
Talaan ng mga Nilalaman:
- Hakbang 1: Ipunin ang Mga Pantustos
- Hakbang 2: Ihanda ang Base Layer
- Hakbang 3: Mag-draft ng isang Circuit Diagram
- Hakbang 4: Tumahi ng Circuit Playground Express at Neo Pixels
- Hakbang 5: I-program ang Circuit Playground Express
- Hakbang 6: Magtipon ng Mga Map Layer
- Hakbang 7: Ipakita ang Iyong Mapa para Makita at Magamit ng Iba
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:13.



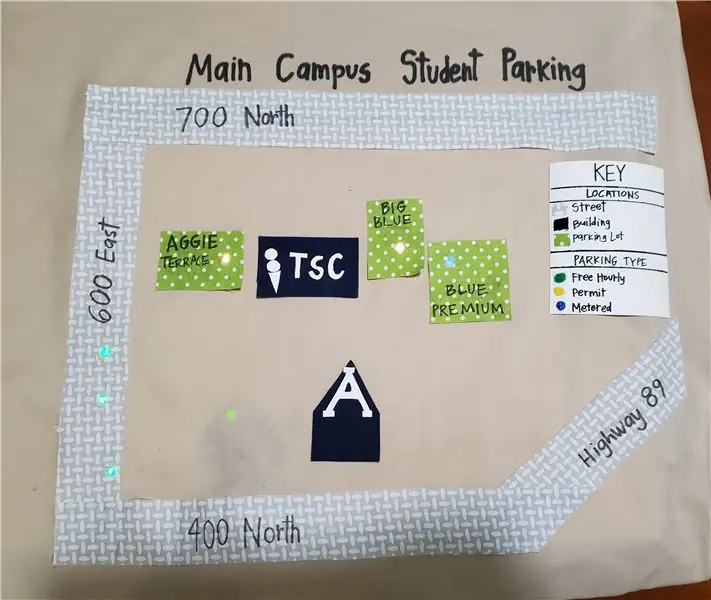
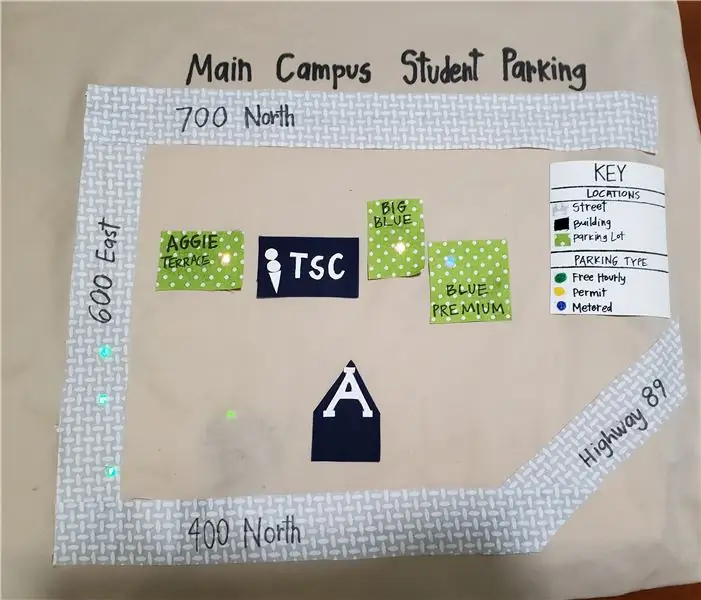
Maraming mag-aaral ang nagtataka kung saan sila maaaring iparada sa isang campus ng unibersidad. Upang matugunan ang problemang ito, gumawa ako ng isang light-up na mapa ng paradahan ng pangunahing lugar ng campus ng Utah State University. Ang mapa ay para sa mga mag-aaral na mabilis na sulyap sa kung anong mga pagpipilian sa paradahan ang magagamit sa kanila. Ipapakita sa iyo ng tutorial na ito kung paano lumikha ng isang light-up na mapa.
Kahit na ang disenyo na ito ay para sa Utah State University, maaari itong ipasadya sa ibang unibersidad o lugar na may nakalilito na mga pagpipilian sa paradahan na nais mong makipag-usap nang mas mahusay!
