
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.



Ipinapakita ng mga ito na hindi maipasok kung paano gumamit ng isang ESP8266 / ESP32 at isang LCD upang makabuo ng isang lumulutang na katulad na display sa isang Acrylic photo stand.
Hakbang 1: Paghahanda


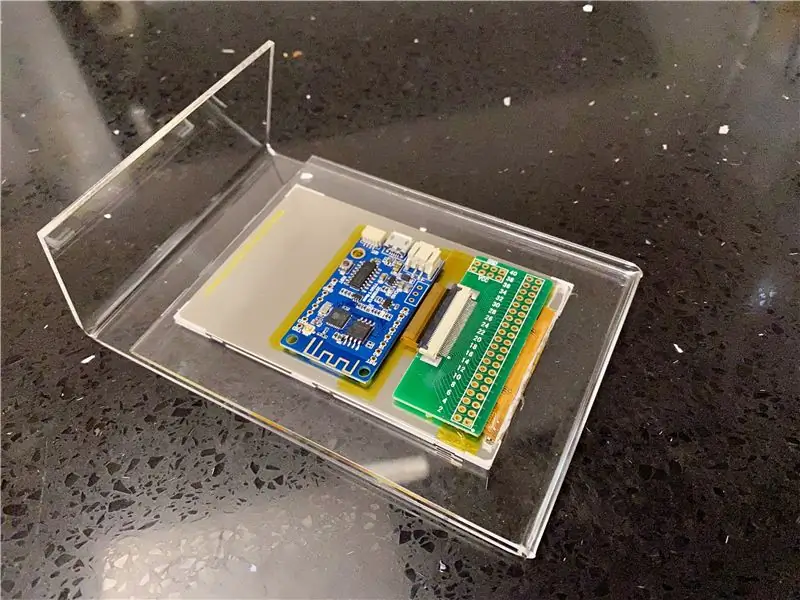
Stand ng Larawan ng Acrylic
Ang anumang acrylic stand na medyo mas malaki kaysa sa LCD ay dapat na ok. Sa oras na ito ay gumagamit ako ng 3R photo stand.
LCD Display
Anumang Arduino_GFX suportadong LCD ay ok, maaari mong makita ang kasalukuyang sinusuportahang display sa GitHub readme:
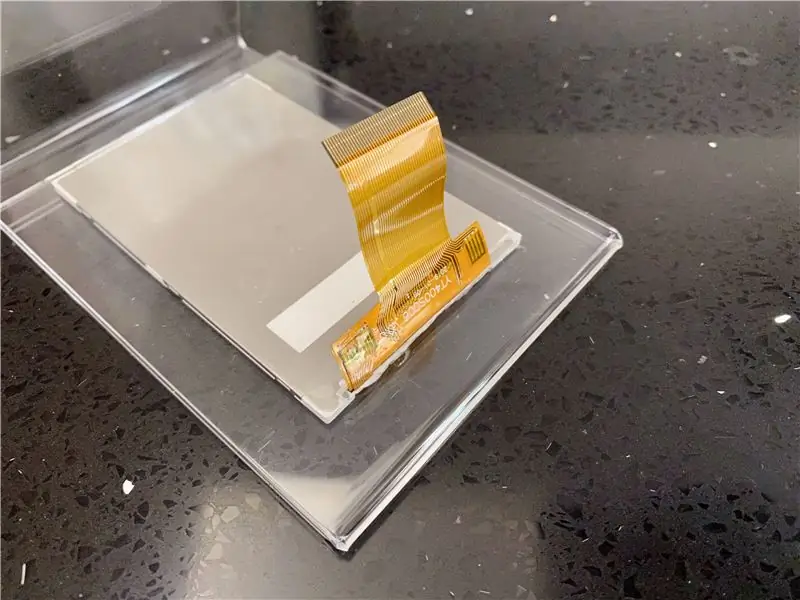
Sa oras na ito gumagamit ako ng isang YT400S0006 4 ST7796 LCD.
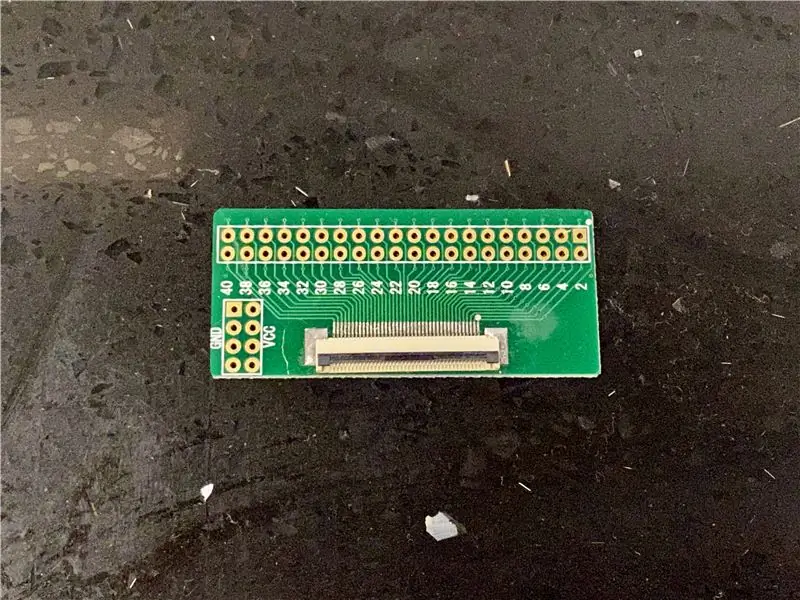
FPC sa DIP PCB converter board
Ito ay opsyonal, nakasalalay sa iyong napiling LCD, ang FPC sa DIP PCB converter board ay maaaring makatulong sa iyo na mas madaling maghinang. Ang YT400S0006 ay mayroong 40 pin na 0.5 mm pitch FPC. Hindi madali ang direktang paghihinang sa 0.5 mm na pitch, kaya ginagamit ko ang converter upang matulungan ako.
ESP8266 / ESP32 Dev Board
Upang gawing gusto ang display na nakalutang, mas mahusay na gumamit ng isang wireless dev board at ginusto din ang suporta sa Lipo power. Sa oras na ito ay gumagamit ako ng isang TTGO T-base ESP8266 dev board.
Lipo baterya
Opsyonal ito, nakasalalay sa kung gagamitin mo ang display na ito na hindi naka-plug. Ang laki ng baterya na ito ay tumutukoy sa pamamagitan ng 2 factor:
- oras ng pagtatrabaho: hal. kung nais mo ito ay maaaring gumana ng 2 oras dapat ito ay tulad ng ~ 250 mA x 2 oras ~ = 500 mAH
- natitirang puwang: para sa pagtatago ng lahat ng mga bahagi sa likod ng LCD, ang sukat ng baterya ay dapat na sukat ng LCD na ibawas ang converter board at dev board
Hakbang 2: Pag-patch ng Frame ng Larawan



