
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.


Ang Arduino ay isang madali at masaya na gumamit ng microcontroller na maaaring magamit sa maraming iba't ibang mga proyekto. Ngayon ay gagamitin namin ang Arduino Microcontroller kasama ang isang 4x4 Keypad upang lumikha ng isang pangunahing calculator na maaaring magdagdag, ibawas, hatiin, at i-multiply! Ang proyektong ito ay lubhang kapaki-pakinabang at maaaring magamit sa bahay, paaralan, o kahit sa lugar ng trabaho, napakabilis at mabisa pagdating sa paglutas ng maliliit na mga problema sa matematika. Inaasahan kong matuto ka at magsaya habang lumilikha ng calculator na ito! Mag-enjoy!
Una tingnan natin ang ilang mga supply na kakailanganin mo upang likhain ang pangunahing calculator na ito!
Mga gamit
1. Arduino Microcontroller (1)
2. Keypad 4x4 (1)
3. LCD 16x2 (1)
4. 200Ω Resistor (1)
5. Mga Wires (22)
Hakbang 1: Kailangan ng Mga Materyales



Mayroong ilang pangunahing mga sangkap na kinakailangan upang likhain ang proyektong ito. Una kailangan namin ng isang Arduino Microcontroller. Ang Arduino ay ang pinakamahalagang sangkap sa circuit na ito dahil maaari itong mabili sa pamamagitan ng pag-click sa link na ito.
Pangalawa, kakailanganin din namin ang isang 4x4 keypad. Papayagan nito ang gumagamit na ipasok ang kanilang problema sa matematika sa calculator. Ito rin ay isang napakahalagang sangkap upang likhain ang proyektong ito. Maaaring mabili ang keypad na ito sa pamamagitan ng pag-click sa link na ito.
Pangatlo, kakailanganin namin ang isang 16x2 LCD. Ito ang screen na magpapakita ng tanong at sagot sa matematika. Ang sangkap na ito ay maaaring mabili sa pamamagitan ng link na ito.
