
Talaan ng mga Nilalaman:
- Hakbang 1: Ihanda ang NeoPixel Ring
- Hakbang 2: Gupitin ang Mga Strip ng LEDs
- Hakbang 3: Paghinang ng mga LED
- Hakbang 4: Paghahanda ng Balik
- Hakbang 5: Pag-kable ng Mikropono at Arduino
- Hakbang 6: Programming ang Arduino
- Hakbang 7: Pagbabago ng Mga Kulay, Liwanag at Sensor Threshold
- Hakbang 8: Ginagawang Mas Permanente ang Circuit
- Hakbang 9: Lumikha ng isang Larawan
- Hakbang 10: Pagsasama-sama Ito
- Hakbang 11: Pag-aaral Mula sa Mga Pagkakamali
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



Ipinapakita ng proyektong ito kung paano gumawa ng isang interactive na larawan ng isang dandelion. Nagsisimula ito bilang isang dilaw na bulaklak na may mga LED para sa mga petals pagkatapos ay nagbabago sa isang puting orasan ng dandelion, na maaaring ipuputok upang makalat ang mga buto.
Batay ito sa isang magandang likhang sining ni Qi Jie, na ang larawan ay inspirasyon ng isang solong disenyo ng bulaklak nina Jessie Thompson at Zachory Berta. Ginawa ko ang minahan sa tela at inilagay ito sa isang tapiserya upang pumunta sa dingding ng Tech at Textiles makerspace sa Devon, England, bilang isang halimbawa ng isang proyekto ng mga nagsisimula na pinagsasama ang pagtahi sa Arduino.
Video ng light painting ni Qi Jie
Video ng solong disenyo ng bulaklak nina Jessie Thompson at Zachory Berta
Ang code para sa parehong mayroon nang mga proyekto ay magagamit at naisip kong madali itong gawin, ngunit ang mga tagubilin ay minimal at tumagal ng maraming mga pagtatangka bago ako makahanap ng isang pamamaraan na gumagana. Kaya narito ang buong mga tagubilin at tip sa pag-save ng oras para sa isang remix na pinagsasama ang mga elemento ng parehong mga disenyo at pag-aayos ng aking sarili.
Ang mga detalye ng kung ano ang hindi gumana para sa akin ay nasa huli para sa sinumang interesado sa kung bakit pinili ko sa ganitong paraan.
Code para sa light painting ni Qi Jie
Code para sa maliit na larawan ng bulaklak nina Jessie Thompson at Zachory Berta
Mga Kagamitan
- Arduino UNO
- Adafruit Ring ng 12 Neopixels
- 5V Strip ng 11 RGB LEDs
- Sound Sensor ng Mikropono
- Jumper Wires
- 5V Rechargeable Battery na may koneksyon sa USB
- Printer Cable (USB A hanggang B cable)
- Mga Pandikit na Tuldok o Mainit na Pandikit
- A4 Card
- 30cm x 30cm Cream Cotton Fabric, tulad ng isang lumang pillowcase
- Pinta ng Green Fabric
- Brown Cotton Thread
- 70cm x 50cm Corrugated Cardboard, tulad ng mga pizza box
- Masking Tape
- 9 inch Embroidery Hoop upang mai-frame ang larawan
- 9 Mga Tab na Self-Adhesive Velcro
Mga kasangkapan
- Isang computer na may Arduino IDE ang na-download
- Panghinang na Bakal at Walang Panghinang na Solder
- Breadboard para sa pagsubok ng circuit
- Wire Stripper / Cutter
- Karayom sa Pananahi
- Panulat
- Gunting
Hakbang 1: Ihanda ang NeoPixel Ring
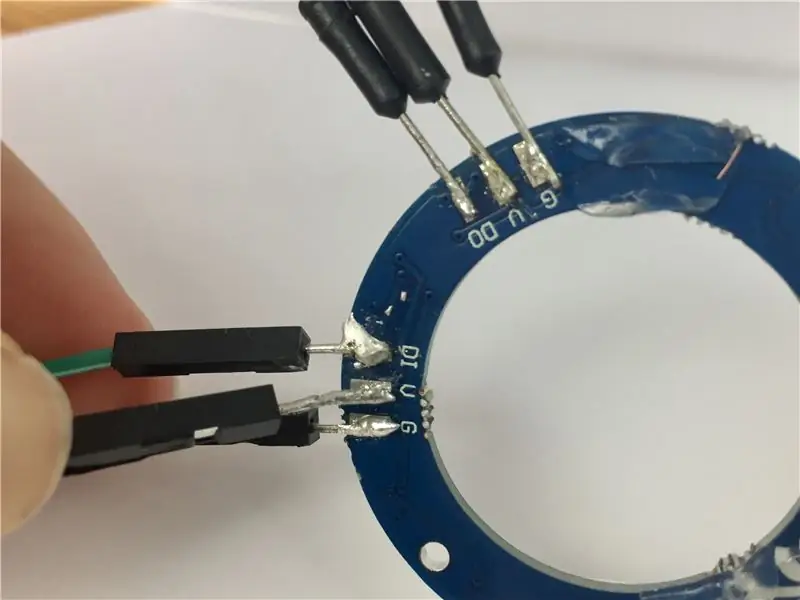
Maghinang iba't ibang mga wire ng kulay sa bawat isa sa mga kapangyarihan, lupa at mga pad ng data sa likod ng singsing na NeoPixel.
Kung mayroon kang ibang bersyon ng singsing, ang iyong mga wire ay maaaring wala sa parehong posisyon tulad ng larawan ko.
Gumawa ng isang tala kung aling mga wire ang para sa pag-input at output pati na rin positibo, data at ground dahil ang mga marka para sa mga ito ay nasa ilalim ng ring at hindi makikita kapag ang singsing ay nasa posisyon.
Hakbang 2: Gupitin ang Mga Strip ng LEDs


