
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.


Ipinapakita ng proyektong ito ang paggamit ng firebase bilang isang server para sa pagkontrol at pagmamanipula ng mga humantong ilaw sa likuran ng aking mesa
Mga gamit
- ESP8266.
- Led Strips WS2812B.
- Ang supply ng kuryente na may hindi bababa sa 10W @ 5V na rating.
- Isang app para sa pagkontrol sa mga LED Strips.
Hakbang 1: Kunin ang mga Strip sa Tamang Lugar



Ang unang bagay ay upang makuha ang mga LED strip sa lugar
Pinili ko ang aking bland old computer table para sa proyektong ito kaya gumamit ako ng ilang mga sticky tape at naayos ang aking WS2812b led strips kasama ang likuran nito at kinonekta ang mga linya ng VCC, GND, DATA na may ilang mga wires tulad ng ipinakita sa mga larawan
Hakbang 2: Gawin ang Maliit na Mga Koneksyon

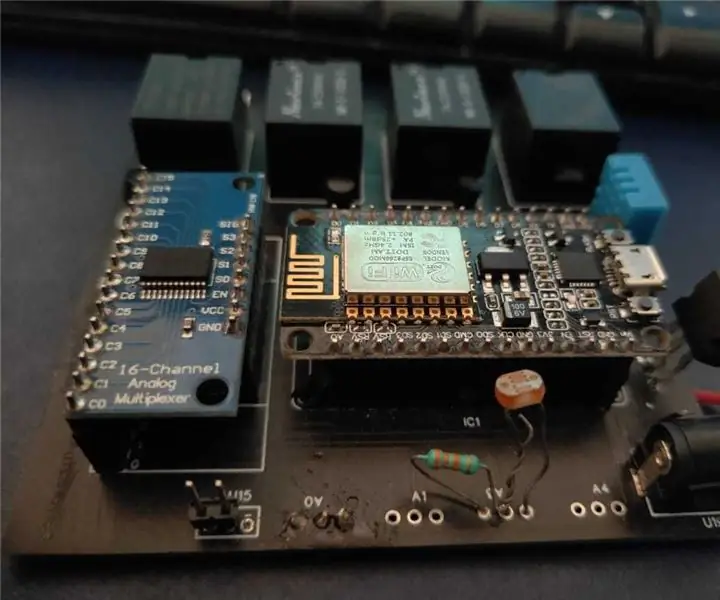
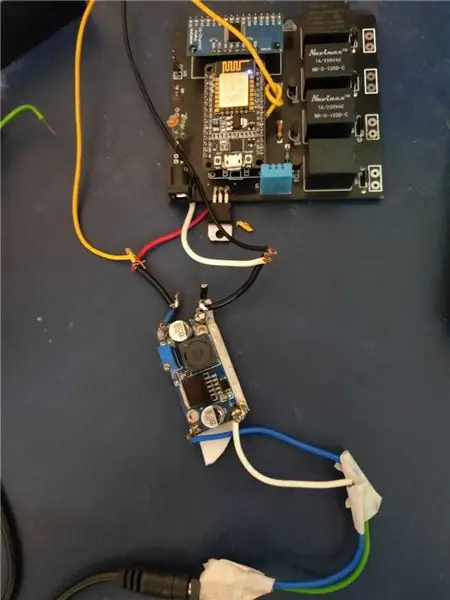
Ikonekta ang suplay ng kuryente sa ESP8266 [Tandaan * - Gumamit ako ng isang board na ginamit ko para sa Home Automation ngunit kailangan lamang namin ang ESP8266]
Kumonekta bilang sumusunod:
- D5 (Pin 14) -> Data Pin ng LED strip
- Ikabit ang GND pin ng ESP8266, Power Supply, LED Strips.
Iyon ay para sa hardware, ngayon ay nagbibigay-daan sa tumalon sa coding board.
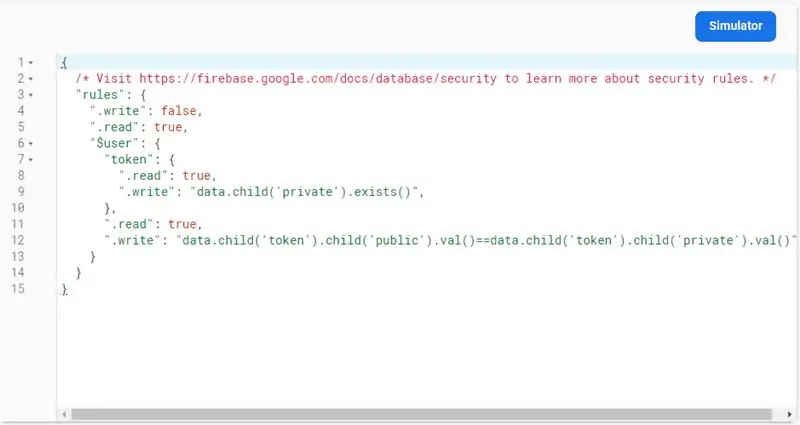
Hakbang 3: Mga Panuntunan sa Firebase at Database Schema


