
Talaan ng mga Nilalaman:
- Hakbang 1: Listahan ng Item
- Hakbang 2: Capacitive Touch - Mga Pangunahing Kaalaman at Circuit
- Hakbang 3: Capacitive Touch - Code at Pagsubok
- Hakbang 4: Mood Light - Mga Pangunahing Kaalaman at Circuit
- Hakbang 5: Mood Light - Code at Control
- Hakbang 6: Ambi Light - Arduino Side
- Hakbang 7: Ambi Light - Computer Side
- Hakbang 8: Resulta
- May -akda John Day [email protected].
- Public 2024-01-30 13:16.
- Huling binago 2025-01-23 15:13.
Ang itinuturo na ito ay isang mabilis na pagsulat ng aking karanasan sa paglikha ng isang multifunctional na moodlight. Ang ilang pangunahing kaalaman sa mga elektronikong circuit ay inaasahan. Ang proyekto ay hindi pa natapos, ang ilang pagdaragdag ng pag-andar at pag-aayos ay kailangang gawin ngunit gumagana na ito. Kung nakakaengganyo kayo tungkol sa pagtuturo na ito i-update ko ito. Sa gitna ng system ay isang Arduino. Iproseso nito ang pag-input mula sa USB o bawat isa sa mga Capacitive touch input at makokontrol ang ilaw ng RGB. Ang itinuturo na ito ay nahahati sa tatlong mga seksyon: - Sinasaklaw ng seksyong capacitive touch ang mga hindi nakikitang mga pindutan ng pag-input- Saklaw ng seksyon ng moodlight ang pagkontrol ng moodlight- Saklaw ng seksyon ng pagkuha ang pag-input ng serial port, pinoproseso ang mga halagang RGB na nilikha ng isang computer program upang makontrol ang mga ilaw. Disclaimer: Ang electronics ay maaaring mapanganib, ikaw mismo ang may pananagutan sa anumang ginawang pinsala. Ang ilang mga code ay nakolekta mula sa mga forum at maaaring hindi naglalaman ng pangalan ng may-ari nito. Mangyaring ipaalam sa akin at idadagdag ko ang iyong pangalan.
Hakbang 1: Listahan ng Item
Ang mga sumusunod na sangkap ay kinakailangan para sa itinuro na ito: - Arduino + USB cable- Breadboard- Computer power supply- 3x RGB strips, suriin ang dealextreme.com.- 3x TIP120 FETs, tulad ng https://uk.farnell.com/stmicroelectronics/tip120 / darlington-transistor-to-220 / dp / 9804005- Isang grupo ng mga resistors (6 * 10 kiloOhm, 3 * 2 megaOhm) - Maraming kawad. - Mga tool Capacitive touch - Mga singsing na metal para sa groundplates- Copper wire o plate- Isang bagay upang maitayo ito (tulad ng isang bookshelf:)
Hakbang 2: Capacitive Touch - Mga Pangunahing Kaalaman at Circuit
Dahil pinipinta ko ang aking mga bookhelf, nagkaroon ako ng kalaban upang 'i-upgrade' din ang mga ito. Nais kong makontrol ang moodlight sa pamamagitan ng hindi makikitang ugnayan. Sa una, ang aking plano ay gumamit ng isang nakalaang IC para dito (tulad ng Atmel QT240). Ngunit pagkatapos ay natagpuan ko ang isang pahina na nagpapaliwanag na ang Arduino ay maaaring tularan ng isang capacitive sensor ng software. Ang electronic circuit ay matatagpuan sa larawan, ang sensor ay isang spiral wire na tanso (isa lamang ang ipinakita para sa pagiging simple). Ang pagkasensitibo ay kinokontrol ng mga resistors na natagpuan bago ang bawat pin. Maaari silang saklaw mula sa 1 MegaOhm (absolute touch) hanggang 40 MegaOhm (12-24 pulgada ang layo) depende kung kinakailangan ang ganap o malapit na ugnayan (Natapos ako gamit ang 2M Ohm resistors). Eksperimento sa mga halaga hanggang sa kumilos ang sensor tulad ng ninanais. Magandang ideya na mag-install ng ilang pang-ibabaw na pagsasagawa (pinaghiwalay ng isang manipis na hindi gumaganap na piraso) na konektado sa lupa ng mga circuit sa likuran ng bawat spiral. Sa ganitong paraan ang mga sensor ay magiging mas matatag at hindi gaanong naiimpluwensyahan ng ingay. Ang ilan pang mga larawan tungkol sa pag-install ng mga sensor sa isang bookshelf. Ang isang plug ay naka-install din para sa madaling koneksyon sa circuit sa paglaon. Ginagamit ang Filler upang maitago ang lahat, at pagkatapos nito handa na silang lagyan ng kulay.