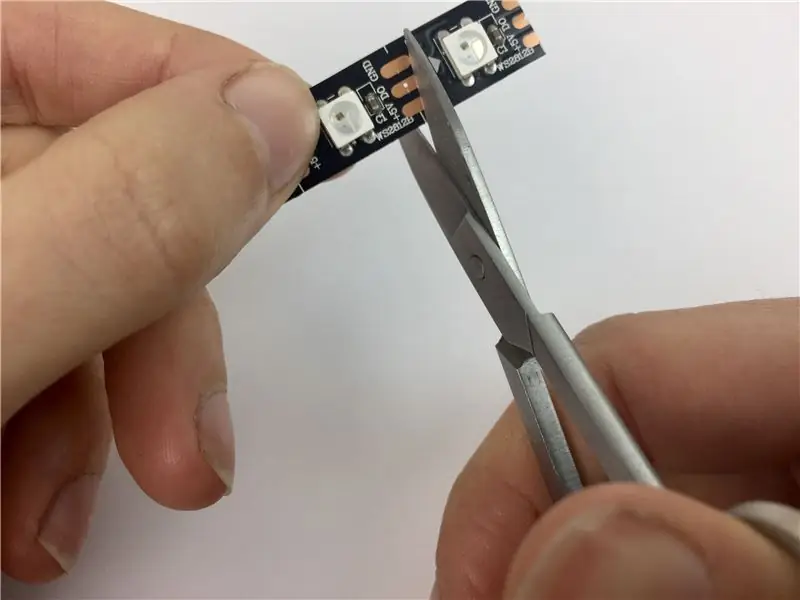
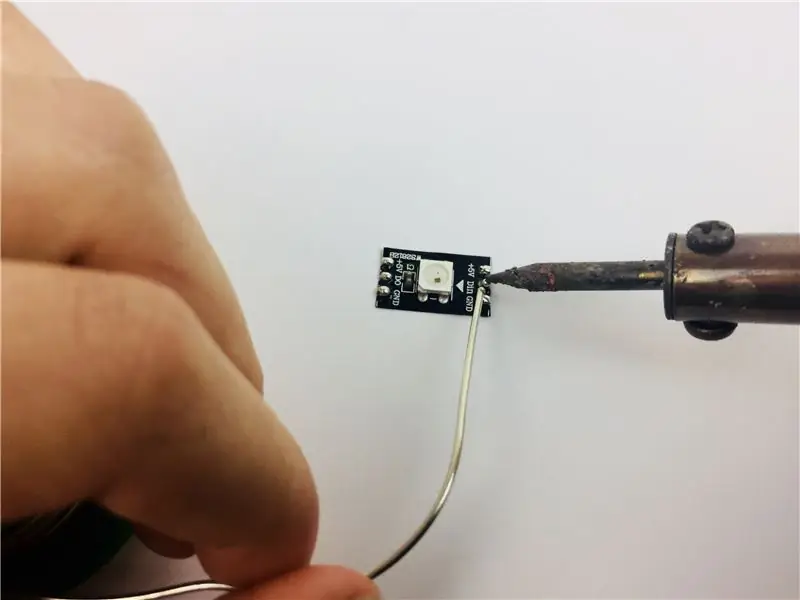
Gupitin ang 11 indibidwal na LEDs mula sa isang strip ng RGB LEDs, alagaan na i-cut kasama ang gitnang linya upang iwanan ang mga solder pad sa magkabilang panig ng hiwa. Dampin ang isang patak ng panghinang sa tuktok na bahagi ng bawat pad.
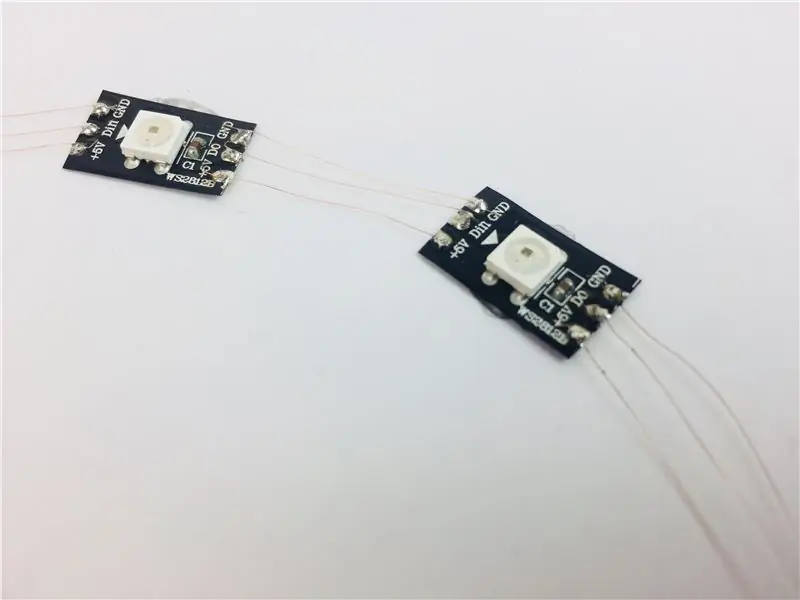
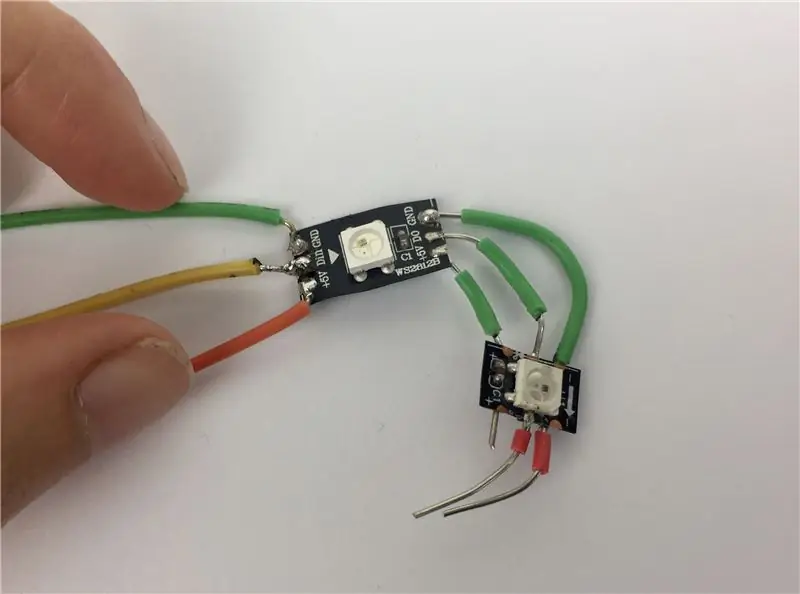
Hakbang 3: Paghinang ng mga LED



