
Talaan ng mga Nilalaman:
- Hakbang 1: Mga Bahagi
- Hakbang 2: Ikonekta ang DHT11 sa NodeMCU ESP8266 Module
- Hakbang 3: Simulan ang Visuino, at Piliin ang Uri ng Lupon ng ESP8266
- Hakbang 4: Sa Visuino: Magtakda ng isang Pangalan ng Host at Access Point
- Hakbang 5: Sa Visuino: Magdagdag ng isang TCP / IP Server Socket para sa Komunikasyon
- Hakbang 6: Sa Visuino: Magdagdag ng DTH11 at Naka-format na Component ng Teksto Na May 2 Mga Analog Channel
- Hakbang 7: Sa Visuino: Itakda ang Na-format na Teksto para sa Tugon ng Server
- Hakbang 8: Sa Visuino: Ikonekta ang Component ng DHT11
- Hakbang 9: Sa Visuino: Magdagdag at Ikonekta ang Edge Detect Component
- Hakbang 10: Sa Visuino: Ikonekta ang Naka-format na Component ng Teksto, at Idagdag at Ikonekta ang Component ng Pag-antala
- Hakbang 11: Bumuo, Mag-compile, at Mag-upload ng Arduino Code
- Hakbang 12: At Maglaro…
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.


Ang mga module ng ESP8266 ay mahusay na may mababang gastos na mag-isa sa mga Controller na may built in na Wi-Fi, at gumawa na ako ng maraming mga Instructable tungkol sa mga ito.
Ang DTH11 / DTH21 / DTH22 at AM2301 ay napakapopular na pinagsamang Temperatura at Humidity na mga sensor ng Arduino, at gumawa din ako ng maraming mga Instructable, kasama ang isang Instructable sa Remote Thermometer at Humidity Sensor na may 2 ESP8266 na konektado nang magkasama sa kanilang sariling pribadong Wi-Fi network.
Sa Instructable na ito ipapakita ko sa iyo kung paano ka makakagawa ng isang Temperatura at Humidity Web Server na may ESP8266 at DHT11 at kumonekta dito sa iyong umiiral na Wi-Fi network mula sa maraming mga aparato gamit ang isang web browser.
Hakbang 1: Mga Bahagi

- Ang board ng OneNodeMCU ESP8266 (Gumamit ako ng bersyon ng NodeMCU 0.9, ngunit ang anumang iba pa, o kahit na mag-iisa na gagana ang ESP-12 o ESP-01 ay gagana)
- Isang module ng DHT11 Sensor na nakuha ko mula sa murang 37 set ng sensor na ito
- 3 Mga wire ng jumper ng Babae-Babae
Hakbang 2: Ikonekta ang DHT11 sa NodeMCU ESP8266 Module



- Ikonekta ang Power (Red wire), Ground (Black wire), at Data (Gray wire) sa DHT11 Module (Ipinapakita ng Larawan 1 ang 2 magkakaibang uri ng mga module ng sensor ng DHT11. Tulad ng nakikita mong maaaring magkakaiba ang mga pin, kaya't kumonekta nang mabuti!)
- Ikonekta ang kabilang dulo ng Ground wire (Black wire) sa Ground pin ng module na ESP8266 (Larawan 2)
- Ikonekta ang kabilang dulo ng Power wire (Red wire) sa 3.3V Power pin ng module na ESP8266 (Larawan 2)
- Ikonekta ang kabilang dulo ng Data wire (Gray wire) sa Digital pin 2 ng module na ESP8266 (Larawan 3)
- Ipinapakita ng larawan 4 kung nasaan ang Ground, 3.3V Power, at Digital 2 na pin ng NodeMCU 0.9
Hakbang 3: Simulan ang Visuino, at Piliin ang Uri ng Lupon ng ESP8266


