
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:13.


React Intermediate Tutorial
Tingnan ang tapos na produkto dito.
Ano ang matututunan mo?
Lilikha ka ng isang simpleng listahan ng dapat gawin sa React.js, at alamin ang tungkol sa mas kumplikadong mga bahagi ng reaksyon. Mga Kinakailangan (lubos na inirekomenda) kumpletuhin ang reaksyon. Patnubay sa pagsisimula ng j. Isang kaalaman sa HTML Isang kaalaman sa CSS Mga pangunahing utos ng shell Napakayamang kaalaman sa JavaScript
Mga gamit
Ang lahat ng software ay sasakupin sa tutorial.
Kakailanganin mo ang isang computer na may naka-install na sumusunod na software:
- npm / sinulid
- Isang IDE na sumusuporta sa js
- Isang web browser
Hakbang 1: Mag-reaksyon ng Intermediate Tutorial
Nagsisimula
Bakit React.js?
Sa React.js, ang punto ay upang muling magamit ang code. Halimbawa, sabihin na mayroon kang isang bar ng nabigasyon na mayroon ka sa 100 mga pahina. Kung kailangan mong magdagdag ng isang bagong pahina, kailangan mong baguhin ang nabigasyon sa bawat pahina, nangangahulugang kailangan mong gawin ang parehong bagay para sa 100 mga pahina. Kahit na sa macros, ito ay nagiging napaka nakakapagod.
Pag-install ng Kinakailangan na Software / Mga Pakete
Kakailanganin mong:
npm / sinulid
Paano mag-install:
- Pumunta at i-install ang pinakabagong LTS ng Node.js
- OPSYONAL: kung mas gusto mo ang sinulid bilang iyong manager ng package, i-install ang sinulid sa pamamagitan ng pagta-type sa powershell npm install -g yarn
- Buksan ang powershell / cmd.exe
- Mag-navigate sa direktoryo kung saan mo nais na likhain ang iyong proyekto
- I-type ang npx create-react-app.
Nakumpleto mo na ang yugto ng pag-set up. upang subukan ito, buksan ang powershell, mag-navigate sa iyong direktoryo ng proyekto, at i-type ang pagsisimula ng npm. dapat kang makakuha ng isang webpage na nai-load sa iyong default browser.
Hakbang 2: Hakbang 1: Pagsisimula