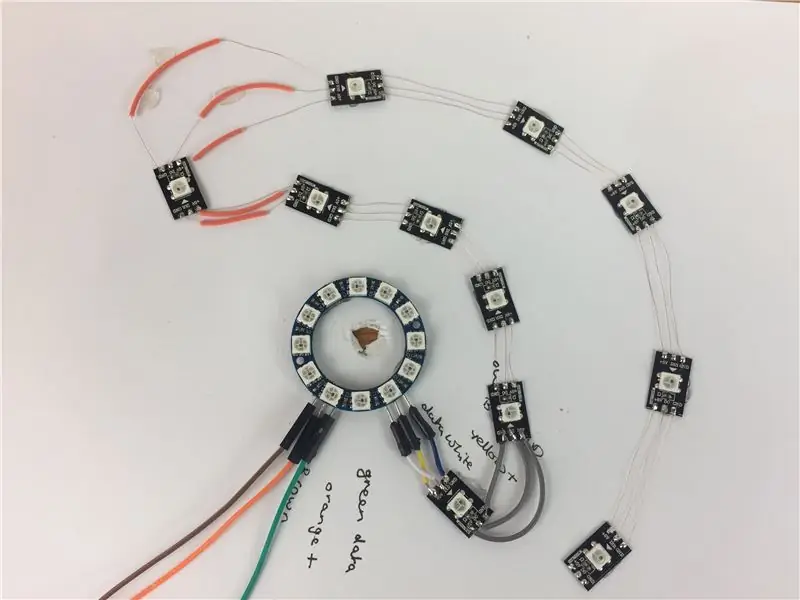
Gumawa ng isang butas sa gitna ng card upang magkasya ang mikropono. Gamit ang mga tuldok ng pandikit, idikit ang singsing ng mga neo pixel at mga indibidwal na LED sa posisyon tulad ng ipinapakita, tinitiyak na ang lahat ng mga arrow sa LED ay magkakasunod sa parehong paraan kapag ang daisy ay nakakadena.
Paghinang ang mga output wire mula sa singsing sa unang indibidwal na LED, na tumutugma sa positibo, ground at data wires sa parehong pads sa parehong LEDs.
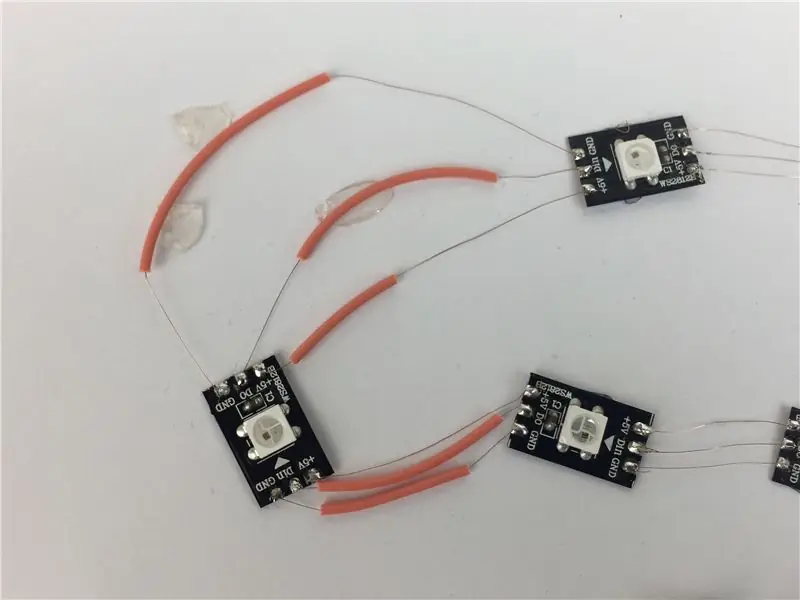
Ang pinakamabilis at pinakamadaling paraan na nahanap kong sumali sa mga LED ay magkasama upang hubarin ang isang jumper wire sa magkakahiwalay na mga hibla ng tanso. Ikabit ang isang strand upang mai-link ang bawat soldered pad sa mga LED sa susunod, na tumutugma sa positibo, data at ground. Tumatagal lamang ito ng mabilis na pagpindot sa isang mainit na panghinang na bakal dahil ang mga pad ay paunang na-hinang sa nakaraang hakbang. Sa halip na i-cut ang mga wire sa yugtong ito, dalhin ang mga ito sa tuktok ng LED upang maabot ang mga soldered pad sa kabilang panig. Tinitiyak na walang wires na tumatawid o hawakan ang bawat isa, maghinang sa mga pad na iyon at magpatuloy sa pag-ikot sa input na bahagi ng huling LED.
Huwag maglakip ng isang kawad sa gilid ng output ng huling LED. Hindi tulad ng ilang mga LED na maaaring pamilyar sa iyo, hindi mo kailangang kumpletuhin ang isang bilog na circuit na tumatagal ng kuryente pabalik sa lupa habang ikaw ay magkakahiwalay na mga ground at mga positibong linya sa kahabaan. Gupitin ang lahat ng mga wire na dumadaan sa tuktok ng mga LED upang mayroon ka lamang mga wires na nag-uugnay sa pagitan nila.
Tip: Upang maiwasan ang paghawak ng mga wire kapag umiikot na sulok, i-thread ang bawat isa sa isang maliit na strip ng pagkakabukod ng plastik na dating tinanggal.
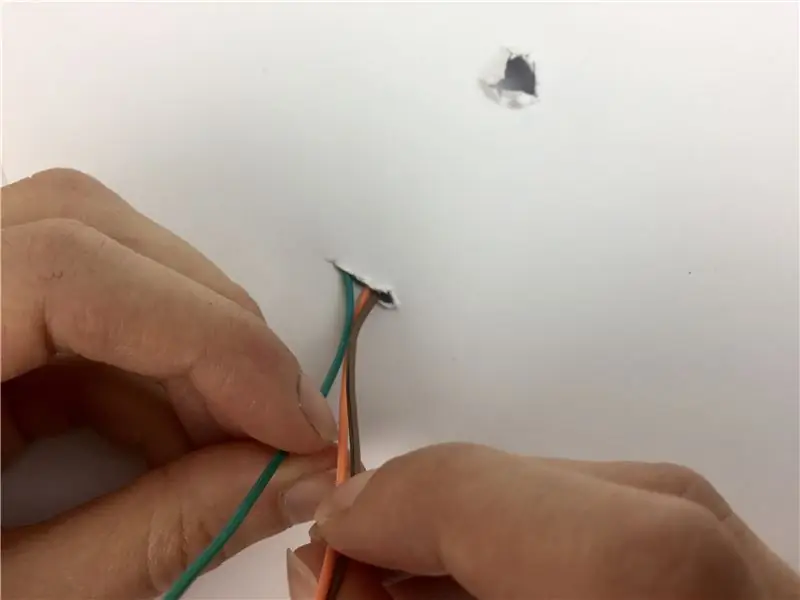
Hakbang 4: Paghahanda ng Balik