Hakbang 1: Ipunin ang Mga Pantustos
Kakailanganin mong:
Mga Kagamitan
- Circuit Playground Express
- 3 x AAA Holder ng Baterya na may On / Off Switch at 2-Pin JST
- 6 na natatahi na mga ilaw ng neo pixel
- Canvas
- Tela, iba't ibang mga kulay at pattern upang makilala ang iba't ibang mga tampok at susi
- Conductive thread
- Non-conductive thread
- Bulletin board o poster board (sapat na malaki para magkasya ang canvas)
- Tela ng tela
- Pandikit sa tela
- Masking tape
Mga kasangkapan
- Gunting
- Karayom sa pananahi ng kamay
- Mga marker ng tela
- Lapis
Hakbang 2: Ihanda ang Base Layer
Naglalaman ang mapa ng tatlong layer: isang base layer ng canvas na may Circuit Playground Express at natatahi na neo pixel, isang layer ng background, at isang nangungunang layer na may mga cut-out na tela ng iba't ibang mga tampok.
Paano ihanda ang base layer:
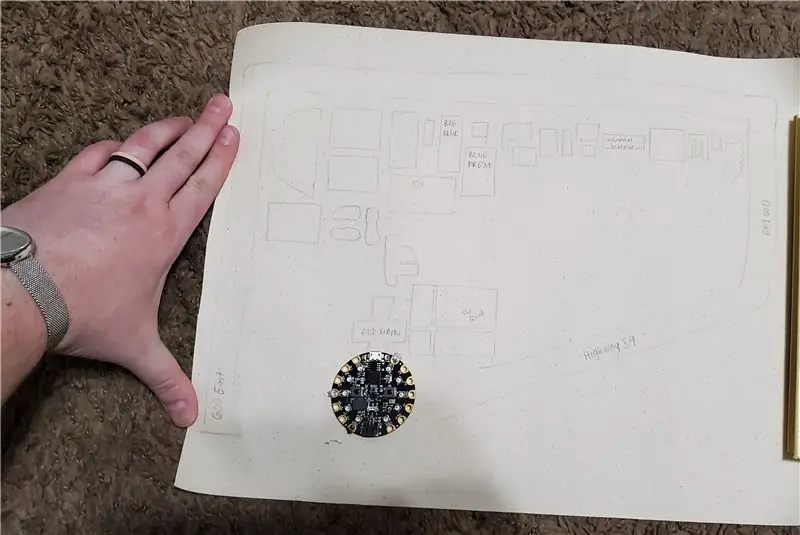
- Alisan ng takbo ang ilang canvas at iguhit ang isang magaspang na sketch ng mga gusali at paradahan na isasama mo sa mapa.
- Gupitin ang canvas sa naaangkop na laki ng mapa na iyong binubuo. Magpasya kung saan mo balak ilagay ang Circuit Playground Express.
Tip:
Mas mabuti na ilagay ang iyong Circuit Playground Express malapit sa isang gilid ng mapa upang payagan ang madaling pag-access sa baterya pack. Inilagay ko ang akin malapit sa ilalim na gilid ng mapa (tingnan ang imahe sa itaas)
Hakbang 3: Mag-draft ng isang Circuit Diagram

Draft diagram ng circuit
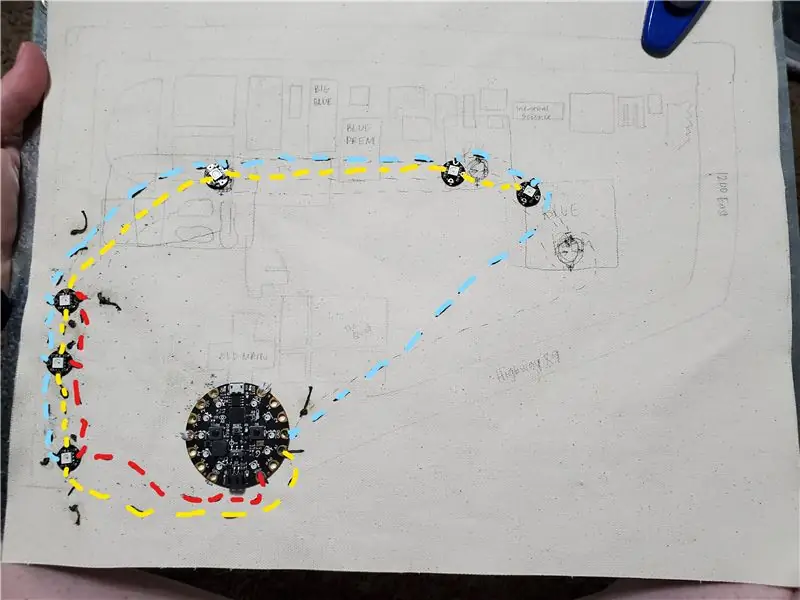
Gamit ang isang lapis o ibang nabura na kagamitan sa pagsulat, i-mapa ang circuit diagram papunta sa canvas. Tandaan na gugustuhin mong ang bawat neo pixel na ilaw ay mailagay nang direkta sa ilalim ng mga tampok na iyong programa upang magaan.
