
Talaan ng mga Nilalaman:
- Mga gamit
- Hakbang 1: Pag-download ng Audio File
- Hakbang 2: Pag-upload ng Audio File Sa P5.js
- Hakbang 3: Naglo-load ng Audio File Sa P5.js Sketch
- Hakbang 4: Mag-play ng Audio File Gamit ang KeyPressed () Function
- Hakbang 5: Gawin ang Paper Button
- Hakbang 6: I-set up ang Makey Makey
- Hakbang 7: Pindutin ang Button upang I-trigger ang Audio File
- Hakbang 8: Extension: Magdagdag ng isang Visual Component sa Sketch
- Hakbang 9: Extension: Gumawa ng Kulay ng Pagbabago ng Circle Kapag Pinindot ang Button
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:13.

Mga Proyekto ng Makey Makey »
Lumilikha ang proyektong ito ng isang sketch sa p5.js na maaaring maglaro ng isang audio file gamit ang isang key press pagkatapos ay gumagawa ng isang simpleng pindutan na may lapis, papel at isang Makey Makey upang ma-trigger ang tunog.
Habang ang proyektong ito ay gumagamit ng tunog ng doorbell, kasama ang mga hakbang kung paano mag-load ng isang audio file sa iyong p5.js sketch, upang madali itong maiakma upang magamit ang anumang uri ng tunog.
Matuto nang higit pa tungkol sa p5.js:
Kung bago ka sa paggamit ng p5.js kasama si Makey Makey, iminumungkahi kong suriin muna ang proyektong ito:
Mga gamit
Lapis
Isang maliit na parisukat ng papel
Makey Makey kit (w / 2 mga clip ng buaya)
Laptop w / koneksyon sa internet
Hakbang 1: Pag-download ng Audio File

Nangangailangan ang proyektong ito ng paggamit ng isang audio file na kailangan naming i-upload sa aming p5.js sketch. Upang magawa ito, kailangan muna naming i-download ang audio file.
Kung hindi mo magawang mag-download ng mga file sa iyong computer o nais lamang na laktawan ang pag-download ng file at i-upload ito sa iyong sketch, maaari kang pumunta sa link na ito para sa isang template ng p5.js na ang tunog ay na-upload na at pumunta sa hakbang 3. Gayunpaman, kung nais mong gumana sa mga audio file sa p5.js sa hinaharap, ipapakita sa iyo ng hakbang na ito at sa susunod na kung paano ito gawin.
Maraming mga lugar upang mag-download ng mga sound effects at audio file sa web, ang ilan ay nangangailangan ng isang account, tulad ng freesound.org at ilan na hindi nangangailangan ng isang account, tulad ng soundbible.com. Palaging maging maingat sa anumang mga kinakailangan sa paglilisensya at / o pagpapatungkol kapag gumagamit ng tunog para sa iyong proyekto. Higit pa dito:
Ang tunog ng doorbell para sa proyektong ito ay nagmula sa https://freesound.org/s/163730/ na ibinigay ni Tim Kahn.
Kung nais mong i-download ang tunog nang hindi gumagawa ng isang account, na-convert ko ang tunog sa isang format ng mp3 na maaaring ma-download dito:
Hakbang 2: Pag-upload ng Audio File Sa P5.js



Kapag na-download na namin ang aming tunog ng doorbell, kailangan namin itong i-upload sa aming sketch na p5.js upang ma-access namin ito.
Upang magawa ito, sundin ang mga hakbang na ito:
- Mag-click sa icon na '>' sa kaliwang bahagi ng web editor, sa ibaba lamang ng pindutan ng pag-play. Bubuksan nito ang sidebar na nagpapakita ng mga file para sa iyong sketch.
- I-click ang maliit na pababang nakaharap na tatsulok sa kanan lamang ng 'Sketch Files'. Dadalhin nito ang isang drop down na menu na may mga pagpipilian upang 'magdagdag ng folder' at 'magdagdag ng file'
- I-click ang 'magdagdag ng file'. Dadalhin nito ang isang window upang magdagdag ng isang file. Maaari mong i-drag ang file ng doorbell sa kahon o mag-click kung saan sinabi ng kahon na 'drag file dito upang mag-upload o mag-click upang magamit ang file browser'. Papayagan ka nitong mag-navigate sa pamamagitan ng iyong mga file ng computer upang hanapin ang audio file.
- Kapag na-drag o napili mo na ang file, makikita mo itong i-upload at lilitaw ang pangalan ng file sa side bar.
Ngayon ay magagawa mong i-access at magamit ang audio file na ito sa iyong sketch.
Hakbang 3: Naglo-load ng Audio File Sa P5.js Sketch

