
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:15.
- Huling binago 2025-01-23 15:13.



Ni Laura Ahsmann at Maaike Weber
Layunin: Ang mga mababang mood at stress ay isang malaking bahagi ng modernong buhay na mabilis. Ito rin ay isang bagay na hindi nakikita ng labas. Paano kung nagawa naming parehong visual at acoustically i-project ang aming stresslevel sa isang produkto, upang maipakita ang iyong nararamdaman. Mas mapapadali ang pakikipag-usap tungkol sa mga problemang ito. Ang iyong sariling reaksyon ay maaari ding maging mas sapat sa sandaling ito kapag tumatanggap ng feedback sa iyong mga stresslevel.
Ang GSR, o paglaban ng balat na galvanic, isang pagsukat na kinuha sa mga daliri ng isang gumagamit, ay napatunayan na maging isang napakahusay na hula ng stress. Dahil ang mga sweatgland sa kamay ay karamihan ay tumutugon sa stress (hindi lamang pisikal na ehersisyo), ang mga nadagdagang stresslevel ay nakakabuo ng isang mas mataas na pamamalakad. Ginagamit ang variable na ito sa proyektong ito.
Idea: Paano kung mabilis nating makita ang stress o pakiramdam at kinatawan ito ng may kulay na ilaw at musika? Maaaring mangyari iyon ng isang sistema ng GSR. Sa Instructable na ito, gagawa kami ng isang sistemang nakabatay sa Arduino upang magawa iyon! Pinapatakbo ng parehong Arduino Software at Processing Software, isasalin nito ang mga halaga sa pag-uugali ng balat sa isang tiyak na ilaw ng kulay at isang tiyak na uri ng musika.
Ano'ng kailangan mo?
- Arduino Uno
- Mga wire
- Magaang Philips Hue (Buhay na Mga Kulay)
- Tatlong 100 Ohm resistors (para sa RGB LED)
- Isang 100 KOhm risistor (para sa sensor ng GSR)
- Isang bagay upang kumilos bilang mga conductance sensor, tulad ng aluminyo foil
- Arduino Software
- Pagproseso ng Software (gumamit kami ng v2.2.1, ang mga mas bago ay may posibilidad na mag-crash)
- SolidWorks, upang idisenyo ang pabahay (opsyonal)
- Pag-access sa isang mill ng CNC (opsyonal)
- Green modeling foam (EPS)
- Breadboard (opsyonal, maaari ding maghinang)
Hakbang 1: Isama ang Hue Light
Madali ang hakbang na ito, gumamit lamang ng ilang puwersa (o isang distornilyador) hayaan ang mawala at basagin ang ilaw. Ang ilang mga snap na koneksyon ay pinagsama-sama ang produkto, kaya madaling maghiwalay.
Ngayon, ang ilaw sa itaas ay maaaring ma-off at mai-disconnect mula sa natitirang electronics. Kakailanganin lamang namin ang ilaw at tuktok ng pabahay. I-save o itapon ang natitira, nakasalalay sa iyo!