Ang circuit diagram na orihinal kong na-draft ay mayroong ilang mga error dito. Tingnan ang naitama na diagram ng circuit na minarkahan ng dilaw, pula, at asul na mga highlight.
Ang impormasyong ito sa sunud-sunod na patnubay at video sa pamamagitan ng adafruit ay lubos na nakakatulong kapag binubuo ang diagram ng circuit upang matiyak na handa kang tahiin nang maayos ang mga neo pixel.
Paano kumonekta ang mga neo pixel sa bawat isa at sa Circuit Playground Express:
- Positive (+) pad: dapat na konektado sa bawat isa at ang VOUT pin sa iyong Circuit Playground Express.
- Mga negatibong (-) pad: dapat na konektado sa bawat isa at ang pin ng GND sa iyong Circuit Playground Express.
- Ang mga linya ng data: ikonekta ang pin A1 sa iyong unang neo pixel; pagkatapos ay i-link ang bawat isa sa mga neo pixel na magkasama, na kumokonekta sa pagitan ng mga arrow.
Mga Tip
- Tiyaking ang bawat arrow point ay malayo sa Circuit Playground Express.
- Maaari kang gumamit ng mga may kulay na lapis kung makakatulong sa iyo na mas madaling makilala ang mga positibo, negatibo, at mga koneksyon sa data.
- Ang paglalagay ng mga neo pixel sa isang tuwid na linya ay tila makagawa ng pinaka-maaasahang tugon sa ilaw. Ang aking linya ay bahagyang hubog at nahihirapan akong makuha ang mga ilaw upang makipag-ugnay nang maayos.
Hakbang 4: Tumahi ng Circuit Playground Express at Neo Pixels

Gumamit ng hindi kondaktibong thread upang mai-tahi ang Circuit Playground Express sa canvas sa pamamagitan ng isang pares ng mga hindi nagamit na pin upang mas mahusay itong hawakan sa lugar habang tumahi ka (Ginamit ko ang mga 3.3V na pin).
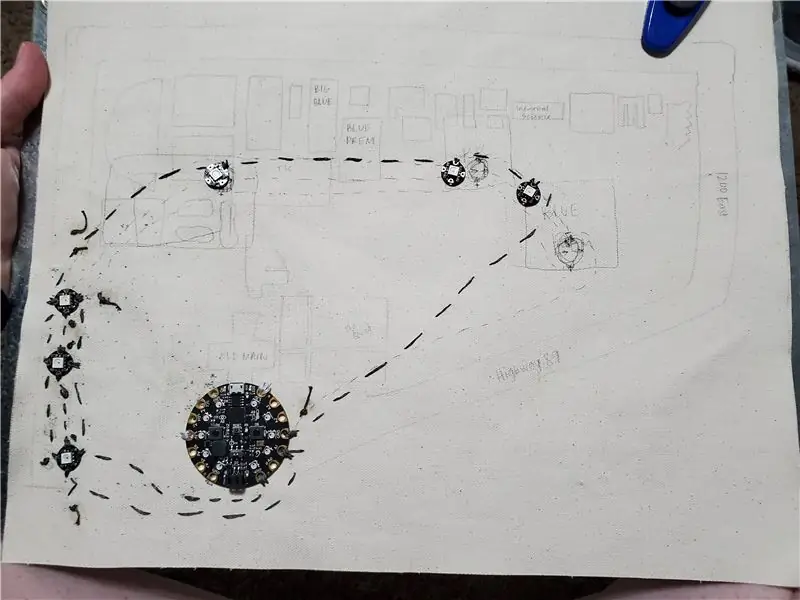
Pagkatapos ay tahiin ang mga neo pixel sa canvas at ikonekta ang mga ito sa Circuit Playground Express:
- Ang lahat ng mga positibong (+) pad ay dapat na tahiin at magkonekta sa VOUT pin sa iyong Circuit Playground Express.
