
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.



Habang ang isang ay maaaring bumili ng isang murang 320x240 LCD touch screen para sa isang proyekto na nakabatay sa Arduino, maaari itong maging mas maginhawa - lalo na para sa prototyping at pagsubok ng isang sketch - upang magamit ang isang tablet o telepono bilang parehong isang touch screen at isang mapagkukunan ng kuryente para sa isang proyekto Maaari kang magkaroon ng isang mas mataas na resolusyon at mas mahusay na hitsura ng pagpapakita sa iyong Android device (hal. Lahat ng iyong mga linya ay magiging anti-alias).
Ang screen na batay sa Android ay maaaring konektado sa pamamagitan ng USB Serial, Bluetooth o WiFi (hal., ESP8266).
Sa puntong iyon nagsulat ako ng VectorDisplay (pinagmulan dito), isang Android app na nagpapares sa isang Arduino library na nagpapatupad ng isang malaking subset ng Adafruit GFX interface. Maaari kang magsulat ng code na maaaring madaling mai-port upang magamit ang isang nakapag-iisang screen, o panatilihin ang paggamit ng sketch na may isang display na batay sa Android. At maaari kang magpadala ng mga utos mula sa Android app upang makontrol ang Arduino sketch. Ang Arduino library ay higit sa lahat independiyente sa board: dapat itong gumana sa anumang board na nagbibigay ng isang USB serial port object na pinangalanang Serial o may isang ESP8266 sa paglipas ng WiFi o sa Bluetooth (ipares muna ang iyong board).
