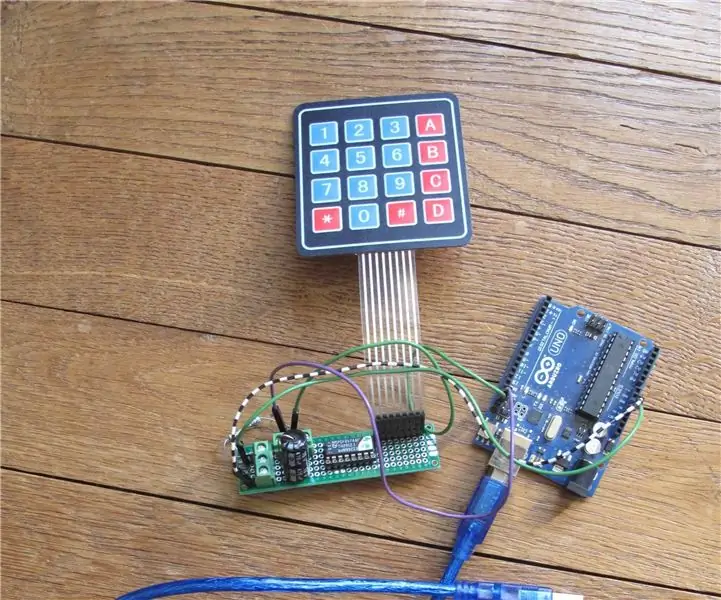
Modern at Bago at Mas Madaling Halimbawa ng Locker Gamit ang Arduino Matrix Keypad 4x4: 3 Hakbang

Modern at Bago at Mas Madaling Halimbawa ng Locker Gamit ang Arduino Matrix Keypad 4x4: Isa pang halimbawa ng paggamit ng isang LCD keypad matrix 4x4 na may isang I2C circuit
APP INVENTOR 2 - Malinis na Mga Tip sa Harap (+4 Halimbawa): 6 na Hakbang

APP INVENTOR 2 - Malinis na Mga Tip sa Harap (+4 Halimbawa): Makikita namin kung paano namin gagawing esthetic ang iyong App sa :) Walang code sa oras na ito, mga tip lamang para sa isang maayos na app tulad ng 4 na halimbawa sa itaas
Pagsisimula ng Programming Sa Isang Flow Chart: 7 Hakbang

Pagsisimula ng Programming Gamit ang isang Flow Chart: Simula na gumamit ng mga PIC micro Controller para sa iyong mga proyekto? ang mga ito ay napaka kapaki-pakinabang ngunit napaka nakakabigo kapag ang iyong programa ay hindi lamang gumana. Ito ay isang paraan upang ayusin ang iyong mga ideya sa pamamagitan ng pagguhit ng isang tsart ng daloy. Ito ang paraan ng madalas na mga propesyonal na programmer
