
Talaan ng mga Nilalaman:
- Mga gamit
- Hakbang 1: Teknikal na Layout at Konsepto
- Hakbang 2: Bumuo ng Itim at Puti na Mga Imahe
- Hakbang 3: Electronics at Assembly
- Hakbang 4: Ang Script
- Hakbang 5: Isang Bersyon ng Cloth Mask at Karagdagang Mga Konsepto sa Paglalapat
- Hakbang 6: Koleksyon ng Larawan - Mga Bibig at Mukha
- Hakbang 7: Koleksyon - Mga pattern
- Hakbang 8: Koleksyon ng Larawan - Mga Palatandaan, Simbolo at Teksto
- Hakbang 9: Alternatibong Layout: Adafruit Feather at E-paper Display
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.




Ang pagsabog ng corona virus ay nagdala ng isang bagong piraso ng fashion sa kanlurang mundo: mga maskara sa mukha. Sa oras ng pagsulat, naging sapilitan sila sa Alemanya at iba pang mga bahagi ng Europa para sa pang-araw-araw na paggamit sa pampublikong transportasyon, para sa pamimili at iba`t ibang mga okasyon. Ang aking anak na babae, isang komadrona sa pagsasanay, ay gumawa ng maraming mga maskara para sa kanyang pamilya at mga kasamahan, at binigyan ako ng ideya para sa proyektong ito, na ipinapahiwatig sa akin ang mga sumusunod:
Habang ang mga maskara sa mukha ay maaaring maging kapaki-pakinabang upang paghigpitan ang pagkalat ng virus, at ang mga self-mask na komunidad na ngayon ay may iba't ibang mga laki ng laki at pattern at kahit na may pag-iilaw, mayroon silang isang karaniwang problema: ginagawa nilang walang mukha ang kanilang tagapagsuot. Hindi bababa sa isang tiyak na antas, dahil ang bibig at ilong ay dapat takpan. Na nagpapahirap sa di-berbal na komunikasyon, at ang lahat ng mga mukha na ito ay hindi lamang nakakatakot sa maliliit na bata.
Sa sumusunod na nais kong ilarawan ang isang solusyon sa nobela para sa problemang ito: isang face mask na may isang integrated display. Matatagpuan tungkol sa kung saan dapat ang iyong bibig, maaari kang payagan na ipahayag ang iyong pangkalahatang kalagayan ng kalagayan - masaya na nakangiti, normal, panahunan, galit, inis, … - sa pamamagitan ng pagpapakita ng alinman sa isang imahe ng isang naaangkop na bibig o isang sketch ng bibig, ilang text message, simbolo o kahit isang animasyon.
Hindi ko ibubukod na ang konsepto ay maaaring may magamit sa pagsasanay, ngunit hindi bababa sa maaari itong maging labis na kasiyahan na isuot sa mga partido. At maaaring bigyan ka ng pagkakataon na magsuot ng ngiti ng iyong paboritong tanyag, vampire, orc, pating, pusa, aso, ….
Ang sumusunod na paglalarawan ng prototype ay inilaan upang payagan kang bumuo ng iyong sariling bersyon ng aparato, inaasahan na napabuti at nilagyan ka ng mga espesyal na pangangailangan at kagustuhan. Dahil ang layout ay simple at ang aparato ay halos binubuo ng mga magagamit na bahagi ng komersyo, limitado lamang ang mga kasanayang panteknikal at kagamitan ang kinakailangan para sa pagpupulong.
Mangyaring ipakita sa amin ang iyong mga bersyon, layout, ideya para sa mga pagpapabuti at imaheng maipapakita sa aparato.
Mga gamit
- Ang WaveShare may kakayahang umangkop 2.9 "e-papel na display na may driver HAT (€ 33 sa pamamagitan ng Amazon.de)
-
Hiwalay akong bumili ng mga sangkap: WaveShare kakayahang umangkop 2.9 pulgada e-Papel na display (sa pamamagitan ng Eckstein, € 19), 296x128 pixel b / w.
