
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

Isang malaking kasiyahan ang pag-print ng Mga Espesyal na Character sa LCD at Led Matrices. Ang pamamaraan upang mag-print ng mga espesyal na character o pasadyang character ay upang makabuo ng isang array na may mga halagang binary para sa bawat hilera at haligi. Maaaring maging abala upang mahanap ang tamang code para sa anumang pasadyang character, samakatuwid, ang proyektong ito ay awtomatiko at bubuo ng code para sa isang 8x8 led matrix at mai-print din ang pasadyang character sa Adafruit HT16k33 8x8 Bicolor Matrix.
Ang Adafruit HT16k33, isang 1.2 "8x8 Bicolor Led Matrix ay nakikipag-usap kay Arduino sa pamamagitan ng isang protocol ng komunikasyon ng I2C
Ayon kay Adafruit, "Ang bersyon na ito ng LED backpack ay dinisenyo para sa 1.2" 8x8 matrices. Sinusukat lamang nila ang 1.2 "x1.2" kaya't nakakahiya na gumamit ng isang napakalaking hanay ng mga chips upang makontrol ito. Nalulutas ng backpack na ito ang inis ng paggamit ng 16 na mga pin o isang grupo ng mga chips sa pamamagitan ng pagkakaroon ng isang I2C pare-pareho na kasalukuyang matrix Controller na umupo nang maayos sa likod ng PCB. Ang chip chip ay nangangalaga sa lahat, iginuhit ang lahat ng 64 LEDs sa background. Ang kailangan mo lang gawin ay sumulat ng data dito gamit ang 2-pin na interface ng I2C. Mayroong dalawang mga piniling address na pin upang mapili mo ang isa sa 8 mga address upang makontrol ang hanggang 8 sa mga ito sa isang solong 2-pin I2C bus (pati na rin ang iba pang I2C chips o sensor na gusto mo). Ang driver chip ay maaaring 'malabo' ang buong pagpapakita mula sa 1/16 ningning hanggang sa buong ningning sa 1/16 na mga hakbang. Hindi nito madidilim ang mga indibidwal na LED, ang buong display lang nang sabay-sabay."
Sa itinuturo na ito, ipapaliwanag ko sa iyo kung paano makuha ang code para sa anumang pasadyang character nang real time at mai-print ang character na iyon sa Led Matrix.
Hakbang 1: Mga Bahagi
Ang itinuturo na ito ay isang pangunahing proyekto sa Adafruit HT16k33 Matrix. Kailangan mo:
- Adafruit HT16k33 1.2 "x 1.2" 8x8 Bicolor Led Matrix.
- Arduino (anumang variant ngunit mas gusto ang Uno).
- Breadboard
- Power Supply
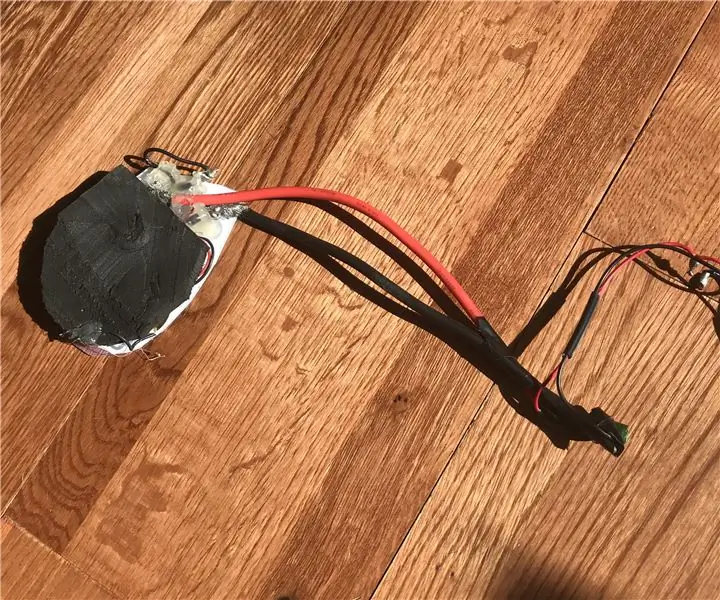
Hakbang 2: Skematika


Ang Cable Adafruit HT16k33 Led matrix ay napakadaling kailangan namin upang ikonekta ang orasan at data pin tulad ng karaniwang ginagawa namin para sa mga I2C device. Ang mga koneksyon ay magiging tulad ng:
- Ang SCL (Clock pin ng Matrix) ay konektado sa A5 (Clock pin ng Arduino Uno. Sumangguni sa datasheet para sa iba pang mga variant ng Arduino)
- Ang SDA (Data pin ng Matrix) na konektado sa A4. (Sumangguni sa datasheet para sa iba pang mga variant ng Arduino)
- Ang VCC ay konektado sa 5V.
- Nakakonekta ang GND sa 0V.
Maaari ka ring kumunsulta sa eskematiko na ipinakita sa pigura.
Hakbang 3: Code


