
Talaan ng mga Nilalaman:
- Mga gamit
- Hakbang 1: Passo 1: Criar Um Novo Projeto Walang Google Firebase
- Hakbang 2: Passo 2: Sikat Tulad Ng Mga Informações Gawin Realtime Database
- Hakbang 3: Passo 3: Criando O Aplicativo Android
- Hakbang 4: Passo 4: Configurando O Aplicativo Android Para Firebase
- Hakbang 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Hakbang 6: Passo 6: Montando O Circuito De Detecção De Luz
- Hakbang 7: Passo 7: Envio Das Informações Para O Firebase
- Hakbang 8: Passo 8: Final ng Teste
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Projeto de um Sensor de Luz que avisa para sa celular se a luz está acesa ou não
Pode ser usado como forma de segurança ou alerta para economia de energia
Mga gamit
Para sa realizar esse projeto é kinakailangan:
- Uma placa ESP8266
- Uma PROTOBOARD pequena
- Um cabo micro USB
- Um Resistor sensível à luz que servirá como nosso sensor de iluminação
- Um Resistor de 10K Ohms
- Fios para ligação (Jumper Wires)
-
Mga IDE
- Android Studio
- Arduino IDE
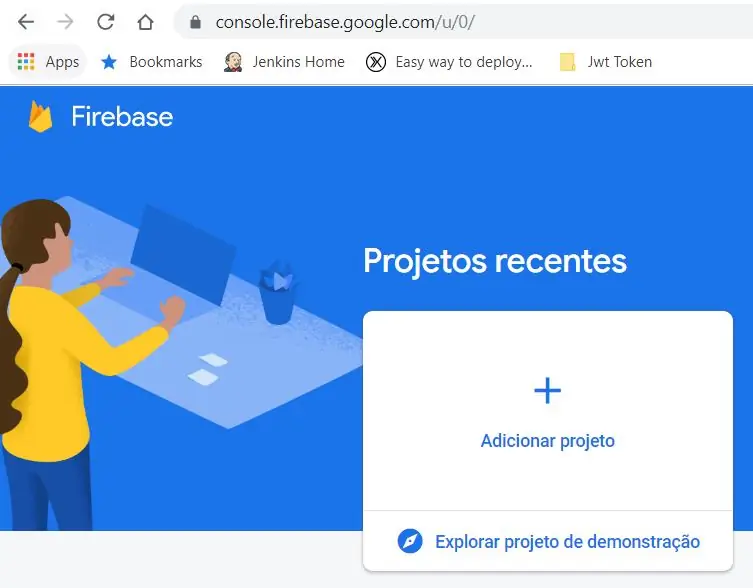
Hakbang 1: Passo 1: Criar Um Novo Projeto Walang Google Firebase

- Entrar em console.firebase.google.com
- Clicar em Adicionar Projeto
- Seguir bilang instruções para sa Android
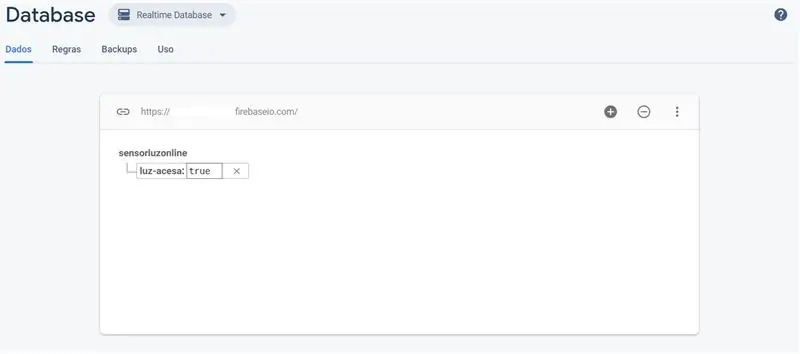
Hakbang 2: Passo 2: Sikat Tulad Ng Mga Informações Gawin Realtime Database

- Clicar em Database walang painel lateral gawin ang firebase
- Maaring gawin ang Realtime database na sumunod sa mga ito
- Anote em algum lugar a url do banco de dados (termina com.firebaseio.com)
Hakbang 3: Passo 3: Criando O Aplicativo Android