Hakbang 3: Capacitive Touch - Code at Pagsubok
Ang sumusunod na source code ay maaaring magamit sa Arduino para sa pag-debug, suriin ang mga halaga sa arduino serial monitor. Anim na halaga ang nabuo. Ang una ay isang sukatan ng pagganap ng system. Ang pangalawa hanggang pang-anim ay ang mga sensed na halaga sa bawat pin. Ang mga halaga ay dapat na tumaas kapag papalapit sa iyong daliri. Kung hindi, suriin kung hindi magandang koneksyon at pagkagambala. Ang mga halaga ng risistor ay maaaring mabago upang matukoy ang pagiging sensitibo. Sa pamamagitan ng pagpapatupad ng isang if-pagkatapos na istraktura na naaktibo sa isang tiyak na lohikal na treshold, maaaring gawin ang isang switch. Gagamitin ito sa huling arduino code. Higit pang impormasyon, iminungkahing basahin: https://www.arduino.cc/playground/Main/CapSense--- Arduino CapTouch Debugging Code --- # isama ang walang bisa na pag-set up () {CapSense cs_2_3 = CapSense (2, 4); // 10M risistor sa pagitan ng mga pin 2 & 4, ang pin 4 ay sensor pin, magdagdag ng wire, foilCapSense cs_2_4 = CapSense (2, 7); // 10M risistor sa pagitan ng mga pin 2 & 7, ang pin 7 ay sensor pin, magdagdag ng wire, foilCapSense cs_2_5 = CapSense (2, 8); // 10M risistor sa pagitan ng mga pin 2 & 8, ang pin 8 ay sensor pin, magdagdag ng wire, foilCapSense cs_2_6 = CapSense (2, 12); // 10M risistor sa pagitan ng mga pin 2 & 12, ang pin 12 ay sensor pin, magdagdag ng wire, foilCapSense cs_2_7 = CapSense (2, 13); // 10M risistor sa pagitan ng mga pin 2 & 13, ang pin 13 ay sensor pin, magdagdag ng wire, pag-setup ng foilvoid () {Serial.begin (9600);} void loop () {long start = millis (); mahabang kabuuang1 = cs_2_3.capSense (30); mahabang kabuuang2 = cs_2_4.capSense (30); mahabang kabuuan3 = cs_2_5.capSense (30); mahabang kabuuang4 = cs_2_6.capSense (30); mahabang kabuuang5 = cs_2_7.capSense (30); Serial.print (millis () - simula); // suriin ang pagganap sa milliseconds Serial.print ("\ t"); // tab character for debug windown spacing Serial.print (total1); // print sensor output 1 Serial.print ("\ t"); Serial.print (total2); // print sensor output 2 Serial.print ("\ t"); Serial.print (total3); // print sensor output 3 Serial.print ("\ t"); Serial.print (total4); // print sensor output 4 Serial.print ("\ t"); Serial.println (total5); // print sensor output 5 pagkaantala (10); // arbitrary na pagkaantala upang limitahan ang data sa serial port} --- WAKAS ---
Hakbang 4: Mood Light - Mga Pangunahing Kaalaman at Circuit
Ngayon ay oras na upang buuin ang bahagi ng output ng system. Ang mga PWM na pin ng arduino ay gagamitin upang makontrol ang bawat kulay. Ang ibig sabihin ng PWM ay ang Pulse Width Modulation, sa pamamagitan ng paglipat ng isang pin at pag-off nang napakabilis ang mga leds ay mai-dimmed mula 0 hanggang 255. Ang bawat pin ay mapalakas ng isang FET. Sa ngayon, ang system ay may isang channel lamang bawat kulay, nangangahulugang ang lahat ng mga piraso ng RGB ay makokontrol nang sabay-sabay at 3 mga PWM na pin ang kinakailangan (isa para sa bawat kulay). Sa hinaharap nais kong makontrol ang bawat isa sa aking apat na mga piraso ng RGB. Nangangahulugan iyon ng 4 * 3 = 12 mga pin ng PWM (at marahil isang Arduino Mega). O, oras para sa ilang mga iskema! Ito (tingnan ang larawan) ay isang pangunahing representasyon ng circuit (gagawing mas maganda ang isa sa lalong madaling panahon). Ang mga capacitive sensor ay kasama rin (berdeng bahagi). Karaniwan mayroong tatlong mga bahagi na kailangang ipaliwanag: - FETIto ang amplifier na pinag-uusapan ko. Mayroon itong isang Gate, isang Source at isang Drain. Pinapalakas nito ang pandama ng isang maliit na kasalukuyang sa gate (konektado sa Arduino) at binubuksan ang daan para sa RGB strip na hinihimok sa 12 volts. Ang mapagkukunan ay dapat nasa + 12V, alisan ng tubig sa GND (Ground). Suriin ang specifcations sheet ng iyong FET para sa eksaktong pinout. Ang bawat RGB channel ay dapat na nakaposisyon bago ang sarili nitong FET. Sa puntong ito, kumikilos ito tulad ng isang kontrol na switch ng Arduino. - RGB strip Ang 12 volts na RGB strip na ito ay karaniwang uri ng anode (+). Ibig sabihin, na ang karaniwang kawad ay dapat na konektado sa + 12V at ang kasalukuyang ay nalubog sa bawat isa sa magkahiwalay na mga channel ng kulay. Ang strip ay nagsama ng mga resistor, kaya walang pag-aalala tungkol doon! Tatlo ang iba na maglilimita sa maximum na kasalukuyang tatanggalin ng FET. Ang nangungunang tatlong resistors ay nasa RGB strip. Pinagsama ko ang mga USB cable sa mga piraso ng RGB upang madali kong makakonekta ang mga ito. Ang mga plugs mula sa isang lumang hub ay nakalagay sa aking breadboard. Gumamit ng isang lumang supply ng kuryente sa computer para sa juice, 12V para sa paggana ng RGB strip at kalaunan 5V para sa circuit kung nais mong tumakbo ito nang walang USB cable.
