
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.



Sa pamamagitan ng appshedAppShedFollow Higit pa mula sa may-akda:





Tungkol sa: Ang Appshed ay isang pang-edukasyon na platform kung saan maaaring malaman ng mga mag-aaral at guro ang App Building, Game Making at IoT / Robotics. Higit Pa Tungkol sa appshed »
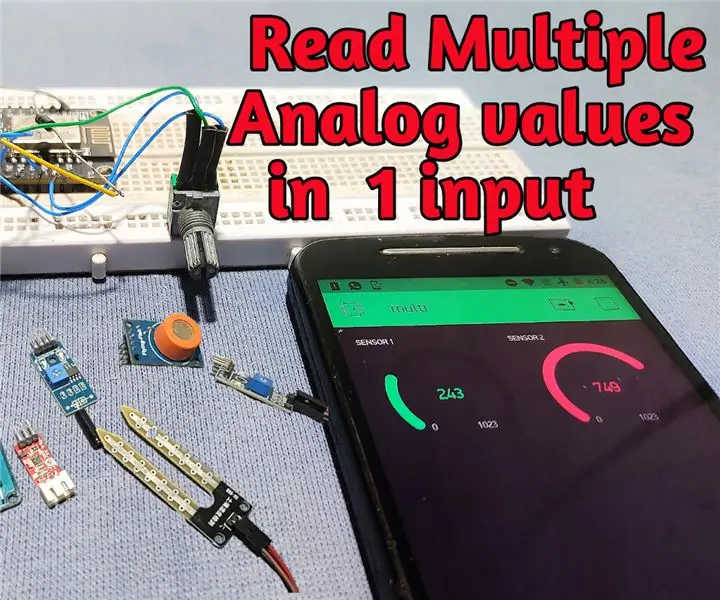
Ang pag-unawa sa Mga Analog Input ay isang mahalagang bahagi ng pag-unawa kung paano gumagana ang mga bagay sa paligid natin, karamihan kung hindi lahat ng mga sensor ay mga analog sensor (kung minsan ang mga sensor na ito ay na-convert sa digital). Hindi tulad ng mga digital na input na maaari lamang i-on o i-off, ang mga input ng analog ay maaaring maging anumang mula 0 hanggang 1024 (depende sa iyong microcontroller) na nagbibigay-daan sa amin na magbasa ng maraming data mula sa mga sensor.
Kaya sa proyektong ito, titingnan namin kung paano basahin ang mga halagang analog sa isang aparato ng IoT at ibalik ang data sa aming telepono.
Hakbang 1: Analog Vs Digital



Ang analog at digital pareho ay magkakaiba ngunit pareho may kani-kanilang gamit. Halimbawa, ang lahat ng mga pindutan ay mga digital na input, ito ay dahil ang mga digital na input ay maaari lamang na 0 o 1, buksan o i-off, at tulad ng alam natin na ang mga pindutan ay maaaring buksan o sarado, muli 0 o 1.
Gayunpaman, ang ilang mga input ay medyo mas kumplikado kaysa sa isang 0 o 1 lamang, halimbawa, ang mga sensor ay nagpapadala ng isang malawak na hanay ng mga halaga na mawawala kung binasa mo ang mga ito sa pamamagitan ng isang digital input ngunit pinapayagan ka ng isang analog na input na basahin ang mga halaga mula sa 0 hanggang 1024. Pinapayagan kaming makatanggap ng higit pang mga halaga.
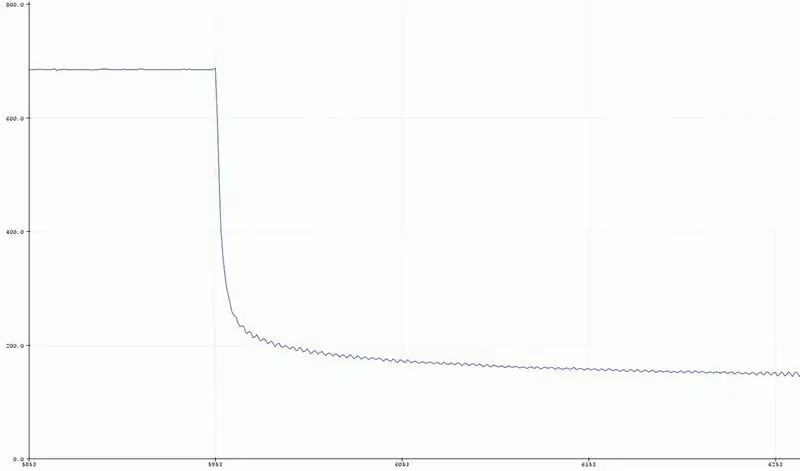
Ang isang halimbawa nito ay makikita sa mga ibinigay na larawan, ang unang larawan ay nagpapakita ng isang digital input, ang halaga ay maaaring 0 o 1 lamang kung saan ang pangalawang halaga ay nagpapakita ng isang analog input at tulad ng nakikita mong mayroon itong magandang kurba na ginawa kasama ng mga halaga sa pagitan ng 0 at 1024.
Hakbang 2: Ang Plano at Ano ang Kailangan Namin

