
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:15.
- Huling binago 2025-01-23 15:13.

Madalas ay nagkikita kami sa isang soccer stadium; mayroong isang higanteng LED board na nagsisilbing isang scoreboard. Gayundin sa iba pang larangan ng palakasan, madalas din nating alam ang scoreboard ng display screen na gawa sa LED. Bagaman hindi posible, mayroon ding larangan na gumagamit pa rin ng manu-manong board.
Sa proyektong ito, lumilikha kami ng isang scoreboard gamit ang Dot-matrix Display gamit ang Bluetooth-based Android Smartphone bilang controller.
Hakbang 1: Mga Materyal na Kailangan Mo



Kakailanganin mong:
- Arduino Uno
- SFE DMD Connector
- P10 Panlabas / Semi Panlabas
- HC-05 Bluetooth Module
- Power Supply 5 Volt
- Paglipat ng Tact
- Lupon ng Tinapay
- Jumper Wires
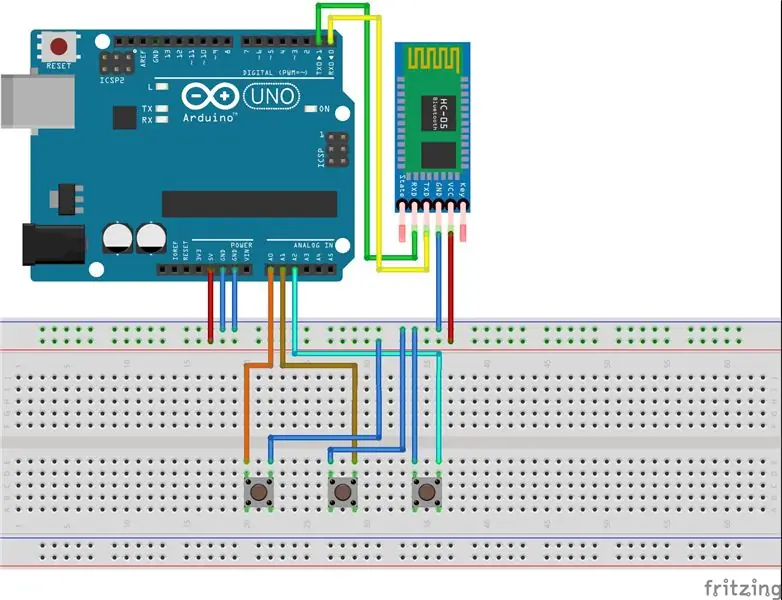
Hakbang 2: Mga kable

Kapag nakolekta ang mga sangkap, ikonekta ang bawat bahagi ayon sa eskematiko sa itaas.
Hakbang 3: Code