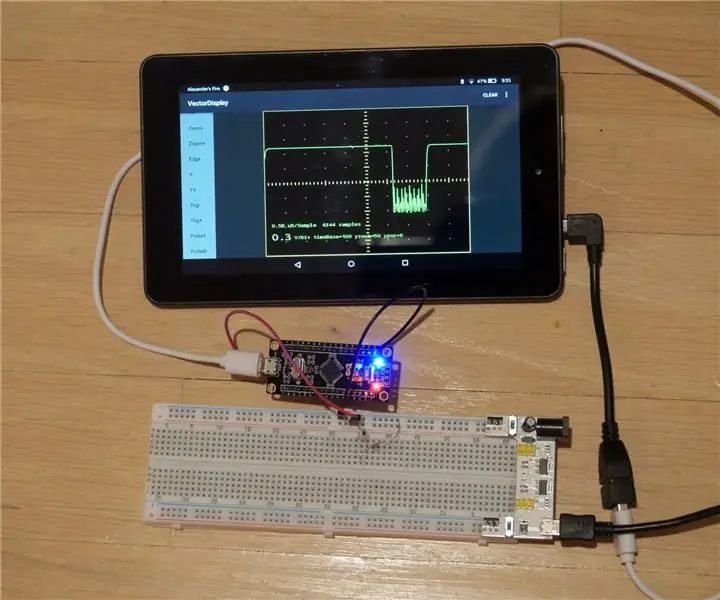
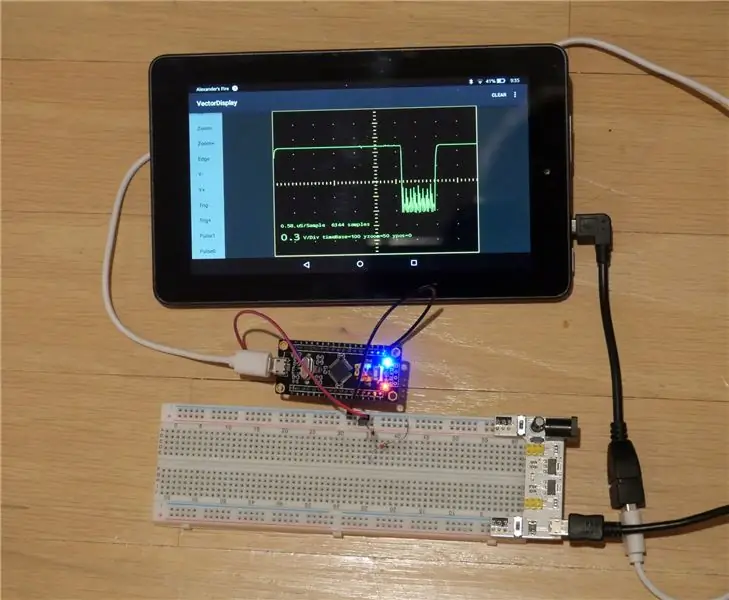
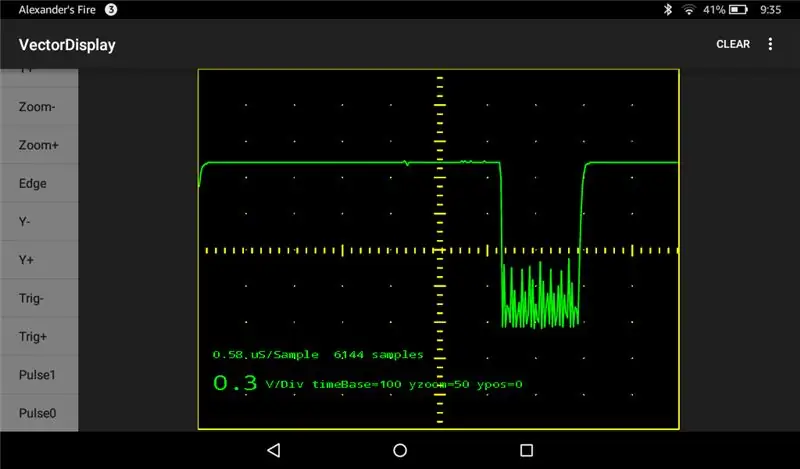
Bilang isang patunay ng aplikasyon ng konsepto, nag-port ako ng hubad-buto na proyekto ng STM32-O-Scope upang magamit ang VectorDisplay kapalit ng pagpapakita ng ILI9341. Ang resulta ay isang (magaspang sa paligid ng mga gilid) portable, pinalakas na baterya na 1.7MS / s oscilloscope na nangangailangan ng hindi hihigit sa isang $ 2 STM32F103C board (gamit ang libmaple-based Arduino core), dalawang wires, isang USB OTG cable at isang Android device. Siyempre, lahat ng nakukuha mo dito ay isang saklaw mula 0 hanggang sa tungkol sa 3.3V.
Hakbang 1: I-install ang Software
Ipinapalagay ko na mayroon kang isang naka-set up na Arduino IDE para sa iyong paboritong board at na ang iyong paboritong board ay may USB serial interface.
Pumunta sa Sketch | Isama ang library | Pamahalaan ang mga aklatan. Ilagay ang "VectorDisplay" sa lugar ng paghahanap at mag-click sa "I-install" sa sandaling ito ay natagpuan.
Mag-download ng library zip dito.
I-unzip sa isang folder sa loob ng iyong Arduino / folder ng mga aklatan.
I-download ang VectorDisplay mula sa Google Play at i-install ito sa iyong Android device. Maaaring kailanganin mong paganahin ang pag-install mula sa hindi kilalang mga mapagkukunan sa iyong Android device. Gumagamit ang Android app ng UsbSerial library at ang panimulang punto ay isa sa mga halimbawang apps para sa library.