Ang mga hakbang na ito ay opsyonal, nakasalalay sa anggulo ng pagtingin sa pagpapakita.
Walang malapit na pag-aalala sa anggulo ng pagtingin para sa pagpapakita ng IPS / OLED. Ngunit mahirap makahanap ng isang malaking sukat na SPI IPS / OLED na display sa hobbyist market.
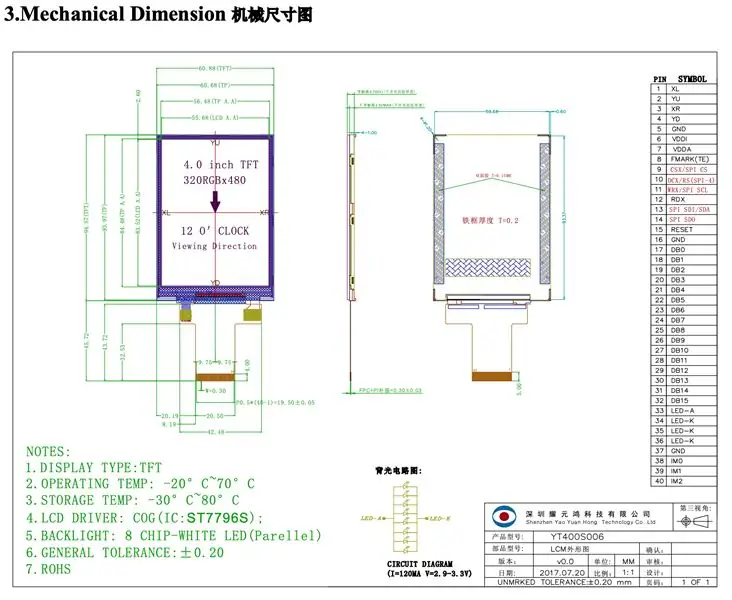
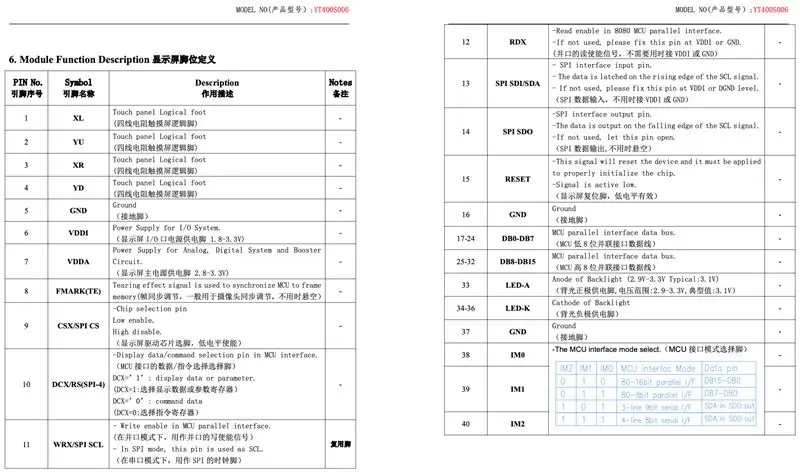
Para sa "malawak na anggulo" na display tulad ng YT400S0006 na ginagamit ko, maingat na basahin ang sheet ng data bago ang tunay na pagpupulong. Ang opisyal na anggulo ng pagtingin sa YT400S0006 ay alas-12, nangangahulugan ito na kailangan mong ilagay ang FPC sa itaas na bahagi para sa pinakamahusay na anggulo sa pagtingin.
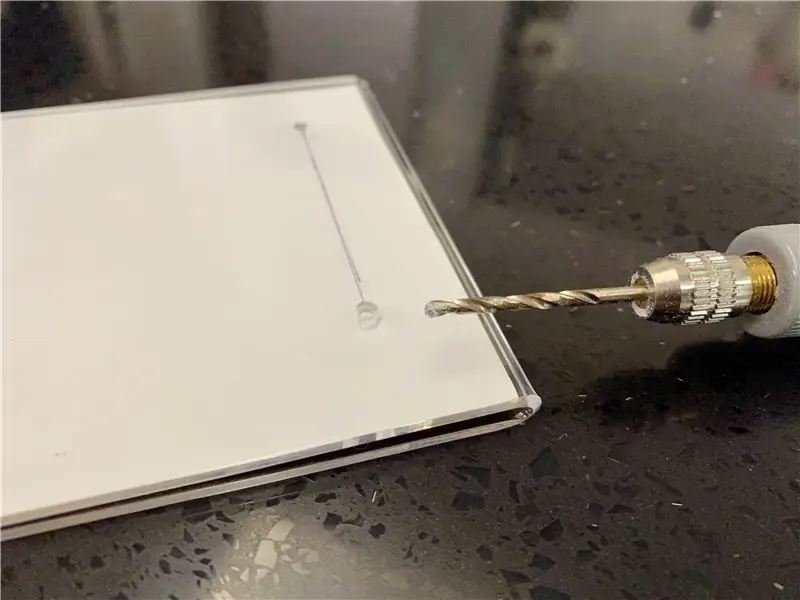
Kung mayroon ka ring pagpapakita ng 12:00, kinakailangang mag-drill at mag-patch ng isang mahabang butas sa kanang bahagi sa likuran ng frame ng larawan upang mailabas ang FPC. Maaaring hindi mo magawa ang patch na ito kung mayroon kang display na 3, 6 o 9.
Hakbang 3: Pag-aayos