Pang-apat, kailangan namin ng isang 200 Ω Resistor. Ang mga resistor ay medyo madaling gamitin at labis na mahalaga para sa proyektong ito. Maaari kang bumili ng mga resistors na ito mula sa link na ito.
Panghuli, kakailanganin namin ng 22 wires upang makumpleto ang circuit. Ang mga wires na ito ay maaaring mabili mula sa link na ito.
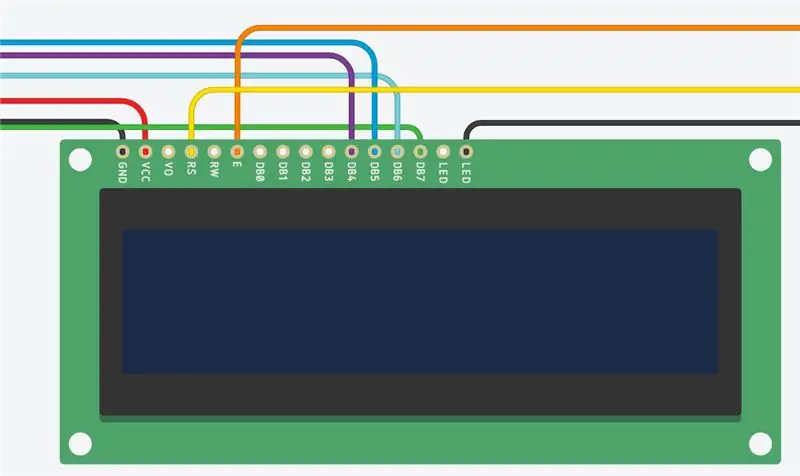
Hakbang 2: Ikonekta ang GND & 5V



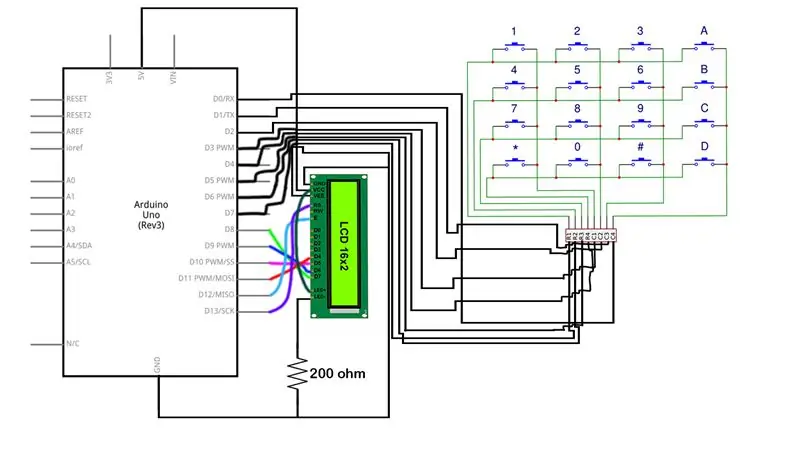
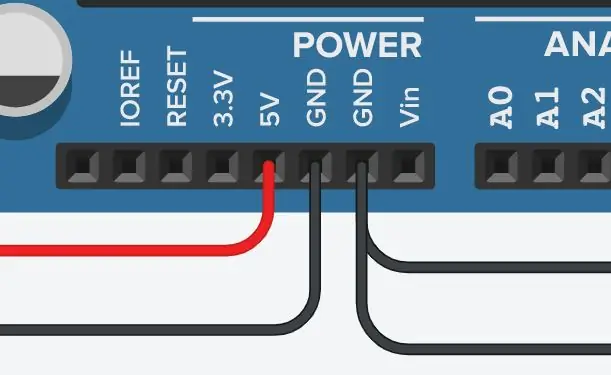
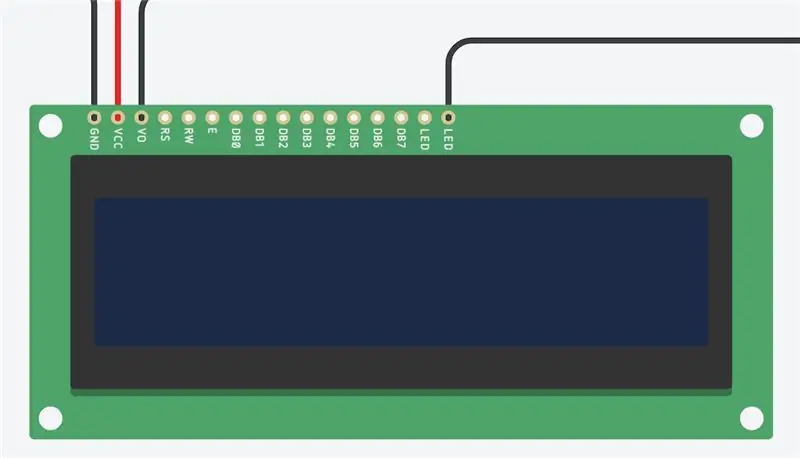
Matapos tipunin natin ang lahat ng mga materyal dapat tayong lumipat sa susunod na hakbang. Ang hakbang na ito ay kumokonekta sa 16x2 LCD sa Arduino. Dapat nating payagan ang LCD na makakuha ng lakas at lupa mula sa Arduino Microcontroller. Upang magawa ito kakailanganin namin ang 4 na mga wire, isang 200 Ω risistor, at ang 16x2 LCD. Una, magsisimula tayo sa pamamagitan ng pagkonekta sa 5V pin sa Arduino sa VCC sa LCD. Papayagan nito ang LCD na makakuha ng kuryente mula sa Arduino dahil ang konektor ng VCC ay kilala rin bilang Voltage Common Collector. Ang susunod na hakbang ay upang ikonekta ang ground pin (GND) sa Arduino sa ground konektor sa LCD (GND). Para sa susunod na hakbang kakailanganin namin ang isa pang kawad at ang 200 Ω risistor. Papayagan kaming ikonekta ang pin ng GND sa Arduino sa LED pin sa 16x2 LCD. Dapat nating gamitin ang risistor upang mabawasan ang kasalukuyang daloy sa LCD na kung wala ang risistor hindi gagana ang LCD nang tama dahil nakakakuha ito ng sobrang kasalukuyang daloy. Panghuli, dapat kaming gumawa ng isa pang koneksyon sa GND, ikonekta nito ang pin ng GND sa Arduino sa V0, na kilala rin bilang punto ng koneksyon ng Contrast.