Code ng Arduino
Una, isasama namin ang lahat ng kinakailangang mga aklatan.
- Wire.h: - Para sa komunikasyon ng I2C
- Adafruit_LedBackpack
- Adafruit_GFX
Ang lahat ng mga library na ito ay magagamit sa Arduino IDE mismo. Kailangan mo lamang i-install ang mga ito mula sa Library Manager. Sketch >> Isama ang Library >> Pamahalaan ang Mga Aklatan
Pag-andar ng pag-setup ()
Ang pagtatakda ng isang unsigned integer 8-bit array upang strore8 mga halagang binary para sa 8 mga hilera, ng 8 mga piraso bawat (8 mga haligi). Itakda ang address para sa komunikasyon ng I2C.
Pag-andar ng loop ()
Tulad ng kailangan naming i-print ang character, kailangan namin ang code para sa character sa real time. Ang pinaka-maginhawang pamamaraan ay upang ipadala ang code nang serial at babasahin ng Arduino ang serial data at mai-print ang character nang naaayon. Ang pagpapadala ng isang array nang serial ay maaaring maging isang abalang trabaho, kaya maaari kaming magpadala ng isang string na may lahat ng 8 mga code (8 bit bawat isa) na pinaghihiwalay ng mga kuwit.
Pagbabasa ng Serial String:
kung (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (data); }
Matapos basahin ang teksto, kailangan nating i-decode ang string na ito at ibalik ang mga halagang binary. Tulad ng alam natin, ang format ng input string ay palaging magiging pareho. Maaari namin itong i-code upang makahanap ng mga substring at i-convert ang mga string sa kanilang katumbas na halaga na decimal. Pagkatapos ay ipapasa namin ang nabuong decimal array (uint8_t) upang mai-print ang character sa matrix.
Ang pag-convert ng String ng 8 bits sa decimal:
int val (String str) {int v = 0; para sa (int i = 0; i <8; i ++) {kung (str == '1') {v = v + power (2, (7-i)); }} ibalik ang v; }
Para sa pagsusuri ng katumbas ng decimal gamit ang power function (pow ()), kailangan mong harapin ang mga dobleng halaga ng uri at kaya maaari naming isulat ang aming sariling pagpapaandar ng kapangyarihan bilang:
int power (int base, int exponent) {int c = 1; para sa (int i = 0; i {c = c * base;} bumalik c;}
Ngayon, sa wakas, isusulat namin ang code upang mai-print ang character gamit ang nabuong array ng 8 decimal na halaga (isa para sa bawat hilera).
walang bisa print_emoji (uint8_t emoji , Kulay ng string) {matrix.clear (); kung (kulay == "pula") {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_RED); } iba pa {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay (); pagkaantala (500); }
Madali mong mauunawaan ang code na ito habang nililinaw muna namin ang matrix at pagkatapos ay ipinapakita ang character na gumagamit ng emoji array gamit ang function na matrix.drawBitmap (). Huwag kalimutang isulat ang "matrix.writeDisplay ()" pagkatapos ng lahat ng pag-format dahil ipapakita lamang ng pagpapaandar na ito ang lahat ng mga pag-format na tapos na sa matrix.
Ngayon ay maaari mong ipadala ang string sa lahat ng mga halaga ng code at i-print ng Arduino ang character sa matrix. Maaari mong i-download ang Arduino code mula sa ibaba. Para sa pang-eksperimentong layunin, maaari kang sumulat
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
ang string na ito sa Serial Monitor at makikita ang character sa matrix.
Ngayon, kailangan naming magpadala ng serial data nang awtomatiko mula sa isang software kapag pinindot namin ang pindutang "I-print". Para sa pag-automate nito, gagawa kami ng isang demo na 8x8 matrix at magbibigay kami ng isang pasilidad sa gumagamit upang piliin kung aling mga cell ang dapat na may kulay at pagkatapos ay awtomatikong bubuo ang software ng code at ipadala ang data ng serial sa Arduino sa format ng string. Pinili ko ang Pagproseso para sa natitirang gawain ko. Sa pagproseso, maaari kaming gumawa ng isang matrix gamit ang 64 na mga pindutan (mga parihaba na may pinindot na pag-andar) at maaaring magtalaga ng isang partikular na halaga at kulay sa simula (Hayaan itong ang puting kulay na may halagang 0). Ngayon tuwing pinindot ang pindutan, babaguhin namin ang kulay ng pindutan sa itim at itatakda ang halaga sa 1. Kung ang gumagamit ay pindutin muli ang parehong pindutan, ang halaga nito ay muling babago sa 0 at kulay pabalik sa puti. Matutulungan nito ang gumagamit na baguhin ang code muli at muli nang madali at madaling makagawa ng mga pag-amyenda nang hindi binubura muli ang buong matrix. Sa pag-click sa pindutang "I-print", gagawa kami ng isang string na katulad sa ipinakita sa itaas para sa demo. Pagkatapos ang string ay ipapadala sa partikular na serial port.
Maaari mong i-download ang processing code mula sa ibaba. Ito ang aking unang code sa pagproseso. Ang mga mungkahi para sa pinahusay na paraan ng pag-coding ay lubos na pinahahalagahan.
Maaari mong makita kung paano ang hitsura ng GUI at kung paano nilikha ang character gamit ang system. Hindi ito magtatagal ng segundo upang lumikha ng parehong character sa matrix.
Maaari mong i-download ang code at mga imahe ng proyektong ito mula sa aking GitHub Repository.
Inirerekumendang:
Tagabuo ng Sapatos ng Insole: 5 Hakbang

