
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Kaya mayroon kang isang Raspberry Pi at isang cool na ideya, ngunit paano mo ito ginagawang kasing dali ng isang smartphone para makipag-ugnay ang iyong gumagamit?
Ang pagbuo ng isang Graphical User Interface (GUI) ay talagang madali, at may kaunting pasensya makakagawa ka ng mga kamangha-manghang mga proyekto.
Hakbang 1: Ang Malawakang Pangkalahatang-ideya
Ang isa sa pinakamakapangyarihang tool na ibinibigay ng Raspberry Pi sa iba pang mga micros, ay ang mabilis na rate at kadalian na maaari kang lumikha ng isang Graphical User Interface (GUI) para sa iyong proyekto.
Isang paraan upang makamit ito, specialty kung mayroon kang isang buong touchscreen (o isang karaniwang screen at input na aparato tulad ng isang mouse), naging kamangha-mangha!
Para sa layunin ng artikulong ito, gagamitin namin ang Python 3 kasama ang Tkinter:
Isang malakas na silid-aklatan para sa pagbuo ng mga aplikasyon ng graphic user interface (GUI), sa Raspberry Pi kung saan nababahala ang mga gumagawa.
Ang Tkinter ay marahil ang pinaka-karaniwang ginagamit sa Python, at maraming mapagkukunan na umiiral sa internet.
Hakbang 2: "Hello World" sa Tkinter

Gumagamit kami ng aRaspberry Pi na puno ng Raspbian Stretch OS.
Upang patakbuhin ang aming Mga Application sa Tkinter GUI. maaari din kaming gumamit ng anumang iba pang operating system na na-install ang sawa.
Ang Raspbian ay mayroong parehong Python 2, Python 3 at ang Tkinter library na naka-install.
Upang suriin kung aling bersyon ang na-install mo, mula sa terminal run:
python3 --versi
Lumikha ng isang bagong file na tinatawag na app.py at ipasok ang base code na ipinakita sa ibaba:
#! / usr / bin / python
mula sa tkinter import * # na-import ang Tkinter lib root = Tk () # lumikha ng root object root.wm_title ("Hello World") # nagtatakda ng pamagat ng window root.mainloop () # nagsisimula ang GUI loop
Kung hindi ka gumagamit ng isang IDE, patakbuhin ang sumusunod na utos sa isang terminal mula sa direktoryo na naglalaman ng iyong Python code upang patakbuhin ang programa.
python3 app.py
Hakbang 3: Pagpapasadya ng Window

Tingnan natin ngayon kung paano ipasadya ang window na ito.
Kulay ng background
root.configure (bg = "black") # baguhin ang kulay ng background sa "itim"
o
root.configure (bg = "# F9273E") # gamitin ang hex color code
Mga sukat ng window
root.geometry ("800x480") # tukuyin ang sukat ng window
o
root.attribut ("- fullscreen", True) # nakatakda sa fullscreen
Tandaan na maaalis ka sa full-screen mode kung hindi ka lumikha ng isang paraan upang lumabas
# maaari kaming lumabas kapag pinindot natin ang makatakas na susi
def end_fullscreen (event): root.attribut ("- fullscreen", Mali) root.bind ("", end_fullscreen)
Hakbang 4: Mga Widget sa Tkinter


Nagsasama ang Tkinter ng maraming iba't ibang mga widget upang matulungan kang lumikha ng pinaka-angkop na interface ng gumagamit. Ang mga Widget na maaari mong gamitin ay may kasamang: • text box
• mga pindutan
• pindutan ng suriin
• slider
• kahon ng listahan
• pindutan ng radyo
• atbp..
Ngayon ay maaari kaming magdagdag ng ilang mga widget tulad ng teksto, mga pindutan at mga input.
Pagdaragdag ng Mga Widget
Mga label
label_1 = Label (root, text = "Hello, World!")
Bago ito nakikita sa window, kailangan naming itakda ang posisyon nito. Gagamitin namin ang pagpoposisyon ng grid.
label_1.grid (row = 0, haligi = 0) # itakda ang posisyon
Input ng Entry
label_1 = Label (root, text = "Hello, World!", font = "Verdana 26 naka-bold, fg =" # 000 ", bg =" # 99B898 ")
label_2 = Label (root, text = "Ano ang iyong pangalan?", taas = 3, fg = "# 000", bg = "# 99B898") entry_1 = Entry (root) #input entry label_1.grid (row = 0, haligi = 0) label_2.grid (row = 1, haligi = 0) entry_1.grid (row = 1, haligi = 1)
Mga Pindutan
# Magdagdag ng isang pindutan sa loob ng window
Button = Button (root, text = "Isumite") Button.grid (row = 2, haligi = 1)
Hakbang 5: Pagdaragdag ng Logic