Ang paglo-load ng isang audio file sa isang p5.js sketch ay nangangailangan sa amin upang gumawa ng isang object ng filefile. Ang isang bagay ay may sariling mga katangian at pagpapaandar na naka-built dito na maaari nating magamit.
Upang makagawa ng isang bagay, kailangan muna naming gumawa ng variable upang hawakan ang object. Papayagan kaming i-access ang bagay at ang mga katangian nito sa buong sketch. Upang makagawa ng isang variable, pumunta sa tuktok na linya ng sketch at isulat ang salitang hayaan. Ang salitang ito ay ginagamit upang ideklara ang isang variable sa javascript. Pagkatapos bigyan ang variable ng isang pangalan. Maaari naming tawagan ang variable na kahit anong gusto namin, ngunit kapaki-pakinabang na bigyan ito ng isang pangalan na nauugnay sa kung ano ang gagawin nito sa aming code. Sa kasong ito, makatuwiran na tawagan ito ng doorbell.
hayaan ang doorbell;
Dahil ang p5.js ay batay sa web, kailangan naming tiyakin na ang audio file ay na-load sa sketch bago magsimulang tumakbo ang sketch, kung hindi man ay hindi namin ma-access ang mga katangian ng object. Upang magawa ito, kailangan naming magdagdag ng isang pagpapaandar upang mai-load ang audio file bago magsimula ang sketch. Ang pagpapaandar na ito ay tinatawag na preload (). Isusulat namin ito sa parehong paraan tulad ng pag-setup () at pagguhit () na pagpapaandar.
Sa loob ng mga kulot na braket, itatalaga namin ang aming variable sa tunog na bagay sa pamamagitan ng paggamit ng pag-andar ng loadSound (). Sa loob ng panaklong, isulat ang eksaktong pangalan ng audio file sa loob ng mga panipi.
pagpapaandar preload () {
doorbell = loadSound ('doorbell.mp3');
}
Hakbang 4: Mag-play ng Audio File Gamit ang KeyPressed () Function

Ngayon na ang audio file ay na-load sa sketch, maaari mo itong i-play gamit ang play () na pamamaraan. Ang mga pamamaraan ay mahalagang pagpapaandar na tukoy sa isang bagay.
Kung nagamit mo na ang mga key press sa p5.js dati, marahil ay gumamit ka ng isang kondisyong pahayag na may keyIsPressed variable sa loob ng paggana ng pagguhit. Gayunpaman, kapag nagtatrabaho kasama ang mga audio file, hindi namin nais na ma-trigger ito sa loob ng paggana ng pagguhit. Ang paggana ng pagguhit ay isang loop kaya't patuloy itong ina-update. Nangangahulugan ito na ang audio file ay i-play nang paulit-ulit hangga't ang isang susi ay pinindot pababa na hindi kaaya-aya pakinggan.
Upang maiwasan ito, gagamit ka ng isang pagpapaandar na tinatawag na keyPressed (). Sinusulat din ito kapareho ng pag-andar ng pag-setup () at pagguhit (). Isulat ito sa ilalim ng code sa ibaba ng paggana ng () pagguhit.
Sa loob ng mga kulot na bracket ay kung saan inilalagay mo ang paraan ng pag-play () na magpapalitaw sa audio file nang isang beses kapag pinindot mo ang isang key. Upang magamit ang isang pamamaraan para sa isang bagay, isulat ang variable na pangalan na humahawak sa bagay na sinusundan ng.play ();
function keyPressed () {
doorbell.play ();
}
Ngayon kapag pinatakbo mo ang iyong sketch, maaari mong pindutin ang isang susi at ang tunog ng doorbell ay tutugtog.
MAHALAGA NA TANDAAN: Kapag nagdaragdag ng mga pangunahing pagpindot sa aming code, kailangang malaman ng web editor kung pinindot namin ang isang susi upang magsulat ng code sa text editor o pinipindot namin ang susi upang gawin ang bagay na na-code namin ng isang key na dapat gawin. Kapag na-click mo ang pindutan ng pag-play, ilipat ang mouse sa ibabaw ng canvas at mag-click sa canvas. Dadalhin nito ang pokus ng editor sa sketch at ang pagpindot sa isang key ay magpapalitaw sa key press code na nais naming mangyari
Hakbang 5: Gawin ang Paper Button