Upang simulang i-program ang Arduino, kakailanganin mong magkaroon ng naka-install na Arduino IDE mula dito:
Mangyaring magkaroon ng kamalayan na mayroong ilang mga kritikal na bug sa Arduino IDE 1.6.6
Tiyaking nag-install ka ng 1.6.7 o mas mataas, kung hindi man ay hindi gagana ang Instructable na ito!
Kung hindi mo pa nagagawa sundin ang mga hakbang sa Instructable na ito upang mai-set up ang Arduino IDE sa programa ng ESP 8266
Ang Visuino: https://www.visuino.com kailangan ding mai-install.
- Simulan ang Visuinoas na ipinakita sa unang larawan
- Mag-click sa pindutang "Mga Tool" sa bahagi ng Arduino (Larawan 1) sa Visuino
- Kapag lumitaw ang dayalogo, piliin ang "NodeMCU ESP-12" tulad ng ipinakita sa Larawan 2
Hakbang 4: Sa Visuino: Magtakda ng isang Pangalan ng Host at Access Point




Una kailangan naming i-configure ang module upang kumonekta sa mayroon nang Access Point at upang italaga ang HostName dito upang maaari naming tuklasin ito sa network.
- Sa Object Inspector, palawakin ang pag-aari ng "Mga Modyul", pagkatapos ay ang sub na pag-aari ng "WiFi"
- Sa Object Inspector itakda ang halaga ng "HostName" na pag-aari sa "dht11server" (Larawan 1)
- Sa Object Inspector, palawakin ang "pag-aari ng" AccessPoints "ng" WiFi ", at mag-click sa pindutang" … "sa tabi ng halaga nito (Larawan 2)
- Sa editor ng "AccessPoins", piliin ang "WiFi Access Point" sa tamang view, at pagkatapos ay mag-click sa pindutang "+" sa kaliwa upang idagdag ang access point (Larawan 2)
- Sa Object Inspector, itakda ang halaga ng "SSID" na pag-aari sa SSID ng iyong Wi-Fi Hotspot (Access Point) (Larawan 4)
- Kung ang iyong Wi-Fi Hotspot (Access Point) ay nangangailangan ng password, Sa Object Inspector, itakda ang password sa halaga ng "Password" na pag-aari (Larawan 4)
- Isara ang dayalogo na "AccessPoints"
Hakbang 5: Sa Visuino: Magdagdag ng isang TCP / IP Server Socket para sa Komunikasyon



Susunod na kailangan namin upang magdagdag ng isang TCP / IP Server socket para sa komunikasyon.
- Sa Object Inspector, mag-click sa pindutang "…" sa tabi ng halaga ng "Sockets" sub na pag-aari ng WiFi (Larawan 1)
- Sa editor ng Sockets piliin ang "TCP / IP Server", at pagkatapos ay mag-click sa pindutang "+" (Larawan 2) upang magdagdag ng isa (Larawan 3)
- Isara ang dialog na "Sockets"
Hakbang 6: Sa Visuino: Magdagdag ng DTH11 at Naka-format na Component ng Teksto Na May 2 Mga Analog Channel



Upang makontrol at mabasa ang Temperatura at Humidity mula sa DHT11 kailangan nating magdagdag ng sangkap para dito sa Visuino.
Kailangan din naming bumuo ng web page mula sa data. Ang pahina ay isang dokumento lamang sa teksto ng HTML, kaya maaari naming gamitin ang bahagi ng Na-format na Teksto upang mabuo ito.
- I-type ang "dht" sa Filter box ng Component Toolbox pagkatapos ay piliin ang "Humidity and Thermometer DHT11 / 21/22 / AM2301" na bahagi (Larawan 1), at i-drop ito sa lugar ng disenyo
- I-type ang "form" sa Filter box ng Component Toolbox pagkatapos ay piliin ang sangkap na "Formatted Text" (Larawan 2), at i-drop ito sa lugar ng disenyo
- Mag-click sa pindutang "Mga Tool" ng sangkap na FormattedText1 (Larawan 3)
- Sa editor ng Mga Elemento, piliin ang Elementong Analog sa kanan, at i-click ang 2 beses sa pindutang "+" sa kaliwa (Larawan 4), upang idagdag ang 2 sa kanila (Larawan 5)
- Isara ang editor ng "Mga Elemento"
Hakbang 7: Sa Visuino: Itakda ang Na-format na Teksto para sa Tugon ng Server