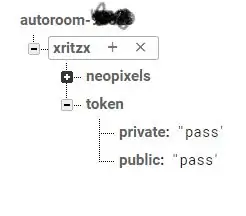
Ang Database Schema ay simple.
-
(gumagamit)
-
mga neopixel
-
0
{r: 12, g: 220, b: 120}
-
1
{r: 112, g: 150, b: 200}
-
-
token
- pampubliko: {token}
- pribado: {token}
-
Ang Schema na ito ay kumakatawan sa isang simpleng istruktura ng isang listahan ng mga halagang Led
Ang mga seksyon ng token ay kumakatawan sa isang simpleng sistema ng pagpapatotoo kung saan tumutugma ang publiko at pribadong seksyon kung napatunayan.
Hakbang 4: Code para sa Pag-setup



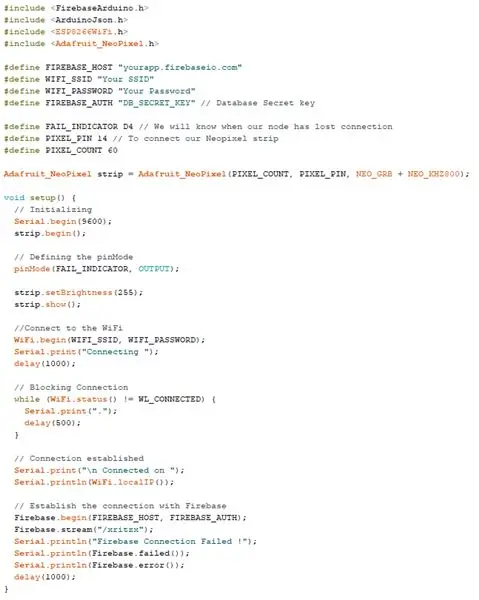
Ang code ay medyo naglalarawan sa sarili.
- Isama ang mga kinakailangang aklatan.
- I-setup ang token ng pagpapatotoo ng database
- Magbigay ng mga kredensyal ng WiFI
- I-set up ang firebase stream sa mga pagbabago sa neopixels at simulang makinig para sa mga pagbabago sa data na na-trigger ng panig ng client.
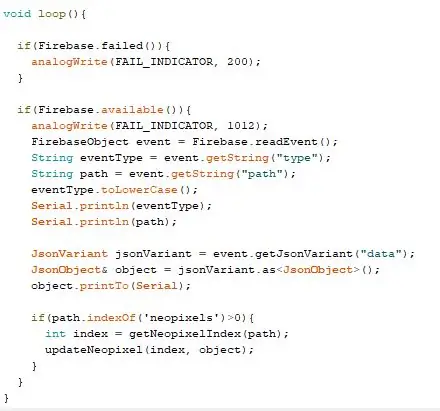
- Sa loop patuloy na suriin ang mga kaganapan at ipadala ang papasok na data sa mga function ng helper.
-
Kinukuha ng pagpapaandar ng helper ang data at sinuri ang wheater na na-update ang neopixel para sa isang:
- Isang solong LED
- Isang hanay ng mga LED na numero
- Lahat ng mga LED.
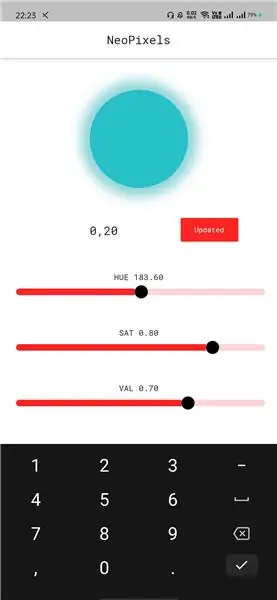
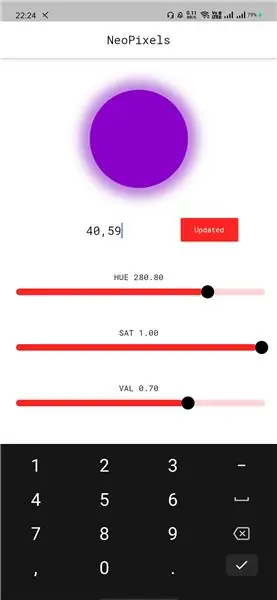
Hakbang 5: Ang Autoroom App