Upang ma-trigger ang tunog gamit ang Makey Makey, gagamit kami ng isang regular na lapis at papel upang makagawa ng isang pindutan.
Gumuhit ng dalawang kalahating bilog na may napakaliit na agwat sa pagitan nila upang hindi sila aktwal na hawakan ngunit sapat na malapit upang maaari naming hawakan ang parehong halves sa parehong oras gamit ang isang daliri. Ang bawat kalahating bilog ay dapat ding magkaroon ng isang makapal na linya na umaabot sa bawat dulo ng papel. Dito mo ikakabit ang mga clip ng buaya mula sa Makey Makey.
Siguraduhing punan mo ang magkabilang panig ng napakadilim upang ang grapayt mula sa lapis ay maaaring hawakan ang kasalukuyang mula sa Makey Makey.
Ang disenyo ng dalawang kalahating bilog ay upang magkaroon ng isang maliit na agwat sa pagitan ng mga ito na karaniwang imposibleng hindi hawakan ang magkabilang panig nang sabay. Pinapayagan kang makumpleto ang circuit sa pagitan ng susi at Lupa sa Makey Makey nang hindi kinakailangang hawakan ang ground wire.
Hakbang 6: I-set up ang Makey Makey



Lumabas sa board ng Makey Makey, USB cable at dalawang mga clip ng buaya. Maglakip ng isang clip ng buaya sa Earth at isa sa Space key (dahil hindi namin tinukoy ang isang susi sa aming code, ang anumang key na pinindot namin ay magpapalitaw ng tunog).
Kunin ang clip ng buaya na nakakabit sa Space key at i-clip ito sa isang gilid ng pindutan ng papel. Kunin ang clip ng buaya na nakakabit sa Earth at i-clip ito sa kabilang panig ng pindutan ng papel.
I-plug ang USB cable sa laptop.
Hakbang 7: Pindutin ang Button upang I-trigger ang Audio File
Sa puntong ito, handa ka nang mag-ring ng iyong doorbell. Simulan ang sketch (tandaan na i-click ang mouse sa canvas upang ang pindutin ang key ay papatupad ang keyPressed () function) at pagkatapos ay hawakan ang dalawang kalahating bilog sa papel nang sabay. Dapat mong marinig ang tunog ng pag-play ng audio file ng doorbell.
Hakbang 8: Extension: Magdagdag ng isang Visual Component sa Sketch

Sa puntong ito, nagsasama lamang ang aming sketch ng code upang i-play ang audio file, kaya't hindi mo makikita ang anumang nagbabago sa screen. Maaaring ito lang ang gusto mong gawin kung sinusubukan mong lumikha ng ilang uri ng interactive na proyekto ng tunog.
Gayunpaman, sa mga kakayahan sa visual coding na p5.js, ang mga posibilidad ng pagdaragdag ng mga graphic ay walang katapusang. Maaari ka ring magkaroon ng mga visual na tumutugon sa iyong mga audio file sa maraming paraan tulad ng paglitaw lamang kapag nagpe-play ang audio file, tumutugon sa mga pagbabago sa dami at / o dalas o kahit na gumagawa ng isang visual na representasyon ng tunog mismo.
Hakbang 9: Extension: Gumawa ng Kulay ng Pagbabago ng Circle Kapag Pinindot ang Button



Upang mapanatili ang proyektong ito na simple, gagawa lamang kami ng isang bilog na nagbabago ng kulay kapag pinindot ang pindutan.
Sa paggana ng () pagguhit, lumikha ng isang bilog gamit ang pagpapaandar ng ellipse (). Sa itaas niyan, idagdag ang punan () na pagpapaandar upang maitakda ang kulay ng bilog. Para sa sketch na ito, ang orihinal na kulay ay magiging puti na kung saan ay ang greyscale na halaga ng 255. Maaari mong itakda ang kulay sa anumang nais mo gamit ang mga halagang kulay ng RGB.
Sa pagitan ng pag-andar ng punan () at pagpapaandar ng ellipse (), lumikha ng isang kondisyong pahayag na ginagamit ang keyIsPressed variable sa loob ng panaklong. Sa pagitan ng mga kulot na bracket ng kondisyong pahayag, maglagay ng isa pang punan () na pagpapaandar na itinakda sa kulay na nais mong palitan ng bilog kapag pinindot mo ang susi. Para sa proyektong ito, ang kulay ay magbabago sa dilaw na may halaga na RGB na 255, 255, 0.
kung (keyIsPressed) {
punan (255, 255, 0);
}
Pindutin ang pindutan ng pag-play upang patakbuhin ang sketch. Ang puting bilog ay dapat na lumitaw ngayon kapag nag-load ang sketch (Tandaan na i-click ang mouse sa canvas). Pagkatapos ay pindutin ang pindutan ng papel at dapat mong marinig ang pag-ring ng doorbell at makita ang kulay ng pagbabago ng bilog.
p5.js sketch:
Inirerekumendang:
Walang Makey Makey? Walang problema ! Paano Gumawa ng Iyong Makey Makey sa Bahay !: 3 Mga Hakbang