Wiki
Ang driver ng WaveShare eInk na HAT (sa pamamagitan ng Amazon.de, € 9)
- Raspberry Pi Zero, gumamit ako ng isang bersyon ng modelo ng 1.3, maaari mo ring gamitin ang isang Raspberry Pi Zero W (Pimoroni.com, € 10.51)
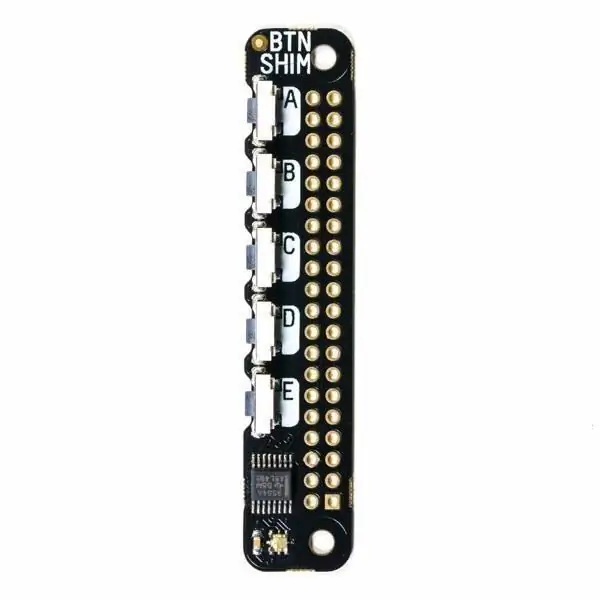
- Pimoroni Button shim (€ 8.55 sa Pimoroni.co.uk)
- Isang manipis, matibay ngunit may kakayahang umangkop na plastic plate bilang pagsuporta sa pagpapakita (Gumamit ako ng hindi nagamit na sheet ng proteksyon sa display para sa iPhone 5)
- USB power bank at mahabang micro USB cable, o kasama ng RPi Zero, Pimoroni Zero LiPo shim, LiPo at isang LiPo charger
- Komersyal o pasadyang ginawang face mask (flat type)
-
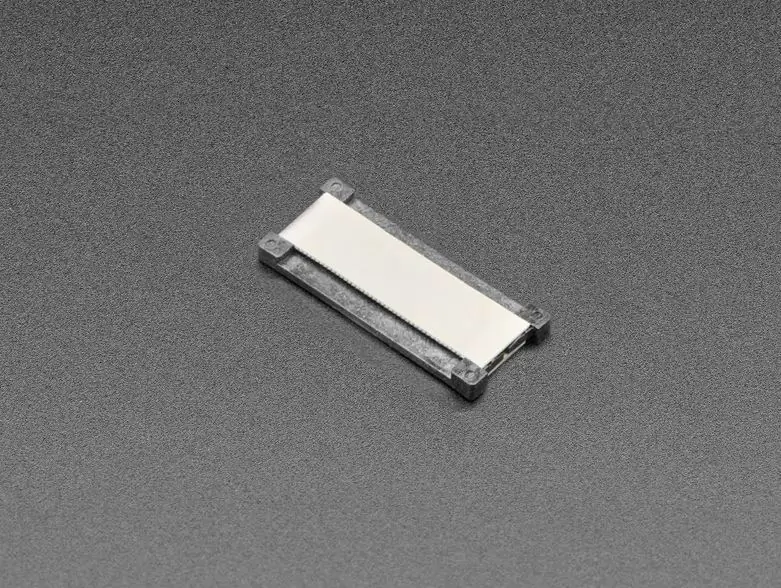
Opsyonal: ang isang mas mahabang ribbon cable (FFC 24 pin 0.5 mm pitch) ay makakatulong, hal. 60 cm - SAMTEC FJH-20-D-24.00-4 sa pamamagitan ng Digi-Key (pinakamahabang pagkakabit ng-the-shelf na cable na mahahanap ko) o daisy-chain na 20 cm na mga piraso ng FFC gamit ang mga adaptor (tulad ng tapos dito)
Hanggang sa pagtatapos ng Mayo 2020 ay nag-aalok ang Adafruit ng 25 cm 24 pin extension cables at extender connectors: (cable: https://www.adafruit.com/product/4230, 1.5 US $), konektor: (https:// www.adafruit.com / product / 4524)
- Opsyonal: mga patent fastener o sewable velcro strip upang ayusin sa display sa isang maskara sa mukha o isang sobre ng tela, mga goma (ginamit ang ilan mula sa isang kit sa pag-aayos ng bra)
- Double sided tape upang ayusin ang posisyon ng display sa sobre (o maaari kang tumahi upang ayusin ito)
- Lanyard strip para sa RPi Zero
Hakbang 1: Teknikal na Layout at Konsepto


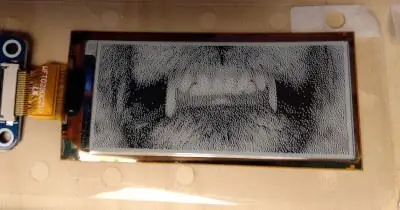
Nag-aalok ang WaveShare ng isang nababaluktot na 2.9 pulgada na e-paper display sa laki ng 6.6 x 2.9 cm at isang resolusyon na 296 x 128 pixel, kasama ang isang Raspberry Pi HAT upang gawing simple ang kontrol ng kanilang mga e-ink display. Ang laki at resolusyon ng 2.9 display ay nagbibigay-daan upang ipakita ang isang bibig sa malapit sa buong sukat at, na may kakayahang umangkop, maaari itong mailagay sa mga hubog na ibabaw. Ang isang maliit na konektor ay dapat na naka-attach sa display na kung saan pagkatapos ay dapat na konektado sa RPi HAT na may isang 24 pin flat band cable.
