
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

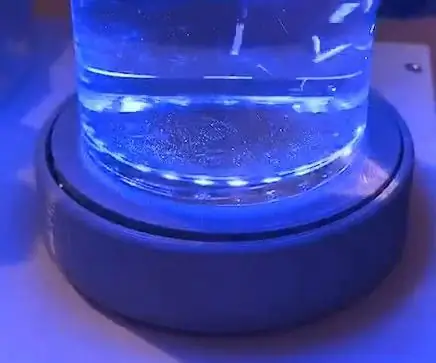
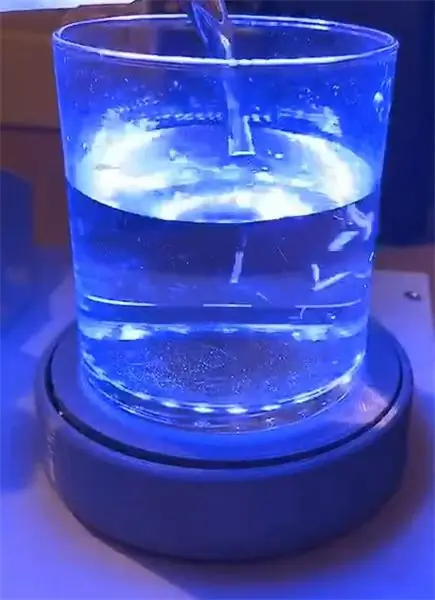
Papayagan ka ng Instructable na ito na bumuo ng isang coaster ng inumin na may isang sensor ng timbang dito. Matutukoy ng sensor ang dami ng likido sa baso na nakalagay sa coaster at ipadala ang impormasyong ito sa pamamagitan ng WiFi sa isang webpage. Bilang karagdagan, ang coaster ay may naka-install na mga ilaw na LED na magbabago ng kulay depende sa dami ng likido.
Ang kasalukuyang limitasyon sa disenyo na ito ay ipinapalagay nito ang bigat ng baso at ang likido ay pare-pareho. Ang karagdagang mga pagbabago ay kailangang gawin upang matugunan ang mga limitasyong ito.
Ang repository na may lahat ng code at mga file na kinakailangan upang makumpleto ay matatagpuan sa:
github.com/JoseReyesRIT/HCIN-WeightSensing…
Tandaan: Ang Instructable na Ito ay nilikha bilang isang proyekto para sa isang klase. Maaaring magkakaiba ang mga resulta.
Mga gamit
- Particle Photon microcontroller (Particle Maker Kit)
- 3D-naka-print na shell
- Breadboard
- 5kg Load cell + HX711 ADC Converter
- Particle PWRSHLD Photon Power Shield
- Adafruit 24 RGB LED Neopixel Ring
- YDL 3.7V 250mAh 502030 Lipo baterya Rechargeable Lithium Polymer ion Battery Pack na may JST Connector
Hakbang 1: Siguraduhin na Ang Particle Photon Ay Naayos nang Maayos
Bago simulang tipunin ang coaster ng sensing ng timbang, dapat mong tiyakin na ang Particle Photon microcontroller ay maayos na itinakda at gumagana sa website ng Particle, Kasama rito ang paglikha ng isang account na nagbibigay-daan sa iyo upang:
- Kunin ang Particle Photon bilang iyong sarili.
- Sumulat ng code gamit ang Web IDE sa website
- I-flash ang code sa iyong aparato.
Ang mga detalye sa kung paano maayos na ma-set up at matiyak na gumagana ang iyong Particle Photon ay lampas sa saklaw ng Instructable na ito.
Hakbang 2: Lumikha ng Circuit