Matapos nating maikonekta ang lahat ng 4 ng mga wires na ito maaari kaming magpatuloy sa susunod na hakbang.
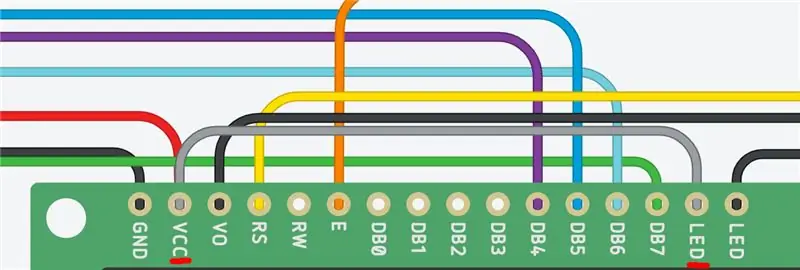
Hakbang 3: Mga Koneksyon sa LCD



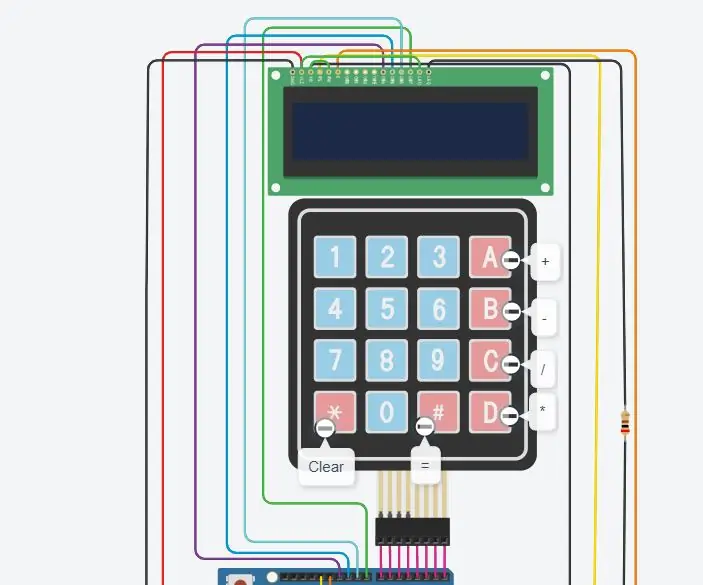
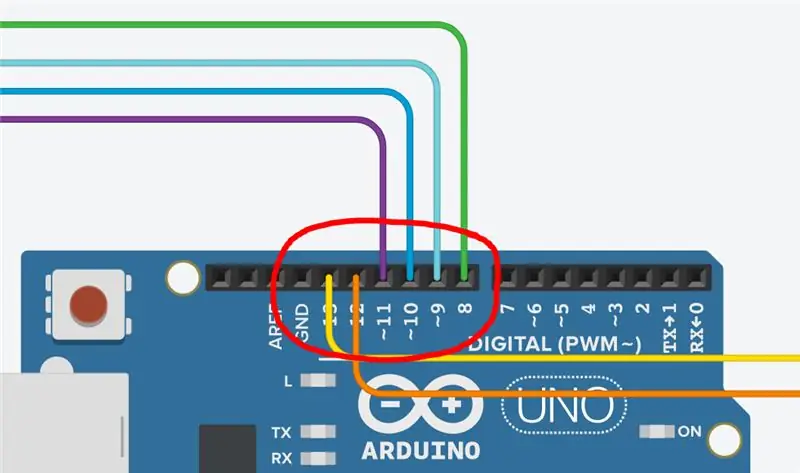
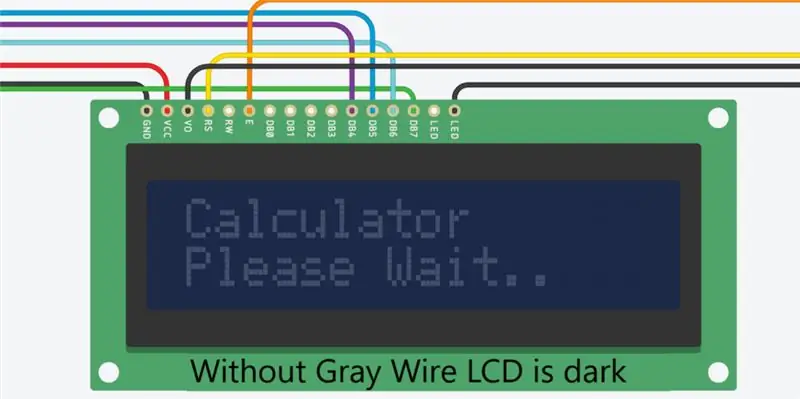
Para sa pangatlong hakbang, dapat nating tapusin ang lahat ng aming mga koneksyon sa LCD. Dapat nating maayos at tumpak na ikonekta ang bawat kawad upang ang Arduino ay ma-link nang tama sa LCD. Sa hakbang na ito, kakailanganin namin ng 6 pang mga wire upang ikonekta ang mga digital na pin sa Arduino sa 16x2 LCD. Ang unang koneksyon na gagawin namin ay