Hakbang 2: Paghahanda ng Hardware




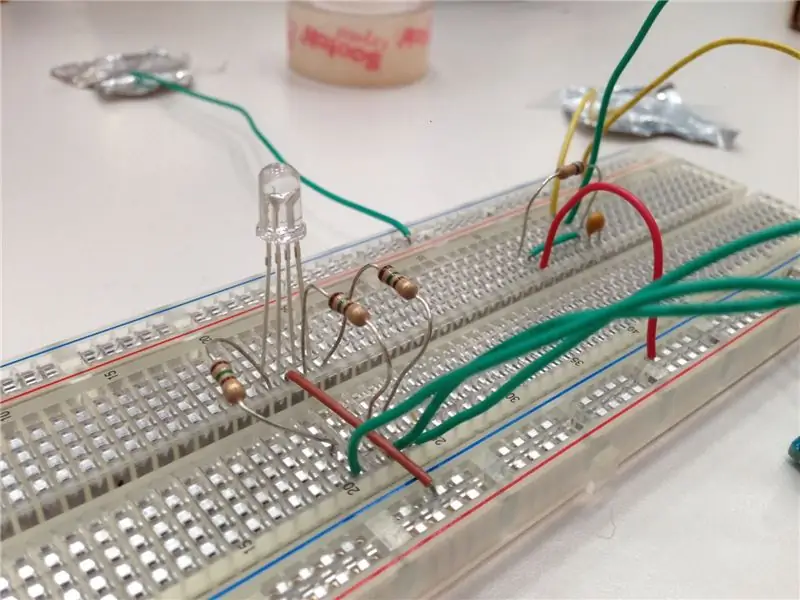
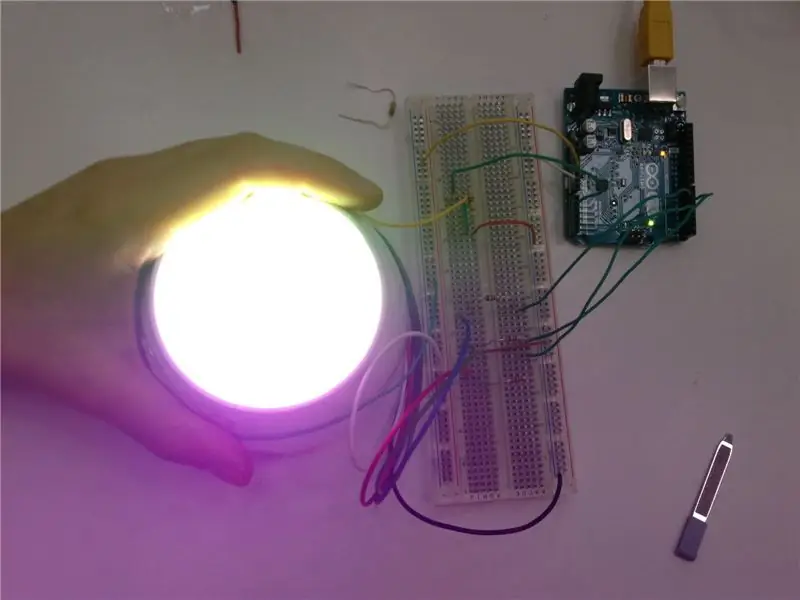
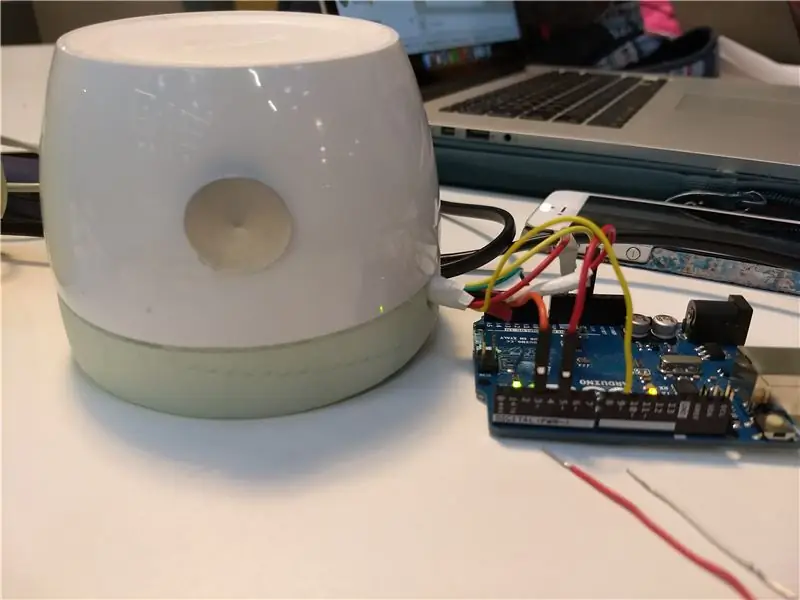
Para sa proyektong ito, gumamit kami ng ilaw ng Philips Hue, upang gawing mas maganda at mas mabilis ang sagisag. Maaari mo ring gamitin ang isang regular na RGB LED, tulad ng ipinakita sa larawan kasama ang breadboard.
