
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



Kamusta mga tao, sa mga itinuturo na ito ay ipinakita ko sa iyo kung paano gumawa ng isang RGB LED strip controller na may nodemcu na maaaring makontrol ang RGB LED STRIP sa buong mundo sa internet gamit ang BLYNK APP. Kaya tangkilikin ang proyektong ito at gawing makulay ang iyong bahay sa mga ilaw na ito at magsaya kasama ng iot
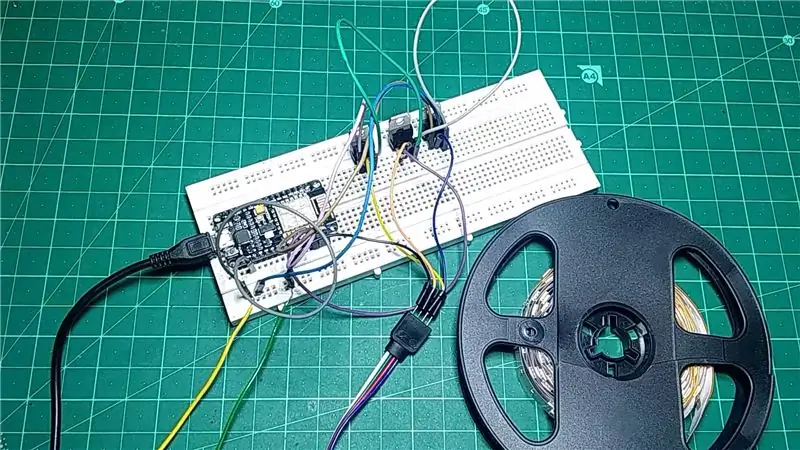
Hakbang 1: Ipunin ang Iyong Mga Bahagi



BUY PARTS: BUY TIP120:
www.utsource.net/itm/p/384328.html
BUMILI NG 12V ADAPTER:
www.utsource.net/itm/p/8013134.html
BUMILI Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
Ang pangunahing pangunahing mga bahagi para sa mga proyekto ay: -
3x TIP 120 Transistor
Esp 8266 Nodemcu
5050 RGB LED STRIP
12v adapter
at ilang mga pangunahing tool tulad ng breadboard jumper wire, soldering kit, usb cable atbp.
Link ng Pagbili ng Kaakibat: -
Nodemcu (esp8266) -
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
RGB Led strip: -
www.banggood.com/Wh Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Darlington TIP 120 Transistor: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
12V Adapter: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
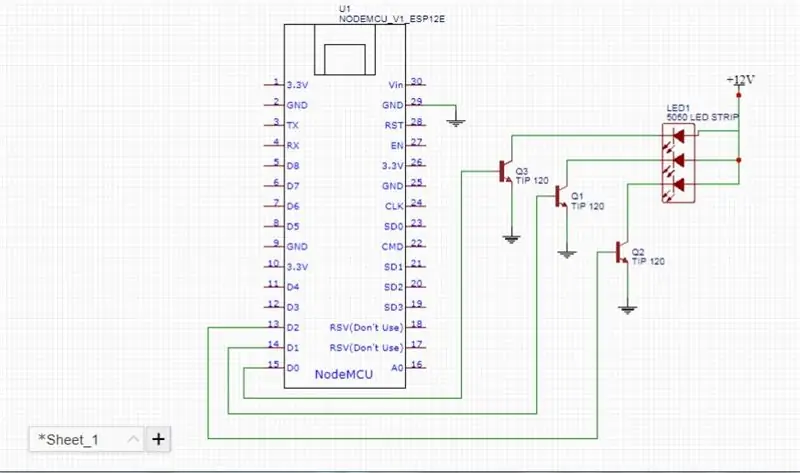
Hakbang 2: Disenyo ng Circuit