Hakbang 5: Mood Light - Code at Control
Ang ilaw ng pakiramdam ay kinokontrol ng mga capacitive sensor. Sa ngayon, nag-program lang ako ng mga sensor 2 & 3 para sa pagbabago ng kulay. Ang iba pang mga sensor ay wala pang pagpapaandar. Narito ang code: --- Arduino Mood Control Code --- # isama ang const boolean invert = true; const long timeout = 10000; // Capacitive sensor declarationCapSense In1 = CapSense (2, 4); // 2M risistor sa pagitan ng mga pin 4 & 2, ang pin 2 ay sensor pin, magdagdag ng wire, foilCapSense In2 = CapSense (2, 7); // 2M risistor sa pagitan ng mga pin 4 & 6, ang pin 6 ay sensor pin, magdagdag ng wire, foilCapSense In3 = CapSense (2, 8); // 2M risistor sa pagitan ng mga pin 4 & 8, ang pin 8 ay sensor pin, magdagdag ng wire, foilCapSense In4 = CapSense (2, 12); // 2M risistor sa pagitan ng mga pin 4 & 8, ang pin 8 ay sensor pin, magdagdag ng wire, foilCapSense In5 = CapSense (2, 13); // 2M risistor sa pagitan ng mga pin 4 & 8, ang pin 8 ay sensor pin, magdagdag ng wire, foil // PWM Pin deklarasyonint PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Iba pang mga variable na Kulay1 = 128; // start at a red like colourint Brightness1 = 255; // start at full brightnessint RedValue1, GreenValue1, BlueValue1; // Ang RGB componentsvoid setup () {// itakda ang mga halaga ng pag-timeout ng sensor In1.set_CS_AutocaL_Millis (timeout); In2.set_CS_AutocaL_Millis (timeout); In3.set_CS_AutocaL_Millis (timeout); In4.set_CS_AutocaL_Millis (timeout); In5.set_CS_AutocaL_Millis (timeout);} void loop () {long start = millis (); mahabang kabuuang1 = In1.capSense (30); mahabang kabuuang2 = In2.capSense (30); mahabang kabuuan3 = In3.capSense (30); mahabang kabuuan4 = In4.capSense (30); mahabang kabuuan5 = In5.capSense (30); kung (kabuuang2> 150) {Kulay1 ++; // dagdagan ang kulay kung (Kulay1> 255) {// Kulay1 = 0; }} iba pa kung (kabuuang3> 200) {Kulay1--; // decrement the color if (Color1 <0) {// Color1 = 255; } // convert hue to rgb hueToRGB (Kulay1, Liwanag1); // sumulat ng mga kulay sa PWM pins analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // function na i-convert ang isang kulay sa mga bahagi nitong Pula, berde, at Asul. iwasan ang hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); unsigned int segment = scaledHue / 256; // segment 0 to 5 around the color wheel unsigned int segmentOffset = scaledHue - (segment * 256); // posisyon sa loob ng segment na unsigned int compliment = 0; unsigned int prev = (ningning * (255 - segmentOffset)) / 256; unsigned int susunod = (ningning * segmentOffset) / 256; kung (baligtarin) {ningning = 255-ningning; papuri = 255; nakaraan = 255-na dating; susunod = 255-susunod; } switch (segment) {case 0: // red RedValue1 = brightness; GreenValue1 = susunod; BlueValue1 = papuri; pahinga; kaso 1: // dilaw RedValue1 = prev; GreenValue1 = ningning; BlueValue1 = papuri; pahinga; kaso 2: // green RedValue1 = papuri; GreenValue1 = ningning; BlueValue1 = susunod; pahinga; kaso 3: // cyan RedValue1 = papuri; GreenValue1 = nakaraan; BlueValue1 = ningning; pahinga; case 4: // blue RedValue1 = susunod; GreenValue1 = papuri; BlueValue1 = ningning; pahinga; kaso 5: // magenta default: RedValue1 = ningning; GreenValue1 = papuri; BlueValue1 = nakaraan; pahinga; }} --- WAKAS ---