- Entre no Android Studio
- Clique em File -> Bagong Project
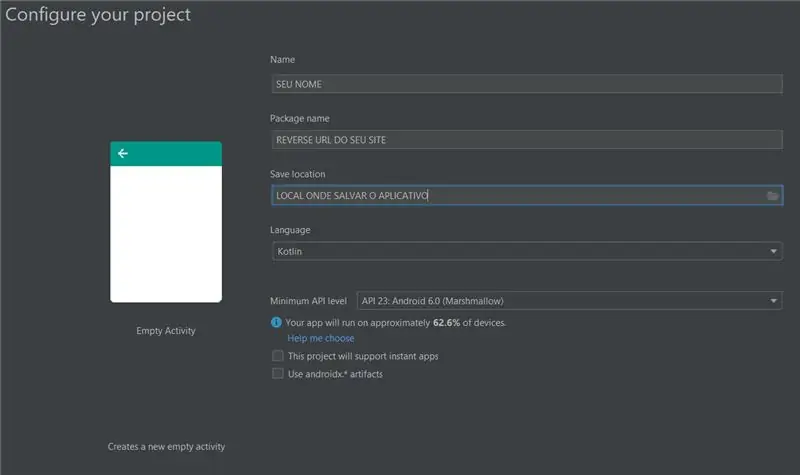
- Escolha a Opção Empty na Aktibidad
- Mahusay na mag-aplay para sa Android com bilang impormasyon mula sa mga larawan
Hakbang 4: Passo 4: Configurando O Aplicativo Android Para Firebase
-
Walang arquivo build.gradle gawin PROJETO, insira a linha dentro da seção de dependências
classpath 'com.google.gms: google-services: 4.3.2'
-
Walang arquivo build.gradle gawin ang modulo APP, isama ang isang linya para sa iyo
pagpapatupad 'com.google.firebase: firebase-database: 19.1.0'
