
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.

Papayagan kami ng tutorial na ito na kontrolin ang isang LCD display sa pamamagitan ng Wi-Fi mula sa aming smartphone
Kung wala kaming drivermall maaari naming gamitin ang arduino, ngunit sa ibaba ng link para sa pagpapaunlad ng Drivemall.
Ang bentahe ng ginusto ang Drivemall kaysa sa klasikong Arduino board ay ang pagbawas ng pagiging kumplikado ng mga koneksyon na humahantong sa isang mas malinis na pag-set up (sa ilang mga kaso). Gayunpaman, ito ay opsyonal: ang lahat ng mga resulta ay may bisa pa rin sa arduino board, isang breadboard at sapat na mga dupont jumper para sa mga koneksyon.
Nilalayon ng proyekto na itaguyod ang isang impormal na anyo ng edukasyon bilang isang paraan upang mapasigla ang pagsasama sa lipunan ng mga kabataan, impormal na edukasyon na matatagpuan sa loob ng mga gumagawa.
Ang tutorial na ito ay sumasalamin ng mga pananaw lamang ng mga may-akda, at ang European Commission ay hindi maaaring managot para sa anumang paggamit na maaaring gawin ng impormasyong nakapaloob dito.
Hakbang 1: Ano ang Kailangan Namin
- Arduino Mega- / Drivermall
- ESP8266
- Ipakita ang 20x4 I2C
- Resistor 1K
- Programmer CH340G
- LED
- BreadBoard
- Mga kable
- Smartphone
Hakbang 2: Paano I-configure ang Blynk at Arduino




Simulan natin ang pag-download ng Blynk sa smartphone. Lumikha ng isang bagong proyekto na pumipili bilang hardware Arduino Mega at uri ng koneksyon WiFi (larawan 1). Kapag nilikha ang proyekto, makakakuha ka ng isang mail na may token na Blynk para sa iyong proyekto.
I-configure natin ito upang makontrol ang pagpapakita sa pamamagitan ng pagdaragdag:
Mga Setting ng Pag-input ng 4 na Text na may Output V1-V2-V3-V4
1 pindutan na konektado sa D13
Hakbang 3: FW para sa ESP8266



Unang Hakbang ESP8266
Sinusuri namin kung ang FW ay naroroon sa pamamagitan ng serial monitor ng Arduino (larawan 1)
Ang default baud rate ng esp ay nakatakda sa 115200. Upang suriin ang pagkakaroon ng SW ginagamit namin ang utos ng AT kung sumasagot ito ng OK maaari naming magpatuloy at itakda ang rate ng baud sa 9600 gamit ang utos
SA + UART_DEF = 9600, 8, 1, 0, 0
Kung wala ang fw
I-load ang firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 sa pamamagitan ng programmer sa pamamagitan ng pagkonekta sa PIN GPIO0 / FLASH sa GND sa pamamagitan ng isang resistor na 1K ohm at ginagamit namin ang programang esp8266_flasher (larawan 2 at 3)
Piliin ang tamang COM port at ikinakarga namin ang FW na dumating sa 99% na maaaring magbigay ng isang error ngunit normal ito (larawan 4 at 5)
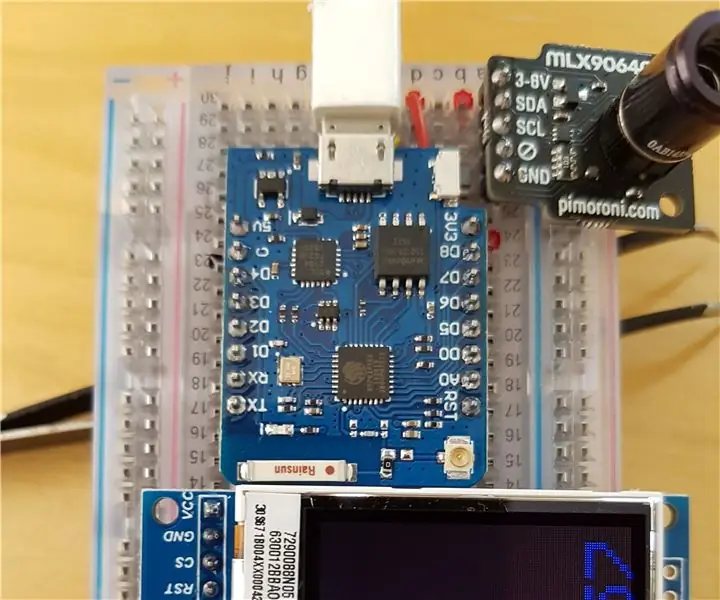
Hakbang 4: Paano Magtipon