Hakbang 6: Ambi Light - Arduino Side
Siyempre, magiging lubos na cool na upang makontrol ang mood light mula sa iyong computer. Halimbawa upang lumikha ng isang pagkuhaight o isang tunog na kinokontrol na disco. Ang seksyon na ito ay nakatuon sa bahagi ng pagkuha, sa hinaharap ay magdaragdag ako ng higit na pag-andar. Buweno, walang karagdagang circuitry dahil lahat ito ay magagamit sa Arduino. Ang gagamitin namin ay ang mga serial na kakayahan sa komunikasyon at ilang software na 'Pagproseso 1.0'. I-hook-up ang iyong arduino sa iyong computer sa pamamagitan ng isang USB cable (kung nag-a-upload ka dito ng mga sketch, mayroon na). Para sa arduino, mahusay na magdagdag ng ilang dagdag na code para sa serial na komunikasyon. Ang code ay lilipat upang makinig mode, pag-on ng mga capacitive sensor hangga't nakakatanggap ito ng mga halaga ng RGB mula sa computer. Pagkatapos ay itinatakda nito ang mga halaga ng RGB sa mga PWM na pin. Ito ang aking pangwakas na code para sa ngayon, suriin ang mga pagbabago sa iyong sarili: --- Arduino Ambilight Code --- # isama ang const boolean invert = true; const long timeout = 10000; long commStart = 0; char val; // Capacitive sensor declarationCapSense In1 = CapSense (2, 4); // 2M risistor sa pagitan ng mga pin 4 & 2, ang pin 2 ay sensor pin, magdagdag ng wire, foilCapSense In2 = CapSense (2, 7); // 2M risistor sa pagitan ng mga pin 4 & 6, ang pin 6 ay sensor pin, magdagdag ng wire, foilCapSense In3 = CapSense (2, 8); // 2M risistor sa pagitan ng mga pin 4 & 8, ang pin 8 ay sensor pin, magdagdag ng wire, foilCapSense In4 = CapSense (2, 12); // 2M risistor sa pagitan ng mga pin 4 & 8, ang pin 8 ay sensor pin, magdagdag ng wire, foilCapSense In5 = CapSense (2, 13); // 2M risistor sa pagitan ng mga pin 4 & 8, ang pin 8 ay sensor pin, magdagdag ng wire, foil // PWM Pin deklarasyonint PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Iba pang mga variable na Kulay1 = 128; // start at a red like colourint Brightness1 = 255; // start at full brightnessint RedValue1, GreenValue1, BlueValue1; // Ang RGB componentsvoid setup () {Serial.begin (9600); // simulan ang serial komunikasyon // itakda ang mga halaga ng pag-timeout ng sensor In1.set_CS_AutocaL_Millis (timeout); In2.set_CS_AutocaL_Millis (timeout); In3.set_CS_AutocaL_Millis (timeout); In4.set_CS_AutocaL_Millis (timeout); In5.set_CS_AutocaL_Millis (timeout);} void loop () {long start = millis (); mahabang kabuuang1 = In1.capSense (30); mahabang kabuuang2 = In2.capSense (30); mahabang kabuuan3 = In3.capSense (30); mahabang kabuuan4 = In4.capSense (30); mahabang kabuuan5 = In5.capSense (30); kung (Serial.available ()) {// Kung ang data ay magagamit upang basahin, val = Serial.read (); // basahin ito at iimbak ito sa val commStart = millis (); kung (val == 'S') {// Kung ang start char ay tatanggapin, habang (! Serial.available ()) {} // Maghintay hanggang sa susunod na halaga. RedValue1 = Serial.read (); // Kapag magagamit, italaga. habang (! Serial.available ()) {} // Parehas sa itaas. GreenValue1 = Serial.read (); habang (! Serial.available ()) {} BlueValue1 = Serial.read (); } Serial.print (RedValue1); Serial.print (GreenValue1); Serial.println (BlueValue1); } iba pa kung ((millis () - commStart)> 1000) {kung (total2> 150) {Color1 ++; // dagdagan ang kulay kung (Kulay1> 255) {// Kulay1 = 0; }} iba pa kung (kabuuang3> 200) {Kulay1--; // decrement the color if (Color1 <0) {// Color1 = 255; }} hueToRGB (Kulay1, Liwanag1); } analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // function na i-convert ang isang kulay sa mga bahagi nitong Pula, berde, at Asul. iwasan ang hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); unsigned int segment = scaledHue / 256; // segment 0 to 5 around the color wheel unsigned int segmentOffset = scaledHue - (segment * 256); // posisyon sa loob ng segment na unsigned int compliment = 0; unsigned int prev = (ningning * (255 - segmentOffset)) / 256; unsigned int susunod = (ningning * segmentOffset) / 256; kung (baligtarin) {ningning = 255-ningning; papuri = 255; nakaraan = 255-na dating; susunod = 255-susunod; } switch (segment) {case 0: // red RedValue1 = brightness; GreenValue1 = susunod; BlueValue1 = papuri; pahinga; kaso 1: // dilaw RedValue1 = prev; GreenValue1 = ningning; BlueValue1 = papuri; pahinga; kaso 2: // green RedValue1 = papuri; GreenValue1 = ningning; BlueValue1 = susunod; pahinga; kaso 3: // cyan RedValue1 = papuri; GreenValue1 = nakaraan; BlueValue1 = ningning; pahinga; case 4: // blue RedValue1 = susunod; GreenValue1 = papuri; BlueValue1 = ningning; pahinga; kaso 5: // magenta default: RedValue1 = ningning; GreenValue1 = papuri; BlueValue1 = nakaraan; pahinga; }} --- WAKAS ---
Hakbang 7: Ambi Light - Computer Side
Sa gilid ng computer ay pinapatakbo ang sketch ng Pagproseso 1.0, tingnan ang processing.org. Kinakalkula ng maliit na (medyo magulo) na programa ang average na screencolor sa bawat instant at ipinapadala ito sa serial port. Napaka-batayan nito at maaari itong gumamit ng ilang pag-aayos, ngunit mahusay itong gumagana! Ia-update ko ito sa hinaharap para sa maraming magkakahiwalay na mga piraso ng RGB at seksyon ng screen. Maaari mo ring gawin iyon sa iyong sarili, ang wika ay prangka. Narito ang code: --- Pagproseso ng 1.0 Code --- pagproseso ng pag-import.serial. *; Import java.awt. AWTException; import java.awt. Robot; import java.awt. Rectangle; import java.awt.image. BufferedImage; PImage