Ayusin ang LCD, board ng converter at dev board na may ilang dobleng sukat ng pag-tap. Magkaroon ng kamalayan na ang tape ay hindi dapat masakop ang anumang mga pin ng DIP.
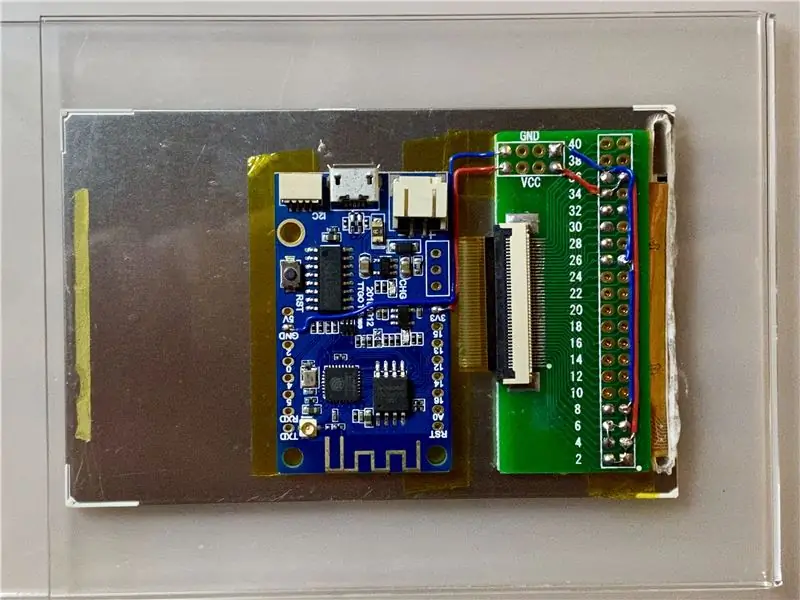
Hakbang 4: Pagsasabay sa Trabaho