- Ang lahat ng mga negatibong (-) pad ay dapat na tahiin at magkonekta sa pin ng GND sa iyong Circuit Playground Express.
- Para sa mga linya ng data: tusok sa paligid ng pin A1 sa iyong unang neo pixel at pagkatapos ay gumawa ng isang ligtas na buhol. Pagkatapos ay tahiin mula sa kabilang panig ng neo pixel na nagli-link ito sa susunod na neo pixel. I-secure ito sa isang buhol.
- Ulitin ang prosesong ito hanggang sa na-sewn mo nang maayos ang lahat ng mga neo pixel.
Sa wakas, ikabit ang base layer na nilikha mo lang sa board sa pamamagitan ng pag-secure nito gamit ang masking tape.
Mga Tip:
- Ang link na isinama ko sa itaas ay nabanggit ang pag-secure ng mga buhol na may malinaw na polish ng kuko. Napag-alaman kong kapaki-pakinabang ito.
- Siguraduhin na ang iyong mga buhol ay ligtas bago i-cut ang buntot. I-double check para sa anumang mga maluwag na stitching o crisscrossing thread upang makatulong na matiyak ang isang tamang circuit.
- Tandaan: Ang disenyo na ito ay tukoy sa campus ng Utah State University. Kapag pinapasadya ang iyong mapa, i-modelo ang circuit diagram at mga tampok sa mapa nang naaayon.
Hakbang 5: I-program ang Circuit Playground Express

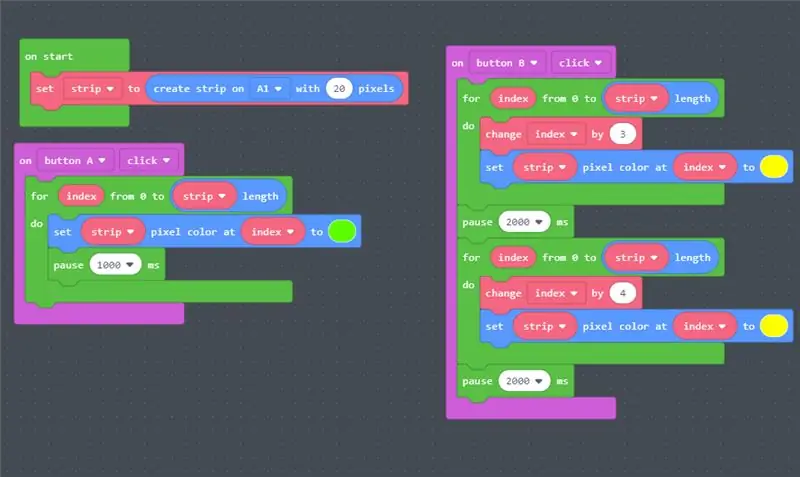
Pinrograma ko ang Circuit Playground Express gamit ang makecode block-based na platform ng programa ng makecode ng Microsoft:
- Isinama ko ang link para sa code na aking nilikha at ginamit para sa mapa ng mag-aaral na paradahan. Maaari mong bisitahin ang link na ito at i-edit ang code ayon sa gusto mo.
- Kasama sa programa ang ilang mga ilaw na kulay na ipinapakita kapag na-click mo ang mga pindutan sa Circuit Playground Express.
