
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.



Sa ganitong pamamaraan, makikipagtulungan kami sa IDE Arduino at ibabago ang tema ng kapaligiran sa pagprograma na ito mula sa ilaw hanggang sa madilim upang mapabuti ang kakayahang makita ng source code. Papayagan nito ang isang hindi gaanong nakakapagod na karanasan sa pagtingin.
Tungkol sa paksang ito, nakakita kami ng isang file na ginawa ni Jeff Thompson, na isang propesor ng sining at teknolohiya sa Estados Unidos. Sa pamamagitan ng isang batayang nagmumula sa artikulong ito, baguhin natin ang mga file ng pagsasaayos upang paganahin ang pagbabago ng kulay sa Arduino IDE.
Hakbang 1: Mag-download
Pinapayuhan ka naming i-download ang file na Jeff Thompson mula sa GITHUB. Binago niya ang ilang mga file sa mga bitmap at ginawang ma-access ang mga ito sa https://github.com/jeffThompson/DarkArduinoTheme. Maaari mo ring i-download ang Notepad ++, na napakahusay para sa pag-edit ng XML file, o kahit na ang C file ng wika.
Gayundin, sa annystudio.com, mayroong isang libreng programa ng software na tinatawag na Jcpicker. Ginagawa nito ang conversion ng RGB sa mga hexadecimal na halaga.
Hakbang 2: Readme
Inilantad ng readme na ang huling pagsusuri na ginawa ni Jeff Thompson ay nasa bersyon 1.6.6+ ng Arduino, ngunit sinubukan namin sa bersyon 1.84. Maayos itong gumana.
Upang baguhin ang kulay ng Arduino IDE dapat mong i-unzip ang file na DarkArduinoTheme.zip na nasa Github at kopyahin ang folder ng Arduino.
Inirerekumenda ko ang paggawa ng isang backup ng folder ng tema kung nais mong ibalik ang mga orihinal na kulay.
Para sa MAC OS ~ / Mga Aplikasyon / Arduino.app / Mga Nilalaman / Java / lib / tema
Para sa Windows `C: / Program Files (x86) Arduino / lib / tema`.
Hakbang 3: ### Lumilikha ng Iyong Sariling Mga Kulay
Upang lumikha ng mga pasadyang tema, kailangan mong i-edit ang tema.txt file (isang XML file sa loob ng folder ng syntax), at ang mga file ng pindutan. Tandaan na upang pumili ng isang kulay, kailangan mong malaman kung anong halaga ang tumutugma sa hexadecimal.
Si Jeff Thompson ay lumikha ng isang madilim na tema, ngunit napansin namin na ang salitang Setup, sa madilim na berde, ay hindi mabuti para sa kakayahang makita. Kaya, binago namin ito sa isang ilaw na berde, na maaaring suriin sa isang file ng tema.txt. Magagamit ito upang mai-download dito sa blog, sa ibaba lamang.
Hakbang 4: Syntax

