
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.


Ngunit maghintay … Mayroon pa!
Hakbang 1: Panimula



Ano ang APEX?
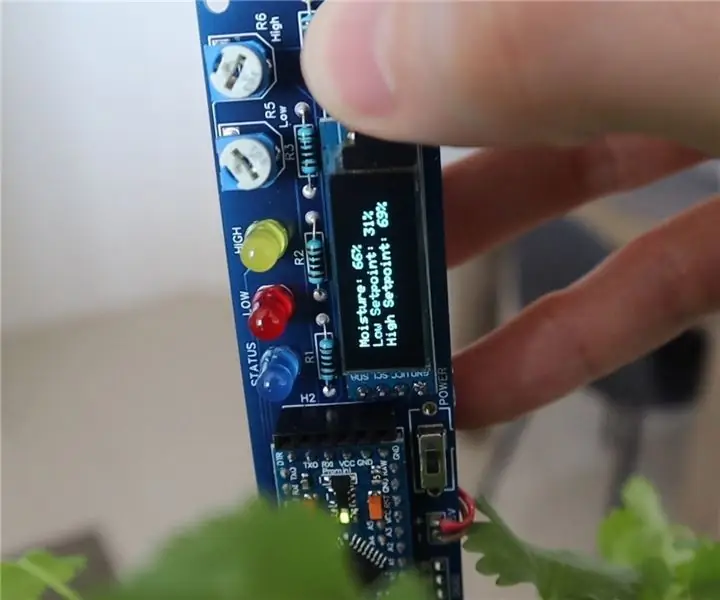
Ang APEX ay isang matalino (hindi banggitin na nakatutuwa) na aparato sa pagsubaybay ng halaman. I-plug lamang ito sa anumang halaman at ipapakita nito ang antas ng "kaligayahan" ng halaman! Ito ay isang mahusay na paalala na tubig ang iyong mga halaman kung mayroon kang isang masamang ugali ng kalimutan na tubig ang mga ito.
Paano ito gumagana?
Mahika. Biro lang! Gumagamit ang APEX ng isang Arduino na nakakabit sa isang sensor ng kahalumigmigan, na ipinasok sa lupa ng halaman. Basahin ng sensor na ito ang nilalaman ng kahalumigmigan ng lupa, at pagkatapos ay kinakalkula ng Arduino kung anong mukha ang ipapakita.
Pero bakit?
Bakit hindi?
Hakbang 2: Pagtitipon ng Mga Bahagi at Mga Tool



Pasok tayo dito! Para sa Maituturo na ito, kakailanganin mo ng ilang mga bahagi at tool. Sa kabutihang palad para sa iyo, lahat sila ay nakalista sa ibaba:
Sa diwa ng Microcontrollers Contest, ang proyektong ito ay ganap na ginawa ng mga bahaging binili sa Amazon! (hindi naka-sponsor)
Listahan ng Mga Bahagi:
- Arduino Uno
- 8x8 LED Display
- Capacitive Touch Sensor
- Sensor ng Moisture
- 9V Konektor ng Baterya
- 9V Baterya
Listahan ng Mga Tool:
- 22 Gauge Wire
- Electrical Tape
- Mga Striper ng Wire
- Panghinang
- Desoldering Pump
Kapag nakolekta mo na ang lahat ng kinakailangang kagamitan, oras na upang i-setup ang Arduino software!
Hakbang 3: Pag-install ng Arduino IDE



Upang gumana ang proyektong ito, kakailanganin naming ma-program ang Arduino. Kinakailangan nito ang pag-download at pag-install ng Arduino Integrated Development Environment (IDE) sa iyong computer. Ito ay isang medyo simpleng paliwanag, ngunit palakayan kita sa proseso:
1. Bisitahin ang Arduino Website
2. Mag-navigate sa Pahina ng Mga Pag-download (Software> Mga Pag-download)
3. I-click ang Link sa Pag-download para sa iyong Operating System
Paalala: Ang programa ay gagana sa Windows, Mac, at Linux.
4. Pag-install sa Windows
- I-double click sa na-download na file upang patakbuhin ito
- I-click ang "Sumang-ayon" upang sumang-ayon sa Lisensya
- Sundin ang natitirang mga senyas
- Dapat na mai-install na ngayon ang programa!
(Tiyaking tingnan ang mga screenshot kung naligaw ka)
5. Pag-install sa Mac
- Mag-click sa na-download na file
- Piliin ang "Buksan"
- Awtomatikong mai-install at tatakbo ang programa!
(Tiyaking suriin ang mga screenshot kung malito ka)
6. Iyon Ito
At tapos ka na! Mayroon ka na ngayong nai-download na Arduino IDE sa iyong system!
Hakbang 4: Ang Code