Kaya't syempre upang mabasa ang mga halagang analog, kailangan namin ng isang uri ng sensor na dumura sa kanila. Sa gayon gagamitin namin ang isang potensyomiter na kung saan ay isang variable risistor sa ganitong paraan maaari nating makita ang mga pagbabago sa halaga habang inililipat natin ang knob.
Kakailanganin din naming gumawa ng isang app para matanggap ng aming telepono ang mga halaga mula sa board ng IoT, subalit, madali itong ginagawa sa tagabuo ng AppSheds.
Kaya upang maitaguyod ito at mapatakbo kakailanganin namin ang sumusunod:
- IoT Board (Gumagamit kami ng NodeMCU ngunit nasubukan ito at gumagana sa bagay na Sparkfun 8266, Adafruit feather at mga generic na ESP 8266 na aparato.
- Ang isang maliit na potentiometer (anumang mula 50k hanggang 500k ay gagana nang maayos)
- Breadboard
- Ang ilang mga lalaki sa lalaking jumper
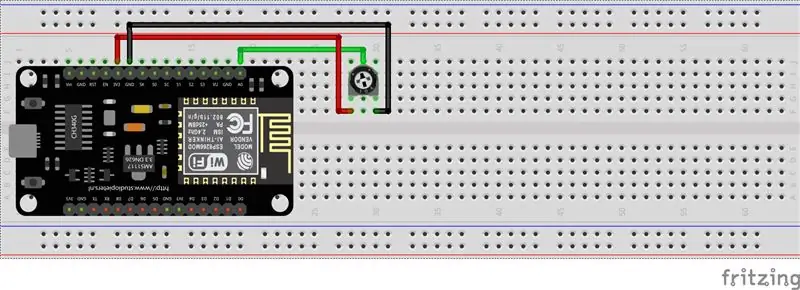
Ang plano ay i-wire ang lahat sa breadboard, mag-upload ng code sa Node at pagkatapos ay ikonekta ito sa aming app na gagawin namin. Magsimula na tayo
Hakbang 3: Pag-install ng Mga Aklatan
upang mai-upload ang aming code ay gagamitin namin ang napakapopular na Arduino IDE na maaaring ma-download Dito. Ngayon dahil gagamitin namin ang website na AppShed upang makontrol at mai-edit ang paraan ng paggana ng board hindi namin kailangang tumuon sa aktwal na code na papasok sa board. Ang code na ina-upload namin ay ang AppShed master sketch na nagpapahintulot sa website na kontrolin ang lahat ng mga pin sa board.
Ngayon upang makapag-upload ng code sa aming board sa pamamagitan ng Arduino IDE kailangan naming i-install ang library nito na nagbibigay-daan sa IDE na makipag-usap sa aming tukoy na board. Ginagawa ito tulad ng sumusunod:
- Ilunsad ang Arduino IDE
- Mag-navigate sa File at i-click ang Mga Kagustuhan
- Patungo sa ibaba, dapat mong makita ang "karagdagang mga board manager URL" na sinusundan ng isang blangko na puwang
- Kopyahin at idikit ito sa blangkong puwang
Ngayon kailangan naming i-install ang mga board sa ilalim ng board manager.
- Mag-navigate sa Mga Tool, pagkatapos Board at pagkatapos ay Mag-click sa Board Manager
- Ngayon sa search bar search para sa ESP8266
- Mag-click sa unang pagpipilian at i-click ang I-install
Ngayon ang aming board ay nakapag-usap sa Arduino IDE
Hakbang 4: Pag-upload ng Code

