
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Pakay
Ginawa ko ang Clock na ito dahil mayroon akong address na LED strip na naglalagay at nais kong gamitin ito. Pagkatapos nakita ko ang aking silid na walang magandang Clock na tumutugma sa mga dingding nito. Kaya't Napagpasyahan kong gumawa ng isang Clock na maaaring baguhin ang mga kulay nito ayon sa mood ng mga gumagamit o kulay ng pader.
Hakbang 1: Video sa YouTube


Panoorin ang video sa youtube na ito para sa buong mga tagubilin
Hakbang 2: Pamamaraan
Una akong kumuha ng isang 24 x 15 pulgada na board ng playwud.
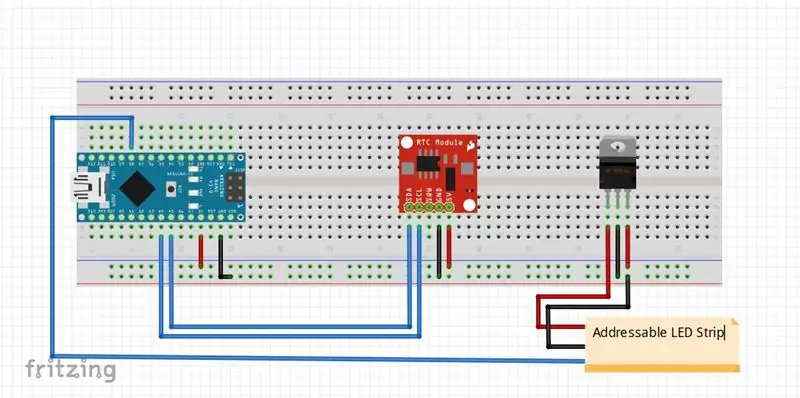
Gupitin ang LED strip sa mga piraso at i-paste ang mga ito sa board Pagkatapos Pagkatapos ng paghihinang na ito ay tinakpan ko ang kabuuan ng isang itim na papel na tsart Pagkatapos i-paste ang isang thermocoal sheet sa tuktok nito at gupitin ang thermocoal na may isang matalim na pamutol sa hugis ng 4 pitong segment na ipinakita kasama ang dalawang butas sa gitna. Pagkatapos ay hinanda ang aking circuit gamit ang diagram ng mga circuit na ibinigay sa ibaba
at na-paste ito sa likod ng board. Nag-order din ako ng isang pasadyang pcb para sa pareho mula sa https://jlcpcb.com nagbibigay sila ng pinakamahusay na mga prototype ng pcb para sa pinakamababang presyo mula sa china at ipadala sa buong mundo na mabilis at ligtas. pagkatapos ng paghihinang ng lahat ng aking mga sangkap sa aking board tinanggal ko ang breadboard at inayos ang lahat sa likod ng board at tinakpan ang seksyon sa harap gamit ang isang manipis na translucent na bakas na papel. Ang orasan ay kamangha-manghang hitsura at dagdagan ang kagandahan ng pader. ang mga kulay ng pagpapasadya ay ginagawang perpekto para sa anumang pader.
Kung nais mo ang proyektong ito mabait Mag-subscribe sa youtube o bisitahin ang aming website https://robocircuits.com Salamat sa pagbabasa!
Hakbang 3: Code
/ * Ang Code ay Dinisenyo ng RoboCircuits
* Bisitahin ang aming Website https://robocircuits.com para sa tulong sa code na ito * Ang code na ito ay gumagamit ng DS3231.h Library i-download ito mula sa https://robocircuits.com * Para sa Buong Tutorial Watch video sa aming YouTube Channel https:// youtube. com / robocircuits * /
# isama ang # isama
int i = 0, j = 0, k = 150;
// Init ang DS3231 gamit ang interface ng hardware DS3231 rtc (SDA, SCL);
#ifdef _AVR_ # isama ang #endif
// Aling pin sa Arduino ang konektado sa NeoPixels? // Sa isang Trinket o Gemma iminumungkahi namin na baguhin ito sa 1 # tukuyin ang PIN 6
// Ilan sa mga NeoPixels ang nakakabit sa Arduino? # tukuyin ang NUMPIXELS 45
// Kapag na-set up namin ang NeoPixel library, sasabihin namin sa ito kung gaano karaming mga pixel, at aling pin ang gagamitin upang magpadala ng mga signal. // Tandaan na para sa mas matandang NeoPixel strips maaaring kailanganin mong baguhin ang pangatlong parameter - tingnan ang strandtest // halimbawa para sa karagdagang impormasyon sa mga posibleng halaga. Adafruit_NeoPixel pixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int pagkaantala = 500; // antala ng kalahating segundo
void setup () {// Ito ay para sa Trinket 5V 16MHz, maaari mong alisin ang tatlong mga linya na ito kung hindi ka gumagamit ng isang tinukoy na Trinket #if (_AVR_ATtiny85_) kung (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Pagtatapos ng espesyal na code ng trinket
pix.begin (); // Pinasimulan nito ang NeoPixel library. // Setup Serial connection Serial.begin (115200); // Initialize the rtc object rtc.begin (); // Ang mga sumusunod na linya ay maaaring maging hindi kumpleto upang maitakda ang petsa at oras //rtc.setDOW(WEDNESDAY); // Itakda ang Araw-ng-Linggo sa LINGGO //rtc.setTime(12, 0, 0); // Itakda ang oras sa 12:00:00 (24hr format) //rtc.setDate(1, 1, 2014); // Itakda ang petsa sa Enero 1, 2014}
void loop () {if (digitalRead (2) == TAAS) {int a = analogRead (A0); int b = analogRead (A1); int c = analogRead (A2); i = mapa (a, 0, 1025, 0, 150); // Green Color j = mapa (b, 0, 1025, 0, 150); // Blue Color k = mapa (c, 0, 1025, 0, 150); // Red Color} iba pa {i = 0; j = 0; k = 150; }
// Code for Backlight for (int x = 29; x <= 45; x ++) {pix.setPixelColor (x, pixel. Color (i, j, k)); pix.show (); }