makokonekta sa digital pin 8 sa DB7 (green wire). Susunod, ikonekta namin ang pin ~ 9 sa DB6 (turquoise wire), at ikonekta din ang pin ~ 10 sa DB5 (asul na kawad). Susunod, dapat nating ikonekta ang pin ~ 11 sa Arduino sa DB4. Susunod, dapat nating ikonekta ang pin 12 hanggang E sa LCD. Ang konektor na "E" sa LCD ay tinatawag ding Enable. Panghuli, ikonekta namin ang pin 13 sa konektor ng RS. Ang konektor na "RS" ay kilala rin bilang Select Select.
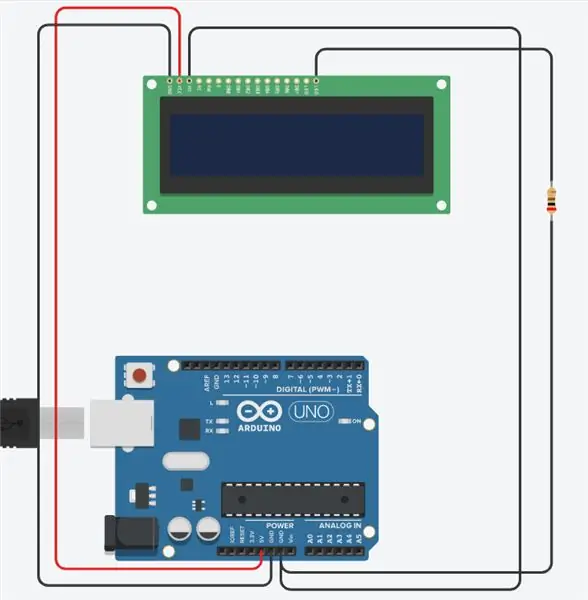
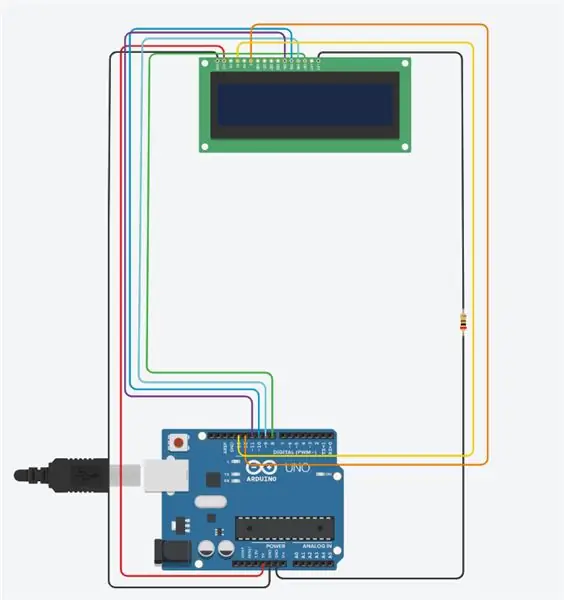
Matapos gawin ang lahat ng mga koneksyon na ito, ang circuit ay dapat magmukhang larawan na ipinakita sa itaas. Halos tapos na tayo!