Kailangan naming tukuyin ang teksto ng HTML na mabubuo kapag kumonekta ang isang web client sa server.
Tutukuyin namin ang koneksyon upang isara pagkatapos ng data na ipinadala ko, at tuturuan din ang browser na muling kumonekta (Refresh) pagkatapos ng 5 segundo sa pamamagitan ng pagdaragdag ng "Refresh: 5" sa dokumento. Sa ganitong paraan magre-refresh ang web page bawat 5 segundo.
- Sa Area ng Disenyo, piliin ang sangkap na FormattedText1 (Larawan 1)
- Sa Object Inspector piliin ang "Teksto" na pag-aari, at mag-click sa pindutang "…" sa tabi ng halaga nito (Larawan 1)
- Sa uri ng editor na "Teksto": "HTTP / 1.1 200 OK" "Uri ng Nilalaman: teksto / html" "Koneksyon: isara" "Refresh: 5" "" """"""" Temperatura:% 0 "" Humidity:% 1 "" "" "(Larawan 2) Ang% 0 ay papalitan ng halaga mula sa AnalogElement1, at ang% 1 ay papalitan ng halaga mula sa AnalogElement2
- Mag-click sa OK button upang isara ang dayalogo
Hakbang 8: Sa Visuino: Ikonekta ang Component ng DHT11



- Ikonekta ang "Temperatura" na output pin ng sangkap na HumidityThermometer1 sa "In" na pin ng AnalogElement1 ng FormattedText1 na bahagi (Larawan 1)
- Ikonekta ang output na "Humidity" na output pin ng sangkap na HumidityThermometer1 sa pin na "In" ng AnalogElement2 ng sangkap na FormattedText1 (Larawan 2)
- Ikonekta ang "Sensor" na pin ng bahagi ng HumidityThermometer1 sa "Digital" na input pin ng "Digital [2]" na channel ng bahagi ng Arduino (Larawan 3)
Hakbang 9: Sa Visuino: Magdagdag at Ikonekta ang Edge Detect Component




Kailangan naming ipadala ang teksto ng HTML sa tuwing may isang bagong koneksyon. Bago kami magpadala kailangan naming maghintay nang kaunti dahil ang mga web browser ay kailangang magpadala ng isang kahilingan bago nila asahan na makita ang resulta. Upang gawin iyon gagamitin namin ang pagkaantala ng sangkap na konektado sa "Konektado" na pin ng TCP / IP Server Socket.
- I-type ang "pagkaantala" sa Filter box ng Component Toolbox pagkatapos ay piliin ang sangkap na "Delay" (Larawan 1), at i-drop ito sa lugar ng disenyo
- Sa Properties itakda ang halaga ng "Interval (uS)" na pag-aari sa 200000 (Larawan 2)
- Ikonekta ang "Konektado" na pin ng "Modules. WiFi. Sockets. TCPServer1" ng sangkap na "NodeMCU ESP-12", sa pin na "In" ng bahagi ng Delay1 (Larawan 3)
- Ikonekta ang "Out" na pin ng sangkap ng Delay1 sa input na "Clock" ng bahagi ng FormattedText1 (Larawan 4)
Hakbang 10: Sa Visuino: Ikonekta ang Naka-format na Component ng Teksto, at Idagdag at Ikonekta ang Component ng Pag-antala