Napakadali ng disenyo ng circuit, gumagamit kami ng transistor bilang isang amplifier, sundin ang ibinigay na diagram ng circuit at gawin ito sa isang breadboard upang subukan ito, dahil gumagamit kami ng 12v power supply para sa rgb led strip & 5v sa pamamagitan ng usb cable para sa esp8266 kaya ikaw kailangang ikonekta ang gnd ng nodemcu sa gnd ng adapter.
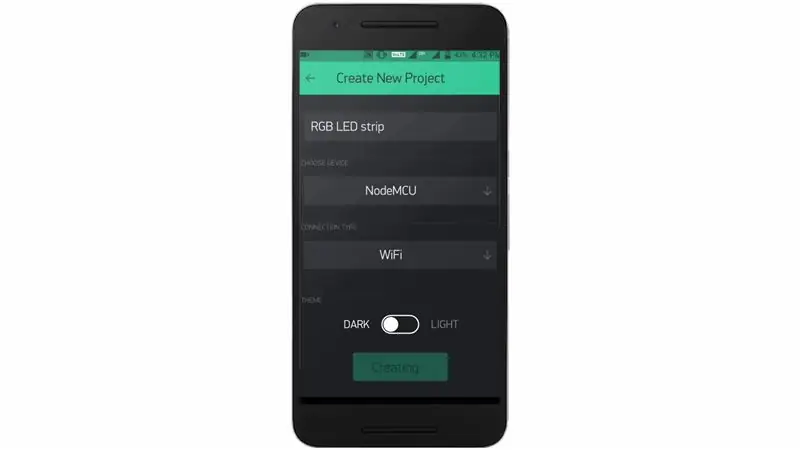
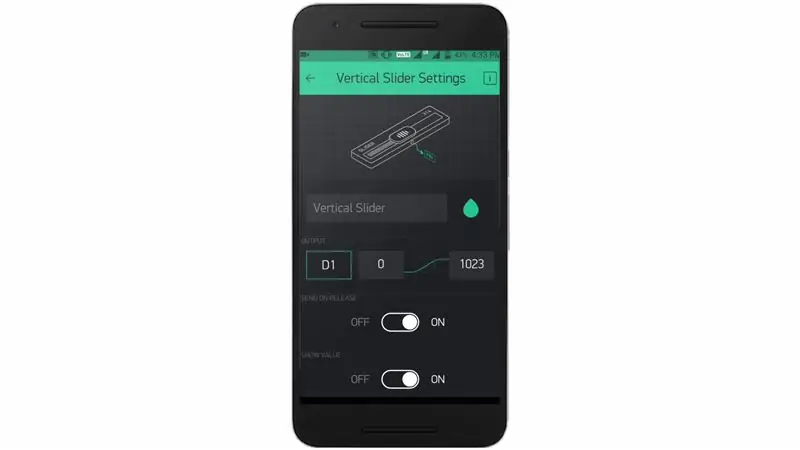
Hakbang 3: Pag-set up ng BLYNK App