// fetching Real Time from rtc String x = rtc.getTimeStr (); // Send time Serial.println (rtc.getTimeStr ()); int hour1 = x.charAt (0); int oras2 = x.charAt (1); int min1 = x.charAt (3); int min2 = x.charAt (4); oras1 = oras1-48; oras2 = oras2-48; min1 = min1-48; min2 = min2-48;
// Pagpapakita ng oras sa Clock switch (oras1) {// case 0: zero (0); //pahinga; kaso 1: isa (0); pahinga; kaso 2: dalawa (0); pahinga; default: nulll (0); pahinga; } switch (hour2) {case 0: zero (7); pahinga; kaso 1: isa (7); pahinga; kaso 2: dalawa (7); pahinga; kaso 3: tatlo (7); pahinga; kaso 4: apat (7); pahinga; kaso 5: lima (7); pahinga; kaso 6: anim (7); pahinga; kaso 7: pitong (7); pahinga; kaso 8: walo (7); pahinga; kaso 9: siyam (7); pahinga; default: nulll (7); pahinga; } switch (min1) {case 0: zero (15); pahinga; kaso 1: isa (15); pahinga; kaso 2: dalawa (15); pahinga; kaso 3: tatlo (15); pahinga; kaso 4: apat (15); pahinga; kaso 5: lima (15); pahinga; default: nulll (15); pahinga; } switch (min2) {case 0: zero (22); pahinga; kaso 1: isa (22); pahinga; kaso 2: dalawa (22); pahinga; kaso 3: tatlo (22); pahinga; kaso 4: apat (22); pahinga; kaso 5: lima (22); pahinga; kaso 6: anim (22); pahinga; kaso 7: pitong (22); pahinga; kaso 8: walo (22); pahinga; kaso 9: siyam (22); pahinga; default: nulll (22); pahinga; } pixel.setPixelColor (14, mga pixel. Kulay (i, j, k)); pix.show (); pagkaantala (250); pix.setPixelColor (14, pixel. Color (0, 0, 0)); pix.show (); pagkaantala (250); }
walang bisa (int a) {pix.setPixelColor (a + 0, pix. Color (i, j, k)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 2, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (i, j, k)); pix.show (); } walang bisa (int a) {pix.setPixelColor (a + 0, pix. Color (0, 0, 0)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 2, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (i, j, k)); pix.show (); } walang bisa ang dalawa (int a) {pix.setPixelColor (a + 0, pix. Color (0, 0, 0)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 2, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (0, 0, 0)); pix.show (); } walang bisa ang tatlong (int a) {pix.setPixelColor (a + 0, pix. Color (0, 0, 0)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 2, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (i, j, k)); pix.show (); } walang bisa ang apat (int a) {pix.setPixelColor (a + 0, mga pixel. Color (i, j, k)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 2, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (i, j, k)); pix.show (); } walang bisa ang limang (int a) {pix.setPixelColor (a + 0, mga pixel. Color (i, j, k)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 2, pixel. Color (0, 0, 0)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (i, j, k)); pix.show (); } walang bisa ang anim (int a) {pix.setPixelColor (a + 0, mga pixel. Color (i, j, k)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 2, pixel. Color (0, 0, 0)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (i, j, k)); pix.show (); } walang bisa na pito (int a) {pix.setPixelColor (a + 0, mga pixel. Color (0, 0, 0)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 2, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (i, j, k)); pix.show (); } walang bisa ang walo (int a) {pix.setPixelColor (a + 0, mga pixel. Color (i, j, k)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 2, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (i, j, k)); pix.show (); } walang bisa ang siyam (int a) {pix.setPixelColor (a + 0, mga pixel. Color (i, j, k)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 2, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (i, j, k)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (i, j, k)); pix.show (); } void nulll (int a) {pix.setPixelColor (a + 0, pix. Color (0, 0, 0)); pix.show (); pix.setPixelColor (a + 1, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 2, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 3, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 4, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 5, mga pixel. Kulay (0, 0, 0)); pix.show (); pix.setPixelColor (a + 6, mga pixel. Kulay (0, 0, 0)); pix.show (); }
Hakbang 4: Salamat
bisitahin ang
Inirerekumendang:
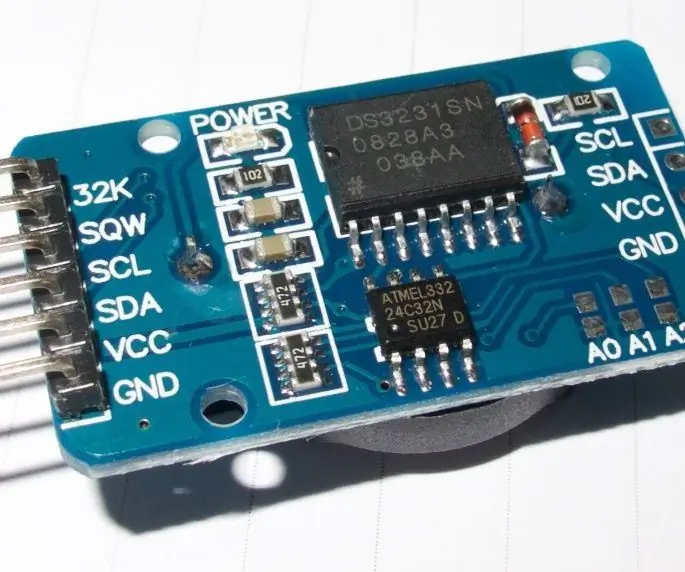
Paano Gumamit ng isang Real-Time Clock Module (DS3231): 5 Hakbang