Ang hakbang na ito ay tungkol sa code. Ito ay isang medyo maikling programa, kaya isasabay ko ito sa iyo at ipaliwanag kung paano ito gumagana. Una, isang maikling pangkalahatang ideya, pagkatapos ay isang malalim na paliwanag, at sa wakas kung paano ito itulak sa Arduino!
Ang Maikling Pangkalahatang-ideya
Para sa mga hindi ka interesado sa detalyadong paliwanag ng code, nagbibigay ako ng isang segment na TL; DR! Narito ang pangunahing paliwanag. Ang Arduino ay kumukuha ng mga halaga mula sa sensor ng kahalumigmigan bawat ilang segundo. Ang impormasyong ito pagkatapos ay ginagamit upang makalkula at ipakita ang isang tiyak na mukha! Mayroon ding isang piraso ng code sa dulo kung saan i-on at i-off ang capacitive touch button at i-off ang display. Medyo simple di ba?
Ang Nitty Gritty
Ang bahaging ito ng tutorial ay para sa mga taong interesado sa kung paano gumagana ang buong programa, ayon sa linya. Magbibigay ako ng mga screenshot sa itaas upang matulungan kang maunawaan kung ano ang sinasabi ko, pati na rin isama ang ilan sa mga linya ng code sa paglalarawan na ito.
Ang program na ito ay nahahati sa limang mga seksyon:
- Kabilang ang Mga Aklatan at Lumilikha ng Mga variable
- Ang Pag-andar ng Pag-setup
- Mga Pag-andar para sa Mukha na Pagpapahayag
- Ang Sumulat ng Arduino Sa Pag-andar ng Matrix
- Ang Pag-andar ng Loop
Kabilang ang Mga Aklatan at Lumilikha ng Mga variable:
Ang unang seksyon ng code na ito ay tungkol sa mga variable at library na gagamitin namin.
# isama ang "LedControlMS.h"
# tukuyin ang TouchSensor 7 LedControl lc = LedControl (12, 11, 10, 1); int sensorPin = A5; int sensorValue = 0; nagsimula ang bool = false; bool on = totoo; pinindot ang boolean = LOW;
Kasama sa unang linya ang isang silid-aklatan na tinatawag na LedControlMS. Kinakailangan ang library na ito upang makapagpadala ng mga halaga sa LED display. Ang susunod na linya ay isang tinukoy na pahayag na nagtatakda ng pin para sa touch sensor sa 7. Pagkatapos nito ay mayroon kaming tatlong iba pang mga variable na tumutukoy sa mga pin para sa LED display, ang sensor ng kahalumigmigan, at ang halaga nito. Ang huling tatlong linya ay ang lahat ng mga boolean na kinokontrol ang estado ng pindutang pindutin at ang display. Pagkatapos nito, mayroon kaming mga byte na halaga:
byte smile [4] = {B00000100, B00110010, B01100100, B01100000}; byte sorpresa [4] = {B00001110, B00001010, B01101110, B10010000}; byte meh [4] = {B00000100, B00100100, B00100100, B00100000}; byte sad [4] = {B00000010, B01100100, B00110010, B00110000}; byte patay [6] = {B00001010, B00100100, B00101010, B00100000, B01100000, B01101010}; byte error [8] = {B00111100, B01000010, B10100001, B10010001, B10001001, B10000101, B01000010, B00111100}; // Evil Faces byte esmile [4] = {B00000010, B00101010, B01000100, B01000000}; byte elaugh [4] = {B00000010, B00101010, B01100100, B01100000}; byte eplain [4] = {B00000010, B00101010, B00100100, B00100000}; byte eyell [4] = {B00000001, B01101001, B01100010, B01100000}; byte etalk [4] = {B00000001, B00101001, B01100010, B01100000};
Ang mga halagang ito ay kumakatawan sa lahat ng mga mukha ng APEX. Ang bawat byte ay isang array na naglalaman ng maraming mga bit na nagdidikta ng estado ng bawat pixel sa isang naibigay na hilera. Ang "1" at "0" ay kumakatawan sa On / Off ayon sa pagkakabanggit.
Ang Pag-andar ng Pag-setup:
Paglipat sa susunod na seksyon, mayroon kaming pagpapaandar na pag-setup.
void setup () {// MS Serial Output Serial.begin (9600);
pinMode (TouchSensor, INPUT);
// LED Matrix Setup lc.shutdown (0, false); lc.setIntensity (0, 4); lc.clearDisplay (0); }
Maipaliliwanag ito nang mabuti ng pangalan. Dito namin "na-setup" ang aming touch sensor at ipinapakita. Ang unang dalawang linya ay nagsisimula sa aming serial output (ginamit para sa pag-debug). Itinatakda ng pangatlong linya ang touch sensor pin sa isang input, at ang huling apat na linya ay sinisimulan ang display.
Mga Pag-andar Para sa Mga Mukha na Pagpapahayag:
Marahil ito ang pinakamahabang seksyon sa lahat, ngunit ang lahat ay napaka-simple at paulit-ulit.
void broken () {lc.setRow (0, 0, error [0]); lc.setRow (0, 1, error [1]); lc.setRow (0, 2, error [2]); lc.setRow (0, 3, error [3]); lc.setRow (0, 4, error [4]); lc.setRow (0, 5, error [5]); lc.setRow (0, 6, error [6]); lc.setRow (0, 7, error [7]); }
walang bisa () {
lc.setRow (0, 0, ngiti [0]); lc.setRow (0, 1, ngiti [1]); lc.setRow (0, 2, ngiti [2]); lc.setRow (0, 3, ngiti [3]); lc.setRow (0, 4, ngiti [3]); lc.setRow (0, 5, ngiti [2]); lc.setRow (0, 6, ngiti [1]); lc.setRow (0, 7, ngiti [0]); }
walang bisa () {
lc.setRow (0, 0, meh [0]); lc.setRow (0, 1, meh [1]); lc.setRow (0, 2, meh [2]); lc.setRow (0, 3, meh [3]); lc.setRow (0, 4, meh [3]); lc.setRow (0, 5, meh [2]); lc.setRow (0, 6, meh [1]); lc.setRow (0, 7, meh [0]); }
walang bisa ang nagulat () {
lc.setRow (0, 0, sorpresa [0]); lc.setRow (0, 1, sorpresa [1]); lc.setRow (0, 2, sorpresa [2]); lc.setRow (0, 3, sorpresa [3]); lc.setRow (0, 4, sorpresa [3]); lc.setRow (0, 5, sorpresa [2]); lc.setRow (0, 6, sorpresa [1]); lc.setRow (0, 7, sorpresa [0]); }
walang bisa () {
lc.setRow (0, 0, patay [0]); lc.setRow (0, 1, patay [1]); lc.setRow (0, 2, patay [2]); lc.setRow (0, 3, patay [3]); lc.setRow (0, 4, patay [4]); lc.setRow (0, 5, patay [5]); lc.setRow (0, 6, patay [1]); lc.setRow (0, 7, patay [0]); }
walang bisa ang pag-iyak () {
lc.setRow (0, 0, malungkot [0]); lc.setRow (0, 1, malungkot [1]); lc.setRow (0, 2, malungkot [2]); lc.setRow (0, 3, malungkot [3]); lc.setRow (0, 4, malungkot [3]); lc.setRow (0, 5, malungkot [2]); lc.setRow (0, 6, malungkot [1]); lc.setRow (0, 7, malungkot [0]); }
walang bisa evilsmile () {
lc.setRow (0, 0, esmile [0]); lc.setRow (0, 1, esmile [1]); lc.setRow (0, 2, esmile [2]); lc.setRow (0, 3, esmile [3]); lc.setRow (0, 4, esmile [3]); lc.setRow (0, 5, esmile [2]); lc.setRow (0, 6, esmile [1]); lc.setRow (0, 7, esmile [0]); }
void evillaugh () {
lc.setRow (0, 0, tumawa [0]); lc.setRow (0, 1, tumawa [1]); lc.setRow (0, 2, tumawa [2]); lc.setRow (0, 3, tumawa [3]); lc.setRow (0, 4, tumawa [3]); lc.setRow (0, 5, tumawa [2]); lc.setRow (0, 6, tumawa [1]); lc.setRow (0, 7, tumawa [0]); }
void evilplain () {
lc.setRow (0, 0, eplain [0]); lc.setRow (0, 1, eplain [1]); lc.setRow (0, 2, eplain [2]); lc.setRow (0, 3, eplain [3]); lc.setRow (0, 4, eplain [3]); lc.setRow (0, 5, eplain [2]); lc.setRow (0, 6, eplain [1]); lc.setRow (0, 7, eplain [0]); }
walang bisa evilyell () {
lc.setRow (0, 0, eyell [0]); lc.setRow (0, 1, eyell [1]); lc.setRow (0, 2, eyell [2]); lc.setRow (0, 3, eyell [3]); lc.setRow (0, 4, eyell [3]); lc.setRow (0, 5, eyell [2]); lc.setRow (0, 6, eyell [1]); lc.setRow (0, 7, eyell [0]); }
void eviltalk () {
