
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

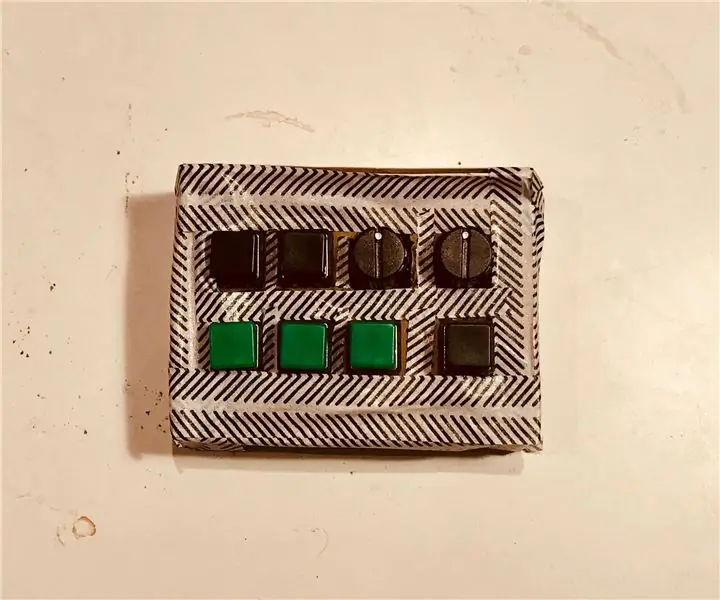
Narito ipapakita ko sa iyo kung paano gumawa ng isang maliit na tool upang matulungan kang gumana sa Photoshop nang mas mabilis!
Ang mga keyboard na partikular na ginawa para sa PS ay hindi bago, ngunit hindi eksakto na inaalok nila ang kailangan ko. Bilang isang pintor, ang karamihan sa aking oras sa Photoshop ay ginugol sa pagsasaayos ng setting ng brush, at sa palagay ko na ang mga simpleng mga pindutan ng shortcut ay hindi nagbibigay sa akin ng kontrol upang maitugma ang aking daloy ng trabaho. Kaya't nagpasya akong gumawa ng sarili kong keyboard, isa na maliit, hindi mapanghimasok, at may mga pagdayal upang mabigyan ako ng pakikipag-ugnay na analog na iyon na lagi kong nais.
Ang paraan ng paggana nito ay simple: upang makipag-ugnay ang microcontroller sa Photoshop, sinasamantala namin ang mga default na mga shortcut. Sa pamamagitan ng isang board na maaaring mabasa ng computer bilang isang keyboard / mouse, ang kailangan lang nating gawin ay ang paggamit ng ilang simpleng mga linya ng code upang masabi sa computer na basahin ang bawat input bilang isang kumbinasyon ng mga key press. Ngayon ang pindutan na i-undo ay isang pindutan lamang na pindutin ang layo!
Magsimula na tayo! Para sa proyektong ito kakailanganin mo:
- 1 Sparkfun ProMicro (o isang Arduino Leonardo, hindi inirerekomenda)
- 1 micro-USB adapter
- 6 mga pushbutton (o anumang bilang na gusto mo)
- 10k Ohm resistors (1 para sa bawat pindutan)
- 1 potensyomiter
- 1 rotary encoder
- mga wire, breadboard, perfboard, solder, header pin, atbp.
Maaari mong gamitin ang isang Arduino Leonardo para sa proyektong ito, ngunit ang ProMicro ay isang mas mura na kahalili na gumagamit ng parehong atmega32u4 chip, ay may higit pang mga pin at nagmula sa isang mas maliit na form, ginagawang perpekto ito para sa isang keyboard.
Upang mai-program ang ProMicro sa Arduino IDE maaaring kailanganin mong itakda muna ang ilang mga bagay. Maaari mong basahin ang higit pa tungkol dito sa gabay ng SparkFun:
Kung nagkakaproblema ang iyong computer sa paghanap ng aparato, tiyaking ang micro-USB na iyong ginagamit ay hindi sa kapangyarihan lamang at sinusuportahan ang paglilipat ng data.
Ito ang aking unang proyekto ng Arduino, at akma para sa mga nagsisimula.
