
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Sa proyektong ito, magtatayo kami ng isang unibersal na remote control na may kakayahang i-clone at magpadala ng mga infrared signal. Gagamitin ang isang web interface upang makontrol ang lahat ng prosesong ito.
Ang isang NodeMCU kasabay ng isang infrared photoreceptor ay mananagot na i-clone ang mga remote control key. Gagamitin nito ang RAW na pamamaraan para doon. Ipapadala ng isang IR LED ang cloned code sa mga aparato.
Ang proyekto ay nilikha ni
- Rodrigo Andrades
- Diego M. G. Vieira
Hakbang 1: Mga Bahagi
Ang proyektong ito ay hindi nangangailangan ng maraming materyal. Kakailanganin mong
- NodeMCU
- Breadboard
- Jumper Wires
- Micro USB Cable
- VS1838B IR Photoreceptor / Receiver
- Infrared Emitter Led (IR) 5mm 940nm
At syempre ang mga remot na nais mong i-clone
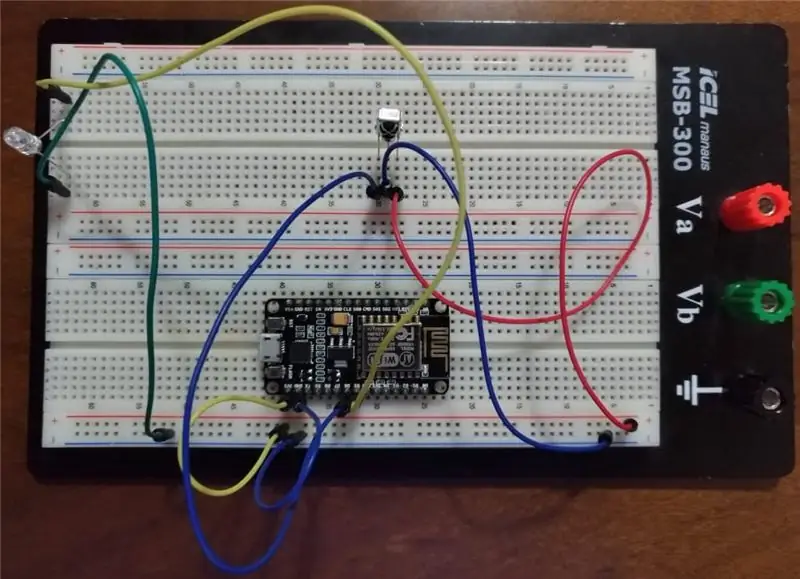
Hakbang 2: Pag-kable Nito

Sa itaas ay ang layout ng mga kable para sa proyektong ito:
Matapos makumpleto ang mga koneksyon. Panahon na upang mai-install ang Arduino IDE at i-import ito sa IRremoteESP 8266 library.
I-load ang code sa NodeMCU at tingnan kung gumagana ito
mahahanap mo ang kumpletong code dito: Github: IR Control
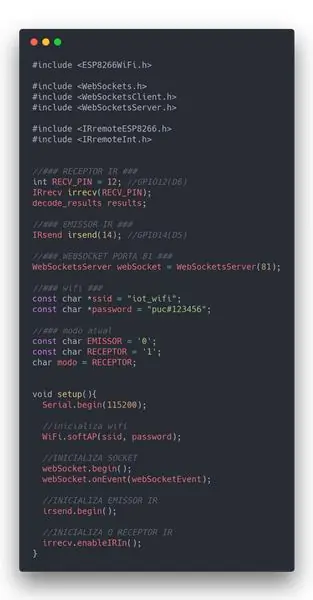
Hakbang 3: Coding: Pagse-set up ng Mga Bagay

dito namin karaniwang naka-configure ang WiFi network at ang serial speed rate sa 115200 baud
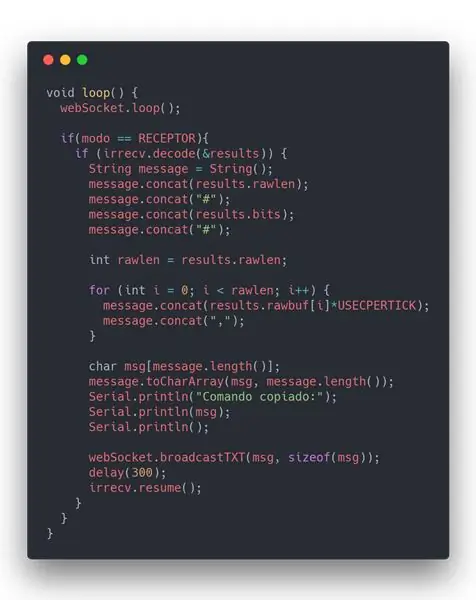
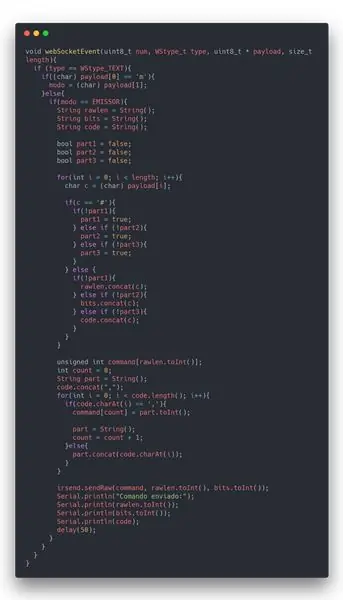
Hakbang 4: Coding: ang Loop

