
Talaan ng mga Nilalaman:
- Hakbang 1: Mga Bend Sensor Track
- Hakbang 2: Paggamit ng Serial Communication Sa Micro: bit
- Hakbang 3: Prototyping ang Circuit
- Hakbang 4: Pagsubok sa Accelerometer at Light Sensor
- Hakbang 5: Paghihinang ng Bend Sensors
- Hakbang 6: Paghihinang sa Micro: kaunting at Pag-iipon ng Guwantes
- Hakbang 7: Micro: bit Code
- Hakbang 8: Serial na Komunikasyon Sa P5.js
- Hakbang 9: Code ng P5.js
- Hakbang 10: Pangwakas na Produkto
- May -akda John Day [email protected].
- Public 2024-01-30 13:09.
- Huling binago 2025-01-23 15:12.

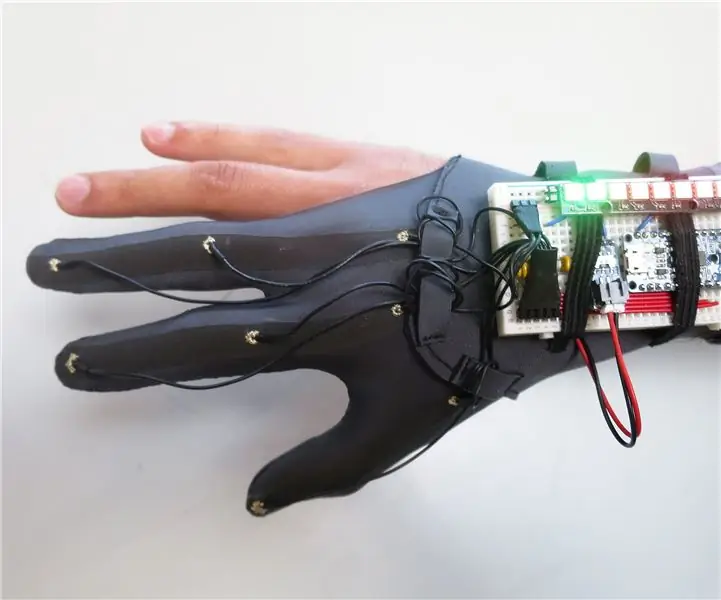
Ang Art Glove ay isang naisusuot na guwantes na naglalaman ng iba't ibang mga uri ng mga sensor upang makontrol ang mga graphic ng sining sa pamamagitan ng isang Micro: bit at p5.js Gumagamit ang mga daliri ng mga sensor ng liko na kumokontrol sa mga r, g, b na halaga, at ang accelerometer sa Micro: kontrol ng bit x, y coordinate para sa graphics. Ginawa ko ang proyektong ito bilang aking term na proyekto para sa aking Wearable Technology Class bilang nakatatanda sa programang Teknolohiya, Sining, at Media sa CU Boulder.
Mga Pantustos:
- Mga guwantes sa paghahalaman
- BBC Micro: Bit
- 3-4 Flex sensor
- 10K Ohm Resistors
- Hook-up Wire (Pula at Itim)
- Wire Clippers
- Breadboard
- Mga clip ng Alligator (dobleng panig at solong panig)
- Panghinang
- Panghinang
- Karayom
- Thread
- Wax Paper
- Tape
- Gunting
- Panulat at Lapis
Hakbang 1: Mga Bend Sensor Track