Ngayon mayroon kaming isang simpleng form, subalit ang pag-click sa pindutan ay hindi gumawa ng anumang bagay !!
Susuriin namin kung paano mag-set up ng isang kaganapan sa mga widget na pindutan at ibubuklod ito sa isang pagpapaandar na isinasagawa kapag na-click.
Para sa hangaring ito ay ia-update namin ang label_1 upang maipakita ang "Kamusta + ang teksto na ipinasok sa input". Kapag pinili mo ang pindutang isumite.
I-download ang code sa ibaba pagkatapos ay patakbuhin ito.
Hakbang 6: Control ng LED




Sa ngayon nakikita namin kung paano magdagdag ng pindutan sa window at magdagdag ng lohika dito upang maisagawa ang pagkilos.
Ngayon, babaguhin namin nang kaunti ang code. Kaya't lilikha kami ng isang form at magdagdag ng dalawang mga pindutan dito. Isa upang i-on / i-off ang LED, at ang iba pa upang lumabas sa programa.
Tandaan: Tiyaking na-update mo ang iyong Raspberry bago magsimula, at mayroon kang pag-install ng library ng GPIO, Buksan ang window ng utos at ipasok ang sumusunod na pag-install ng GPIO library. Buksan ang window ng utos at ipasok ang sumusunod:
$ sudo apt-get update
$ sudo apt-get install python-rpi.gpio python3-rpi.gpio
Ang Build:
Mga Kinakailangan na Bahagi:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω Resistor
Pagbuo ng Circuit:
Sundin ang mga larawan sa itaas.
Bigyang pansin ang orientation ng LED at ang pin kung saan nakakonekta (GPIO23).
Hakbang 7: Pagdaragdag ng Servo Motor Controller



Lilipat kami sa ibang bagay bukod sa isang pindutan maaari din kaming gumamit ng iba't ibang mga input upang makontrol ang mga output ng PWM (Pulse Width Modulation) mula sa Raspberry Pi.
Ang isang servo motor ay isang mahusay na pagpipilian na isinasalin nito ang isang signal ng PWM sa isang anggulo.
Ang build:
Mga Kinakailangan na Bahagi:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω Resistor
1 x Servo Motor
Pagbuo ng Circuit:
Sundin ang diagram na ipinakita sa itaas (LED na konektado sa GPIO 23, Servo Motor na konektado sa GPIO 18).
Suriin ang video kung natigil ka.
Hakbang 8: Konklusyon

Ayan! Pumunta sa at lupigin ang ilang mga kamangha-manghang mga ideya ng UI!
Kung mayroon kang anumang katanungan siyempre maaari kang mag-iwan ng isang komento.
Upang makita ang higit pa tungkol sa aking mga gawa mangyaring bisitahin ang aking channel
myYouTube
myTwitter
myLinkedin
Salamat sa pagbabasa ng itinuturo na ito ^^ at magandang araw. Hanggang sa muli. Ahmed Nouira.
Inirerekumendang:
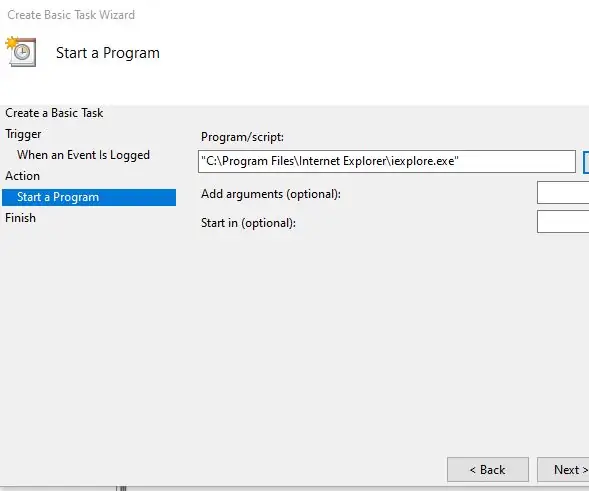
Awtomatikong Magsimula ng isang Programa Kapag Nag-hook ng isang Laptop Sa isang Docking Station: 5 Mga Hakbang