Ikonekta ang iyong LCD sa dev board.
Narito ang sample na buod ng koneksyon:
ESP8266 -> LCD
Vcc -> Vcc, risistor -> LED +
GND -> GND, LED- GPIO 15 -> CS GPIO 5 -> DC (kung magagamit) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (opsyonal) GPIO 13 -> MOSI / SDA
ESP32 -> LCD
Vcc -> Vcc, risistor -> LED +
GND -> GND, LED- GPIO 5 -> CS GPIO 16 -> DC (kung magagamit) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (opsyonal) GPIO 23 -> MOSI / SDA
Basahin ang sheet ng data ng LCD para sa karagdagang koneksyon, hal. Nangangailangan ang YT400S006 ng koneksyon ng pin 38, 39 at 40 sa Vcc para sa setting sa SPI mode.
Dapat kang magdagdag ng isang risistor, karaniwang ilang mga Ohm sa ilang daang Ohm, sa pagitan ng Vcc at LED + upang ayusin ang ningning.
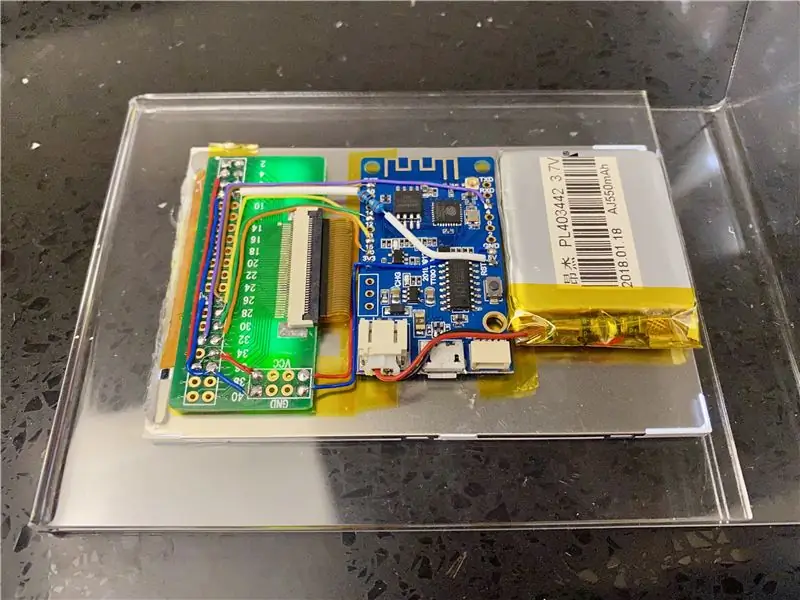
Hakbang 5: Plug Lipo (Opsyonal)