Ang paggamit ng isang Raspberry Pi Zero bilang microcontroller ay nag-aalok ng isang malawak na hanay ng mga pagkakataon upang makontrol ang display., Para sa prototype kinuha ko ang pindutan na shim mula sa Pimoroni, dahil ito ay isang simple at murang solusyon sa labas ng istante na maaaring magamit kasama ng iba pang mga HAT / PHAT at maaaring mag-alok ng sapat na mga pagpipilian sa pagkontrol para sa karamihan ng mga layunin. Ang na-optimize na programa (anumang malugod na tulong!) Ay maaaring pahintulutan na bawasan ang pagkonsumo ng kuryente ng system sa isang minimum.
Ang isang simpleng paraan upang makabuo ng kinakailangang itim at puting mga imahe ay mailalarawan sa isang susunod na hakbang. Sa prinsipyo maaari kang magpakita ng mga pelikulang tulad ng "animated GIF", ngunit tandaan na ang mga rate ng pagre-refresh ay nasa itaas ng isang segundo / frame, ngunit maaaring makatulong ang bahagyang pag-refresh ng display.
Ang isang limitasyon ng kasalukuyang layout ay mga resulta mula sa medyo maikling cable na kumukonekta sa RPi at sa display. Ang cable na kasama ng HAT ay 20 cm ang haba, ang pinakamahabang analogous cable na maaari kong makita ay 60 cm ang haba (ngunit hindi magagamit noong Mayo 2020). Upang makuha ang Raspberry sa saklaw ng iyong mga kamay, hal. sa isang pulso ng pulso, ang isa ay maaaring magsama sa ilan sa mga kable na ito na may mga konektor sa pagitan. sa sandaling ito ay nagpunta ako sa opsyong suot ang RPI Zero bilang isang lanyard (tingnan ang mga imahe).
Maaari mong isuot ang display mask nang walang RPi, dahil ang pagpapakita ng e-Paper ay nangangailangan ng panlabas na lakas para lamang sa pagbabago ngunit hindi para sa pagpapakita ng isang imahe. Kaya maaari mo lamang piliin ang iyong "simile ng araw", ilakip ang RPi sa display, i-load ang naaayon na imahe sa display, at pagkatapos ay idiskonekta ang RPi.
Para sa isang bersyon ng mga bata maaari mong gamitin ang kakayahang umangkop na 2.13 display na inaalok ng WaveShare. Dahil mayroon itong resolusyon na 212x104 pixel, dapat kang makabuo ng mga file na bmp sa ganitong sukat. Ang pag-angkop sa script para sa display na ito ay napaka-simple.
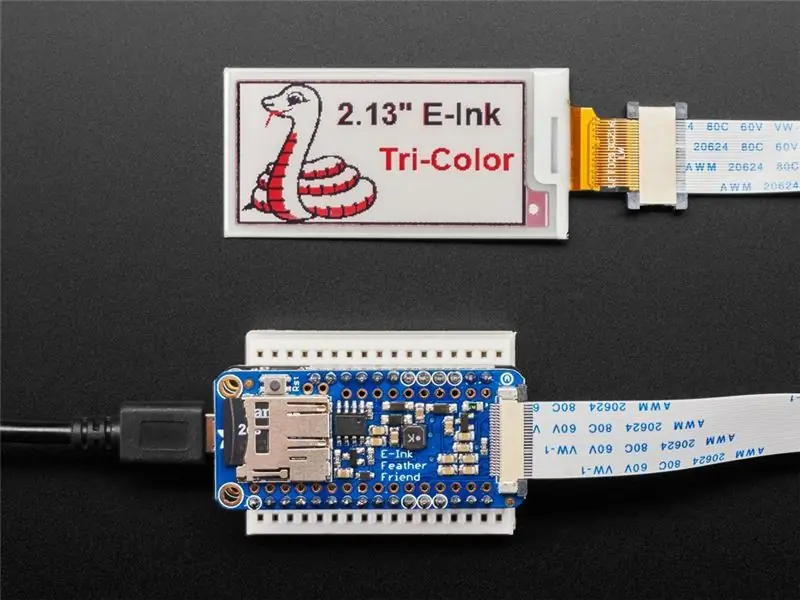
Nag-aalok ang Adafruit ng katulad na mga kakayahang umangkop na pagpapakita at isang driver board na umaangkop sa kanilang pamilya ng board ng Feather. Papayagan nitong gamitin ang konseptong ito upang magamit sa isang microcontroller. Para sa karagdagang detalye tingnan ang Hakbang 9.
