
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Update: 26.09.2019 - Lumilipas ang oras at mga pagbabago sa teknolohiya. Mula nang likhain ko ang proyektong ito, binago ng Facebook ang mga API at pag-setup ng APP nito. Kaya't ang hakbang upang lumikha ng isang Facebook APP ay nag-expire na. Ngayon wala na akong access o pagkakataon na subaybayan ang hakbang na ito. Gayunpaman, iniiwan ko ang tutorial na ito bilang isang inspirasyon upang lumikha ng isang katulad na bagay, kahit na nag-expire na ito. Good luck sa iyong mga proyekto at mag-iwan ng komento kung nakagawa ka ng katulad na bagay.
May inspirasyon ng YouTube Subscriber Counter ni Becky Stern, nais kong magpakita ng bilang ng mga gusto para sa isang pahina sa Facebook. Ang layunin ko sa proyektong ito ay ilabas ang bilang ng mga tagahanga mula sa isang pahina sa Facebook. Hindi kahit sino kundi ang pinangangasiwaan ko. Ang code C ay hindi ang aking larangan kaya nagsimula ako sa maraming pagsubok at error. Ngunit natapos sa isang resulta na gumana.
Ito ang kailangan mo para sa proyektong ito:
Software
Facebook APP
Facebook fingerprint
Arduino IDE
Libaries para sa Arduino IDE
WIFI ESP8266
Ipinapakita ang pitong segment
JSON
Hardware
Ikea Ribba 000.783.34 (o ibang frame upang hawakan ang proyekto)
NodeMCU (mini)
Ipakita ang
Mga kasangkapan
Rotary tool o isang bagay upang makagawa ng isang parisukat na butas sa backplate ng frame.
Hakbang 1: Lumikha ng Facebook APP


Maaari itong magawa sa mga developer.facebook.com. Matapos malikha ang APP, tandaan ang App ID at lihim ng App. Kakailanganin mo ito sa code.
Nais mong subukan ang pag-access para sa iyong APP? Tumungo sa
Ipasok ang sumusunod: AAA? Access_token = BBB | CCC at mga patlang = fan_count
- AAA = Facebook Page ID o pangalan,
- BBB = App ID
- CCC = Lihim ng App
Tandaan ang | (tubo) sa pagitan ng App ID at lihim ng App.
Hakbang 2: Hardware - Electronics

Ngayon hanggang sa masayang bahagi. Gumamit ako ng isang NodeMCU Mini. Magagamit ang mga ito sa iba't ibang mga pagkakaiba-iba at mga saklaw ng presyo sa iba't ibang mga online na tindahan at sa eBay. Mayroong dalawang kadahilanan na pumili ako ng isang mini. Ang unang dahilan ay mayroon na akong pagsisinungaling sa aking drawer. Ang iba pang dahilan ay na ito ay maliit at tumatagal ng maliit na puwang sa isang frame ng larawan.
Bumili ako ng isang display na binubuo ng apat na mga segment na naka-mount sa isang board ng electronics kaya kailangan ko lamang gamitin ang apat na mga IO ng NoceMCUen.
TANDAAN: Ang NodeMCU ay may 3.3V output lamang habang ang display ay mas gusto na magkaroon ng 5V. Gagana ito sa 3.3V ngunit bahagyang magsisindi. Sa kasamaang palad para sa akin ang aking NodeMCU ay nagbibigay ng 5V output sa pamamagitan ng VIN.
Tulad ng nakikita mo sa aking medyo malabo na imahe ang VIN, VCC at data pin ay nakahanay. Nangangahulugan ito na hindi ko kailangan ng anumang mga wire sa pagitan ng NodeMCU at display. I-slide lang ang mga board nang magkasama at magdagdag ng ilang paghihinang.
- VIN 5V
- GND GND
- D4 DIO
- D3 CLK
Pagwawaksi: Hindi ako responsibilidad para sa pagkonekta ng iyong kagamitan nang magkasama at anumang pinsala na maaaring mangyari sa iyong kagamitan kung susundin mo ang aking halimbawa. Sa kasamaang palad, ang pag-setup na ito ay tila gagana sa akin.
Hakbang 3: Hardware - Frame