Matapos ang bawat bahagi ay konektado, siguraduhin na ang sangkap ay maayos na na-install bago i-on ito. Ilakip din ang konektor ng DMD alinsunod sa pin na ipinakita sa PCB. Ikonekta ang Arduino sa iyong PC / Laptop, at i-upload ang programa sa ibaba.
// Insert File library # isama ang # isama ang # isama
// Pagtukoy sa pagpapaandar
#define bCLEAR A1 #define bRIGHT A2 #define bLEFT A0 #define Panjang 2 // Bilang ng taas ng Display P10 #define Lebar 1 // Bilang ng lapad ng Display P10
SoftDMD dmd (Panjang, Lebar);
// Declaration Variable byte Brightness; byte debounce = 100; int rightScore = 0; int leftScore = 0; int i; char dmdBuff [10]; char BT; // Setup function, tapos na minsan arduino reset void setup () {Brightness = EEPROM.read (0); dmd.setBightness (10); dmd.selectFont (MyBigFont); dmd.begin (); dmd.clearScreen (); Serial.begin (9600); pinMode (bCLEAR, INPUT_PULLUP); pinMode (bRIGHT, INPUT_PULLUP); pinMode (bLEFT, INPUT_PULLUP);
blinkDisplay ();
} // Function ng Blink Display, gawing walang bisa ang display blinkDisplay () {dmd.clearScreen (); pagkaantala (300); sprintf (dmdBuff, "% d", leftScore); dmd.drawString (0, 0, dmdBuff); dmd.drawString (29, 0, "-"); sprintf (dmdBuff, "% 2d", kananScore); dmd.drawString (43, 0, dmdBuff); pagkaantala (300); dmd.clearScreen (); pagkaantala (300); sprintf (dmdBuff, "% d", leftScore); dmd.drawString (0, 0, dmdBuff); dmd.drawString (29, 0, "-"); sprintf (dmdBuff, "% 2d", kananScore); dmd.drawString (43, 0, dmdBuff); pagkaantala (300); dmd.clearScreen (); pagkaantala (300); } // GOAL Function, ipakita ang teksto ng GOAL kapag ang input ay naipasok na walang bisa GOAL () {dmd.clearScreen (); pagkaantala (400); dmd.drawString (5, 0, "GOAL !!!"); pagkaantala (400); dmd.clearScreen (); pagkaantala (400); dmd.drawString (5, 0, "GOAL !!!"); pagkaantala (3000); } // Loop Function, tapos nang paulit-ulit na void loop () {kung (Serial.available ()) {BT = Serial.read (); } kung (digitalRead (bCLEAR) == LOW || BT == 'X') {antala (debounce); leftScore = 0; rightScore = 0; dmd.clearScreen (); BT = 0; } kung (digitalRead (bLEFT) == LOW || BT == 'A') {antala (debounce); leftScore ++; GOAL (); blinkDisplay (); BT = 0; } kung (digitalRead (bRIGHT) == LOW || BT == 'B') {antala (debounce); kananScore ++; GOAL (); blinkDisplay (); BT = 0; }sprintf (dmdBuff, "% d", leftScore); dmd.drawString (0, 0, dmdBuff); dmd.drawString (29, 0, "-"); sprintf (dmdBuff, "% 2d", kananScore); dmd.drawString (43, 0, dmdBuff); pagkaantala (300); kung (digitalRead (bLEFT) == LOW && digitalRead (bRIGHT) == LOW) {dmd.clearScreen (); antala (i-debounce); setBrightness: Liwanag = EEPROM.read (0); kung (digitalRead (bLEFT) == LOW) {antala (debounce); Liwanag ++;} kung (digitalRead (bRIGHT) == LOW) {pagkaantala (pag-debounce); Liwanag--;} EEPROM.write (0, Liwanag); dmd.setBightness (Liwanag); sprintf (dmdBuff, "% 3d", Liwanag); dmd.drawString (16, 0, dmdBuff); antala (50);
kung (digitalRead (bCLEAR) == 0) {dmd.clearScreen (); antala (i-debounce); loop ();}
kung hindi man {goto setBightness;}}}
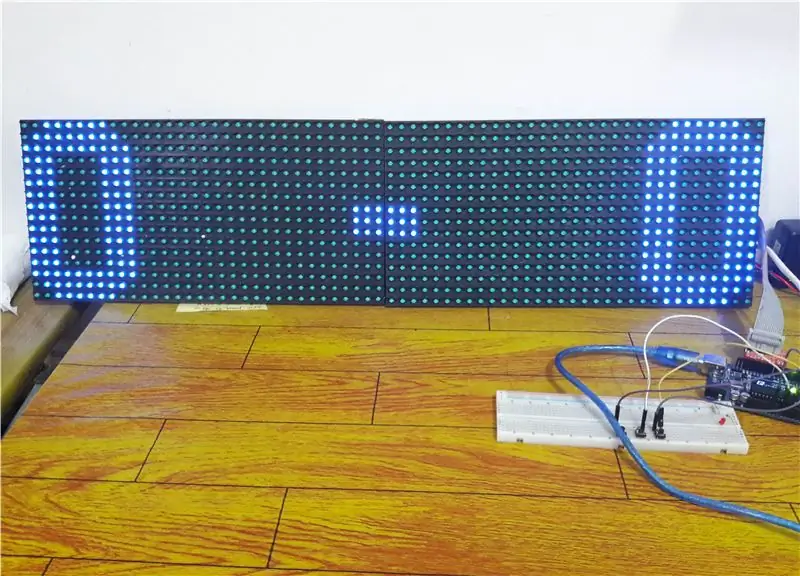
Hakbang 4: Paglalapat

Kung may naganap na error habang ina-upload ang programa, kailangan mo ng umiiral na DMD library ng mga karagdagang font upang suportahan ang pagpapakita ng scoreboard, mag-download ng mga library ng DMD2. Ang imahe sa itaas ay ang display ng Scoreboard.
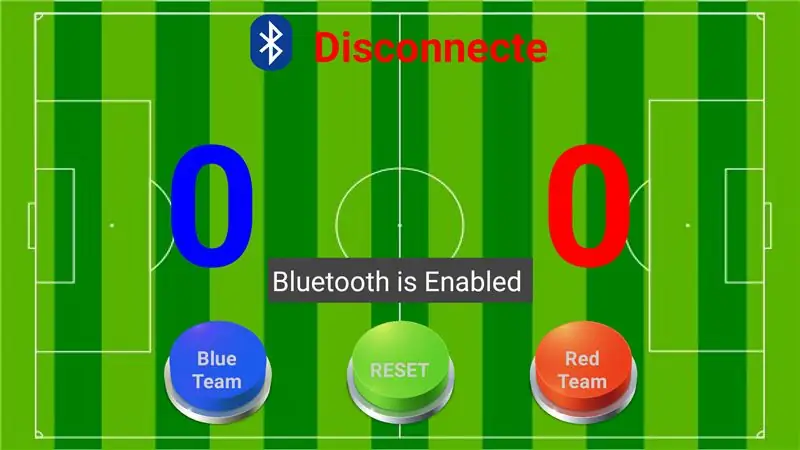
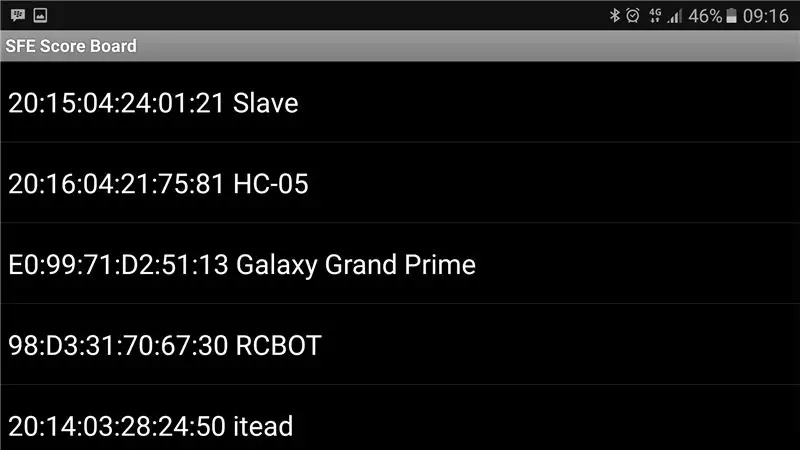
Hakbang 5: Application ng Android


