
Talaan ng mga Nilalaman:
- Hakbang 1: Pag-set up ng Iyong Dash Button
- Hakbang 2: I-install ang Node JS sa Iyong Device
- Hakbang 3: Hanapin ang Address ng Butones
- Hakbang 4: Pagsubok sa Iyong Button
- Hakbang 5: Pag-set up ng Paunang Account ng Estado
- Hakbang 6: Pangwakas na Code
- Hakbang 7: Pagtatakda ng isang SMS Trigger
- Hakbang 8: Isapersonal ang Iyong Dashboard
- Hakbang 9: Simula ng Script Mula sa Boot
- Hakbang 10: Konklusyon
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.


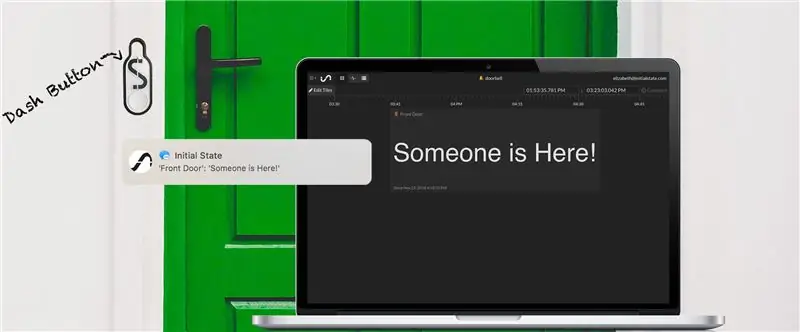
Patuloy na pagtingin sa bintana upang ma-intercept mo ang mga bisita bago sila mag-doorbell? Pagod na ba sa mga aso at sanggol na nababaliw anumang oras na ito ay nagri-ring? Ayaw mong gumastos ng isang malaki sa isang "matalinong" solusyon?
Ang paggawa ng isang tahimik na doorbell ay kasing dali ng pag-hack ng isang $ 5 Amazon Dash Button! Ang tanging iba pang bagay na kailangan mo ay isang computer na laging nasa bahay - tulad ng, sabihin, na ang Raspberry Pi na nakaupo ka na. Kumuha ng mga abiso sa teksto anumang oras na may nagtulak sa iyong bagong doorbell at panatilihing masaya ang buong bahay. (Mas cool din na makakuha ng mga notification kung mayroon kang isang smartwatch!)
Para sa proyektong ito kakailanganin mo:
- Isang Button ng Amazon Dash
- Isang computer na mananatili sa bahay (tulad ng isang Raspberry Pi)
Hakbang 1: Pag-set up ng Iyong Dash Button


Ang paghahanda ng iyong pindutan ng Dash para sa pag-hack ay medyo prangka - kailangan mo lamang dumaan sa buong proseso ng pag-set up ng Amazon na minus pumili ng isang produkto.
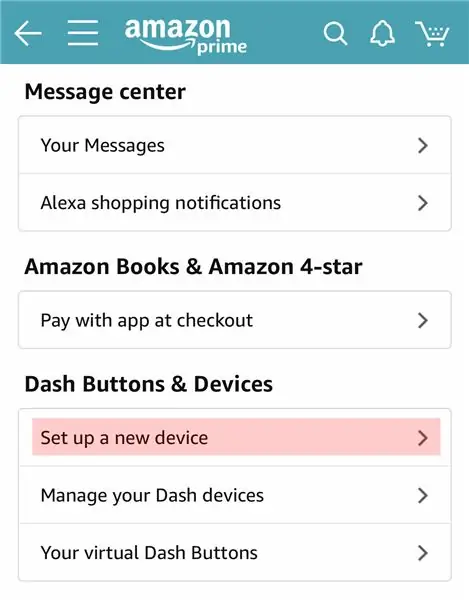
Ang setup na ito ay nangangailangan ng Amazon app, na magagamit para sa iOS at Android. Sa sandaling naka-log in sa Amazon sa loob ng app, pumunta sa Iyong Account -> Mga Dash Button at Device -> Mag-set up ng isang bagong aparato. Piliin ang "Dash Button" at sundin ang mga tagubilin hanggang sa masabihan ka upang pumili ng isang produkto.