- Tiyaking nai-download mo ang iyong code sa iyong Circuit Playground Express bago ito idiskonekta mula sa iyong computer.
- Ang webpage na ito sa website ng adafruit ay may kasamang isang strandtest na ginamit ko noong nag-eksperimento at nagtatrabaho sa pagprogram ng Circuit Playground Express.
- Sa itaas ay isang screenshot ng ginamit kong code.
Tip
Subukan ang iyong code at tiyaking gumagana ito. Ang strandtest sa website ng adafruit ay susi sa pagtulong sa akin na mas maunawaan ang pag-coding
Hakbang 6: Magtipon ng Mga Map Layer




Ngayon na natahi mo na ang iyong Circuit Playground Express at mga neo pixel sa base layer at ikinabit ito sa board, ihanda ang tela para sa nangungunang dalawang mga layer. Nagbibigay ang mga ito ng mas nakakaakit na aspeto ng visual at makakatulong sa karanasan ng gumagamit. Maaari mong ipasadya ang tela para sa mga layer na ito sa anumang paraan na nais mo.
Gupitin ang layer ng background, tuktok na layer at mga pangunahing piraso ng tela
Layer ng background:
- Pumili ng tela para sa background (Nag-recycle ako ng isang lumang light brown pillowcase para sa tela).
- Gupitin ang isang rektanggulo ng kaunti ang sukat ng bulletin o poster board na iyong ginagamit.
- Ilagay ang layer sa tuktok ng base layer at i-secure ito kung paano mo nakikita na akma. Inilagay ko lamang ang base layer sa ilalim ng board (kung magpasya akong gumawa ng isa pang pag-ulit ng proyektong ito)
- Ikonekta ang iyong pack ng baterya sa Circuit Playground Express
Nangungunang layer at key:
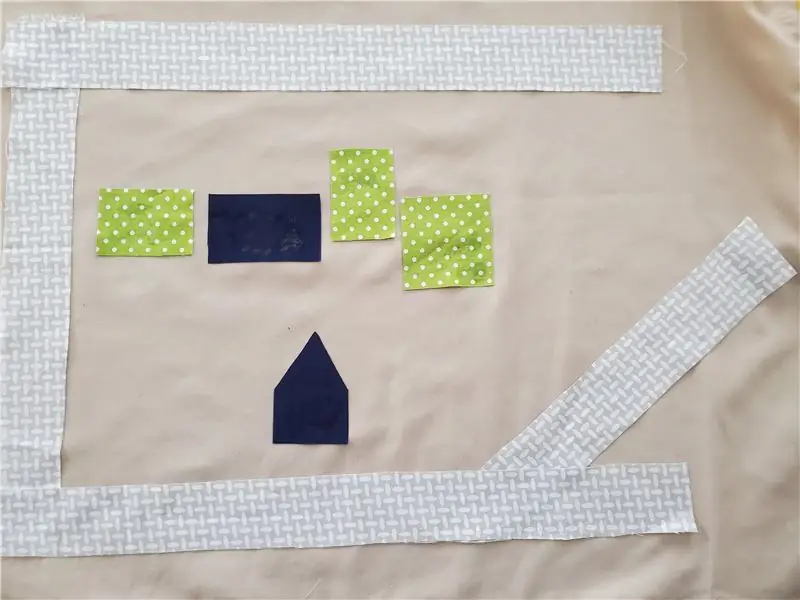
- Pumili ng iba't ibang mga tela para sa mga tampok ng tuktok na layer. Gumamit ako ng tatlong magkakaibang tela upang makilala ang iba't ibang mga tampok: berde na may mga tuldok ng polka, asul na navy, at kulay-abong may mga criss crosses (tingnan ang mga imahe sa ibaba).
- Gupitin ang mga piraso ng bawat tampok nang naaayon
- Gupitin ang isang maliit na pabilog na butas sa lugar ng bawat tampok na isang neo pixel light ay magniningning.
- Gupitin ang isang maliit na parisukat ng tela para sa susi (Ginamit ko ang reverse side ng canvas).