Hakbang 2: Bumuo ng Itim at Puti na Mga Imahe



Maaari kang makabuo ng mga imaheng maipakita sa pamamagitan ng paggamit ng mga vector graphics (hal. InkScape) o mga pixel graphics (hal. Ang GIMP) na mga programa, ngunit ang panghuling output ay dapat na isang 296 x 128 pixel na itim at puting bmp-file.
Kaya, para sa isang kulay ng imahe na maipakita sa e-paper display kailangan itong i-convert sa isang itim at puting imahe.
Maaari kang gumamit ng mga imahe ng bmp mula sa koleksyon (huling hakbang), o makabuo ka ng ilan sa iyong sarili. tulad ng inilarawan sa mga sumusunod. Maaaring may iba't ibang mga paraan upang maabot ang layunin, ngunit gumamit ako ng isang napaka-simple at prangka na pamamaraan gamit ang The GIMP:
- Kumuha lamang ng isang file na larawan kasama ang bibig-bahagi na may sukat na minimum na 296 pixel ang lapad na 128 pixel ang taas. Maaaring mangailangan ito ng isang high-res frontal na larawan.
- Pumili ng isang lugar na may lapad sa taas na ratio ng tungkol sa 2.32 hanggang 1 at gamitin ang Imahe - Paliitin sa pagpipilian *
- Pagkatapos, gamit ang Imahe - Scale image * upang pag-urong sa 296 pixel ang lapad (o 128 pixel taas).
- Bilang susunod, pumili ng isang malaking lugar na 296 x 128 pixel at putulin ang imahe sa pagpipilian tulad ng nasa itaas.
- Tulad ng sukat dapat na eksaktong 296x128 pixel, gamitin ang Imaayos ang Imahe ng Canvas * upang itama kung kinakailangan
- Ngayon i-convert ang imahe sa grayscale gamit ang Imahe - Mode - Grayscale. Ang hakbang na ito ay hindi mahigpit na kinakailangan, ngunit maaaring maging lubos na kapaki-pakinabang para sa mga pagsasaayos at pag-optimize (tingnan ang hakbang 9).
- Pagkatapos ay i-convert sa isang b & w bitmap gamit ang Imahe - Mode - Na-index * na may mga pagpipiliang "1 bit" at "Floyd-Steinberg" na pagdidisenyo
- Panghuli, i-export ang bitmap bilang BMP sa isang naaangkop na folder
- Maaari mong subukang i-optimize ang mga resulta sa pamamagitan ng pagbabago ng mga parameter bilang kaibahan o ningning ng kulay na kulay-abo. Kulay- Mga Bahagi - I-extract ang mga sangkap-RGB berdeng channel ay isang simpleng pagpipilian upang mapabuti ang mga imahe at mapahusay ang mga pulang sangkap bilang bibig. Bumalik sa hakbang 7.
- Para sa isang pelikulang "animated GIF", maaari kang maghanda ng isang bilang ng magkakasunod na mga imahe tulad ng nasa itaas at pangalanan at bilangin ang mga BMP sa isang lohikal na paraan. Pagkatapos ay maaari mong ipakita ang mga ito nang sunud-sunod sa display.
- Ilagay ang mga file sa pic-subfolder sa folder ng halimbawang e-papel, kung kinakailangan na palitan ang pangalan ng mga ito (hal. Image_1.bmp,…)
- Palitan ang mga pangalan ng bmp-file na ibinigay sa halimbawa ng script ng mga iyong file.
Pangungusap:
- Hindi ako sigurado kung nakuha ko ang mga Ingles na pangalan ng lahat ng mga utos ng GIMP na tama, habang gumagamit ako ng isang bersyon na Aleman.
- Para sa ilan sa mga halimbawang imahe ng mga imaheng kinuha mula sa internet ay ginamit, kaya't maaaring hindi ito magamit sa mga publication o para sa anumang layuning pangkalakalan.
Hakbang 3: Electronics at Assembly



Ang pagpupulong ng mga elektronikong bahagi ay medyo simple. Ang shim na pindutan, kung ginamit nang direktang nakakabit sa RPi, ay dapat na solder sa GPIO ng RPi tulad ng ipinahiwatig sa mga tagubilin ng gumawa. Tulad ng manipis na manipis, ang isang HAT ay maaaring mailagay sa GPIO na may kalakip na shim. Gumamit ng maliit na panghinang hangga't maaari at subukang huwag mahawahan ang mga GPIO pin sa itaas ng lugar na shim, awa kung kinakailangan. Kasabay ng WaveShare e-Paper HAT maaari ka ring magdagdag ng Pimoroni ZeroLiPo shim sa GPIO bilang karagdagan sa button shim, na maaaring payagan na gumamit ng isang maliit na LiPo bilang isang mapagkukunan ng kuryente. Pagkatapos ilagay ang e-Paper HAT sa GPIO gamit ang mga stand-off na kasama ng HAT.