Isara ang app. Huwag kanselahin ang pag-set up; huwag pindutin ang x - isara lamang ang app. Kung hindi mo sinasadyang pumili ng isang produkto o muling nagpapadala ng isang lumang pindutan ng Dash, alisin lamang ang aparato sa pamamagitan ng Amazon app at sundin muli ang mga hakbang na ito.
Kung hinahanap mong baguhin ang hitsura ng iyong pindutan, madali ang pag-alis ng sticker ng label.
Hakbang 2: I-install ang Node JS sa Iyong Device
Upang makahanap (at kasunod na magamit) address ng hardware ng iyong Dash button, kailangan naming gamitin ang Node JS. Maaari itong mai-install sa anumang computer - Mac, Linux (Raspberry Pi), o Windows.
Ang aming pangwakas na proyekto ay nakasalalay sa pagkakaroon ng isang computer na konektado sa parehong network tulad ng aming pindutan na nagpapatakbo ng isang hindi nagagambalang script ng Node, kaya tandaan mo iyon kapag pipiliin mo ang iyong aparato. Ang isang desktop sa bahay o Raspberry Pi ay magiging perpekto.
Pinili kong gumamit ng Pi 3, ngunit gagana rin ang isang Pi Zero na may WiFi dongle!
Upang mai-install ang Node JS sa iyong computer, sundin ang mga naaangkop na tagubilin:
- Raspberry Pi
- Mac OS
- Windows
Sumulat si Alex Horton ng isang kamangha-manghang module para lamang sa sinusubukan naming gawin na tinatawag na node-dash-button. Kailangan naming i-install ito, kasama ang node package manager (npm) at libpcap. Ipasok ang mga utos na ito sa linya ng utos:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Hakbang 3: Hanapin ang Address ng Butones


Natagpuan namin ang isang simpleng paraan upang hanapin ang iyong dash button address.
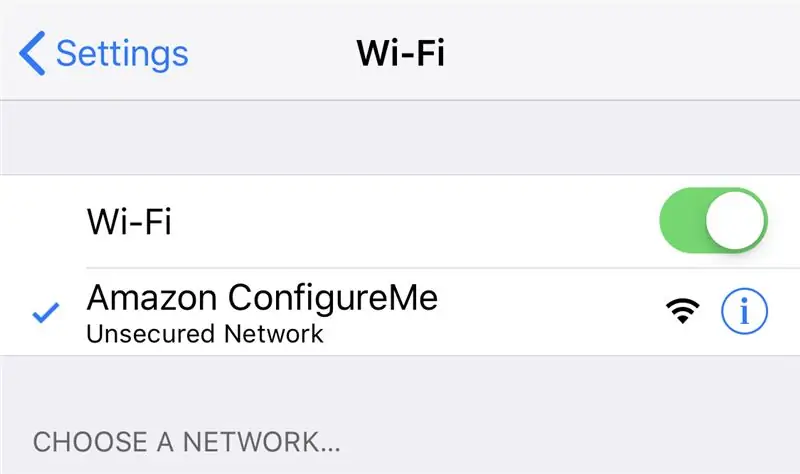
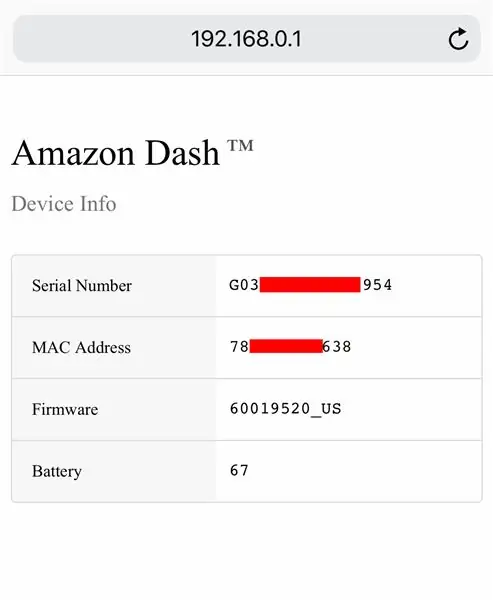
Una, pindutin nang matagal ang pindutan sa iyong dash button nang halos 5 segundo hanggang magsimula ang LED na dahan-dahan ng asul na strobo. Sa iyong telepono, buksan ang iyong mga setting ng wifi at hanapin ang 'Amazon Configure Me' wifi. Kapag nakakonekta dito, buksan ang iyong web browser at pumunta sa 'https://192.168.0.1'.
