
Talaan ng mga Nilalaman:
- Hakbang 1: Mga Tool at Materyales
- Hakbang 2: Assembly ng ArduiTouch Kit
- Hakbang 3: Pag-install ng mga USB Driver
- Hakbang 4: Paghahanda ng Arduino IDE para sa ESP8266
- Hakbang 5: Pag-install ng Karagdagang Mga Aklatan
- Hakbang 6: Source Code
- Hakbang 7: Pasadyang Mga Setting sa Mga Setting.h
- Hakbang 8: Patakbuhin ang Code
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



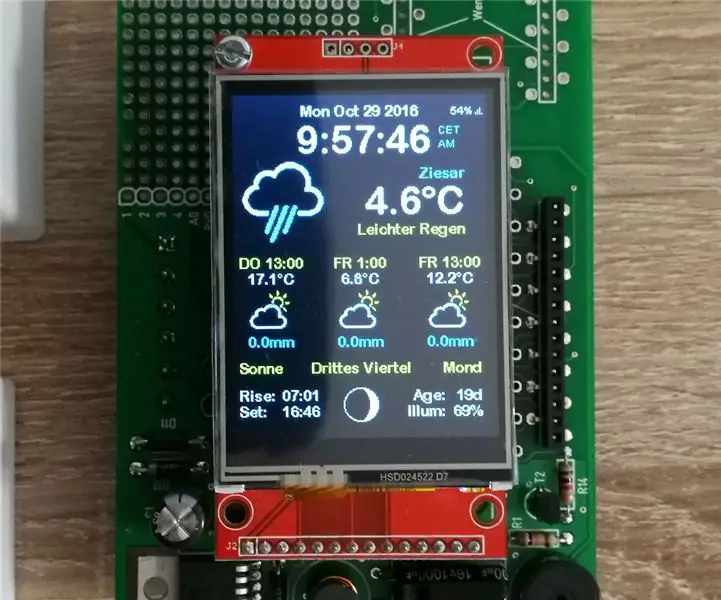
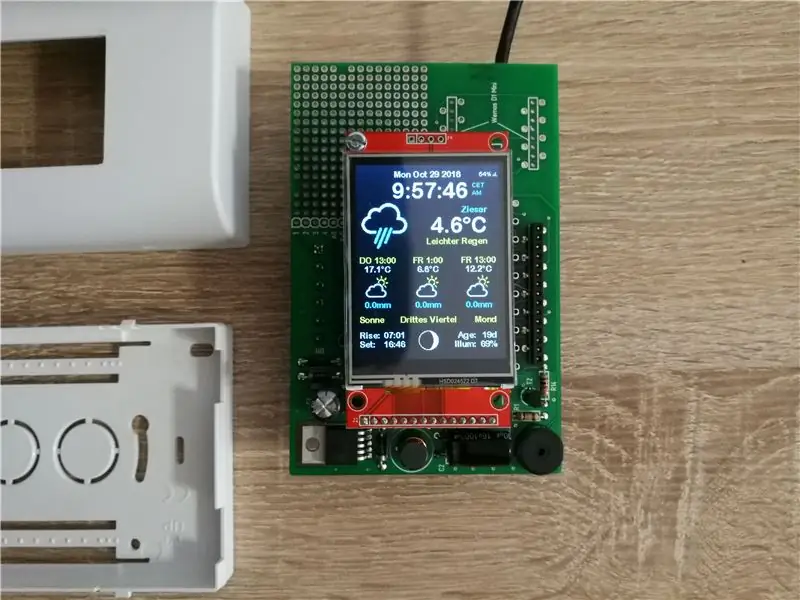
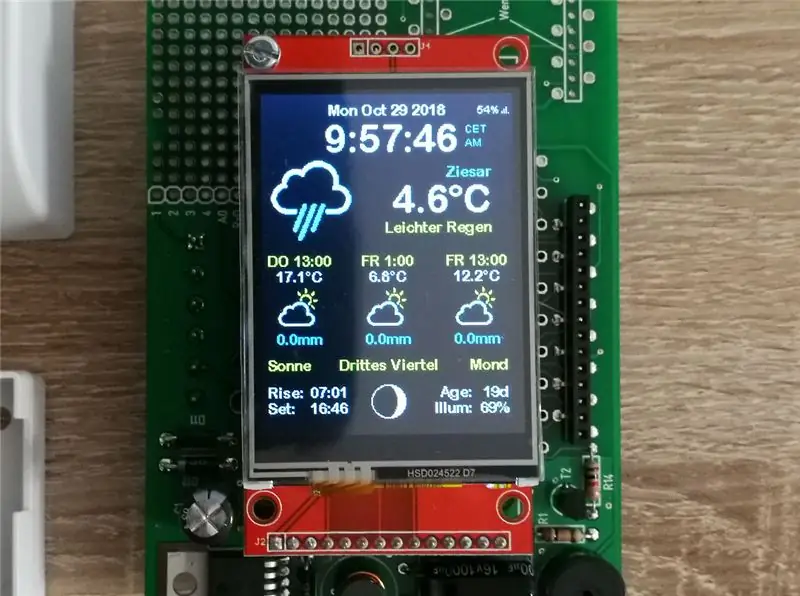
Sa itinuturo na ito nais kong ipakita sa iyo kung paano bumuo ng isang magandang istasyon ng panahon ng ESP8266 para sa pag-mount ng pader na may pagtataya ng panahon at may kulay na tft screen.
Hakbang 1: Mga Tool at Materyales