Una, magtutuon kami sa paggawa ng hardware. Sa ganitong paraan pagdating sa coding mayroon kaming aktwal na sangkap ng guwantes na gagamitin at subukan.
- Upang simulan ay gagawin namin ang mga track sa mga daliri na panatilihin ang mga sensor ng liko sa lugar. Ang pagkakaroon ng mga track na ito ay nagbibigay-daan sa mga sensor ng liko na ilipat pabalik-balik habang pinapanatili silang ligtas sa daliri upang yumuko. Una, i-flip ang iyong guwantes sa loob.
- Kumuha ng isang sensor ng liko at ilagay ito sa gitnang tagaytay ng daliri. Gamit ang isang panulat, balangkas ang sensor ng liko
- I-slip ang iyong thread sa iyong karayom. Bigyan ang iyong sarili ng isang mapagbigay na piraso. Itali ang isang buhol sa dulo ng thread.
- Simula sa tuktok at sa linya, pumutok lamang ang arko ng sensor ng liko, i-slip ang karayom sa loob ng guwantes sa loob, at itulak ito pabalik sa parallel line. Hilahin ang karayom hanggang sa ang buhol ay nakaupo sa linya na iginuhit mo.
- Mahinahon ang paghila, gumawa ng 2-3 knot sa kabilang panig. Tiyakin nitong hindi lalabas ang thread. Siguraduhin na masikip ito upang ang sensor ng liko ay ligtas laban sa iyong daliri
- Gupitin ang thread na nag-iiwan ng ilang cm. ng thread sa dulo upang ang knot ay hindi mabawi.
- Ulitin ang mga hakbang 2-6 para sa lahat ng mga daliri na nakakabit mo ng mga flex sensor hanggang sa magmukhang pangatlo hanggang huling imahe.
- I-flip ang iyong guwantes sa gayon ito nakabukas sa tamang paraan. I-slip ang iyong mga sensor ng liko sa mga track upang matiyak na umaangkop nang tama sa iyong kamay
Hakbang 2: Paggamit ng Serial Communication Sa Micro: bit

Upang makita ang mga output mula sa aming mga sensor gagamitin namin ang serial na komunikasyon. Makikita mo kung paano i-set up ang code sa Makecode sa susunod na hakbang ngunit matutunan muna namin kung paano ito basahin mula sa aming terminal. (Tandaan: Gumagamit ako ng isang Mac kaya ang mga hakbang na ito ay maaaring magkakaiba depende sa iyong operating system. Para sa iba pang mga operating system tingnan ito).
- I-plug ang iyong Micro: bit
- Buksan ang iyong terminal
- i-type ang 'ls /dev/cu.*'
- Dapat kang makakita ng isang bagay na mukhang '/dev/cu.usbmodem1422' ngunit ang eksaktong numero ay nakasalalay sa iyong computer
- Kapag nagpapatakbo ka ng code, ang pagta-type ng 'screen /dev/cu.usbmodem1422 115200' (kasama ang iyong tukoy na serial port number) ay magbibigay sa iyo ng iyong Micro: serial output ng bit
- Ang iyong output ay dapat magmukhang isang bagay tulad ng larawan sa itaas, depende sa kung paano mo nai-format ang iyong output!
Hakbang 3: Prototyping ang Circuit


Bago ang paghihinang ng lahat ng aming mga bahagi nang magkakasama ire-prototype namin ang circuit at magsulat ng ilang mga linya ng halimbawa ng code upang mabasa ang aming mga halaga ng sensor at tiyakin na gumagana nang tama ang aming mga bahagi.
- Gamit ang circuit diagram sa itaas, prototype ang iyong circuit sa breadboard gamit ang mga jumper wires, resistors, ang isang panig na mga alligator clip, at ang iyong Micro: bit.
- Ikonekta ang iyong mga sensor ng liko sa mga pin 0, 1, at 2.
- Ginamit ko ang code na ito upang subukan ang aking mga flex sensor
- Yumuko sila ng ilang beses upang makita ang kanilang mga pagbabasa at matiyak na gumagana ang tama
Sa code, ang huling linya na "serial.writeLine" ay kung saan nagsusulat kami sa aming serial output. Maaari mong mai-format ang output na ito subalit nais mo, pinaghiwalay ko ang bawat variable na may isang kuwit, at pagkatapos ay hinati ito sa isang kuwit sa paglaon, ngunit ang bahaging ito ay nasa sa iyo.
(Tandaan: Matapos kong gawin ang hakbang na ito nalaman ko ang isa sa aking mga sensor ng liko ay may maliit na tilad sa conductive na pintura at samakatuwid ay hindi nakakakuha ng magagandang pagbabasa. Iyon ang dahilan kung bakit ipinakita sa akin ng ilan sa mga larawan ang pagtatrabaho sa 4 na mga sensor. Matapos malaman ito lumabas ako pababa sa tatlong mga sensor lamang sa pointer, gitna, at singsing na daliri. Natagpuan ko rin ang aking mga sensor ng liko na may pinaka malawak na saklaw ng pagbabasa na baluktot sa "kabaligtaran" na paraan na kung bakit ko inilalagay ang mga ito sa guwantes na nakaharap ang pinturang resistive.)
Hakbang 4: Pagsubok sa Accelerometer at Light Sensor
Sa yugtong ito pinili ko rin upang subukan ang accelerometer at light sensor sa Micro: bit
- Ikonekta ang iyong Micro: bit sa iyong computer
- I-download ang code na ito
- Pagkatapos ay sinubukan ko ang mga sensor ng accelerometer, ilaw, at yumuko kasama ang code na ito
(Tandaan: Sa puntong ito naisip ko na hindi mo magagamit ang mga pin at light sensor nang sabay-sabay kaya hindi ko ginamit ang light sensor sa aking pangwakas, ngunit nais kong makita mo kung paano magbasa ang light sensor kung kailangan mo!)
Hakbang 5: Paghihinang ng Bend Sensors