Ang address na hinahanap namin ay ang MAC address at magmumukhang "ab: 64: be: 8b: ce: 82".
Hakbang 4: Pagsubok sa Iyong Button
Maaari mong kumpirmahing natagpuan mo ang tamang address sa pamamagitan ng pagsulat ng isang simpleng script upang mai-print ang isang mensahe sa tuwing pinipindot ang pindutan.
Lumikha ng isang bagong script sa loob ng direktoryo ng node-dash-button.
sudo nano button_test.js
At kopyahin-i-paste ang sumusunod sa file:
var dash_button = nangangailangan ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // REPLACE WITH YOUR ADDRESS exec = nangangailangan ('child_process'). exec; dash.on ('napansin', pagpapaandar () {console.log ('Button naitulak!');});
Palitan ang x's sa pangalawang linya ng iyong bagong nahanap na address ng pindutan. I-save ang file gamit ang Ctl-x, y.
Simulan ang script at pindutin ang iyong pindutan.
sudo node button_test.js
Dapat mong makita ang "Button hunhon!" i-print Ngayon na nakakita kami ng mga pagpindot sa pindutan, maaari kaming mag-trigger ng mga pagkilos batay sa mga ito!
Hakbang 5: Pag-set up ng Paunang Account ng Estado


Ngayon na maaari kaming magpalitaw ng isang mensahe ng linya ng utos kapag pinindot namin ang pindutan ng Dash, maaari naming ma-trigger ang lahat ng iba pang mga bagay! Sa kasong ito ay mag-uudyok ako ng isang text message - hindi namin nais na naghihintay ang sinumang nasa pintuan hanggang masuri namin ang aming email.
Mayroong isang pares ng mga paraan upang magpalitaw ng isang abiso sa teksto - mga serbisyo tulad ng Twilio o PushBullet. Isa sa mga pinakamadaling paraan na nahanap ko ay sa pamamagitan ng Initial State. Nangangailangan ito ng kaunting labis na pag-coding at binigyan ako ng isang view ng dashboard kung kailan pinindot ang aking pindutan.
Pumunta sa https://iot.app.initialstate.com at lumikha ng isang bagong account.
Kailangan mong i-install ang Initial State SDK para sa NodeJS papunta sa iyong desktop / laptop / Raspberry Pi. Sa isang prompt ng utos (huwag kalimutang i-SSH muna ang iyong Pi), patakbuhin ang sumusunod na utos:
cd / home / pi / node_modules / node-dash-button
sudo npm i-install ang paunang estado
Upang subukan ang streamer, lumikha ng isang file ng pagsubok:
nano stream_test.js
At kopyahin ang mga sumusunod (matatagpuan din dito):
var IS = nangangailangan ('inisyal na estado');
var bucket = IS.bucket ('NodeJS_SDK_Example', 'HIS_ACCESS_KEY_GOES_HERE'); // Push event sa paunang state bucket.push ('Demo State', 'active'); setTimeout (function () {// Push another event bucket.push ('Demo State', 'inactive');}, 1000);
I-save ang script sa Ctl-x, y.