Hakbang 5: Coding: Web Socket

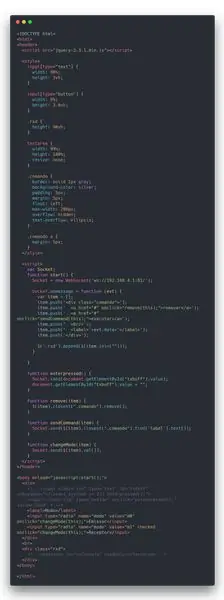
Hakbang 6: Coding sa Web Client

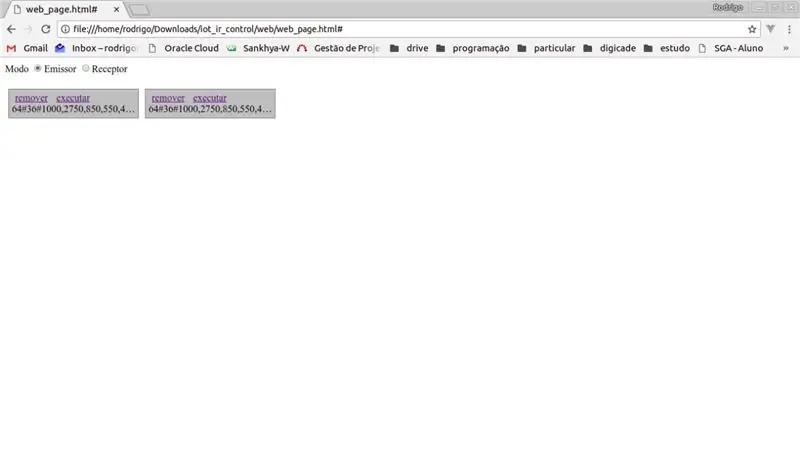
Hakbang 7: Paggamit ng Proyekto

Sa pagpapatakbo ng application maaari ka na ngayong pumunta sa iyong browser at lumipat sa pagitan ng mga mode ng pagpapadala at pagtanggap. Kapag ang app ay nasa mode na makatanggap, maaari nitong makuha ang key code at ilakip ito sa isang aksyon. Upang maipadala ang isang aksyon na bumalik sa "magpadala mode" at mag-click sa nais na pagkilos
Inirerekumendang:
Lumilikha ng isang Alternatibong MIDI Controller Paggamit ng Makey-Makey at Tubig: 6 na Hakbang

Ang paglikha ng isang Alternatibong MIDI Controller Paggamit ng Makey-Makey at Tubig: Ang paggamit ng Makey-Makey upang lumikha ng pasadya at malikhaing mga input ay hindi kapani-paniwalang madali! Habang maraming tao na gumagamit ng hardware ang lumikha ng kanilang sariling instrumento sa pamamagitan ng paggamit ng mga input sa Makey-Makey upang mag-trigger ng mga tunog o tala, napagpasyahan namin na magagawa pa namin ang higit pa.
Lumilikha ng isang Digital Timer Gamit ang Blynk: 5 Hakbang

Lumilikha ng isang Digital Timer Gamit ang Blynk: Sa post na ito, natututunan namin kung paano magsimula sa Blynk - Isang platform ng IoT na idinisenyo upang gawing simple ang buong proseso para sa amin at na gumagana rin sa maraming mga board na pinapagana ng internet
[WIP] Lumilikha ng isang Drawbot na Kinokontrol ng isang Myo Armband: 11 Mga Hakbang
![[WIP] Lumilikha ng isang Drawbot na Kinokontrol ng isang Myo Armband: 11 Mga Hakbang [WIP] Lumilikha ng isang Drawbot na Kinokontrol ng isang Myo Armband: 11 Mga Hakbang](https://i.howwhatproduce.com/images/006/image-16723-30-j.webp)
[WIP] Lumilikha ng isang Drawbot na Kinokontrol ng isang Myo Armband: Kamusta lahat! Ilang buwan na ang nakakalipas, nagpasya kaming subukan at talakayin ang ideya ng pagbuo ng isang open-frame drawbot na gumagamit lamang ng isang Myo band upang makontrol ito. Noong una kaming nagtakda sa proyekto, alam namin na kakailanganin itong maghiwalay sa ilang magkakaibang p
Lumilikha ng isang Clock Mula sa isang Clock: 11 Hakbang (na may Mga Larawan)

Lumilikha ng isang Clock Mula sa isang Clock: Sa Instructable na ito, kumukuha ako ng isang mayroon nang orasan at nilikha kung ano ang sa tingin ko ay isang mas mahusay na orasan. Pupunta kami mula sa larawan sa kaliwa hanggang sa larawan sa kanan. Bago magsimula sa iyong sariling orasan mangyaring malaman na ang muling pagtitipon ay maaaring maging hamon bilang piv
Remote ng Universal Universal IR: 6 na Hakbang

Smart Universal IR Remote: Ipinakikilala ang Smart Universal IR Remote !!! Isang simple, compact at amp; mas malakas na tool upang lupigin ang lahat ng mga IR aparato sa paligid mo !!! Lahat ng bagay sa kaunting pera lamang …. Bakit Matalino ??? Maaari nitong matutunan ang mga aksyon ng anumang pindutan sa anumang IR remote na napakadali