Ngayon magsisimula kaming magkakasama sa aming mga sangkap! Ito ay isang kapanapanabik na bahagi, ngunit mahalaga na maging mabagal at suriin na ang lahat ay gumagana pa rin habang nagpupunta ka upang hindi ka makarating sa wakas, magkaroon ng isang bagay na hindi gumagana, at hindi sigurado kung saan ito nagkamali! Iminumungkahi ko na gamitin ang iyong dobleng panig na mga clip ng buaya dito upang suriin ang bawat sensor ay gumagana pa rin sa sandaling ang mga wires at resistors ay magkakaugnay.
- Kunin ang iyong sensor ng bend at tape o ilagay ang isang mabibigat na bagay dito upang hawakan ito sa lugar.
- Kunin ang iyong risistor na 10K Ohm at putulin ang karamihan sa dulo upang ang lead ay tungkol sa hangga't ang lead sa bend sensor.
- Kunin ang iyong soldering iron at pindutin ito sa parehong resistor at bend sensor lead hanggang sa maging mainit sila
- Dalhin ang iyong solder at pindutin ito sa mainit na bakal habang nagsisimula itong matunaw sa mga sangkap. Kailangan mo lamang ng sapat upang masakop ang mga wire.
- Tanggalin ang bakal. Dito ko sinuot ang iba pang gardening na guwantes at hinawakan ang risistor at kawad habang pinalamig ang solder.
- I-clip ang isang mahabang piraso ng pulang kawad at ilagay ito sa magkasanib na solder kung saan magtagpo ang resistor at bend sensor. Ulitin ang mga hakbang 4-5. Ito ang analog pin wire.
- I-clip ang isang mahabang piraso ng itim na kawad at ilagay ito sa dulo ng iba pang lead. Ulitin ang mga hakbang 4-5. Ito ang iyong ground wire.
- I-clip ang isang mahabang piraso ng pulang kawad at i-clip ang kabilang dulo ng risistor kaya't kasing haba ng nakaraang panig. Ulitin ang mga hakbang 4-5. Ito ang iyong wire ng kuryente.
- Ulitin ang mga hakbang 1-8 para sa natitirang bahagi ng iyong mga sensor ng liko.
- Iwanan ang iyong mga wire nang mahaba upang magkaroon ka ng lugar upang magtrabaho upang gawin ang mga ito ang tamang haba sa paglaon kapag inilagay ang mga ito sa Micro: bit.
Hakbang 6: Paghihinang sa Micro: kaunting at Pag-iipon ng Guwantes