lc.setRow (0, 0, etalk [0]); lc.setRow (0, 1, etalk [1]); lc.setRow (0, 2, etalk [2]); lc.setRow (0, 3, etalk [3]); lc.setRow (0, 4, etalk [3]); lc.setRow (0, 5, etalk [2]); lc.setRow (0, 6, etalk [1]); lc.setRow (0, 7, etalk [0]); }
Ang mga pagpapaandar na ito ay ginagamit upang tukuyin ang bawat ekspresyon ng mukha gamit ang aming mga halagang byte mula sa unang seksyon. Ang bawat linya ay tumutukoy sa isang x posisyon at mga halagang byte at pagkatapos ay inilalapat ang mga halaga sa haligi na iyon. Ang ilang mga pag-andar ay nangangailangan ng mas maraming mga linya dahil maraming mga hilera na ginamit upang ipakita ang mga halaga ng mukha na iyon. Ang bawat mukha ay simetriko, kaya't inuulit namin ang mga linya.
Ang Function ng WritingArduinoOnMatrix:
Ang pang-apat na seksyon ay ginagamit upang makalkula at isulat ang tamang mga mukha sa LED display. Binubuo ito ng isang serye ng iba pa kung ang mga pahayag na alamin ang mga halaga ng tubig at pagkatapos ay itinatakda ang display sa pamamagitan ng pagtawag ng iba't ibang mga pag-andar mula sa nakaraang seksyon.
void writeArduinoOnMatrix () {if (sensorValue> 0 && sensorValue 30 && sensorValue 100 && sensorValue 200 && sensorValue 400 && sensorValue 650 && sensorValue <= 800) {nagulat (); } iba pa {nasira (); }}
Maaari mong mapansin na nagdagdag kami ng mga "sirang" mukha kung sakaling lumabas ang sensor sa labas ng mga gumaganang saklaw. Pinipigilan nito ang ilang mga kakatwang null error na nangyayari at nagbibigay sa amin ng isang mas mahusay na pang-unawa sa visual tungkol sa kung ano ang nangyayari sa loob ng code.
Ang Pag-andar ng Loop:
Huli ngunit hindi pa huli ang pagpapaandar ng loop. Ang code na ito ay eksaktong ginagawa ang sinasabi ng pangalan, nag-loop ito! Kahit na may ilang mga linya sa pagpapaandar na ito, ito ay talagang medyo simple. Binasa muna ng code ang estado ng pindutan at nakikita kung ang display ay "Naka-on". Kung napag-alaman nitong totoo ito, tatawagin nito ang pagpapaandar ng WritingArduinoOnMatrix, na maglalabas ng mukha sa APEX. Dahil ang pagpapaandar na ito ay nag-loop, ia-update nito ang display nang madalas hangga't gusto namin. Ang pagkaantala na ito ay idinidikta ng variable ng pagkaantala.
void loop () {kung (nagsimula == totoo) {delaytime = 3000; } // Basahin ang Pindutan na pinindot = digitalRead (TouchSensor);
kung (pinindot) {
kung (sa == totoo) {lc.clearDisplay (0); on = false; antala (pagkaantala ng oras); } iba pa {on = true; antala (pagkaantala ng oras); }} sensorValue = analogRead (sensorPin); antala (pagkaantala ng oras); kung (sa == totoo) {// Gumuhit ng Mga Mukha magsulatArduinoOnMatrix (); }
nagsimula = totoo;
}
Iyon lang ang mayroon sa code. Inaasahan kong ngayon mayroon kang isang mas mahusay na maunawaan kung paano ito gumagana, at maaaring magamit ang kaalamang ito upang simulang ipasadya ito sa iyong proyekto!
Pagtulak sa Code sa Arduino
Ngayon na natakpan namin ang lahat ng code, oras na upang itulak ito sa Arduino! Sa kabutihang palad, ginagawang napakasimple ng IDE. Ang kailangan mo lang gawin ay i-plug ang iyong Arduino sa iyong computer gamit ang isang USB cable, at pagkatapos ay i-click lamang ang kanang arrow sa kaliwang tuktok ng IDE. Hayaan ang code na itulak, at dapat mong makita ang isang mensahe ng tagumpay sa ilalim ng programa kung ginawa mo ito ng tama!
Hakbang 5: Diagram ng Circuit