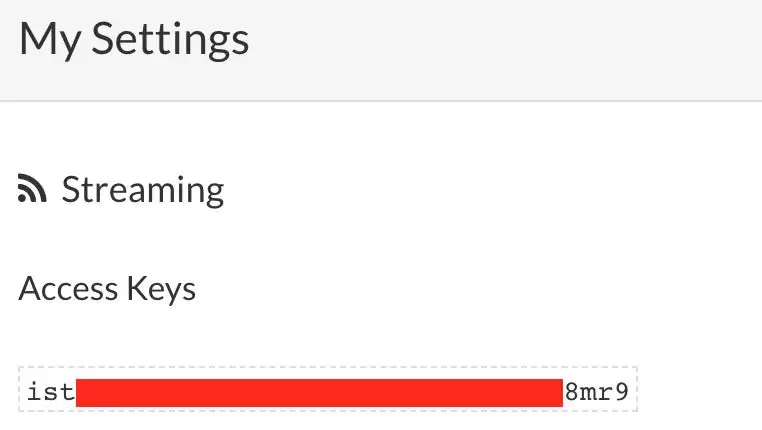
Bago namin mapatakbo ang script na ito, gayunpaman, kailangan naming magdagdag ng isang natatanging Access Key sa pangalawang linya.
Sa linya 2, makikita mo ang isang linya na nagsisimula sa var bucket = IS.bucket (…. Lumilikha ang mga linyang ito ng isang bagong data bucket na pinangalanang "NodeJS_SDK_Example" at nauugnay sa iyong account. Nangyayari ang ugnayan na ito dahil sa pangalawang parameter sa parehong iyon linya. Ang iyong key ng pag-access sa Paunang Estado ng account ay isang mahabang serye ng mga titik at numero. Kung pupunta ka sa iyong Initial State account sa iyong web browser, mag-click sa iyong username sa kanang tuktok, pagkatapos ay pumunta sa "aking mga setting", mahahanap mo ang iyong access key doon.
Patakbuhin ang script ng pagsubok upang matiyak na makakalikha kami ng isang stream ng data sa iyong Initial State account. Patakbuhin ang sumusunod:
node stream_test.js
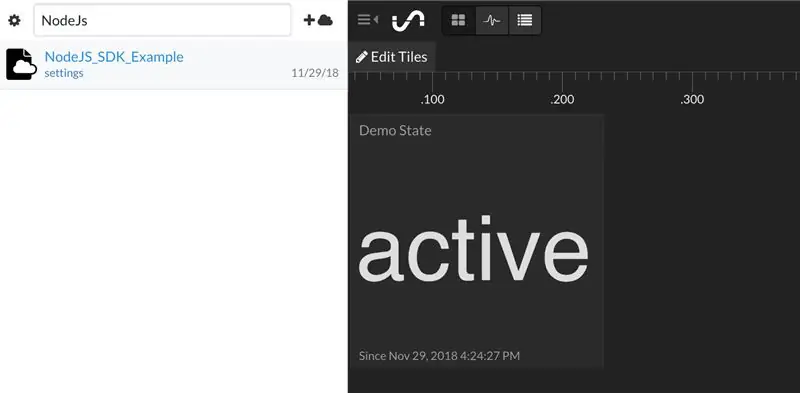
Bumalik sa iyong Initial State account sa iyong web browser. Ang isang bagong bucket ng data na tinatawag na "NodeJS_SDK_Example" ay dapat na lumitaw sa kaliwa sa iyong log shelf (maaaring kailanganin mong i-refresh ang pahina). Mag-click sa bucket na ito upang matingnan ang data ng pagsubok.
Handa ka na ngayong ipadala ang iyong mga pagpindot sa pindutan sa Paunang Estado!
Hakbang 6: Pangwakas na Code

Na-install na namin ang Initial State Node SDK, kaya ang kailangan lamang gawin ay idagdag ito sa aming code!
Narito ang isang nabagong bersyon ng button_test.js script na ginamit namin kanina:
var dash_button = nangangailangan ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // REPLACE WITH YOUR ADDRESS exec = nangangailangan ('child_process'). exec; var IS = nangangailangan ('inisyal na estado'); var bucket = IS.bucket ('Doorbell', 'HIS_ACCESS_KEY'); dash.on ('napansin', pagpapaandar () {console.log ('Button naitulak!'); bucket.push ('Front Door', 'May Narito!');});
Kopyahin-i-paste ang script na ito sa isang bagong file (nasa loob pa rin ng direktoryo ng node-dash-button):
sudo nano doorbell.js
Mapapansin mo na sa mga linya 5 at 6 isinasama namin ang module ng Paunang Estado at ibinibigay ang aming mga parameter ng timba. Kailangan mong ilagay ang iyong natatanging Access Key mula dati sa linya 6.