Gumawa ng isa pang butas sa puting card para sa mga input wire at itulak ito.
Paghiwalayin ang dalawang singsing ng tapiserya na hoop. Iguhit ang bilog sa labas ng pinakamaliit na singsing sa 5 piraso ng corrugated card at gupitin. Gupitin ang mga butas sa gitna ng 3 ng mga bilog na humigit-kumulang na 2cm mula sa gilid upang gumawa ng mga singsing at gupitin ang isang 5mm slit sa bawat isa. Kola ang mga singsing sa tuktok ng bawat isa, paglinya ng mga slits, at idikit ito sa isa sa natitirang mga bilog na kard.
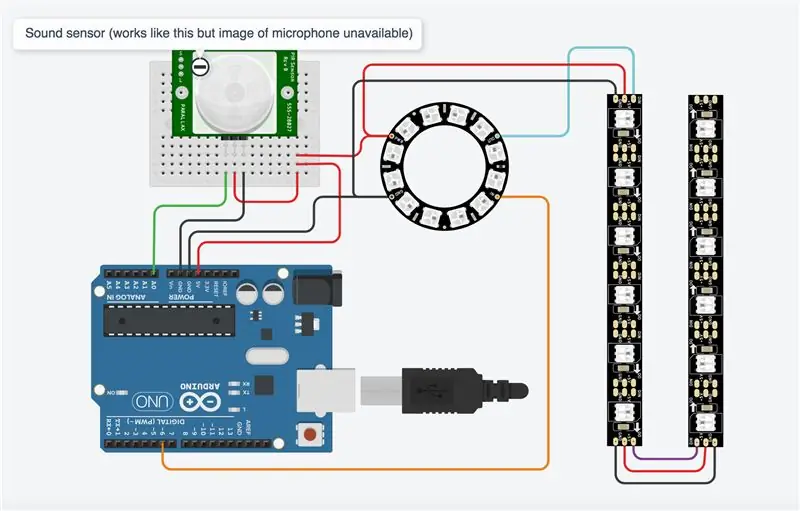
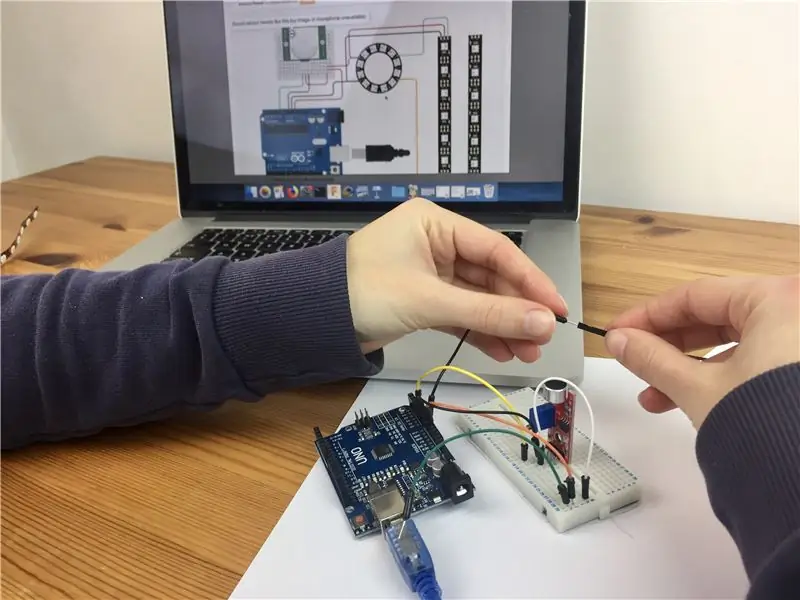
Hakbang 5: Pag-kable ng Mikropono at Arduino


I-wire ang iyong Arduino sa microphone sensor at ang LED ring tulad ng ipinakita. Ginamit ko ang TinkerCad upang likhain ang circuit diagram, na walang isang larawan ng mikropono kaya pinalitan ko ang isa pang sensor na gumagamit ng parehong mga pin at gumagana sa parehong paraan sa simulation.
Upang matingnan ang simulation, pumunta sa https://www.tinkercad.com/things/5cgI2wluA0c. I-drag ang bilog na nakakabit sa sensor papunta sa aktibong lugar upang gayahin ang pamumulaklak sa mikropono. Ang mga LED ay nasa mga piraso sa 6, kaya ang huling LED sa simulation ay hindi bahagi ng disenyo at hindi nag-iilaw.
Hakbang 6: Programming ang Arduino