Hakbang 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Abra o arquivo Pangunahing Gawain
-
Substitua o conteúdo pelo conteúdo abaixo
Conteúdo MainActivity
Desta forma o aplicativo já estará escutando alterações no firebase.
Mangyaring mag-edit ng app o aplicativo e testar bilang alterações no seu celular.
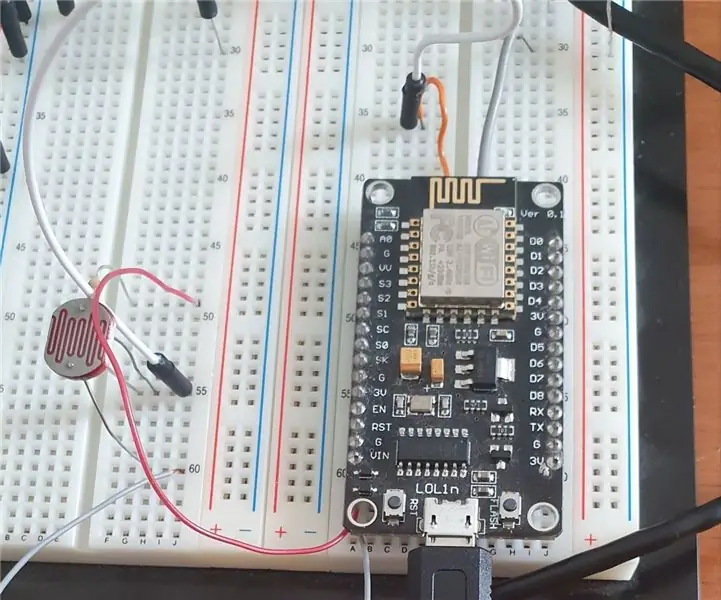
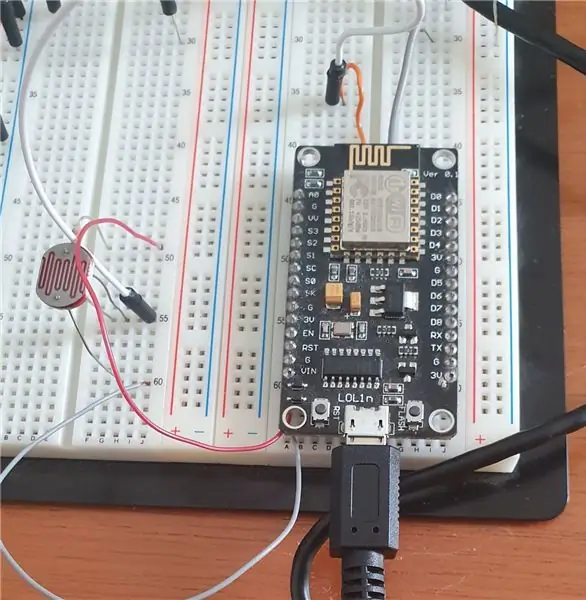
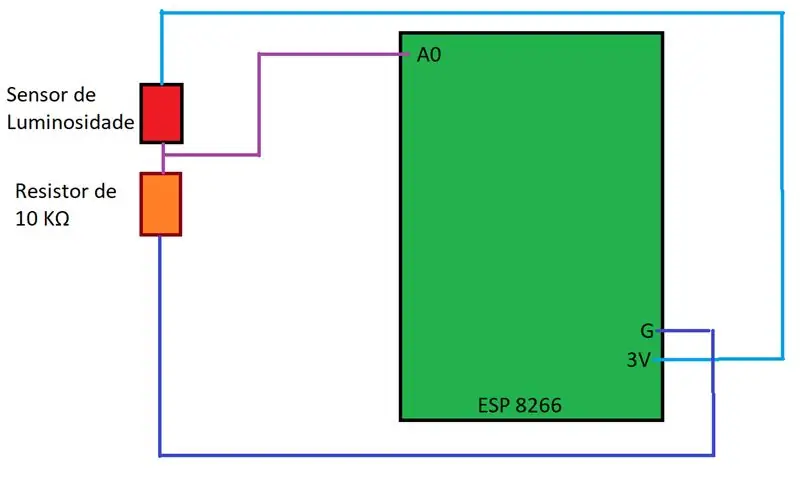
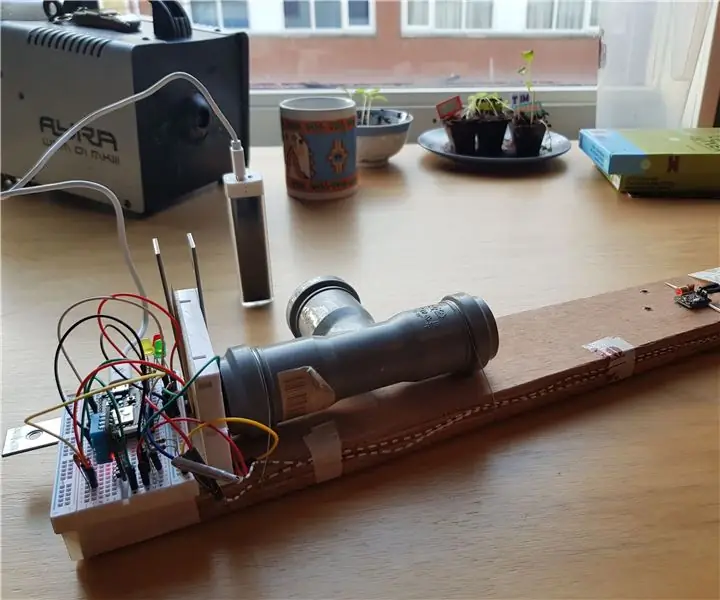
Hakbang 6: Passo 6: Montando O Circuito De Detecção De Luz