Ngayon na handa na ang aming mga sensor, magsisimula kaming maghinang sa Micro: kagatin at tipunin ang guwantes. Alalahanin muli upang subukan habang nagpupunta ka, gamit ang mga clip ng buaya upang matiyak na gumagana pa rin ang mga bahagi pagkatapos mong sama-sama itong solder.
- Itabi ang mga sensor at Micro: bit sa guwantes upang makakuha ng ideya kung saan kailangang puntahan ang mga wires at kung gaano katagal ang kailangan nila.
- Balutin ang isang pulang kawad sa paligid ng power pin. Gumamit ng mga wire cutter upang hubarin ang kawad at iwanan ang mga bukas na puwang na ikakabit mo sa iyong kawad. Gawin din ito para sa ground wire.
- Balangkasin ang guwantes na hindi mo ginagamit. Makakatulong ito sa amin na maghinang ng sama-sama at makuha ang haba ng mga bagay. Gagawin mong paatras ang lahat bagaman't dobleng suriin mo ang paghihinang ng mga bagay sa tamang paraan!
- Ilagay ang iyong Micro: medyo humigit-kumulang kung saan mo ito nais na itabi sa iyong kamay. Gumawa ng mga marka ay ang lupa at umupo ang mga wire ng kuryente.
- I-tape ang kawad, lakas o lupa, sa lugar.
- I-tape ang iyong sensor ng bend sa lugar.
- Gupitin ang wire ng kuryente upang ito ay dumaan lamang na markahan nito ang higit sa lahat ng linya ng kuryente.
- Maghinang ng mga piraso ng magkasama.
- Ulitin ang mga hakbang 5-8 para sa iba pang mga wire na kuryente, at para sa mga wire sa lupa.
- Kunin ang Micro: kagatin at ilagay ito sa ilalim ng mga bagong solder na wires. Paghinang ang lakas at lupa sa tamang mga pin.
- I-clip ang mga analog na wires upang dumaan lamang sila sa dulo ng mga pin at maaaring ibalot sa harap na bahagi.
- Paghinang ng mga wire sa tamang mga pin.
- Nalaman ko na ang aking mga pagbabasa ay pinakamahusay at pinaka-pare-pareho kapag ang lahat ng mga wire (lakas, lupa, at analog) ay hinawakan ang parehong harap at likod ng mga pin.
- Isang track sa pamamagitan ng isang track, sabay na itulak ang mga sensor ng liko sa mga daliri.
- Kapag ang mga sensor ay nasa lugar na, ilagay ang gwantes at tiyaking tama ang pagkakasya. Kung kailangan mong magdagdag ng mga track, o ayusin ang kanilang pagkakalagay, gawin ito ngayon.
- Sa sandaling ang mga sensor ay namamalagi kung saan mo nais na gawin ito, gumawa ng tala kung saan itatali ang Micro: nakalagay sa lugar. Maaari mong gamitin ang maliliit na butas sa magkabilang panig ng mga pindutan ng A at B o gamitin ang mga butas para sa mga pin. Gamitin ang iyong karayom at sinulid upang itali ito sa iyong kamay
Congrats! Ang mga bahagi ng hardware para sa guwantes ay kumpleto na!
Hakbang 7: Micro: bit Code