Kaya sa puntong ito, na-download namin ang mga aklatan na kinakailangan upang matulungan ang Arduino IDE na makipag-usap sa aming board ng IoT at na-download namin ang mga library na pinapayagan ang AppShed master sketch na tumakbo. Ngayon, ang kailangan lang naming gawin ay baguhin ang pangalan at password ng iyong IoT aparato sa code kung hindi mo ito gagawin ang iyong IoT aparato wifi na pangalan ay magiging "Your_device_name_here".
Upang magawa ito kailangan natin ang sumusunod:
- I-plug ang iyong board ng IoT sa iyong computer
- I-download at buksan ang Appshed master sketch (na matatagpuan dito)
- Mag-navigate sa mga tool at mag-click sa board
- Mag-scroll pababa hanggang makita mo ang iyong board, pagkatapos ay mag-click dito (Ginagamit ko ang NodeMCU kaya mag-click ako sa NodeMCU)
- Ngayon mag-navigate pabalik sa mga tool at mag-click sa port, mula dito dapat mong makita ang iyong board (dapat ganito ang hitsura ng "com 9" kung nasa windows ka at "/dev/cu.wchusbserial1410 'para sa mac)
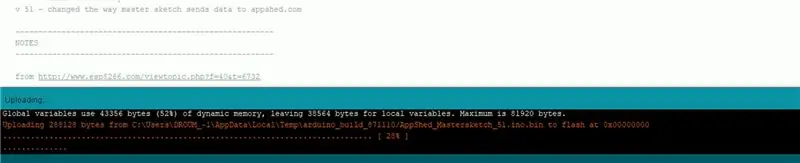
- I-click ang arrow na nakaharap sa gilid upang mag-upload at maghintay habang ginagawa ito.
Kung nakakuha ka ng isang mensahe pagkatapos ng tungkol sa 2 - 3 minuto na nagsasabing tapos na ang pag-upload pagkatapos ang lahat ay ganap na gumana! Upang suriin ulit kung gumagana ang aming board maaari din kaming pumunta sa aming setting ng WiFi at hanapin ang pangalang ibinigay namin sa board nang mas maaga kung nandiyan ito gumagana.
Hakbang 5: Pag-set up ng aming App


