
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Dinisenyo upang madagdagan ang kaligtasan, maiwasan ang mga aksidente, at madagdagan ang positibo at produktibong tugon upang matulungan kung mangyari ang mga aksidente.
Hakbang 1: Mga Bahagi at Materyales




Ang mga larawan sa itaas ay inilalagay sa pagkakasunud-sunod ng Listahan ng Mga Bahagi sa ibaba:
Listahan ng Mga Bahagi
1) Isang Raspberry PI 3 - Model B
2) Isang Breadboard
3) Mga Cable (mula sa Taas hanggang Ibaba) - Isang Lakas, Isang Ethernet, Isang Adapter
4) Isang Servo Motor
5) Isang 3D Naka-print na Gate ng Riles
6) Dalawang LEDs (Mas gusto na Pula at Green)
7) Isang Push Button
8) Sampung Jumper Wires
9) Apat na Resistors
10) Laptop o Desktop na may MATLAB
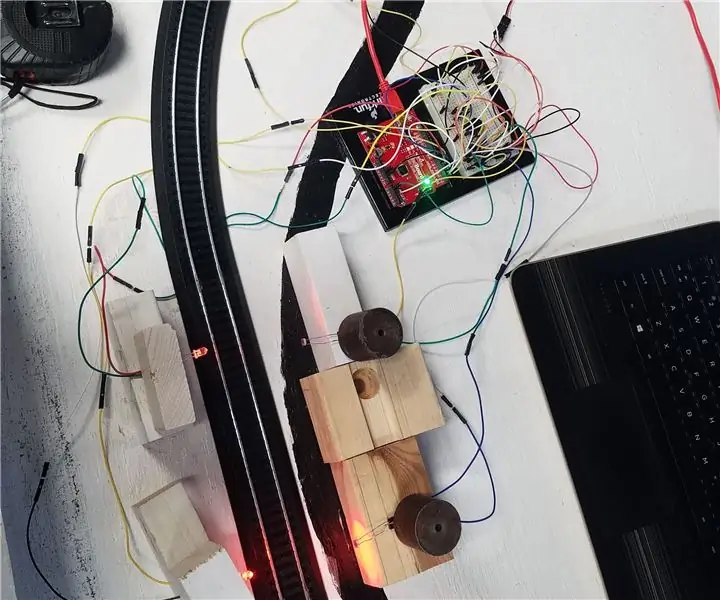
Hakbang 2: Pag-configure




Sa itaas ay ang mga larawan ng pag-configure mula sa maraming mga anggulo:
Ang mga lokasyon ng pin (mas mababang letra ng letra na sinusundan ng isang numero ng hilera) ay nakalista sa ibaba upang masundan ang kasalukuyang daloy.
Mga wire:
j19 hanggang i47
j8 hanggang b50
b5 kay Servo
c6 kay Servo
b7 sa servo
a13 hanggang j7
a17 sa LED
LED sa a37
e40 hanggang j20
j53 hanggang j18
j7 sa LED
LED sa j6
Button:
e54 hanggang h51
Mga lumalaban:
d40 hanggang b37
c50 hanggang d54
i51 hanggang j47
Hakbang 3: Code at Logic