screenShot; Serial myPort; static public void main (String args ) {PApplet.main (bagong String {"--present", "shooter"});} void setup () {size (100, 100); //size(screen.width, screen.height); // I-print ang isang listahan ng mga serial port, para sa mga layuning pag-debug: println (Serial.list ()); // Alam ko na ang unang port sa serial list sa aking mac // ay palaging aking FTDI adapter, kaya binubuksan ko ang Serial.list () [0]. // Sa mga makina ng Windows, sa pangkalahatan ito ay magbubukas ng COM1. // Buksan ang anumang port na iyong ginagamit. String portName = Serial.list () [0]; myPort = bagong Serial (ito, portName, 9600);} void draw () {// image (screenShot, 0, 0, lapad, taas); screenShot = getScreen (); kulay kleur = kulay (0, 0, 0); kleur = kulay (screenShot); //myPort.write(int(red(kleur))+ ',' + int (green (kleur)) + ',' + int (blue (kleur)) + 13); //myPort.write(int(red(kleur))); //myPort.write (','); //myPort.write(int(green(kleur))); //myPort.write (','); //myPort.write(int(blue(kleur))); //myPort.write(13); punan (kleur); straight (30, 20, 55, 55);} kulay ng kulay (PImage img) {int cols = (img.width); int row = (img.height); int dimension = (img.width * img.height); int r = 0; int g = 0; int b = 0; img.loadPixels (); // Ga elke pixel langs (dimensyon) para sa (int i = 0; i <(dimension / 2); i ++) {r = r + ((img.pixels >> 16) & 0xFF); g = g + ((img.pixels >> 8) & 0xFF); b = b + (img.pixels & 0xFF);} int mean_r = r / (dimension / 2); int mean_g = g / (dimension / 2); int mean_b = b / (dimension / 2); kulay mean_clr = kulay (mean_r, mean_g, mean_b); myPort.write ('S'); myPort.write (ibig sabihin_r); myPort.write (mean_g); myPort.write (mean_b); return (mean_clr);} PImage getScreen () {GraphicsEn environment ge = GraphicsEn environment.getLocalGraphicsEn environment (); GraphicsDevice gs = ge.getScreenDevices (); DisplayMode mode = gs [0].getDisplayMode (); Mga hangganan ng parihaba = bagong Parihaba (0, 0, mode.getWidth (), mode.getHeight ()); BufferedImage desktop = bagong BufferedImage (mode.getWidth (), mode.getHeight (), BufferedImage. TYPE_INT_RGB); subukan ang {desktop = bagong Robot (gs [0]). createScreenCapture (hangganan); } catch (AWTException e) {System.err.println ("Nabigo ang pagkuha ng screen."); } bumalik (bagong PImage (desktop));} --- WAKAS ---
Hakbang 8: Resulta
At ito ang resulta, ito ay nasa ibabang bahagi ng aking kama. Kailangan ko pang palitan ang tela, mas masasabog nito ang ilaw. Maraming mga larawan sa lalong madaling panahon. Inaasahan kong gusto mo ito ng itinuro at inaasahan ko rin na ito ay isang batayan para sa iyong sariling pagkamalikhain. Dahil sa mga paghihigpit sa oras isinulat ko ito nang napakabilis. Maaaring kailanganin mong magkaroon ng ilang pangunahing kaalaman sa arduino / electronics upang maunawaan ito ngunit plano kong i-update ito sa hinaharap kung ito ay mahusay na natanggap.