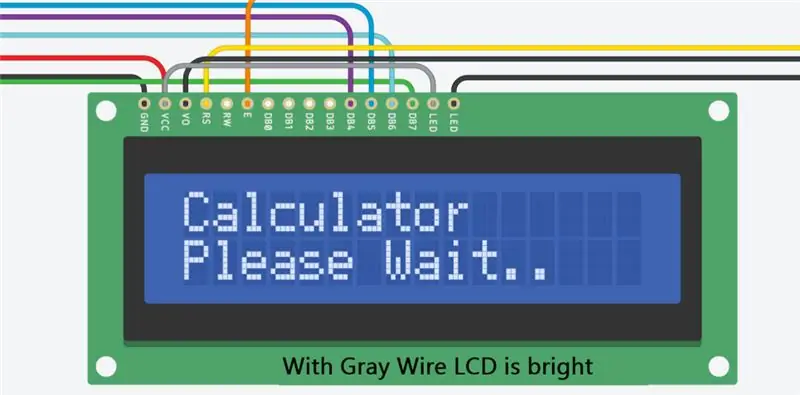
Hakbang 4: Tapusin ang Mga Koneksyon sa LCD



Ito ay isang napaka-simple ngunit mahalagang hakbang sa circuit na ito. Sa imahe sa itaas makikita mo ang isang kulay-abo na kawad, dapat gamitin ang wire na ito upang payagan ang LCD na magmukhang pinakamahusay. Kapag ikinonekta namin ang konektor ng VCC sa konektor ng LED pinapayagan nitong maging mas maliwanag ang LCD, na sanhi ng pagkakaroon ng mas mahusay na kakayahang makita ang screen. Bagaman ito ay isang opsyonal na koneksyon (dahil gumagana ang LCD nang wala ito), ito ay isang mahusay na karagdagan sa anumang calculator circuit dahil pinapayagan nitong maging mas maliwanag ang LCD tulad ng nakikita sa mga imahe sa itaas.