Layunin ng aming system ng tren na dagdagan ang kaligtasan at babaan ang peligro ng mga potensyal na nakamamatay na aksidente sa mga tawiran sa riles. Upang makamit ito, ang aming system ay may sistema ng babala ng tren para sa mga driver, isang pisikal na hadlang na ibinabaan upang maiwasan ang pagtawid ng mga kotse sa track, at isang backup na pindutang pang-emergency para ma-press ng conductor kung nabigo ang maagang sistema ng babala.
Sistema ng Pagpapatakbo ng GUI Conductor:
Ang GUI, na ipinakita sa itaas, ay nilikha para sa paggamit ng konduktor habang nagmamaneho sila ng tren sa mga lugar ng track na mayroong mga tawiran sa trapiko ng sasakyan.
Sa kanang sulok sa itaas, mayroong isang ilaw na aabisuhan ang konduktor kung ang isang darating na riles na tumatawid sa riles ay sarado at pinapayagan ang konduktor na buksan o isara ang gate kung kinakailangan. Sa ibaba nito, ipinakita ang feed mula sa mga camera na ipinapasa ng tren. Sa kaliwang sulok sa ibaba, ang lokasyon ng tren ay patuloy na naka-plot sa isang graph at sa ibaba ng grap, ang bilang ng mga lap na nakumpleto ng tren sa isang araw ay nakasaad. Sa itaas ng graph ng posisyon, Mayroong isang emergency button at pahayag sa katayuan. Pinapayagan nitong magsenyas ang conductor para sa isang emergency kung mayroong isang kotse sa track o ang safety gate ay hindi gumagana nang maayos.
Code:
classdef micro <matlab.apps. AppBase% Mga Katangian na tumutugma sa mga bahagi ng app
mga pag-aari (Access = publiko)
UIFigure matlab.ui. Figure
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
Emergency ButtonStatusLampLabel matlab.ui.control. Label
Emergency ButtonStatusLamp matlab.ui.control. Lamp
UndernormalconditionsLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
Mga LoopsCompletedLabel matlab.ui.control. Label
Label matlab.ui.control. Label
magtapos
mga pag-aari (Access = pribado)
counter int16
magtapos
mga pamamaraan (Access = publiko)
pagpapaandar timerCallback (app, src, kaganapan)
app. Temp. Text = int2str (app.counter);
app.counter = app.counter + 1;
% tawagan ang lahat ng mga variable na kailangan ng programa - - - - - - - - - - - - -
pandaigdigan rpi
pandaigdigang s
pandaigdigang bukas
pandaigdigang pagsara
pandaigdigang cam
pandaigdigang m
global ems
pandaigdigang t_count
% ----------------- Train Arm Seksyon -------------------- ---------
kung bukas == 0
isulat angPosisyon (s, 50)
app.gateLamp. Color = 'berde';
magtapos
kung malapit == 0
isulat angPosisyon (s, 120)
app.gateLamp. Color = 'pula';
magtapos
% -----------------Motion Detection sa pamamagitan ng Camera --------------------
habang totoo
img = snapshot (cam);
imahe (img);
app. UIAxes (drawnow)
magtapos
% ----------------- Buksan / isara ang braso ----------------- ------------
kung readDigitalPin (rpi, 20)> 1% na bumabasa ng pin 17 (button) at suriin para sa signal
para sa i = 40:.5: 150% nakataas ang tulay
isulat angPosisyon (s, i)
magtapos
para sa i = 1:10% na mga loop na kumikislap ng pulang ilaw x dami ng beses
isulatDigitalPin (rpi, 13, 1)
i-pause (.5)
isulatDigitalPin (rpi, 13, 0)
i-pause (.5)
magtapos
isulat angPosisyon (s, 50)% ng gate
magtapos
% -------------------- Suporta / Plot ng Mobile Phone ----------------- -
m. AccelerationSensorEnified = 1
m.logging = 1
data = zero (200, 1); % intialize ang data para sa rolling plot
figure (app. UIAxes2)
p = balangkas (data)
axis ([xbounda, ybounds])
i-pause (1)
tic
habang toc <30% tumakbo sa loob ng 30 segundo
[a, ~] = accellog (m);
kung haba (a)> 200
data = a (end-199: end, 3);
iba pa
data (1: haba (a)) = a (:, 3);
magtapos
% redraw plot
p. YData = data;
drawnow
magtapos
% ------------------ Biglang Pagbabago ng Pixel ---------------------------- ------
x1 = img; % basahin ang camera off ng pi
red_mean = ibig sabihin (ibig sabihin (x1 (:,:, 1))); Binabasa ni% ang average na halaga ng mga pulang pixel
green_mean = ibig sabihin (ibig sabihin (x1 (:,:, 2))); Binabasa ni% ang average na halaga ng mga berdeng pixel
blue_mean = ibig sabihin (ibig sabihin (x1 (:,:, 3))); Binabasa ni% ang average na halaga ng mga asul na pixel
kung red_mean> 150 && green_mean> 150 && blue_mean> 150
t_count = t_count + 1;
magtapos
app. LoopsCompletedLabel. Txt = num2str (t_count)
% ------------------ Programming Button EMS ------------- ---
configurePin (rpi, 12, 'DigitalOutput'); Itinatakda ni% ang pin na pin, pin 16, bilang isang output
configurePin (rpi, 16, 'DigitalInput'); Itinatakda ni% ang pindutan ng pindutan, pin 24, bilang isang input
buttonPressed = readDigitalPin (rpi, 16); % Basahin ang pindutan ng pindutin ang halaga sa pin 16
kung ang pindutan ay pinindot == 1
habang pinindot ang pindutan == 1
isulatDigitalPin (rpi, 12, 1)
buttonunPressed = writeDigitalPin (rpi, 12, 0); %
magtatapos% Nagtatapos ng 'habang buttonPressed == 1' loop
magtapos
writeDigitalPin (rpi, 16, 0)% Itinatakda ang humantong sa off kapag ang pindutan ay hindi na pinindot setpref ('Internet', 'SMTP_Server', 'smtp.gmail.com'); setpref ('Internet', 'E_mail', '[email protected]'); % mail account na ipadala mula sa setpref ('Internet', 'SMTP_Username', '[email protected]'); % mga nagpadala username setpref ('Internet', 'SMTP_Password', 'efgroup6'); % Password ng Mga Nagpadala