Hakbang 2: Demo Sketch




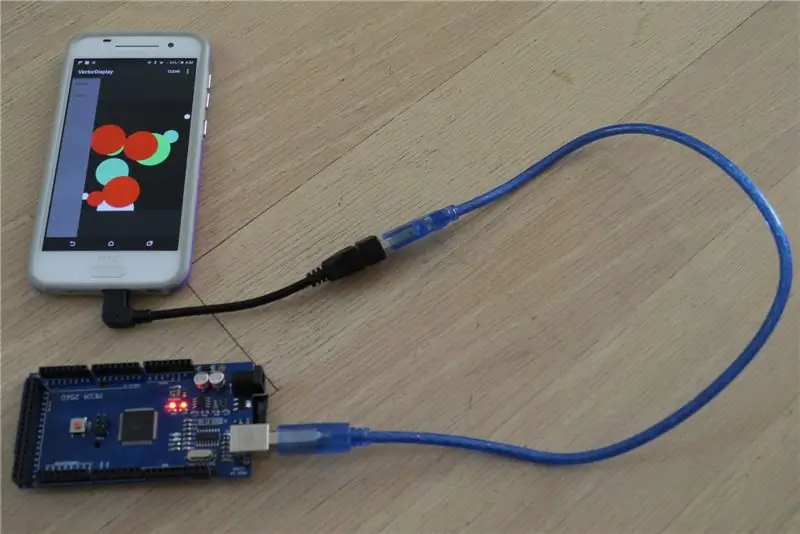
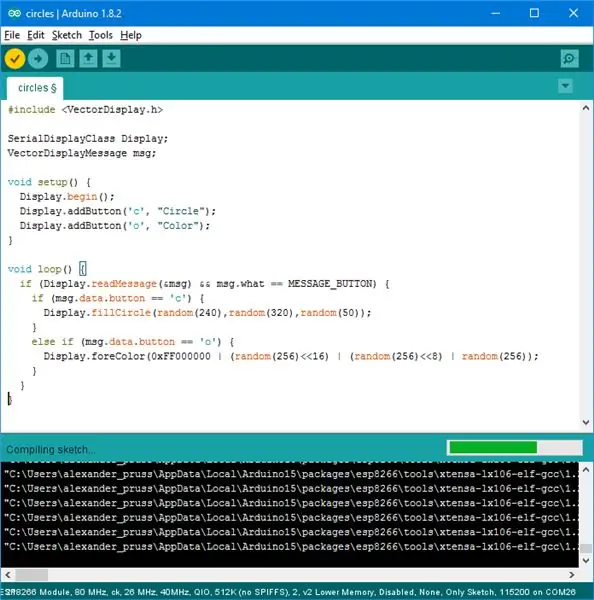
Ikonekta ang iyong board (sa upload mode kung kinakailangan) sa iyong computer at pumunta sa File | Mga Halimbawa | Ipakita ang Vector | mga bilog sa iyong Arduino IDE. Mag-click sa upload button (kanang arrow).
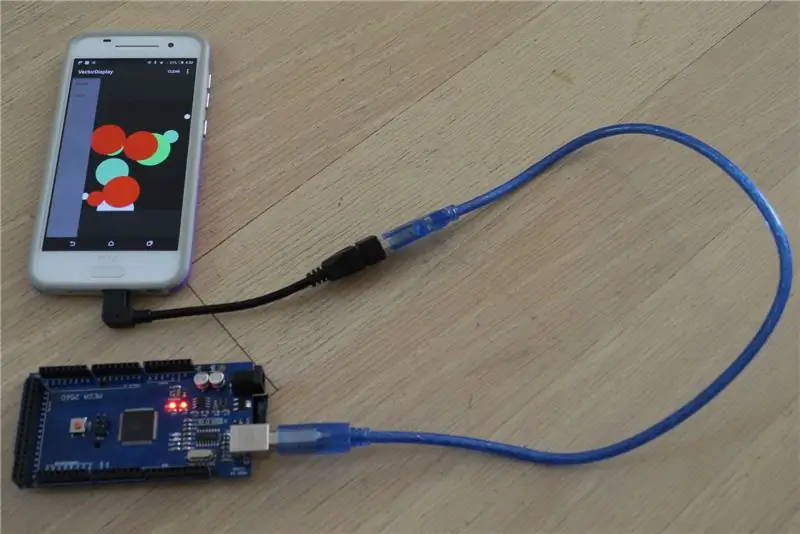
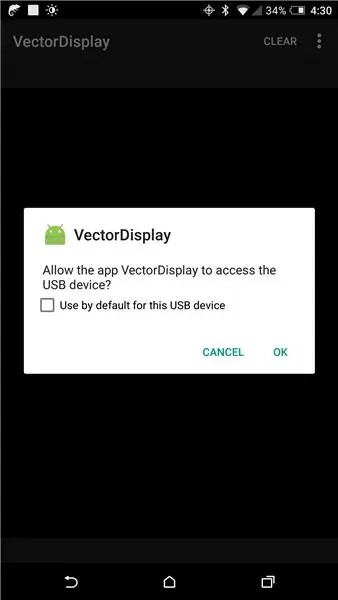
Simulan ang VectorDisplay app sa iyong Android device. I-plug ang iyong board sa Android device sa pamamagitan ng USB OTG cable. (Kung ang iyong board ay mayroong USB micro port, tiyaking napupunta sa iyong Android device ang panig ng host ng USB OTG. Dapat ka na ngayong makakuha ng isang query sa pahintulot para sa VectorDisplay. Pindutin ang OK.