Maaaring ma-download ang SFE Scoreboard android apps dito. Narito ang pangunahing view ng SFE Score Board app.
Paano ito gamitin, tulad ng sumusunod:
- I-install ang application sa iyong Android Smartphone.
- Buksan ang app, kung mayroong isang abiso upang maisaaktibo ang bluetooth i-click ang oo.
- Upang kumonekta sa module ng bluetooth, i-click ang icon ng Bluetooth sa tuktok ng application, magpapakita ito ng isang listahan ng bluetooth na nakakagambala sa iyong aparato.
- Ngunit kung ang pangalan ng iyong module ng Bluetooth ay hindi magagamit sa aparato, dapat mo munang gawin ang pagpapares sa pamamagitan ng pagpasok sa menu ng mga setting ng bluetooth sa iyong aparato. Matapos makumpleto ang proseso ng pag-scan at lilitaw ang pangalan ng iyong module ng Bluetooth, gawin ang pagpapares. Kung na-prompt na ipasok ang isang password, ipasok ang password 1234 para sa pamantayan ng module, kung hindi ito pinalitan.
- Kung nakakonekta ang application, maaari mo nang ma-access ang scoreboard gamit ang iyong Android device.
Hakbang 6: Suriin ang Video upang Malaman nang Higit Pa
Inirerekumendang:
P10 DMD Display With Arduino at RTC DS3231: 4 Hakbang (na may Mga Larawan)

P10 DMD Display Sa Arduino at RTC DS3231: Ang mga pagpapakita ng P10 ay isang hanay ng mga dot matrix LEDs. Ang P10 na humantong ay karaniwang kilala bilang isang Dot Matrix Display o DMD display. Ito ay batay sa mga rehistro ng paglilipat, sa pangkalahatan ay 74595mga rehistro ng shift ang ginagamit. Maaari silang mai-cascaded ng mas maraming bilang ng mga katulad na board. A
Dalawang Player Single LED Strip Game Na May Score Board: 10 Hakbang

Dalawang Player Single LED Strip Game Sa Score Board: Una sa lahat ipanalangin ang diyos para sa lahat ng mga tao sa buong mundo, ang Diyos lamang ang makakatulong at mabigyan kami ng kapayapaan sa oras na ito. Lahat tayo ay naka-lock at wala kahit saan pumunta. Wala akong mga gawaing gagawin, kaya't simulang mag-aral ng sawa sa online at hindi maisip ang anumang
Pagdidisenyo ng PCB at Paghiwalay ng Paggamit ng Paggamit lamang ng Libreng Software: 19 Hakbang (na may Mga Larawan)

Pagdidisenyo at Pag-iisa ng PCB Paggamit ng Tanging Libreng Software: Sa Instructable na ito ipapakita ko sa iyo kung paano mag-disenyo at gumawa ng iyong sariling mga PCB, eksklusibong gumagamit ng libreng software na tumatakbo sa Windows pati na rin sa isang Mac. Mga bagay na kailangan mo: computer na may koneksyon sa internet cnc galingan / router, mas tumpak ang pusta
16x64 P10 Scrolling LED Display Paggamit ng PIC16F877 Microcontroller: 5 Hakbang (na may Mga Larawan)

16x64 P10 Scrolling LED Display Paggamit ng PIC16F877 Microcontroller: Sa itinuturo na ito, inilalarawan kung paano i-interface ang 16 x 64 (p10) LED matrix Display na may PICI6F877A microcontroller. Ang isang data ay nagpapadala sa microcontroller sa pamamagitan ng UART na nakaimbak sa EEPROM at ang data ay ipapakita sa LED matrix display. Ito
Display Text sa P10 LED Display Paggamit ng Arduino: 5 Hakbang (na may Mga Larawan)

Display Text sa P10 LED Display Gamit ang Arduino: Ang Dotmatrix Display o mas karaniwang tinutukoy bilang Running Text ay madalas na matatagpuan sa mga tindahan bilang paraan ng pag-a-advertise ng kanilang mga produkto, praktikal at nababaluktot sa paggamit nito na hinihimok ang mga aktor ng negosyo na gamitin ito bilang payo sa advertising. Ngayon ang paggamit ng Dot