Kung nais mong gamitin ito nang wireless, i-plug ang baterya ng Lipo at ayusin ito sa dobleng laki ng tape.
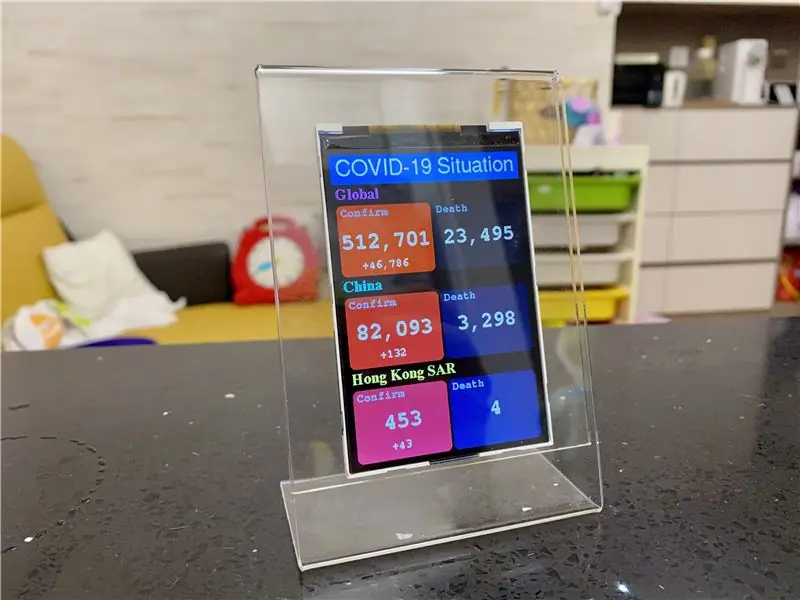
Hakbang 6: Maligayang Pagpapakita





Mayroon kang disenteng nakalutang na display ngayon, oras na upang subukan ang daan-daang mga proyekto sa pagpapakita ng IoT.
Narito ang ilang mga halimbawa:
- Halimbawa ng built-in na Arduino_GFX Library:
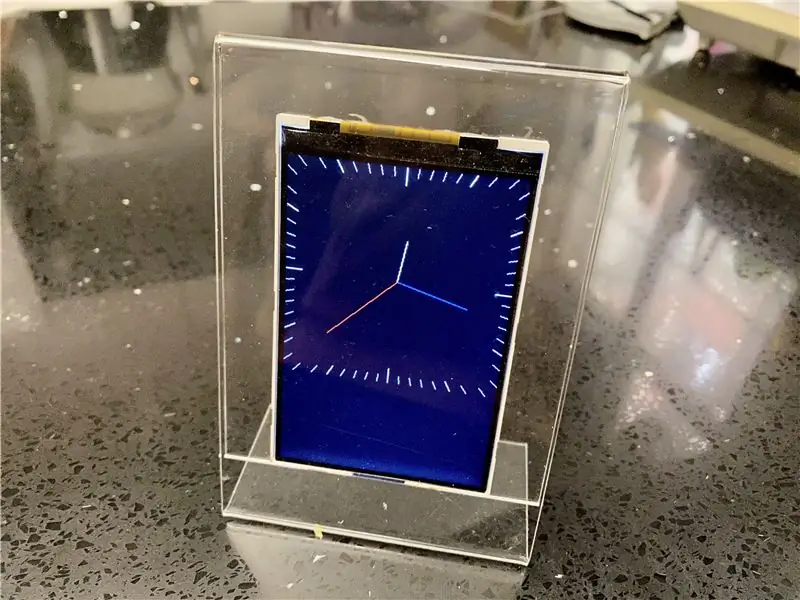
- Clock, ref.:
- ESP32PhotoFrame, ref.:
- ESPWiFiAnalyzer, ref.:
- PDQgraphicstest
- Arduino BiJin Tokei, ref.:
Inirerekumendang:
Lumulutang na Smart Magic Mirror Mula sa Lumang Laptop Na May Pagkilala sa Boses ng Alexa: 6 Mga Hakbang (na may Mga Larawan)