Hakbang 1: Prototyping ang Control Pad

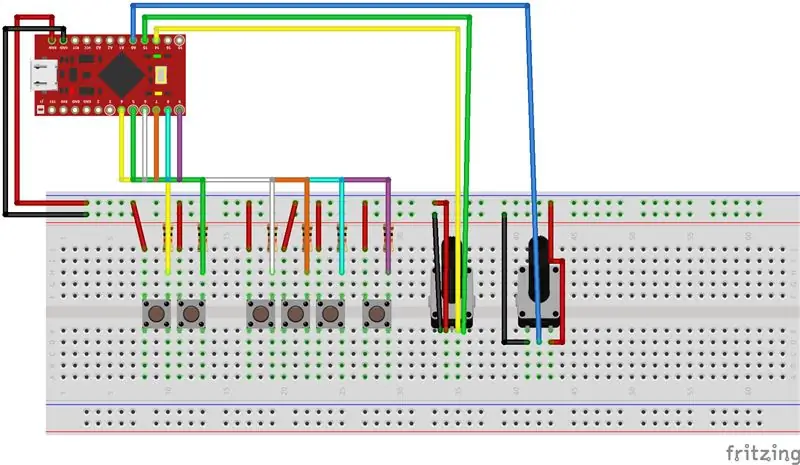
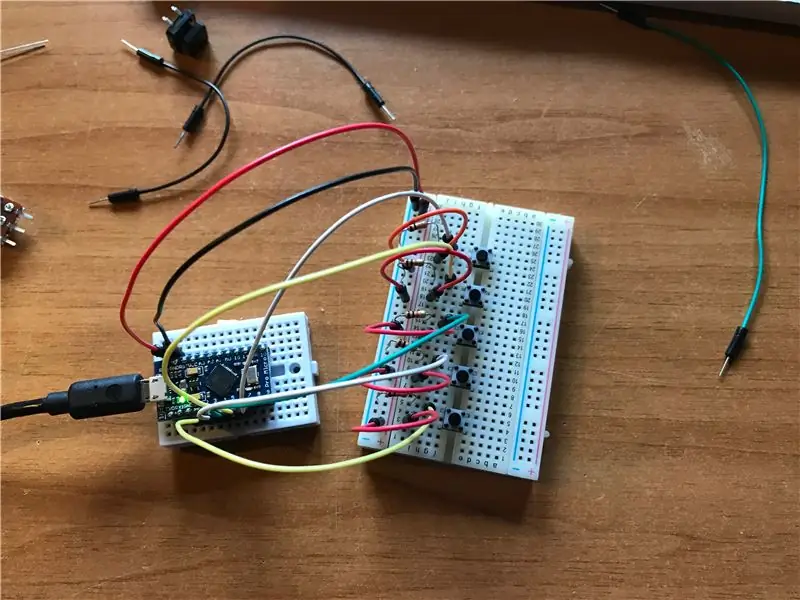
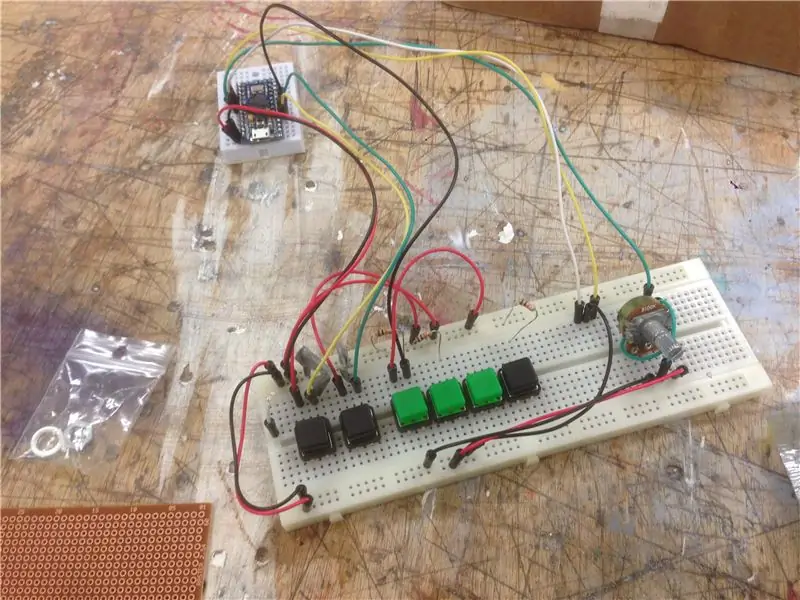
Inirerekumenda kong subukan mo muna ang iyong programa sa isang breadboard bago ka magsimulang maghinang.
Dito makikita ang iskema ko.
Ang mga pindutan na 1 at 2 ay ang I-undo at Gawing muli, ang 3 hanggang 5 ay para sa mga tool ng Brush, Eraser at Lasso, ang pindutan 6 ay isang mabilis na pindutan ng I-save. Ang encoder at ang potmeter control Sukat at Opacity ayon sa pagkakabanggit.
Tandaan na ako ay kaliwa at dinisenyo ang layout sa paraang pinaka komportable para sa akin na gamitin. Tingnan ang sandali na ginagamit mo ang iyong breadboard bilang isang pagkakataon na mag-isip tungkol sa kung anong mga pagpapaandar ang nais mong magkaroon ng iyong tagontrol, kung ano ang pinakamahusay na gumagana para sa iyo at sa paglaon kung kakailanganin mo ng mga karagdagang bahagi upang magawa ito.
Hakbang 2: Mga Push Button

Ang mga pindutan ay ang pinakasimpleng ipatupad. Tingnan natin ang code:
# isama
mga pindutan ng int int = {2, 3, 4, 5, 6, 7, 8, 9}; // array of all button pins char ctrlKey = KEY_LEFT_GUI; // gamitin ang pagpipiliang ito para sa Windows at Linux: // char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup () {// ilagay ang iyong code sa pag-setup dito, upang magpatakbo nang isang beses: Serial.begin (9600); Keyboard.begin (); // Buttons - loop through the array and check for presses for (int i = pindutan [0]; i <(sizeof (mga pindutan) / sizeof (mga pindutan [0])) + mga pindutan [0]; ++ i) { pinMode (i, INPUT); }} boolean read Button (int pin) {// suriin at i-debounce ang mga pindutan kung (digitalRead (pin) == TAAS) {antala (10); kung (digitalRead (pin) == MATAAS) {return true; }} bumalik na hindi totoo; } void doAction (int pin) {// gampanan ang mga gawain switch (pin) {// ---- Mga Shortcut ---- // I-undo ang kaso 4: Keyboard.press (ctrlKey); Keyboard.print ('z'); Serial.print ("input"); Serial.println (pin); pagkaantala (200); Keyboard.releaseAll (); pahinga; // Redo case 5: Keyboard.press (ctrlKey); Keyboard.print ('y'); Serial.print ("input"); Serial.println (pin); pagkaantala (200); Keyboard.releaseAll (); pahinga; // Brush case 6: Keyboard.press ('b'); Serial.print ("input"); Serial.println (pin); pagkaantala (200); Keyboard.releaseAll (); pahinga; // Kaso ng pambura 7: Keyboard.press ('e'); Serial.print ("input"); Serial.println (pin); pagkaantala (200); Keyboard.releaseAll (); pahinga; // Lasso case 8: Keyboard.press ('l'); Serial.print ("input"); Serial.println (pin); pagkaantala (200); Keyboard.releaseAll (); pahinga; // Save case 9: Keyboard.press (ctrlKey); Keyboard.print ('s'); Serial.print ("input"); Serial.println (pin); pagkaantala (200); Keyboard.releaseAll (); pahinga; default: Keyboard.releaseAll (); pahinga; }}
void loop () {
// ilagay ang iyong pangunahing code dito, upang tumakbo nang paulit-ulit:
para sa (int i = mga pindutan [0]; i <sizeof (mga pindutan) / sizeof (mga pindutan [0]) + mga pindutan [0]; ++ i) {kung (read Button (i)) {doAction (i); }} // I-reset ang mga modifier ng Keyboard.releaseAll ();
}
Medyo prangka sila. Upang makilala ng computer ang isang pindutan na pindutin bilang isang pindutin ang key ginagamit lamang namin ang pag-andar ng Keyboard.press (). Kaya upang maisaaktibo ang I-undo ang shortcut (ctrl + z), simpleng Keyboard.press (ctrlKey) ang ginagamit namin at pagkatapos ay Keyboard.press ('z'). Tandaan na kakailanganin mong isama ang Keyboard.h, at ipasimula ang keyboard upang ma-access ang mga pagpapaandar na ito.
Ang mga input pin ay nakaimbak sa isang array, upang madali mong mai-loop ang lahat sa mga ito sa pag-andar ng loop (). Isang madaling paraan upang ma-access at haba ng array sa c ++ sa pamamagitan ng paghahati sa laki ng buong array sa pamamagitan ng elemento ng array, kasama ang isang elemento. Inikot namin ang lahat ng mga pindutan upang suriin kung ang isa ay nai-pinindot.
Upang mapanatili ang kaayusan ng mga bagay, naimbak ko ang lahat ng mga pagkilos ng aking pindutan sa switch statement ng isang pagpapaandar na tumatagal ng pin number bilang argument.
Kung nais mo ang iyong mga pindutan na gumawa ng iba't ibang mga bagay, o nais na magdagdag ng higit pang mga pindutan, i-edit lamang ang mga nilalaman ng pagpapaandar ng doAction!
Dahil sa kung paano gumana ang mga pisikal na pindutan, kakailanganin naming i-debounce ang mga ito. Ito ay upang maiwasan ang programa na mabasa ang anumang mga hindi ginustong pagpindot na sanhi ng springiness ng mga pushbuttons. Maraming mga paraan upang magawa ito, ngunit nagdagdag ako ng isang simpleng function na read Button () na nangangalaga doon.
I-wire lamang ang iyong mga pindutan gamit ang ilang 10k resistors, at dapat kang ginintuang!
Hakbang 3: Ang Potensyomiter

Ngayon papunta sa potmeter:
# isama
int dial0 = 0; void setup () {// ilagay ang iyong code sa pag-setup dito, upang tumakbo nang isang beses: Serial.begin (9600); Keyboard.begin (); // Dials dial0 = analogRead (0); dial0 = mapa (dial0, 0, 1023, 1, 20); } void dialAction (int dial, int newVal, int lastVal) {switch (dial) {// Opacity case 0: pagkaantala (200); kung (newVal! = lastVal) {int decim = ((newVal * 5) / 10); int unit = ((newVal * 5)% 10); kung (newVal == 20) {Keyboard.write (48 + 0); Keyboard.write (48 + 0); Serial.println ("max dial 1"); } iba pa {decim = constrain (decim, 0, 9); unit = pipilitin (unit, 0, 9); Serial.println (newVal * 2); Keyboard.write (48 + decim); Keyboard.write (48 + unit); }} dial0 = newVal; pahinga; default: masira; }} // ----------------- MAIN LOOP ----------------- walang bisa loop () {// ilagay ang iyong pangunahing code dito, upang tumakbo nang paulit-ulit: // Opacity // pagkaantala (500); int val0 = analogRead (0); val0 = mapa (val0, 0, 1023, 1, 20); //Serial.print ("dial0:"); //Serial.println(val0); kung (val0! = dial0) {// Gumawa ng isang bagay na dialAction (0, val0, dial0); }}
Sinusunod ng potmeter ang parehong lohika, ngunit medyo mahirap.
Tingnan muna natin kung paano natin ito nais gumana: Ang Photoshop ay may ilang madaling gamiting mga shortcut upang mabago ang kalutihan ng isang brush. Kung pinindot mo ang anumang num key, ang opacity ay katumbas ng numerong * 10. Ngunit kung pinindot mo ang dalawang numero, babasahin nito ang pangalawang numero bilang isang yunit, na magbibigay sa iyo ng mas tumpak na kontrol.
Kaya nais naming mapa ng aming potmeter ang pag-ikot nito sa isang porsyento, ngunit hindi namin nais na gawin ito sa lahat ng oras dahil magiging hangal iyon. Nais lamang naming baguhin ang opacity kapag pinapalitan ang potmeter. Kaya nag-iimbak kami ng isang karagdagang halaga na ihinahambing namin sa halagang analogRead () at pinapatakbo lamang ang script ng aksyon kapag mayroong pagkakaiba.
Ang isa pang isyu na tatakbo sa amin ay kung paano namin buksan ang pagbalik ng analogRead bilang isang input. Dahil walang madaling paraan upang gawing isang string ang isang int, gagamitin namin ang mismong int. Gayunpaman, kung susulat ka lang sa Keyboard.press (int) mapapansin mo na ang pag-input ay hindi magiging kung ano ang gusto mo, at sa halip ay isa pang susi ang mapindot.
Ito ay dahil ang mga key ng iyong keyboard ay naka-code bilang mga integer, ang bawat key ay mayroong sariling index. Upang magamit nang tama ang num key, titingnan mo ang kanilang index sa talahanayan ng ASCII:
Tulad ng nakikita mo, ang mga num key ay nagsisimula sa index 48. Kaya upang mapindot ang tamang key, ang gagawin lang namin ay idagdag ang halaga ng dial sa 48. Ang mga halaga ng decimal at unit ay magkakahiwalay na pagpindot.
Sa wakas, kailangan namin ng isang paraan upang mapanatili ang halaga mula sa paglukso at pabalik. Dahil kung susubukan mong gamitin ang dial na may mapa (val0, 0, 1023, 0, 100), mahahanap mo ang mga resulta na napaka-jittery. Katulad din ng kung paano namin debunahin ang mga pindutan, aayusin namin ito sa pamamagitan ng pagsakripisyo ng ilan sa kawastuhan. Natagpuan ko na ang pagmamapa nito sa 1-20 at pagkatapos ay i-multiply ang halaga ng mga argumento ng 5 upang maging isang katanggap-tanggap na kompromiso.
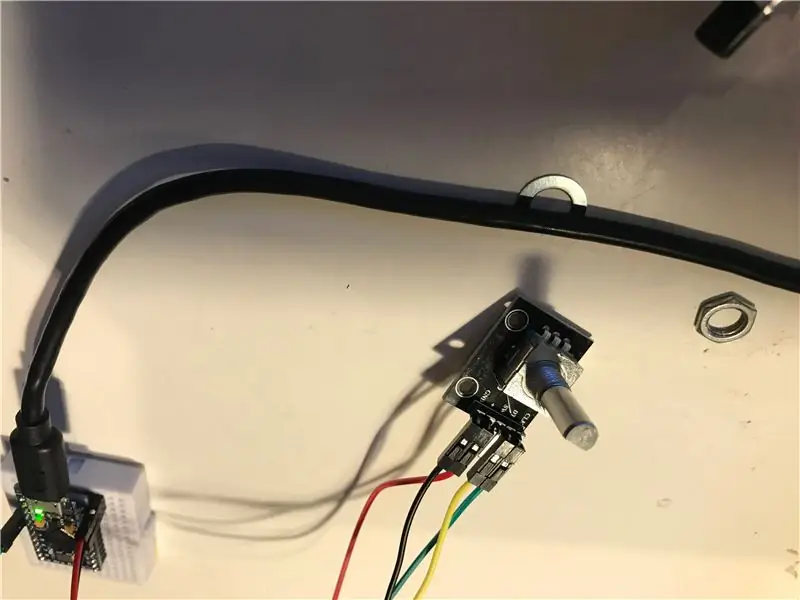
Upang ikonekta ang potensyomiter, ikonekta lamang ang isang 5V wire, isang ground wire at isang analog input wire at hindi dapat magkaroon ng anumang mga problema.
Nakakatuwang katotohanan: kung gagamitin mo ang shortcut na ito habang napili ang isang tool tulad ng Lasso, babalhin nito sa halip ang opacity ng Layer. Isang bagay na dapat pansinin.
Hakbang 4: Ang Rotary Encoder

Ang mga rotary encoder ay katulad ng potensyal, ngunit walang limitasyon kung magkano sila makakabukas. Sa halip na isang halagang analog, titingnan namin nang digital ang direksyon ng pag-encode ng encoder. Hindi ko na idedetalye kung paano gumagana ang mga ito, ngunit ang kailangan mong malaman ay gumagamit ito ng dalawang mga input pin sa arduino upang sabihin sa kung aling direksyon ito babaling. Ang rotary encoder ay maaaring maging mas mahirap upang gumana, ang iba't ibang mga encoder ay maaaring mangailangan ng iba't ibang mga pag-setup. Upang gawing mas madali ang mga bagay, bumili ako ng isa sa PCB, na handa nang ma-hook sa mga babaeng pin. Ngayon, ang code:
# isama
// Rotary encoder #define outputA 15 # tukuyin ang outputB 14 int counter = 0; int aState; int aLastState; walang bisa ang pag-setup () {// ilagay ang iyong code sa pag-setup dito, upang magpatakbo nang isang beses: // Rotary pinMode (outputA, INPUT); pinMode (outputB, INPUT); // Binabasa ang paunang estado ng outputA aLastState = digitalRead (outputA); } void rotaryAction (int dir) {if (dir> 0) {Keyboard.press (']'); } iba pa {Keyboard.press ('['); } Keyboard.releaseAll (); } // ------------------ MAIN LOOP ----------------- void loop () {// ilagay ang iyong pangunahing code dito, upang tumakbo nang paulit-ulit: // Sukat aState = digitalRead (outputA); kung (aState! = aLastState) {kung (digitalRead (outputB)! = aState) {// counter ++; rotaryAction (1); } iba pa {// counter -; rotaryAction (-1); } //Serial.print("Position: "); //Serial.println(counter); } aLastState = aState; }
Bilang default, ang Photoshop] at [mga shortcut ay nagdaragdag at nagbabawas ng laki ng brush. Tulad ng dati, nais naming i-input ang mga iyon bilang mga pangunahing pagpindot. Ang encoder ay nagpapadala ng isang bilang ng mga input bawat pagliko (na nakasalalay sa modelo), at nais naming taasan / bawasan ang laki ng brush para sa bawat isa sa mga input na ito, upang maaari mong buksan ang pag-dial pataas o pababa nang napakabilis, ngunit maaari mo ring kontrolin ito ng dahan-dahan nang may mahusay na katumpakan.
Tulad din ng potmeter, nais lamang naming patakbuhin ang aksyon kapag pinapag-dial ang dial. Hindi tulad ng potmeter, tulad ng ipinaliwanag ko dati, ang rotary encoder ay may dalawang alternating input. Tinitingnan namin kung alin sa mga ito ang nagbago upang maitaguyod ang direksyon kung saan binabaling ang dial.
Pagkatapos depende sa direksyon, pinindot namin ang tamang key.
Hangga't wala kang mga isyu sa pakikipag-ugnay, dapat itong gumana.
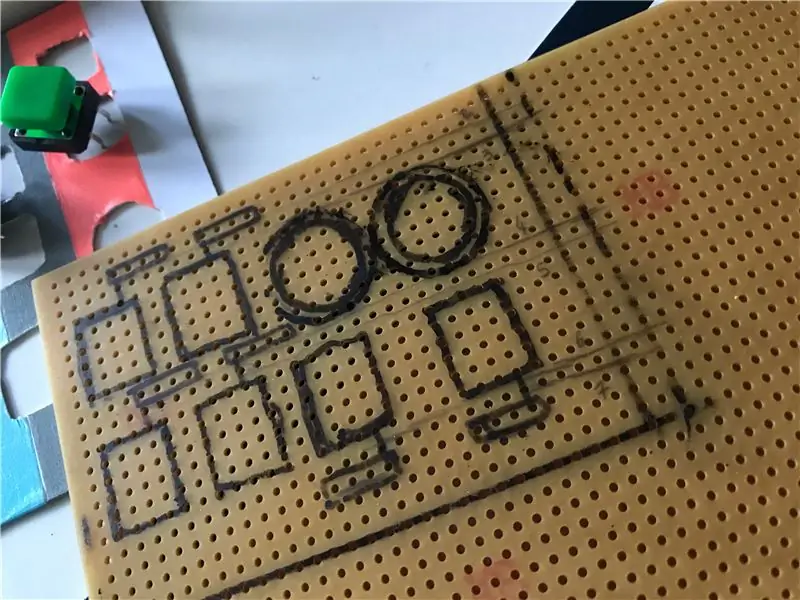
Hakbang 5: Pagsasama-sama sa Lahat ng Ito



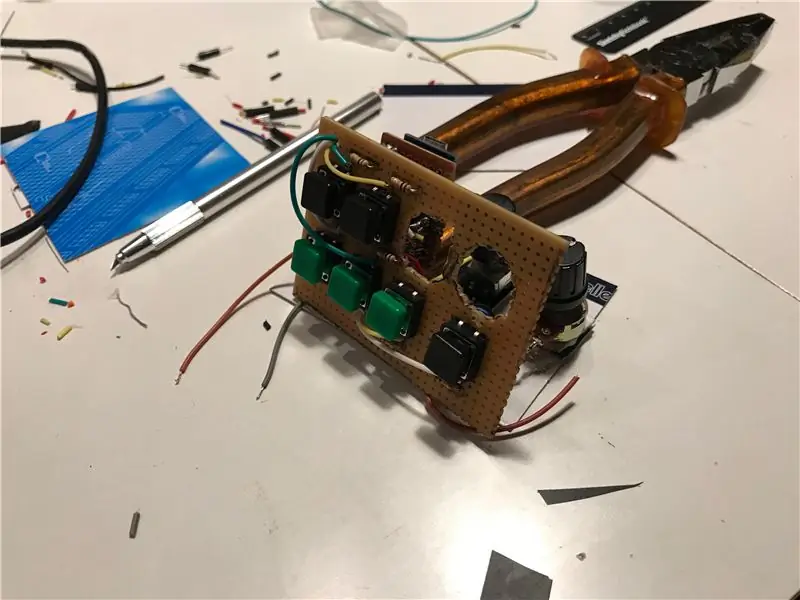
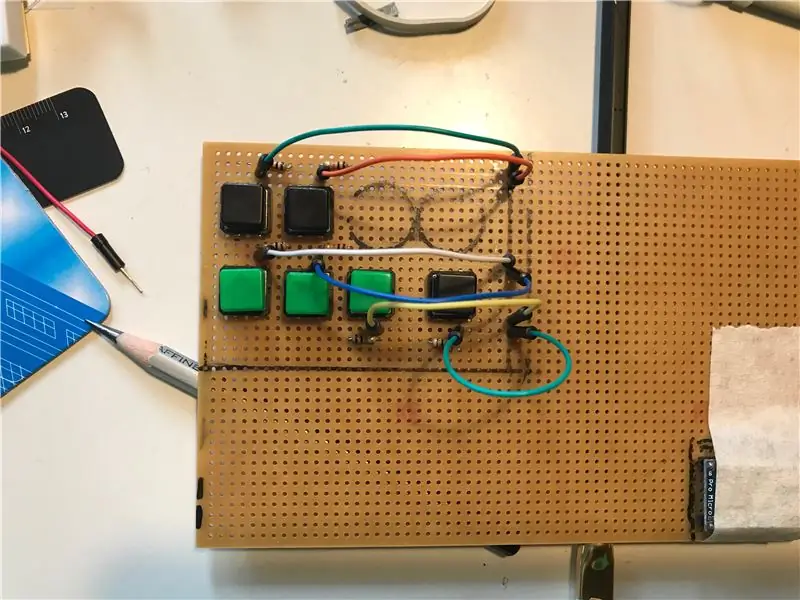
Ngayon papunta sa paghihinang. Una, nag-drill kami ng dalawang butas sa perfboard upang magkasya ang dalawang pagdayal. ang maghinang kami ng mga pindutan at kani-kanilang resistors. Nag-drill ako ng dalawang labis na maliliit na butas upang maipasa ang mga input wire sa itaas upang makatipid ng puwang sa ilalim, ngunit hindi ito kinakailangan. Walang maraming input wire kaya't ang GND at 5V wires ay tumatakbo nang kahanay, ngunit kung sa palagay mo ay tuso baka gusto mong gumawa ng matrix. Inhinang ko ang microcontroller sa isa pa, mas maliit na perfboard, na umaangkop sa ilalim ng encoder at ang potmeter. Ngayon ay hinihinang ko ang lahat ng mga wire sa ProMicro. Hindi kailangang maging malikhain, kailangan ko lang sundin ang parehong eskematiko tulad ng nasa pisara, ngunit ang paghihinang sa isang maliit na lugar ay maaaring maunawaan na nakakapagod. Huwag maging katulad ko, gumamit ng isang wire stripper at isang mahusay na panghinang!
Panghuli, baka gusto mong gumawa ng isang magandang kaso para sa iyong bagong kaibigan sa Photoshop. Isa na mas mahusay kaysa sa akin, kahit papaano!
Ngunit kung sabik mong subukan ito, gumamit ng ilang karton at tape at isaksak ang iyong micro-USB.
Hakbang 6: Code + Pagpapakita


Siguraduhin na subukan ang programa ng control pad habang gumagalaw ka sa proyekto upang maiwasan ang mga sorpresa!
Narito ang kumpletong code:
Maraming salamat sa pagbabasa!
Inirerekumendang:
Line Follower Robot para sa Mga Algorithm ng Control Control: 3 Mga Hakbang

Line Follower Robot para sa Mga Algorithm ng Pagkontrol sa Pagtuturo: Idinisenyo ko ang tagasunod na robot na ito ng ilang taon na ang nakakaraan noong ako ay isang guro ng robotics. Ang layunin para sa proyektong ito ay upang turuan ang aking mga mag-aaral kung paano mag-code ng isang linya na sumusunod sa robot para sa isang kumpetisyon at ihambing din sa pagitan ng If / Else at PID control. At hindi
ESP8266 RGB LED STRIP WIFI Control - NODEMCU Bilang isang IR Remote para sa Led Strip Controlled Over Wifi - RGB LED STRIP Smartphone Control: 4 Mga Hakbang

ESP8266 RGB LED STRIP WIFI Control | NODEMCU Bilang isang IR Remote para sa Led Strip Controlled Over Wifi | RGB LED STRIP Smartphone Control: Kumusta mga tao sa tutorial na ito matututunan natin kung paano gamitin ang nodemcu o esp8266 bilang isang IR remote upang makontrol ang isang RGB LED strip at ang Nodemcu ay makokontrol ng smartphone sa paglipas ng wifi. Kaya karaniwang maaari mong makontrol ang RGB LED STRIP sa iyong smartphone
Handheld Shortcut Controller (para sa Photoshop + Higit Pa) [Arduino]: 4 na Hakbang
![Handheld Shortcut Controller (para sa Photoshop + Higit Pa) [Arduino]: 4 na Hakbang Handheld Shortcut Controller (para sa Photoshop + Higit Pa) [Arduino]: 4 na Hakbang](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Handheld Shortcut Controller (para sa Photoshop + Higit Pa) [Arduino]: Huling oras na lumikha ako ng isang maliit na control pad upang magamit sa Photoshop. Gumana ito ng mga kababalaghan, at ginagamit ko pa rin ito! Ngunit limitado rin ito, na may limang mga pindutan lamang at ang kapaki-pakinabang na laki at mga opacity dial. Natagpuan ko pa rin ang aking sarili na umaabot sa maraming keyboard … Kaya
Mga Mapaglarong Sensitibong Pad na Sensitibo (para sa Mga Digital na Palaruan - at Higit Pa): 11 Mga Hakbang (na may Mga Larawan)

Mga Mapaglarong Pad na Sensitive na Presyon (para sa Mga Digital na Palaruan - at Higit Pa): Ito ay isang Maituturo upang maipakita sa iyo kung paano gumawa ng isang pad na sensitibo sa presyon - na maaaring magamit upang lumikha ng mga digital na laruan o laro. Maaari itong magamit bilang isang malaking sukat na sensitibong resistor sa sukat, at kahit na mapaglarong, maaari itong magamit para sa mas seryosong mga proyekto
Pre-Viz at Photoshop Compositing para sa isang Holiday Card: 19 Mga Hakbang

Pre-Viz at Photoshop Compositing para sa isang Holiday Card: Ang mga layer ng Photoshop at layer mask ay ginagawang mas madali ang paglikha ng mga digital na guhit ng larawan kaysa dati. Ngunit, tumatagal pa rin ito ng kaunting kasanayan, ilang pagsubok at error, isang dash ng pagsulyap sa mga manwal o tutorial at oras. Gayunpaman, ang totoong susi ay ang pre-visualiz