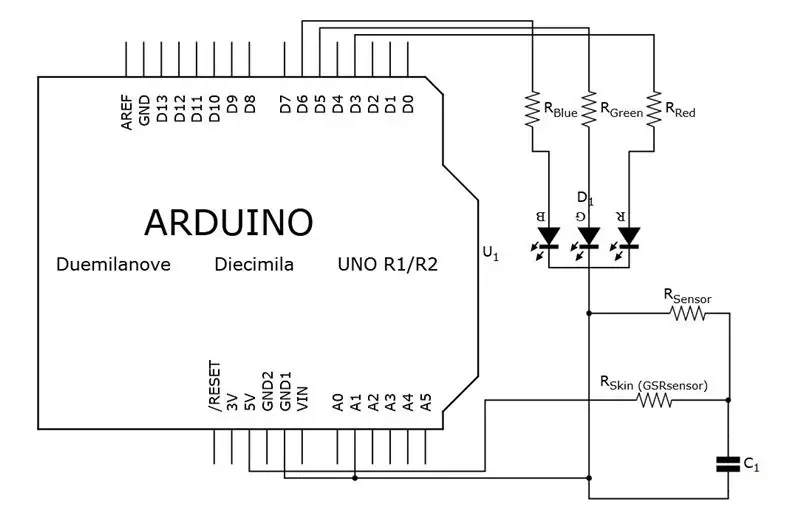
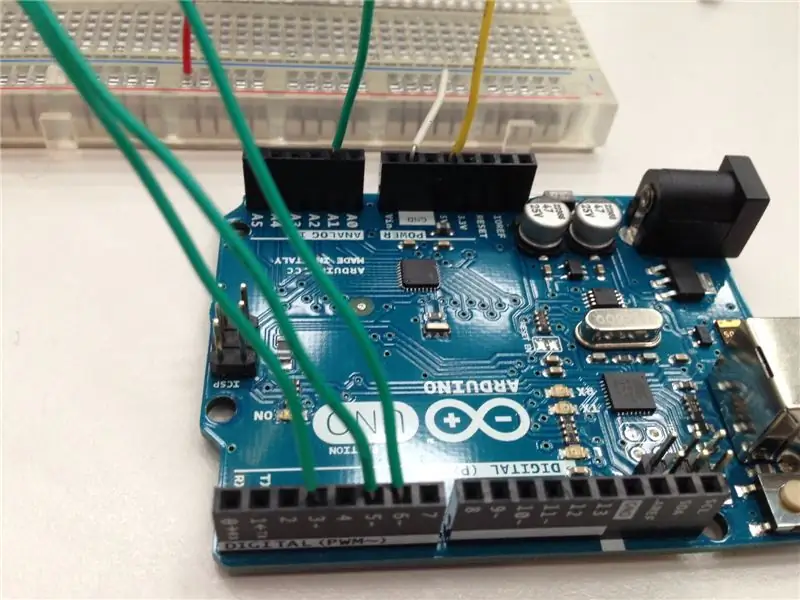
Upang mapatakbo ang RGB LED, ikonekta ang mga pin sa tatlong magkakaibang mga port ng PWM ng Arduino (ipinahiwatig na ba a ~). Gumamit ng mga resistor na 100Ohm para sa koneksyon na ito. Ikonekta ang pinakamahabang pin sa output ng 5V ng Arduino. Upang makita kung aling pin ang tumutugma sa aling kulay, tingnan ang huling imahe ng hakbang na ito.