Inirerekumendang:
Arduino Handheld Fan Na May Capacitive Touch Switch .: 6 Mga Hakbang

Arduino Handheld Fan With Capacitive Touch Switch .: Sa tutorial na ito matututunan natin kung paano I-ON at I-OFF ang Hendheld fan ng baterya gamit ang capacitive touch sensor, reley module at Visuino. Panoorin ang isang video ng demonstrasyon
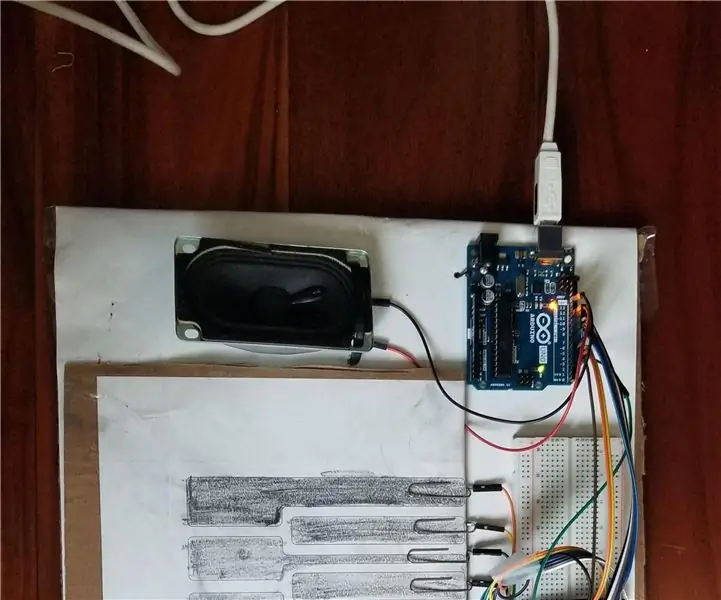
Paano Gumawa ng isang Murang Touch-Capacitive Piano: 5 Hakbang

Paano Gumawa ng isang Murang Touch-Capacitive Piano: Ako ay isang tagahanga ng teknolohiya at musika, at nagpasya akong gawin ito pagkatapos na ma-inspire ako ng dati kong buhay bilang isang mag-aaral sa piano. Anyways … Sa araling ito, ipapakita ko sa iyo kung paano gumawa ng isang murang capacitive touch piano gamit ang isang Arduino, speaker, at papel. Ako
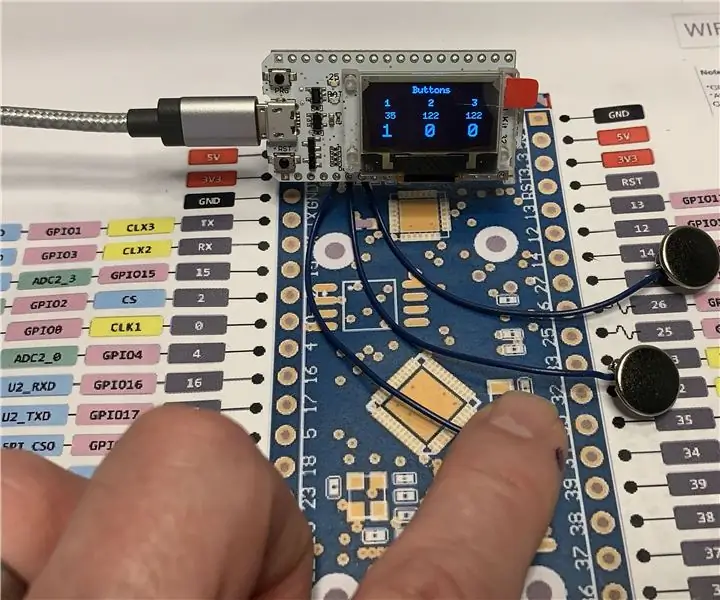
ESP32 Capacitive Touch Input Gamit ang "Metallic Hole Plugs" para sa Mga Pindutan: 5 Hakbang (na may Mga Larawan)