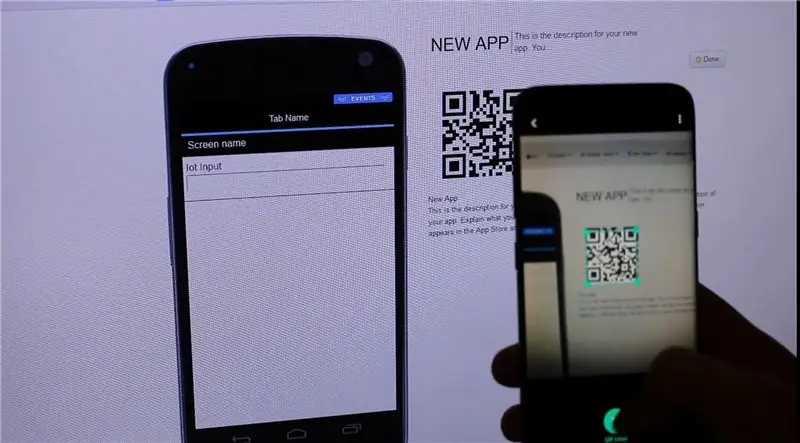
Kaya bago namin magawa ang app kailangan nating sabihin sa website na AppShed kung aling pin sa board ang babasahin natin. Upang magawa ito, magtungo kami sa www.appshed.com at mag-log in, sa sandaling naka-log in dapat mong makita ang isang pahina na tinatawag na IoT builder kakailanganin nating mag-click doon.
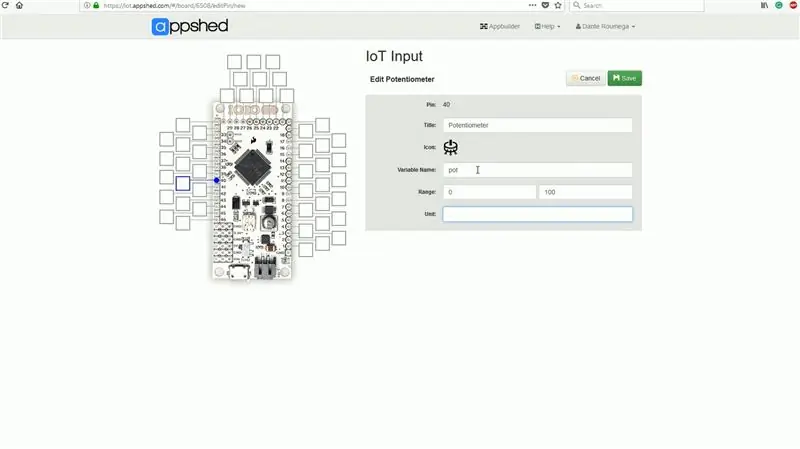
Kapag nasa loob na ng tagabuo ng IoT, nagsisimula kami sa pamamagitan ng paglikha ng isang bagong board at pinangalanan itong "IoT Input" na sinusundan ng pag-save. Sa puntong ito ipinakita sa amin ang isang microcontroller na may maraming mga pin sa paligid nito, ang mga pin na ito ay representasyon ng mga pin sa iyong board ng IoT. Kaya halimbawa, kung itinakda namin ang pin 1 sa board na ito sa TAAS, ang pin 1 sa iyong board ay magiging mataas din.
Ngayon sa ilalim ng Mga Input ng Analog, dapat mong makita ang pagpipilian para sa isang potensyomiter, mag-click kami doon at pagkatapos ay mag-click sa pin 40 upang mai-link ang palayok sa pin 40. Ang Pin 40 ay kumakatawan sa pin A0.
Sa naka-link na maaari naming mai-click ang i-save at magtungo sa bahagi ng pagbuo ng app ng mga bagay
Hakbang 6: Paggawa ng App