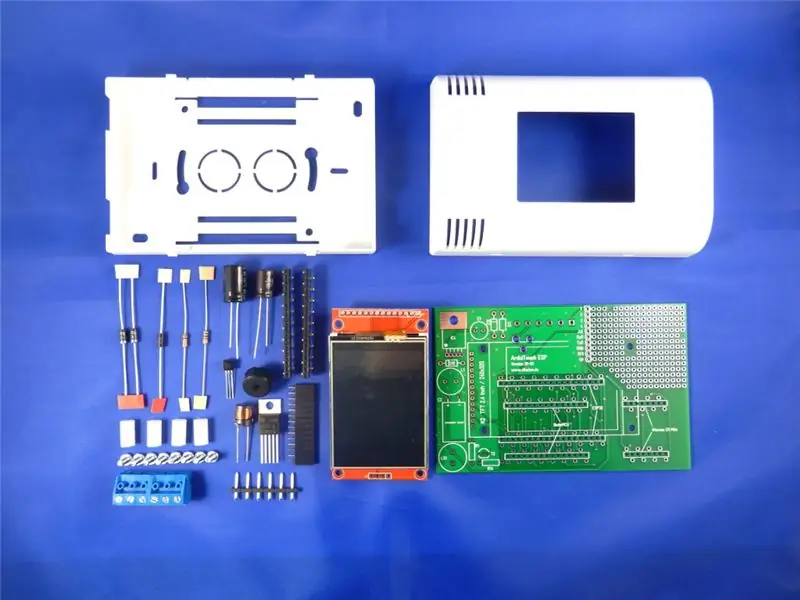
Mga Materyales:
- NodeMCU Amica V2 o Wemos D1 Mini
- ArduiTouch ESP wall mounting kit
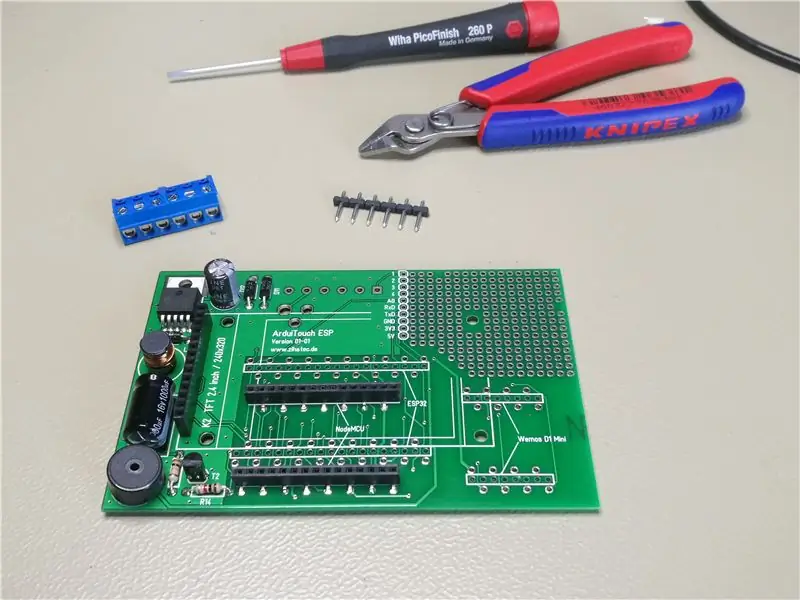
Mga tool:
- panghinang
- driver ng tornilyo
- mga gilid ng pagputol ng pliers
- voltmeter (opsyonal)
Software:
Arduino IDE
Hakbang 2: Assembly ng ArduiTouch Kit