Ang ESP32 Capacitive Touch Input Gamit ang "Metallic Hole Plugs" para sa Mga Pindutan: Habang tinatapos ko ang mga desisyon sa disenyo para sa paparating na proyekto na nakabatay sa ESP32 WiFi Kit 32 na nangangailangan ng tatlong pag-input ng pindutan, ang isang kapansin-pansin na problema ay ang WiFi Kit 32 ay hindi nagtataglay ng isang solong pindutang mekanikal, nag-iisa pa ring tatlong mga mechanical button, f
Idagdag ang Capacitive Touch Switch sa Iyong Mga Proyekto: 7 Hakbang

Magdagdag ng Capacitive Touch Switch sa Iyong Mga Proyekto: Paano magdagdag ng capacitive touch switch sa iyong mga proyekto sa bahay isang propesyonal na pagtingin
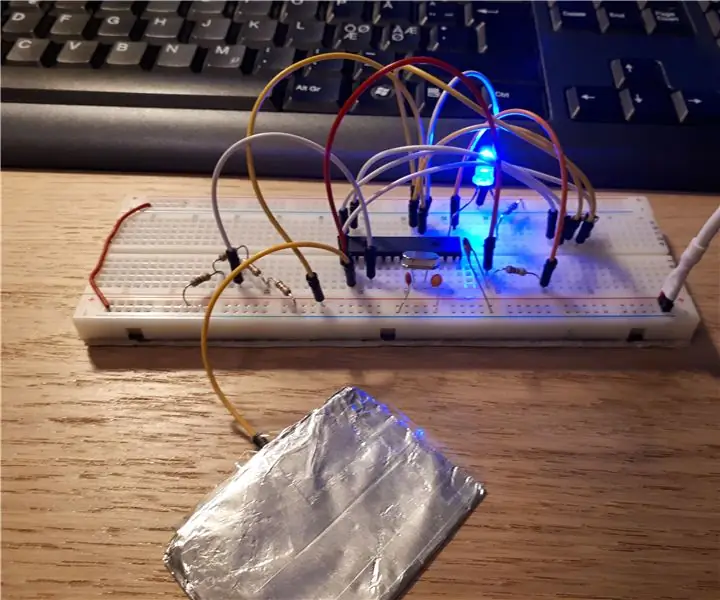
Capacitive Touch Sa PIC16F886 Microcontroller: 3 Hakbang

Capacitive Touch Sa PIC16F886 Microcontroller: Sa tutorial na ito pupunta kami sa kung paano mo magagamit ang isang PIC16F886 microcontroller upang makita ang mga pagkakaiba sa capacitance, maaari itong magamit sa paglaon upang masabi kung ang isang touch pad ay pinindot. Mabuti na maging pamilyar sa mga pic microcontroller bago gawin ito