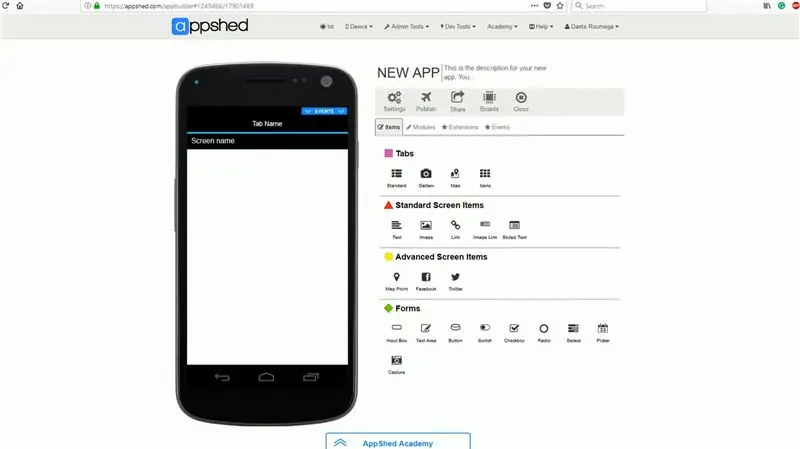
Sa pahina ng pagbuo ng app, ang pinakaunang bagay na dapat mong ipakita sa iyo ay isang simulate na telepono, ang unang bagay na nais naming gawin ay ang i-click ang maliit na plus icon sa ilalim ng screen upang magsimula ng isang bagong app.
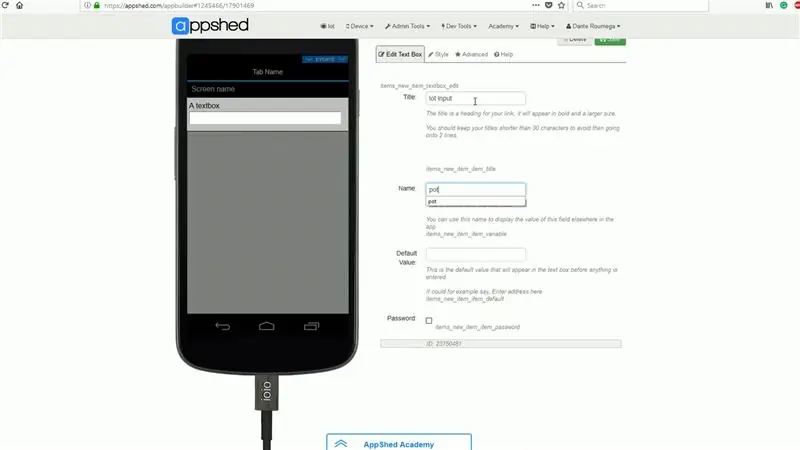
Kapag na-load na ang bagong app ay mai-link namin ang board na ginawa namin sa tagabuo ng IoT, ginagawa namin ito sa pamamagitan ng pag-click sa mga board at pagkatapos ay pag-click sa board na aming ginawa. Sa naka-link na ngayon maaari kaming magtungo sa patlang ng mga form at mag-click sa input box. Bibigyan namin ang input box ng pangalang "IoT Input" at siguraduhing bibigyan namin ito ng eksaktong parehong variable name habang binigyan namin ang potensyomiter sa tagabuo ng IoT kaya tiyaking inilagay mo ang "palayok" sa variable na patlang ng pangalan dahil maiuugnay nito ang board ng IoT sa input box.
Sa sandaling na-click namin i-save ang app ay tapos na! Upang makuha ito sa aming telepono maaari nating mai-publish at kapag tapos na maaari tayong magtungo upang ibahagi at mag-click sa QR code na maaari nating mai-scan sa aming telepono.
Hakbang 7: Mga Kable at Pagkonekta

Kaya ngayon ang huling bagay na kailangan nating gawin ay ikonekta ang aming potensyomiter sa aming board ng IoT at pagkatapos ay ikonekta ang aming board ng IoT sa aming telepono.
Kaya't ang pagkonekta ng aming palayok sa aming aparato ng IoT ay talagang simple ang kailangan lang naming gawin ay ikonekta ang gitnang pin ng palayok sa A0 sa board ng IoT pagkatapos ay ikonekta namin ang kaliwang pin ng palayok sa 3.3 volts at sa wakas ay ikonekta namin ang kanang binti ng ang palayok sa lupa sa aming board ng IoT.
Ngayon upang ikonekta ang aming board ng IoT sa aming telepono ang kailangan lang naming gawin ay ikonekta ang iyong telepono sa wifi ng mga board ng IoT na dapat ay talagang madaling hanapin dahil binigyan namin ito ng isang pasadyang pangalan sa pag-setup ng code. (kung hindi mo binigyan ito ng isang pasadyang pangalan ang default na pangalan ng wifi ay YourDeviceName at ang password ay YourDevicePassword). Kapag nakakonekta ang mga aparato maaari kaming bumalik sa web app at dapat mong makita ang mga halagang magsimulang mag-stream in.
Hakbang 8: Kinukuha Pa Ito

Kaya sa proyektong ito, natutunan namin kung paano ibalik ang hilaw na data mula sa isang sensor sa aming telepono, ngayon sa kasalukuyang estado na ito ay hindi masyadong kapaki-pakinabang gayunpaman naisip ang pag-plug sa isang sensor at pagtatakda ng iyong app na gumawa ng isang bagay kapag naabot ng sensor ang isang tiyak na halaga - mas nakakainteres ang mga bagay
Maraming salamat sa pagtingin ng lagi kung mayroon kang anumang mga katanungan na magagamit kami sa mga komento upang matulungan.
Inirerekumendang:
Subukan ang Bare Arduino, Gamit ang Software ng Laro Gamit ang Capacitive Input at LED: 4 na Hakbang

