
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

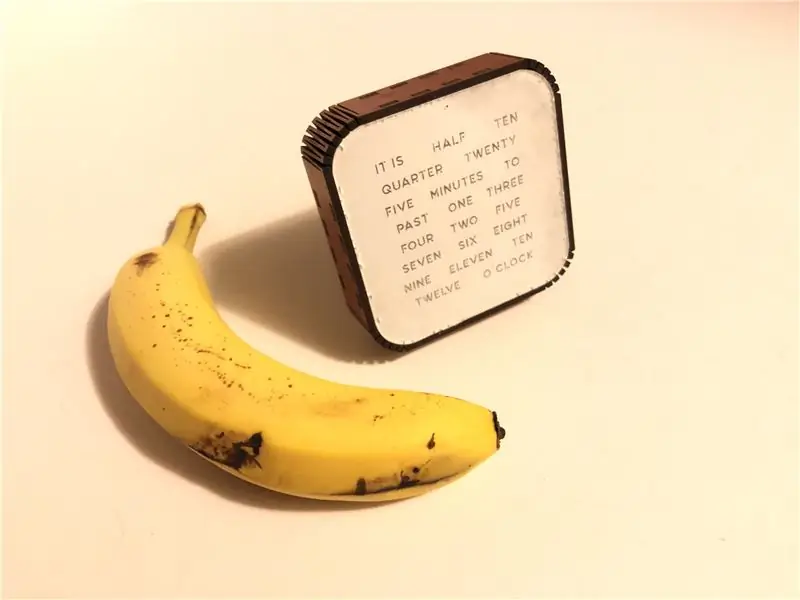
Kalimutan ang mga numero, ipinapakita ng RGB LED Word Clock ang oras bilang teksto! Sa halip na dalawang kamay o isang digital display, ipinapakita ng Word Clock ang kasalukuyang oras bilang mga salita sa maliwanag na LED light gamit ang isang karaniwang 8x8 LED matrix. Halimbawa, kung ang oras ay 10:50 sasabihin ng LED na orasan ITO TEN MINUTES SA LABING-LABI. Sa 10:30 sasabihin na ITO AY HALF PAST TEN.
Mga gamit
Mga bahagi ng hardware:
WS2812 LED 5050 RGB 8x8 64 LED Matrix para sa Arduino
Wemos D1 Mini Pro
M3 x 12mm Hex Socket Screws Bolts
Mga app ng software at serbisyong online: Arduino IDE
Mga tool sa kamay at katha na machine:
Glowforge - Serbisyo ng Laser Cutter o laser cutting.
Hakbang 1: Hindi ang Una


