
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Ngayon ay matututunan natin kung paano gamitin ang bagong board ng ESP32 CAM at kung paano namin ito mai-code at gamitin ito bilang isang security camera at makakuha ng streaming video sa pamamagitan ng wifi.
Hakbang 1: Mga Bagay na Kailangan mo


Bago namin simulang siguraduhin na mayroon ka ng mga sumusunod na bagay sa iyo: ESP 32 CAM:
FTDI:
Hakbang 2: Pag-set up ng ESP32 Arduino IDE

Tiyaking mayroon kang Arduino IDE sa iyong PC at na-install mo ang mga ESP32 Boards sa iyong Arduino IDE, at kung hindi ito mangyaring sundin ang mga sumusunod na itinuro sa akin upang mai-install ito.:
Hakbang 3: Mga Pagtukoy sa Lupon ng ESP32 CAM

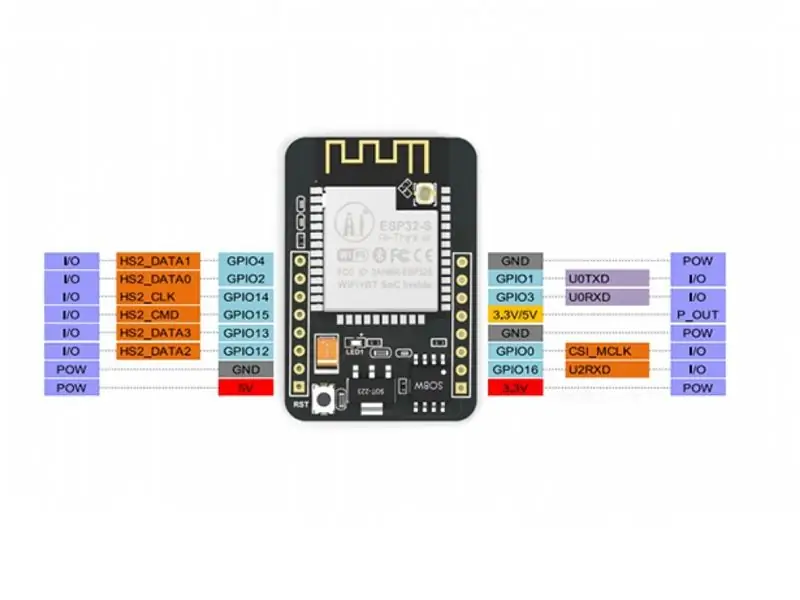
Bago kami gumawa upang tiyakin na alam mo ang detalye at pinout atbp ng board ng ESP32 CAM, at para sa naidagdag na imahe ng pinout mangyaring tingnan iyon at ang mga pagtutukoy ng ESP32 CAM board ay ibinigay sa ibaba: Ang pinakamaliit na 802.11b / g / n Wi-Fi BT SoC moduleLowpower 32-bit CPU, maaari ring maghatid ng application processor Hanggang sa 160MHz na bilis ng orasan, buod ng computing power hanggang sa 600 DMIPSBuilt-in 520 KB SRAM, panlabas na 4MPSRAMSuportahan ang UART / SPI / I2C / PWM / ADC / DACSupport OV2640 at OV7670 camera, built-in flash lampSupport na imahe Pag-upload ng WiFISuportang TF cardSupport ng maraming mga mode ng pagtulogEmbedded Lwip at FreeRTOSSupport ang STA / AP / STA + AP mode ng operasyonSupport ang Smart Config / Teknolohiya ng AirKissSupport para sa serial port local at remote firmware upgrade (FOTA) Mga Pin na ginamit para sa microSD card reader: GPIO 14: CLKGPIO 15: CMDGPIO 2: Data 0GPIO 4: Data 1 (nakakonekta din sa on-board LED) GPIO 12: Data 2GPIO 13: Data 3
Hakbang 4: Ikonekta Sama-sama ang Lahat