lumikha ng isang bagong proyekto sa blynk app at piliin ang board bilang nodemcu pagkatapos ay kumuha ng tatlong mga patayong slider at itakda ang kanilang mga pin bilang D0, D1 & D2.
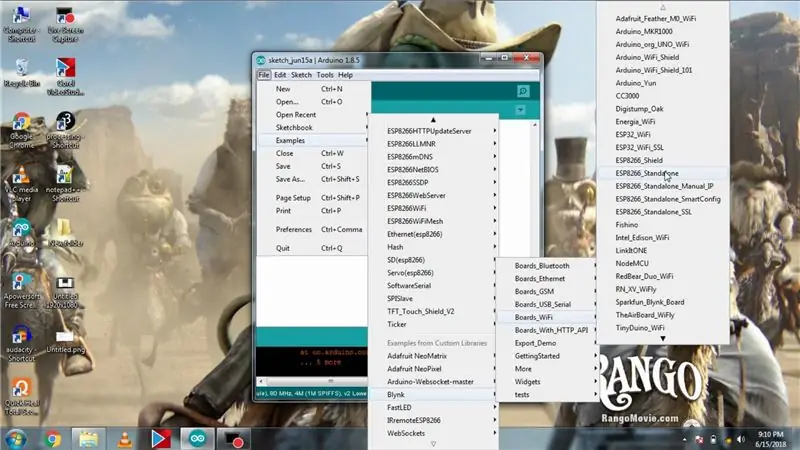
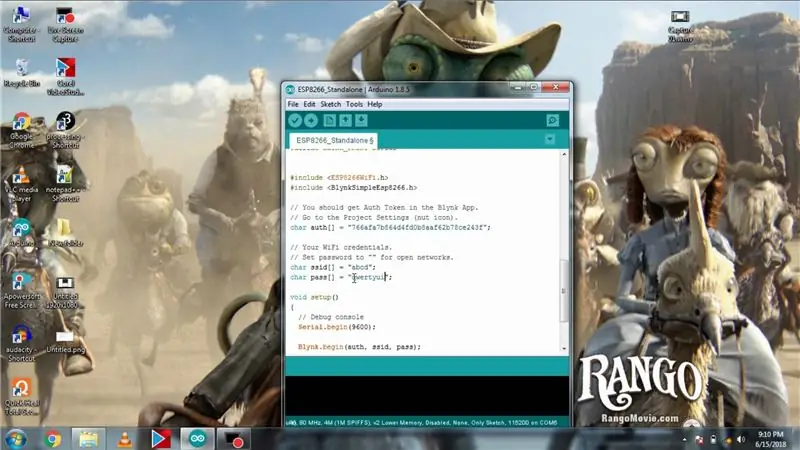
Hakbang 4: Bahagi ng Coding


Napakadali ng bahagi ng pag-coding, tiyaking na-install mo ang BLYNK library sa Arduino id kung hindi pagkatapos i-install ito pagkatapos buksan ang iyong email id at kopyahin ang auth token na ipinadala ng BLYNK pagkatapos buksan ang ESP8266 Standalone code sa mga halimbawa ng BLYNK at i-paste ang iyong token ng auth at ipasok ang iyong ssid at password ng network at hit upload.
Hakbang 5: Unang Pagsubok




