
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



Ito ay isa pang video tungkol sa Panimula sa ESP32 LoRa. Sa oras na ito, magsasalita kami ng partikular tungkol sa isang graphic display (ng 128x64 pixel). Gagamitin namin ang library ng SSD1306 upang maipakita ang impormasyon sa OLED display na ito at magpakita ng isang halimbawa ng animasyon na gumagamit ng mga XBM na imahe.
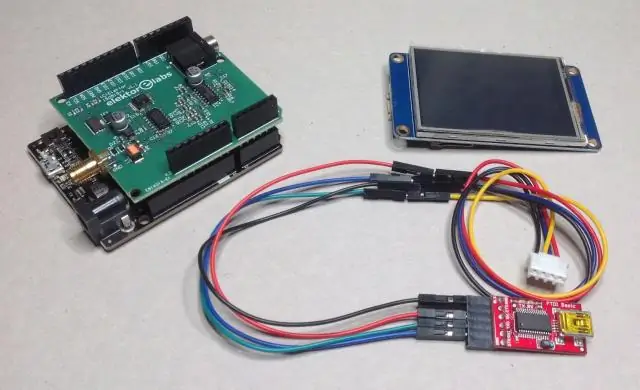
Hakbang 1: Ginamit na Mga Mapagkukunan

1 Heltec WiFi LoRa 32
Protoboard
Hakbang 2: Ang Display


Ang display na ginamit sa development board ay isang OLED na 0.96 pulgada.
Mayroon itong 128x64 at ito ay monochrome.
Mayroon itong komunikasyon sa I2C at konektado sa ESP32 sa pamamagitan ng 3 wires:
SDA sa GPIO4 (para sa data)
SCL sa GPIO15 (para sa orasan)
RST sa GPIO16 (para sa pag-reset at pagsisimula ng pagpapakita)
Hakbang 3: Ang SSD1306 Library

Maaari itong matagpuan kasama ang hanay ng mga aklatan na ibinigay ng Heltec-Aaron-Lee.
Mayroon itong maraming mga pag-andar para sa pagsulat ng mga string, pagguhit ng mga linya, mga parihaba, bilog, at pagpapakita ng mga imahe.
github.com/Heltec-Aaron-Lee/WiFi_Kit_series
Hakbang 4: Ang Animation at XBM Files



Gagamitin namin ang drawXbm function ng library upang maipakita ang isang animasyon.
Ang format ng imahe ng XBM ay binubuo ng isang hanay ng mga character kung saan ang bawat elemento ay tekstuwal na kumakatawan sa isang hanay ng mga monochrome pixel (1 bit bawat isa), sa pamamagitan ng isang hexadecimal na halaga. Ito ay katumbas ng isang byte.
Dahil maraming mga character ang ginagamit upang kumatawan sa isang solong byte, ang mga file na ito ay may posibilidad na mas malaki kaysa sa mga mula sa kasalukuyang pinagtibay na mga format. Ang kalamangan ay maaari silang maiipon nang direkta nang hindi kinakailangan ng paunang paggamot.
Bilang karagdagan sa array, dalawang setting na tumutukoy sa laki ng imahe ang kasama.
Upang mabuo ang animasyon, kailangan namin ng mga imaheng bubuo sa mga frame.
Maaari naming gamitin ang anumang software sa pag-edit ng imahe upang makapagtrabaho. Ang mga pag-iingat lamang na dapat nating gawin ay panatilihin muna ang laki na katugma sa display at gumamit ng mga monochrome file.
Upang makabuo ng mga file, maaari naming iguhit ang mga ito o mag-import ng mga imahe. Dito, nagpasya kaming i-edit ang isang imahe ng kulay gamit ang PaintBrush, at iginuhit namin ang bawat isa sa mga frame
Orihinal na imahe - 960x707 mga pixel --p.webp
Ang susunod na hakbang ay gawin itong monochrome sa pamamagitan ng pag-save nito bilang isang monochrome bitmap.
Pagkatapos, baguhin ang laki namin sa isang sukat na katugma sa display.
Magbayad ng tiyak na pansin sa mga yunit ng pagsukat. Sa kasong ito, inayos namin ang imahe upang sakupin ang buong taas ng display (patayo = 64 pixel).
Gamit ang imahe sa tamang sukat, ie-edit namin ito upang mabuo ang mga frame. Dito, tinatanggal namin ang bawat arc ng antas ng signal at nai-save ang mga ito bilang kaukulang mga frame.
Ngayon, kailangan naming i-convert ang mga BMP file sa XBM format.
Mayroong maraming mga pagpipilian sa software na maaaring gawin ang conversion na ito. Pinili rin namin ang GIMP bilang isang pagpipilian sa editor.
Sa aming halimbawa, ginamit namin ang PaintBrush upang makabuo at mag-edit ng mga file. Gayunpaman, ang bawat isa sa mga proseso na ito ay maaaring magawa sa Gimp (o anumang iba pang editor).
Upang mai-convert, buksan muna namin ang file.
Sa pagbukas ng imahe, maaari nating piliin ang File => I-export bilang…
Sa window ng I-export ang Imahe, dapat nating baguhin ang patutunguhang file extension para sa XBM. Sisingilin si Gimp ng pagkilala sa nais na format at paglabas ng higit pang mga pagpipilian …
Kapag nag-e-export, magpapakita ang Gimp ng iba pang mga pagpipilian. Maaari nating iwan ang mga default na halaga.
Matapos ma-convert ang lahat ng mga file, magkakaroon kami ng apat na XBM file, isa para sa bawat frame.
Ngayon kopyahin natin ang mga ito sa folder ng source code at palitan ang pangalan ng mga ito sa pamamagitan ng pagbabago ng kanilang mga extension sa.h.
Hakbang 5: Paglabas ng XBM Files