Ang Line 10 ay kung saan talaga kami nagpapadala ng data sa Paunang Estado. Sa kasong ito, pinangalanan ko ang aking balde na "Doorbell" at nag-stream na "May Isang Tao Dito!" sa pintuan ko. Kung mayroon kang maraming mga pindutan ng Dash, maaari mong ipadala ang lahat sa balde na "Doorbell" ngunit pangalanan ang mga ito ayon sa kanilang lokasyon (ibig sabihin, "Garage Door", "Bedroom", atbp.).
I-save ang script sa Ctl-x, y.
Upang subukan ang iyong script, patakbuhin ang:
sudo node doorbell.js.
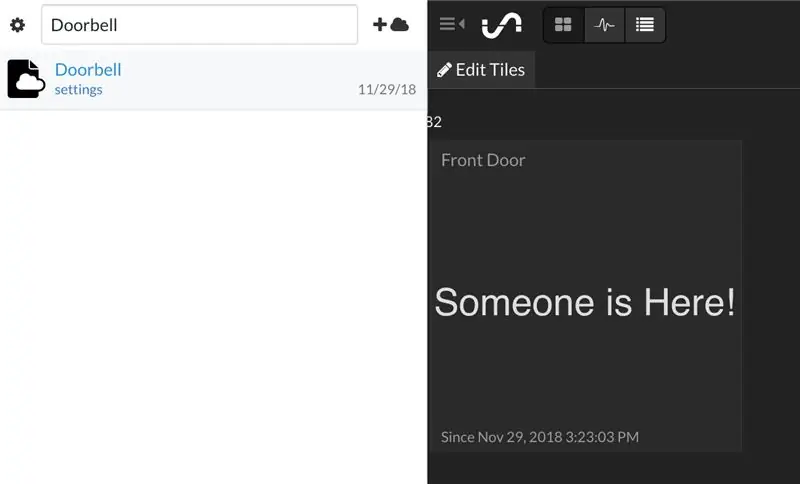
Kapag pinindot mo ang iyong pindutan, dapat kang makapunta sa iyong pahina ng Paunang Estado at makita ang isang bagong timba na pinangalanang "Doorbell" sa sidebar. Ngayon magdagdag tayo ng isang Trigger!
Hakbang 7: Pagtatakda ng isang SMS Trigger

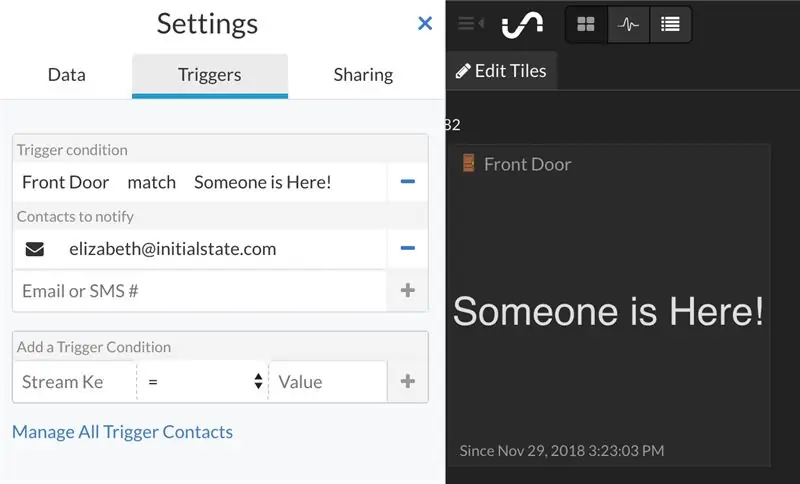
Ang mga "Trigger" ay bersyon ng mga abiso sa Initial State at napakadaling idagdag. I-click lamang ang "Mga Setting" sa ilalim ng bucket ng Doorbell, at pagkatapos ay mag-click sa tab na "Mga Trigger".