Hakbang 5: Ikonekta ang 4x4 Keypad


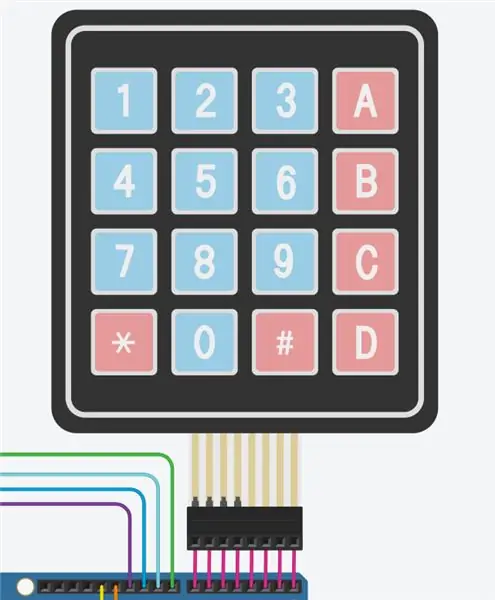
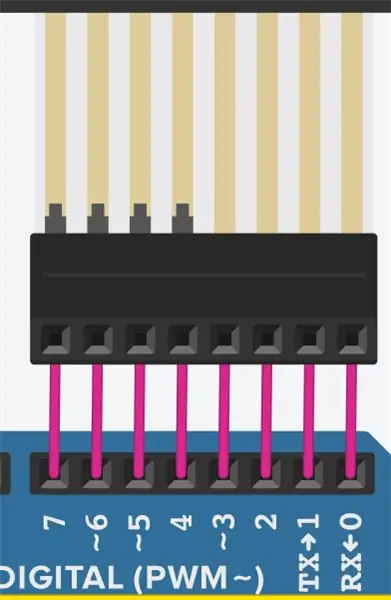
Ngayon ay dapat nating ikonekta ang 4x4 keypad sa Arduino. Dapat nating ikonekta ang mga digital na pin na 0 hanggang 7 sa 8 magkakaibang mga konektor sa keypad. Una, dapat nating ikonekta ang D0 sa Arduino sa haligi 4 sa keypad. Susunod, dapat nating ikonekta ang D1 sa haligi 3 sa keypad. Pagkatapos ay ikakabit namin ang D2 sa haligi 2, at ikonekta ang D3 sa haligi 1. Ang pin D4 ay maiugnay sa Row 4 sa keypad, ang D5 ay konektado sa Row 3, D6 na may row 2, at D7 na may row 1.
Matapos ang lahat ng mga koneksyon na ito ay ginawa ang 4x4 Keypad ay maayos na mai-set up at magiging handa nang gamitin. Ang keypad ay napakahalaga tulad ng wala ito ang gumagamit ay hindi ma-type ang kanilang problema sa matematika sa calculator. Bilang isang resulta, tiyaking maingat na ikonekta ang keypad sa Arduino.
Kung ang mga wire ay hindi wastong na konektado ang pag-format ng keypad ay hindi magkakaroon ng kahulugan, na nagiging sanhi ng calculator upang maging lubhang nakalilito na gamitin.
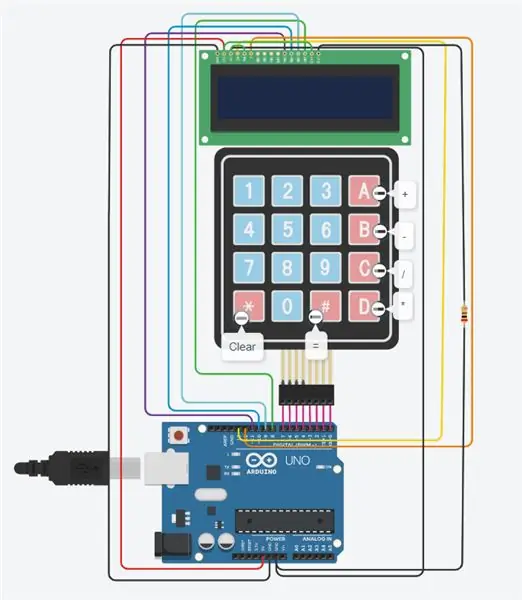
Matapos ang lahat ng mga wire ay konektado nang maayos ang circuit ay dapat magmukhang mga larawan na ipinakita sa itaas.
Hakbang 6: Code tayo



Ngayon na natapos na namin ang bahagi ng hardware ng aming proyekto, lumipat tayo sa software.