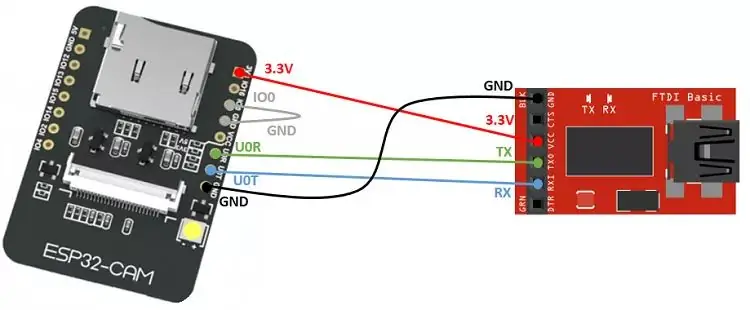
Upang mai-program ang bagay na ito kailangan naming ikonekta ang isang FTDI / usb sa ttl upang i-program ang bagay na ito dahil ang board na ito ay walang pagkakaroon. Kaya ikonekta ang Ftdi / usb sa ttl ayon sa schmatics.
Hakbang 5: Pagkuha ng Code
Sa iyong Arduino IDE, pumunta sa File> Mga Halimbawa> ESP32> Camera at buksan ang halimbawa ng CameraWebServer. O maaari mong gamitin ang sumusunod na ibinigay na code, kopyahin ang sumusunod na code: # isama ang "esp_camera.h" #include #include "esp_timer.h" #include "img_converters.h" #include "Arduino.h" #include "fb_gfx.h" #include "soc / soc.h" // huwag paganahin ang mga problema sa brownout # isama ang "soc / rtc_cntl_reg.h" // huwag paganahin ang mga problema sa brownout # isama ang "dl_lib.h" #include "esp_http_server.h" // Palitan ang iyong mga kredensyal sa network char * ssid = "REPLACE_WITH_YOUR_SSID"; const char * password = "REPLACE_WITH_YOUR_PASSWORD"; # tukuyin ang PART_BOUNDARY "123456789000000000000700003 ang Modelong AI Thinker, M5STACK PSRAM Model at M5STACK NA WALANG PSRAM # tukuyin ang CAMERA_MODEL_AI_THINKER // # tukuyin ang CAMERA_MODEL_M5STACK_PSRAM // # tukuyin ang CAMERA_MODEL_M5STACK_WITHOUT_PSRAM // Hindi nasubukan sa modelong ito // # tukuyin ang CAMERA_MODEL_CODI_MINATATAKI_GIWALA_MINATALAKI_MINATUWANGGALINIYA_MINATALAGA RESET_GPIO_NUM -1 # tukuyin ang XCLK_G PIO_NUM 21 # tukuyin SIOD_GPIO_NUM 26 # tukuyin SIOC_GPIO_NUM 27 # tukuyin Y9_GPIO_NUM 35 # tukuyin Y8_GPIO_NUM 34 # tukuyin Y7_GPIO_NUM 39 # tukuyin Y6_GPIO_NUM 36 # tukuyin Y5_GPIO_NUM 19 # tukuyin Y4_GPIO_NUM 18 # tukuyin Y3_GPIO_NUM 5 # tukuyin Y2_GPIO_NUM 4 # tukuyin VSYNC_GPIO_NUM 25 # tukuyin HREF_GPIO_NUM 23 #define PCLK_GPIO_NUM 22 # elif tinukoy (CAMERA_MODEL_M5STACK_PSRAM) #define PWDN_GPIO_NUM -1 # tukuyin RESET_GPIO_NUM 15 # tukuyin XCLK_GPIO_NUM 27 # tukuyin SIOD_GPIO_NUM 25 # tukuyin SIOC_GPIO_NUM 23 # tukuyin Y9_GPIO_NUM 19 # tukuyin Y8_GPIO_NUM 36 # tukuyin Y7_GPIO_NUM 18 # tukuyin Y6_GPIO_NUM 39 # tukuyin Y5_GPIO_NUM 5 #define Y4_GPIO_NUM 34 # tukuyin Y3_GPIO_NUM 35 # tukuyin Y2_GPIO_NUM 32 # tukuyin VSYNC_GPIO_NUM 22 # tukuyin HREF_GPIO_NUM 26 # tukuyin PCLK_GPIO_NUM 21 # elif tinukoy (CAMERA_MODEL_M5STACK_WITHOUT_PSRAM) #define PWDN_GPIO_NUM -1 # tukuyin RESET_GPIO_NUM 15 # tukuyin XCLK_GPIO_NUM 27 # tukuyin SIOD_GPIO_NUM 25 #define SIOC_GPIO_NUM 23 #define Y9_GPIO_NUM 19 #define Y8_GPIO_NUM 36 #define Y7_GPIO_NUM 18 #define Y6_ GPIO_NUM 39 # tukuyin Y5_GPIO_NUM 5 # tukuyin Y4_GPIO_NUM 34 # tukuyin Y3_GPIO_NUM 35 # tukuyin Y2_GPIO_NUM 17 # tukuyin VSYNC_GPIO_NUM 22 # tukuyin HREF_GPIO_NUM 26 # tukuyin PCLK_GPIO_NUM 21 # elif tinukoy (CAMERA_MODEL_AI_THINKER) #define PWDN_GPIO_NUM 32 # tukuyin RESET_GPIO_NUM -1 # tukuyin XCLK_GPIO_NUM 0 # tukuyin SIOD_GPIO_NUM 26 # tukuyin SIOC_GPIO_NUM 27 # tukuyin Y9_GPIO_NUM 35 # tukuyin Y8_GPIO_NUM 34 # tukuyin Y7_GPIO_NUM 39 # tukuyin Y6_GPIO_NUM 36 # tukuyin Y5_GPIO_NUM 21 # tukuyin Y4_GPIO_NUM 19 # tukuyin Y3_GPIO_NUM 18 # tukuyin Y2_GPIO_NUM 5 # tukuyin VSYNC_GPIO_NUM 25 # tukuyin HREF_GPIO_NUM 23 # tukuyin PCLK_GPIO_NUM 22 # else #error "Hindi pinili ang modelo ng camera" #endifstatic const char * _STREAM_CONTENT_TYPE = "multipart / x-mixed-replacement; boundary =" PART_BOUNDARY; static const char * _STREAM_BOUNDARY = "\ r / n--" PART_BOUNDARY "\ r / n "; static const char * _STREAM_PART =" Type-Content: image / jpeg / r / nContent-Length:% u / r / n / r / n "; httpd_handle_t stream_httpd = NULL; static esp_err_t stream_handler (httpd_req_t * req) {camera_fb_t * f b = NULO; esp_err_t res = ESP_OK; size_t _.jpg_buf_len = 0; uint8_t * _.jpg_buf = NULL; char * part_buf [64]; res = httpd_resp_set_type (req, _STREAM_CONTENT_TYPE); kung (res! = ESP_OK) {return res; } habang (totoo) {fb = esp_camera_fb_get (); kung (! fb) {Serial.println ("Nabigo ang pagkuha ng camera"); res = ESP_FAIL; } iba pa {kung (fb-> lapad> 400) {kung (fb-> format! = PIXFORMAT_JPEG) {bool jpeg_converted = frame2-j.webp
Hakbang 6: I-upload ang Code