kaya mag-click sa pindutan ng pag-play sa app at pagkatapos kapag binago mo ang alinman sa tatlong mga slider bawat isa sa kanila ay responsable para sa bawat pula, berde at asul na kulay.
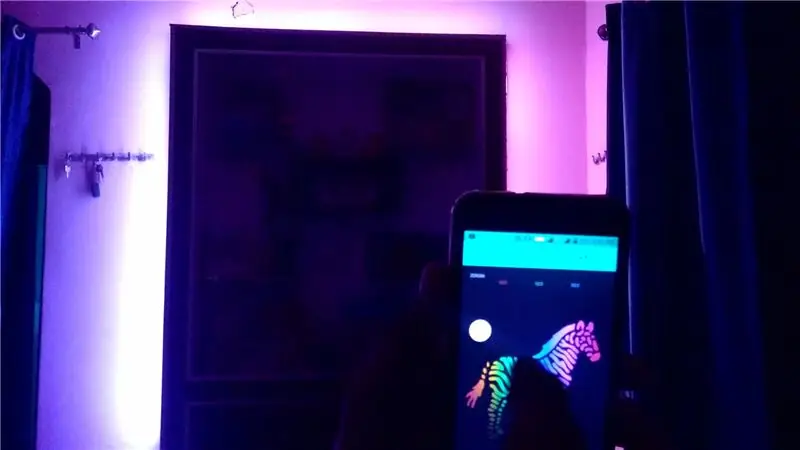
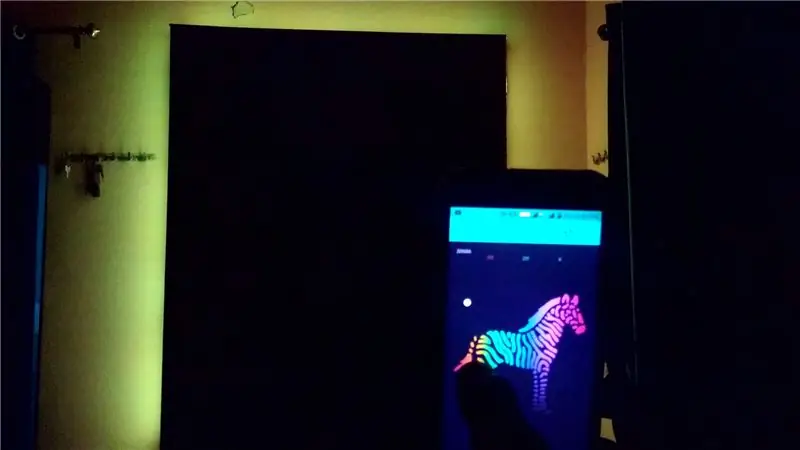
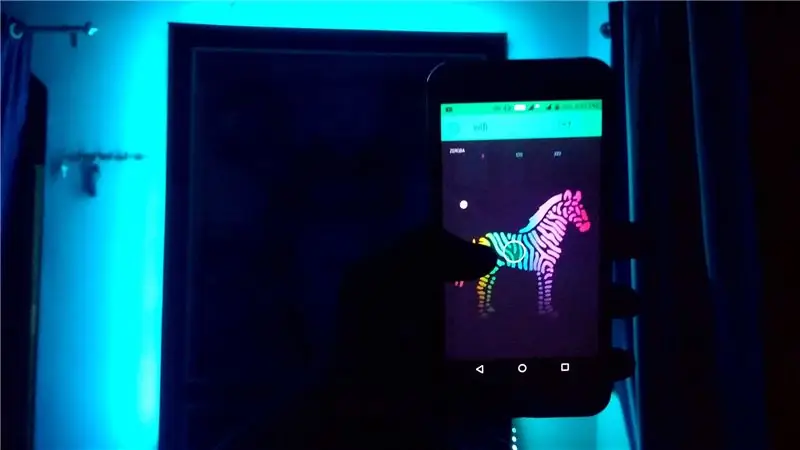
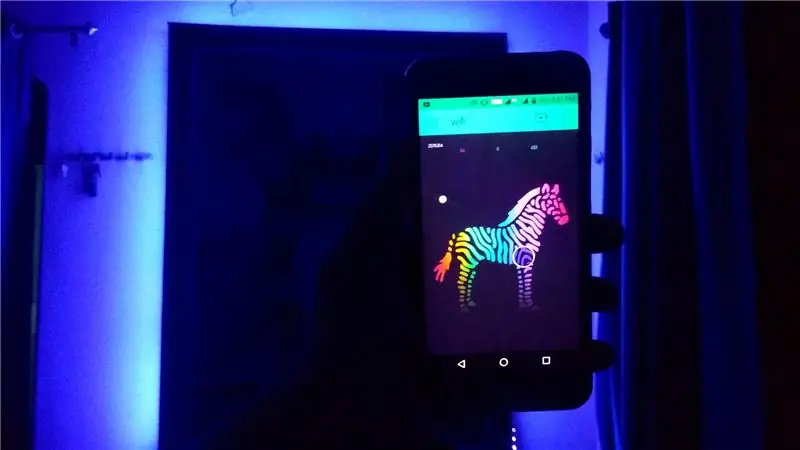
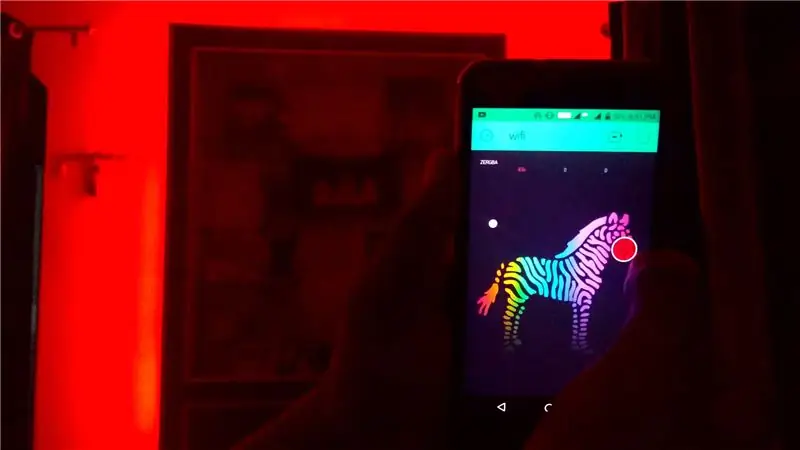
Hakbang 6: I-setup ang ZEBRA