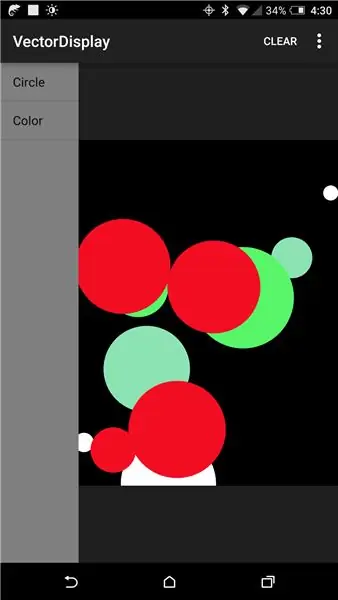
Kung maayos ang lahat, ipapakita ngayon ng VectorDisplay ang dalawang mga pindutan sa kaliwang bahagi ng screen: Circle at Kulay. Ang pagpindot sa Circle ay gumuhit ng isang random na bilog sa screen at binabago ng Kulay ang kulay sa isang random na kulay bago ang susunod na bilog.
Kung titingnan mo ang mga bilog na sketch sa IDE, makikita mo na ang serial vector display ay idineklara ng:
SerialDisplayClass Display;
at pagkatapos ay pinasimulan sa pag-setup () na may:
Display.begin ();
Pagkatapos ang mga pindutan ng utos ay hiniling sa Display.add Button (). Pagkatapos loop () tawag sa Display.readMessage () upang hanapin ang mga utos na ipinapadala sa pamamagitan ng mga pindutan ng utos.
Bilang default, ang coordinate system para sa display ay 240x320. Gayunpaman, ang mga linya at teksto ay iginuhit gamit ang buong resolusyon ng iyong Android aparato screen, na may antialiasing para sa magandang hitsura. Iyon ang dahilan kung bakit tinawag ang app na Vector Display.
Hakbang 3: API
Ang API sa library ay nasa VectorDisplay.h file. Kailangan mo munang simulan ang isang Display object. Para sa paggamit ng USB, gawin iyon sa:
SerialDisplayClass Display;
Simulan ang koneksyon sa Display.begin ().
Mayroong dalawang hanay ng mga pamamaraan na magagamit sa object ng SerialDisplayClass: ang isang hanay ay gumagamit ng 32-bit na kulay (kasama ang alpha) at mga utos na malapit sa USB serial protocol na ginagamit ng aking VectorDisplay app, at ang iba pang hanay ay isang subset ng pamantayan Mga pamamaraan ng adafruit GFX library, gamit ang 16-bit na kulay. Para sa pinaka-bahagi maaari mong malayang ihalo ang dalawang hanay ng mga utos, maliban sa kung gagamitin mo ang mga pamamaraan na katugma ng Adafruit, dapat mong gamitin ang 16-bit na mga utos ng kulay na ang mga pangalan ay nagtatapos sa 565 sa halip na mga 32-bit.
Maaari mong itakda ang coordinate system sa Display.coordinates (lapad, taas). Ang default ay lapad = 240 at taas = 320. Kung nais mong tularan ang isang display na may mga hindi parisukat na pixel, maaari mong gamitin ang Display.pixelAspectRatio (ratio).
Ang ilan sa mga pamamaraan, kabilang ang pixelAspectRatio (), kumuha ng isang argumentong FixedPoint32. Ito ay isang 32-bit integer na kumakatawan sa isang lumulutang na numero ng numero, kung saan ang 65536 ay kumakatawan sa 1.0. Upang mai-convert ang isang lumulutang point number x sa FixedPoint32, gawin ang: (FixedPoint32) (65536. * X) (o TO_FP32 (x) lamang.
Bilang karagdagan sa kakayahang magpadala ng mga utos mula sa mga pindutan ng Android, ang mga kaganapan sa pagpindot sa screen ay ipinapadala din sa MCU.
Para sa paggamit ng WiFi, tingnan ang halimbawa ng circle_esp8266. Kakailanganin mong pindutin ang USB button sa app upang lumipat sa WiFi mode.