props = java.lang. System.getProperties;
props.setProperty ('mail.smtp.auth', 'totoo'); props.setProperty ('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty ('mail.smtp.socketFactory.port', '465');
sendmail ('[email protected] ',' Emergency Status! ',' Pinapagana ng conductor ang manual override switch, humihiling ng agarang tugon! ')
app. UndernormalconditionsLabel. Txt = ems
magtapos
magtapos
% app. Label_4. Txt = num2str (curr_temp);
mga pamamaraan (Access = pribado)
% Code na nagpapatupad pagkatapos ng paggawa ng sangkap
pag-andar startupFcn (app)
% ---------- Lahat ng kailangan ng variable para sa pagpapaandar na ito --------------------
pandaigdigan rpi% arduino
rpi = raspi ('169.254.0.2', 'pi', 'raspberry');
pandaigdigang% servo
s = servo (rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
pandaigdigang bukas
buksan = 1;
global sarado
sarado = 1;
pandaigdigang cam
cam = cameraboard (rpi);
pandaigdigang m
m = mobiledev;
global ems
ems = 'Isang emerhensiya ang naiulat, na inaabisuhan ang EMS';
pandaigdigang t_count
t_count = 0;
ang konektor sa% password ay EFGroup6
% Timer Function para sa Loop
app.counter = 0;
t = timer (…
'TimerFcn', @ app.timerCallback,…
'StartDelay', 1,… 'Panahon', 1,…
'ExecutionMode', 'fixedSpacing',…
'TasksToExecut', inf);
simulan (t);
magtapos
% Pag-andar ng Callback
pagpapaandar ng ManualOverrideSwitchValueChanged (app, kaganapan)
magtapos
% Button hunhon function: OpenGateButton
pagpapaandar OpenGate ButtonPush (app, kaganapan)
pandaigdigang pagsara
malapit = 0;
magtapos
% Button hunhon function: CloseGateButton
pagpapaandar CloseGateButtonPush (app, kaganapan)
pandaigdigang bukas
buksan = 0;
magtapos
magtapos
% Initisasyon at konstruksyon ng app
mga pamamaraan (Access = pribado)
% Lumikha ng UIFigure at mga bahagi
function createComponents (app)
% Lumikha ng UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'UI Larawan';
% Lumikha ng RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'kanan'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Txt = 'Katayuan ng Railway gate';
% Lumikha ng gateLamp
app.gateLamp = uilamp (app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0.9412 0.9412 0.9412];
% Lumikha OpenGate Button
app. OpenGate Button = uibutton (app. UIFigure, 'push');
app. OpenGate Button ButtonPushFcn = createCallbackFcn (app, @OpenGate ButtonPush, totoo); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Txt = 'Buksan ang Gate';
% Lumikha CloseGate Button
app. CloseGate Button = uibutton (app. UIFigure, 'push');
app. CloseGate Button ButtonPushFcn = createCallbackFcn (app, @CloseGate ButtonPush, totoo); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Isara ang Gate';
% Lumikha ng UIAxes
app. UIAxes = uiaxes (app. UIFigure);
pamagat (app. UIAxes, 'Camera Feed')
app. UIAxes. Position = [341 43 300 185];
% Lumikha ng Emergency ButtonStatusLampLabel
app. Emergency ButtonStatusLampLabel = uilabel (app. UIFigure); app. Emergency ButtonStatusLampLabel. HorizontalAlignment = 'kanan'; app. Emergency ButtonStatusLampLabel. Position = [97 323 142 22]; app. Emergency ButtonStatusLampLabel. Txt = 'Katayuan ng Button ng Emergency';
% Lumikha Emergency ButtonStatusLamp
app. Emergency ButtonStatusLamp = uilamp (app. UIFigure); app. Emergency ButtonStatusLamp. Position = [254 323 20 20];
% Lumikha ng UndernormalconditionsLabel
app. UndernormalconditionsLabel = uilabel (app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Txt = 'Sa ilalim ng normal na mga kondisyon';
% Lumikha ng UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure);
pamagat (app. UIAxes2, 'Posisyon ng Tren')
xlabel (app. UIAxes2, 'Posisyon X')
ylabel (app. UIAxes2, 'Y Posisyon')
app. UIAxes2. Box = 'on';
app. UIAxes2. XGrid = 'on';
app. UIAxes2. YGrid = 'on';
app. UIAxes2. Position = [18 43 300 185];
% Lumikha ng EF230Group6Label
app. EF230Group6Label = uilabel (app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'center';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'naka-bold';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Txt = 'EF 230 Pangkat 6';
% Lumikha IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Txt = 'Ian Allish, Kelly Bond, Ian Daffron';
% Lumikha ng Mga loop na KumpletongLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsComplacedLabel. Txt = 'Mga Loops Nakumpleto:';
% Lumikha ng Label
app. Label = uilabel (app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
magtapos
magtapos
mga pamamaraan (Access = publiko)
% Bumuo ng app
function na app = micro
% Lumikha at mag-configure ng mga bahagi
createComponents (app)
% Rehistro ang app sa App Designer
registerApp (app, app. UIFigure)
% Ipatupad ang pagpapaandar ng startup
runStartupFcn (app, @startupFcn)
kung nargout == 0
malinaw na app
magtapos
magtapos
% Code na nagpapatupad bago ang pagtanggal ng app
tanggalin (app)
% Tanggalin ang UIFigure kapag ang app ay tinanggal
tanggalin (app. UIFigure)
magtapos
magtapos
magtapos
Hakbang 4: Pangwakas na Hakbang