Maaari mong piliin ang signal na nais mong mag-trigger mula sa dropdown list. Ang aming timba ay mayroon lamang - "Front Door" - kaya piliin iyon. Pagkatapos piliin ang opsyong "tugma" at idagdag ang mensahe na na-stream mo kapag pinindot ang iyong pindutan - sa kasong ito "May Narito!"
Panghuli, idagdag ang iyong numero ng telepono upang makatanggap ng mga mensahe sa SMS. Kakailanganin mong maglagay ng verification code na ipinadala sa iyong telepono sa unang pagkakataon na ginamit mo ang numerong iyon.
Tiyaking pinindot mo ang tanda na "+" sa tabi ng iyong numero ng telepono o hindi magagawa ang gatilyo.
I-click ang "Tapos na" sa ilalim ng tab na Mga Trigger upang mai-save ang iyong gatilyo.
Handa ka na ngayong makatanggap ng mga alerto sa teksto! Pindutin ang iyong pindutan (habang tumatakbo ang script ng doorbell.js). Dapat kang makakuha ng isang teksto sa loob ng 8 segundo o mas mababa!
Ang iyong tahimik na doorbell ay handa nang umalis! Kung nais mong tiyakin na ang iyong script ay restart sa isang pagkawala ng kuryente, patuloy na basahin. Pupunta rin ako sa pagdaragdag ng mga emojis sa iyong mga bucket at signal name.
Hakbang 8: Isapersonal ang Iyong Dashboard


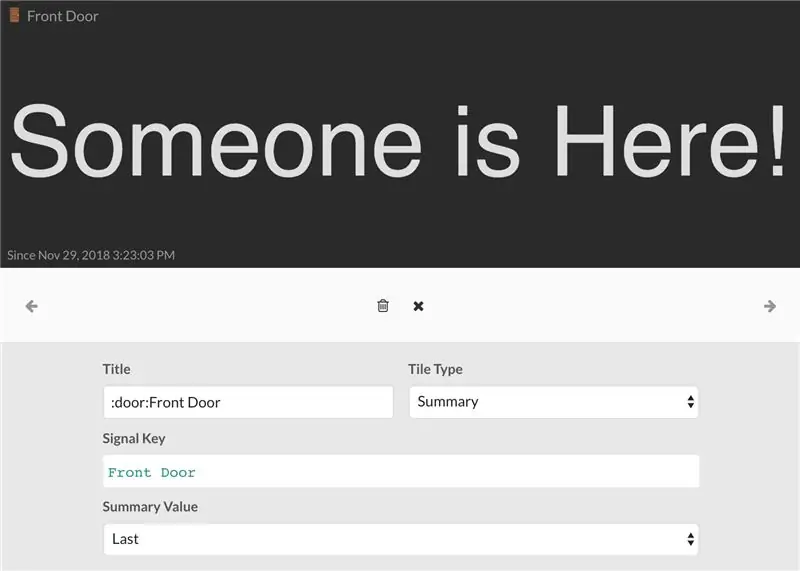
Kung nais mong magarbong sa iyong dashboard ng Paunang Estado, ang pagdaragdag ng mga emojis o pagbabago ng mga pangalan sa kabuuan ay sobrang simple.
Upang baguhin ang pangalan ng isang tile, i-right click lamang sa tile at piliin ang "i-edit ang tile". Sa loob ng kahon ng Pamagat na lumalabas maaari mong ilagay ang shortcut para sa anumang emoji. Ang pag-click sa "x" sa tuktok ng window ng pag-configure ay makatipid ng iyong mga pagbabago.