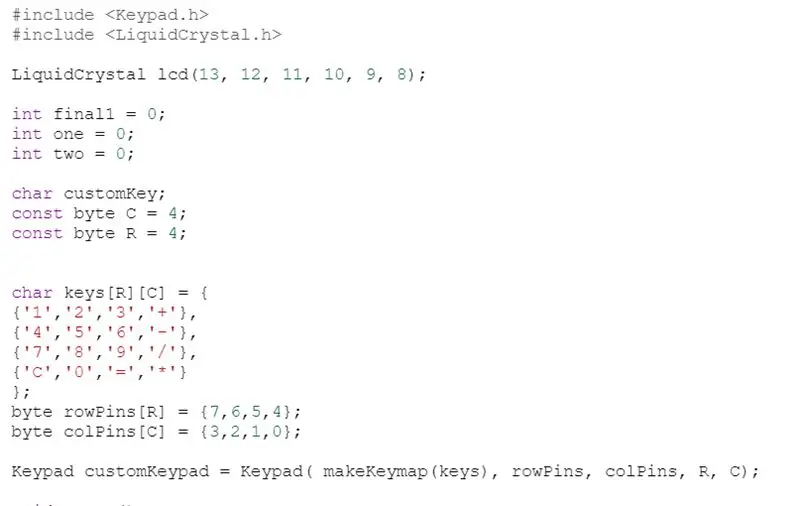
Una, tingnan natin ang mga kinakailangang aklatan na dapat nating isama sa code na ito. Kailangan namin ng dalawang pangunahing aklatan upang gumana ang code na ito. Kailangan namin, Keypad.h, at LiquidCrystal.h. Ang bawat isa sa mga silid-aklatan na ito ay maaaring magmukhang nakalilito, subalit, ang mga ito ay napaka-simple upang maunawaan at gamitin. Pinapayagan kami ng Keypad.h na ikonekta ang keypad na ginamit namin sa row-column code, na nagbibigay-daan sa amin na i-code kung ano ang ginagawa ng bawat key sa keypad. Susunod, pinapayagan ng LiquidCrystal.h ang Arduino Microcontroller na maayos na magamit at kontrolin ang LCD (Liquid-Crystal-Display).
Pangalawa, maaari nating suriin nang mas malapit ang pag-format ng keypad (kung saan naging mahalaga ang keypad.h library). Maaari naming gamitin ang RowPins kasama ang ColPins upang payagan ang circuit na maunawaan kung ano ang ginagamit na mga digital na pin bilang mga hilera na pin at haligi ng haligi. Sa kasong ito ang RowPins ay 7, 6, 5, 4 habang ang ColPins ay 3, 2, 1, 0.
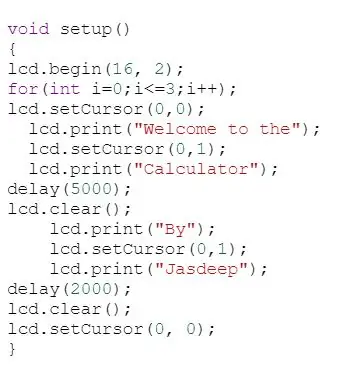
Pangatlo, sa walang bisa na pag-andar () na pag-andar maaari nating makita kung ano ang mga panimulang mensahe. Ang mga mensaheng ito ay naka-print lamang sa LCD sa pamamagitan ng paggamit ng lcd.print.
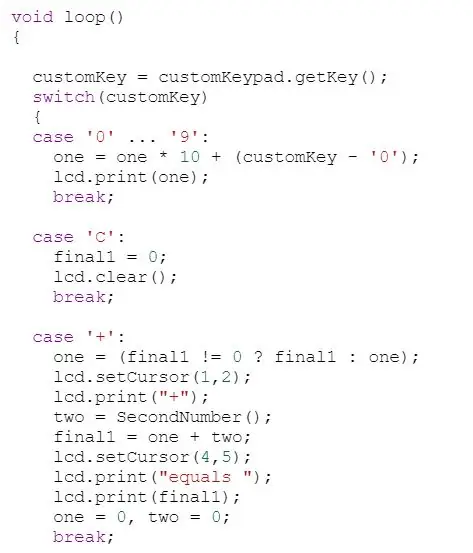
Pang-apat, maaari naming makita sa loob ng pag-andar ng void loop () maraming mga linya ng code, at sa loob ng mga linyang ito, gumamit ako ng isang pahayag ng switch. Pinapayagan nitong maunawaan ng circuit na kung -, +, /, o * ay na-click pagkatapos kung ano ang dapat nilang gawin. Nagbibigay ito ng circuit ng isang serye ng mga tagubilin depende sa kung anong pindutan ang na-click ng gumagamit.