Ikonekta ang display ng e-papel at ang flat cable na koneksyon sa e-paper adapter at pagkatapos ay sa e-paper HAT tulad ng inilarawan ng tagagawa (mga asul na gumagawa sa dulo ng FFC cable sa ibaba). Itakda ang dalawang switch sa HAT nang naaayon sa mga kinakailangan ng display na ginamit, para sa kakayahang umangkop na 2.9 '' na display sa "A" at "0".
Siguraduhin na na-install mo ang lahat ng kinakailangang naka-install na software at aklatan.
Maaari mo munang magamit ang mga halimbawang script na ibinigay ng Pimoroni at WaveShare upang suriin ang pag-andar ng mga bahagi, pagkatapos ay subukan ang tukoy na proyekto na code (ipinapakita sa isang susunod na hakbang).
Dahil sa gumagana ang hard- at software, maaari mo na ngayong ilakip ang display at ang e-Paper adapter sa display sobre o sa maskara. Iminumungkahi kong ayusin ang display at adapter sa ilang kakayahang umangkop ngunit sapat na matibay na pag-back, gumamit ako ng isang manipis na plastic sheet at dobleng panig na tape. Ngayon ang backing sheet ay maaaring magamit upang ayusin ang display sa iyong mask o sa isang mas malaking sobre ng proteksyon, hal. sa pamamagitan ng pagtahi o paggamit ng dobleng panig na tape, mga patent fastener o maliliit na magnet.
Tulad ng FFC cable na nagkokonekta sa RPI at ipinapakita na 20 cm lamang ang haba, gumamit ako ng isang lanyard string na nakabalot sa mga stand-off ng HAT upang gawin ang Raspberry Pi na maisusuot malapit sa mukha. Tulad ng tinalakay, ang mas mahabang cable o isang extension ng cable ay magiging madaling gamitin.
Para sa prototype Gumamit ako ng isang mala-bulsa na piraso ng plastik na tisyu (20x9.5 cm), talagang ilang mga materyal na pangbalot na nasa kamay na. Pagkatapos ay pinutol ko ang isang butas para sa display at naayos ang display / backing plate doon. Pagkatapos ay ikinabit ko ang apat na plastik na latches sa mga sulok, tingnan ang mga imahe. Upang mahawakan ang buong bagay sa mukha ay gumamit ako ng dalawang translucent rubber band na may mga kawit mula sa isang kit sa pag-aayos ng bra. Kaya't nilibot nila ang iyong ulo at ang mga pagsasaayos ng haba ay napaka-simple.
Hakbang 4: Ang Script
Ang halimbawa ng iskrip ay isang pagsasama ng mga demo script na ibinigay ng WaveShare para sa display HAT (tingnan ang Github dito) at ni Pimoroni para sa Button Shim (tingnan dito). Anumang pagpupunta ay napupunta sa kanila, magkakasala ako. Ang anumang mga pangungusap at mungkahi para sa pag-optimize ay tinatanggap.
Ang WaveShare script ay nangangailangan ng maraming mga aklatan upang mai-install, tulad ng ipinahiwatig sa dokumentasyon sa GitHub. Gayundin ang script ng Pimoroni, ngunit narito ang isang tool upang gawin ang trabaho para sa iyo.
Pinakamahusay na paggamit ng isang sariwang flash ng SD-card kasama ang Raspian, pagkatapos ay idagdag ang gamit na Pimoroni gamit
sudo apt-get install pimoroni
at gamitin ito upang mai-install ang mga button shim code (matatagpuan sa ilalim ng "iba") at ang mga dependency.
Para sa bahagi ng WaveShare, kopyahin ang kanilang mga driver at package ng halimbawa mula sa pahina ng GitHub at i-install ito at anumang mga dependency tulad ng inilarawan doon (!). Karamihan sa mga dependency ay maaaring natupad na.
Ilagay ang script sa folder ng mga halimbawa ng sawa ng WaveShare display software at kopyahin ang mga bmp-file sa subfolder ng pic.
Ang paggamit ng script ay medyo simple. Kung sakali, palitan ang mga pangalan ng mga bmp-file sa mga listahan ng BMP sa mga nais mong ipakita. Maaari kang maghanda ng mga listahan ng backup at palitan lamang ang nais sa aktibong listahan sa pamamagitan ng pagkopya sa.