Kapag nakasulat na ang code at naka-wire na ang Raspberry Pi, ikabit ang servo motor sa 3-D na naka-print na gate ng riles ng tren habang naka-attach ito sa larawan sa itaas.
Ngayon, kumpleto na ang proyekto. Ikonekta ang raspberry PI sa track ng tren at obserbahan ang bagong system na lumilikha ng mas ligtas na mga tawiran ng riles para sa parehong mga driver ng kotse at conductor. Maglaro sa system sa pamamagitan ng pakikipag-ugnay sa GUI upang ma-trigger ang mga nabigong mga safes na itinakda upang maiwasan ang mga aksidente.
Iyon ang pagtatapos ng tutorial, tangkilikin ang iyong bagong Smart Train System!
Inirerekumendang:
Mga Laruang Switch-Adapt: isang Steam Train Toy na Ginawang Naa-access !: 7 Mga Hakbang (na may Mga Larawan)

Switch-Adapt Laruan: isang Steam Train Toy Ginawang Naa-access !: Ang pagbagay ng Laruan ay magbubukas ng mga bagong paraan at na-customize na solusyon upang payagan ang mga bata na may limitadong kakayahan sa motor o mga kapansanan sa pag-unlad na makipag-ugnay sa mga laruan nang nakapag-iisa. Sa maraming mga kaso, ang mga bata na nangangailangan ng inangkop na mga laruan ay hindi maaring
Switch Adapt a Toy: WolVol Train Ginawang Pag-access ng Switch !: 7 Mga Hakbang

Switch Adapt a Toy: WolVol Train Made Switch Accessible !: Ang pagbagay ng laruan ay nagbubukas ng mga bagong paraan at na-customize na solusyon upang payagan ang mga bata na may limitadong kakayahan sa motor o mga kapansanan sa pag-unlad na makipag-ugnay sa mga laruan nang nakapag-iisa. Sa maraming mga kaso, ang mga bata na nangangailangan ng inangkop na mga laruan ay hindi maaring
HACKED! Servo Motor Bilang Model Train Driver !: 17 Mga Hakbang

HACKED! Servo Motor Bilang Model Train Driver !: Pagsisimula sa mga modelong riles? Wala bang sapat na badyet upang bilhin ang lahat ng mga mamahaling tagakontrol ng tren? Huwag kang magalala! Sa itinuturo na ito, ipapakita ko sa iyo kung paano ka makakagawa ng iyong sariling mababang budget budget trainer sa pamamagitan ng pag-hack ng isang motor na servo. Kaya, sabihin natin
Steampunk Train: 5 Hakbang (na may Mga Larawan)

Steampunk Train: Napalad ako upang makatanggap ng ginamit na base ng wheelchair mula sa isang kaibigan. Kailangan kong palitan ang pareho ng mga baterya upang maisagawa ito sa pagpapatakbo ngunit iyon ay isang maliit na presyo upang magbayad para sa tulad ng maraming nalalaman na prop building platform. Napagpasyahan kong
Train Crossing Monitor System: 5 Hakbang (na may Mga Larawan)

Train Crossing Monitor System: Ang magtuturo na ito ay magtuturo sa iyo kung paano gamitin ang MatLab upang i-code ang isang Arduino upang makontrol ang bahagi ng isang sistema ng riles