Bumili ako ng isang Ikea Ribba 000.783.34. Ang dahilan kung bakit binili ko ang frame na ito ay mayroon itong malalim na frame. Pagkatapos madali kong magkakasya sa display at sa electronics.
Ipinapakita ng larawan sa itaas na gumawa ako ng mga butas para sa display. Gumawa ako ng isang template na ikinabit ko sa backplate at minarkahan kung saan ko nais na ipakita ang. Pagkatapos ay gumamit ako ng isang umiinog na tool upang makagawa ng butas.
Ang susunod na hakbang ay upang sabunutan ang pagkakalagay ng display at gawin itong kasing maliwanag hangga't maaari sa pamamagitan ng papel sa harap. Tulad ng malamang na naiintindihan mo, hindi ako nagsimula sa frame mismo. Para sa walang silbi na bumuo ng isang display sa isang frame kung wala akong isang numero upang ipakita.
Matapos kong lumikha ng isang Facebook APP, kailangan kong ilagay ang aking sarili sa isang medyo hindi kilalang mundo. Hindi ko alam ang tungkol sa programa C ++. Ngunit nagtapos sa isang kasiya-siyang resulta pagkatapos ng maraming pagsubok at error.
Hakbang 4: Software - Arduino Libaries
WIFI: Upang kumonekta sa mga wireless network, kailangan namin ng isang library para sa ESP8266. Kung wala ka nito dati, pumunta dito https://github.com/esp8266/Arduino at sundin ang mga hakbang para sa pagdaragdag nito sa Arduino IDE.
Ipakita: Ang susunod na silid-aklatan ay para sa pitong segment na pagpapakita. I-download ang SevenSegmentTM1637 Arduino Library mula sa https://github.com/bremme/arduino-tm1637 Sinubukan ko ang iba't ibang mga silid-aklatan para sa pagpapakita. Ang isang ito ang una kong nahanap na gumana sa aking display board.
JSON: Ang huling silid-aklatan ay para sa paghawak ng data ng JSON mula sa Facebook. I-download ang ArduinoJson - C ++ JSON library para sa IoT mula sa
Facebook Fingerprint: Upang kumonekta sa Facebook kailangan din namin ng isang fingerprint. Sa halip na subukang ipaliwanag ito sa iyo, inirerekumenda kong tingnan ang dokumentasyon
Hakbang 5: Software - Code
I-download ang code dito:
- AAA = Facebook Page ID o pangalan
- BBB = Facebook App ID
- CCC = Lihim ng App
- DDD = Fingerprint
Inirerekumendang:
Arduino Bilang ISP -- Burn Hex File sa AVR -- Fuse sa AVR -- Arduino Bilang Programmer: 10 Hakbang

Arduino Bilang ISP || Burn Hex File sa AVR || Fuse sa AVR || Arduino Bilang Programmer: …………………. Mangyaring MAG-SUBSCRIBE Sa aking channel sa YouTube para sa higit pang mga video …….. Ang artikulong ito ay tungkol sa arduino bilang isp. Kung nais mong mag-upload ng hex file o kung nais mong itakda ang iyong piyus sa AVR kung gayon hindi mo kailangang bumili ng isang programmer, magagawa mo
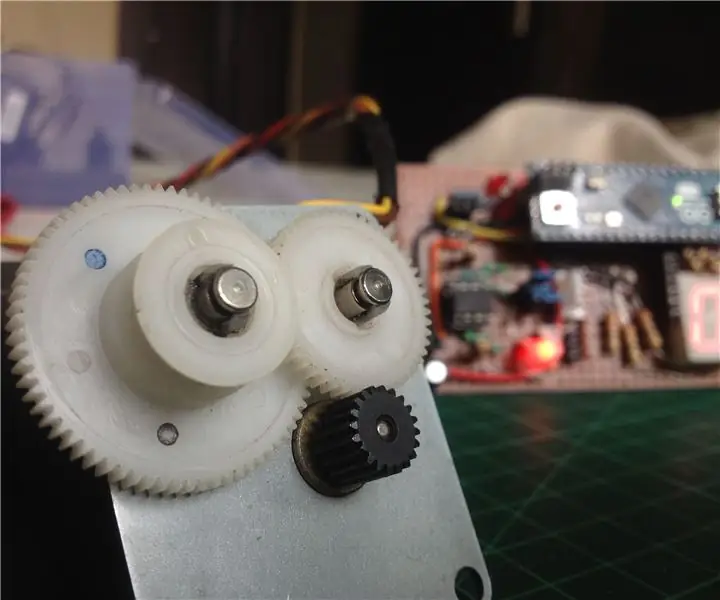
Gumamit ng isang Stepper Motor Bilang isang Rotary Encoder: 9 Mga Hakbang (na may Mga Larawan)

Gumamit ng isang Stepper Motor Bilang isang Rotary Encoder: Ang mga rotary encoder ay mahusay para magamit sa mga proyekto ng microcontroller bilang isang input device ngunit ang kanilang pagganap ay hindi masyadong makinis at kasiya-siya. Gayundin, pagkakaroon ng maraming ekstrang mga stepper motor sa paligid, nagpasya akong bigyan sila ng isang layunin. Kaya kung mayroong ilang stepper
Laptop Cooling Pad DIY - Kahanga-hangang Life Hacks Sa CPU Fan - Mga Malikhaing Ideya - Fan ng Computer: 12 Hakbang (na may Mga Larawan)

Laptop Cooling Pad DIY | Kahanga-hangang Life Hacks Sa CPU Fan | Mga Malikhaing Ideya | Fan ng Computer: Kailangan mong panoorin ang video na ito hanggang sa magtapos ito. para sa pag-unawa sa video
Paano Gumamit ng Wiimote Bilang isang Computer Mouse Gamit ang Kandila Bilang Sensor !!: 3 Mga Hakbang

Paano Gumamit ng Wiimote Bilang isang Computer Mouse Gamit ang Kandila Bilang Sensor !!: Ipapakita sa iyo ng gabay na ito kung paano i-link ang iyong Wii Remote (Wiimote) sa iyong pc at gamitin ito bilang isang mouse
Sesame Street - Bilang ng Orasan ng Pinball na Bilang: 8 Hakbang (na may Mga Larawan)

Sesame Street - Pinball Number Count Clock: Ang itinuturo na ito ay magbabalangkas sa pagtatayo ng isang na-customize na orasan. Habang ito ay partikular na ang pagtatayo ng orasan na itinampok sa Sesame Street; ang Pinball Number Counting na animation, ang mga pangkalahatang pamamaraan ay pareho at ang itinuturo