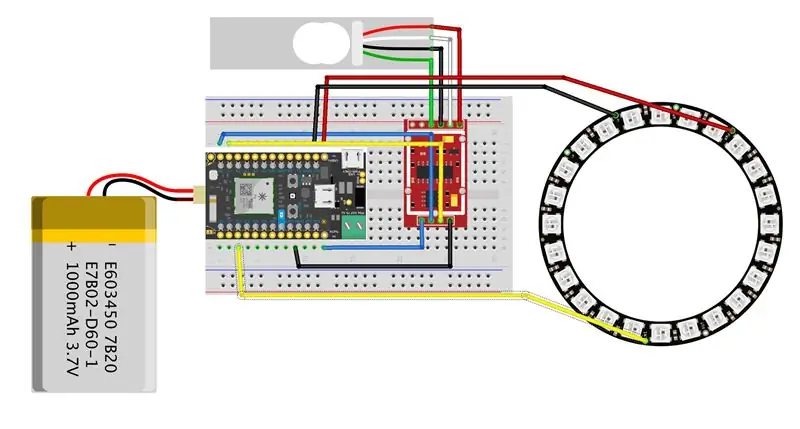
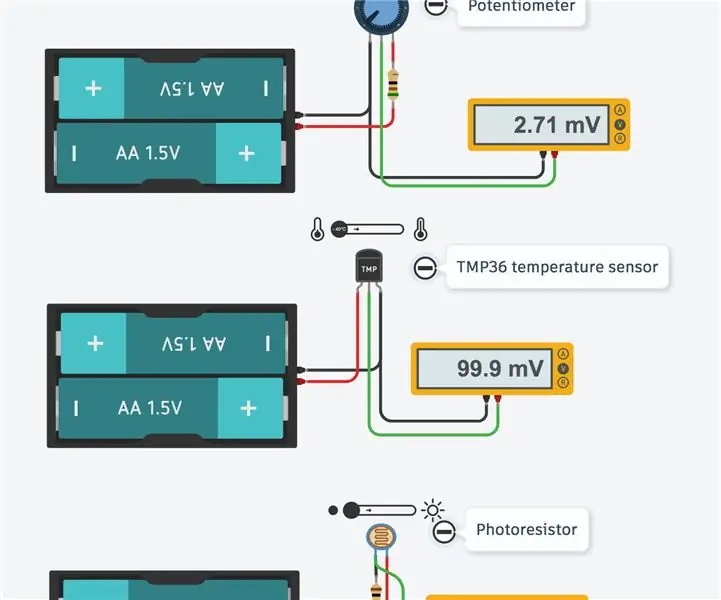
Lumikha ng circuit sa iyong breadboard. Papayagan ka nitong tiyakin na ang lahat ng mga bahagi ng coaster ay gumagana tulad ng inilaan bago gumawa sa paghihinang ng mga ito. Gamit ang mga eskematiko na nakalarawan sa itaas bilang sanggunian, sundin ang mga tagubiling ito:
- Ipunin ang Photon at Photon Power Shield kasama ang puwang ng USB ng Photon na nakaturo sa tapat ng direksyon ng slot ng baterya ng LiPo, at ilagay ang mga ito sa breadboard.
- Ikonekta ang 3.7v LiPo na baterya sa Power Shield. Maaaring singilin ang baterya sa pamamagitan ng USB port sa power Shield. Gagana ang Photon habang naniningil.
-
Ikonekta ang RGB LED Neopixel Ring sa Photon bilang sumusunod: (LED → Photon pin)
- Input ng Data → D2
- VDD → VIN
- GND → GND
-
Ikonekta ang Load Cell at HX711 ADC Converter sa Photon bilang sumusunod: (ADC Converter → Photon pin)
- DT → A1
- SCK → A0
- VCC → 3V3
- GND → GND.
Hakbang 3: Code ng Pagsubok


I-access ang Web IDE sa website ng Particle at lumikha ng isang bagong app. Kopyahin ang code dito sa bagong pangunahing file ng app. I-flash ang code sa iyong Photicle Particle.
Matapos ma-flash ang code, dapat i-on ang RGB LED Ring. Kapag inilapat ang presyon sa Load Cell, dapat baguhin ng LED ang kulay na magkatugma.
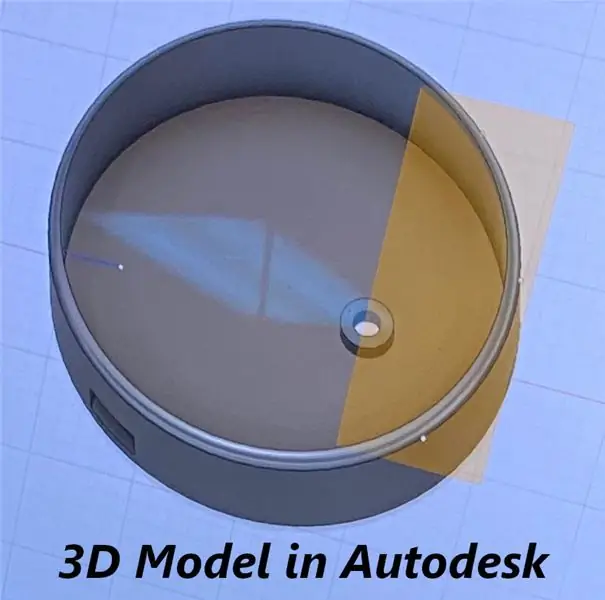
Hakbang 4: 3D Print Enclosure