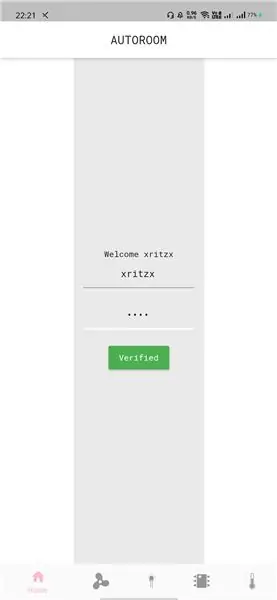
Gumawa ako ng isang app na tinatawag na "Autoroom" sa Flutter gamit ang Dart Programming Language, kinokontrol ang mga LED Lights.
Narito ang mga halimbawa ng mga resulta doon.
- Una, mag-log in gamit ang mga kredensyal sa aking kaso na ito (xritzx)
- Piliin ang kulay at ang saklaw at i-update ang hit.
- O baka kulayan ang buong saklaw sa pamamagitan ng pagpili ng -1.
Inirerekumendang:
Paano Lumikha ng isang Malayuang Kinokontrol na 3D Printed Self-Balancing Robot: 9 Mga Hakbang (na may Mga Larawan)

Paano Lumikha ng isang Malayuang Kinokontrol na 3D Printed Self-Balancing Robot: Ito ay isang ebolusyon ng nakaraang bersyon ng B-robot. 100% OPEN SOURCE / Arduino robot. Ang CODE, 3D na mga bahagi at electronics ay bukas kaya huwag mag-atubiling baguhin ito o lumikha ng isang malaking bersyon ng robot. Kung mayroon kang mga pagdududa, ideya o kailangan ng tulong na gumawa
Malayuang I-shutdown o I-restart ang isang Computer Na May ESP8266 Device: 10 Hakbang (na may Mga Larawan)

Malayuang I-shutdown o I-restart ang isang Computer Gamit ang Device ng ESP8266: Upang maging malinaw dito, isasara namin ang IYONG computer, hindi computer ng iba. Ganito ang kwento: Isang kaibigan ko sa Facebook ang nag-message sa akin at sinabi na mayroon siyang isang dosenang mga computer na nagpapatakbo ng grupo ng matematika, ngunit tuwing umaga ng 3 ng umaga, nakakulong sila. S
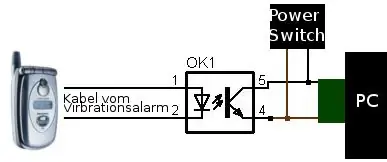
Paano Malayuang I-on ang Anumang Device E.g. isang Computer (na may Cellphone): 5 Mga Hakbang

Paano Malayuang I-on ang Anumang Device E.g. isang Computer (na may Cellphone): Sa itinuturo na ito, ipapakita ko sa iyo kung paano gawing isang remote power switch para sa iyong Computer ang isang lumang cellphone. Para sa iba pang mga aparato tingnan ang huling hakbang. Ito ay halos libre, kung mayroon kang isang lumang cellphone at isang SIM-Card. Ano ang kakailanganin mo: - Old Mobile Phone (w
Malayuang Kinokontrol ng Bluetooth ang Robotic Hand Palm: 4 na Hakbang

Malayuang Kinokontrol ng Bluetooth na Robotic Hand Palm ng Bluetooth: Sa tutorial na ito ay dadaan kami sa mga mataas na detalye at ibibigay ang lahat ng kinakailangang impormasyon upang mabuo ang iyong sariling Bluetooth na malayuang kinokontrol na robotic hand palm. Maaari mo pa itong paunlarin upang maging isang buong robotic arm, kung nais mo … Th
Lumilikha ng isang Malayuang Kinokontrol na Arduino Self Balancing Robot: B-robot EVO: 8 Hakbang

Lumilikha ng isang Malayuang Kinokontrol na Arduino Self Balancing Robot: B-robot EVO: ------------------------------------ ------------ UPDATE: mayroong isang bago at pinahusay na bersyon ng robot na ito dito: Ang B-robot EVO, na may mga bagong tampok! ------------ ------------------------------------ Paano ito gumagana? Ang B-ROBOT EVO ay isang malayo kontrolin
