
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

Ang Instructable na ito ay dumadaan sa kung paano ka makakalikha ng isang iOS app na may napaka pangunahing pag-andar. Ang Instructable na ito ay hindi dadaan sa buong proseso ng paggawa ng isang iOS BLE app. Magbibigay lamang ito ng isang mataas na antas ng pangkalahatang ideya ng ilang mahahalagang elemento sa loob ng app. Mula doon sana ma-download mo ang proyekto at maglaro kasama ang code upang malaman ang tungkol sa pagpapatupad.
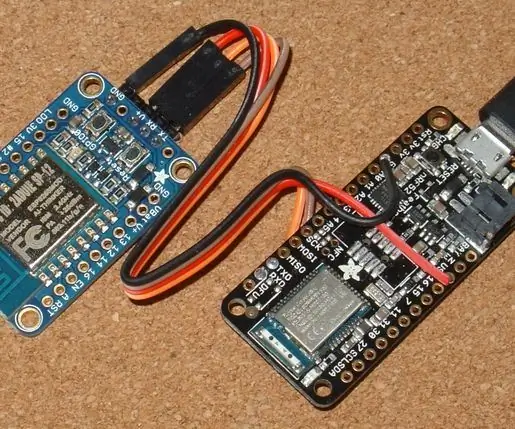
Nakikipag-usap ako sa isang RN4871 BLE module sa aking proyekto. Partikular ang RN4871 Click Board na ginawa ng MikroElektronika. Ang mga Click Boards na ito ay matatagpuan sa Mikro website pati na rin iba pang mga namamahagi na website tulad ng DigiKey, Mouser, atbp. Totoo, ang mga Click Boards na ito ay mas mahal kaysa sa ibang mga module na maaari mong makita, subalit nais kong gamitin ang mga ito sa aking mga proyekto dahil sa labas ng kahon handa na silang magpadala at makatanggap ng data nang hindi nangangailangan ng anumang pagsasaayos. Masyadong maraming beses akong nagkaroon ng paraan kung saan bumili ako ng murang $ 5 na module sa online at kailangang basahin ang buong datasheet upang malaman kung paano ito mai-configure. Para sa akin iyon ay tungkol sa 2-4 na oras ng trabaho na sinusubukan na i-configure ang module bago pa ako makapagpadala ng data! Ang mga click board na ito ay tila gumagana nang tama sa labas ng kahon na walang sakit ng ulo kaya nakakakuha sila ng isang hinlalaki mula sa akin!
Kahit na ang iOS app na ito ay ginawa upang makipag-usap sa RN4871 at RN4870, ang parehong code na ito ay maaaring magamit para sa iba pang mga module ng BLE (na may ilang pagbabago ng code syempre).
Huwag mag-atubiling gamitin ang code subalit nais mo! Hindi ako isang propesyonal na developer ng app kaya patawarin mo ako kung mayroon man sa mga ito na nagpapahirap sa iyo:)
Hakbang 1: Ang Naidagdag na Mga Pahintulot sa BLE