Subukan ang Bare Arduino, Gamit ang Software ng Laro Gamit ang Capacitive Input at LED: " Push-It " Interactive na laro gamit ang isang hubad na Arduino board, walang mga panlabas na bahagi o mga kable na kinakailangan (gumagamit ng isang capacitive 'touch' input). Ipinapakita sa itaas, ipinapakita ang pagtakbo nito sa dalawang magkakaibang board. Push-Mayroon itong dalawang layunin. Upang mabilis na maipakita / v
Soundplant + 2 Bareconductive Board = 24 Input Digital Instrument: 7 Mga Hakbang

Soundplant + 2 Bareconductive Board = 24 Input Digital Instrument: Ang dokumentong ito ay isang dokumentasyon para sa isang proyekto sa trabaho sa pamamagitan ng aking trabaho sa CEISMC (Center of Education Integrating Science, Matematika, at Computing). Ang CEISMC ay isang pakpak sa edukasyon ng Georgia Tech sa Atlanta, GA. Ang program na kinasasangkutan ko ay " GoS
4 Mga Larong Button Gamit ang Isang Analog Input: 6 Mga Hakbang (na may Mga Larawan)

4 Mga Larong Button Gamit ang Isang Analog Input: Ang itinuturo na ito ay nakatuon sa paggamit ng isang linya ng pag-input ng analog para sa maraming mga pindutan na maaaring makita na independiyente sa bawat isa. At upang mai-highlight ang paggamit ng mga isinasamang pindutan na ito ay ang software upang maglaro ng apat na magkakaibang mga 4-Button na laro. Lahat ng mga laro (8 sa t
Paano Magbasa ng Maramihang Mga Halaga ng Analog Gamit ang Isang Analog Pin: 6 na Hakbang (na may Mga Larawan)

Paano Magbasa ng Maramihang Mga Halaga ng Analog Gamit ang Isang Analog Pin: Sa tutorial na ito, ipapakita ko sa iyo kung paano basahin ang maraming mga halagang analog na gumagamit lamang ng isang analog input pin
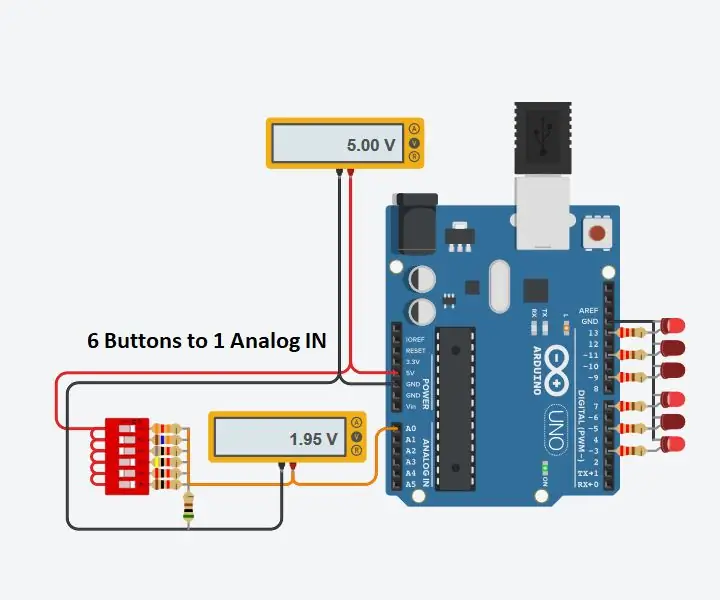
Gumamit ng 1 Analog Input para sa 6 na Mga Pindutan para sa Arduino: 6 Mga Hakbang

Gumamit ng 1 Analog Input para sa 6 na Mga Pindutan para sa Arduino: Madalas akong nagtaka kung paano ako makakakuha ng mas maraming mga Digital Input para sa aking Arduino. Kamakailan lamang naisip ko na dapat kong magamit ang isa sa Mga Analog Input para sa pagdala ng maraming mga digital input. Mabilis akong naghanap at nahanap kung nasaan ang mga tao