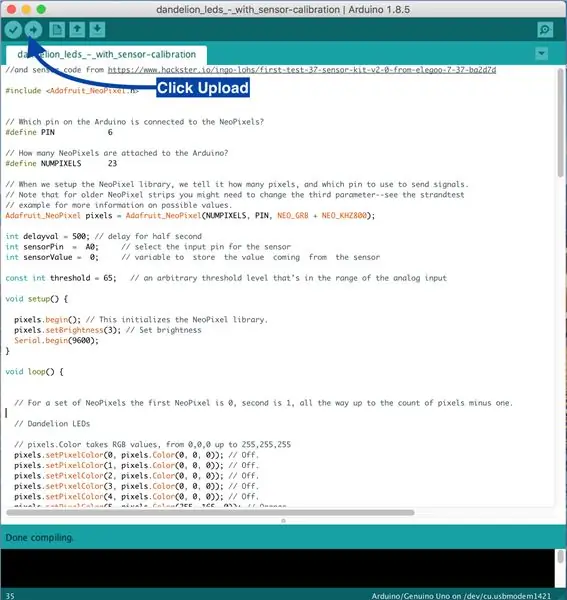
Buksan ang Arduino IDE sa iyong computer at magsimula ng isang bagong Sketch Tanggalin ang lahat sa loob ng sketch at kopyahin at i-paste ang code na ito dito
// Adapted using NeoPixel Ring simple sketch (c) 2013 Shae Erisson // and sensor code from https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Aling pin sa Ang Arduino ay konektado sa NeoPixels? # tukuyin ang PIN 6 // Ilan ang NeoPixels na nakakabit sa Arduino? #define NUMPIXELS 23 // Kapag na-setup namin ang NeoPixel library, sasabihin namin sa ito kung gaano karaming mga pixel, at aling pin ang gagamitin upang magpadala ng mga signal. // Tandaan na para sa mas matandang NeoPixel strips maaaring kailanganin mong baguhin ang pangatlong parameter - tingnan ang strandtest // halimbawa para sa karagdagang impormasyon sa mga posibleng halaga. Adafruit_NeoPixel pixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int pagkaantala = 500; // pagkaantala para sa kalahating segundo int sensorPin = A0; // piliin ang input pin para sa sensor int sensorValue = 0; // variable upang maiimbak ang halagang nagmumula sa sensor const int threshold = 200; // isang di-makatwirang antas ng threshold na nasa saklaw ng analog input na walang bisa na pag-setup () {pix.begin (); // Pinasimulan nito ang NeoPixel library. pix.setBightness (20); // Itakda ang ningning Serial.begin (9600); } void loop () {// Para sa isang hanay ng NeoPixels ang unang NeoPixel ay 0, pangalawa ay 1, hanggang sa bilang ng mga pixel na binawasan ng isa. // Dandelion LEDs // pixel. Ang kulay ay tumatagal ng mga halagang RGB, mula 0, 0, 0 hanggang 255, 255, 255 pixel. SetPixelColor (0, mga pixel. Kulay (0, 0, 0)); // Off. pix.setPixelColor (1, mga pixel. Kulay (0, 0, 0)); // Off. pix.setPixelColor (2, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (3, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (4, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (5, pixel. Color (255, 165, 0)); // Orange. pix.setPixelColor (6, pixel. Color (255, 165, 0)); // Orange. pix.setPixelColor (7, mga pixel. Kulay (255, 165, 0)); // Orange. pix.setPixelColor (8, pixel. Color (255, 165, 0)); // Orange. pix.setPixelColor (9, pixel. Color (255, 165, 0)); // Orange. pix.setPixelColor (10, pixel. Color (255, 165, 0)); // Orange. pixel.setPixelColor (11, mga pixel. Kulay (255, 165, 0)); // Orange. pix.setPixelColor (12, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (13, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (14, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (16, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (17, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (18, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (19, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (20, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (21, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (22, mga pixel. Kulay (0, 0, 0)); // Off. pix.show (); // Ipinapadala nito ang na-update na kulay ng pixel sa hardware. pagkaantala (pagkaantala * 6); // Unti-unting pagbabago mula sa bulaklak hanggang sa ulo ng binhi // mga pixel. Ang kulay ay tumatagal ng mga halagang RGB, mula 0, 0, 0 hanggang 255, 255, 255 pixel. setPixelColor (0, mga pixel. Kulay (0, 0, 0)); // Off. pix.setPixelColor (1, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (2, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (3, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (4, pixel. Color (0, 0, 0)); // Off. pixel.setPixelColor (5, mga pixel. Kulay (226, 246, 255)); // bluishwhite pixel.setPixelColor (6, pixel. Kulay (255, 165, 0)); // Orange. pixel.setPixelColor (7, mga pixel. Kulay (226, 246, 255)); // bluishwhite pixel.setPixelColor (8, pixel. Kulay (255, 165, 0)); // Orange. pixel.setPixelColor (9, mga pixel. Kulay (226, 246, 255)); // bluishwhite pixel.setPixelColor (10, mga pixel. Kulay (255, 165, 0)); // Orange. pixel.setPixelColor (11, mga pixel. Kulay (226, 246, 255)); // bluishwhite. pix.setPixelColor (12, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (13, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (14, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (16, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (17, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (18, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (19, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (20, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (21, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (22, mga pixel. Kulay (0, 0, 0)); // Off. pix.show (); // Ipinapadala nito ang na-update na kulay ng pixel sa hardware. pagkaantala (pagkaantala * 6); // Seed head LEDs pixel.setPixelColor (0, pixel. Color (226, 246, 255)); // Puti-puti. pix.setPixelColor (1, mga pixel. Kulay (0, 0, 0)); // off pix.setPixelColor (2, pixel. Color (226, 246, 255)); // Puti-puti. pix.setPixelColor (3, pixel. Color (0, 0, 0)); // off pixel.setPixelColor (4, pixel. Color (226, 246, 255)); // Puti-puti. pix.setPixelColor (5, pixel. Color (255, 165, 0)); // Orange. pixel.setPixelColor (6, pixel. Kulay (226, 246, 255)); // Puti-puti. pix.setPixelColor (7, mga pixel. Kulay (255, 165, 0)); // Orange. pixel.setPixelColor (8, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (9, mga pixel. Kulay (255, 165, 0)); // Orange. pixel.setPixelColor (10, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (11, mga pixel. Kulay (226, 246, 255)); // off pix.setPixelColor (12, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (13, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (14, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (16, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (17, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (18, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (19, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (20, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (21, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (22, mga pixel. Kulay (0, 0, 0)); // Off. pix.show (); // Ipinapadala nito ang na-update na kulay ng pixel sa hardware. pagkaantala (pagkaantala * 3); // Pag-antala para sa isang tagal ng oras (sa milliseconds). pix.setPixelColor (0, pixel. Color (226, 246, 255)); // Puti-puti. pix.setPixelColor (1, pixel. Color (0, 0, 0)); // off pix.setPixelColor (2, pixel. Color (226, 246, 255)); // Puti-puti. pixel.setPixelColor (3, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (4, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pix.setPixelColor (5, pixel. Color (255, 165, 0)); // Orange. pixel.setPixelColor (6, pixel. Kulay (226, 246, 255)); // Puti-puti. pix.setPixelColor (7, mga pixel. Kulay (255, 165, 0)); // Orange. pixel.setPixelColor (8, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (9, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (10, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (11, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pix.setPixelColor (12, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (13, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (14, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (16, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (17, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (18, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (19, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (20, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (21, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (22, mga pixel. Kulay (0, 0, 0)); // Off. pix.show (); // Ipinapadala nito ang na-update na kulay ng pixel sa hardware. pagkaantala (pagkaantala * 3); // Pag-antala para sa isang tagal ng oras (sa milliseconds). pix.setPixelColor (0, pixel. Color (226, 246, 255)); // Puti-puti. pixel.setPixelColor (1, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (2, pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (3, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (4, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (5, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (6, pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (7, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (8, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (9, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (10, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (11, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pix.setPixelColor (12, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (13, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (14, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (16, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (17, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (18, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (19, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (20, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (21, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (22, mga pixel. Kulay (0, 0, 0)); // Off. pix.show (); // Ipinapadala nito ang na-update na kulay ng pixel sa hardware. pagkaantala (pagkaantala); // Pag-antala para sa isang tagal ng oras (sa milliseconds). // Basahin ang halaga ng sensor at ipakita ito sa serial monitor sensorValue = analogRead (sensorPin); Serial.println (sensorValue); pagkaantala (250); // Habang ang halaga ng sensor ay mas mababa sa threshold, suriin ang halaga ng sensor at i-print ito sa serial monitor. Kapag ang halaga ay nasa itaas ng threshold, ang sketch ay maaaring magpatuloy habang (sensorValue <threshold) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); pagkaantala (250); } // First wind LEDs pix.setPixelColor (0, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (1, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (2, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (3, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (4, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (5, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (6, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (7, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (8, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (9, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (10, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (11, pixel. Color (0, 0, 0)); // Off. pixel.setPixelColor (12, pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (13, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (14, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (15, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (16, pixel. Kulay (226, 246, 255)); // Puti-puti. pix.setPixelColor (17, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (18, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (19, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (20, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (21, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (22, mga pixel. Kulay (0, 0, 0)); // Off. pix.show (); // Ipinapadala nito ang na-update na kulay ng pixel sa hardware. pagkaantala (pagkaantala); // Pag-antala para sa isang tagal ng oras (sa milliseconds). // Second wind LEDs pixel.setPixelColor (0, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (1, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (2, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (3, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (4, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (5, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (6, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (7, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (8, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (9, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (10, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (11, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (12, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (13, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (14, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (15, pixel. Color (0, 0, 0)); // Off. pix.setPixelColor (16, pixel. Color (0, 0, 0)); // Off. pixel.setPixelColor (17, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (18, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (19, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (20, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (21, mga pixel. Kulay (226, 246, 255)); // Puti-puti. pixel.setPixelColor (22, mga pixel. Kulay (226, 246, 255)); // Puti-puti.pix.show (); // Ipinapadala nito ang na-update na kulay ng pixel sa hardware. pagkaantala (2000); // Pag-antala para sa isang tagal ng oras (sa milliseconds). }
Ikabit ang iyong Arduino sa computer gamit ang USB printer cable
Pumunta sa Tools> Board at piliin ang Arduino / Genuino UNO board
Pumunta sa Port at tiyaking nakakonekta ang board sa tamang USB port. Kung hindi ka sigurado maaari mong i-unplug ang Arduino at makita kung aling port ang nawala sa listahan. I-plug ito muli at ang port ay nakalista muli.
I-upload ang sketch sa pamamagitan ng pag-click sa icon na Mag-upload, ipinapakita sa na-annotate na larawan. Ang mga ilaw ay dapat na mag-flash sa Arduino habang ina-upload ito. Kapag natapos nito ang pag-upload ng kalahati ng mga LED sa neo pixel ring ay magpapasindi ng dilaw at pagkatapos ay magbago sa isang buong singsing ng mga puting ilaw. Pumutok sa mikropono upang subukan ang circuit. Ang mga LED sa panlabas na mga layer ay dapat na ilaw sa pagliko. Suriin ang solder sa anumang mga LED na hindi gumagana.
Hakbang 7: Pagbabago ng Mga Kulay, Liwanag at Sensor Threshold