Pandikit sa mga tampok sa itaas na layer sa background
- Gamit ang isang lapis, markahan ang mga lugar na kung saan ka nagtatampok ay mai-kalakip. Tiyaking ang anumang tampok na nais mong sindihan ay magkakaroon ng isang neo pixel nang direkta sa ilalim nito.
- Gamitin ang pandikit ng tela upang ma-secure ang mga nangungunang tampok sa layer at ang susi sa layer ng background. Pahintulutan ang pandikit tamang oras ng pagpapatayo (sapat ang ilang oras; ginustong 24 na oras).
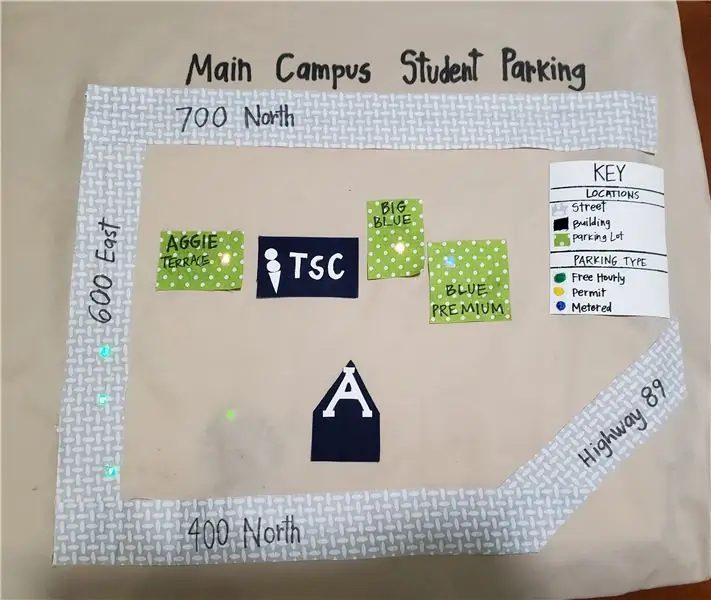
Lagyan ng label ang pangkalahatang mapa at pangwakas na pagpindot sa mga tampok sa itaas na layer
Para sa key key:
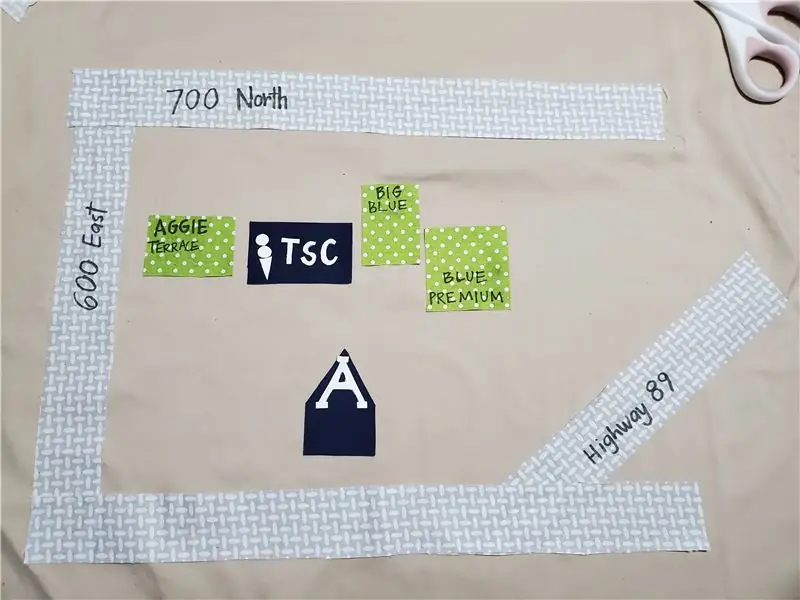
- Gumamit ng marker ng tela upang lagyan ng label ang pangunahing mga seksyon ng susi: ang pamagat (Key), Mga Lokasyon, at Uri ng Paradahan.
- Gupitin ang maliliit na piraso ng telang may kulay na naaayon sa bawat tampok na mga pattern ng tela at mga ilaw na kulay.
- Gumamit ng tela ng tape upang idikit ang maliliit na piraso ng tela sa susi.