- Ikonekta ang "Out" na pin ng sangkap na FormattedText1 sa "In" na pin ng "Modules. WiFi. Sockets. TCPServer1" ng "NodeMCU ESP-12" na bahagi (Larawan 1)
- I-type ang "pagkaantala" sa Filter box ng Component Toolbox pagkatapos ay piliin ang sangkap na "Delay" (Larawan 2), at i-drop ito sa lugar ng disenyo
- Ikonekta ang "Out" na pin ng sangkap na FormattedText1 sa pin na "In" ng bahagi ng Delay2 (Larawan 3)
- Ikonekta ang "Out" na pin ng sangkap ng Delay2 sa "Idiskonekta" na input pin ng "Modules. WiFi. Sockets. TCPServer1" ng sangkap na "NodeMCU ESP-12" (Larawan 4)
Ididiskonekta ng sangkap ng Pag-antala ang socket sa ilang sandali lamang matapos maipadala ang teksto.
Hakbang 11: Bumuo, Mag-compile, at Mag-upload ng Arduino Code


- Sa Visuino, Pindutin ang F9 o mag-click sa pindutang ipinakita sa Larawan 1 upang makabuo ng Arduino code, at buksan ang Arduino IDE
- Ikonekta ang module naNodeMCU gamit ang USB cable sa computer
- Piliin ang uri ng board at serial port tulad ng ipinakita ko sa iyo sa Instructable na ito
- Sa Arduino IDE, mag-click sa pindutang Mag-upload, upang makatipon at mai-upload ang code (Larawan 2)
Hakbang 12: At Maglaro…



Binabati kita! Gumawa ka ng isang Wi-Fi Temperature at Humidity Web Server.
Sa Larawan 1 at sa Video maaari mong makita ang nakakonekta at pinalakas na proyekto. Gumamit ako ng isang maliit na USB Power Bank upang mapagana ang module.
Siguraduhin na ang proyekto sa Hakbang 4 ay naipasok mo ang tamang SSID at Password para sa iyong Wi-Fi hotspot
Kung magbubukas ka ng isang web browser sa iyong computer o mobile device, at i-type ang:
dht11server./
At pindutin ang Enter, makikita mo ang temperatura at halumigmig na sinusukat ng module. Ang pagbabasa ay magre-refresh bawat 5 segundo tulad ng tinukoy sa Hakbang 7.
Tiyaking idagdag ang Dot sa dulo ng pangalan, kung hindi man ay hindi malulutas ng Windows ang pangalan ng domain
Sa Larawan 2 maaari mong makita ang kumpletong diagram ng Visuino.
Nakalakip din ang proyekto ng Visuino, na nilikha ko para sa Instructable na ito. Maaari mong i-download at buksan ito sa Visuino:
Inirerekumendang:
ESP8266 Pagsubaybay sa Temperatura ng Nodemcu Paggamit ng DHT11 sa isang Local Webserver - Kumuha ng Temperatura ng Temperatura at Humidity sa Iyong Browser: 6 na Hakbang

ESP8266 Pagsubaybay sa Temperatura ng Nodemcu Paggamit ng DHT11 sa isang Local Webserver | Kumuha ng Temperatura ng Temperatura at Kahalumigmigan sa Iyong Browser: Kumusta mga tao ngayon gagawa kami ng isang kahalumigmigan & temperatura monitoring system gamit ang ESP 8266 NODEMCU & Sensor ng temperatura ng DHT11. Ang temperatura at halumigmig ay makukuha mula sa DHT11 Sensor & makikita ito sa isang browser kung aling webpage ang magiging manag
ESP8266 NodeMCU Access Point (AP) para sa Web Server Na May DT11 Temperature Sensor at Pag-print ng Temperatura at Humidity sa Browser: 5 Hakbang