Tingnan ang de xml na bersyon sa
Hakbang 5: File ng Theme.txt

#FUNCTIONS COLOR # D35400 - ORANGE KEYWORD1 # FUNCTIONS COLOR # D35400 - ORANGE KEYWORD2 #STRUCTURE COLORS # 5E6D03 - GREEN KEYWORD3 #VARIABLES COLOR # 00979C - BLUE LITERAL1 #ERROR COLOR # A61717 - LOROR # A61717 Mga KOMENTARYO / ** / COLOR # 434F54 - DARK GRAY # GUI - STATUS status.notice.fgcolor = # 002325 status.notice.bgcolor = # 404040 status.error.fgcolor = #FFFFFF status.error.bgcolor = # E34C00 status.edit.fgcolor = # 000000 status.edit.bgcolor = # F1B500 status.font = SansSerif, payak, 12 # GUI - Mga setting ng TABS # para sa mga tab sa tuktok # (ang mga imahe ng tab ay nakaimbak sa lib / folder ng tema) header.bgcolor = # 404040 header.text.selected.color = # 323232 header.text.unselected.color = # 3C3C3C header.text.font = SansSerif, payak, 12 # GUI - CONSOLE console.font = Monospaced, plain, 11 console.best.macosx = Monaco, payak, 10 console.color = # 000000 console.output.color = #eeeeee console.error.color = # E34C00 # GUI - BUTTONS button.bgcolor = # 505050 pindutan.status.font = SansSe rif, payak, 12 mga pindutan.status.color = #ffffff # GUI - LINESTATUS linestatus.color = #ffffff linestatus.bgcolor = # 404040 # EDITOR - DETAILS # foreground at background color editor.fgcolor = # 4661FF editor.bgcolor = # 202020 # highlight para sa kasalukuyang line editor.linehighlight.color = # 333333 # highlight para sa kasalukuyang line editor.linehighlight = true # caret blinking at caret color editor.caret.color = # a0a0a0 # na kulay na magagamit para sa background kapag 'panlabas na editor 'pinagana ang editor.external.bgcolor = # c8d2dc # pagpipilian ng kulay editor.selection.color = # dd8800 # na lugar na hindi ginagamit ng teksto (pinalitan ng mga tildes) editor.invalid.style = # 7e7e7e, naka-bold # maliit na pooties sa pagtatapos ng mga linya na nagpapakita kung saan natapos ang editor.eolmarkers = false editor.eolmarkers.color = # 006699 # bracket / brace highlighting editor.brackethighlight = true editor.brackethighlight.color = # 006699 # TEXT - KEYWORDS # FUNCTIONS editor.keyword1.style = # 4661FF, naka-bold na editor.data_type.style = # BC3535, naka-bold # METHO DS editor.keyword2.style = # BC3535, payak na editor.function.style = # BC3535, payak na # STRUCTURES editor.keyword3.style = # 00D600, payak na editor.reserved_word.style = # 00D600, payak datatypes editor.literal1.style = # 006699, payak na # p5 na binuo sa mga variable: hal mouseX, lapad, pixel editor.literal2.style = # 00979C, payak na editor.variable.style = # 00979C, payak na editor.reserve_word_2.style = # 00979C, payak na editor.literal_boolean.style = # 00979C, plain editor.literal_char.style = # 00979C, payak na editor.literal_string_double_quote.style = # 00979C, payak na editor.preprocessor.style = # 00d600, payak # https://www.arduino.cc/ - GUMAWAS NG UNDERLINE! editor.url.style = # 81A421, payak # hal. + - = / editor.operator.style = #aaaaaa, payak # ?? marahil ito ay para sa mga salitang sinusundan ng isang colon # tulad ng mga case statement o goto editor.label.style = # 7e7e7e, naka-bold # TEXT - COMMENTS editor.comment1.style = #aaaaaa, payak na editor.comment2.style = #aaaaaa, payak # LINE STATUS - status bar number ng editor sa ilalim ng screen linestatus. font = SansSerif, payak, 10 linestatus.height = 20 # GUI - PLOTTING # color cycle nilikha sa pamamagitan ng colorbrewer2.org plotting.bgcolor = #ffffff plotting.color = #ffffff plotting.graphcolor.size = 4 plotting.graphcolor.00 = # 2c7bb6 plotting.graphcolor.01 = # fdae61 plotting.graphcolor.02 = # d7191c plotting.graphcolor.03 = # abd9e9
Hakbang 6: JCPICKER.exe at Notepad ++

Sa mga imahe ng Jcpicker at Notepad ++, napansin namin na ang madilim na kulay ay mabuti para sa pag-program. Sa bahaging ito, nagpapakita ako ng isang halimbawa ng isang default.xml file na maaari ring mabago ang mga kulay ng RGB.
Inirerekumendang:
Paano Gumawa ng isang Madilim na Sensor sa isang Breadboard: 5 Mga Hakbang

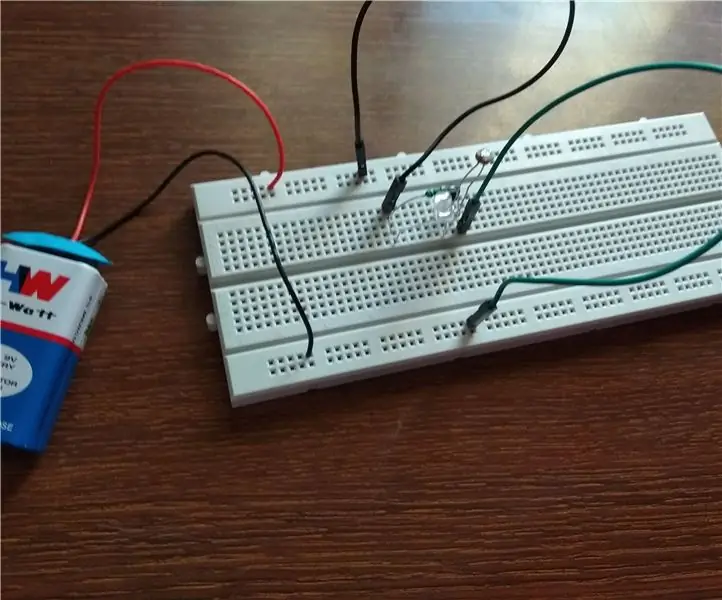
Paano Gumawa ng isang Madilim na Sensor sa isang Breadboard: Ang isang madilim na sensor ay isang aparato na nadarama ang pagkakaroon ng kadiliman sa tulong ng LDR. Kailan man ang ilaw ay nakatuon sa LDR ang LED ay hindi mamula at kapag ang LED ay itinatago sa isang madilim silid na walang ilaw ang LED ay mamula. Maaari din itong tawaging isang Aut
Banayad ang Madilim na kuwintas: 6 na Hakbang (na may Mga Larawan)

