
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

Ang itinuturo na ito ay naihatid sa lahat ng code na handa nang gamitin. Ang pag-unlad ay napaka-kumplikado ngunit kapag na-set up ito ay talagang madali upang ipasadya.
Tingnan at mag-enjoy;)
Hakbang 1: Pag-configure ng Iyong Arduino


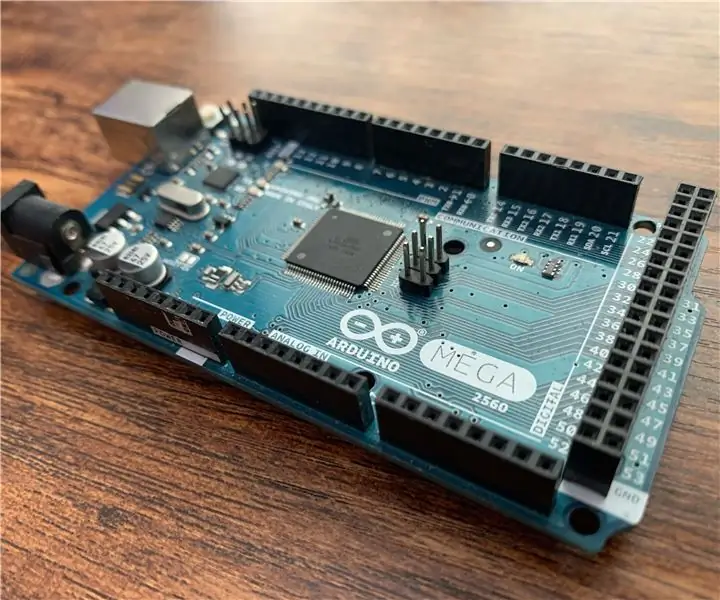
Una sa lahat kakailanganin mong i-configure ang iyong arduino.
Magsimula tayo sa pagkonekta sa SRF Sensor sa iyong arduino. Sa larawan sa itaas makikita mo kung paano ko ikinonekta ang SRF sa aking arduino.
Sa zipfile makakakita ka ng isang Arduino code upang mai-upload sa iyong Arduino. Kapag pinatakbo mo ang code na ito at buksan ang serial monitor sa Arduino IDE dapat mong makita ang isang "0" kapag mas malayo ka sa 1 metro at at isang "1" kapag nasa loob ng isang metro ang sensor.
Maaari mong palitan ang mga numerong ito ngunit mas madaling basahin sa paglaon.
Hakbang 2: Pag-install ng Node.js at Pagpapatakbo ng Websocket


Bago namin maipadala ang data sa aming browser environment kailangan naming i-install ang Node. JS.
Kung naka-install iyon buksan mo ang iyong prompt ng utos at mag-navigate sa iyong Smartmirror folder
$ cd Desktop / SmartMirror
Ngayon ay nasa folder ka na nagpapatakbo ng index.js file na ibinigay sa ZIP.
$ node index.js
Karaniwan dapat mong makita ang "0" at "1" mula sa iyong sensor ngayon.
TANDAAN:
sa loob ng index.js marahil ay kailangan mong baguhin ang iyong port. Ang akin ay na-set up sa COM6. Suriin ang iyong arduino IDE kung alin ang nakakonekta sa iyong arduino.
var myPort = bagong SerialPort ('COM6', {baudRate: 9600});
Hakbang 3: Buksan ang Up ng Webpage

Sa loob ng webpage nag-set up ako ng isang pares na API tulad ng isang orasan, panahon, atbp.
Buksan ang index.html file sa loob ng pampublikong mapa at makikita mo sa loob ng "bagong koneksyon" ang Command Prompt.
Kung gumagana ang lahat tulad ng nararapat na magsimula ang teksto (dis) lumitaw kung nasa loob ka ng isang metro o hindi.
Hakbang 4: Lasercut ang Casing


Nagbigay din ako ng sarili kong template para sa isang pambalot ngunit maaari kang lumikha ng iyong sarili dahil marahil ay mayroon kang ibang monitor kaysa sa akin.
Sa sandaling gupitin mo ito, tipunin mo ito at itago ang lahat ng mga kable.
Hakbang 5: TAPOS
Kung ang lahat ay nagpunta tulad ng nakaplano dapat mo na ngayong magkaroon ng iyong smartmirror!
Hakbang 6: Mga Tip
Maaari mo itong gawing mas compact at wireless kung gumamit ka ng isang Raspberry Pi. Ito ay magiging mas mababa sa mga kable at mas madaling ilipat.
Inirerekumendang:
Serial Communication ng Arduino: 5 Mga Hakbang

Serial Communication ng Arduino: Maraming mga proyekto ng Arduino ang umaasa sa paglilipat ng data sa pagitan ng maraming mga Arduino. Kung ikaw ay isang libangan na nagtatayo ng isang RC car, isang RC airplane, o nagdidisenyo ng isang istasyon ng panahon na may isang malayong display, kakailanganin mong malaman kung paano maaasahan ilipat ang seria
PIC MCU at Python Serial Communication: 5 Mga Hakbang

PIC MCU at Python Serial Communication: Kumusta, guys! Sa proyektong ito susubukan kong ipaliwanag ang aking mga eksperimento sa PIC MCU at Python serial na komunikasyon. Sa paglipas ng internet, maraming mga tutorial at video kung paano makipag-usap sa PIC MCU sa virtual terminal na napaka kapaki-pakinabang. Howev
Paano Ligtas na Natatanggal ang Mga Elektronikong Mga Bahagi para sa Muling Paggamit: 9 Mga Hakbang (na may Mga Larawan)

Paano Ligtas na Natapos na Mga Elektronikong Mga Bahagi para sa Muling Paggamit: Kumusta! Ako ay isang electronics nerd, kaya gusto kong maglaro ng iba't ibang mga elektronikong sangkap sa aking mga proyekto. Gayunpaman, maaaring wala akong palaging mga sangkap na kailangan ko upang matapos ko ang aking trabaho. Minsan mas madali itong hilahin ang mga sangkap na kailangan ko mula sa isang lumang elektronikong
Pagdidisenyo ng PCB at Paghiwalay ng Paggamit ng Paggamit lamang ng Libreng Software: 19 Hakbang (na may Mga Larawan)

Pagdidisenyo at Pag-iisa ng PCB Paggamit ng Tanging Libreng Software: Sa Instructable na ito ipapakita ko sa iyo kung paano mag-disenyo at gumawa ng iyong sariling mga PCB, eksklusibong gumagamit ng libreng software na tumatakbo sa Windows pati na rin sa isang Mac. Mga bagay na kailangan mo: computer na may koneksyon sa internet cnc galingan / router, mas tumpak ang pusta
Tutorial sa Web Driver IO Paggamit ng isang Live Web Site at Mga Halimbawa sa Paggawa: 8 Mga Hakbang

Tutorial sa Web Driver IO Paggamit ng isang Live Web Site at Mga Halimbawa sa Paggawa: Web Driver IO Tutorial Paggamit ng Isang Live Web Site At Mga Halimbawang Nagtatrabaho Huling Pag-update: 07/26/2015 (Bumalik nang madalas habang ina-update ko ang mga itinuturo na ito na may higit pang mga detalye at halimbawa) Background isang nakawiwiling hamon na ipinakita sa akin. Kailangan kong