Lumulutang na Smart Magic Mirror Mula sa Lumang Laptop Na May Pagkilala sa Boses ng Alexa: Mag-enrol sa aking kurso na 'Electronics in a nutshell' dito: https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARK Suriin din ang aking youtube channel dito para sa higit pang mga proyekto at tutorial sa electronics: https://www.youtube.com/channel/UCelOO
Paano Mag-disassemble ng isang Computer Na May Madaling Hakbang at Mga Larawan: 13 Hakbang (na may Mga Larawan)

Paano Mag-disassemble ng isang Computer Na May Madaling Mga Hakbang at Larawan: Ito ay isang tagubilin tungkol sa kung paano i-disassemble ang isang PC. Karamihan sa mga pangunahing sangkap ay modular at madaling matanggal. Gayunpaman mahalaga na maging maayos ka tungkol dito. Makakatulong ito upang maiwasan ka sa pagkawala ng mga bahagi, at sa paggawa din ng muling pagsasama
Lumulutang LED Shelf: 9 Mga Hakbang (na may Mga Larawan)

Lumulutang LED Shelf: Ang aking mesa ay palaging madilim at ang isang lampara na hindi ko binigyan ng sapat na ilaw. Palagi rin akong nangangailangan ng mas maraming puwang upang mag-imbak ng mga bagay-bagay. Kaya nakagawa ng isang paraan upang makapagbigay ng higit na ilaw sa aking mesa at bigyan ako ng dagdag na espasyo sa imbakan. Gumawa ako ng isang f
Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: 7 Mga Hakbang (na may Mga Larawan)

Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: Mayroong maraming mga satellite sa itaas ng aming mga ulo. Alam mo ba, na ang paggamit lamang ng Iyong computer, TV Tuner at simpleng DIY antena Maaari mong matanggap ang mga pagpapadala mula sa kanila? Halimbawa ng mga real time na larawan ng mundo. Ipapakita ko sa iyo kung paano. Kakailanganin mo ang: - 2 w
Hindi tinatagusan ng tubig Mga Nagsasalita Na Lumulutang - " Lumulutang Ito, Nag-i-Totes at Inililigaw nito ang Mga Tala! &Quot;: 7 Mga Hakbang (na may Mga Larawan)

Hindi tinatagusan ng tubig Mga Nagsasalita Na Lumulutang - " Lumulutang Ito, Nag-i-Totes Ito at Itinaboy ang Mga Tala! &Quot;: Ang proyektong ito na hindi tinatagusan ng tubig na nagsasalita ay binigyang inspirasyon ng maraming mga paglalakbay sa Gila River sa Arizona (at SNL's " Nasa isang Bangka ako! &Quot; ). Lutang namin ang ilog, o maglalagay ng mga linya sa baybayin upang ang aming mga float ay manatili sa tabi mismo ng aming lugar ng kampo. Lahat ng tao