Ngayon ay ilalakad kita sa pamamagitan ng Micro: bit code. Inaanyayahan ka naming gawin ang code na ito kung ano ang gusto mo ngunit nais kong dumaan at ipaliwanag ang lahat upang makita mo kung ano ang ginawa ko, kung paano ko ito nagawa, at bakit! Maaari mong makita ang aking code dito.
-
Mga Linya 1-31. Narito gumagamit ako ng mga paunang pag-andar na Micro: bit ay kasama.
- Ang pagpindot sa A ay nagbabawas ng bilang, na kung saan ay ang pagpipilian ng mga magagamit na graphics. Kapag naabot mo na ang 0, babalik ito sa pinakamataas na bilang.
- Ang pagpindot sa B ay nagdaragdag ng bilang, sa sandaling maabot mo ang pinakamataas na bilang ng mga magagamit na graphics, babalik ito sa 0.
- Kung ang kasalukuyang graphic na napili mo ay hindi ang isa na kasalukuyang iginuhit, ang pagpindot sa A at B nang sabay-sabay na pipili ng bagong graphic.
- Kung ang kasalukuyang graphic na napili mo ay pareho sa isa na iginuhit, ang pagpindot sa A at B nang sabay-sabay pinunan ang hugis kung maaari itong magkaroon ng isang punan.
- Ang pag-alog ng Micro: Itinatakda ng bit ang variable na burahin sa 1 na nagsasabi sa p5.js na burahin ang canvas at magsimula sa itim. I-pause nito ang pagtakbo sa isang segundo at pagkatapos ay itinatakda ito pabalik sa 0 upang makapagpatuloy ang pagguhit ng gumagamit.
-
Ang mga linya na 32-64 ay nagse-set up ng aking mga variable. Mahalagang gumamit ng maraming mga variable upang ang karamihan sa mga halaga ay hindi hardcoded. Maaari silang magbago gamit ang gwantes at madali ring mabago sa isang lugar sa halip na mag-update ng isang bungkos ng mga halaga sa buong lugar. I-highlight ko ang ilan sa mga mahahalaga.
- Ang laki ng canvas ay isang magandang magkaroon ng isang variable upang ma-update depende sa laki ng aking canvas. Parehas sa hugis Mataas. Sa pagdaragdag o pag-aalis ko sa graphics maaari kong i-update ang numerong ito dito.
- Ang mataas at mababang variable ay hinahayaan akong subaybayan ang kasalukuyang mataas at mababa para sa mga sensor at magkaroon ng isang patuloy na calibrating range. Ito ay mahalaga dahil ang bawat tao na nagsusuot ng guwantes ay magkakaiba ang saklaw ng paggalaw at samakatuwid ay magkakaiba-iba ng mataas at baba na maabot nila.
- Ang mga linya na 66-68 ay nagbabasa sa mga halagang analog mula sa mga pin para sa mga flex sensor
-
Ang mga linya na 69-74 ay pagkakalibrate ng mataas na halaga para sa daliri ng pointer.
- Kung naabot ang isang bagong mataas, itinatakda ito bilang mataas.
- Muling binabago ang sukat ng daliri na iyon.
- Gumagamit ng bagong saklaw na iyon para sa pagmamapa ng kulay
- Ang mga linya na 75-80 ay calibrating ang mababang halaga para sa daliri ng pointer.
- Ang mga linya na 81-104 ay gumagawa ng parehong bagay tulad ng 4 & 5 para sa gitna at singsing na mga daliri.
-
Ang mga linya na 105-107 ay nagmapa sa aking mga halaga ng flex sensor sa mga halagang kulay ng 0-255 (o kulay Mababa sa kulayMataas, kung hindi ko ginagawa ang buong saklaw)
- Ang built in na pagpapaandar ng mapa mula sa Makecode ay hindi nagbibigay sa akin ng isang mahusay na pagmamapa, ibinigay ang limitadong saklaw na nakukuha ko mula sa aking mga sensor. Kaya gumawa ako ng sarili kong pagpapaandar sa pagmamapa.
- Narito kung paano ito gumagana. Ang saklaw ng pag-input ng bawat daliri ay natutukoy sa pamamagitan nito (pinakamataas na halaga - pinakamababang halaga). Ang saklaw ng kulay, na kung saan ay din ang (pinakamataas na halaga ng kulay - pinakamababang halaga ng kulay) ay nahahati sa bawat saklaw ng mga daliri. Ang bilang na ito ay bilugan ang pinakamababang buong numero at ang sumukat.
- Ang (tunay na halaga ng sensor - ang pinakamababang halaga ng sensor) ay magbibigay sa iyo ng halaga sa loob ng saklaw. Ang pagpaparami nito sa pamamagitan ng kabuuan na nakita namin sa itaas at pagdaragdag ng pinakamababang mga halaga ng kulay ay nagbibigay sa iyo ng isang nai-map na halaga mula sa sensor, sa kulay, sa loob ng saklaw ng kulay.
- Ang linya 109 ay nagbabasa sa halaga ng pitch (pataas at pababa).
- Ang mga linya na 110-115 ay nagkakalibrate ng mataas at mababa para sa halagang ito
- Ang linya 116 ay nagbabasa sa halaga ng rolyo (kaliwa at kanan).
- Ang mga linya na 117-122 ay nagkakalibrate ng mataas at mababa para sa halagang ito
- Ang mga linya 123-126 na mapa ang pitch at i-roll ang mga halaga sa laki ng canvas at bilugan ang mga ito sa buong numero.
- Sinusulat ng linya 127 ang mga variable sa serial output gamit ang serial.writeLine, na pinaghihiwalay ang bawat halaga ng isang kuwit at puwang ",", upang mai-parse sa paglaon.
Kapag mayroon ka ng code kung paano mo gusto ito, i-download ito at i-drag ito mula sa iyong mga pag-download sa iyong Micro: bit (dapat mo itong makita sa "Mga Lokasyon" sa kaliwang bahagi ng iyong finder) upang mai-upload ang code sa Micro: bit
Hakbang 8: Serial na Komunikasyon Sa P5.js

