
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.



Ngayon, ipapakita ko sa iyo kung paano gumamit ng isang TFT LCD display sa ESP8266 NodeMCU upang ipakita ang data ng temperatura at halumigmig para sa isang naibigay na real-time na kapaligiran. Gumagawa ako ng isang halimbawa ng paggamit ng display sa DHT22, na kung saan ay ang sukat ng temperatura at halumigmig. Sa video na ito, partikular, gumagamit ako ng isang compact display para sa aming digital thermometer, na graphic at pinapayagan ang pagsubaybay sa mismong system. Ang layunin ng ngayon, samakatuwid, ay upang malaman ang tungkol sa paghawak ng likidong kristal na display gamit ang ESP8266.
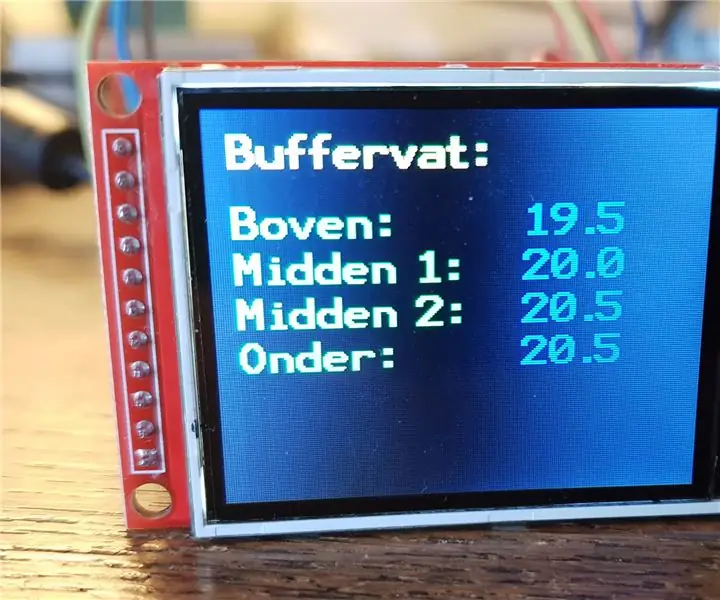
Hakbang 1: LCD Graphic Module 128x128 RGB TFT ILI 9163C
Ang display na ginagamit namin sa proyektong ito ay 128x128 pixel. Ang 0, 0 ay nasa kaliwang sulok sa itaas, at ang modelong ito ay pareho ang pag-print ng teksto at pag-print ng graphic, na haharapin natin sa paglaon.
Hakbang 2: Humidity at Temperature Sensor AM2302 DHT22

Gagamitin namin ang AM2302 DHT22 sa aming pagpupulong, na isang sensor na talagang gusto ko, dahil napaka-tumpak nito.
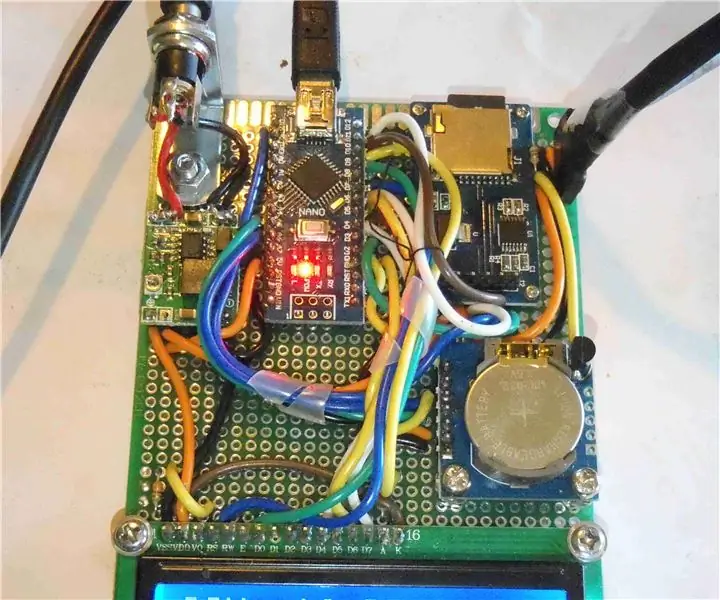
Hakbang 3: Circuit

Sa proyekto, mayroon kaming isang ESP8266 na naka-program na at ginagamit ang USB power. Ang DHT22 ay konektado sa Data at ang pull-up risistor sa ESP8266, na kumokontrol sa LCD display.
Hakbang 4: Assembly

