
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

Kamusta! Upang masiyahan ang aking interes sa pag-program at sana ay makatulong na masiyahan ang iyo, nais kong ipakita sa iyo ang isang 3D Viewer na naka-code sa javascript. Kung nais mong palawakin ang iyong pag-unawa sa mga 3D na laro o lumikha ng iyong sariling 3D na laro, ang prototype na 3D viewer na ito ay perpekto para sa iyo.
Hakbang 1: Ang Teorya

Upang maunawaan ang teorya ng 3D viewer na ito, maaari mo lamang suriin ang paraan ng pagtingin mo sa iyong paligid (nakakatulong na magkaroon lamang ng isang makabuluhang mapagkukunan ng ilaw). Pansinin na:
- Ang mga bagay na mas malayo sa iyo ay kumukuha ng isang maliit na bahagi ng iyong larangan ng paningin.
- Ang mga bagay na mas malayo sa pinagmulan ng ilaw ay lilitaw na mas madidilim na kulay.
- Tulad ng mga ibabaw na nagiging mas parallel (mas mababa sa patayo) sa ilaw na mapagkukunan, lumilitaw ang mga ito na mas madidilim na kulay.
Nagpasya akong kumatawan sa isang larangan ng paningin na may isang grupo ng mga linya na nagmumula sa isang solong punto (kahalintulad sa eyeball). Tulad ng isang spike ball, ang mga linya ay kailangang pantay-pantay na nakalagay upang matiyak na ang bawat bahagi ng larangan ng paningin ay pantay na kinakatawan. Sa larawan sa itaas, pansinin kung paano ang mga linya na nagmumula sa spike ball ay naging mas spaced out habang lumalayo sila palayo sa gitna ng bola. Nakatutulong ito na mailarawan ang pagpapatupad ng programa ng pagmamasid 1 dahil bumababa ang density ng mga linya habang ang mga bagay ay lumilayo nang mas malayo sa gitnang punto.
Ang mga linya ay ang pangunahing yunit ng paningin sa programa, at ang bawat isa ay nai-map sa isang pixel sa display. Kapag ang isang linya ay nag-intersect ng isang bagay, ang kaukulang pixel na ito ay may kulay batay sa distansya nito mula sa light source at ang anggulo nito mula sa light source.
Hakbang 2: Teoryang Pagpapatupad

Upang gawing simple ang programa, ang ilaw na mapagkukunan ay kapareho ng gitnang punto (eyeball: point kung saan tiningnan ang mapa at kung saan nagmula ang mga linya). Analogous sa paghawak ng isang ilaw sa tabi mismo ng iyong mukha, inaalis nito ang mga anino at pinapayagan ang kalinawan ng bawat pixel upang makalkula nang mas madali.
Gumagamit din ang programa ng mga spherical coordinate, na may gitnang punto ng paningin sa pinagmulan. Pinapayagan nito ang mga linya na madaling mabuo (bawat isa ay may natatanging theta: pahalang na anggulo at phi: patayong anggulo), at nagbibigay ng batayan ng mga kalkulasyon. Ang mga linya na may parehong theta ay nai-map sa mga pixel sa parehong hilera. Ang phis ng mga kaukulang anggulo ay tumataas sa bawat hilera ng mga pixel.
Upang gawing simple ang matematika, ang 3D map ay binubuo ng mga eroplano na may isang karaniwang variable (karaniwang x, y, o z), habang ang iba pang dalawang hindi karaniwang variable ay nakakulong sa loob ng isang saklaw, na kinukumpleto ang kahulugan ng bawat eroplano.
Upang tumingin sa paligid gamit ang mouse, ang mga equation factor ng programa sa isang patayo at pahalang na pag-ikot sa panahon ng conversion sa pagitan ng mga spherical at xyz coordinate system. Ito ang epekto ng preforming isang pag-ikot sa "spike ball" na hanay ng mga linya ng paningin.
Hakbang 3: Matematika
Ang mga sumusunod na equation ay nagbibigay-daan sa programa upang matukoy kung aling mga linya ang tumawid sa bawat bagay at impormasyon tungkol sa bawat interseksyon. Nakuha ko ang mga equation na ito mula sa pangunahing mga spherical coordinate equation at ang 2D rotation equation:
r = distansya, t = theta (pahalang na anggulo), p = phi (patayong anggulo), A = pag-ikot tungkol sa Y axis (patayong pag-ikot), B = pag-ikot tungkol sa Z axis (pahalang na pag-ikot)
Kx = (sin (p) * cos (t) * cos (A) + cos (p) * sin (A)) * cos (B) -sin (p) * sin (t) * sin (B)
Ky = (sin (p) * cos (t) * cos (A) + cos (p) * sin (A)) * sin (B) + sin (p) * sin (t) * cos (B)
Kz = -sin (p) * cos (t) * sin (A) + cos (p) * cos (A)
x = r * Kx
y = r * Ky
z = r * Kz
r ^ 2 = x ^ 2 + y ^ 2 + z ^ 2
pag-iilaw = Klight / r * (Kx o Ky o Kz)
p = arccos ((x * sin (A) * cos (B) + y * sin (A) * sin (B) + z * cos (A)) / r)
t = arccos ((x * cos (B) + y * sin (B) -p * sin (A) * cos (p)) / (r * cos (A) * sin (p)))
Hakbang 4: Programa