Patakbuhin ang iskrip. Suriin kung tumatakbo nang maayos ang mga bagay. Maaari mong alisin ang mga adaptor ng HDMI at USB (na may ilang mga USB-hub, ang pagtanggal ay maaaring itigil ang RPi) at ilagay ang display mask sa iyong mukha at ang lanyard sa iyong leeg. Tumingin sa salamin at maglaro upang suriin kung ang lahat ay gumagana nang maayos.
Ang script ay na-strip sa minimum na kinakailangan upang mabasa ang mga pindutan at ipakita ang bmps. Kaya kung nais mong ipakita ang teksto, mga linya o mga geometric na numero, mangyaring idagdag ang mga kinakailangang elemento mula sa halimbawang script na 2in9d.
Ang mga imahe, na dapat ay matatagpuan sa folder na "pic", ay nakalista sa listahan ng "BMPs", na binubuo ng 5 mga sublist na may mga pangalan ng 5 mga imahe bawat isa, o 25 na mga imahe sa kabuuan. Ang unang imahe sa bawat sublist ay naka-link sa pindutan A, ang pangalawa sa pindutan B, at iba pa. Ang mga sublist ay maaaring mapili ng isang mahabang pindutin ang mga pindutan A hanggang E, ie panel 1 ay pinili gamit ang pindutan A, panel 2 sa pamamagitan ng pindutan B atbp. Ang script ay tumutukoy sa maraming mga thread na tumatakbo sa background, nanonood para sa bawat pindutan na pinindot, alinman sa sa ilang sandali o gaganapin nang mas mahaba sa 2 segundo, na nagreresulta sa isang pagbabago ng mga variable ng watawat. Ang loop ng pangunahing programa ay nakakakita lamang kung ang isang pindutan ay pinindot / hawakan ang mga flag ng pagbabasa button_was_held at button_was_pressed, at aling mga flag (panel_flag, button_flag) ang naitaas. Pagkatapos ay itinatakda nito ang mga kaukulang variable (panel o imahe) nang naaayon. Panghuli ang imaheng naaayon sa "BMPs [panel] [imahe]" ay pinili mula sa listahan at nakasulat sa display. Pagkatapos ang mga watawat ay nai-reset sa kanilang mga ground state na "null" o "Mali".
Ang natitirang bahagi ng script ay halos tungkol sa pagtatakda ng mga variable, pagsisimula ng pagpapakita at ilang paghawak sa error. Maaari mong patakbuhin ang script mula sa IDE, o mula sa console gamit ang "python3 Button_shim_2in9_1.py". Bilang kahalili maaari kang magkaroon ng script na tumatakbo nang direkta pagkatapos ng boot.
Ang script ay sumasailalim pa rin sa pag-optimize, kaya mangyaring suriin para sa mga update.
Ang pinakabagong bersyon (2020-Mayo-10) ay naglalaman ng isang pagpapaandar upang maipakita ang mga imahe sa listahan ng mga BMP, display_galog (), at isa upang maipakita ang mga nasa listahan ng koleksyon_x, display_collection (). Hindi kasama sa listahan sa ibaba, tingnan ang nakalakip na file.
Mangyaring magkaroon ng kamalayan na, upang maiwasan ang "ghosting", burahin ang anumang imahe kung ang display ay hindi ginagamit sa loob ng maraming araw.
#! / usr / bin / env python
# mula sa Pimoroni button shim script import time import signal importhanshim # import at simulang ipakita #from WaveShare-paper script # - * - coding: utf-8 - * - import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_))), 'lib') kung os.path.exists (libdir): sys.path.append (libdir) mag-import ng pag-log mula sa waveshare_epd import ng epd2in9d na oras ng pag-import mula sa PIL import Image, ImageDraw, ImageFont import traceback #Set antas ng output ng output ng log logging.basicConfig (level = logging. DEBUG) "" # hindi kinakailangan dito font15 = ImageFont.truetype (os.path.join (picdir, 'Font.ttc'), 15) font24 = ImageFont.truetype (os.path. sumali (picdir, 'Font.ttc'), 24) '' '#set BMP list BMPs =
Hakbang 5: Isang Bersyon ng Cloth Mask at Karagdagang Mga Konsepto sa Paglalapat

Sa kasalukuyang bersyon ng prototype, ang display ay maaaring magsuot sa itaas ng isang karaniwang marka ng mukha o mai-attach sa mga umiiral na maskara na may velcro strips o magneto. Ngunit talagang nais mong isama ang display sa isang maskara, na may ilang pagpipilian para sa mabilis na pagkakalagay at pagtanggal.