Ang isang mahalagang tampok ay ang idinagdag na pahintulot upang magamit ang BLE sa loob ng app.
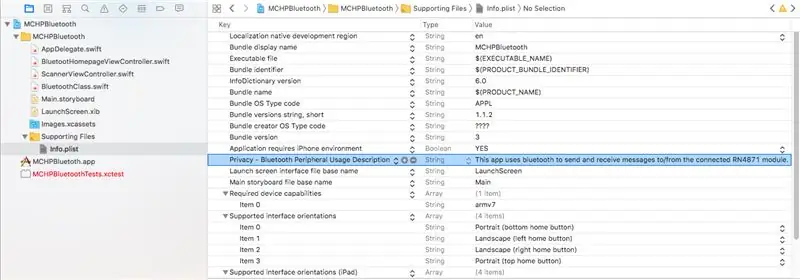
Ang pinagmulang code ng app na ito ay may idinagdag na key sa info.plist file. Ang Privacy - Ang key ng Paglalarawan ng Paggamit ng Peripheral na Bluetooth ay kailangang maidagdag upang magamit ang BLE. Nang walang pagdaragdag ng Bluetooth key na ito, bibigyan ka ng Xcode ng isang error kapag sinubukan mong patakbuhin ang app.
Hakbang 2: Ang Bluetooth.swift File
Masasabing ito ang pinakamahalagang file sa proyektong ito. Sa loob ng file na Bluetooth.swift na ito, isang pandaigdigang bagay na uri ng BluetoothClass ang nilikha. Ang pandaigdigang bagay na ito ay pinasimulan ng BluetoothHomeViewController kapag lumitaw ito.
Ang bagay ay nagtataglay ng parehong variable ng centralManager at isang variable na paligid. Kapag natukoy ang mga variable na ito, ginagamit ang mga ito sa buong natitirang app. Sa pamamagitan ng pagpapatupad ng aming sariling klase, iniiwasan namin ang pangangailangan na simulan ang maraming mga pagkakataon ng centralManager at paligid, samakatuwid maaari naming gamitin ang parehong bagay kahit gaano karaming viewControllers o mga file ang naidagdag. Bilang karagdagan hindi namin kailangang mag-alala tungkol sa pagpasa ng isang solong object sa maraming mga file at viewControllers. Maaari itong maging magulo!
Naglalaman ang file na ito ng lahat ng bagay na ginagamit upang matuklasan, kumonekta at makipag-usap sa isang peripheral.
Naglalaman din ito ng serviceUUID na susuriin namin kasama kasama ang rxUUID (makatanggap), at txUUID (magpadala). Kung nais mong gumamit ng ibang module sa app na ito, ang dapat mo lang gawin ay baguhin ang mga halagang ito upang tumugma sa mga UUID ng bagong module na iyong ginagamit.
Hakbang 3: Ang ViewControllers
Ang app na ito ay lubos na simple. Mayroon lamang dalawang mga ViewController: isa upang magpadala ng data pabalik-balik, at isa upang i-scan ang mga peripheral.
Mahalagang bagay na dapat tandaan ang BluetoothHomeViewController:
- Lumilikha kami ng mga notification para sa kung kailan nakakahanap ng peripheral ang aming object sa Bluetooth at kapag ang aming object na Bluetooth ay tumatanggap ng isang mensahe.
-
Nag-subscribe kami sa natanggap na notification sa mensahe.
Karaniwan itong bumubuo ng isang nakakagambala, kapag sa viewController na ito, anumang oras na makakatanggap kami ng isang bagay. Pagkatapos ay ipinapakita namin ang natanggap sa patlang ng teksto
Mahalagang bagay na dapat tandaan ng ScannerViewController:
-
Nag-subscribe kami sa nahanap na peripheral notification.
Lumilikha ito ng isang nakakagambala, kapag sa viewController na ito, anumang oras natagpuan ang isang bagong paligid na tumutugma sa aming serviceUUID upang maaari naming mai-load muli ang talahanayan na nagpapakita ng mga magagamit na peripheral
Hakbang 4: Iyon ay Medyo Ito
Siyempre may iba pang mga bagay na nangyayari sa loob ng app. Gayunpaman inilarawan ko lamang ang mga bagay na maaaring hindi masyadong malinaw sa loob ng pagpapatupad. Sana ang natitirang code na hindi ko pinag-usapan ay nagpapaliwanag sa sarili.
Muli ang code na ito ay dapat magamit sa ibang mga module ng BLE sa labas ng RN4871. Kailangan mo lamang na baguhin ang mga UUID sa loob ng Bluetooth.swift file.
Mangyaring i-download ang proyekto at maglaro gamit ang code mismo upang malaman nang eksakto kung paano ipinatupad ang lahat. Napakadali ng code upang maaari mong idagdag at baguhin ito upang magkasya sa iyong sariling application.
Maligayang Coding!
-ChocolateDrizzle
Inirerekumendang:
Cool Lighting para sa Fre (LED Modules): 9 Mga Hakbang

Cool Lighting for Fre (LED Modules): sa itinuturo na ito gumawa ako ng maliit na mga ilaw ng LED para sa ilang magagandang lightening effects
AmbiBox IOS Remote Control App: 5 Mga Hakbang

AmbiBox IOS Remote Control App: Gamit ang iOS app na ito maaari mong makontrol ang iyong AmbiBox mula sa iyong iPhone o iPad. Pag-uusapan ko ang tungkol sa app at kung paano ito nakikipag-usap sa server ng AmbiBox, kung nais mong malaman kung paano i-install ang AmbiBox at ang mga led strip, maraming mga tutorial sa
Gumawa ng isang Simpleng App para sa Iyong Smartphone (hindi Kailangan ng Coding): 10 Hakbang

Gumawa ng isang Simpleng App para sa Iyong Smartphone (walang Kailangan ng Pag-coding): I-UPDATE: Ang diskarteng ito ay lipas na, mayroon na ngayong iba't ibang mga paraan upang gumawa ng isang app .. maaaring hindi na ito gumana. Ang aking unang nai-publish na app ay magagamit para sa pag-download sa Android App Market dito. Ang sumusunod ay isang mabilis na tutorial sa kung gaano praktikal ang anumang
Simpleng Supermarket App Gamit ang RFID RC-522 at Arduino Mega: 6 na Hakbang

Simpleng Supermarket App Gamit ang RFID RC-522 at Arduino Mega: Masarap na makita kayo ulit dito sa aking isa pang tutorial, narito matutulungan ko kayo upang lumikha ng isang simpleng application ng supermarket gamit ang RFID RC-522 at Arduino sa Pagproseso upang likhain simpleng GUI. Tandaan: huwag patakbuhin ang serial monitor ng Arduino habang tumatakbo
Simpleng WiFi sa BLE (Bluetooth Mababang Enerhiya) Bridge: 9 Mga Hakbang (na may Mga Larawan)

Simpleng WiFi sa BLE (Bluetooth Mababang Enerhiya) Bridge: I-update ang ika-4 ng Disyembre 2017 - binagong mga sketch ng Feather nRF52 at mga tip sa pag-debug. Nagdagdag ng mga larawan ng tulay na naka-mount sa kahon. Ang simpleng proyektong ito ay nagbibigay ng pag-access sa WiFi sa anumang module na Bluetooth Low Energy (BLE) na nagpapatupad ng UART ng Nordic sa TX Notify. Th