Kailangan mo munang tipunin ang ArduiTouch kit. Mangyaring tingnan ang nakapaloob na manu-manong konstruksyon.
Hakbang 3: Pag-install ng mga USB Driver

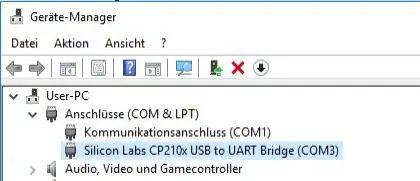
Ang module na NodeMCU ay nagsasama ng isang chip na CP2102 para sa interface ng USB. Kadalasan ang driver ay mai-install awtomatikong kung ang NodeMCU ay konektado sa unang pagkakataon sa PC. Minsan nabigo ang pamamaraang ito. Sa kasong ito kailangan mong i-install ang driver
www.silabs.com/productions/development-tools/s…
Kung nais mong gamitin ang Wemos D1 kailangan mong i-install ang mga driver para sa CH340 USB interface sa halip:
www.wch.cn/download/CH341SER_ZIP.html
Hakbang 4: Paghahanda ng Arduino IDE para sa ESP8266




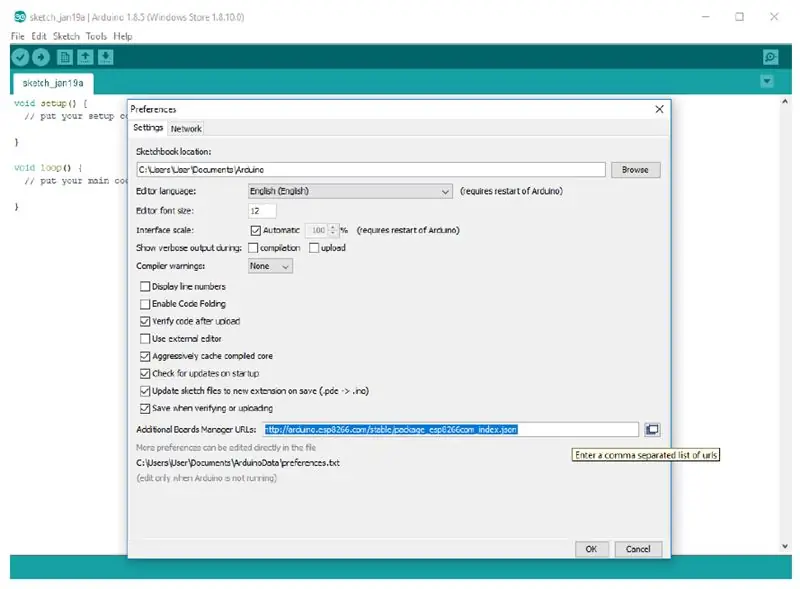
- Ang module na ESP8266 ay hindi bahagi ng Arduino-IDE. Kailangan muna nating i-install. Buksan ang file / mga kagustuhan sa Aduino-IDE at ipasok ang sumusunod na link sa patlang ng Mga Karagdagang Boards Manager URL: https://arduino.esp8266.com/stable/package_esp8266..
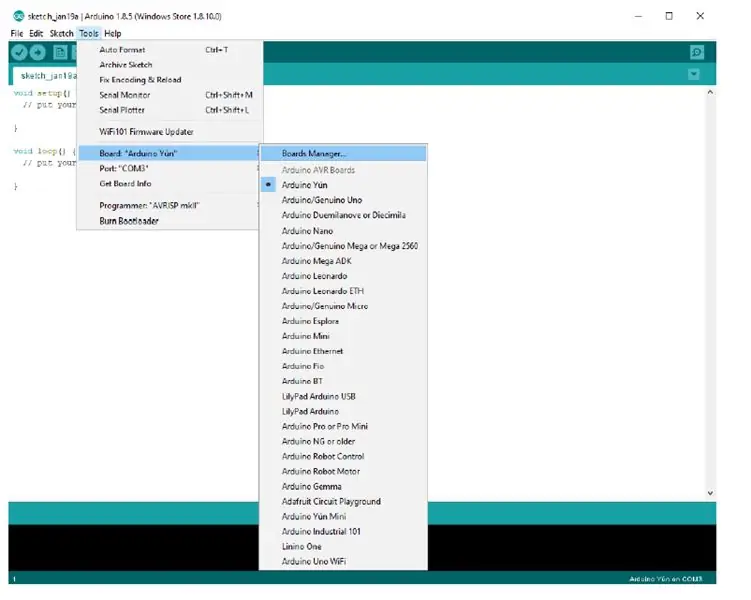
- Isara ang window na ito gamit ang OK Button. Buksan ngayon ang board manager: Mga Tool / Board / Board Manager
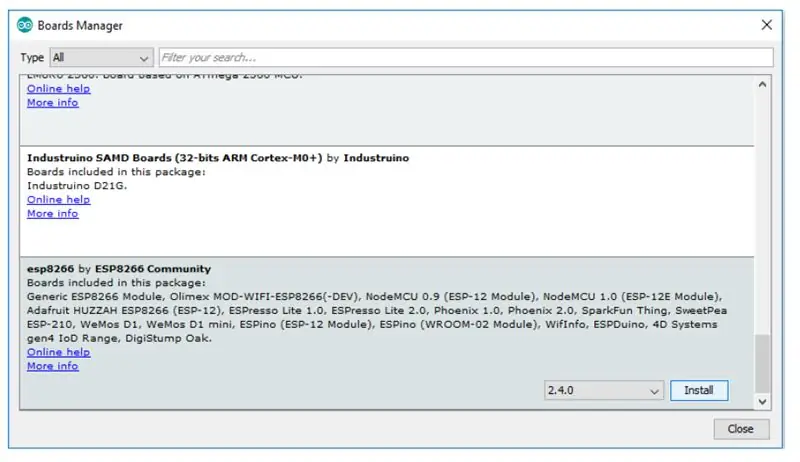
- Pumunta sa entry na ESP8266 at i-install ito
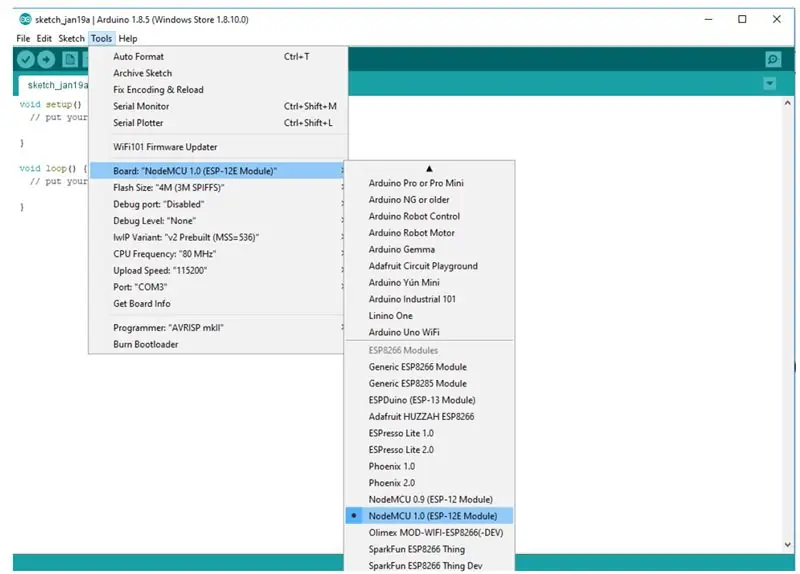
- Maaari mo na ngayong piliin ang NodeMCU 1.0 (ESP-12E Module) o WeMos D1 R2 & mini. Itakda ang dalas ng CPU sa 80MHz, Laki ng Flash sa "4M (3M SPIFFS)", ang rate ng baud na iyong pinili at ang COM port. 4 ng
Hakbang 5: Pag-install ng Karagdagang Mga Aklatan
I-install ang mga sumusunod na aklatan sa pamamagitan ng Arduino Library Manager
- Mini Grafx ni Daniel Eichhorn:
- ESP8266 WeatherStation ni Daniel Eichhorn:
- Json Streaming Parser ni Daniel Eichhorn:
- simpleDSTadjust ni neptune2:
Maaari mo ring i-download ang library nang direkta rin bilang ZIP file at i-compress ang folder sa ilalim ng iyongarduinosketchfolder / libraries /
Matapos mai-install ang mga aklatan, i-restart ang Arduino IDE.
Hakbang 6: Source Code
Ang source code para sa istasyon ng panahon batay sa mga kahanga-hangang mapagkukunan ni Daniel Eichhorn
blog.squix.org
Gumawa kami ng ilang maliliit na pagbabago upang gawing tugma ang code para sa ArduiTouch. Kailangan mong i-unpack ang archive ng Zip sa isang bagong direktoryo na may parehong pangalan.
Hakbang 7: Pasadyang Mga Setting sa Mga Setting.h
Sa source code makakakita ka ng isang file na pinangalanang setting.h. Ang ilang mga pagbabago sa file na ito ay kinakailangan para sa pagpapasadya:
WiFi:
Mangyaring ipasok ang SSID at pasword sa mga linya 25 at 26 ng mga setting.h
# tukuyin ang WIFI_SSID "sa iyo"
# tukuyin ang WIFI_PASS "yourpassw0rd"
Account para sa OpenWeatherMap:
Upang makatanggap ng susunod na data sa pamamagitan ng platform OpenWeatherMap kakailanganin mo ng isang sariling account. Mag-sign up dito upang makakuha ng isang key ng API:
Ipasok ang iyong API key sa linya 38 ng mga setting.h
String OPEN_WEATHER_MAP_APP_ID = "your_api_key";
Iyong lokasyon:
Pumunta sa https://openweathermap.org/find?q= at maghanap para sa isang lokasyon. Dumaan sa itinakdang resulta at piliin ang entry na pinakamalapit sa aktwal na lokasyon na nais mong ipakita ang data. Magiging isang URL ito tulad ng https://openweathermap.org/city/2657896. Ang numero sa dulo ay ang itatalaga mo sa pare-pareho sa ibaba.
Ipasok ang numero at pangalan ng iyong lokasyon sa linya 45 at 46 ng mga setting.h
String OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
String DISPLAYED_CITY_NAME = "Ziesar";
Oras:
Mangyaring piliin ang iyong timezone sa linya 65 ng mga setting.h
# tukuyin ang UTC_OFFSET +1
Hakbang 8: Patakbuhin ang Code