Paano Gumamit ng isang Real-Time Clock Module (DS3231): Ang DS3231 ay isang mababang gastos, lubos na tumpak na real-time na orasan ng I2C (RTC) na may isang isinamang temperatura-bayad na kristal oscillator (TCXO) at kristal. Ang aparato ay nagsasama ng isang input ng baterya at nagpapanatili ng tumpak na pag-iingat ng oras kapag pangunahing kapangyarihan sa
Real TIme Clock Gamit ang AT89s52: 3 Mga Hakbang

Real TIme Clock Gamit ang AT89s52: WELCOME BACK, Ito ang shubham Trivedi at ngayon ay ididisenyo ko ang Real Time Clock gamit ang At89s52 Microcontroller. Ang AT89S52 Microcontroller ang puso ng proyektong ito. Ang DS1307 IC ay ginagamit bilang RTC. Ang DS1307 IC na ito ay nangangailangan ng interface ng I2C, ngunit 89
Ang pagtatakda ng DS3231 RTC (Real Time Clock) na Tumpak, Mabilis at Awtomatikong Paggamit ng Java (+ -1s): 3 Hakbang

Ang pagtatakda ng DS3231 RTC (Real Time Clock) na Tumpak, Mabilis at Awtomatikong Paggamit ng Java (+ -1s): Ipapakita sa iyo ng Instructable na ito kung paano itakda ang oras sa isang DS3231 Real Time Clock gamit ang isang Arduino at isang maliit na Java application na gumagamit ang serial connection ng Arduino. Ang pangunahing lohika ng program na ito: 1. Nagpadala ang Arduino ng isang serial na kahilingan
Minitel Real Time Clock: 5 Hakbang

Minitel Real Time Clock: Nilikha noong 1978 ng France Telecom, ang Minitel ay isang pagkuha ng impormasyon at serbisyo sa pag-text. Itinuturing na pinaka matagumpay na network bago ang buong web ng buong mundo. 30 taon noong 2008 ang network ay tuluyang nagsara. (Maraming impormasyon tungkol dito
Paggawa ng Clock Sa M5stick C Paggamit ng Arduino IDE - RTC Real Time Clock Sa M5stack M5stick-C: 4 na Hakbang

Paggawa ng Clock Sa M5stick C Paggamit ng Arduino IDE | RTC Real Time Clock Sa M5stack M5stick-C: Kumusta mga tao sa mga itinuturo na ito matututunan natin kung paano gumawa ng isang orasan na may m5stick-C development board ng m5stack gamit ang Arduino IDE. Kaya't ipapakita ng m5stick ang petsa, oras at amp; linggo ng buwan sa pagpapakita