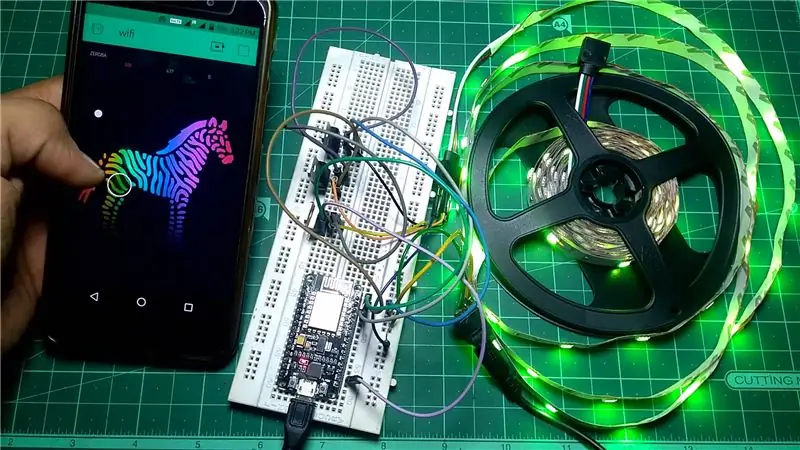
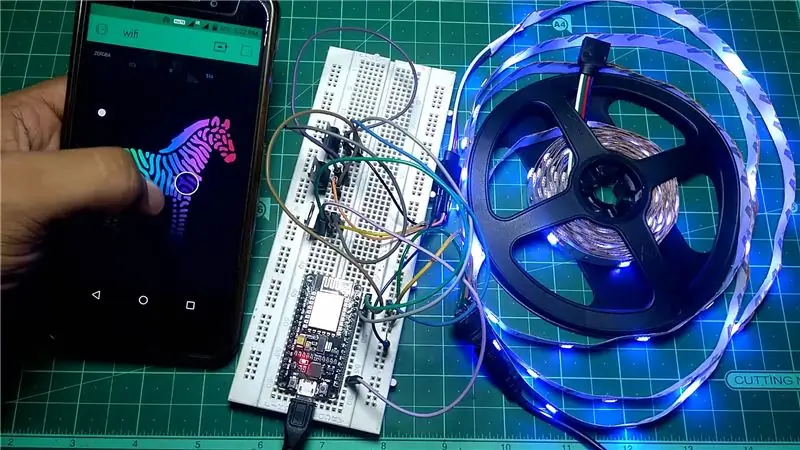
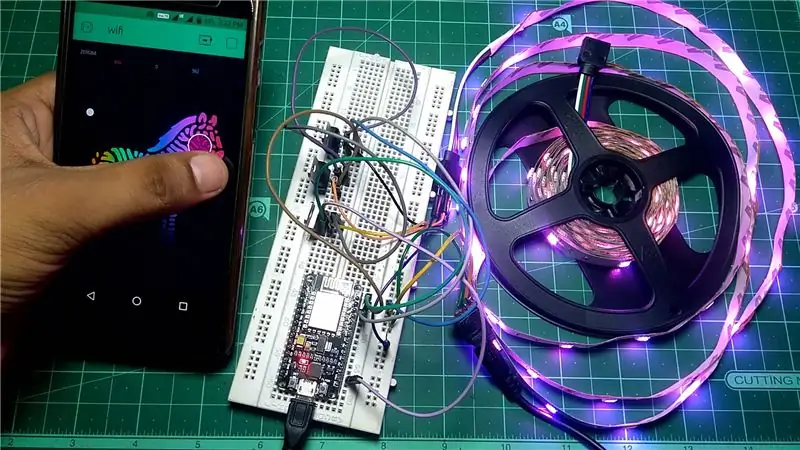
Tanggalin ngayon ang tatlong mga slider mula sa app at pagkatapos ay piliin ang zebra mula sa listahan at mag-click dito at itakda ang mga pin bilang D0, D1 & D2 at maximum na halaga sa 1023 sa halip na 255.
Hakbang 7: Pangalawang Pagsubok