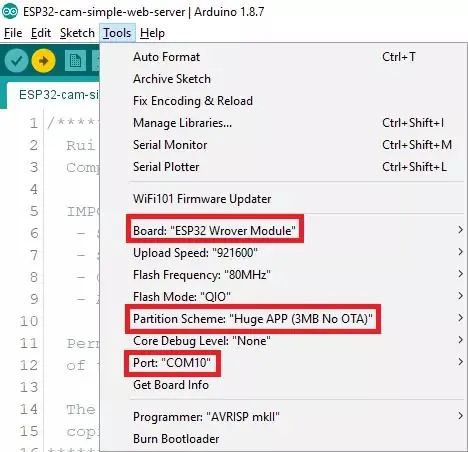
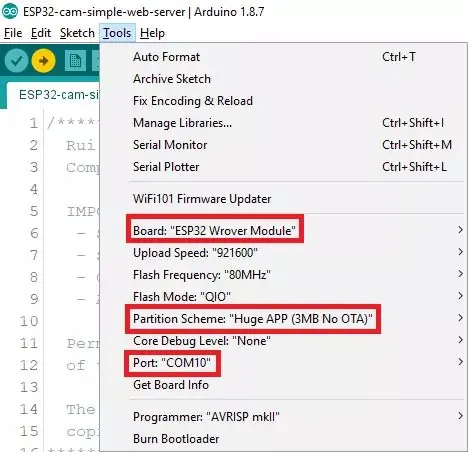
Matapos makuha ang code, kailangan mong i-upload ang code at nangangailangan ito ng ilang mga setting upang mai-upload ang code kaya tiyaking nagawa mo ang sumusunod na bagay sa pag-upload dahil isang hug code ito upang hindi ito mai-upload ng normal na pamamaraan. Pumunta sa Tools> Board at piliin ang ESP32 Wrover ModulePunta sa Mga Tool> Port at piliin ang COM port na ang ESP32 ay konektado saIn Tools> Partition Scheme, piliin ang “Napakalaking APP (3MB Walang OTA)" Bago i-upload ang code, kailangan mong i-input ang iyong mga kredensyal sa wifi sa sumusunod na bahagi ng code: const char * ssid = "REPLACE_WITH_YOUR_SSID"; const char * password = "REPLACE_WITH_YOUR_PASSWORD"; at tiyaking napili mo ang tamang module ng camera. Tulad ng ginagamit namin dito ang Modelong AI-THINKER kaya piliin ang sumusunod Kaya, puna ang lahat ng iba pang mga modelo at huwag paganahin ang isang ito: #define CAMERA_MODEL_AI_THINKER Pindutin ang button na RES32 on-board RESET ng ESP32-CAM. Pagkatapos, i-click ang upload button upang mai-upload ang code.
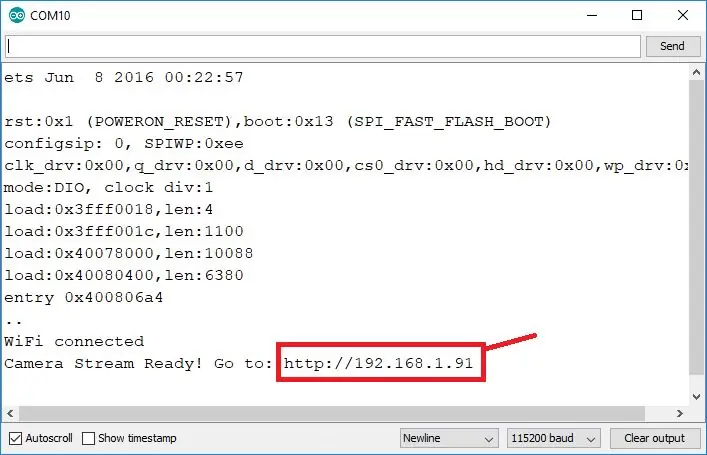
Hakbang 7: Pagkuha ng IP