Para sa Bluetooth, dapat mong magawa:
SerialDisplayClass Display (MyBlu BluetoothSerial);
… MyBlu BluetoothSerial.begin (115200); Display.begin ();
at pagkatapos ay magpatuloy tulad ng sa serial serial ng USB, kung saan ang MyBlu BluetoothSerial ay anuman ang Stream object (hal., Serial2) na nakakonekta sa iyong Bluetooth adapter.
Hakbang 4: Isang $ 2 Oscilloscope



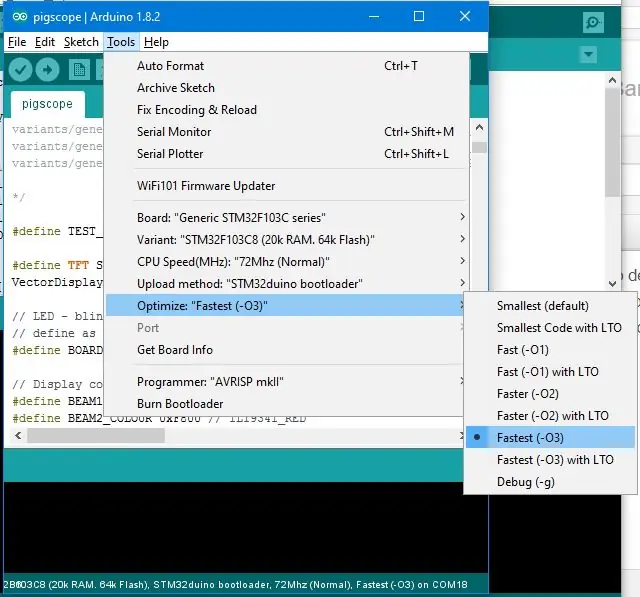
Para sa mabilis at maruming oscilloscope, kakailanganin mo ng isang asul o itim (mas madaling makitungo) pill STM32F103C8 board, na maaari kang makakuha sa Aliexpress sa ilalim ng $ 2. Inilalarawan ko kung paano ihanda ang board para magamit sa Arduino na kapaligiran para dito at i-install ang mga sketch dito.
I-download ang sketch na ito sa pisara, na isang nabagong bersyon ng STM32-O-Scope sketch ng Pingumacpenguin. I-edit ang linya na # tukuyin ang BOARD_LED upang tumugma sa iyong board. Gumagamit ako ng isang itim na tableta na ang LED ay PB12. Ang mga asul na tabletas (at ilang mga itim na tabletas na may parehong pinout tulad ng asul na tableta) ay may LED sa PC13.
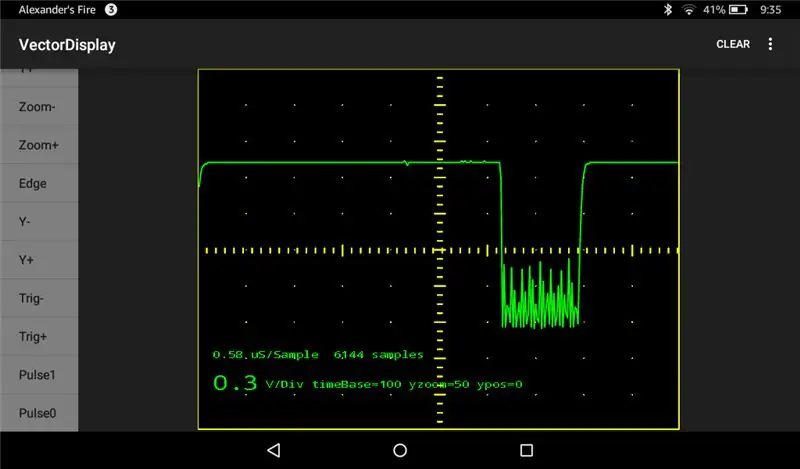
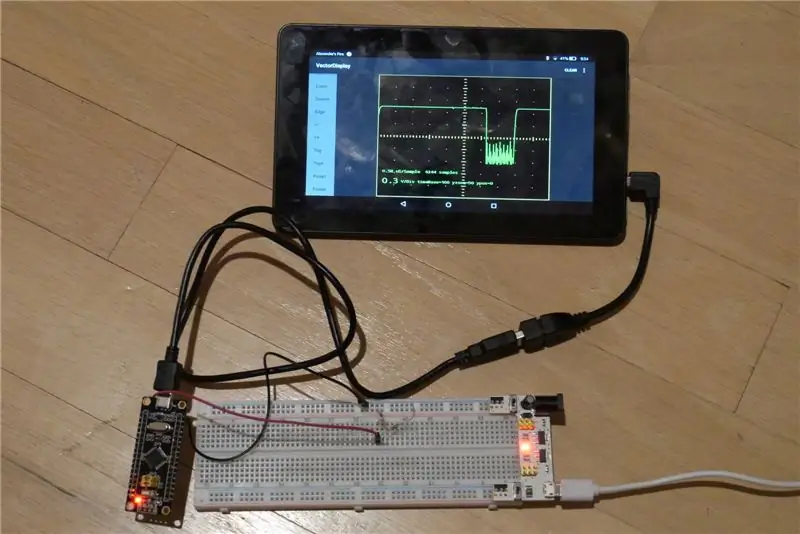
Ikonekta ang isang wire - ground probe - sa lupa ng board at isa pang wire sa B0 pin ng board. I-plug ang board sa isang Android device na may VectorDisplay na tumatakbo, at mayroon kang isang portable, oscilloscope na pinapatakbo ng baterya.