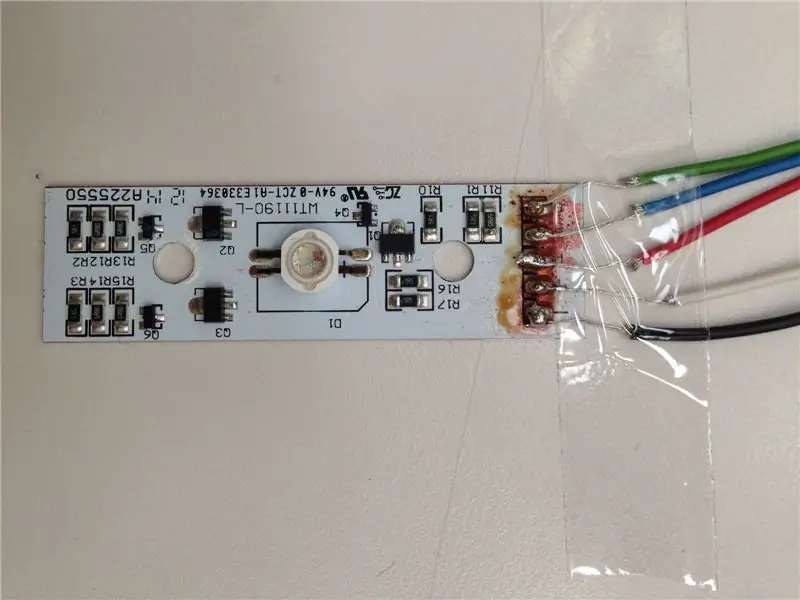
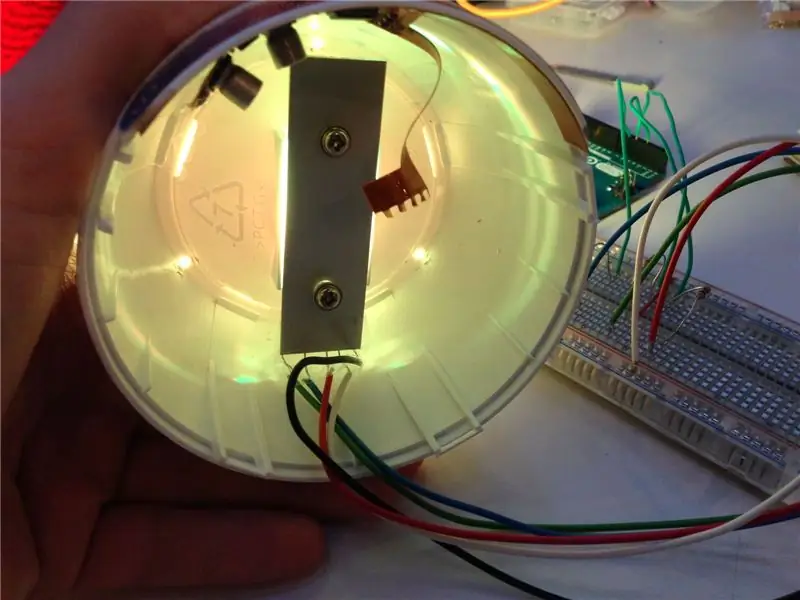
Para sa Hue Light, ang parehong mga hakbang ay pupunta. Ang LED ay madaling konektado sa Arduino sa pamamagitan ng mga paghihinang na mga wire sa itinalagang mga puwang, tingnan ang pangatlong larawan sa hakbang na ito. Ang mga puwang ay may isang R, isang G at isang B, na nagpapahiwatig kung aling kawad ang dapat pumunta kung saan. Mayroon din itong isang + at a - slot, upang maiugnay sa 5V ng Arduino at sa lupa ng Arduino, ayon sa pagkakabanggit. Kapag na-hook up mo ang LED, maaari kang mag-turn in pabalik sa pabahay.
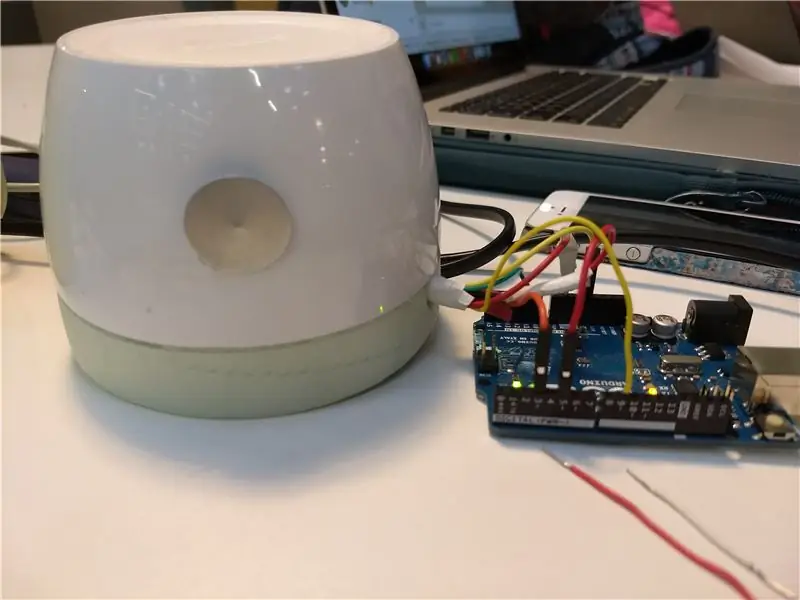
Upang mai-hook ang mga sensor ng GSR, na gawa sa aluminyo foil (o gamitin ang mga lalagyan na alumium ng mga ilaw ng ilaw ng ilaw ng tsaa, na medyo mas maganda), maghinang o i-tape ang mga ito sa isang kawad at ikonekta ang isa sa 5V. Ikonekta ang isa pa sa risistor ng 100KOhm at isang kapasitor ng 0, 1mF (parallel), na kung saan ay dapat na konektado sa lupa at ng slot ng A1 sa Arduino. Ibibigay nito ang output ng stresslevel, na kung saan ay gagamitin bilang input para sa light color at musika. Inilagay namin ang mga sensor sa lampara, kaya't naging isang magandang produkto ang kukunin habang sinusukat ang iyong stress. Mag-ingat subalit ang mga sensor ay hindi nakakaantig!