Upang makipag-usap nang serial sa mga p5.js, kailangan namin ng dagdag na tool. Upang matuto nang higit pa tungkol sa kung ano ang nasa likod ng mga eksena ng serial komunikasyon, iminumungkahi kong basahin ang artikulong ito.
- Mag-download ng isang bersyon ng p5.js app mula sa link na ito. Mayroon akong bersyon ng Alpha 6 ngunit ang anumang gagana.
- Gamitin ang template ng p5.js na ito para sa pakikipag-usap nang serial. Upang i-set up ito, ipasok ang iyong tamang pangalan ng serial port para sa portName sa linya 12. Ito ang pangalang nalaman namin sa hakbang 2.
- Ikonekta ang iyong Micro: bit sa iyong computer
- Buksan ang p5.js serial app.
- Piliin ang iyong port mula sa listahan ng port at huwag gumawa ng anupaman. Ni hindi pindutin ang bukas! Piliin lamang ang iyong port mula sa iyong listahan.
- Pindutin ang run sa p5.js serial template. Dapat mong makita itong bukas, at babasahin ka nito ng mga null na halaga dahil hindi pa kami nakasulat ng code upang ma-parse ang aming serial output.
Ngayon ay maaari kaming makipag-usap nang serial mula sa aming Micro: medyo hanggang p5.js!
Hakbang 9: Code ng P5.js
Ngayon ay tatalon kami sa p5.js code. Narito kung saan nabasa namin ang mga halaga ng serial output at ginagamit ito upang lumikha ng sining.
- Tulad ng nabanggit ko sa nakaraang hakbang, siguraduhin na ang portName sa linya 12 ay ang iyong tukoy na pangalan ng computer port.
- Sa pag-andar ng setup (), sa mga linya na 32-33, idinagdag ko ang kaliwa at kananBuffer na may createGraphics, ginawa ko ito upang paghiwalayin ang canvas upang ang isang bahagi ay ginagamit para sa pagguhit, at ang iba pang bahagi ay maaaring ipakita ang mga direksyon, at ipakita kung aling graphic tinitingnan mo o pag-scroll.
- Ang paggana () na function ay tumatawag sa mga pagpapaandar na ginawa ko upang lumikha ng hiwalay na leftBuffer at rightBuffer. Tinutukoy din nito kung saan nagsisimula ang tuktok na kaliwang sulok ng bawat buffer.
- Ipinapakita ng function na drawRightBuffer () ang lahat ng teksto para sa mga direksyon ng mga pagpipilian at graphics
-
Ipinapakita ng mga function ng drawLeftBuffer () ang lahat ng mga graphic.
- Ang linya 93 ay random na bumubuo ng isang halaga para sa halagang alpha. Ito ay upang ang lahat ng mga kulay ay may magkakaibang mga halaga ng transparency upang gawin itong mas kawili-wili. Kung mayroon akong 4 na mga flex sensor ay ginamit ko ang ika-isa para dito!
- Itinatakda ng linya 94 ang halaga ng stroke sa mga halagang r, g, b na tinutukoy ng mga flex sensor
- Ang mga linya na 96-102 ay maaaring maging hindi kumpleto upang subukan kung paano gumagana ang guwantes nang walang pagkakaroon ng gwantes sa pamamagitan ng paggamit ng iyong mouse sa halip. Palitan ang linya 102 ng mga graphic mula sa natitirang pag-andar.
- 104-106 burahin ang canvas kapag nanginginig ang kamay sa pamamagitan ng pagtatakda sa background ng canvas sa itim
- 108-114 kontrolin ang pagpuno ng mga hugis kapag ang A + B ay pinindot at napili at ang kasalukuyang hugis ay pareho
- Ang 117-312 ay kung saan ipinapakita ang mga graphic. Ito ang dami ng code at ang bahagi upang maging malikhain! Iminumungkahi kong tingnan ang sanggunian ng p5.js upang mas mahusay na maunawaan kung paano makontrol ang mga hugis. Ginamit ko ang rolyo at pitch upang makontrol ang mga posisyon na x, y at baguhin ang laki ng mga hugis at grapiko, at tulad ng nabanggit ko kanina na ginamit ang. yumuko ang mga sensor upang makontrol ang kulay. Dito ka makakakuha ng pagkamalikhain! I-play sa kung ano ang nag-aalok ng p5.js at makabuo ng iyong sariling mga nakakatuwang graphics upang makontrol! Dito ko din itinakda ang paglalarawan para sa kasalukuyangShape na ipinapakita sa kanangBuffer.
- 318-460 Itinakda ko ang paglalarawan para sa napilingShape.
-
Ang mga linya na 478-498 ay ang pagpapaandar ng serialEvent (). Dito namin natatanggap ang serial data.
- Sa mga linya 485-486 Itinakda ko ang kalokohan at ppitch (nakaraang roll at pitch) sa nakaraang mga halaga ng roll at pitch.
- Sa linya 487 hinati ko ang data sa ",". Ginagawa ko ito dahil nagsulat ako ng data upang paghiwalayin ng mga kuwit. Ilalagay mo rito ang anumang pinaghiwalay mo ang iyong mga variable. Ang mga variable na ito ay maaaring ilagay sa hanay ng mga numero.
- Pagkatapos sa mga linya 488-496 itinakda ko ang mga variable sa kaukulang elemento sa array at isalin ang mga ito mula sa isang string sa isang numero. Ginagamit ko ang mga variable na ito sa buong function na drawLeftBuffer () upang makontrol ang mga graphic.
Iyon ay halos kabuuan ang code up at matapos ang proyekto! Ngayon ay makikita na natin ang guwantes na gumagana sa pagkilos.
Hakbang 10: Pangwakas na Produkto