kaya patakbuhin muli ang app at tuwing mag-click ka kahit saan sa zebra ang kulay ng led strip ay mag-iiba ayon sa pagpindot sa zebra.
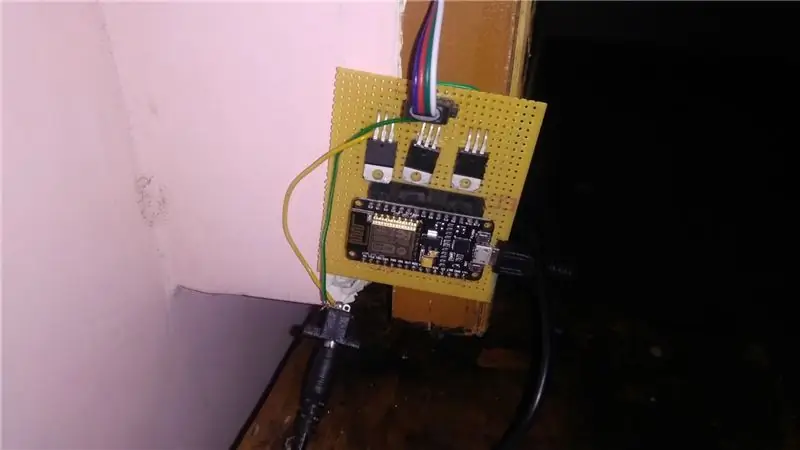
Hakbang 8: PCB: Gawin itong Permanenteng


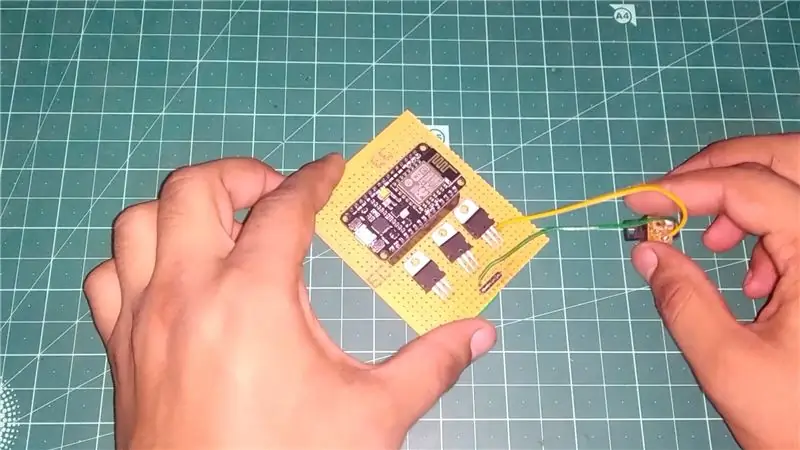
In-convert ko ang circuit na iyon sa isang prototype PCB upang gawin itong permanente at pagkatapos ay inilagay ko ito sa dingding ng aking silid at nakakonekta ang led strip dito at na-paste ko ang led strip sa aking pader sa tulong ng double sided tape at ikinonekta ang lakas.
Hakbang 9: Pangwakas na Pagsubok