Inaasahan ko na ang prototype na 3D viewer na ito ay nakatulong sa iyo na maunawaan ang paggana ng 3D virtual reality. Sa ilang higit pang pagperpekto at pag-coding, ang manonood na ito ay tiyak na may potensyal na mailalagay sa pag-unlad ng 3D game.
Inirerekumendang:
ESP32 COVID19 STATUS VIEWER: 4 Mga Hakbang

ESP32 COVID19 STATUS VIEWER: Ang proyektong ito ay nakakakuha lamang ng katayuan ng COCID19 sa json format at ipakita ito sa OLED
Negative Viewer at Converter ng Pelikula: 8 Mga Hakbang (na may Mga Larawan)

Negative Viewer at Converter ng Pelikula: Natagpuan ko ang isang agarang pangangailangan upang mabilis na matingnan at maitala ang mga lumang negatibo sa pelikula. Nagkaroon ako ng ilang daang pag-uuri … Nakikilala ko na mayroong iba't ibang mga app para sa aking smart phone ngunit hindi ako nakakuha ng kasiya-siyang mga resulta kaya ito ang aking cam
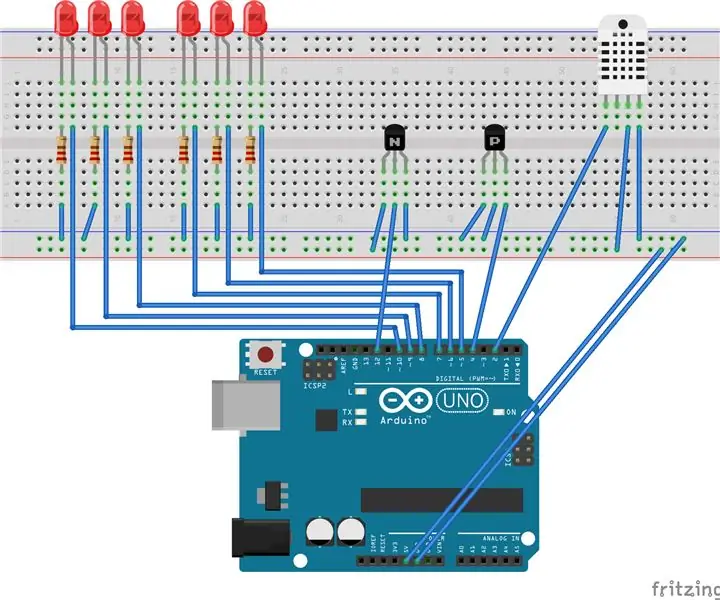
Arduino Baby Monitor With Java Viewer: 8 Hakbang (na may Mga Larawan)

Arduino Baby Monitor With Java Viewer: Bumuo ng isang multi-sensor unit na nakabatay sa Arduino upang obserbahan ang mga kondisyon sa isang silid. Ang yunit na ito ay maaaring makaramdam ng kahalumigmigan, temperatura, paggalaw, at tunog. Nakalakip ay isang java based viewer na tumatanggap ng serial data mula sa arduino
Headup Web Cam Viewer: 7 Mga Hakbang

Headup Web Cam Viewer: Ang isang kamakailang entry ay tumingin sa isang komersyal na sistema upang payagan ang mga gumagamit na tumingin nang direkta sa kanilang web cam habang nakikita pa rin ang taong kausap nila - Estilo ng Teleprompter - Ito ang kinukuha ko sa ideyang iyon. Madali itong mabuo na mahalaga
Computer Screen X-Ray Viewer: 4 na Hakbang

Computer Screen X-Ray Viewer: Ito ay isang simpleng pamamaraan para sa paggamit ng iyong computer bilang isang light-box para sa pagtingin sa mga x-ray. Ang paglabag sa iyong mga buto ay umabot lamang sa mga bagong antas ng kasiyahan