Upang magsimula, tanggalin ang mga sumusunod na file mula sa iyong direktoryo / src:
- App.test.js
- index.css
- logo.svg
- serviceWorker.js
- setupTests.js
Hindi namin kailangan ang mga file na ito.
Ayusin din natin ang aming filesystem. Lumikha ng mga direktoryong ito sa / src /:
- js
- css
ilagay ang App.js sa js dir at App.css sa css dir.
Susunod, muling ayusin natin ang mga dependency.
sa index.js, alisin ang mga pag-import para sa serviceWorker at index.css. Tanggalin ang serviceWorker.register (). I-reoute ang mga landas para sa App.
sa App.js, alisin ang pag-import para sa logo.svg, dahil hindi na namin ito kailangan. Reroute App.css. tanggalin ang pagpapaandar ng App () at ang pag-export para sa App.
Sa React, mayroon kaming 2 mga paraan ng pagtukoy ng mga elemento. Mayroon kaming mga pagpapaandar at klase. Ang mga pagpapaandar ay para sa mga hindi gaanong kumplikadong mga item, at ang mga klase sa pangkalahatan ay para sa mas kumplikadong mga sangkap. Dahil ang isang listahan ng todo ay mas kumplikado kaysa sa isang bungkos ng HTML, gagamitin namin ang syntax ng klase.
Idagdag ito sa iyong code:
pastebin.com/nGXeCpaH
ang html ay pupunta sa loob ng 2 divs.
tukuyin natin ang Element.
pastebin.com/amjd0jnb
pansinin kung paano namin tinukoy ang halaga sa estado. Kakailanganin natin ito mamaya.
sa pagpapaandar na render, palitan ang hi ng {this.state.value}
ibinibigay namin ang halagang dumaan mula sa estado na tinukoy namin.
kaya subukan natin ito!
sa pagpapaandar ng render ng App, palitan ito ng:
pastebin.com/aGLX4jVE
dapat itong magpakita ng isang halaga: "pagsubok".
tingnan natin kung maaari tayong mag-render ng maraming Gawain!
sa halip na makakuha ng React upang mag-render ng isang elemento lamang, maaari kaming lumikha ng isang array at sabihin sa reaksyon upang i-render ang array sa halip.
baguhin ang pagpapaandar ng pag-render dito:
pastebin.com/05nqsw71
dapat itong mag-render ng 10 magkakaibang mga gawain. Pansinin kung paano kami nagdagdag ng mga susi. Ang mga key na ito ay ginagamit bilang mga identifier para sa reaksyon at sa amin, kung kakailanganin namin ang mga ito.
Ngayon na gumagana ang aming listahan ng gawain, nakakita kami ng isang paraan upang mai-load ang mga gawain. Dito pumapasok ang ating estado.
magdagdag tayo ng isang tagapagbuo sa aming.
pastebin.com/9jHAz2AS
Sa tagapagbuo na ito, inilipat namin ang taskArray na malayo sa pagpapaandar sa render sa estado. tanggalin ang taskArray at para sa loop sa pagpapaandar ng pag-render. baguhin ang taskArray sa div sa ito.state.taskArray.
Sa ngayon, dapat ganito ang hitsura ng iyong App.js code:
pastebin.com/1iNtUnE6
Hakbang 3: Pagdaragdag ng isang Daan upang Magdagdag at Mag-alis ng Mga Bagay
Magdagdag tayo ng isang paraan upang magdagdag at mag-alis ng mga object. Plano natin ito.
Ano ang ating kailangan?
- Isang paraan para magdagdag ang gumagamit ng mga object
- Isang lugar upang mag-imbak ng mga bagay
- Isang paraan upang makuha ang mga bagay
Ano ang gagamitin natin?
- Isang elemento
- Ang localstorage API w / JSON
Magsimula tayo sa elemento ng pag-input.
sa ibaba ng {this.state.taskArray}, magdagdag ng isang input at pindutan sa iyong code
Idagdag pa
Dapat mayroong isang input ng teksto at Magdagdag ng pindutan ngayon.
Wala itong ginagawa ngayon, kaya't magdagdag tayo ng 6 na pamamaraan sa aming paraan ng App.
Kailangan namin ng isang paraan para sa kung kailan na-click ang pindutan, at din kapag ang isang tao ay nag-type sa input. Kailangan din namin ng isang paraan upang makabuo ng array ng gawain, pati na rin ang makatipid, mag-load, at alisin ang mga gawain.
idagdag natin ang 6 na pamamaraan na ito:
buttonClick ()
inputTyped (evt)
bumuoTaskArray ()
saveTasks (mga gawain)
getTasks ()
alisin ang Task (id)
idagdag din natin ang variable na ito sa ating estado:
input
Kailangan din nating itali ang ating mga pagpapaandar dito.
pastebin.com/syx465hD
Magsimula tayong magdagdag ng pag-andar.
magdagdag ng 2 mga katangian sa katulad nito:
Ginagawa ito upang kapag nag-type ang gumagamit ng anumang bagay sa input, isinasagawa nito ang pagpapaandar.
magdagdag ng isang katangian ng onClick sa Idagdag tulad nito:
Idagdag pa
kapag nag-click ang gumagamit sa pindutan, nagpapatakbo ang pagpapaandar.
ngayong tapos na ang bahagi ng html, magpatuloy tayo sa pagpapaandar.
Nauna kong naisulat ang interface ng localStorage API, kaya palitan ang mga saveTasks, getTasks, at alisin ang mga function ngTask na ito:
pastebin.com/G02cMPbi
magsimula tayo sa pagpapaandar na inputTyped.
kapag nag-type ang gumagamit, kailangan naming baguhin ang panloob na halaga ng pag-input.
gawin natin iyon sa pamamagitan ng paggamit ng setState function na ibinigay na may react.
this.setState ({input: evt.target.value});
sa ganitong paraan, makukuha natin ang halaga ng pag-input.
sa sandaling tapos na iyon, maaari kaming gumana sa pag-andar ng buttonClick.
kailangan naming magdagdag ng isang gawain sa listahan ng gawain. una naming hinila ang listahan ng gawain mula sa localStorage, i-edit ito, at pagkatapos ay i-save ito. Tumawag kami pagkatapos ng isang rerender ng taskList upang i-update ito.
var taskList = this.getTasks ();
taskList.tasks.push (this.state.input);
this.saveTasks (taskList);
this.generateTaskArray ();
nakukuha namin ang mga gawain, itulak ang halaga ng pag-input sa mga gawain, at pagkatapos ay i-save ito. Pagkatapos ay nabuo namin ang array ng gawain.
ngayon, magtrabaho tayo sa function na makabuo ngTaskArray ().
kailangan natin:
- kumuha ng mga gawain
- lumikha ng isang hanay ng mga bahagi ng gawain
- ipasa ang mga bahagi ng gawain upang maibigay
maaari nating makuha ang mga gawain at maiimbak ang mga ito sa isang variable na may getTasks ()
mga gawain sa var = getTasks (). mga gawain
kailangan nating lumikha ng isang array at punan ito.
pastebin.com/9gNXvNWe
dapat itong gumana ngayon.
KOD ng SOURCE:
github.com/bluninja1234/todo_list_instructables
Mga Karagdagang IDEAS:
Pag-andar ng pag-aalis (napaka-simple, magdagdag ng isang onclick at tanggalin gamit ang alisin ang Task mula sa key index)
CSS (simple din, isulat ang iyong sarili o gumamit ng bootstrap)
Inirerekumendang:
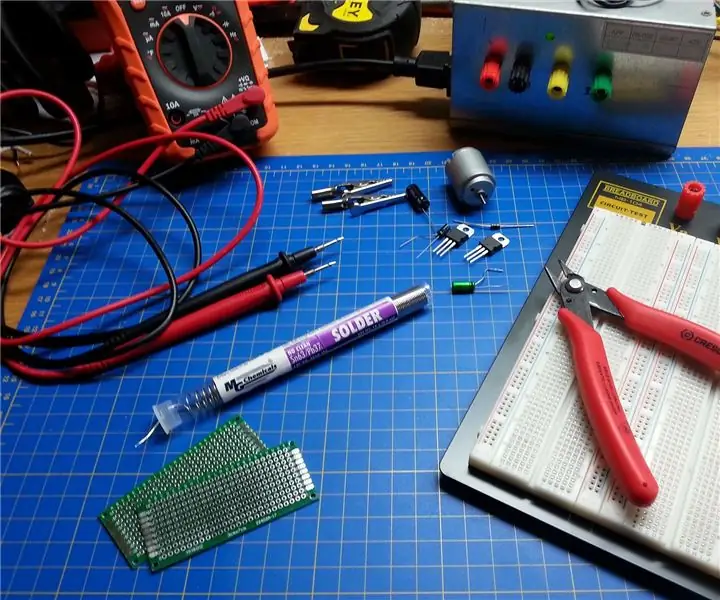
Mga Soldering Surface Mount Component - Mga Pangunahing Kaalaman sa Paghinang: 9 Mga Hakbang (na may Mga Larawan)