Kaya't patakbuhin muli ang App at tulad ng nakikita mo na sa tuwing mag-click ako sa zebra ang kulay ng led strip ay nagbabago ayon sa punto ng pag-ugnay sa zebra at ang aking pader ay mukhang cool. Kaya inaasahan kong gusto mo itong magustuhan sa dekorasyon ng iyong silid sa napakulay na internet kinokontrol na mga ilaw at magsaya at kung nahaharap sa anumang isyu sa panahon ng proyekto pagkatapos ay mag-refer sa ibinigay na video at ipaalam sa akin sa seksyon ng komento.
Inirerekumendang:
Ang ESP 8266 Nodemcu Ws 2812 Neopixel Batay sa LED MOOD Lamp na Kinokontrol ng Local Web Server: 6 na Hakbang

Ang ESP 8266 Nodemcu Ws 2812 Neopixel Batay LED MOOD Lamp Kinokontrol ng Local Web Server: ESP 8266 Nodemcu Ws 2812 Neopixel Batay LED MOOD Lamp Kinokontrol Gamit ang Webserver
ESP8266 RGB LED STRIP WIFI Control - NODEMCU Bilang isang IR Remote para sa Led Strip Controlled Over Wifi - RGB LED STRIP Smartphone Control: 4 Mga Hakbang

ESP8266 RGB LED STRIP WIFI Control | NODEMCU Bilang isang IR Remote para sa Led Strip Controlled Over Wifi | RGB LED STRIP Smartphone Control: Kumusta mga tao sa tutorial na ito matututunan natin kung paano gamitin ang nodemcu o esp8266 bilang isang IR remote upang makontrol ang isang RGB LED strip at ang Nodemcu ay makokontrol ng smartphone sa paglipas ng wifi. Kaya karaniwang maaari mong makontrol ang RGB LED STRIP sa iyong smartphone
Ang ESP 8266 Nodemcu RGB LED Strip Kinokontrol ng isang Webserver Remote: 4 Hakbang

Ang ESP 8266 Nodemcu RGB LED Strip na Kinokontrol ng isang Webserver Remote: Sa mga itinuturo na ito malalaman natin kung paano i-convert ang isang nodemcu sa isang IR remote ng RGB LED strip at ang remote na nodemcu ay dapat na kontrolin ng isang webpage na naka-host sa mobile o pc sa pamamagitan ng nodemcu
IOT: ESP 8266 Nodemcu Controlling Neopixel Ws2812 LED Strip Sa Internet gamit ang BLYNK App: 5 Hakbang

IOT: ESP 8266 Nodemcu Controlling Neopixel Ws2812 LED Strip Over the Internet Paggamit ng BLYNK App: Kamusta, sa mga itinuturo na ito ay gumawa ako ng ilaw gamit ang neopixel led strip na maaaring makontrol sa internet mula sa lahat sa buong mundo gamit ang BLYNK APP at nodemcu ay nagtatrabaho bilang utak ng proyektong ito, kaya't gawing ilaw ang iyong paligid
Ang ESP 8266 Nodemcu Ws 2812 Neopixel Batay sa LED MOOD Lamp na Kinokontrol Gamit ang Webserver: 6 Hakbang

Ang ESP 8266 Nodemcu Ws 2812 Neopixel Batay sa LED MOOD Lamp na Kinokontrol Gamit ang Webserver: Sa proyektong ito gagawa kami ng isang MOOD Lamp mula sa nodemcu & neopixel at kung saan maaaring makontrol ng anumang browser gamit ang lokal na webserver