Ang Monte o circuito ay umaayon sa isang imahe
Hakbang 7: Passo 7: Envio Das Informações Para O Firebase

-
Abra a IDE nativa do Arduino e crie um novo arquivo em File -> Bago
De o nome que quiser ao arquivo
- Remova qualquer conteúdo predefinido
-
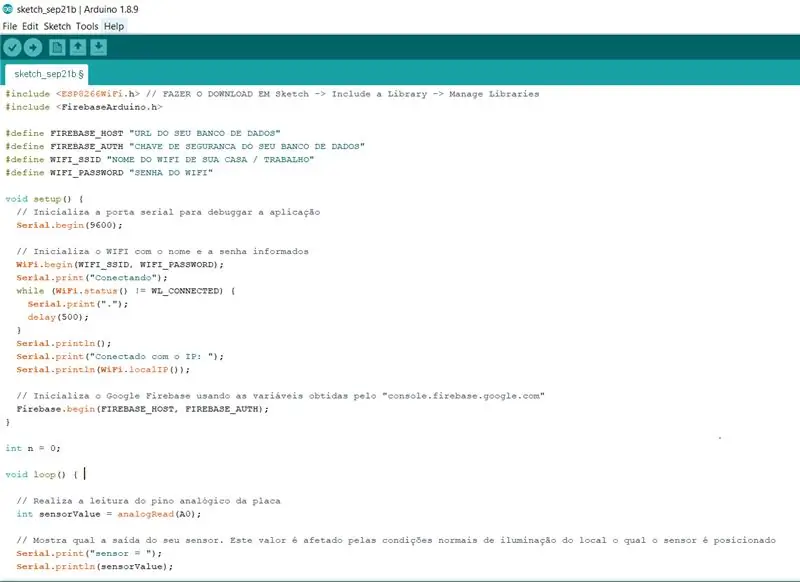
Cole o seguinte texto
Arquivo de Configuração do Arduino (ESP8266)
Inirerekumendang:
Online Weather Station: 6 na Hakbang

Online Weather Station: Hindi ka maniniwala! Ngunit mula sa simula. Nagtatrabaho ako sa susunod na bersyon ng CoolPhone at ang bilang ng mga pagkakamali na nagawa ko noong dinisenyo ito pinilit akong magpahinga mula rito. Sinuot ko ang sapatos ko at lumabas. Ito ay naging malamig kaya't
Online Weather Station (NodeMCU): 7 Hakbang (na may Mga Larawan)

Online Weather Station (NodeMCU): Hey guys! Inaasahan kong nasiyahan ka sa dati kong itinuro " Arduino Robot 4WR " at handa ka na para sa isang bago, tulad ng dati Ginawa ko ang tutorial na ito upang gabayan ka sunud-sunod habang gumagawa ka ng iyong sariling elektronikong proyekto. Sa paggawa nito
Gumagawa ng isang Online Fish Tank Webcam !: 8 Hakbang (na may Mga Larawan)

Paggawa ng isang Online Fish Tank Webcam !: Hakbang sa pamamagitan ng hakbang para sa modding ng kaso ng isang IP camera upang maaari itong mai-attach nang direkta sa isang Fish Tank. Ang kadahilanang kinakailangan ito ay dahil ang mga webcam ay karaniwang dinisenyo upang mailagay sa harap ng paksa, o kailangan ng isang paninindigan. Gayunpaman sa isang Fish Ta
Widget sa Display sa Online na Panahon Gamit ang ESP8266: 4 na Mga Hakbang

Widget sa Pagpapakita ng Panahon sa Online Gamit ang ESP8266: Ilang linggo na ang nakalilipas, natutunan namin kung paano bumuo ng isang online na sistema ng pagpapakita ng panahon na nakakuha ng impormasyon sa panahon para sa isang partikular na lungsod at ipinakita ito sa isang module ng OLED. Ginamit namin ang Arduino Nano 33 IoT board para sa proyektong iyon na isang bagong board
Fog Sensor - Particle Photon - I-save ang Data Online: 5 Mga Hakbang (na may Mga Larawan)

Fog Sensor - Particle Photon - I-save ang Data Online: Upang masukat ang dami ng fog o usok sa hangin na ginawa namin ang fog sensor na ito. Sinusukat nito ang dami ng ilaw na natatanggap ng LDR mula sa isang laser, at inihambing ito sa dami ng ilaw ng nakapaligid. Nai-post nito ang data sa isang google sheet realtime sa pamamagitan ng IFTTT