Narito, mayroon kaming diagram ng elektrikal ng aming pagpupulong, na nagpapakita ng NodeMCU, ang sensor, at ang display. Tandaan na ito ay isang serial display, i2c, na kung saan ay mas madaling gamitin dahil mayroon itong mas maraming mga pin.
Hakbang 5: Library


Dahil ipaprogram namin ang display sa wikang Arduino C, kailangan namin ang library ng DHT22, pati na rin ang LCD.
Una, idagdag ang sumusunod na library ng "DHT sensor library" para sa komunikasyon sa halumigmig at temperatura sensor.
I-access lamang ang "Sketch >> Isama ang Mga Aklatan >> Pamahalaan ang Mga Aklatan …"
Ngayon, idagdag ang sumusunod na library, "Adafruit-GFX-Library-master."
I-access lamang ang "Sketch >> Isama ang Mga Aklatan >> Pamahalaan ang Mga Aklatan …"
Gayundin, idagdag ang "TFT_ILI9163C" library para sa komunikasyon sa LCD graphic module.
I-access ang link (((((((https://github.com/sumotoy/TFT_ILI9163C)))) at i-download ang library.
I-zip ang file at i-paste ito sa folder ng mga aklatan ng Arduino IDE.
C: / Program Files (x86) / Arduino / aklatan
Hakbang 6: Code
Idagdag muna natin ang mga aklatan na gagamitin sa aming code.
#include // utilizada para sa comunicar com o módulo LCD # isama // utilizada para sa comunicar com o sensor de umidade e temperatura
Mga kahulugan
Makikita natin sa ibaba ang mga variable na gagamitin namin sa panahon ng programa, at ang halimbawa ng mga object.
#define DHTPIN D6 // pino que conectaremos o sensor DHT22 # tukuyin ang DHTTYPE DHT22 // DHT22 é o tipo do sensor que utilizaremos (mahalaga para sa construtor) DHT dht (DHTPIN, DHTTYPE); // construtor do objeto que utilizaremos para se comunicar com o sensor // Color definitions #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTA 0xFELLF 0Fef 0Fef tukuyin ang _CS D1 // pino que conectaremos o CS do módulo LCD #define _DC D4 // pino que conectaremos o RS do módulo LCD TFT_ILI9163C display = TFT_ILI9163C (_ CS, _DC); // construtor do objeto que utilizaremos para sa comunicar com o módulo LCD
Pag-set up
Sa pag-andar ng pag-setup (), pinasimulan namin ang variable na "dht," na responsable para sa komunikasyon sa sensor ng kahalumigmigan at temperatura. Sisimulan din namin ang variable na "display" na ginagamit upang makipag-usap sa LCD module.
Ise-configure din namin ang bagay upang simulan ang pagguhit sa screen.
walang bisa ang pag-setup (walang bisa) {dht.begin (); // inicialização para se comunicar com o sensor display.begin (); // inicialização para sa comunicar com o módulo LCD display.clearScreen (); // limpa a tela, removendo todos os desenhos display.fillScreen (BLACK); // pinta a tela toda de preto display.setTextSize (2); // configura o tamanho do texto com o tamanho 2 display.setTextColor (GREEN); // configura a cor do texto como verde display.setCursor (5, 10); // posiciona o cursor para começar a escrita a partir do (x, y) display.print ("TEMPERATUR"); // escreve em tela display.setCursor (22, 70); // reposiciona o cursor display.print ("UMIDADE"); // escreve em tela display.setTextColor (WHITE); // configura a cor do texto como branco (isang partir de agora) pagkaantala (1000); // espera de 1 segundo}
Loop
Sa pag-andar ng loop (), kukunin namin ang halumigmig at temperatura na binasa ng sensor at nakasulat sa screen sa tukoy na lokasyon. Sa bawat agwat ng 5 segundo, ang halaga ay nabasa mula sa sensor at nakasulat sa screen.
void loop () {int h = dht.readHumidity (); // faz a leitura da umidade do sensor int t = dht.readTemperature (); // faz a leitura da temperatura do sensor // as 2 linhas seguintes utilizando o método “fillRect”, para sa fazer a limpeza do local onde escreveremos a umidade e a temperatura, apagaremos o valor atual para escrever novamente atualizado. display.fillRect (5, 32, 120, 20, BLACK); // fillRect (x, y, lapad, taas, kulay); display.fillRect (5, 92, 120, 20, BLACK); display.setCursor (40, 35); // reposiciona o cursor para escrever display.print (t); // escreve a temperatura em tela display.print ((char) 247); // escreve o símbolo de grau ° através de código display.print ("C"); // coloca o “C” para nagpapahiwatig que é graus Celcius display.setCursor (40, 95); // reposiciona o cursor para escrever display.print (h); // escreve a umidade em tela display.print ("%"); // escreve o símbolo de “porcentagem” para nagpapahiwatig ng pagkaantala ng umidade (5000); }
Hakbang 7: Ilang Ibang Mga Kagiliw-giliw na Pag-andar
// Paikutin ang mga nilalaman ng screen (mga parameter 0, 1, 2 o 3)
display.setRotation (uint8_t);
// Reverses display color (ginagawang negatibo)
display.invertDisplay (boolean);
// Gumuhit ng isang solong pixel sa screen sa posisyon (x, y)
display.drawPixel (x, y, kulay);
// Gumuhit ng isang patayong linya sa posisyon
display.drawFastVLine (x, y, lapad, kulay);
// Gumuhit ng isang patayong linya sa tinukoy na posisyon
display.drawFastHLine (x, y, lapad, kulay);
// Gumuhit ng isang pahalang na linya sa tinukoy na posisyon
display.drawRect (x, y, lapad, taas, kulay);
// Gumuhit ng isang bilog sa tinukoy na posisyon
display.drawCircle (x, y, radius, kulay);
Inirerekumendang:
Gumamit ng Smartphone Bilang Hindi Makipag-ugnay sa Thermometer / Portable Thermometer: 8 Hakbang (na may Mga Larawan)