Maaari naming buksan ang mga XBM file sa anumang text editor, kung saan makikita namin ang matrix ng imahe at impormasyon sa laki ng imahe na naitala na.
Hakbang 6: Source Code
Source Code: Mga Pahayag
Isasama namin ang mga kinakailangang aklatan, pati na rin ang mga file ng imahe. Tinutukoy namin ang mga posisyon ng imahe at ang agwat ng paglipat. Itinuro din namin ang mga pin na OLED na konektado sa ESP32. Panghuli, nilikha at inaayos namin ang Display object.
// Incluindo as bibliotecas necessárias # isama ang # isama ang "SSD1306.h" // Incluindo os arquivos de imagem #include "frame1.h" #include "frame2.h" #include "frame3.h" #include "frame4.h" // definições de posição da imagem e intervalo de transição #define posX 21 #define posY 0 #define intervalo 500 // Pinos do OLED estão conctados ao ESP32: I2C // OLED_SDA - GPIO4 // OLED_SCL - GPIO15 // OLED_RST - - GPIO16 #define SDA 4 #define SCL 15 #define RST 16 // O RST deve ser controlado por software SSD1306 display (0x3c, SDA, SCL, RST); // Cria e ajusta o Objeto display
Source Code: Pag-setup ()
Pasimulan ang display at baligtarin nang patayo ang screen. Ang aksyon ay opsyonal.
void setup () {display.init (); // inicia o display display.flipScreenVertically (); // inverte verticalmente a tela (opcional)}
Source Code: Loop ()
Ang unang bagay na dapat gawin sa loop ay upang limasin ang screen. Nilo-load namin ang frame 1 sa buffer gamit ang posX at posY na paunang mga posisyon. Ipinaalam namin ang laki ng imahe na may frame1_width at frame1_height, at ang pangalan ng array na naglalaman ng mga piraso ng imahe. Ipinapakita namin ang buffer sa display at maghintay para sa isang agwat bago ipakita ang susunod na frame.
void loop () {display.clear (); // limpa tela // carrega para o buffer o frame 1 // usando as posições iniciais posX e posY // informa o tamanho da imagem com frame1_width e frame1_height // informa o nome da matriz que contem os bits da imagem, no caso frame1_bits display.drawXbm (posX, posY, frame1_width, frame1_height, frame1_bits); // mostra o buffer walang display display.display (); // aguarda um intervalo antes de mostrar o próximo frame delay (intervalo);
Inuulit namin ang proseso para sa lahat ng iba pang mga frame.
// repete o processo para todos os outros frames display.clear (); display.drawXbm (posX, posY, frame2_width, frame2_height, frame2_bits); display.display (); antala (intervalo); display.clear (); display.drawXbm (posX, posY, frame3_width, frame3_height, frame3_bits); display.display (); antala (intervalo); display.clear (); display.drawXbm (posX, posY, frame4_width, frame4_height, frame4_bits); display.display (); antala (intervalo); }
Hakbang 7: Paggawa ng UpLoad ng Code