Katulad din ng code, ang circuit diagram ay hindi masyadong kumplikado. Binubuo lamang ito ng tatlong mga sensor at ang Arduino, kaya sasabihin ko sa iyo ang mga pin-out para sa bawat isa, at kung kailangan mo ng iba pang tulong, tingnan lamang ang diagram sa itaas.
Ang LED Display:
- VCC -> 5V
- GRD -> GRD
- DIN -> Pin 12
- CS -> Pin 10
- CLK -> Pin 11
Ang Sensor ng Moisture:
- Positive -> 5V
- Negatibo -> GRD
- Signal -> A5
Ang Capacitive Touch Sensor:
- VCC -> 5V
- GRD -> GRD
- SIG -> 7
Hindi masyadong mahirap, di ba? Kung nagkakaproblema ka sa pin-out na ito, tiyaking sumangguni sa video sa ibaba kung saan ko kayo lalagyan sa pamamagitan ng kung paano ito mai-wire.
Hakbang 6: Pagsasama-sama sa Lahat ng Ito



Mahirap ipaliwanag sa teksto kung paano ito magkakasya, kaya tiyak na imumungkahi kong suriin ang video para sa bahaging ito. Hindi ko talaga ipapaliwanag nang eksakto kung paano ko pinagsama ang minahan, napakahirap nito. Ngunit upang maipaliwanag ang mga bagay na hindi malinaw, naghinang ako sa mga koneksyon sa kawad at ibinalot ito sa likuran ng board. Pagkatapos ay iposisyon ko ang mga sensor at ginamit ang electrical tape upang mapagsama ang lahat. Panghuli, nasubukan ko ito gamit ang bateryang 9V, at pagkatapos ay alam kong gumana ito, inilagay ang baterya sa likuran at na-tape din iyon. Tulad ng sinabi ko dati, Suriin ANG VIDEO PARA SA HAKBANG ITO, mayroon itong magandang segment ng paghihinang na pinabilis at makakatulong sa iyo na balutin nang tama ang mga wire. Huwag mag-atubiling i-pause ito o i-play ito sa kalahating bilis kung mawala ka.
Binabati kita! Kung matagumpay na nagpunta, dapat mayroon ka na ngayong isang ganap na gumaganang yunit ng APEX!
Upang subukan ang iyong yunit, maghanap ng isang natubig na halaman at i-plug ito! Dapat mong makita na ito ay alinman sa masaya o nagulat at nangangahulugan ito na dapat itong gumana !!! Mahusay na trabaho para sa pagkumpleto ng proyekto!
Hakbang 7: Konklusyon