Mga Soldering Surface Mount Component | Mga Pangunahing Kaalaman sa Paghinang: Sa ngayon sa aking Serye ng Mga Pangunahing Kaalaman sa Soldering, tinalakay ko ang sapat na mga pangunahing kaalaman tungkol sa paghihinang para masimulan mong magsanay. Sa Ituturo na ito kung ano ang tatalakayin ko ay medyo mas advanced, ngunit ito ay ilan sa mga pangunahing kaalaman para sa paghihinang sa Surface Mount Compo
Tatlong Loudspeaker Circuits -- Hakbang-hakbang na Tutorial: 3 Mga Hakbang

Tatlong Loudspeaker Circuits || Hakbang-hakbang na Tutorial: Ang Loudspeaker Circuit ay nagpapalakas ng mga audio signal na natanggap mula sa kapaligiran papunta sa MIC at ipinapadala ito sa Speaker mula sa kung saan ginawa ang pinalakas na audio. Dito, ipapakita ko sa iyo ang tatlong magkakaibang paraan upang magawa ang Loudspeaker Circuit na ito gamit ang:
10 Mga kahalili sa DIY sa Mga Off-The-Shelf na Elektroniko na Mga Bahagi: 11 Mga Hakbang (na may Mga Larawan)

10 Mga Kahalili sa DIY sa Mga Off-The-Shelf na Mga Elektroniko na Bahagi: Maligayang pagdating sa aking kauna-unahang itinuro! Sa palagay mo ba ang ilang mga bahagi mula sa mga tagatingi sa online ay masyadong mahal o may mababang kalidad? Kailangan bang makakuha ng isang prototype nang mabilis at tumatakbo nang mabilis at hindi makapaghintay linggo para sa pagpapadala? Walang mga lokal na electronics distributor? Ang fol
Buuin ang Iyong Sariling Butler Robot !!! - Tutorial, Mga Larawan, at Video: 58 Mga Hakbang (na may Mga Larawan)

Buuin ang Iyong Sariling Butler Robot !!! - Tutorial, Mga Larawan, at Video: EDIT: Higit pang impormasyon sa aking mga proyekto suriin ang aking bagong website: narobo.com Gumagawa din ako ng pagkonsulta para sa robotics, mechatronics, at mga espesyal na epekto na proyekto / produkto. Suriin ang aking website - narobo.com para sa higit pang mga detalye. Nais ng bawat isa ang isang butler robot na nakikipag-usap sa
Mga Tutorial sa Windows Episode 1 - Gayahin ang Mga Boarder ng Window Aero Window: 3 Mga Hakbang

Mga Tutorial sa Windows Episode 1 - Gayahin ang Mga Boarder ng Windows Aero Window: Huling na-update noong Disyembre, 17, 2009 Ang Windows Tutorial na ito ay magbibigay sa iyo ng sunud-sunod na gabay sa kung paano tularan ang Windows Aero Window Boarders sa mas mababang Windows OS pagkatapos ng Vista O maaari mong gamitin ang gabay na ito sa tularan ang Windows Aero sa mga machine na mayroong inc