Gamit ang eskematiko sa larawan1 at 2 ikokonekta namin ang dalawang mga 3.3V power supply zone para sa ESP8266 at isang 5V para sa display.
Ang mga TX at RX na pin ng ESP8266 ay dapat na konektado sa sandaling ang arduinio ay na-program at sa bawat pag-update ng SW dapat itong idiskonekta.
Kung sa panahon ng pagpapatakbo napansin natin na ang display ay walang sapat na ningning maaari naming pumunta upang ayusin ito gamit ang trimmer na matatagpuan sa likod ng display na makikita sa larawan 3 at 4.
Hakbang 5: FW Arduino

Kailangan ng code ang mga sumusunod na aklatan:
ESP8266_Lib.h na nagpapahintulot sa amin na pamahalaan ang ESP
LiquidCrystal_I2C.h upang makapagsulat sa display
BlynkSimpleShieldEsp8266.h upang makontrol ang aparato mula sa blynk app
Wire.h para sa komunikasyon ng I2C
Bago i-upload ang FW dapat nating baguhin ang mga sumusunod na bahagi upang kumonekta sa application na Blynk at i-access ang WiFi ng ESP8266
char auth = "your token" per il tokenchar ssid = "your WiFi name"
char pass = "iyong WiFi password"
Inirerekumendang:
Pag-kable ng isang LOLIN WEMOS D1 Mini Pro sa isang SSD1283A 130x130 Transflective LCD SPI Display: 3 Mga Hakbang

Pag-kable ng isang LOLIN WEMOS D1 Mini Pro sa isang SSD1283A 130x130 Transflective LCD SPI Display: Walang magandang impormasyon sa pag-hook sa online na ito, kaya, narito kung paano! Ang SSD1283A LCD ay isang kahanga-hangang maliit na transflective display - madali itong mabasa sa direktang sikat ng araw, at mayroon ding backlight, upang mabasa din sa kadiliman. Ang Wemos D1 Mini Pro
HeadBot - isang Robot na Nagbabago ng Sarili para sa Pag-aaral at Pag-abot sa STEM: 7 Mga Hakbang (na may Mga Larawan)

HeadBot - isang Self-Balancing Robot para sa STEM Learning and Outreach: Headbot - isang dalawang talampakan ang taas, self-balancing robot - ay ang ideya ng South Eugene Robotics Team (SERT, FRC 2521), isang mapagkumpitensyang pangkat ng robotics ng high school sa UNA Kompetisyon ng Robotics, mula sa Eugene, Oregon. Ang sikat na robot sa pag-abot na ito ay ginagawang
I2C / IIC LCD Display - Gumamit ng isang SPI LCD sa I2C LCD Display Gamit ang SPI to IIC Module With Arduino: 5 Hakbang

I2C / IIC LCD Display | Gumamit ng isang SPI LCD sa I2C LCD Display Gamit ang SPI to IIC Modyul Sa Arduino: Kumusta mga tao dahil ang isang normal na SPI LCD 1602 ay may maraming mga wires upang kumonekta kaya napakahirap i-interface ito sa arduino ngunit may isang module na magagamit sa merkado na maaaring i-convert ang SPI display sa IIC display kaya kailangan mong ikonekta ang 4 na wires lamang
I2C / IIC LCD Display - I-convert ang isang SPI LCD sa I2C LCD Display: 5 Mga Hakbang

I2C / IIC LCD Display | I-convert ang isang SPI LCD sa I2C LCD Display: ang paggamit ng spi lcd display ay nangangailangan ng maraming mga koneksyon upang gawin na talagang mahirap gawin kaya natagpuan ko ang isang module na maaaring i-convert ang i2c lcd sa spi lcd upang magsimula tayo
Pag-iniksyon sa Keyboard / Awtomatikong I-type ang Iyong Password Sa Isang Pag-click !: 4 Mga Hakbang (na may Mga Larawan)

Pag-iniksyon sa Keyboard / Awtomatikong I-type ang Iyong Password Sa Isang Pag-click !: Mahirap ang mga password … at ang pag-alala sa isang ligtas ay mas mahirap pa! Bukod dito kung mayroon kang kasama, nagbabagong password ay magtatagal ito upang mai-type. Ngunit huwag matakot sa aking mga kaibigan, mayroon akong solusyon dito! Lumikha ako ng isang maliit na awtomatikong pag-type ng makina na