At iyon ang buong Instructable! Salamat sa pag-check sa proyekto! Iwanan ang anumang mga katanungan at komento sa ibaba at tiyaking sundin ang Mga Urban Farming Guys para sa mas maraming mga cool na tutorial na tulad nito! Gusto naming marinig ang tungkol sa kung paano nagpunta ang iyong APEX build, at ang mga larawan ay higit na pinahahalagahan! Salamat ulit sa pagtigil, magandang araw!
(Ang Instructable na ito ay binigyang inspirasyon ng isang mas matandang proyekto, ang Plant Emoji!)
P. S. Ang Instructable na ito ay ipinasok sa paligsahan ng Microcontrollers, kaya huwag kalimutang bumoto para sa amin! Kami ay lubos na pinahahalagahan:)
P. P. S. Kumuha tayo ng APEX sa Make Magazine! Bumoto ka dito! Salamat:)
Inirerekumendang:
Artipisyal na Katalinuhan at Pagkilala sa Larawan Gamit ang HuskyLens: 6 na Hakbang (na may Mga Larawan)

Artipisyal na Katalinuhan at Pagkilala sa Larawan Gamit ang HuskyLens: Hoy, ano na, Guys! Ang Akarsh dito mula sa CETech. Sa proyektong ito, titingnan natin ang HuskyLens mula sa DFRobot. Ito ay isang module na kamera na pinalakas ng AI na may kakayahang gumawa ng maraming mga pagpapatakbo ng Artipisyal na Intelihensiya tulad ng Face Recognitio
Arduino Soil Moisture Monitoring Stick - Huwag Kalimutan na Tubig ang Iyong Mga Halaman: 4 na Hakbang (na may Mga Larawan)

Arduino Soil Moisture Monitoring Stick - Huwag Kalimutan na Tubigin ang Iyong Mga Halaman: Madalas mong kalimutan na tubig ang iyong mga panloob na halaman? O marahil ay binibigyan mo sila ng labis na pansin at higit sa tubig? Kung gagawin mo ito, dapat mong gawin ang iyong sarili na isang stick na sinusubaybayan ng kahalumigmigan sa lupa na pinagagana ng baterya. Gumagamit ang monitor na ito ng isang capacitive na kahalumigmigan sa lupa
Paano Makikita ang Mga Sakit sa Halaman Gamit ang Pag-aaral ng Makina: 6 Mga Hakbang

Paano Makita ang Mga Sakit sa Halaman Gamit ang Pag-aaral ng Makina: Ang proseso ng pagtuklas at pagkilala sa mga halaman na may sakit ay palaging isang manu-manong at nakakapagod na proseso na nangangailangan ng mga tao na biswal na siyasatin ang katawan ng halaman na maaaring madalas na humantong sa isang maling pagsusuri. Hinulaan din na bilang pandaigdigan
WiFi Awtomatikong Tagapakain ng Halaman Na May Reservoir - Panloob / Panlabas na Pag-aayos ng Paglilinang - Awtomatikong Mga Halaman ng Tubig na May Remote na Pagsubaybay: 21 Hakba

Ang WiFi Awtomatikong Tagapakain ng halaman na may reservoir - Pag-set up ng Panloob / Panlabas na Paglilinang - Awtomatikong Mga Halaman ng Tubig Na May Malayuang Pagsubaybay: Sa tutorial na ito ipapakita namin kung paano mag-set up ng isang pasadyang panloob / panlabas na sistema ng feeder ng halaman na awtomatikong nagdidilig ng mga halaman at maaaring subaybayan nang malayuan gamit ang Adosia platform
Makipag-usap sa Pumili at Artipisyal na Chat sa Intelligence Gamit ang Cleverbot: 14 Mga Hakbang (na may Mga Larawan)

Makipag-usap sa Pumili at Artipisyal na Pakikipag-chat sa Paggamit ng Cleverbot: Dito sinusubukan ko hindi lamang ang utos ng boses kundi pati na rin ang Artipisyal na Pakikipag-chat sa Artipisyal gamit ang Cleverbot. Sa totoo lang ang ideya ay dumating nang matagpuan ang mga bata ay naghalo ng mga kulay sa kahon ng pangkulay kapag kumuha ng kulay mula sa isang kulay hanggang sa pinakamalapit. Ngunit sa wakas ay nagpapahiwatig