Ipinapakita ng huling larawan kung paano ito magagawa nang walang isang pisara.
Hakbang 3: Pagsukat sa Stresslevel

Ang pagsukat ng stresslevel sa mga homemade sensor lamang na ito ay tiyak na hindi magbibigay ng tumpak na mga sukat sa kung gaano ka ka-stress. Gayunpaman, kapag na-calibrate nang tama, maaari itong magbigay ng isang approximation.
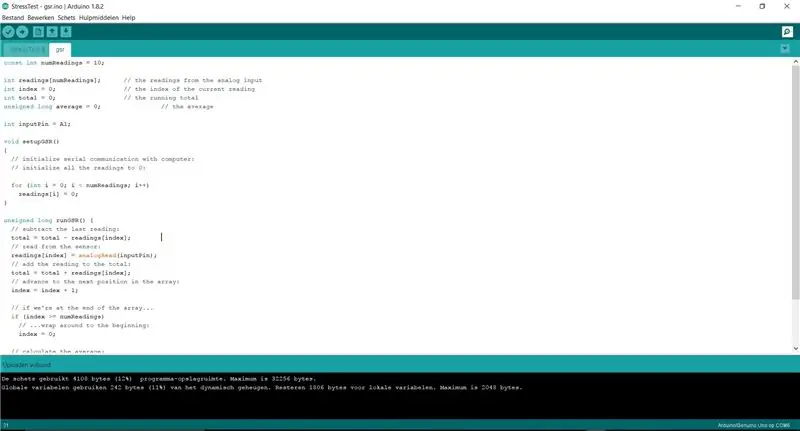
Upang masukat ang mga antas ng GSR, gagamitin namin ang sumusunod na piraso ng code, sa kapaligiran ng Arduino. Upang magkaroon ng isang hindi gaanong pabagu-bagong pagsukat, isang avarage ang kinukuha tuwing 10 na pagbasa.
const int numReadings = 10; int readings [numReadings]; // input mula sa A1 int index = 0; // ang index ng kasalukuyang pagbabasa int total = 0; // the running total unsigned long average = 0; // ang avg
int inputPin = A1;
walang bisa ang setupGSR ()
{// itakda ang lahat ng pagbasa sa 0:
para sa (int i = 0; i <numReadings; i ++) mga pagbasa = 0; }
unsigned long runGSR () {
kabuuan = kabuuan - mga pagbasa [index]; // read from GSR sensor readings [index] = analogRead (inputPin); // magdagdag ng bagong pagbabasa sa kabuuang kabuuang = kabuuang + mga pagbasa [index]; // susunod na posisyon ng array index = index + 1;
// test end of array
kung (index> = numReadings) // at magsimula sa over index = 0;
// ano ang avg
average = total / numReadings; // ipadala ito sa computer bilang average na pagbalik ng mga digit na ASCII;
}
Sa isa pang tab (upang panatilihing organisado ang mga bagay), gagawin namin ang code na tumugon sa mga sukat, tingnan ang susunod na hakbang!