Ang ginawa ko sa ngayon ay ang paggamit ng mask na binili ko sa isang lokal na tailor shop ("Schneiderei Schmargendorf") na gawa sa ilang medyo makapal na tela, nakilala ang tamang lugar na dapat ilagay ang display at pagkatapos ay gupitin ang isang butas sa panlabas na layer ng maskara Para sa display cable ang isang slit ay pinutol sa panloob na bahagi sa isang naaangkop na posisyon. Ang backing plate ay pinutol sa kaunting kinakailangang laki at maraming maliliit na butas na itinulak upang payagan ang pagtahi. Pagkatapos ang display ay naayos sa backing plate gamit ang double sided tape, na inilapat din sa mga gilid upang ayusin ang plate at ipakita sa layer ng tela. Pagkatapos ang display ay inilagay sa maskara, ang cable ay lumipat sa slit at ang tela ay nilagyan ng backing plate. Maaari itong maging kapaki-pakinabang upang palakasin ang mga pinutol na gilid na pumunta sa tela bago ito, hal. Na may isang maliit na halaga ng sobrang pandikit. Kung sakaling ayusin ang backing plate sa pamamagitan ng pagtahi pagkatapos mong suriin na ang lahat ay umaangkop nang maayos. Ikonekta ang cable sa HAT at simulan ang Pi.
Ang limitasyon ng pamamaraang ito ay na maaaring hindi mo hugasan ang maskara na may nakapirming integrated display. Ngunit maraming iba pang mga paraan upang mai-attach ang display sa maskara. Ang isang pagpipilian ay maaaring magdagdag ng isa pa, naaalis na layer ng tisyu sa isang maskara, at hawakan ang display sa lugar ng mga velcro strip o mga patent fastener. Sa ganoong paraan madali itong matanggal para sa paghuhugas ng mask o lumipat sa isa pang maskara.
Sa paglaon, ang mga pinahusay na bersyon ay maaaring isama ang isang nakatuon na may-ari ng display upang makamit ang isang mas propesyonal na hitsura.
---------------------------- Habang ang orihinal na ideya ay isang maskara sa mukha na may display, ang isang katulad na layout ay maaari ding gamitin para sa mga name tag, o isang display na isinama sa mga damit o band ng pulso.
O mag-isip tungkol sa isang bersyon na "Sino ako" na may isang headband na may integrated display, pagpapakita ng mga imahe o mga term na sapal na pinili mula sa isang mas malaking koleksyon.
Ang isang ideya na nahanap ko sa halip nakakatawa, ngunit hindi ko nais na iwan itong hindi nabanggit, ay magiging isang Niqab na may gayong pagpapakita.
Mayroon kang mga karagdagang ideya? Mangyaring ipaalam sa akin!
Habang ang buong proyekto ay nagpapatuloy pa rin, maghanap ng mga pag-update paminsan-minsan.
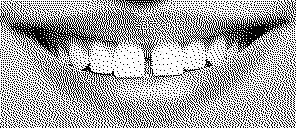
Hakbang 6: Koleksyon ng Larawan - Mga Bibig at Mukha




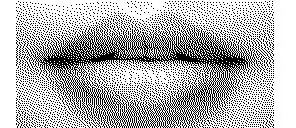
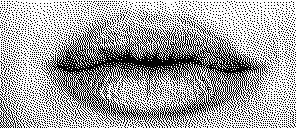
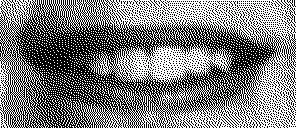
Mahahanap mo rito ang isang koleksyon ng mga imahe na maaaring magamit sa pagpapakita ng 2.9 pulgada, na may pagtuon sa mga mukha, karaniwang pinaghihigpitan sa bahagi ng bibig. Bukod sa iba pa, naglalaman ito ng HM the Queen (2x), Pangulong Obama, Ghandi, ang Dalai Lama, Stalin, Paul Newman, Pavarotti, at aking pusa.
Mangyaring magkaroon ng kamalayan na, habang gumagamit ako ng mga imahe mula sa internet bilang mapagkukunan para sa ilan sa mga ito, maaari pa ring mailapat ang proteksyon sa copyright at maaaring hindi ito magamit para sa mga layuning pang-komersyo.
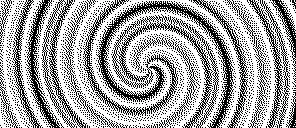
Hakbang 7: Koleksyon - Mga pattern



Narito ang isang bilang ng mga pattern na maaaring ipakita, pinaka nabuo gamit ang GIMP.
Hakbang 8: Koleksyon ng Larawan - Mga Palatandaan, Simbolo at Teksto



Higit pang mga halimbawang larawan para sa display na 293x128:
Mga palatandaan at simbolo, teksto.