Awtomatikong Magsimula ng isang Programa Kapag Ang Pag-hook ng isang Laptop Sa isang Docking Station: Ang itinuturo na ito ay tungkol sa kung paano magpatakbo ng isang programa o isang application kapag na-hook mo ang iyong laptop sa isang docking station. Sa halimbawang ito gumagamit ako ng Lenovo T480 Windows 10
Paano Gawing Awtomatikong Magsimula Ang Iyong Computer Araw-araw o Kailanman: 5 Hakbang

Paano Gawing Awtomatikong Magsimula Ang Iyong Computer Araw-araw o Kailanman: sa itinuturo na ito malalaman mo kung paano gawing awtomatikong magsimula ang iyong computer bawat araw sa isang tiyak na oras din ito ang aking unang itinuturo
Paano Magsimula Sa RaspberryPi: 9 Hakbang

Paano Magsimula Sa RaspberryPi: Sa pagtuturo na ito ipapakita ko sa iyo kung paano magsimula sa RashpberryPi sa isang magkakaibang paraan
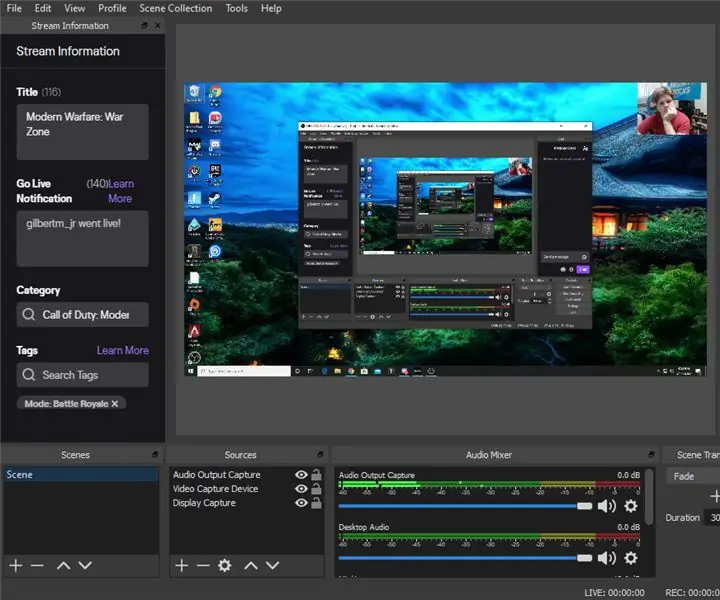
Paano Magsimula ng isang Gaming Live Stream: 9 Mga Hakbang

Paano Magsimula ng isang Gaming Live Stream: Ipapakita sa iyo ng Mga Instructionable na ito kung paano mag-set up ng isang stream gamit ang Open Broadcaster Software o OBSTo upang simulan ang iyong live stream gamit ang OBS na gugustuhin mo ang mga sumusunod na bagay Isang computer na may kakayahang patakbuhin ang iyong laro at ang streaming softwar
Paano Magsimula Sa Isang Raspberry Pi: 3 Hakbang

Paano Magsimula Sa Isang Raspberry Pi: Kumusta ang pangalan ko ay hoomehr at ito ang paraan upang makapagsimula sa raspberry pi 3 Ang unang bagay na kailangan mong gawin ay upang makapagsimula ng raspberry pi 3, syempre, makukuha mo ang buong kit mula sa Cana kit. Ito ay mayroong isang raspberry pi 3, HDMI cable, isang kaso para sa pi