Sa larawan mayroon akong oscilloscope na naka-hook up sa isang phototransistor. Ang bakas sa screen ay mula sa isang infrared na remote control ng TV.
Inirerekumendang:
Arduino Bilang ISP -- Burn Hex File sa AVR -- Fuse sa AVR -- Arduino Bilang Programmer: 10 Hakbang

Arduino Bilang ISP || Burn Hex File sa AVR || Fuse sa AVR || Arduino Bilang Programmer: …………………. Mangyaring MAG-SUBSCRIBE Sa aking channel sa YouTube para sa higit pang mga video …….. Ang artikulong ito ay tungkol sa arduino bilang isp. Kung nais mong mag-upload ng hex file o kung nais mong itakda ang iyong piyus sa AVR kung gayon hindi mo kailangang bumili ng isang programmer, magagawa mo
Gumamit muli ng isang Lumang Telepono at Mga Lumang Nagsasalita Bilang isang STEREO: 4 na Hakbang

Gumamit muli ng isang Lumang Telepono at Mga Lumang Nagsasalita Bilang isang STEREO: Gawin ang isang pares ng mga lumang speaker at isang lumang smartphone sa isang pag-install ng stereo sa radyo, mga pag-playback ng podcast ng mp3 at radio sa internet, gamit ang ilang mga karaniwang bahagi na nagkakahalaga ng mas mababa sa 5 euro sa kabuuan! Kaya mayroon kaming koleksyon na ito ng 5-10 taong gulang na smartp
Paggamit ng isang RTA Program Bilang isang Oscilloscope o Circuit Analyzer: 4 na Hakbang

Paggamit ng isang RTA Program Bilang isang Oscilloscope o Circuit Analyzer: Ang layunin ng trick na ito ay upang bigyan ang mga manonood at abot-kayang pagpipilian upang matingnan ang mga de-koryenteng signal ng kanilang mga circuit at aparato gamit ang mga programa ng real time analyzer (RTA). Ang pangunahing pakinabang sa pamamaraang ito sa isang oscilloscope ay ang mga programa sa RTA
Paano Gumamit ng Wiimote Bilang isang Computer Mouse Gamit ang Kandila Bilang Sensor !!: 3 Mga Hakbang

Paano Gumamit ng Wiimote Bilang isang Computer Mouse Gamit ang Kandila Bilang Sensor !!: Ipapakita sa iyo ng gabay na ito kung paano i-link ang iyong Wii Remote (Wiimote) sa iyong pc at gamitin ito bilang isang mouse
Sesame Street - Bilang ng Orasan ng Pinball na Bilang: 8 Hakbang (na may Mga Larawan)

Sesame Street - Pinball Number Count Clock: Ang itinuturo na ito ay magbabalangkas sa pagtatayo ng isang na-customize na orasan. Habang ito ay partikular na ang pagtatayo ng orasan na itinampok sa Sesame Street; ang Pinball Number Counting na animation, ang mga pangkalahatang pamamaraan ay pareho at ang itinuturo