Gamit ang mga modelo na matatagpuan dito, i-print ang panlabas na shell na makakapaloob sa iyong circuit at nagsisilbing isang coaster.
Hakbang 5: Laser Cut Plastic Cover

Pinutol ng laser ang isang bilog na may diameter na 97mm gamit ang isang semi-transparent na materyal. Ito ang magiging takip para sa coaster. Naghahatid ito ng dalawang layunin: pinoprotektahan nito ang kaso mula sa likidong nabuo ng baso sa pamamagitan ng paghalay at nakakatulong itong mabawasan ang ningning ng mga ilaw ng RGB LED
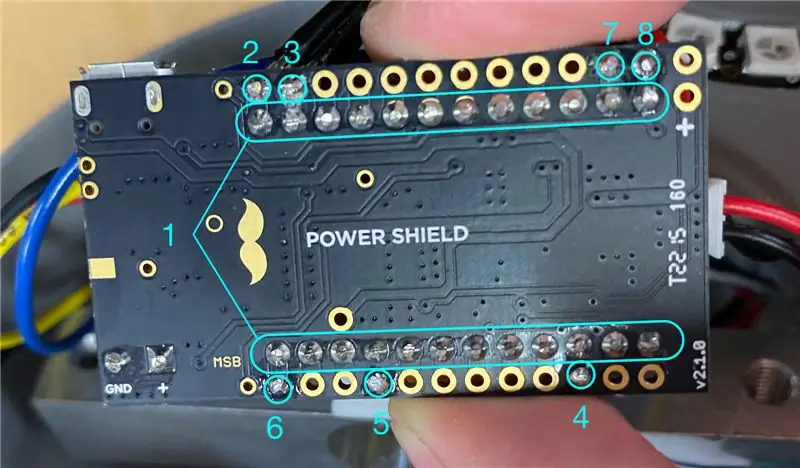
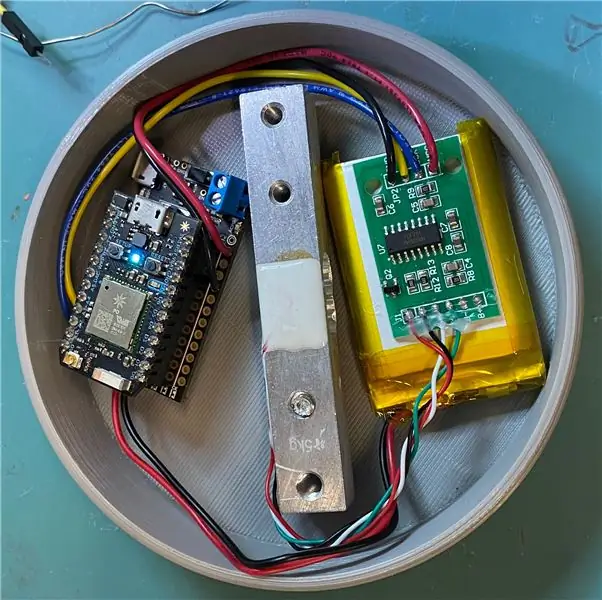
Hakbang 6: Solder Circuit at Magtipon



Sumusunod sa mga tagubilin sa ibaba at ginagamit ang imahe sa itaas bilang sanggunian, maghinang ng circuit nang magkasama at ilagay ito sa loob ng naka-print na enclosure ng 3D.
- Gupitin ang mga header sa likod na bahagi ng Power Shield (Lugar 1).
-
Paghinang ng RGB LED Neopixel Ring bilang sumusunod:
- VDD → 2
- GND → 3
- Input ng Data → 4
-
Solder ang HX711 ADC bilang sumusunod:
- GND → 5
- VCC → 6
- DT → 7
- SCK → 8
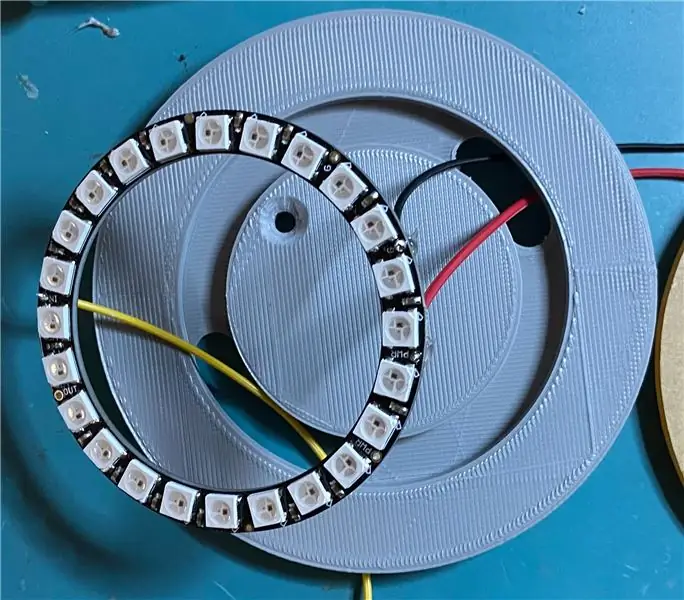
- Ipunin ang circuit sa naka-print na kaso ng 3D tulad ng ipinakita sa mga imahe sa itaas. Maaari kang gumamit ng isang pandikit gun upang hawakan ang baterya at ang circuit.
- Ipunin ang tuktok na takip at koneksyon.
Hakbang 7: Host Website