Nakita ko na ang ganitong uri ng Word Clock bago at mga orasan ng ESP8622, ngunit wala kasing kasing simple. Natagpuan ko ang isang itinuturo ng neotrace. Napakalapit sa kailangan ko. Sa katunayan ay gagawin ko ito hanggang sa makita ko ang mga 8x8 matrix grids na ito sa aliexpress. Ginamit ko ang code at binago ito nang kaunti upang gumana sa aking layout.
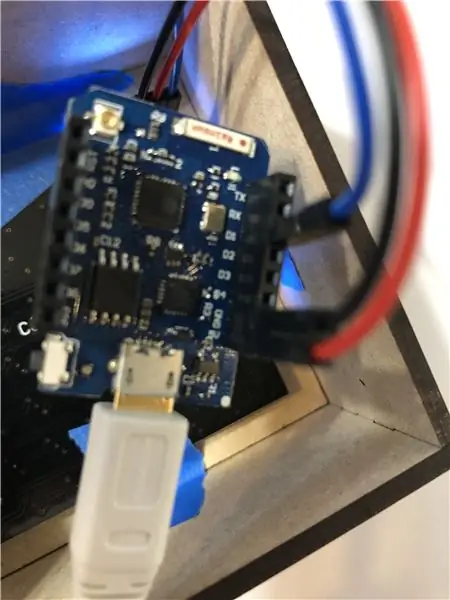
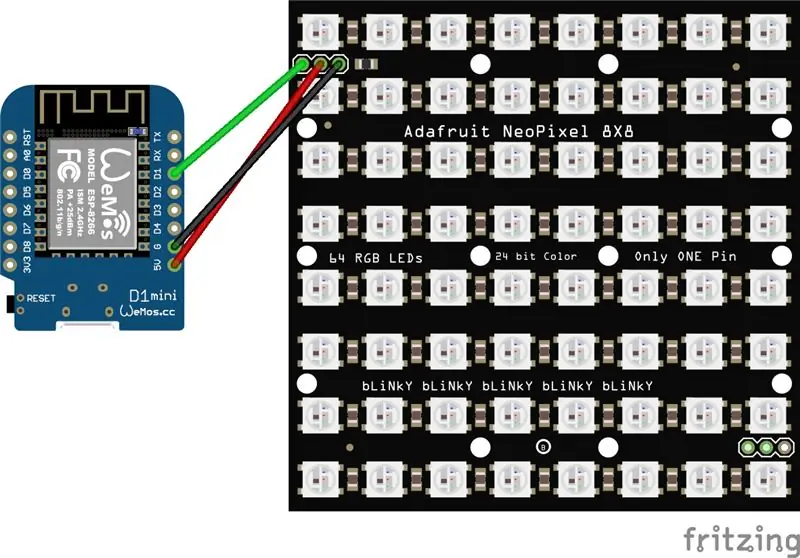
Hakbang 2: Pagkonekta sa RGB LED Matrix

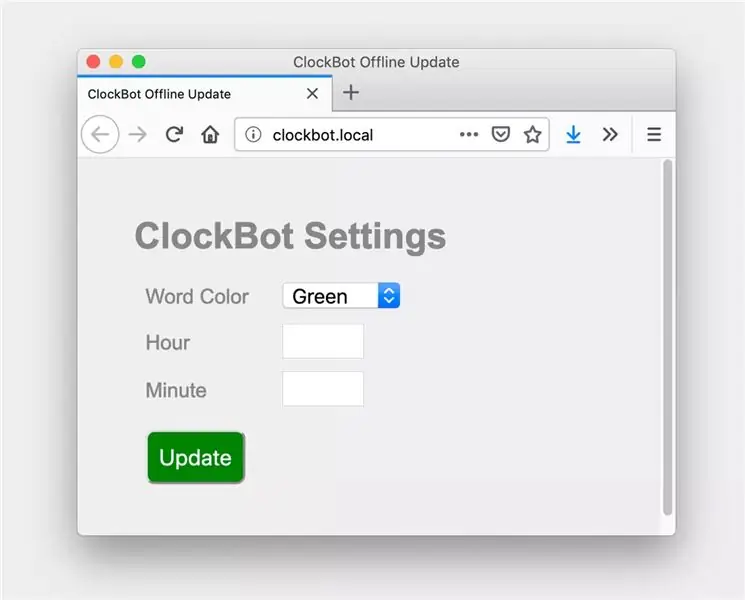
Ang circuit ay ang pinakamadaling bahagi. Ikonekta lamang ang + 5v, ground, at ang data. I-upload ang code sa iyong tapos na. Nagkaroon ako ng problema sa IOS at wifi, kaya't kapag natapos ito magse-set up ito ng isang access point at ihahatid ang sariling pahina upang i-update ang mga setting. Hindi ito magiging tumpak nang walang RTC, ngunit ang higit na sining kaysa sa orasan.
Hakbang 3: Pagdidisenyo ng Enclosure


Ako ay sapat na pinalad na magkaroon ng isang laser na magagamit, na ginawang mas madali ang paglikha ng enclosure. Gumamit ako ng kahanga-hangang svg box generator Boxes.py upang gawin ang paunang istraktura. Inversed ko ang takip upang gawing mas malaki ang "mukha". Nagbibigay ito ng isang mas mahusay na anggulo ng pagtingin para sa orasan.
Hakbang 4: Pagbuo ng Enclosure