Banayad ang Madilim na kuwintas: Isipin ang pagsusuot ng isang kuwintas na awtomatikong Nag-iilaw kapag dumidilim at kung may sapat na ilaw upang maging isang normal na hiyas. Isang medyo madali at kasiya-siyang proyekto lalo na para sa isang nais magsuot ng isang hiyas na literal na nagniningning! Kumuha ng isang
Madilim na Tema para sa Arduino IDE: 5 Mga Hakbang

Madilim na Tema para sa Arduino IDE: Sa tutorial na ito, ipapakita ko sa iyo kung paano i-install ang madilim na tema para sa iyong Arduino IDE para sa dahilan ng labis na pagkakalantad sa ilaw ng screen ng iyong computer na madilim na mga tema ay nababawasan ang panganib ng pinsala sa mata. Bakit dapat ang background ay madilim? Nakatingin sa
Paano Gumawa ng isang Boomerang (Ang Robot ay Bumabalik Sa Madilim na Kite): 8 Mga Hakbang (na may Mga Larawan)

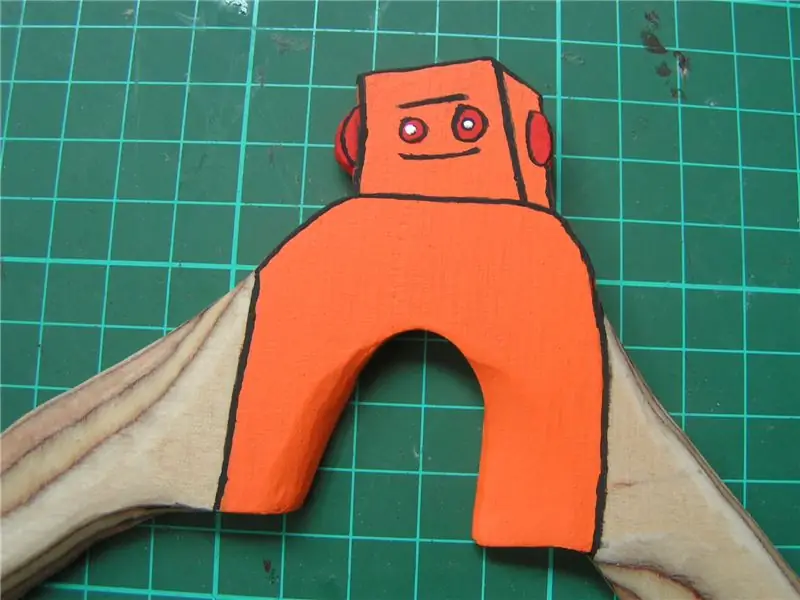
Paano Gumawa ng isang Boomerang (Ang Robot ay Bumabalik Sa Dark Dark): Hindi pa ako nakagawa ng isang boomerang bago, kaya naisip ko na malapit na sa oras. Ito ang dalawang mga proyekto ng boomerang sa isa. Ang mga tagubilin para sa bawat isa ay kapansin-pansin na magkatulad, at maaari mong sundin ang mga pagkakaiba sa mga tala sa mga imahe. Ang tradisyunal na boomerangs ay mayroong dalawa
Mga Larawan sa Pangkat sa isang Madilim na Gusali: 6 Mga Hakbang

Mga Larawan sa Pangkat sa isang Madilim na Gusali: Ang pagkuha ng mga larawan ng isang pangkat, tulad ng isang kasal, sa isang simbahan ay nagtatanghal ng mga espesyal na problema, lalo na tungkol sa pag-iilaw. Ito ang pangkat ng larawan na na-set up ko at kinuha kahapon para sa aming klase sa kumpirmasyon noong 2009. Initim ko ang mga mata sa bersyon na ito