Insole Shoe Generator: Kumusta, ipapakita ko sa iyo kung paano gumawa ng isang Insole Shoe Generator na gumagawa ng tunay na elektrisidad !!! Kapag sinubukan ko ito, Gumagawa ito ng kabuuang 20-25 volts (tumimbang ako ng 98pounds). Gumagamit ang Proyekto na ito ng piezos upang makagawa ng elektrisidad. Ang mas timbangin mo, mas maraming
Tagabuo ng Frequency ng Speaker: 4 na Hakbang

Tagabuo ng Frequency ng Speaker: Sa araling ito, gagamitin namin ang 555 timer upang magpatugtog ng mga tunog sa isang speaker. Pinapayagan ka ng proyektong ito na: maglaro ng maraming iba't ibang mga frequency sa speaker (na may potensyomiter at isang tuning capacitor) na baguhin ang dami ng nagsasalita na masaya
Paano Lumikha ng isang 2d Character Sa Character Controller sa Unreal Engine 4 Gamit ang Visual Script para sa PC: 11 Mga Hakbang

Paano Lumikha ng isang 2d Character With Character Controller sa Unreal Engine 4 Paggamit ng Visual Script para sa PC: Paano lumikha ng isang 2d Character na may character controller sa Unreal engine 4 na gumagamit ng visual script para sa PC Kumusta, ako si Jordan Steltz. Bumubuo ako ng mga video game mula pa noong ako ay 15. Ituturo sa iyo ng tutorial na ito kung paano lumikha ng isang pangunahing tauhan kasama ng sa
Pasadyang Arduino upang Panatilihing MAAARI ang Mga Pindutan sa Mga Manibela na May Bagong Car Stereo: 9 Mga Hakbang (na may Mga Larawan)

Pasadyang Arduino upang Panatilihin ang CAN Steering Wheel Buttons Sa Bagong Car Stereo: Napagpasyahan kong palitan ang orihinal na stereo ng kotse sa aking Volvo V70 -02 ng isang bagong stereo upang masisiyahan ako sa mga bagay tulad ng mp3, bluetooth at handsfree. Ang aking kotse ay may ilang mga kontrol sa manibela para sa stereo na nais kong magamit pa rin.
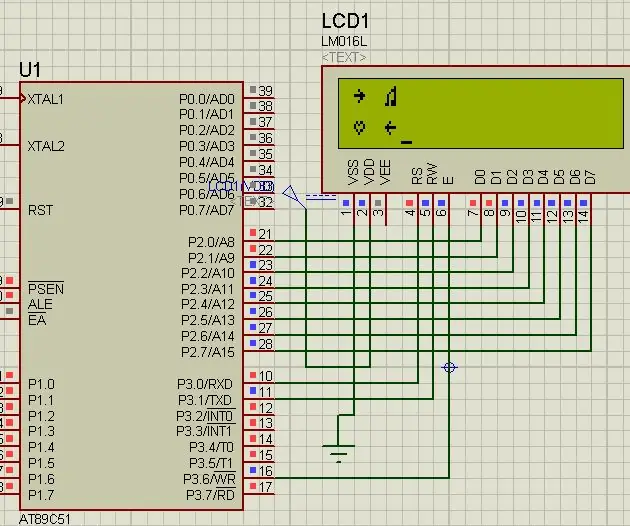
Paano Mag-print ng Pasadyang Character sa LCD Sa 8051 Microcontroller: 4 na Hakbang

Paano Mag-print ng Pasadyang Katangian sa LCD Sa 8051 Microcontroller: Sa proyektong ito sasabihin namin sa iyo ang tungkol sa kung paano mag-print ng pasadyang character sa 16 * 2 LCD gamit ang 8051 microcontroller. Gumagamit kami ng LCD sa 8 bit mode. Maaari naming gawin ang pareho sa 4 bit mode din