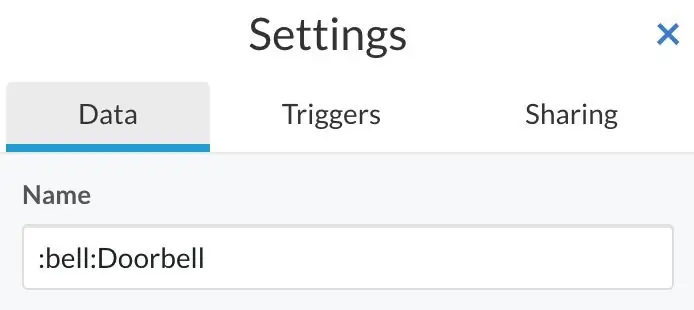
Maaari mo ring gawin ito sa pangalan ng iyong timba sa pamamagitan ng pag-click sa "Mga Setting" sa ilalim ng pangalan ng bucket at pagkatapos ay pag-edit ng patlang ng Pangalan.
Maaari kang magdagdag ng isang imahe sa background sa iyong dashboard upang mabigyan ang iyong data ng higit na pagkatao at konteksto.
Hakbang 9: Simula ng Script Mula sa Boot
Ang script na iyong tumatakbo sa iyong computer sa bahay o Pi ay ang susi sa aming tahimik na doorbell. Kung may nangyari tulad ng isang pagkawala ng kuryente, nais naming tiyakin na ang aming script ay makakabangon at tumatakbo.
Sa isang Mac Gagamitin namin ang isang serbisyo na tinatawag na crontab at ang nano text editor:
env EDITOR = nano crontab -e
Sa loob ng file, idagdag ang:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Tiyaking palitan ang "UserName" ng iyong sarili. Kung pinangalanan mo ang iyong script ng iba pa o inilagay ito sa ibang direktoryo, palitan ang /Users/UserName/node_modules/node-dash-button/doorbell.js ng wastong landas. Ang landas sa aking halimbawa ay ang pangunahing direktoryo ng gumagamit na sinusundan ng direktoryo ng node_modules / node-dash-button. Madali mong makopya ang pathname ng isang file sa pamamagitan ng pagsunod sa mga tagubiling ito.
I-save ang file gamit ang Ctl-x, y. Maaari mong subukan kung ito ay gumagana sa pamamagitan ng pag-reboot ng iyong computer.
Sa isang Windows Sundin ang mga tagubilin dito upang simulan ang iyong node script sa pag-reboot. Tiyaking tukuyin ang buong landas ng script.
Sa isang Raspberry Pi / Linux Machine Ang pagpapatakbo ng isang script mula sa boot sa Pi ay medyo prangka. Gagamitin namin ang isang serbisyo na tinatawag na crontab:
sudo crontab -e
Piliin ang iyong paboritong text editor (gusto ko ang nano) at sa ilalim ng file (sa ilalim ng lahat ng mga komento), idagdag:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Kung pinangalanan mo ang iyong script ng iba pa o inilagay ito sa ibang direktoryo, palitan ang /home/pi/node_modules/node-dash-button/doorbell.js ng wastong landas. Ang landas sa aking halimbawa ay ang pangunahing direktoryo ng Pi na sinusundan ng direktoryo ng node_modules / node-dash-button.
I-save ang file! Kailangan mong i-reboot para magkabisa ito, ngunit kung nais mo ring i-reboot kung bumaba ang koneksyon sa internet, magdagdag kami ng isa pang gawain sa aming crontab sa susunod na hakbang na ito.
Upang hawakan ang pagbagsak ng network, nagpasya akong magpatupad lamang ng isang paraan para sa Pi na makita ang isang koneksyon sa network at i-reboot kung wala ito.