Gamit ang mga file ng code na matatagpuan dito, mag-host ng isang website na magpapahintulot sa iyo na subaybayan ang kasalukuyang estado ng coaster Ang visualize na website ay ang dami ng likido sa loob ng baso na nakaupo sa coaster. Nakasalalay sa antas ng likido sa baso, ang visualization ay tumutulad sa isang orb na napuno at binabago ang mga kulay tulad ng sumusunod:
- Pula: Ang baso ay halos walang laman.
- Dilaw: Ang baso ay humigit-kumulang na kalahati na puno.
- Berde: ang baso ay halos puno.
Hakbang 8: Tapos Na
Handa nang magamit ang iyong coaster.
Inirerekumendang:
Pumili ng Mga Kapalit ng Sensor sa Mga Tinkercad Circuits: 3 Mga Hakbang (na may Mga Larawan)

Pumili ng Mga Kapalit ng Sensor sa Mga Tinkercad Circuits: Sa pamamagitan ng disenyo, naglalaman ang Tinkercad Circuits ng isang limitadong silid-aklatan ng mga karaniwang ginagamit na mga sangkap ng electronics. Ginagawang madali ng curation na ito para sa mga nagsisimula na mag-navigate sa pagiging kumplikado ng mundo ng electronics nang hindi nalulula. Ang downside ay kung
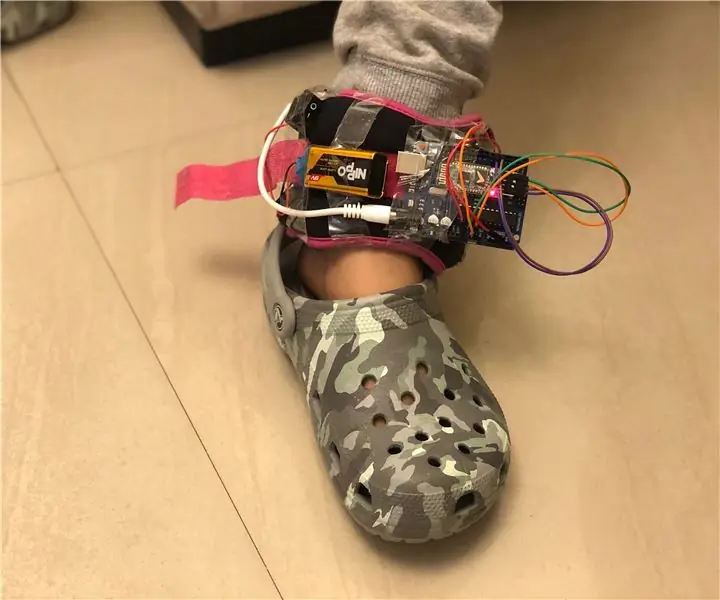
Mga Timbang ng DIY Smart Ankle: 5 Mga Hakbang