Narito ang ilang mga larawan ng tapos na guwantes pati na rin ang ilang mga piraso ng sining na nalikha nito! Panoorin ang demo na video upang makita ito sa pagkilos!
Inirerekumendang:
Somatic - Data Glove para sa Tunay na Mundo: 6 Mga Hakbang (na may Mga Larawan)

Somatic - Data Glove para sa Tunay na Mundo: 4mm-diameter neodymium silindro magnet 4mm-diameter na neodymium silindro na magnet Ito ay puno ng lahat ng mga hardware upang isalin ang mga palatandaan ng kamay at m
Heated Glove Liners Ver. 2: 8 Mga Hakbang (na may Mga Larawan)

Heated Glove Liners Ver. 2: TANDAAN: Ang pamamaraan ng koneksyon sa wire na inilarawan sa Instructable na ito ay hindi kasinglakas ng kinakailangan nito. Ang isang pinabuting pamamaraan ay matatagpuan dito: Paggawa Sa Carbon Heat RopeIto ang isang binagong bersyon ng aking naunang proyekto. Pinasimple ang konstruksyon
DIY Glove Controller Na May E-Textile Sensors: 14 Mga Hakbang (na may Mga Larawan)

DIY Glove Controller Sa Mga Sensor ng E-Textile: Ang Instructable na ito ay isang sunud-sunod na tutorial sa kung paano gumawa ng isang guwantes ng data sa mga sensor ng eTextile. Ang proyekto ay isang pakikipagtulungan sa pagitan ni Rachel Freire at Artyom Maxim. Si Rachel ay ang tela ng guwantes at taga-disenyo ng sensor ng eTextile at si Arty ang nagdidisenyo ng pabilog
LED Pixel Art Frame Na May Retro Arcade Art, Kinokontrol ng App: 7 Hakbang (na may Mga Larawan)

LED Pixel Art Frame Na May Retro Arcade Art, Kinokontrol ng App: GUMAWA NG ISANG APP KONTROLLADONG LED ART FRAME NA MAY 1024 LEDs NA NAGPAPakita NG RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59Adafruit 32x32 P4 LED Matrix - $ 49.9512x20 Inch Acrylic Sheet, 1/8 " pulgada ang kapal - Transparent Light Smoke mula sa Tap Plastics -
Wizard Glove: isang Arduino Controlled Controller Glove: 4 na Hakbang (na may Mga Larawan)

Wizard Glove: isang Arduino Controlled Controller Glove: The Wizard Glove. Sa aking proyekto gumawa ako ng isang gwantes na maaari mong gamitin upang i-play ang iyong mga paboritong laro na nauugnay sa mahika sa isang cool at nakaka-engganyong paraan gamit lamang ang ilang pangunahing mga assets ng arduino at arduino. maaari kang maglaro ng mga larong bagay tulad ng mga scroll ng matatanda, o ikaw