Gumamit ng isang marker ng tela sa:
- Sumulat ng isang pamagat sa tuktok ng iyong mapa.
- Lagyan ng label ang bawat isa sa mga tampok upang makatulong na makilala ang mga ito nang maayos.
- Isulat ang mga pangalan ng tampok sa tabi ng kaukulang mga pattern ng tela at tela na kumakatawan sa mga ilaw na kulay sa susi.
Mga Tip:
- Maaari mong gamitin ang anumang mga pattern ng tela at istilo na gusto mo. Ipasadya ang mapa sa isang paraan na may katuturan at makabuluhan.
- Bago idikit ang tuktok na layer sa background, baka gusto mong lapis ang ilang mga marka upang matulungan kang malaman kung saan idikit ang mga tampok.
Hakbang 7: Ipakita ang Iyong Mapa para Makita at Magamit ng Iba


Tandaan na ipasadya ang mapang ito sa iyong mga pangangailangan at kagustuhan. Inaasahan kong nasiyahan ka sa pagbuo ng map na ito!
Inirerekumendang:
Assistant ng Paradahan ng Arduino - I-park ang Iyong Kotse sa Tamang Spot Sa bawat Oras: 5 Hakbang (na may Mga Larawan)

Assistant ng Paradahan ng Arduino - Iparada ang Iyong Kotse sa Tamang Spot Sa bawat Oras: Sa proyektong ito, ipapakita ko sa iyo kung paano bumuo ng iyong sariling katulong sa paradahan gamit ang isang Arudino. Sinusukat ng katulong sa paradahan ang distansya sa iyong kotse at pinapatnubayan ka na iparada ito sa tamang lugar gamit ang isang pagbasa sa display ng LCD at isang LED, na umuunlad
Gumawa ng isang Mapa ng Mapa Gamit ang Google Maps: 17 Mga Hakbang (na may Mga Larawan)

Gumawa ng isang Book ng Mapa Gamit ang Google Maps: Nitong nakaraang araw ay tumitingin ako sa bookstore para sa isang Gabay sa Kalye para sa DuPage County, IL dahil ang aking kasintahan ay naninirahan doon at nangangailangan ng isang detalyadong mapa ng kalye. Sa kasamaang palad, ang isa lamang na mayroon sila na malapit ay isa para sa Cook County (tulad nito o
Sistema ng Alarma sa Paradahan ng Sasakyan Gamit ang PIR Sensor- DIY: 7 Hakbang (na may Mga Larawan)

Sistema ng Alarma sa Paradahan ng Sasakyan Gamit ang PIR Sensor- DIY: Nagkaroon ka ba ng problema habang nagpaparada para sa sasakyang tulad ng kotse, trak, motor na de-motor o anupaman, sa itinuturo na ito ay ipapakita ko sa iyo kung paano malampasan ang problemang ito gamit ang isang simpleng alarm sa paradahan ng Sasakyan system gamit ang PIR Sensor. Sa sistemang ito
Assistant ng Paradahan ng Arduino: 17 Mga Hakbang (na may Mga Larawan)

Ang Assistant ng Paradahan ng Arduino: Ang mga sa amin na may maliliit na garahe ay alam ang pagkabigo ng pag-park ng medyo masyadong malayo sa o medyo masyadong malayo at hindi makalakad sa paligid ng sasakyan. Kamakailan-lamang na bumili kami ng isang mas malaking sasakyan, at dapat itong ganap na nakaparada sa garahe upang
Mag-navigate sa Robot Sa Mga Sensor ng Sapatos, W / o GPS, W / o Mapa: 13 Mga Hakbang (na may Mga Larawan)

I-navigate ang Robot Sa Mga Sensor ng Sapatos, W / o GPS, W / o Mapa: Ang robot ay gumagalaw sa isang paunang naka-program na landas at nagpapadala (sa paglipas ng Bluetooth) ng aktwal na impormasyon ng paggalaw sa isang telepono para sa pagsubaybay sa real-time. Ang Arduino ay paunang na-program na may landas at ang oblu ay ginagamit para sa pandama ng galaw ng robot. nagpapadala ang oblu ng kilusan infor