Alisin ang jumper na konektado sa pagitan ng GPIO0 & GND pagkatapos, Buksan ang Serial Monitor gamit ang rate ng baud: 115200 at pagkatapos Pindutin ang pindutan ng I-reset ang ESP32-CAM at hintaying lumitaw ang IP at maghintay ng ilang segundo at pagkatapos ay pindutin muli ang pag-reset. Tulad ng maaari mong tingnan na nakuha ko ang aking IP at ito ay naka-highlight sa imahe.
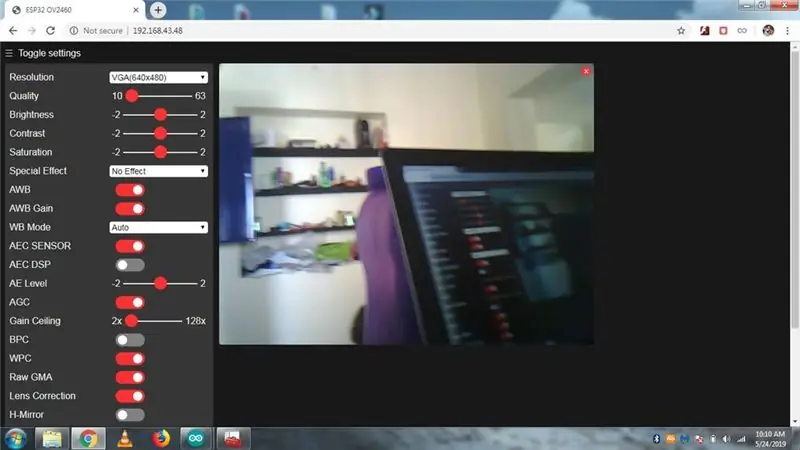
Hakbang 8: Pagkuha ng Wifi Streaming Video

