
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



Kumusta! Sa tutorial na ito malalaman mo kung paano ikonekta ang anumang katugmang aparato ng Arduino, nilagyan ng WiFi, sa mga REST API! Ginagamit nito ang GitKraken Glo Board webapp upang lumikha ng mga board, haligi at kard upang ayusin ang mga bagay!
Ilang kaalaman sa kung paano gumagana ang pampublikong API ay kinakailangan. Ang proyektong ito ay inilaan upang magamit ang GitKraken Glo's API upang subaybayan ang oras na ginugugol mo sa mga gawain sa iyong mga listahan ng Dapat Gawin.
Halimbawa, kailangan mong gawin ang mga gawaing ito:
- Uminom ng kape
Pinindot mo ang pagsisimula kapag nagsimula ka, kapag tapos ka na, pinindot mo ang Tapos na, at voilà, ang oras na ginugol mo ay nagkomento.
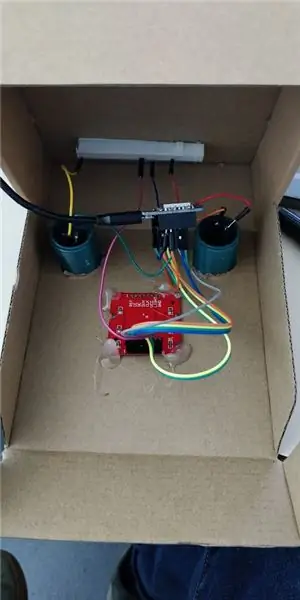
Hakbang 1: Bumuo


Upang maitayo, maaari kang mag-isip ng anuman. Ang isang maliit na stopwatch ay magiging mahusay, ngunit wala akong maliit na inilalagay sa paligid.
Kaya ang mga pindutan ng karton at arcade push ay ang paraan upang pumunta!
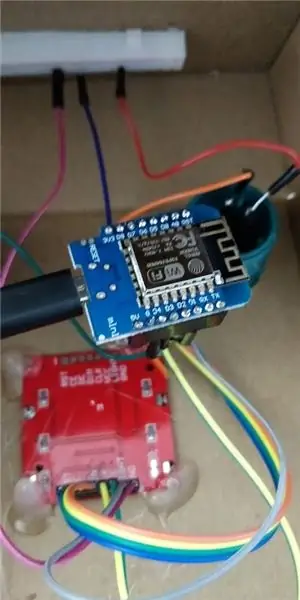
Ang ginamit kong board ay isang ESP8266 WeMos D1 Mini. Ito ay mas mura kaysa sa isang Arduino, at mayroong WiFi onboard!
Ang screen ay isang Nokia 5110 LCD.
n
Listahan ng mga bahagi sa AliExpress:
- Nokia 5110
- 2 arcade Buttons
- ESP8266
- Jumper wires
- Kahon ng karton
Ngunit maaari mo itong matagpuan kahit saan o sa iba pang mga website tulad ng Amazon o eBay.
Pangkalahatang singil: 5 € 86
Mga koneksyon sa pin:
ESP8266 WeMos D1 Mini ↔ Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 DC
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 ↔ 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini ↔ Mga Arcade Buttons
D3 (GPI18) ↔ Kaliwang Button
D4 (GPI17) ↔ Tamang Button
Ang iba pang mga pindutan ng pin ay konektado sa ground (GND).
Hakbang 2: Code