ESP8266 NodeMCU Access Point (AP) para sa Web Server Na May DT11 Temperature Sensor at Pag-print ng Temperatura at Humidity sa Browser: Kumusta mga tao sa karamihan ng mga proyekto na ginagamit namin ng ESP8266 at sa karamihan ng mga proyekto na ginagamit namin ang ESP8266 bilang isang webserver upang ma-access ang data anumang aparato sa paglipas ng wifi sa pamamagitan ng pag-access sa Webserver na naka-host sa pamamagitan ng ESP8266 ngunit ang problema lamang ay kailangan namin ng isang gumaganang router
ESP32 Batay sa M5Stack M5stick C Weather Monitor Sa DHT11 - Subaybayan ang Temperatura ng Humidity at Heat Index sa M5stick-C Gamit ang DHT11: 6 na Hakbang

ESP32 Batay sa M5Stack M5stick C Weather Monitor Sa DHT11 | Subaybayan ang Temperatura ng Humidity at Heat Index sa M5stick-C Gamit ang DHT11: Kumusta, sa mga itinuturo na ito matututunan natin kung paano i-interface ang sensor ng temperatura ng DHT11 na may m5stick-C (isang development board ng m5stack) at ipakita ito sa pagpapakita ng m5stick-C. Kaya sa tutorial na ito mababasa natin ang temperatura, halumigmig at amp; init ako
Esp32 Temperatura at Humidity Web Server Paggamit ng PYTHON & Zerynth IDE: 3 Mga Hakbang

Esp32 Temperatura at Humidity Web Server Gamit ang PYTHON & Zerynth IDE: Ang Esp32 ay isang kamangha-manghang micro-controller, Ito ay malakas tulad ng isang Arduino ngunit mas mabuti pa! Mayroon itong koneksyon sa Wifi, Pinapagana ka upang makabuo ng mga proyekto ng IOT nang mura at madali. Ngunit Paggawa ng Esp nakakabigo ang mga aparato, Una ay hindi ito matatag, Secon
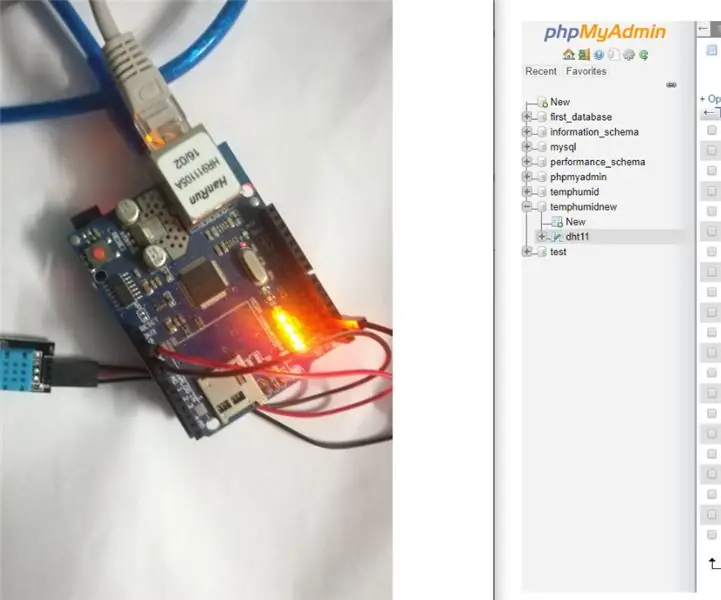
Ang Arduino ay Nagpapadala ng Data ng Temperatura at Humidity sa MySQL Server (PHPMYADMIN): 5 Mga Hakbang

Ang Arduino ay Nagpapadala ng Data ng Temperatura at Humidity sa MySQL Server (PHPMYADMIN): Sa Proyekto na ito ay nakipag-interfaced ako sa DHT11 sa arduino at pagkatapos ay nagpapadala ako ng data ng dht11 na kung saan ay halumigmig at temperatura sa phpmyadmin database. Gumagamit kami dito ng isang PHP script upang itulak ang data sa phpmyadmin database