Sa bukas na IDE, buksan ang file na may source code sa pamamagitan ng pag-double click sa.ino file, o sa pamamagitan ng pagpunta sa menu ng File.
Sa Heltec na konektado sa USB, piliin ang menu Tools => Card: "Heltec_WIFI_LoRa_32"
Nasa menu pa rin ng Mga Tool, piliin ang COM port kung saan nakakonekta ang Heltec.
I-click ang pindutang UPLOAD…
… At hintayin ang pagtatapos.
Hakbang 8: Mga File
I-download ang mga file:
INO
Inirerekumendang:
Kontrolin ang Mga Kagamitang Pantahanan Sa LoRa - LoRa sa Home Automation - LoRa Remote Control: 8 Mga Hakbang

Kontrolin ang Mga Home Appliances Sa LoRa | LoRa sa Home Automation | LoRa Remote Control: Kontrolin at i-automate ang iyong mga de-koryenteng kasangkapan mula sa malalayong distansya (Kilometro) nang walang pagkakaroon ng internet. Posible ito sa pamamagitan ng LoRa! Hoy, anong meron, guys? Ang Akarsh dito mula sa CETech. Ang PCB na ito ay mayroon ding isang OLED display at 3 relay kung saan isang
Panimula sa ESP32: 10 Mga Hakbang

Panimula sa ESP32: Sa artikulong ito pag-uusapan natin ang tungkol sa ESP32, na isinasaalang-alang ko na isang mas matandang kapatid ng ESP8266. Gusto ko talaga ang microcontroller na ito dahil mayroon itong WiFi. Para magkaroon ka lang ng ideya, bago magkaroon ang ESP, kung kailangan mo ng isang Arduino upang magkaroon ng WiFi,
Panimula sa Robotics para sa Mga Mag-aaral ng Elementary School Na May Mga Controller ng Hummingbird: 18 Mga Hakbang

Panimula sa Robotics para sa Mga Mag-aaral ng Elementary School Na May Mga Controllers ng Hummingbird: Karamihan sa mga tool ng robot sa merkado ngayon ay nangangailangan ng gumagamit na mag-download ng partikular na software sa kanilang hard drive. Ang kagandahan ng Hummingbird Robotic Controller ay maaari itong patakbuhin gamit ang isang computer na nakabatay sa web, tulad ng isang chromebook. Naging
Panimula sa VB Script: isang Gabay sa Mga Nagsisimula: Bahagi 2: Paggawa Sa Mga File: 13 Mga Hakbang

Panimula sa VB Script: isang Gabay sa Mga Nagsisimula: Bahagi 2: Paggawa Sa Mga File: Sa huling itinuro ko sa VBScript, nagpunta ako sa kung paano gumawa ng isang script upang patayin ang iyong internet upang i-play ang Xbox360. Ngayon may iba akong problema. Ang aking computer ay na-shut down nang random na oras at nais kong mag-log sa bawat oras na ang computer
Isang Panimula sa Mga Isinapersonal na Mga Template ng PowerPoint: 7 Mga Hakbang

Isang Panimula sa Mga Isinapersonal na Mga Template ng PowerPoint: Isa sa pinakamahirap na bagay na dapat gawin sa panahon ng pulong o lektura sa negosyo ay ang panonood ng isang nakakainip na pagtatanghal. O baka ikaw ang natigil sa pagdidisenyo ng isang PowerPoint para sa iyong kumpanya o proyekto sa pangkat. Ang itinuturo na ito ay magpapakita ng proseso