Iminumungkahi ko na lumikha ka ng iyong sariling file para sa iyong enclosure. Ito ay depende sa kapal ng iyong materyal. Isinama ko ang SVG cutfile para sa sanggunian. Nag-spray ako ng isang manipis na piraso ng malinaw na acrylic at pagkatapos ay inukit ang pintura gamit ang laser at gupitin ito.
Hakbang 5: Ang Code

Pinutol ko at na-paste ang code mula sa iba't ibang mga piraso, hindi sigurado kung gaano ito kahusay o matikas, ngunit gumagana ito. Ito ay medyo prangka na pagbabasa sa pamamagitan nito. Ngunit magiging masaya ako para sa anumang mga pagdaragdag o pag-aayos ng code.
Magpatuloy akong magtrabaho sa at off sa proyektong ito. Tulad ng para sa code, ito ay sapat na mabuti para sa akin malaman. Kung mayroong nais na magbigay, mangyaring idagdag ito sa proyekto ng github.
Hakbang 6: Kahaliling Enclosure


Gumawa ako ng isa pang enclosure, ang isang ito ay mas maliit pa. Tulad ng nakikita mo, maraming mga paraan ng paglalahad ng orasan.
Inirerekumendang:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 Mga Hakbang

Digital Clock LED Dot Matrix - ESP Matrix Android App: Ang artikulong ito ay buong kapurihan na nai-sponsor ng PCBWAY. Ang PCBWAY ay gumagawa ng mga de-kalidad na PCB na prototyping para sa mga tao sa buong mundo. Subukan ito para sa iyong sarili at makakuha ng 10 PCB para sa $ 5 lamang sa PCBWAY na may napakahusay na kalidad, Salamat PCBWAY. Ang Linya ng Matrix ng ESP na kinukuha ko
Badyet ng Arduino RGB Word Clock !: 7 Mga Hakbang (na may Mga Larawan)

Budget Arduino RGB Word Clock !: Kumusta ang lahat, narito ang aking gabay sa kung paano gumawa ng iyong sariling simple & murang salita ng orasan! Mga tool na kakailanganin mo para sa proyektong ito ng Soldering Iron & Mga Solder Wires (May perpektong hindi bababa sa 3 magkakaibang mga kulay) 3D Printer (O pag-access sa isa, maaari mo ring
Ang IoT Smart Clock Dot Matrix Gumamit ng Wemos ESP8266 - ESP Matrix: 12 Hakbang (na may Mga Larawan)

Ang IoT Smart Clock Dot Matrix Gumamit ng Wemos ESP8266 - ESP Matrix: Gumawa ng iyong sariling IoT Smart Clock na maaaring: Display Clock na may isang magandang icon ng animasyon Ipakita ang Paalala-1 sa Paalala-5 Ipakita ang Kalendaryo ng Pagpapakita ng Muslim oras ng pagdarasal Ipakita ang impormasyon sa Panahon Ipinapakita ang Balitang Pagpapakita ng Payo Ipakita ang rate ng Bitcoin
ESP8266 Network Clock Nang Walang Anumang RTC - Nodemcu NTP Clock Walang RTC - PROYEKTO SA INTERNET CLOCK: 4 na Hakbang

ESP8266 Network Clock Nang Walang Anumang RTC | Nodemcu NTP Clock Walang RTC | INTERNET CLOCK PROJECT: Sa proyekto ay gagawa ng isang proyekto sa orasan nang walang RTC, magtatagal ito mula sa internet gamit ang wifi at ipapakita ito sa display na st7735
Apat na Liham na Word Clock Na May Akafugu Word Generator at Inspirational Phrases: 3 Mga Hakbang

Apat na Liham na Word Clock Sa Mga Akafugu Word Generator at Inspirational Phrases: Ito ang aking bersyon ng Four Letter Word Clock, isang ideya na nagmula noong 1970s. Ipinapakita ng orasan ang isang serye ng mga salitang may apat na letra na nabuo mula sa alinman sa isang random na algorithm ng salitang generator o mula sa isang database ng nauugnay na apat na titik