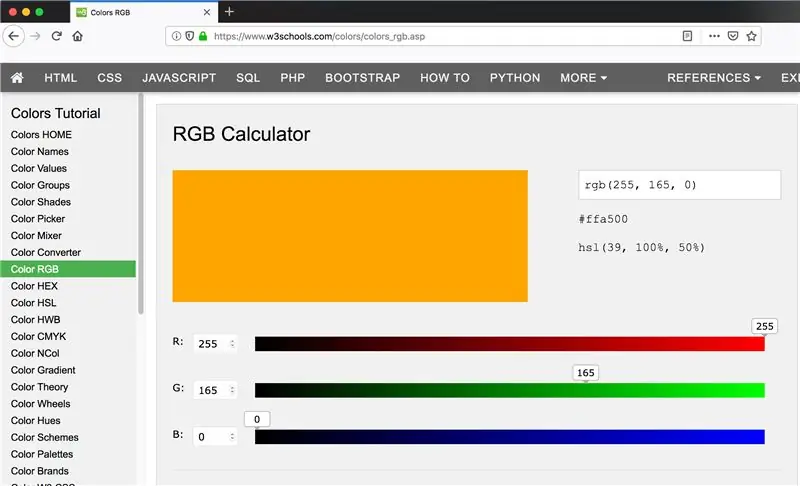
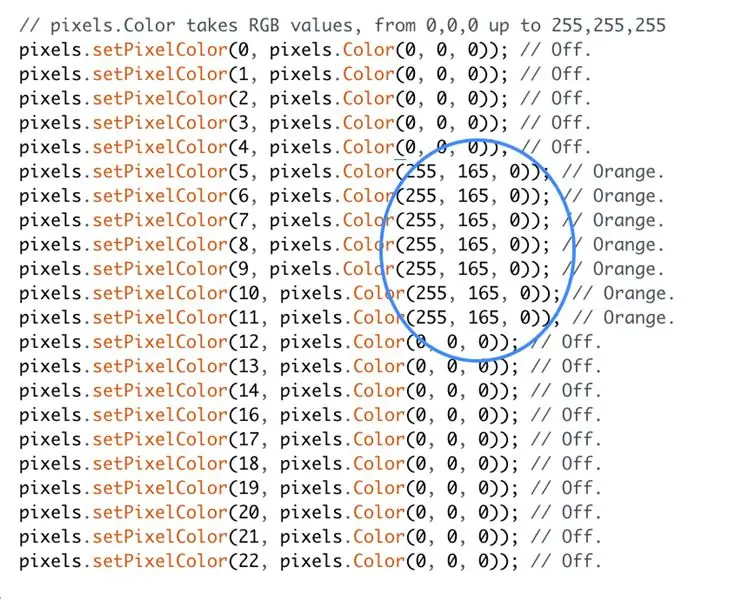
Kulay
Ang mga kulay ng mga LED ay nakatakda gamit ang mga halagang kulay ng RGB (Red Green Blue). Kung mas gusto mong gumamit ng iba't ibang kulay kaysa sa ginamit ko maaari mong hanapin ang mga halaga para sa mga kulay na nais mo sa pamamagitan ng paggamit ng isang online na calculator ng kulay ng RGB tulad ng www.w3schools.com/colors/colors_rgb.asp
Upang i-off ang isang LED, gamitin ang mga halagang 0, 0, 0.
Upang maitakda ang puti sa puti, gamitin ang mga halagang 255, 255, 255. Ang code sa nakaraang hakbang ay gumagamit ng isang bluish white na may mga halagang 226, 246, 255 at isang orange na may mga halagang 255, 165, 0.
Ningning
Upang baguhin ang ningning ng mga LED, pumunta sa walang bisa na seksyon ng pag-set up ng code at hanapin ang sumusunod na linya ng code:
pix.setBightness (20); // Itakda ang ningning
I-edit ang numero sa mga braket upang mabago ang ningning ng mga LED.
Threshold ng Sensor
Kapag pinatakbo mo ang programa, kalahati ng singsing na NeoPixel ay nagsisimulang dilaw upang kumatawan sa isang bulaklak at unti-unting nagbabago sa isang buong bilog ng mga puting LED upang kumatawan sa punong binhi. Sa puntong ito ang programa ay dapat na huminto hanggang sa pumutok ka sa sensor ng mikropono. Kung magpapatuloy ang programa at sindihan ang mga panlabas na layer ng LED nang walang pag-aktibo mula sa sensor, pumunta sa seksyon ng walang bisa na pag-set up ng code at babaan ang halagang ipinapakita sa ibaba. Taasan ang halaga kung ang programa ay naka-pause ngunit hindi tumutugon kapag pumutok ka sa sensor.
Const int threshold = 200;
Hakbang 8: Ginagawang Mas Permanente ang Circuit