Mga Timbang ng DIY Smart Ankle: Maaaring gumamit ka ng mga timbang ng bukung-bukong sa iyong buhay. Ginagawa nilang mas malakas ang iyong mga binti, pinalalakas ang iyong bilis ng pagtakbo at ginagawa ka ring mas aktibo. Gayunpaman, hindi ka makakolekta ng data mula sa mga timbang ng bukung-bukong. Hindi ka maaaring magtakda ng iyong sariling mga layunin para sa pag-eehersisyo at hindi makakuha ng
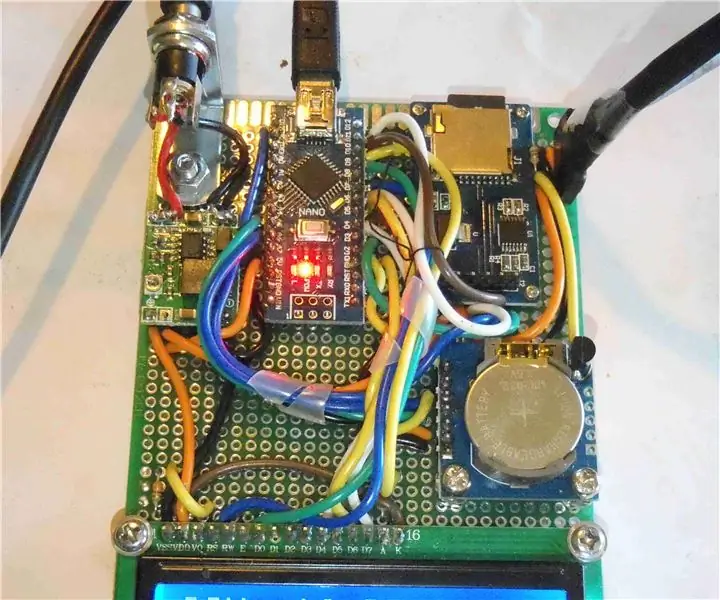
Thermometer sa Pag-log ng DIY Na May 2 Mga Sensor: 3 Mga Hakbang (na may Mga Larawan)

Thermometer sa Pag-log ng DIY Na May 2 Sensor: Ang proyektong ito ay isang pagpapahusay ng aking nakaraang proyekto " DIY Logging Thermometer ". Ini-log nito ang mga pagsukat sa tempearature sa isang micro SD card. Pagbabago ng hardware Nagdagdag ako ng sensor ng temperatura ng DS18B20 sa module ng real time na orasan, kung saan mayroong pr
Timbang ng Data ng Timbang sa Google Sheet [Na-hack]: 4 na Hakbang
![Timbang ng Data ng Timbang sa Google Sheet [Na-hack]: 4 na Hakbang Timbang ng Data ng Timbang sa Google Sheet [Na-hack]: 4 na Hakbang](https://i.howwhatproduce.com/images/004/image-11802-j.webp)
Ang Data ng Timbangan ng Timbang sa Google Sheet [Na-hack]: Ito ay isang pag-hack na pinatakbo laban sa isang ordinaryong produkto ng pababa ng timbang sa merkado na ginamit noon upang itulak ang data sa google sheet upang subaybayan ang bigat na obertaym Ang proseso ay simple habang sinusukat ng isang gumagamit ang kanyang timbang sa pamamagitan ng pagtayo sa sukatan
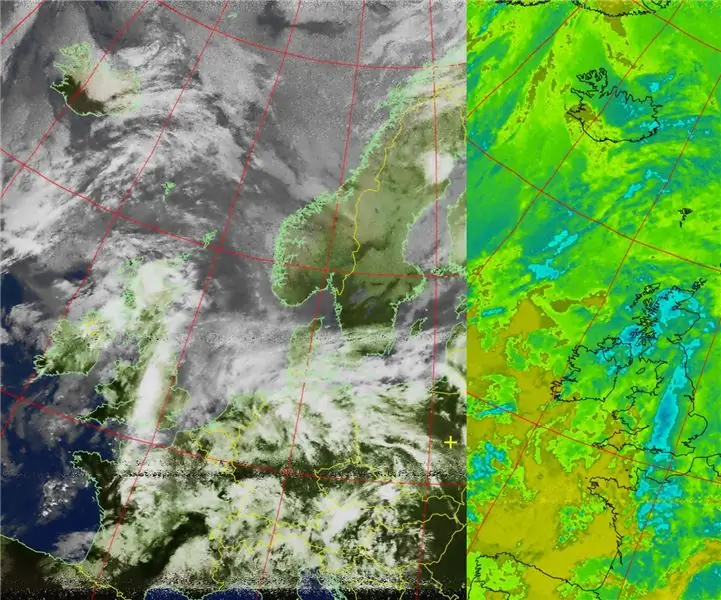
Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: 7 Mga Hakbang (na may Mga Larawan)

Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: Mayroong maraming mga satellite sa itaas ng aming mga ulo. Alam mo ba, na ang paggamit lamang ng Iyong computer, TV Tuner at simpleng DIY antena Maaari mong matanggap ang mga pagpapadala mula sa kanila? Halimbawa ng mga real time na larawan ng mundo. Ipapakita ko sa iyo kung paano. Kakailanganin mo ang: - 2 w