Buksan ang iyong browser at tiyaking nakakonekta ang iyong PC sa parehong network ng ESP32 CAM at pagkatapos ay i-type ang IP sa iyong Browser pagkatapos mag-click sa stream button at makukuha mo ang iyong stream ng video at may ilang mga setting din dito upang masubukan mo ang mga iyon at kumuha din ng isang mas mahusay na video.
Inirerekumendang:
Subukan ang Bare Arduino, Gamit ang Software ng Laro Gamit ang Capacitive Input at LED: 4 na Hakbang

Subukan ang Bare Arduino, Gamit ang Software ng Laro Gamit ang Capacitive Input at LED: " Push-It " Interactive na laro gamit ang isang hubad na Arduino board, walang mga panlabas na bahagi o mga kable na kinakailangan (gumagamit ng isang capacitive 'touch' input). Ipinapakita sa itaas, ipinapakita ang pagtakbo nito sa dalawang magkakaibang board. Push-Mayroon itong dalawang layunin. Upang mabilis na maipakita / v
Internet Clock: Ipakita ang Petsa at Oras Gamit ang isang OLED Gamit ang ESP8266 NodeMCU Sa NTP Protocol: 6 na Hakbang

Internet Clock: Display Date and Time With an OLED Gamit ang ESP8266 NodeMCU With NTP Protocol: Kumusta mga tao sa mga itinuturo na ito na magtatayo kami ng isang orasan sa internet na magkakaroon ng oras mula sa internet kaya't ang proyektong ito ay hindi mangangailangan ng anumang RTC upang tumakbo, kakailanganin lamang nito ang isang nagtatrabaho koneksyon sa internet At para sa proyektong ito kailangan mo ng isang esp8266 na magkakaroon ng
Pagsisimula Sa Mababang Gastos na RPLIDAR Gamit ang Jetson Nano: 5 Hakbang

Pagsisimula Sa Mababang Gastos na RPLIDAR Gamit ang Jetson Nano: Maikling pangkalahatang ideya Ang Light Detection and Ranging (LiDAR) ay nagpapatakbo sa parehong paraan tulad ng mga ultrasonic rangefinder na may laser pulse ay ginagamit sa halip na mga sound wave. Ang Yandex, Uber, Waymo at iba pa ay namumuhunan nang husto sa teknolohiya ng LiDAR para sa kanilang autonomous car pr
Pagsisimula Sa AWS IoT Sa Wireless Temperature Sensor Gamit ang MQTT: 8 Hakbang

Pagsisimula Sa AWS IoT Sa Wireless Sensor ng Temperatura Gamit ang MQTT: Sa mga naunang Instructable, dumaan kami sa iba't ibang mga cloud platform tulad ng Azure, Ubidots, ThingSpeak, Losant atbp. Ginagamit namin ang MQTT na protocol para sa pagpapadala ng data ng sensor sa cloud sa halos lahat ng cloud platform. Para sa karagdagang impormasyon
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