Hakbang 4: Pamamahala sa mga Ilaw



Upang pamahalaan ang mga ilaw, kailangan muna naming i-calibrate ang mga sukat. Suriin kung ano ang upperlimit sa iyong mga sukat sa pamamagitan ng pagbubukas ng serial monitor. Para sa amin ang mga sukat ay isang bagay sa pagitan ng 150 (kapag talagang sinubukan naming mag-relaks) at ang 300 (kapag sinubukan talaga naming maging stress).
Pagkatapos, magpasya kung anong kulay ang dapat kumatawan sa kung anong stresslevel. Ginawa namin ito upang:
1. Mababang stresslevel: puting ilaw, nagbabago sa berdeng ilaw na may pagtaas ng stress
2. Medium stresslevel: berdeng ilaw, nagbabago sa asul na ilaw na may pagtaas ng stress
3. Mataas na stresslevel: asul na ilaw, nagbabago sa pula na may pagtaas ng stress
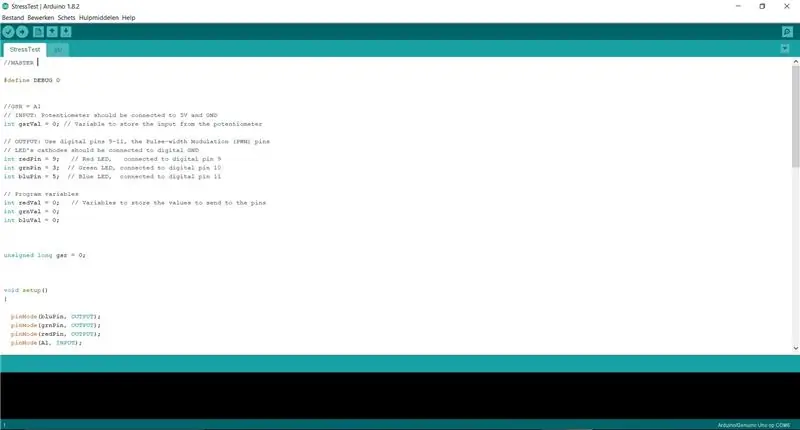
Ang sumusunod na code ay ginamit upang maproseso ang mga sukat at gawin itong mga halaga upang maipadala sa LED:
// MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Variable upang maiimbak ang input mula sa mga sensor
// Tulad ng nabanggit, gamitin ang mga pin ng Pulse-width Modulation (PWM)
int redPin = 9; // Red LED, konektado sa digital pin 9 int grnPin = 9; // Green LED, konektado sa digital pin 10 int bluPin = 5; // Blue LED, na konektado sa digital pin 11
// Mga variable ng programa
int redVal = 0; // Variable upang maiimbak ang mga halagang maipapadala sa mga pin int grnVal = 0; int bluVal = 0;
unsigned mahabang gsr = 0;
walang bisa ang pag-setup ()
{pinMode (bluPin, OUTPUT); pinMode (grnPin, OUTPUT); pinMode (redPin, OUTPUT); pinMode (A1, INPUT);
Serial.begin (9600);
setupGSR (); }
walang bisa loop ()
{gsrVal = gsr; kung (gsrVal <150) // Pinakamababang ikatlo ng saklaw ng gsr (0-149) {gsr = (gsrVal / 10) * 17; // Normalize to 0-255 redVal = gsrVal; // off to full grnVal = gsrVal; // Green mula sa buong hanggang sa buong bluVal = gsrVal; // Blue off to fullString SoundA = "A"; Serial.println (SoundA); // para magamit sa paglaon sa pagpapatakbo ng musika} iba pa kung (gsrVal <250) // Gitnang ikatlo ng saklaw ng gsr (150-249) {gsrVal = ((gsrVal-250) / 10) * 17; // Normalize to 0-255 redVal = 1; // Red off grnVal = gsrVal; // Green mula sa buong hanggang sa off bluVal = 256 - gsrVal; // Blue mula sa hanggang sa buong String SoundB = "B"; Serial.println (SoundB); } iba // Itaas sa pangatlo ng saklaw ng gsr (250-300) {gsrVal = ((gsrVal-301) / 10) * 17; // Normalize to 0-255 redVal = gsrVal; // Red from off to full grnVal = 1; // Green off to full bluVal = 256 - gsrVal; // Blue mula buong hanggang off ang String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Sumulat ng mga halaga sa LED pin analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR (); pagkaantala (100); }
Kaya ngayon ang LED ay tumutugon sa iyong stresslevel, magdagdag tayo ng ilang musika upang kumatawan sa iyong kalagayan, sa susunod na hakbang.