Gumamit ng Smartphone Bilang Hindi Makipag-ugnay sa Thermometer / Portable Thermometer: Pagsukat sa temperatura ng katawan sa hindi contact / contactless tulad ng isang thermo gun. Nilikha ko ang proyektong ito sapagkat ang Thermo Gun ngayon ay napakamahal, kaya dapat kumuha ako ng kahalili upang makagawa ng DIY. At ang layunin ay gumawa ng may mababang bersyon ng badyet. Mga SuportaMLX90614Ardu
Thermometer sa Pag-log ng DIY Na May 2 Mga Sensor: 3 Mga Hakbang (na may Mga Larawan)

Thermometer sa Pag-log ng DIY Na May 2 Sensor: Ang proyektong ito ay isang pagpapahusay ng aking nakaraang proyekto " DIY Logging Thermometer ". Ini-log nito ang mga pagsukat sa tempearature sa isang micro SD card. Pagbabago ng hardware Nagdagdag ako ng sensor ng temperatura ng DS18B20 sa module ng real time na orasan, kung saan mayroong pr
I2C / IIC LCD Display - I-convert ang isang SPI LCD sa I2C LCD Display: 5 Mga Hakbang

I2C / IIC LCD Display | I-convert ang isang SPI LCD sa I2C LCD Display: ang paggamit ng spi lcd display ay nangangailangan ng maraming mga koneksyon upang gawin na talagang mahirap gawin kaya natagpuan ko ang isang module na maaaring i-convert ang i2c lcd sa spi lcd upang magsimula tayo
Acme Digital Thermometer W / DS18B20 Temp Probe & I2C LCD: 5 Mga Hakbang

Acme Digital Thermometer W / DS18B20 Temp Probe & I2C LCD: ito ay isang napaka-simpleng proyekto na hindi gaanong nagkakahalaga at hindi magtatagal. Inilagay ko ito sa isang kahon ng Amazon dahil nandiyan ito, ngunit maaari itong mai-mount sa anuman
Thermometer Na May Temperatura Kaugnay na Kulay sa isang 2 "TFT Display at Maramihang Mga Sensor: 5 Hakbang

Thermometer With Temperature Relative Color sa isang 2 "TFT Display at Maramihang Mga Sensor: Gumawa ako ng isang display na ipinapakita ang mga sukat ng maraming mga sensor ng temperatura. Ang cool na bagay ay ang kulay ng mga halaga na nagbabago sa temperatura: > 75 degree Celcius = RED > 60 > 75 = ORANGE > 40 < 60 = DILAW > 30 < 40