Matapos ang lahat ng mga hakbang na ito ay tapos na, ang code ay dapat magmukhang mga larawan sa itaas! Ang code na ito ay maaaring magmukhang kumplikado ngunit madali itong maunawaan at matuto.
Hakbang 7: Masiyahan

Ngayon na tapos na namin ang parehong mga bahagi ng hardware at software ng proyektong ito opisyal na kaming tapos! Salamat sa pagtingin sa aking tutorial at inaasahan kong nasiyahan ka dito!
Inirerekumendang:
E-dohicky ang Elektronikong Bersyon ng Laser Power Meter ni Russ na Dohicky: 28 Hakbang (na may Mga Larawan)

E-dohicky ang Elektronikong Bersyon ng Laser Power Meter ni Russ na Dohicky: Tool sa kapangyarihan ng laser. Ang e-dohicky ay ang elektronikong bersyon ng dohicky mula kay Russ SADLER. Ginawa ng Russ ang napakahusay na channel ng youtube ng SarbarMultimedia https://www.youtube.com/watch?v=A-3HdVLc7nI&t=281sRuss SADLER ay nagtatanghal ng isang madali at murang accessory
4 hanggang 20 MA Industrial Process Calibrator DIY - Instrumentasyon ng Elektronikong: 8 Hakbang (na may Mga Larawan)

4 hanggang 20 MA Industrial Process Calibrator DIY | Instrumentasyon ng Elektronika: Ang instrumento sa industriya at elektroniko ay isang napakamahal na larangan at hindi madaling malaman ito tungkol dito kung tayo ay edukado lamang sa sarili o isang libangan. Dahil doon sa aking klase sa kagamitan sa Elektronika at dinisenyo ko ang mababang badyet na 4 hanggang 20 mA na pagpasok
Mahalagang Mga Buhay na Itim na Elektronikong Mga Pang-scroll na Pangalan Mag-sign: 5 Hakbang

Mga Black Lives Matter Electronic Scrolling Names Sign: Ang mga kampanyang #sayhername, #sayhisname, at #saytheirname ay nagdudulot ng kamalayan sa mga pangalan at kwento ng mga itim na taong nabiktima ng karahasan ng pulisya na rasis at hinihimok ang adbokasiya para sa hustisya ng lahi. Higit pang impormasyon tungkol sa mga hinihingi at
Project 4 - Mapa ng isang Elektronikong: 9 Mga Hakbang

Project 4 - Mapa ng isang Elektronikon: Ang proyektong ito ay nakatuon sa laruang Raptor New Bright F-150 RC na nakita ko sa Goodwill. Sa proyektong ito titingnan ko kung ano ang nangyayari sa loob ng laruan, at ipapakita kung paano ko disassemble ang bawat bahagi ng laruan. Dapat ding tandaan na ang laruang ito ay mis
Paano Maghiwalayin ang isang Elektronikong Scooter para sa Mga Elektronikong Bahagi .: 6 Mga Hakbang

Paano Maghiwalayin ang isang Elektronikong Scooter para sa Mga Elektronikong Bahagi .: Ito ang paraan na pinaghihiwalay ko ang isang pangalawang kamay na nakatayo na elektrikal na scooter para sa mga bahaging kailangan para sa pagbuo ng isang de-kuryenteng board. (Ang ideya ay nagmula sa > > https: // www .instructables.com / id / Electric-Mountain-Board /) Ang dahilan kung bakit bumili ako ng pangalawang kamay ay