Bigyan mo lang ako ng code
Maaari mong makita ang buong source code dito:
github.com/antoinech/glo-stopwatch
Upang ito ay gumana para sa iyo, kakailanganin mong baguhin ang mga variable na ito:
// Ilagay ang iyong mga kredensyal sa WiFi hereconst char * ssid = "--your - ssid--"; const char * password = "--your - password--"; // Put your Personal Access Token (https://support.gitkraken.com/developers/pats/) const char * bearer = "Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Kakailanganin mo rin ang 2 mga aklatan ng Adafruit:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
At ang kahanga-hangang Arduino Json:
arduinojson.org/
Mga paliwanag
Sa source code malalaman mo:
- kung paano kumonekta sa isang endpoint ng
- kung paano gumawa ng isang POST o isang kahilingan sa GET
- kung paano i-serialize ang isang tugon ng JSON upang makakuha ng mga object at array
- kung paano ipakita ang teksto at mga larawan sa isang Nokia 5110 LCD
Kung nais mong matuto nang higit pa tungkol sa API na ito:
support.gitkraken.com/developers/overview/
Ang kahilingang ito ay maaaring gumana nang malayuan sa anumang API na gumagamit ng mga kahilingan sa POST at GET:)
Hakbang 3: Kumonekta sa isang HTTPS Website
Ipinapaliwanag sa iyo ng pseudo-code na ito kung paano kumonekta sa isang website ng HTTPS. Ito ang mga unang hakbang na kapareho ng a
Client ng WiFiClient
ngunit may hakbang sa pag-verify. Kailangan mong pumunta sa endpoint ng API na nais mong i-verify, at suriin ang fingerprint ng SHA1 ng sertipiko. Kopyahin i-paste ito bilang isang string sa iyong code at tawagan ang client.verify (fingerprint, hosturl).
Client ng WiFiClientSecure;
// Kumonekta sa WiFi WiFi.mode (WIFI_STA); WiFi.begin (ssid, password); habang (WiFi.status ()! = WL_CONNected) {pagkaantala (500); Serial.print ("."); } kung (! client.connect (host, httpsPort)) {Serial.println ("nabigo ang koneksyon"); bumalik; } kung (client.verify (fingerprint, host)) {Serial.println ("mga tugma sa sertipiko"); } iba pa {Serial.println ("hindi tumutugma ang sertipiko"); }
Hakbang 4: Gumawa ng mga Kahilingan sa POST / GET
POST
Ito ang syntax upang makagawa ng isang kahilingan sa POST:
String PostData = "{"; PostData + = "\" text / ": \" my message / ""; PostData + = "}"; Serial.print (PostData); client.print (String ("POST") + url + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Awtorisasyon:" + bearer + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "cache-control: no-cache / r / n" + "Type-Content: application / json / r / n" + "Haba ng Nilalaman:" + PostData. haba () + "\ r / n" + "\ r / n" + PostData + "\ n"); Serial.println ("ipinadala ang kahilingan");
ang PostData ay ang data na ipinadala mo bilang JSON, sa kasong ito:
{
"text": "my message"}
Ang variable ng url ay ang url ng host ng endpoint, host, ang url ng website, ang nagdala ng token sa pag-access ng API.
GET
Ito ang pseudo-code para sa isang kahilingan sa GET:
client.print (String ("GET") + url + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Awtorisasyon:" + bearer + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "Koneksyon: panatilihing buhay / r / n / r / n"); Serial.println ("ipinadala ang kahilingan"); habang (client.connected ()) {String line = client.readStringUntil ('\ n'); kung (line == "\ r") {Serial.println ("natanggap ang mga header"); pahinga; }} String line = client.readStringUntil ('\ n');
Ang resulta ng utos na ito ay maiimbak sa variable ng linya.
Hakbang 5: JSON at NOKIA LCD
Upang makamit ang isang katulad na proyekto, kakailanganin mong magpakita ng mga imahe, teksto at simbolo sa Nokia 5110 LCD. Maaari mong tingnan ito Sa Lalim na Tutorial mula sa mga huling minuteengineer.
Upang hawakan ang JSON sa Arduino C ++, gamitin ang website ng ArduinoJson na magsasabi sa iyo ng lahat tungkol dito!
Huwag mag-atubiling mag-post ng mga katanungan kung mayroon kang, o mai-post kung ano ang iyong ginawa gamit ang source code / tutorial na ito.
Inirerekumendang:
Ikonekta at Retrofit ang Iyong Mga Nakakonektang Solusyon Sa Hologram Nova at Ubidots: 9 Mga Hakbang

Ikonekta at Retrofit ang Iyong Mga Nakakonektang Solusyon Sa Hologram Nova at Ubidots: Gamitin ang iyong Hologram Nova upang i-retrofit ang imprastraktura. I-setup ang Hologram Nova gamit ang isang Raspberry Pi upang magpadala ng (temperatura) data sa Ubidots. Sa sumusunod na gabay, ipapakita ng Ubidots kung paano mag-set up ng isang Hologram Nova gamit ang isang Raspberry Pi at ipapakita ang isang
Gumawa ng Iyong Sariling Nakakonektang Heating Therostat at Gumawa ng Pagtipid Sa Pag-init: 53 Hakbang (na may Mga Larawan)

Gumawa ng Iyong Sariling Nakakonektang Heating Therostat at Gumawa ng Pagtipid Sa Pag-init: Ano ang layunin? Palakihin ang ginhawa sa pamamagitan ng pag-init ng iyong bahay nang eksakto kung nais mo Gumawa ng pagtipid at bawasan ang mga emissions ng greenhouse gas sa pamamagitan lamang ng pag-init ng iyong bahay kung kailangan mo Panatilihin ang kontrol sa iyong pag-init saan ka man maging maipagmalaki ginawa mo ito
Paggawa ng isang Internet na Nakakonektang Shop Stereo: 6 na Hakbang (na may Mga Larawan)

Paggawa ng isang Koneksyon sa Internet na Shop Stereo: Kapag binuksan ko ang radyo habang nagmamaneho ay bumaling ako sa aking lokal na istasyon ng radyo sa kolehiyo na 90.7 KALX. Sa mga nakaraang taon at iba`t ibang lugar na aking tinitirhan palagi akong nakikinig sa mga istasyon ng radyo sa kolehiyo. Salamat sa lakas ng internet na maaari na akong makinig
Nakakonektang Web na SMART LED Animation Clock Na May Control Panel na Batay sa Web, Naka-synchronize ng Time Server: 11 Mga Hakbang (na may Mga Larawan)

Nakakonektang Web na SMART LED Animation Clock Sa Control Panel na nakabatay sa Web, Naka-synchronize ng Time Server: Ang kuwento ng orasan na ito ay bumalik sa malayo - higit sa 30 taon. Pinangunahan ng aking ama ang ideyang ito noong ako ay 10 taong gulang lamang, bago pa ang LED rebolusyon - pabalik noong LED kung saan 1/1000 ang ningning ng kanilang kasalukuyang ningning na ningning. Isang totoo
Mga Nakakonektang LED Lamp - Mga Proyekto ng IoT: 7 Hakbang (na may Mga Larawan)

Mga Nakakonektang LED Lamp | Mga Proyekto ng IoT: Ito ay hindi lamang isa pang nakaukit na LED lamp na nakikita mo sa merkado ngayon-a-araw. Ito ang advance na bersyon ng mga lampara na iyon. Sa panahon ng mga nakakonektang aparato, gumawa ako ng sarili kong mga nakakonektang lampara. Ang proyektong ito ay inspirasyon mula sa isang produktong tinatawag na, Filimin:
