
Talaan ng mga Nilalaman:
- Hakbang 1: Maghinang ng Mga Header sa Parehong Arduino at LCD Display
- Hakbang 2: Bend ang JTAG Header sa Arduino Nano Na Maglilingkod Bilang isang Bundok para sa aming LCD Display
- Hakbang 3: Gamit ang Naka-link na Adhesive Gun, kola ang Maliit na Display Sa Arduino Nano
- Hakbang 4: Gumawa ng Tamang Mga Koneksyon
- Hakbang 5: Matapos Gawin ang Mga Cuts, Kakailanganin mong Paghinang ang Dalawang Dulo ng Jumper Wire Bilang Sundin
- Hakbang 6: Tapusin ang Lahat ng Mga Koneksyon. Kapag Tapos Na, Tapos na Ngayon upang Magprogram ng Maliit na Set Up na Ito
- Hakbang 7: Maghanda na Gumawa ng Ilang Coding
- Hakbang 8: Magdagdag ng Higit pang Mga Cool na Tampok sa Iyong Program
- Hakbang 9: Maging Malikhain, Sky Ang Limitasyon
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.


Kumusta kapwa libangan, Sa proyektong ito, nais kong lumikha ng isang maliit na demo ng pagpapakita na magsisilbing isang mahusay na intro sa aking lab.
Upang magawa ito, mahusay na ginamit ko ang mga sumusunod na sangkap sa eBay:
- Arduino Nano:
- I2C OLED LCD Display:
- Adhesive Heating Gun:
Ang mga sumusunod ay ang mga hakbang na kinakailangan upang matapos ang proyektong ito
Hakbang 1: Maghinang ng Mga Header sa Parehong Arduino at LCD Display
Hakbang 2: Bend ang JTAG Header sa Arduino Nano Na Maglilingkod Bilang isang Bundok para sa aming LCD Display
Hakbang 3: Gamit ang Naka-link na Adhesive Gun, kola ang Maliit na Display Sa Arduino Nano
Hakbang 4: Gumawa ng Tamang Mga Koneksyon
Ngayon na ang buong pag-set up ay pinagsama, oras na upang gumawa ng ilang mga koneksyon. Para doon, kakailanganin mong maitaguyod ang mga koneksyon sa ibaba.
Sa paggawa nito, kakailanganin mong paikliin ang mga wire, kung ikaw ang karaniwang mga jumper tulad ng ipinakita sa ibaba. Ang isang mabilis na patakaran ng hinlalaki ay upang ikid ang kawad tulad upang tantyahin ang eksaktong lokasyon para sa paggawa ng hiwa.
Hakbang 5: Matapos Gawin ang Mga Cuts, Kakailanganin mong Paghinang ang Dalawang Dulo ng Jumper Wire Bilang Sundin
Hakbang 6: Tapusin ang Lahat ng Mga Koneksyon. Kapag Tapos Na, Tapos na Ngayon upang Magprogram ng Maliit na Set Up na Ito
Hakbang 7: Maghanda na Gumawa ng Ilang Coding
bago ilagay ang anumang code sa Arduino kakailanganin mong mag-download muna ng isang pares ng mga aklatan. Ang sumusunod na dalawang mga link ay dapat na magdala sa iyo doon:
Adafruit-GFX-Library:
Adafruit-SSD1306:
Ipinapalagay ko na alam mo kung paano magdagdag ng isang naka-compress na library (.zip) sa Arduino IDE. Kung hindi man, mangyaring gamitin ang sumusunod na link upang matuto nang higit pa tungkol sa paksa:
Paano magdagdag ng.zip library sa Arduino IDE:
Hakbang 8: Magdagdag ng Higit pang Mga Cool na Tampok sa Iyong Program
Ito ay teknikal na hindi isang hakbang, ngunit kung sakaling nais mong magsama ng mas maraming mga cool na tampok tulad ng pagdaragdag ng mga larawan sa iyong screen, at para sa mas nakakapagod na trabaho, maaaring magdagdag ng isang-g.webp
Link 1:
Link 2:
Ang unang link, ang link1, ay tumutulong sa iyo na mai-convert ang isang imahe na may ANUMANG laki sa naaangkop na laki ng 128X64 na kumakatawan sa sukat para sa OLED display. Sinabi na, maaari mong gawin ang conversion sa mas maliit o mas malaking sukat batay sa huling produkto na nasa kamay. Tulad ng para sa pangalawang link, papayagan kang i-convert ang imahe sa isang format na bitmap (magkakasamang magkakasamang 0 at 1 na magkakasama sa isang matrix). Ang pagtatago ng huling ito sa memorya ng programa ng Arduino ay makakatulong sa pagpapakita nito sa paglaon gamit ang "display.drawBitmap ()" na function.
Hakbang 9: Maging Malikhain, Sky Ang Limitasyon

Ako ay nagli-link ng aking mga code upang makamit ang nasa itaas na video (GitHub link). Naglalakip din ako ng isang mas mabagal na bersyon ng nasa itaas na video.
link:
PS: mangyaring bigyang-pansin ang pagproseso ng larawan bago baguhin ang mga ito sa mga monochrome na imahe. Ang huling resulta ay maaaring maging mabuti o masama batay dito. Inirerekumenda ko ang pag-aayos ng kaibahan sa isang antas na sumasaklaw sa filter ng threshold na susunod.
Huwag mag-atubiling makakuha ng inspirasyon, pagbabago, at gumamit ng ilan sa mga tampok na kasama.
Kung nagustuhan mo ito mangyaring gusto, ibahagi, at mag-subscribe para sa higit pang mga kagiliw-giliw na nilalaman.
Inirerekumendang:
Simpleng Programa ng Pagdaragdag sa Wika sa Programming ng Shakespeare: 18 Mga Hakbang

Simpleng Programa ng Pagdaragdag sa Wika sa Programming ng Shakespeare: Ang Wika sa Programming ng Shakespeare (SPL) ay isang halimbawa ng isang esoteric na wika ng pagprograma, isa na marahil ay kagiliw-giliw na matutunan tungkol sa at nakakatuwang gamitin, ngunit hindi partikular na kapaki-pakinabang sa mga application ng totoong buhay. Ang SPL ay isang wika kung saan ang source code r
Simpleng Orasan sa Wika C: 4 Mga Hakbang

Simpleng Orasan sa Wika C: Ang Ideya ay upang lumikha ng simpleng orasan sa C, ngunit kailangan muna naming i-set up ang aming software at malaman ang ilan sa mga bagay na gagamitin namin
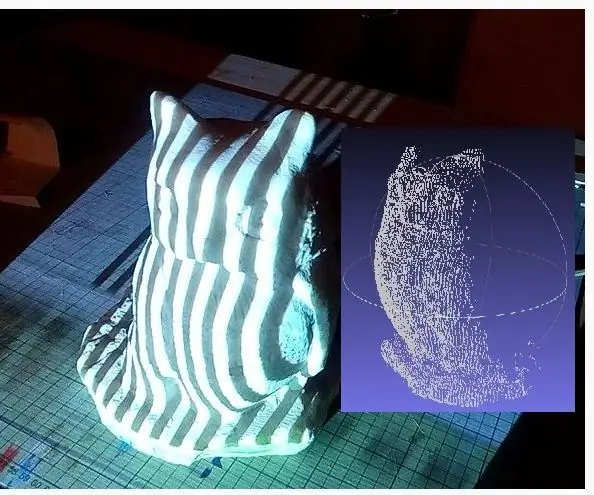
DIY 3D Scanner Batay sa Structured Light at Stereo Vision sa Wika ng Python: 6 na Hakbang (na may Mga Larawan)

DIY 3D Scanner Batay sa Structured Light at Stereo Vision sa Wika ng Python: Ang 3D scanner na ito ay ginawa gamit ang mababang gastos na maginoo na mga item tulad ng video projector at webcams. Ang isang nakabalangkas na ilaw na 3D scanner ay isang aparato sa pag-scan ng 3D para sa pagsukat ng three-dimensional na hugis ng isang bagay gamit ang inaasahang mga pattern ng ilaw at isang camera sys
Paano Palitan ang Iyong Wika sa Facebook sa Pirate! (walang Modding o Dl): 3 Mga Hakbang

Paano Palitan ang Iyong Wika sa Facebook sa Pirate! (walang Modding o Dl): Isang cool at nakakatuwang bagay na gagawin. Walang kinakailangang pag-modding o pag-download. Talagang dinisenyo ito ng pangkat ng facebook. (Mangyaring tandaan: Ang lahat ng mga email at text na mensahe ay darating din sa pirata) (Patawarin ang unang larawan, ito lamang ang maaari kong makita sa isang
Magdagdag ng Suporta sa Wika ng Silangang Asya sa Windows XP: 12 Mga Hakbang

Magdagdag ng Suporta sa Wika ng Silangang Asya sa Windows XP: Ituturo sa iyo ng Instructable na ito kung paano magdagdag ng mga character ng East Asian sa Windows XP. Gumawa rin ako ng isang Windows Vista dito. Sa madaling salita pinapayagan kang magdagdag ng mga character na Chinese, Korean, Japanese, ect sa Windows XP upang mabasa at sumulat ka sa mga ch