Kapag gumagana ang circuit, alisin ang plug ng Arduino mula sa computer at alisin ang sensor ng mikropono mula sa breadboard. Ang mga wire ng panghinang mula sa Arduino patungo sa sensor ng mikropono upang gawing mas permanente ang parehong circuit. Itulak ang mikropono sa butas ng kard mula sa likuran. Kung kinakailangan, maingat na yumuko ang mikropono ng 90 degree upang ang pisara ay maaaring mahiga sa likod ng card. Ikabit ang baterya sa Arduino gamit ang printer cable at dapat gumana ang buong pagkakasunud-sunod.
Hakbang 9: Lumikha ng isang Larawan

Gumawa ng isang butas sa iyong tela kung saan mo nais ang mikropono. Gumamit ako ng isang mainit na bakal na panghinang upang masunog ang isang maliit na butas at pinuputol ito ng gunting hanggang sa makamit ang mikropono. Kulayan at tahiin ang iyong bulaklak sa tela. Kapag ang dries ng pintura, ilakip ang pagpipinta sa burda hoop at putulin ang labis na tela, nag-iiwan ng isang maliit na hangganan.
Upang makita kung ang alinman sa mga bahagi ng circuit ay nagpapakita sa pamamagitan ng tela, pansamantalang ilagay ang tela at hoop sa tuktok ng card na may mikropono na makikita sa butas. Kung kinakailangan, takpan ang circuit ng mga layer ng masking tape, paminsan-minsan na suriin, hanggang sa hindi na ipakita ang mga sangkap. Ang mga LEDs ay sapat na maliwanag upang makita sa pamamagitan ng isang layer ng masking tape. Kung kailangan mong magdagdag ng higit pang mga layer maaari mong gawing mas maliwanag ang mga LED sa pamamagitan ng pagsasaayos ng iyong code tulad ng ipinakita sa Hakbang 7.
Ilagay ang tela at ibalik sa tuktok ng card tulad ng dati at ligtas sa lugar sa pamamagitan ng pagdikit ng labis na tela sa likod ng card.
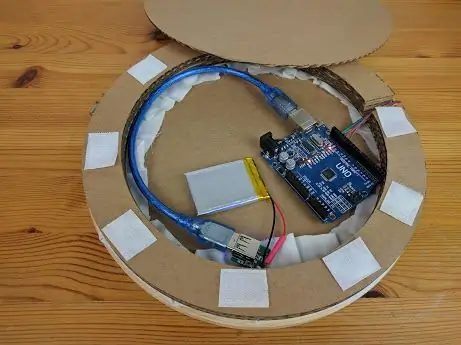
Hakbang 10: Pagsasama-sama Ito

Idikit ang puting card sa corrugated na karton na bilog, isinasara ang mikropono, ngunit hindi ang Arduino at baterya, na kailangang bilugan ang gilid ng karton gamit ang mga wires na dumadaan sa mga slits.
Ikabit ang huling bilog ng karton gamit ang Velcro upang ma-access mo ang baterya. Gumawa ng isang butas sa karton kung saan nais mong i-hang ito sa isang kawit sa dingding.
Hakbang 11: Pag-aaral Mula sa Mga Pagkakamali



Ang aking unang pagtatangka ay ang mga circuit sticker at tanso tape. Ang mga sticker ng circuit ay maliliit na ibabaw ng LED na naka-mount sa mga sticker na may mga pad na tanso. Galing sila sa kumpanya ng Qi Jie, Chibitroniks, at naisip kong maging perpekto sila.
Hindi ako makakuha ng isang maaasahang koneksyon gamit ang tanso tape o pilak na tape at nang maghinang ako ng mga kawad sa mga sticker maaari pa rin akong makakuha ng isang serye ng 3 mga sticker ng LED sa ilaw gamit ang isang 9V na baterya. Naging malinaw na hindi sila inilaan para sa mga multi-light na proyekto tulad ng inaasahan ko. Nang tiningnan ko nang mas malapit ang isang web page tungkol sa mga circuit sticker, isang proyekto na may 4 na ilaw ay naging isang iba't ibang uri ng LEDs. Maaari kong i-power circuit ang mga sticker na may 12V na baterya ngunit magiging napakalaki upang magkasya sa loob ng larawan.
Pagkatapos ay sinubukan ko ang mga sewable LEDs. Akala ko ang pagkakaroon lamang ng lakas at lupa ay mas madaling mag-wire kaysa sa ma-program na mga LED na mayroong mga linya ng kuryente, lupa at data. Ngunit ito ay naging isang mas kumplikadong circuit na nangangailangan ng labis na supply ng kuryente at isang MOSFET, na wala ako. Maaari ko sanang magamit ang natatahi na NeoPixels, ngunit ang mga ito ay mas mahal.
Kaya pagkatapos ng ilang maling pagsisimula, natapos ako sa isang string ng mga programmable LED na mura at madaling gamitin.
Inirerekumendang:
Interactive LED Tile Wall (Mas Madali Kaysa sa Mukhang Ito): 7 Mga Hakbang (na may Mga Larawan)

Interactive LED Tile Wall (Mas Madali Kaysa sa Mukhang Ito): Sa proyektong ito, nagtayo ako ng isang interactive na LED wall display gamit ang isang naka-print na bahagi ng Arduino at 3D. Ang inspirasyon para sa proyektong ito ay bahagyang nagmula sa mga tile ng Nanoleaf. Nais kong makabuo ng aking sariling bersyon na hindi lamang mas abot-kaya, ngunit mo rin
Interactive Laser Sheet Generator Sa Arduino: 11 Mga Hakbang (na may Mga Larawan)

Interactive Laser Sheet Generator Sa Arduino: Maaaring magamit ang mga laser upang lumikha ng hindi kapani-paniwala na mga visual effects. Sa proyektong ito, nagtayo ako ng isang bagong uri ng pagpapakita ng laser na interactive at nagpe-play ng musika. Paikutin ng aparato ang dalawang mga laser upang bumuo ng dalawang tulad ng vortex na mga sheet ng ilaw. Isinama ko ang distansya sensor
Mga interactive na kumikinang na kabute: 10 Hakbang (na may Mga Larawan)

Mga Pakikipag-ugnay na Mushroom na Nakikipag-ugnay: Ang itinuturo na ito ay magpapakita sa iyo kung paano gumawa ng mga kabute na mamula-mula sa dilim. Maaari mong i-off at paulit-ulit muli ang mga indibidwal na kabute sa pamamagitan ng pagpindot sa itaas. Sinimulan ko ang proyektong ito para sa isang takdang-aralin sa paaralan kung saan kailangan naming lumikha ng isang bagay gamit ang Arduin
Interactive Infinity Mirror: 9 Mga Hakbang (na may Mga Larawan)

Interactive Infinity Mirror: Ang pagtatalaga para sa klase na ito ay simple ngunit kumplikado: Gumawa ng isang bagay na interactive sa isang Arduino. Kailangan itong idisenyo nang maayos, sapat na mapaghamon ng sapat at orihinal para sa mga orihinal na ideya na napupunta sa mga araw na ito sa mga site tulad ng Instructables. Fro
Laro ng Arduino Interactive Board: 5 Mga Hakbang (na may Mga Larawan)

Laro ng Arduino Interactive Board: Interactive Boardgame - HAC-KINGIntro: Voor het vak Kung Ito Pagkatapos Iyon ay van de opleiding Games & Makipag-ugnay sa HKU kregen we de opdracht om een interactiveief concept te bedenken en maken. Ang konsepto ng pinakamagaling na tema ng salita ay nakilala ang hardware at softw