Walang Makey Makey? Walang problema ! Paano Gumawa ng Iyong Makey Makey sa Bahay !: Nais mo bang makilahok sa paligsahan ng Makey Makey sa Mga Instructable ngunit hindi ka pa nagkaroon ng Makey Makey?! NGAYON maaari mo na! Gamit ang sumusunod na gabay, nais kong ipakita sa iyo kung paano lumikha ng iyong sariling Makey Makey na may ilang mga simpleng bahagi na maaari mong
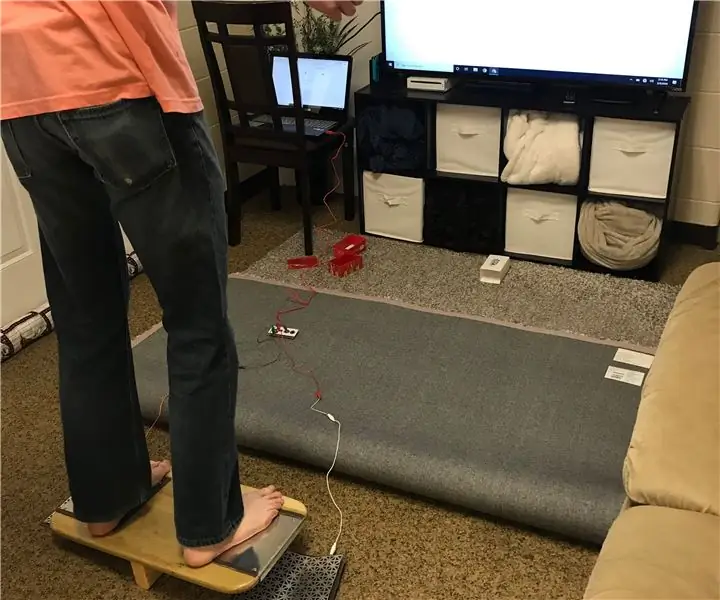
Makey-Saurus Rex - Makey Makey Balance Board: 6 Mga Hakbang (na may Mga Larawan)

Makey-Saurus Rex - Board ng Balanse ng Makey Makey: Tawagin mo man itong Chrome Dino, T-Rex Game, Walang Laro sa Internet, o isang simpleng istorbo lamang, lahat ay tila pamilyar sa larong paglukso ng dinosauro na ito na nasa gilid. Lumilitaw ang larong nilikha ng Google na ito sa iyong web browser sa Chrome sa tuwing
Lumiko ang Iyong Wired Doorbell Sa isang Smart Doorbell Sa IFTTT: 8 Hakbang

Gawing Ang iyong Wired Doorbell Sa isang Smart Doorbell Sa IFTTT: Ginagawa ng WiFi Doorbell ang iyong mayroon nang wired doorbell sa isang matalinong doorbell. https://www.fireflyelectronix.com/product/wifidoor
Gawing Ang iyong Wired Doorbell Sa isang Smart Doorbell Gamit ang Home Assistant: 6 Mga Hakbang

Gawing Ang iyong Wired Doorbell Sa isang Smart Doorbell Gamit ang Home Assistant: Gawing isang smart doorbell ang iyong mayroon nang wired doorbell. Makatanggap ng isang abiso sa iyong telepono o ipares sa iyong umiiral na front door camera upang makatanggap ng isang alerto sa larawan o video anumang oras na may isang taong mag-ring ng iyong doorbell. Dagdagan ang nalalaman sa: fireflyelectronix.com/pro
Paano Gumawa ng Mga Kotse ng RC Kotse Mula sa Cardboard at Kraft Paper: 9 Mga Hakbang (na may Mga Larawan)

Paano Gumawa ng Mga Kotse ng RC Kotse Mula sa Cardboard at Kraft Paper: Ang mga gulong ng RC ay mahahalagang bahagi para sa lahat ng mga kotseng RC. Mayroong iba't ibang mga kategorya at uri ng mga gulong RC at ang tamang pagpili ng gulong ay isa sa pinakamahalagang mga kadahilanan kapag nakikipag-usap sa mga kotseng ito. Nang magsimula akong mag-DIY sa mga kotseng RC, isa sa maj