Muli: ang ilang mga imahe o simbolo (hal. Raspberry, Apple, Instructables) ay maaaring protektado ng copyright at hindi dapat gamitin para sa mga layuning pang-komersyo.
Hakbang 9: Alternatibong Layout: Adafruit Feather at E-paper Display


Napagtanto ko ngayon (21-Mayo-2020) na ang Adafruit ay nag-aalok din ng mga kakayahang umangkop na e-papel na nagpapakita ng parehong laki at sukat (https://www.adafruit.com/product/4262, 27 US $) pati na rin 25 cm 24 pin 0.5mm pitch extension cables (https://www.adafruit.com/product/4230, 1.5 US $) at mga extender konektor (https://www.adafruit.com/product/4524).
Mayroon silang isang e-paper driver para sa kanilang pamilya ng board ng Feather (Adafruit eInk Feather Friend na may 32KB SRAM, https://www.adafruit.com/product/4446, 9 US $) na kasama ng isang may-hawak ng SD card upang hawakan ang lahat ng ito mga imahe
Ipinapalagay ko na maaari itong payagan ang isang mas compact at mahusay na layout kaysa sa bersyon ng Raspberry Zero na inilarawan dito, at magiging isang perpektong solusyon kung gugustuhin mong gumamit ng isang STM32F405, 32u4 o nRF52840 platform. Sa kasamaang palad, mukhang hindi gaanong mahalaga upang pagsamahin ang mga kaibigan ng eInk Feather ng Adafruit at ipinapakita ang WaveShare.
Gusto ko talagang makita ang isang bersyon na may BLE at isang app upang makontrol kung aling mga imahe ang ipinapakita.
Nag-aalok ang WaveShare ng isang Arduino display driver na kalasag at isang batay sa mga display driver na batay sa ESP3266, kung nais mo ang mga ito.
Inirerekumendang:
Shy Mask Na Nakasara Kapag Nakikita Mo ang Mga Tao: 9 Hakbang (na may Mga Larawan)

Shy Mask Na Nakasara Kapag Nakikita ang Mga Tao: Nakalulungkot na kailangan naming magsuot ng mga maskara sa mukha dahil sa Covid -19. Hindi ito isang kasiya-siyang karanasan, ginagawang mainit, pawis, kinakabahan at syempre mas mahirap huminga. Mayroong mga nauuhaw na oras kung hinihimok mo na alisin ang mask ngunit natakot na gawin ito. Ano ang
Mask Reborn Box: Bagong Buhay para sa Mga Lumang mask: 12 Hakbang (na may Mga Larawan)

Mask Reborn Box: Bagong Buhay para sa Mga Lumang mask: Gumawa kami ng isang abot-kayang, sa bahay na kit upang mapalawak ang buhay ng mga mask upang maaari kang sumali sa paglaban sa pandemya sa pamamagitan ng pagtulong sa iyong komunidad. Halos limang buwan mula nang maiwasang i-renew ang mga ginamit na maskara ipinanganak. Ngayon, kahit na sa maraming mga bansa CO
Face Mask Detector => Covid Preventer !: 5 Hakbang

Face Mask Detector => Covid Preventer !: Ang bilang 1 na nais ng mga opisyal sa kalusugan na gawin ng mga tao sa panahon ng pandemikong ito ay ang magsuot ng maskara kapag lumalabas sa mga pampublikong lugar, ngunit ang ilang mga tao ay pumikit pa rin sa babala. Ipasok ….. COVID PrevEnter! Gumagamit ang robot na ito ng Pixy2 camera
King Kong Mask na May Mga Mata na Animatronic: 4 Mga Hakbang (na may Mga Larawan)

King Kong Mask Sa Mga Mata na Animatronic: Ipinapakita ng itinuturo na ito kung paano gumawa ng maskara na may makatotohanang gumagalaw na mga mata. Nangangailangan ang proyektong ito ng mga sumusunod na kasanayan na hindi sakop ng mga detalye: - Ang pag-setup ng Arduino, pag-upload ng mga programa at pag-upload ng sketch - Pag-solder - pag-print ng 3D
Animatronic Mask Na May Moving Eyes: 13 Hakbang (na may Mga Larawan)

Animatronic Mask With Moving Eyes: Kumusta! Para sa isang takdang-aralin sa paaralan kailangan naming tuklasin ang Arduino. Kaya't nagpasya akong gumawa ng animatronic mask. Ito ay mas katulad ng isang dekorasyon sa dingding. Ang buong pag-andar nito ay upang gawing hindi magulo ang mga tao, dahil ang mga mata ay gumagalaw. Ito ay inspirasyon ng ika