Una kailangan naming lumikha ng isang script upang suriin ang WiFi at pagkatapos ay mag-trigger ng pagsasara:
cd
sudo nano /usr/local/bin/checkwifi.sh
Ilagay ang sumusunod sa loob ng file, siguraduhing palitan ang IP address ng IP address ng iyong router:
ping -c4 IP_ADDRESS> / dev / null
kung [$? ! = 0] pagkatapos sudo / sbin / shutdown -rr now fi
Ang mga tseke ng ping para sa isang koneksyon. Kung bumalik ito gamit ang isang non-zero exit code, ipinapadala ng script ang shutdown command. I-save at lumabas sa script. Tiyaking tiyakin na ang mga pahintulot nito ay maayos:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Tulad ng aming script ng doorbell.js, idaragdag namin ang script na ito sa crontab:
sudo crontab -e
Lugar
* / 5 * * * * / usr / bin / sudo -H /usr/local/bin/checkwifi.sh >> / dev / null 2> & 1
sa ilalim ng linya na idinagdag namin kanina. Tatakbo ang aming script ng checkwifi bawat 5 minuto. Lumabas ngayon sa crontab at i-reboot ang Pi:
sudo reboot
Ang lahat ay dapat na pag-set up at pagtatrabaho! Maaari mo ring i-set up ang isang paraan upang subaybayan ang mga tumatakbo na proseso sa isang Pi sa pamamagitan ng pagsunod sa tutorial na ito.
Hakbang 10: Konklusyon

Mayroon ka na ngayong isang tahimik na doorbell upang maiwasan ang paggising sa iyo ng mga lalaki sa paghahatid ng Amazon! Ipaalam sa akin kung mayroon kang anumang mga katanungan o magkaroon ng anumang natatanging mga pagbabago.
Inirerekumendang:
4 Mga Larong Button Gamit ang Isang Analog Input: 6 Mga Hakbang (na may Mga Larawan)

4 Mga Larong Button Gamit ang Isang Analog Input: Ang itinuturo na ito ay nakatuon sa paggamit ng isang linya ng pag-input ng analog para sa maraming mga pindutan na maaaring makita na independiyente sa bawat isa. At upang mai-highlight ang paggamit ng mga isinasamang pindutan na ito ay ang software upang maglaro ng apat na magkakaibang mga 4-Button na laro. Lahat ng mga laro (8 sa t
Wireless Doorbell - (Raspberry PI & Amazon Dash): 4 na Hakbang (na may Mga Larawan)

Wireless Doorbell - (Raspberry PI & Amazon Dash): Ano ang ginagawa nito? (tingnan ang video) Kapag pinindot ang pindutan, natuklasan ng Raspberry ang bagong pag-log ng aparato sa wireless network. Sa ganitong paraan- makikilala nito ang pindutan na pinindot at ipasa ang impormasyon tungkol sa katotohanang ito sa iyong mobile (o isang aparato ng iyong
XiaoMi Vacuum + Amazon Button = Paglilinis ng Dash: 5 Hakbang (na may Mga Larawan)

XiaoMi Vacuum + Amazon Button = Dash Cleaning: Ipinapaliwanag ng tagubiling ito kung paano gamitin ang iyong ekstrang Mga Button ng Amazon Dash upang Makontrol ang XiaoMi Vacuum. Nakuha ko ang isang bungkos ng mga Amazon Buttons na naglalagay mula sa mga oras na $ 1 sila at wala akong silbi sa kanila. Ngunit sa pagtanggap ng isang bagong Robot Vacuum nagpasya ako
Arduino LED Button Pad Na Nagmamaneho ng Mga Pagproseso ng Mga Animasyon: 36 Hakbang (na may Mga Larawan)

Ang Arduino LED Button Pad Na Nagmamaneho ng Mga Animasyon sa Pagpoproseso: AngThis button pad ay ginawa gamit ang isang PCB at iba pang mga sangkap na ginawa ng Sparkfun. Ito ay hinihimok ng isang Arduino Mega. Ang bawat pindutan ay maganda at banayad at kasiya-siya upang pindutin, at mayroon itong RGB LED sa loob! Ginagamit ko ito upang makontrol ang mga animasyon na '
Inverter Na May Silent Fan: 4 na Hakbang (na may Mga Larawan)

Inverter With Silenced Fan: Ito ay isang proyekto sa pag-upgrade ng inverter ng DC to AC. Gusto kong gumamit ng solar energy sa aking sambahayan para sa pag-iilaw, pagpapakain ng mga USB charger at marami pa. Regurarly kong hinihimok ang mga tool na 230V na may solar energy sa pamamagitan ng isang inverter, gumagamit din ng mga tool sa paligid ng aking kotse na pinapagana ang mga ito mula sa