Hakbang 5: Pamamahala sa Musika

Pinili naming kumatawan sa 3 stresslevels sa mga sumusunod na musika:
1. Mababang antas (A): pagkanta ng mga bowls at bird chirping, isang napakagaan na tunog
2. Katamtamang antas (B): isang melancholic piano, medyo mas mabibigat na tunog
3. Mataas na antas ng pagkapagod (C): Isang bagyo ng kulog, isang madilim na tunog (kahit na nakakarelaks)
Ang code ay nakasulat sa Pagproseso, isang software upang maibigay ang bahagi ng feedback ng software ng Arduino:
pagproseso ng import.serial. *; import ddf.minim. *;
Minim minim;
AudioPlayer mga manlalaro;
int lf = 10; // Linefeed sa ASCII
String myString = null; Serial myPort; // Ang serial port int sensorValue = 0;
walang bisa ang pag-setup () {
// Ilista ang lahat ng mga magagamit na serial port printArray (Serial.list ()); // Buksan ang port na iyong ginagamit sa parehong rate ng Arduino myPort = bagong Serial (ito, Serial.list () [2], 9600); myPort.clear (); // malinaw na mga sukat myString = myPort.readStringUntil (lf); myString = null; // ipinapasa namin ito sa Minim upang makapag-load ito ng mga file na minim = bagong Minim (ito); players = bagong AudioPlayer [3]; // Baguhin ang pangalan ng file ng audio dito at idagdag ito sa mga manlalaro ng aklatan [0] = minim.loadFile ("Singing-bowls-and-birds-chirping-sleep-music.mp3"); mga manlalaro [1] = minim.loadFile ("Melancholic-piano-music.mp3"); mga manlalaro [2] = minim.loadFile ("Storm-sound.mp3"); }
walang bisa draw () {
// check kung mayroong isang bagong halaga habang (myPort.available ()> 0) {// itago ang data sa myString myString = myPort.readString (); // check if we really have something if (myString! = null) {myString = myString.trim (); // check kung mayroong isang bagay kung (myString.length ()> 0) {println (myString); subukan ang {sensorValue = Integer.parseInt (myString); } catch (Exception e) {} kung (myString.equals ("A")) // tingnan kung anong stresslevel ang sinusukat nito {players [0].play (); // play ayon sa musika} iba pa {players [0].pause (); // kung hindi ito sumusukat sa mababang antas ng stress, huwag patugtugin ang naaayon na kanta} kung (myString.equals ("B")) {players [1].play (); } iba pa {players [1].pause (); } kung (myString.equals ("C")) {players [2].play (); } iba pa {players [2].pause (); }}}}}
Ang code na ito ay dapat tumugtog ng musika ayon sa stresslevel sa aming mga laptop speaker.
Hakbang 6: Idisenyo ang Sagisag



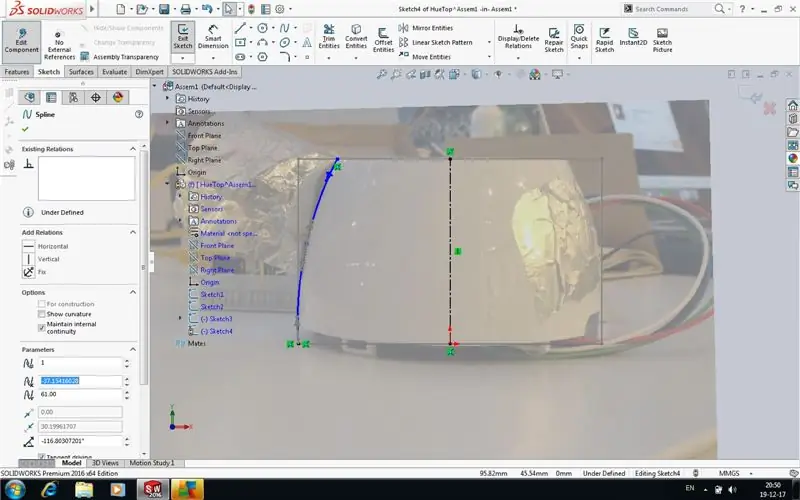
Ginamit namin ang pang-itaas na bahagi ng Philips Hue Light, ngunit cnc sa isang greenfoam sa ibaba. Ang SolidWorksfile ay narito, ngunit maaari ding maging masaya na sukatin ang lampara sa iyong sarili at magdisenyo ayon sa gusto mo!