Mangyaring buksan ang sample na ito sa Arduino IDE. Pagkatapos ng pagtitipon at i-upload makikita mo ang kasalukuyang oras at temperatura ng iyong lokasyon. Dagdag pang isang pagtataya ng panahon para sa susunod na ilang araw ay ipinapakita. Ang ugnayan ay mayroon lamang isang pag-andar. Maaari mong piliin ang ipinapakitang format ng oras sa pamamagitan ng pagpindot sa itaas na bahagi ng screen.
Inirerekumendang:
Attiny85 Kasabay na Programming o Kalabasa Na May Multi-Colored na Mga Mata: 7 Hakbang

Attiny85 Kasabay na Programming o Kalabasa Na May Multi-Colored na Mga Mata: Ipinapakita ng proyektong ito kung paano makontrol ang dalawang 10mm three-color na karaniwang anode LEDs (maraming kulay na mga mata ng Pumpkin Halloween Glitter) na may Attiny85 chip. Layunin ng proyekto na ipakilala ang mambabasa sa sining ng kasabay na programa at sa paggamit ng Adam D
NaTaLia Weather Station: Arduino Solar Powered Weather Station Tapos na sa Tamang Daan: 8 Hakbang (na may Mga Larawan)

NaTaLia Weather Station: Arduino Solar Powered Weather Station Tapos na ang Tamang Daan: Matapos ang 1 taon ng matagumpay na operasyon sa 2 magkakaibang mga lokasyon binabahagi ko ang aking mga plano sa proyekto ng istasyon ng solar Powered na solar at ipinapaliwanag kung paano ito nabago sa isang system na maaaring mabuhay nang matagal panahon mula sa solar power. Kung susundin mo
Natatanging Deskpiece ng Station ng Weather Weather: 5 Hakbang (na may Mga Larawan)

Natatanging Deskpiece ng Weather Weather Station: Hey Guys! Para sa proyekto sa buwan na ito ay gumawa ako ng isang istasyon ng panahon sa anyo ng isang Desk Plant o maaari mo itong tawagan bilang isang Desk Showpiece. Ang istasyon ng panahon na ito ay kumukuha ng data sa ESP8266 mula sa isang Website na pinangalanang openwethermap.org at binabago ang mga kulay ng RGB sa
PiZero Colored Weather Station: 6 Mga Hakbang

PiZero Colored Weather Station: Gusto kong ipakita sa iyo sa proyektong ito kung paano bumuo ng isang magandang hitsura ng istasyon ng panahon batay sa Raspberry Pi Zero W para sa wall mount na may forecast ng panahon at may kulay na 2.8 inch na TFT screen
Tingnan ang Mga Sound Waves Gamit ang Colored Light (RGB LED): 10 Hakbang (na may Mga Larawan)

Tingnan ang Mga Waves ng Sound Gamit ang Colored Light (RGB LED): Dito makikita mo ang mga sound wave at obserbahan ang mga pattern ng panghihimasok na ginawa ng dalawa o higit pang mga transduser habang magkakaiba ang spacing sa pagitan nila. (Kaliwa, pattern ng pagkagambala na may dalawang mikropono sa 40,000 cycle bawat segundo; kanang tuktok, solong mikropono