Gumamit kami ng larawan ng tuktok ng lampara bilang isang underlayer sa SW, upang matiyak na ang hugis ng ibaba ay sumusunod sa kurba ng tuktok (tingnan ang unang larawan).
Upang magkaroon ng modelong cnc, i-save ito bilang isang STL file at hanapin ang iyong lokal na miller (sa uni halimbawa.)
Hakbang 7: Mga Pinagmulan
Kung nais mo ng karagdagang impormasyon sa paksang ito, o makakita ng mas malawak na mga code para sa pagsukat ng stress, tingnan ang mga sumusunod na website at proyekto:
- Higit pang paliwanag sa pag-trigger ng mga audiofile sa Pagproseso (na ginamit namin)
- Magaling na manwal sa GSR
- Cool iba't ibang mga diskarte sa pag-project ng mood
- Talagang cool na stress detector na may maraming mga sensor (malaking inspirasyon sa proyektong ito)
- Sound (sa halip na stress) projector na may RGB LED
- Magandang artikulo tungkol sa GSR
Inirerekumendang:
Hatiin at Palawakin ang Philips Hue Lightstrip: 8 Hakbang (na may Mga Larawan)

Hatiin at Palawakin ang Philips Hue Lightstrip: Nagdaragdag pa ako ng " matalinong tahanan " i-type ang mga gadget sa aking bahay, at isa sa mga bagay na pinaglaruan ko ay ang Philips Hue Lightstrip. Ito ay isang strip ng mga ilaw na LED na maaaring makontrol mula sa isang app o mula sa isang matalinong katulong tulad ng Alexa o
Portable Led Projector para sa Light Effects: 6 Hakbang (na may Mga Larawan)

Portable Led Projector for Light Effects: Palagi kong nagugustuhan ang mga makukulay na light effects sa mga larawan … Kaya nakaisip ako ng ideya ng paglikha ng isang portable led projector para sa paggawa ng litrato at paggawa ng pelikula. Isang walang katapusang bilang ng mga filter na magagawa natin para sa naturang isang lampara palawakin ang mga posibilidad sa p
DIY Philips Hue Panel Light: 4 na Hakbang (na may Mga Larawan)

DIY Philips Hue Panel Light: Bumili ako kamakailan ng ilang mga ilaw ng Philips Hue para sa aking silid-tulugan. Ang galing nila! Maaari kong makontrol ang mga ito gamit ang aking boses gamit ang Alexa at makontrol ko din sila sa pamamagitan ng aking telepono. Sinubukan kong maghanap ng kulay na nagbabago ng ilaw ng panel ngunit dahil maaaring may kamalayan ka, ang Philips Hue ay hindi
Mga LED Light Light Pens: Mga tool para sa Drawing Light Doodles: 6 Mga Hakbang (na may Mga Larawan)

Mga LED Light Light Pens: Mga tool para sa Drawing Light Doodles: Ang aking asawa na si Lori ay isang walang tigil na doodler at naglaro ako ng mahabang pagkakalantad ng litrato sa loob ng maraming taon. May inspirasyon ng PikaPika light artistry group at ang kadalian ng mga digital camera na kinuha namin sa light drawing art form upang makita kung ano ang magagawa. Mayroon kaming lar
Solar Powered Light-Graffiti Projector: 5 Hakbang (na may Mga Larawan)

Solar Powered Light-Graffiti Projector: Nabasa ko kamakailan ang kagiliw-giliw na artikulong ito sa Wired magazine tungkol sa " Light-Graffiti Hackers ". Ang problema sa mga light-graffities ay kailangan mo ng mapagkukunan ng kuryente upang gawing permanente ang mga ito, kaya karaniwang hindi mo mailalagay ang mga ito saan ka man gusto. Kaya ako
